Это копия, сохраненная 13 августа 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 61 Кб, 1050x1050
61 Кб, 1050x1050НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для Ноды с консолькой https://repl.it/languages/nodejs
Для фреймворков https://codesandbox.io/
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
У меня есть проблема\задача (А) %текст-ошибки или задача%. Я пытался решить ее так %кусок-кода-опционально% (Б), у меня не вышло %текст-ошибки%. Я погуглил, почитал документацию и попробовал сделать так %кусок-кода-%(В), но получаю ошибку (Г).
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем
 43 Кб, 1200x1040
43 Кб, 1200x1040Приглашаем всех любителей vue.js в нашу конференцию. Задаем ответы, пишем гуиды, вкатываемся вместе, etc.
Группа в тг: /vue2ch
 47 Кб, 603x844
47 Кб, 603x844 89 Кб, 720x900
89 Кб, 720x900>пик 2
книга в руках тян не актуальна после 2015, у тебя там ecmascript 5, лол тут ты троллишь сам себя
смешно
Крч, тема такая: на работе я, откровенно говоря, занимаюсь полнейшей хуйней. Вот нигде еще такого не было, чтоб я с обеда бегом бежал не в какой-нибудь тц проебаться, а обратно на рабочее место. Сижу, ебланю и занимаюсь абсолютно ничем, изредка отвлекаясь на незначительную хуйню (одному мудлу чат настроить, второй пизде принтер подключить, третьему уебану права доступа изменить и т.д).
Видео осмотреть нет возможности за рабочим пк, но читать текстовые уроки и wiki я могу хоть 7 часов в день из 8 рабочих. По приходу домой, конечно же, смогу глянуть еще какие-нибудь видеоуроки и попрактиковаться мб.
Реально ли вникнуть в JS и впоследствии в node с таким подходом?
Реально, с работой тебе ахуеть как повезло кстати.
Да, в 2018. Но там изменений значительных нет, помоему какая-то регексп хуита, которую все копипастом решают.
Привет. Создавал с помощью js сайты, теперь хочу сделать расширение для хрома.
В целом вопрос такой. Как получить текст страницы?
Нужно расширением сканить текст на определенные слова и подсвечивать их.
Пиздец. Ты вообще гуглить не умеешь? Может нахуй его, программирование это.
Может лучше улицы подметать пойдёшь?
Не, не лучше.
Ты чё такой агрессивный? Больной что-ли? Не твое дело чем мне заниматься.
Сайт больных каких-то людей. В других местах таких буйных нет.
На четвертом пике калькуляторшизик? Понятно теперь, почему его не видно в последнее время, после такого обсера наверное стыдно даже в тред заходить. Эй, шизик, мы не будем смеяться над тобой больше обычного, ведь мы и так знали, что в жс ты не шаришь. Выходи гулять, не дуйся!
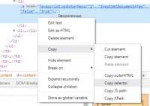
Первый возвращает элементы с атрибутом "id" равным определенному значению, второй элементы с атрибутом "class" равным определенному значению.
Ой блять, какой же я мудак. Я не getElementById имел в виду, а Document.querySelectorAll.
Первый возвращает элемент, а второй NodeList, второму можно указывать несколько селекторов, а первому только значение id
В getElementById ты передаёшь ID и получаешь свой элемент.
А в querySelectorAll вы ты передаёшь селектор от jQuery, типа #id / .class
В который раз убеждаюсь жикверщики не знают любят основы. Почему не написать, что это цсс селектор?
Это плагин для VS Code логику которого ты пишешь по мере написания своего кода, т. е. своего рода надзиратель с палкой которому ты говоришь когда тебя нужно бить палкой.
Есть ли адекватный способ все-таки заставить его вставлять проверку типов в вывод?
Только самому писать код который будет выполнять проверку. ТС решает проблему только на этапе компиляции, если заранее не известно что у тебя будет в рантайме, то нужно самому писать проверки.
И создал бог Жиквери. И увидел что это хорошо. День первый.
IO-TS
 7 Кб, 252x159
7 Кб, 252x159Помогите, невозможно работать.
htmlparser2, например.
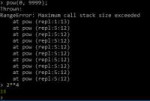
проиграл с дауна на 4-пикче
>вполне заменяет проверку типов в рантайме
В голос с дауна. Ну приходит тебе ответ от сервера, который ты парсишь при помощи parseFloat(res.body), потому что при компиляции ожидал число, передаешь ты его в метод в котором у тебя первым аргументом идёт число, а в него передается не число, а NaN, потому что в ответе пришла строка из символов, а не цифр. Молодец, сычуш, заменил тайпскриптом проверку типов в рантайме.
ну так юзай io-ts какой или руками чекай, если ты такой долбоеб, что у тебя эндпоинт возвращает хуй пойми что.
Что это за дивный манямир, в котором все приложения связаны с эндпоинтами? Любо парсер сайтов с этой проблемой может столкнуться, потому что владельцу сайта на тебя похуй и он не предупреждает об изменениях.
Ну так потому я и написал, что ВПОЛНЕ заменяет, у него есть свои ограничения, которые связанны с производительностью, хочешь строгую проверку типов в рантайме - юзай либы/расширения ts или аналоги. А так обычно все места, где есть связь с данными со стороны валидируются и нет смысла чекать типы везде и всюду, в конце концов это фронт и всяко полно дебилов на ie11/edge у которых твоя йоба прилага и ненужной строгой типизацией (речь не о todo list) в рантайме будет тормозить.
При этом:
isNaN(NaN) возвращает true
isNaN("string") возвращает true
isNaN(1) возвращает false
Но для js-макаки в этом нет ничего удивительного и NaN это число.
 374 Кб, 1080x2160
374 Кб, 1080x2160Спеку не читал, но в макакинге окружающих обвинять горазд?
Он еще не знает наверное, что в шарпе то же самое как и везде, где используется стандарт IEEE 754 Double.NaN.GetType().FullName
Не число, а специальное числовое значение. Бесконечность это тоже число с такой позиции.
Как обычно жс-макак обосралась
В твоей же картинке написано, что НаН относится к number type, т.е. с т.з. языка является числом.
Блядь, какие же жс-макаки тупые...
>>32798
>>32794
Смотрите, бунт макак. Вам даже написали черным по белому "special values" а вы продолжаете кричать, что это число. Как можно быть настолько тупыми?
>>32812
>в шарпе то же самое
Вот, еще один долбоеб, у которого NaN это число даже в нормальном яп.
>Represents a value that is not a number
>not a number
Перевести или сам поймёшь?
При этом, макаки, можете посмотреть на нормальный яп и увидеть как isNaN реализуется - он не принимает в качестве аргумента строку, булевое значение, либо что-то другое, в качестве аргумента он принимает тип double, поэтому нет хуиты вида isNaN("asda") == true, ты либо получишь ошибку на этапе компиляции, либо вывалишься в ArgumentException в рантайме, в то время как JS просто проглотит и скажет спасибо.
> можете посмотреть на нормальный яп и увидеть как isNaN реализуется - он не принимает в качестве аргумента строку, булевое значение, либо что-то другое
Про type coercion слышал, не?
Юзай статичный член isNaN объекта Number, если избегаешь неявного приведения типов.
> "special values"
Как это противоречит тому, что NaN - легальное числовое значение, пусть и особое? А вообще, если честно, попахивает траллингом тупостью.
Тупая скотина, это не легальное числовое значение это специальное значение, которое относится к типу Number, то что к этому типу относятся числовые значения не значит, что NaN это число.
>Юзай статичный член isNaN объекта Number, если избегаешь неявного приведения типов.
Макака бестолковая, ты еще что-то о троллинге тупостью говоришь? Как раз для проверки типов нужно использовать глобальный метод isNaN, потому что логично, что isNotaNumber("string") будет возвращать true, а не false. Number.isNaN используется в случае если ты точно знаешь, что аргументами будут числовые значения и результат операции между ними может вернуть NaN. Насколько нужно быть тупым чтобы этого не понять? Его даже засунули специально в Number, потому что он используется гораздо реже чем глобальный isNaN, но макаку это не смутило и он предлагает использовать этот метод для проверки типов.
Макакоязык as is
https://learn.javascript.ru/
var name = prompt('Napishi mne', 'name');
if (name == 'Valera') {
alert('Privet mne!');
} else {
alert('Ahtung!');
}
Да, ты.
>это не легальное числовое значение это специальное значение, которое относится к типу Number, то что к этому типу относятся числовые значения не значит, что NaN это число.
Докажи, что NaN - не число.
В TS не работает
Спецификации тебе это уже написали, дурачок. NaN это специальное значение, которое входит в класс Number. Просто в JS нет классов, поэтому макакам сложно осознать, что не всё что входит в класс Number является числом, только потому что класс назван Number.
Аааа, ну понел теперь. То есть это некий негласный контракт, что NaN - это таки число, но все-таки не число, так точно?
 361 Кб, 1072x2160
361 Кб, 1072x2160Пикрил.
>>33099
NaN это специальное значение, которое входит в класс Number. В класс Number также входят все числовые значения, но в числовые значения не входит NaN, поэтому оно и является специальным значением. Никакого контракта нет.
Вот целочисленные значения без знака можно разделить по типам:
byte
ushort
uint
ulong
Также и у целочисленных со знаком есть свой тип, также и с рациональными числами. И NaN ни в один из этих типов не входит, потому что является специальным значением. Вот класс Numbers и включает в себя все численные типы и вот этот вот специальный тип NaN.
СЛАВА УКРАИНЕ!
Его примеры, служащие аргументами - уровня самых наипростейших; плюс в статье стиль похож на того кадра, который недавно у нас тут недавно верещал что реакт нинужен. В середине комментов ему начали насовывать, а он скатываться ну просто в ЛЮТЕЙШУЮ демагогию. Если кому интересно посмотреть на сей экземпляр, то милости прошу по ссылке https://habr.com/ru/post/459706/
Ясн.
Нет, курлибрейсерс не нужны.
 163 Кб, 730x1325
163 Кб, 730x1325Вообще есть где про модели и вообще MVC местный почитать, а то гугл всякое выдаёт, иногда даже и ненужное.
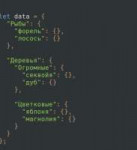
Зачем AllTypes в инициализаторе, если он везде присутствует и везде одинаковый? Его сразу нужно писать в класс.
Шаблон у тебя один, поэтому не надо писать replace, нужно просто возвращать строку в которую подставляются значения из types.
Вместо стрелочной функции зачем-то анонимная.
>Зачем AllTypes в инициализаторе, если он везде присутствует и везде одинаковый?
А если снаружи придёт с другими значениями прайсов? Я именно разделить хотел бы нормально эти вещи.
>нужно просто возвращать строку в которую подставляются значения из types
Читабельность хуже.
А если там этих реплейсов будет с десяток?
Да.
>Читабельность хуже.
В голос, чем она хуже? Тем что там нет повторяющихся вызовов, которые жрут не мало памяти? Потом такие ебаклаки прибегают сюда и спрашивают почему у них страница по 10 минут грузится.
Пишешь return `${var1} some text ${var2} some text ${var3} some test` и никаких реплейсов не нужно.
 29 Кб, 680x510
29 Кб, 680x510Ставишь в фильтре вакансий по JavaScript, нет опыта/начало карьеры, в результате остаётся вакансий сто, часть из которых только частично связана с фронтендом, много кто требует полный день, в итоге имеется с десяток предложений, которые либо отказывают, либо не смотрят отклик.
Просмотры на резюме никакие почти. Имеются обычные js/react и вёрстка, небольшие домашние наработки. И как в таких условиях жить? Перекатываться в джаву/.net не хочется, и так много всего было потрачено на js, да и фронтенд как-то ближе.
>либо не смотрят отклик
Вчера отклик отправил - его не посмотрели. Зато та компания которой отправлял посмотрела резюме которое в открытом доступе. Пиздец короче.
А в чём проблема, можешь пояснить?
По моим соображениям, если бы я мог работать по полной занятости, то смог бы откликался на большее число вакансий, а там уже бы и по собеседованиям хоть начал ходить, пусть даже и не успешным.
>Потом такие ебаклаки прибегают
Давно заметил, что все озабоченные оптимизацией элементарно не умеют кэшировать переменные и не соблюдают соглашения. Т.е. у них везде всё императивно и ручонками, но элементарных вещей не понимают.
Похуй как это сделано в данном контексте, маня, если работает как задумывалось.
Пиши норально епта.
const name = prompt`ОП пидор`;
console.log(name === 'Валера' ? 'Валера пидор' : 'Пидор')
Не приглашают даже на собесы к ним. По переписке/по телефону/скайпу/т.п. говорили что не возьмем по %причина нейм% или даже просто на связь вообще не выходили.
Но я заметил, что сейчас все пишут код на некоем Реакте. И у меня возник вопрос: этот фреймворк (рамкаработа) очень сильно отличается от обычного джаваскрипта? Ну то есть там столько незнакомых команд, такое ощущение, что это вообще отдельный язык программирования.
>все пишут
Не все.
>фреймворк
Библиотека, а как следствие ничем от обычного не отличается по факту, такое ощущение может быть от обильного использования ES6. Так что двухчасового чтения вводной документации по react и ES6 будет достаточно, чтобы это всё не выглядело другим языком, всё те же вещи, только с так назывемым синтаксическим сахаром.
Ну, если интересно, то можешь почитать про виртуальный DOM и узнать откуда вышла идея его использовать (в целом быстрее, если пользоваться с умом, и удобнее для масшабных приложений), оттуда и инструменты соответствующие (React/Angular/Vue), но это не такая проблема изучить их, если уверенно разбираешься в основах JS.
Спасибо. Просто столько истерик сейчас по поводу бурно меняющихся технологий. Вот один мой знакомый программист, который делает сайты на jquery, говорил, что react - это очень сложная технология и лучше в нее не соваться
>очень сильно отличается от обычного джаваскрипта
Это и есть обычный джаваскрипт. Выучи новые стандарты.
>>33515
>Библиотека
Фреймворк.
>>33531
>делает сайты на jquery
>react - это очень сложная технология и лучше в нее не соваться
В голос. Твой знакомый тут даже тред создал -> >>1428667 (OP)
Если похуй, то с такими вопросами не приходят, маня. И это как раз не озабоченность об оптимизации, это элементарный принцип хорошего кода - избегай дублирования там где этого можно избежать. На худой конец можно было сделать из 2 реплейс 1, но нет, заебеню 2 реплейса, а потом еще 10 добавлю, главное чтобы работало как задумывалось.
>Ставишь в фильтре вакансий по JavaScript, нет опыта/начало карьеры
И зачем? В этом и проблема омежек, они думают, что все люди это роботы, которые сверяют всё по пунктикам и не делают шага в сторону. Твои проекты это и есть твой опыт. Если тебе их стыдно показать, то куда ты нахуй лезешь? Работай над ними, а не работу ищи. Если ты прям уверен, что у тебя охуенные знания, то еще лучше - пиздуй на апворк и бери там 10 долларовые задания, для фронтендера это не проблема.
Реакт сложен в первую очередь потому что JS неу чит ООП, JS это процедурное программирование с небольшим намеком на функциональное. В итоге человек проработавший большую часть с JS думает, что React это другой язык и вообще какая-то хуета сложная, хотя на самом деле React это JS с ООП (хотя сейчас есть хуки, но они не популярны еще). Поэтому чтобы понять Ract тебе нужно понять ООП, тогда и проблем с его освоением не возникнет.
О, я в том треде интересную задачку нашел
ТЗ:
1. Есть человек, у него есть Имя, Фамилия, Отчество, Адрес, Занятие, Место работы, Дата рождения, Дата Добавления контакта, Телефоны личные, Телефоны рабочие.
2. Требуется отобразить таблицу с контактами, грузить только первые 20, потом - листалка.
3. Возможность просмотреть один контакт отдельно (не в всплывающем окне), возможность добавить контакт, удалить.
4. Поиск: по вхождению (Имя, Фамилия, Отчество, Адрес, Занятие, Место работы, Телефоны личные, Телефоны рабочие) и сортировка (Дата рождения, Дата Добавления контакта).
5. Валидация полей обязательна. Доступ по паролю, однопользовательский.
6. Покрыть тестами.
Я так понимаю, здесь нужно сделать таблицу, где будут поля с соответствующими даннными на каждого человека (имя, фамилия, место работы и т.д)
То есть типа
Вася Петров Андреевич Ул. колотушкина Программист...
Иван Иванов петрович Ул. петрово-разумовская Программист.
Правда я не очень понял про валидацию - то есть по дефолту поля таблицы должны быть скрыты, пока в них не будет введен пароль?
>Правда я не очень понял про валидацию - то есть по дефолту поля таблицы должны быть скрыты, пока в них не будет введен пароль?
Валидация вводимых данных при добавлении контакта, скорее всего.
>2. Требуется отобразить таблицу с контактами, грузить только первые 20, потом - листалка.
Нахуя? Можно же виртуализовать список.
Можно еще добавить пункт Комментарии к каждому контакту.
Но вообще задача тривиальная в плане программирования, дольше времени займёт ебля с интерфейсом.
ну сейчас можно полтора месяца поработать полный день, потом как-нибудь попробовать договориться с работодателем.
Ну и откликайся на вакансии с требованием 1-3 года, хрюшам зачастую наплевать
Двач, что это за залупа с нпм-ом на пикрилах? Почему она всплывает вообще всегда? Только что вот создал свой package.json, впервые руками настроил Вебпак и сам установил все пакеты которые я хочу, был красивый зеленый 0 уязвимостей, и я прямо загордился собой, скинув всю вину на васянов у которых я до этого брал готовые конфиги. Но тут хуябздыщ - и 56 уязвимостей. Ровно перед тем как я это заметил, я чтобы переместить один пакет из обычных в девДепенденсис удалил его и установил снова, в одну строку через &&, но ошибся и вбил всего один &, после чего нпм начал жутко рыгать аутпутом, ну я и вырубил его, не зная что происходит вообще. Ну, не удивившись поломке, я просто потер нахуй папку node_modules и package-lock.json и по сути переустановил начисто все нодовское говно с нуля при помощи npm i, исключая возможность сохранить ошибку, но она сохранилась, и уязвимости никуда не пропали. Далее я удалил все по новой, но при этом снова создал чистый package.json при помощи npm init и для теста накатил туда только пик 1, руками. В итоге один хуй получил пик 2, в который сразу включена попытка фикса, который никогда не работает, в лучшем случае 5 штук пару из сотни исправит. Что за хуйня, двач? И, самое главное, в чем суть этих самых уязвимостей-то?
Как же я ненавижу когда инструменты связанные с кодингом ведут себя так хаотично и неадекватно. То лайв-релоадер поломается к хуям и перестанет обновлять, то еще что-то, я и так тупой и у меня проблем с моим кодом хватает, а тут еще и чужой, казалось бы проверенный, творит хуйню.
Охуеть, а сейчас снова сделал npm i с изначальным package.json и получил пикрил. Как же полыхает, блядь.
 23 Кб, 784x250
23 Кб, 784x250Все очень просто. Все "команды", которые ты набираешь в терминал - на самом деле программы, только их расширение, такое как .exe опускается для удобства. Все, что вводится после названия программы через пробел, это параметры запуска. Так работают в принципе все программы на компьютере. Конкретно такие как nodejs и npm, то бишь у которых есть только окно консоли с текстом, называются CLI, загугли. Откуда твой терминал знает программах - долгая история, вкратце есть такое понятие как текущая директория, и конкретно в случае винды - системная переменная PATH, гугли это все.
Параметры запуска бывают обязательными и необязательными. Обязательные чаще всего пишутся без ничего, например node main.js - запустить программу node, передать в нее параметр main.js, который nodejs запрограммирован воспринимать как имя скрипта на запуск. Необязательные чаще всего представляют из себя так называемые флаги, представленные, опять же, чаще всего, в сокращенной и полной версиях, через один дефис и два соответственно, например -D и аналогичный конкретно этому --save-dev. Алсо, и флаги, и обычные параметры тоже могут принимать каждый по параметру. Таким образом все это строится лесенкой в нечто вида npm install webpack -D, то есть ты запускаешь нпм, который видит параметр install, который видит имя пакета, и так же к этому добавлен флаг -D, означающий сохранить этот пакет как зависимость для разработки. Вообще, в принципе, если говорить более детально, то эти все "флаги" и прочая ебельдь это все условности, принятые комьюнити, на деле же любая программа просто получает на вход массив параметров, разделенных пробелом при подаче, и все. Если пробовал C/C++, например, то там непонятные аргументы у функции main как раз таки и есть параметры запуска.
Хорошо объяснил, спасибо!
Есть еще небольшая тема по npm - есть само NPM, а есть NPX. NPX по заверением интернета запускает скрипты (?), что это означает и в чем различия npm и npx?
NPM - пакетный менеджер, гугли, что это. Конкретно этот пакетный менеджер в своем репозитории гугли, что это содержит скрипты на языке JS, которые ты с помощью него можешь качать и использовать в своем проекте, например такие как JQuery, ReactJS и т.д. Он качает пакеты в локальную папку node_modules, которую создает в текущей директории, либо если указан флаг -g, то качает в глобальную такую же папку, но которая расположена там куда ты Ноду установил, таким образом эти пакеты доступны откуда угодно, даже если не установлены локально.
NPX - это просто утилита, созданная для удобства, критично не важная. Я сам ей не пользуюсь, и насколько я сам понимаю, это некий шорткат aka ярлык, идущий в комплекте с Нодой и NPM. Добавлен относительно недавно. Шорткат этот на запуск тех самых скриптов аkа пакетов, скачанных из NPM, в гугле есть примеры типа npx create-react-app myapp, create-react-app это соответственно пакет из NPM-а, который создает проекты на Реакте. Только вот дело в том, что он и так раньше работал если обращаться к нему прямо create-react-app "myapp", без этой программы-посредника, NPX. Возможно это потому, что я на шинде, возможно на линухах например так не работало.
То есть, npx это что-то вроде пусковика (запускает пакеты, приводит их в действие), который позволяет легко запускать скаченные пакеты без лазанья внутрь самих пакетов (через консоль)? Если да, то вроде разобрался с темой
>Добавлен относительно недавно
Че несет.
>>33682
npx это программа, которая ставится вместе с npm. она позволяет делать две вещи -
1. поиск и запуск нужного модуля в node_modules без указания его пути.
2. запуск пакетов любой версии без их установки. в случае с create-react-app это нужно, чтобы ты всегда последнюю версию модуля использовал.
>Кстати, на реакте это все делается за полчаса.
Не, за полчаса вряд ли. За несколько часов по крайне мере такой быдлокодер как я ее за столько делает
>Говно скучное.
Может и скучное, но пока большая часть кому бы ее я не давал - ее не решили, а точнее как: часть сразу отказывается, а часть спотыкается на разных стадиях и бросают.
мимо автор этой задачки, доводилось помогать собеседовать/тестировать кандидатов
>часть сразу отказывается
Понятное дело, сейчас бы несколько часов делать какой-то высер, чтобы тебе потом перезвонили.
>тестировать кандидатов
Ну расскажи, как эта задача помогает в тестировании кандидатов.
Не хочешь, не делай, я не заставляю. Можешь вообще ничего не делать.
Как-то попросили придумать проверку на знание React+Redux; имеющие поверхностные знания в этих двух технологиях сделать ее не могут это очевидно.
перестань качать старое неапдейченное говно с нпм (пиши своё).
 14 Кб, 587x241
14 Кб, 587x241Функция logProps принимает компонент WrappedComponent и затем возвращает и затем возвращает анонимный класс в котором есть метод componentWillReceiveProps и render. Теперь вопрос
что показывает в консол логе this.props и что показывает во втором консол логе nextProps?
И наконец, что передается в рендер методе в <WrappedComponent> в качестве свойства {...this.props}?
в Redux
>Функция logProps
Принимает компонент и возвращает компонент.
>что показывает в консол логе this.props
Пропсы, переданные компоненту.
>что показывает во втором консол логе nextProps?
Это старый метод жизненного цикла, принимает измененные пропсы.
>что передается в рендер методе в <WrappedComponent> в качестве свойства {...this.props}?
Остальные пропсы, которые должен получить компонент.
Сейчас сервер возвращает список всех пользователей по /users/ и конкретного по /users/{id}
Хотел сделать, чтобы можно было получать еще список активных пользователей, сделал
router.get('/:id', (req, res) => {...});
router.get('/active', (req, res) => {...});
но когда пытаюсь обратиться к /active, срабатывает обработчик для /:id.
Как это лучше пофиксить? Правильно ли вообще делать такие эндпоинты, или надо /active куда-то переносить?
Опытным путем выяснил, что если в коде обработчики местами поменять, то все работает. Но должно же быть нормальное решение, а не такое говно
users?status=active
Мечтаю начать писать тесты ничего для этого не делая. Объясните что здесь можно покрыть тестами?
Ну, например
Есть у тебя файлик с фикстурами, в которых сидят фейковые записи:
1. Фигачишь в тесте фикстуру в компонент который создает выводимую табличку контактов;
2. Сохраняешь в снапшот;
3. Потом тесты уже все время сверяются с этим снапшотом (если ты конечно его не захочешь пересоздать).
>если в коде обработчики местами поменять, то все работает
Это и есть нормальное решение. Это то же самое, что и структура if else if. Ты же не будешь удивляться, что у тебя результат получится другим, если ты ифы поменяешь местами?
Не совсем. Всегда рендерится только определенное кол-во строк, при этом необходимости в пагинации нет (рендер по мере скролла, но строки вне вьюпорта не рендерятся).
погугли dependabot. Он тебе сам найдет уязвимости и пулреквест пришлет. Смержишь и всё
 5 Кб, 609x171
5 Кб, 609x171И второй вопрос, фронтендеры, это же те же верстальщики, только с компонентными фреймворками типа реакта? Получается, js-разработчик это html разработчик?
Если ненавижу верстать, фронтендером мне не стать?
> Если ненавижу верстать, фронтендером мне не стать?
Есть проекты, где верстальщики дрочат в сторонке. Есть проекты, где их нет, но объем вёрстки минимален, ибо используются готовые компоненты.
Но в общем и целом, работодатель хочет и рыбку съесть и на хуй сесть, а ещё видеть в подшефных "фронтендерах" верстальщика и разраба в одном лице.
Ты забыл, что нормальный фронтэндер должен и в бэкэнде уметь шариться, и в базах данных, и еще проект в докер засовывать.
Валидация и бэк - готовые express/node.js, ну а обертка React js
Ну тогда бекенд тоже нинужен, так получается?
Почему тогда большинство вакух и стажировок именно на php?
И зарплаты соответсвенные. Рынок решает, что спрос на Node.js fullstack куда больше зп, чем php-макаки
Это потому, что на пхп пилят очередные интернет магазины от васяна с помощью cms, а на ноде + реакте - энтерпрайзные веб приложения, через которые инвесторы планируют зарабатывать миллионы долларов.
то есть, мы, гордые js-сники элита
Бамп.
лол, сеньоры пхп точно также могут зарабатывать по 200-300к, глянь вакухи) Зато вкатиться в миллион раз меньше.
На пхп просто кроме элитных вакух есть и дешманские, но дак это плюс, а не минус!
*легче
ну в принципе тоже верно
angular Для вката это худшее решение
 23 Кб, 512x326
23 Кб, 512x326ну это для вката легче. Здесь только одни спецы с опытом 10 лет на нодах
Cypress посмотри.
class User {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
// геттер
get fullName() {
return `${this.firstName} ${this.lastName}`;
}
// сеттер
set fullName(newValue) {
[this.firstName, this.lastName] = newValue.split(' ');
}
// вычисляемое название метода
["test".toUpperCase()]() {
alert("PASSED!");
}
};
let user = new User("Вася", "Пупков");
alert( user.fullName ); // Вася Пупков
user.fullName = "Иван Петров";
alert( user.fullName ); // Иван Петров
user.TEST(); // PASSED!
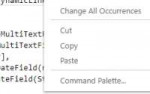
>NnewValue
Вот что это за говно? Откуда оно тут взялось? Зачем оно?
class User {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
// геттер
get fullName() {
return `${this.firstName} ${this.lastName}`;
}
// сеттер
set fullName(newValue) {
[this.firstName, this.lastName] = newValue.split(' ');
}
// вычисляемое название метода
["test".toUpperCase()]() {
alert("PASSED!");
}
};
let user = new User("Вася", "Пупков");
alert( user.fullName ); // Вася Пупков
user.fullName = "Иван Петров";
alert( user.fullName ); // Иван Петров
user.TEST(); // PASSED!
>NnewValue
Вот что это за говно? Откуда оно тут взялось? Зачем оно?
Выглядит как аргумент в этой функции. Чел, сегодня суббота, отдохни, а то у тебя совсем глаз замылился. Кстати, в любом иде можно выделить слово и у тебя подсветятся все места, где оно встречается в файле.
Я и не заметил.
Аргумент функции, он же на строку выше, для сеттера нужно же новое значение всё-таки, ты лучше и правда отдохни.
Ну так скопируй это в идешку перед тем, как в тред высираться. Или ctrl+F заюзай, что как маленький?
Danke.
 30 Кб, 612x410
30 Кб, 612x410Привет всезнающие аноны. Не знаю туда пишу или нет, но я целый день ебусь с этой проблемой. Мне нужно обработать на странице xlsx файл средствами jquery. Все что нашел это библиотеку js-xlsx. Но возникла одна проблема. Все это работает в методе onload и я не знаю как из него получить данные. Пытался выгрузить работу функции returnом, но в итоге в переменную падало undefined. Покопался в инете и нарыл, что этот метод выполняется асинхронно по этому не получается передать результаты внутри него во внешний код js. Как с этим быть? Я тупой и у меня проблемы с ингришом, по этому решения не нашел. Может аноны знают как с этим быть, возможно ли это вообще? В скрине пример того как оно выглядит и переменная которую нужно вытащить, что бы работать дальше по коду. Не пинайте сильно, я тупой и ньюфаг в программировании, кто может поясните что делать, как дауну.
Определяешь в глобальной области видимости переменную и в ей присваиваешь значение из каллбека в onload.
>вкатиться в миллион раз легче
Да нихуя не легче. Линуксы, умение в БД, HTTP, безопасность, моч в бизнес-логику клиента, обязательно немного фронтенда + JS. Это без гитхаба и не менее модных фреймворков ещё, на уровне мартышки за 30к в конторе "Горячие Булки и Ко".
И это всё без весёлых картинок и анимаций - только сухие схемы и тонны текста.
Т.е. учить примерно одинковый объём со всеми паттернами и местными технологиями. А синтаксис - хуйня, за неделю-две активной работы осваивается.
Когда же ты поймёшь, что не всем удобно на первых порах читать документацию, когда не понятно, что читаешь, а уже исходя из примеров понимаешь, куда смотреть? Наверно никогда, раз за все те года(а ты ведь уже взрослый, правда?) не понял.
Так я говорил про количество джуновых вакух, стажировок и минимально требуемый уровень знаний в них. На пхп иногда даже паттерны знать не надо, круд слепил и взяли в Рога и Копыта. На ноду я подозреваю требуются нихуевые навыки, так как и масштаб обычно серьезнее
Так ты дебил, как я это сразу не понял. Ну тогда все в порядке, записывайся на интенсив с наставником, сейчас скидка как раз.
Вот я когда только сел реакт учить смотрел один курс, там парень создавал файлы по такой схеме:
'Components/A/A.js'
'Containers/B/B.js'
То есть имя компонента как папку и как жс файл. А потом соответственно импортировал их как 'import yoba from "Components/A/A"'. А можно сделать везде index.js, чтобы сократить импорты до 'import yoba from "Components/A"'? Или это дублирование - ебанутый бест практис?
Оберни в фнукцию
doRequest(url, с){
c(tableFomRequest)
}
doRequest("http...", function(myTable){
body.innerHtml = myTable
})
Не хочу тащить целый модуль github.com/mazdik/ng-modal, а просто добавить ресайз в стандартный диалог, благо бэкдроп у него отключается и тут дилемма:
- есть модуль с директивой angular-resizable-element, но я не понимаю как её можно прицепить к matdialog в своем компоненте, т.к. фактически из кода нет доступа к оверлею, который создается в родительских элементах открываемого через dialog.open(MyComponent, ...); диалога. Может через хитрые аннотации можно выдрать или через шаблон? Получается ресайзить только внутренности шаблона.
- как я понимаю я не могу добавить директиву куда надо ни из кода, ни из шаблона, но можно попробовать закстендить мой компонент этой директивой, типа export class MyComponent extends ResizableDirective, установив нужные проперти, но опять таки ресайзится только контент
- можно просто сделать свой компонент из шаблона диалога и показывать добавлением в app, а не через dialog.open, но тогда пиздой идут материал стили, т.к. у диалога видимо заумная структура начиная от оверлея и до тела шаблона, которую не хочется вручную повторять.
только не надо писать, что это не по material design и чтоб я шел нахуй.
Можно сделать индекс, а можно и не делать. Потому что пути все равно после автокомплита добавляются в любом иде, ты на них даже не смотришь. А вот создание еще одного файла замет немного времени, поэтому часто обходятся без него. Обычно индекс создают, когда на одном уровне с ним еще много других файлов, а не 1 компонент как в твоем примере.
В свой MyComponent сделай инжект MatDialogContainer - у него есть _elementRef - он приватный, но мы же знаем что это только на бумаге. Можешь попробовать на него эту директиву для ресайза нацепить похоже через new YobaDirective(container._elementRef)
А так-то это не по дизайну, так что иди-ка нахуй, и пока идешь, подумай насчет использования overlay+portal из cdk, так наверное полегче будет добавить нужные тебе штуки
>MatDialogContainer
Только что как раз подобное пытался провернуть - OverlayRef инжектнуть через @Host, получил undefined.
Забавно что могу получить OverlayContainer и Overlay, но там нет самого элемента. Может я могу как-то от них поискать уже по их чилдам будучи в своем компоненте?
Чуть позже попробую еще твой вариант с matdialogcontainer, правда мне кажется тайпскрипт не компильнется если я буду лезть в приватные проперти.
В любом случае, спасибо за подсказки - не думал, что вообще кто-то ответит.
И правда получилось, я просто совсем тайпскрипт нюфаня:
var parent = (dlgContainer as any)._elementRef.nativeElement.parentElement;
Увы ресайзер не пашет, делал примерно так:
renderer.setAttribute(parent, "mwlResizable", "");
renderer.setAttribute(parent, "enableGhostResize", "true");
renderer.setAttribute(parent, "resizeEdges", "{bottom: true, right: true, top: true, left: true}");
this.dir = new ResizableDirective(PLATFORM_ID, renderer, parent, zone);
+ еще у него вызывал ngOnInit/ngOnChanges
Это прокатывало, когда пробовал на самом компоненте - так что либо сам ресайзер не понимает диаложные translate3d. Вроде даже просто setAttribute прокатывало...
Видимо не стоит так делать раз не получается простым способом и действительно надо попробовать overlay+portal.
Спасибо еще раз! Пойду спать.
renderer.setAttribute наверное уже не нужен, он же просто атрибуты добавляет, ангуляр уже не будет на них смотреть, директива скорее всего тоже значения не прямо с дом елемента читает, а из @Input'ов.
Поэтому проперти надо руками ставить:
this.dir.enableGhostResize = true;
this.dir.resizeEdges = ...
элемента*
по каким вакансиям блять, абсолютно везде react>vue>angular
Я чисто логически предполагал, что атрибуты не должны влиять, но когда пробовал делать через extends ResizableDirective, то это прокатывало, т.к. предположительно происходило до DI и анугялр их обрабатывал.
В итоге, твоим способом - прокатило, но из-за того что cdkDrag диалога двигает его через transform3d - этот angular-resizer фейлится - визуально растягивает окошко, но потом оно восстанавливается, пробовал стили крутить, добавлять top/left/bottom/right/width/height, но по любому дрегу (cdkdrag cdkDragHandle cdkDragRootElement) появляется transform3d и все ломается.
Код в итоге такой
constructor(dc : MatDialogContainer, el : ElementRef, renderer : Renderer2, zone : NgZone, public dialogRef : MatDialogRef<CatalogComponent>, private dialog : MatDialog, @Inject(MAT_DIALOG_DATA) public data: any) {
var parent = (dc as any)._elementRef.nativeElement.parentElement;
this.dir = new ResizableDirective(PLATFORM_ID, renderer, new ElementRef(parent), zone);
this.dir.enableGhostResize = true;
this.dir.resizeEdges = {bottom: true, right: true, top: true, left: true};
this.dir.resizeEnd.subscribe((e) => {
console.log(e); // новый размер приходит частично, положение вообще NaN
});
}
Спасибо бро, теперь хоть понятно, что так - точно не стоит делать!
Ну хуле там еще веб-сервер уметь должен, кроме как работать по REST методологии и принимать\выдавать json-хуейсон
Любой язык за неделю учиться, если программировать умеешь. Но очень поверхностно.
https://www.youtube.com/watch?v=L72fhGm1tfE
>>34238
>Когда же вы поймете, что это все бесполезная хуета?
Как можно вкатиться только по докам? Взять хотя бы связочку Node, Express, mongoose, mongoDB. Ты пиздобол, это невозможно.
>Но очень поверхностно
А глубоко ты никакой язык не выучишь, не собирая на нём проектов.
Все эти разговоры про сложную ноду - чушь. Ты либо пилишь, либо думаешь как это сложно и нихуя не делаешь.
Базу по самому языку дольше осваивать придётся.
>>34664
>базы на JS
JS, он как Lua почти. А Луа придуман для людей, которые в проганьи не очень шарят.
Лично ты - никогда.
>через сколько
У тебя там в сутках учёт что ли? В нормальных конторах тебе тесты сдавать придётся. Нормальные люди не дают джуну мидла только потому, что он у них стул полгода протирал и нихуя не делал.
да, диалог можно таскать за тайтл, бекдроп отключен, поэтому он немодальный стал.
Через когда ты начинаешь писать код который не нуждается в проверке, автора которого хочется не поправить, а спросить как он пришел к такому охуенному решению. При этом код твой должен быть действительно кодом, а не очередной правкой раз в месяц.
Всегда есть средние значения для получения какого-то навыка. То есть если ты знаешь 3 других европейских языка, английский ты за полгода выучишь до нормального уровня, обычный человек справится года за полтора, двачер года за три. Ну ты поня о чем я.
Да, учится, что-то писать на STL ты за неделю сможешь. Но очень поверхностно и криво.
Поэтому и нужно говорить о показателях, а не о каких-то сроках из головы, которые еще и для всех разные.
Показатель простой - не быть дебилом (тобой)
Давай иначе. Вот смотри, если бы ты был тренером в качалке и тебя спросили "через сколько обычно люди учатся 20 раз отжиматься", ты бы мог назвать временной отрезок же, а не что-то уровня "когда станешь крутым"
Да, вот только программирование это не качалка, вась. Программирование слишком комплексно для того чтобы ты мог назвать конкретные сроки. Для качалки тебе нужно просто ходить минимум 3 раза в неделю в зал, делать монотонную работу, которую может сделать даже ребенок, постепенно увеличивать вес, следить за питанием и периодически менять тренировки (хотя и без этого обойтись можно). И через год ты гарантированно получишь результат. Что с программированием? Ты можешь год проходить курсы, решать задачи, читать книги, но через год останешься всё таким же новичком в программировании, просто потому что тебе еще и практиковаться нужно было. При этом тратить тебе нужно не 3 раза по 1.5 часа в неделю, а как минимум 3 часа каждый день. При этом ты можешь выполнить поставленную задачу в программировании сделав программу, а потом будешь работать по её улучшению и поддержке, и угадай, станешь ли ты крутым специалистом? Нет, потому что крутой специалист не ограничивается одним проектом, а если и ограничивается, то ему нужно постоянно улучшать свои знания, читая техническую и научную литературу.
Ну для доков уже база должна быть какая-то, опыт работы с ними, и понимание стека с которым работаешь. С нуля в доки никто не врубается обычно.
Чел, ты в курсе, что курсы всего лишь пересказывают тебе документацию за твои деньги?
Это плохие курсы, негодные пересказывают. Хорошие и годные - знакомят с платформой и местными технологиями. Их найти только надо а вообще лучше всё подряд смотреть по нужной теме.
Опять же - документация, выраженная простыми и добрыми словами, тоже поначалу полезно.
Поэтому я и написал "минимум", т. е. если ты гений.
https://nodesecurity.io/advisories/1013
Кто как учится. Некоторые только по документации, некоторым надо видео, некоторым надо, чтобы рядом кто-то сидел и гладил по... В общем, нет волшебной таблетки, тут как с почти любым занятием - марафон, а не спринт.
> документация, выраженная простыми и добрыми словами, тоже поначалу полезно
Лучшая документация - сорскод.
Норм так оставить или обязательно раскидывать по отдельным файлам?
Код я откомментил
 35 Кб, 1012x375
35 Кб, 1012x375вот что с этим делать? тест он все-равно проходит но засирает консоль целой тонной вот этого, даже несмотря на то что я пока просто загрузку страницы паппитером проверял и не трогал инпут. если один энзим то этого поноса нет
проблема в том что паппитер асинхронный и я хз как запросы в этот акт оборачивать тогда, на странице https://fb.me/react-wrap-tests-with-act на которую эта параша ссылается нет ни слова про то как быть в случае с асинхронностью
что это вообще за лажа епта
распечатанная на бумаги
Какие-то фрейморки, HTML внутри жса, реакты, охуеть вообще.
Если у меня внешний массив есть a=[];
И есть функция, внутрь которой аргументом передаю array, но в коде самой функции этот array принимаю как a. Эт норм?
Код показывай, дурачок.
>Локальная переменная перекрывает глобальную?
да
и вообще что за глупые вопросы возьми и проверь
let a = 0;
const fn = (a) => {
console.log(a);
};
fn(1); //--> 1
Лучше называй переменные и параметры адекватными именами, тогда не будешь путаться.
Двачую, не надо боятся называть функции и переменные длинно. Вообще чем длиннее тем понятнее например
checkSubmitButtonStatus или checkVacantResourcesForAddedPeriod
всяко лучше чем всякие data и flag
По идее в шапку входят повторяющие элементы, а в main входит все уникальное. Но также пишут, что в <header> обычно располагается заголовок.То есть, если брать макет nerd's, то шапка это оранжевая рамка (логотип, навигация и корзина) или синюю рамку тоже включать (но на главной странице(1 пик) отсутствует заголовок 1 уровня, но почему то в примерах его тоже берут в header)?
Есть коллекция в монгодб.
Каждый документ содержит все данные, необходимые для заполнения отдельной страницы.
Среди данных есть массив, содержащий комменты (id автора, содержание и время).
По id автора необходимо получить имена и аватарки (возможно и другие поля в будущем).
Проблема в том, что $lookup не работает для вложенных полей.
Как лучше "приджоинить" данные отписавшихся? Тупо прочитать документы как есть и через цикл прицепить данные из массива с пользователями?
Да ты охуел.
Где мои вопросы по Node.JS чтоб я хоть что-то помочь мог?
Сидят, свой HTML пишут, потом в жопы ябутся.
Нет бы кластеры поднимать с тысячами клиентов.
хедер и футер больше дизайнерские термины чем верстка
т.е. вот ты дизайнишь чтобы определенные элементы (лого, навигация, корзина; контакты, соц. кнопки и т.п.) повторялись на каждой странице и зовешь их хедер навбар и футер. хедер это не только навигация, это просто верхняя часть сайта, может служить только для навигации а может служить и для привлечения внимания
с точки зрения верстки же тебе пофиг лишь бы отдельными элементами были, и то и другое и третье это просто div
>>35417
вон вопрос задан прямо над твоим постом, а ты не ответил
кстати жизненный вопрос, я тыкал мангуста и в итоге делал
>Тупо прочитать документы как есть и через цикл прицепить данные из массива
что как-то топорно очень
То же самое, что и композиция функций.
 597 Кб, 1527x2160
597 Кб, 1527x2160>Автокомплит
Ох и злоебучая ж хуита это. Спасибо, что напомнил. Надо погуглить, как он отключается в плюс-плюсе.
>насколько вообще сейчас востребован бэк на ноде
Один из самых востребованных. Нест заебись.
>требуются фуллстек разрабы
Ну а хули ты хотел? Чистые вакансии тоже есть, только нужно шарить в технологии.
MongoDB Atlas
> мам смотри какой я остроумный ну мам ну смишно же ай да не бей прочитал я уже литературу на лето!!
>mLab is no longer accepting new customers.
>Sign up below for MongoDB Atlas, a fully managed database-as-a-service.
Хуя ты порвался. Вполне закономерный ответ для того, кто не осилил даже 5 минут почитать учебник по жсу, чтобы понять, как писать тернарник, но побежал создавать тупорылые посты на сосаче.
Пиздец. Умудриться сделать в одной строке две ошибки, получить сообщение об ошибке, но вместо того, чтобы глянуть любой пример, лезть на форум и спрашивать совет.
Не знаю, я лично только одну из них (их всего 6 вроде) читал.
Не учит, лол, ты названия книг читал? Там разжевываются основы языка, а не парадигмы программирования.
Однако у того же автора есть книжка Functional-Light JavaScript, вот ее рекомендую.
А еще есть SICP на JavaScript
Нода, докер.
Вы приняты
В сторону php
Разве некстжс - это полноценный фреймворк для бэкэнда, а не приблуда для сср реакта?
Нет таких гайдов, сами мучаемся мувисерчерим
Мой - регистрация/логин через гугл auth, поиск по базе imdb, добавление в вишлист мувиков.
Я могу сеньором устраиваться?
а если у меня в коде есть func1, func-too, varlol, letroll???
 84 Кб, 723x562
84 Кб, 723x562https://learn.javascript.ru/coding-style
Сервер Сайд Рендеринг.
Хуй знает насчет популярности, но все нормальные конторы юзают его. Но это "обертка" над экспрессом, а он тебе не нравится, так что сам смотри.
Это не он спрашивал, долбоеб))) А тред для этого и нужен
Это не отменяет того, что пока ты не дойдешь до этих проектов и будешь писать только хелловорды, их надо писать красиво, и ошибки в их написании проще будет увидеть в структуированном коде, а не каше из говна
Тем паче эти правила довольно самоочевидны, и без них ты сам же запутаешься в двух строчках своего года
Месяца хватит.
Хотя если ты с С++ и С# не нашел работу, то наверно для тебя и полгода мало будет.
Тогда месяца вполне хватит, даже меньше. JS по сути это сильно урезанный C# в котором не нужно писать тип переменной при её объявлении, также как и не нужно его указывать при объявлении аргументов метода, не нужно указывать что будет возвращать функция и т. п.
Да просто поставь eslint с airbnb конфигом, этого достаточно.
В таком возрасте если и поступать, то на профессии, где такого лютого эйджизма нет. На врача, например. Врачом и в 35 можно устроиться - ибо нехватка кадров лютая.
Братан, эйджизм везде есть.
Так иди на заочку, там все такие
Чтобы страница по запросу могла собираться на сервере
Даун, на программистов в шарагах не учат.
к 23 отучился на "совкового программиста", где учили C++
к 28 самостоятельно вкатываюсь на JS/Python и с ужасом понимаю, что мне скоро 30 и уже никому не нужен, кроме НИИ НАУЧРААОБХОЗ-конторам....
А верстку за дошираки возьмут верстать удаленно?
Для фриланса необходим коммерческий опыт года 3-6, иначе будешь за дошик отбиваться
Ну верстать то можно.
припишу лол
Для СЕО
Сейчас работаю фул стак, больше бэка, пхп, но понятно что css правок дохуя разных делаю
Мне надо смотреть на макеты и верстку с нуля или хуй забить?
Платили бы хотя бы полтос, я бы лучше охранником чилил, да фэнтези читал
Другие книги начинаются с того, как включить компьютер и что такое переменная. Есть какой-нибудь промежуточный вариант и не для новичков и не для хтонических безумцев жаждущих эзотерических откровений?
Спасибо, попробую.
Ну вот я на таком уровне "копировать сниппеты со стековерфлоу" и знаю. Это нехорошо.
Ну если их просто брать и копировать, то, конечно, нехорошо. А если разбираться, что и почему и в следующий раз этот сниппет уже воспроизводить самому, то это очень даже заебись.
Ну а так Speaking JavaScript и к ней дополнения про новые фичи ES6+. Но если ты ждёшь, что по JS есть какая-то книга типа как есть по C или по Go ну или даже по Lua, в которых описан по полочкам весь язык в полном объёме, то по JS такого нет и не будет. Да, у моего ОКР от этого тоже пригорает, но тут уж ничего не поделать.
По-разному бывает. Я работал и там где верстать не надо было вообще, и там где верстальщиков отдельных не было совсем и всю вёрстку делали фронтэндеры.
А что ты делал с 23 до 28? Хлебал борщи? Так если по сути то вкатишься, если не тупой. Просто каково будет тебе самому, учитывая, что твоему начальнику скорее всего будет 25. Потому что он борщи не хлебал. Мимо 34-годика, вкатился в ноябре на 1 курсе в 17 лет, не выкатывался после этого.
>от того факта, что закончу я его получается в 29 лет, пот на лбу выступает
У тебя должен выступать пот на лбу от того, что ты собираешься идти работать только после того как получишь диплом. А на самом деле идти надо на 3 курсе максимум. В твоём случае лучше вообще сразу идти искать работу, параллельно получая манядиплом.
Смотря что тебе нужно. Чтобы устроиться фронтэндером нужно знать много смежных вещей типа вёрстки, сетевых протоколов итд итп, которые не сложные, но это займёт время. Много времени. Если же просто чтобы понимать ЖС, то хуй знает, одни выходные у тебя это займёт.
Опыт работы - это в плюс, а на образование никто не смотрит. Ну и нахуй на него время тратить? Если надо в европу - договариваешься с вузом, платишь бабки - и диплом у тебя в руках.
На то, где ты учился, смотрят. Если ты во взрослом возрасте учился, на это тоже смотрят и это в плюс.
Но опыт работы необходим. Выпускники без опыта не нужны, в 29 лет особенно.
Бамп
Месяц нужен, хотя зависит от общего твоего уровня.
Тебе надо освоиться с базовым синтаксисом языка и особенностями, это несколько дней. Тебе надо освоиться со спецификой ноды или DOM, в зависимости от того, куда двигаться будешь.
Тебе надо научиться писать и понимать чужие программы, как в callback-стиле, так и с промисами/async, это уже времени требует, зависит от твоего опыта.
Вероятно надо разобраться с какими-то сетевыми хитростями, как с сетями работать, это тоже от опыта зависит.
Ты школьник.
Для получения рабочей визы диплом необходим, этого законы требуют. Почитай про это.
неужели кого-то волнует сколько лет начальнику? это по-моему начальники ссутся подчинённых старше а подчинённым на возраст начальника пофиг
вообще эйджизм параша, хорошо есть апворк
>твоему начальнику скорее всего будет 25
Значит общий язык легче будет найти чем с совковым динозавром 50лет.
Блин, да изучи вопрос и не позорься.
Одного договора не достаточно, тебе должны ещё дать рабочую визу для этого. Для рабочей визы необходимо образование по специальности. Тебе придётся делать нотариально заверенный перевод диплома для этого. Если образования нет, то это можно обойти большим опытом работы по специальности, лет 10, и с большой зарплатой, но это проблемно.
Вот в теории, например, делаю я какую-нибудь социальную сеть, где каждый может кастомизировать свою страницу как хочет. Прям чтоб вообще всё как хочет.
Но просто так давать грузить любые скрипты это пиздец, все пароли спиздят.
Вот как это можно решить?
Всё, что я придумал, это грузить в ифрейме пользовательский жс на другом домене и сообщениями между фреймами сделать API. Мол api.$('#el').color('#FFFFFF'), но это же ебануться можно выделять списки параметров, которые можно менять, а какие нет. А то сделают .onerror у картинки и пиздец.
Как это решается?
Пруф можно?
Я вот сомневаюсь, что там идиоты сидят, которые только по дипломам людей завозят.
Особенно по российским.
мимо
https://germania.diplo.de/blob/1611612/6fbc950cbfbfbe4354d6aacf44f8ca99/blue-card-data.pdf
В Германии совсем сурово. В Голландии, возможно, заметно проще, но надо смотреть на конкретные программы.
Ты должен понимать, что есть разные виды виз, и для каждого вида свои требования, они бюрократические. AFAIK и в США не так просто с визами.
>>36930
Мы два разных человека блджад.
Хочу я >>36912 разрешить пользователям свои скрипты на страницу себе ставить. Любые какие напишут.
Но так они могут форму логина подменить и пароль увести, или редирект хуй знает куда поставить, или выполнить какой-нибудь запрос на сайт от лица пользователя, который на страницу зашел.
Вот я и спрашиваю, как такое можно решить? Чтоб владелец страницы мог максимально свободно её крутить своим жаваскриптом, но не настолько, чтоб у него была возможность злоупотребить этим.
Есть такая штука у массивов, .sort() называется. Она вызывает коллбек с эллементами a и b и ты должен вернуть -1 / 0 / 1 и магия сама всё отсортирует как хочешь.
Погугли в общем.
Ну ты можешь максимум высрать что-то на уровне обучающих сайтов/онлайн компиляторов, где в отдельном поле/окне запускается скрипт.
Я понимаю, мне интересно что будет если у нас уже загруженно например 200 сообщений, и мы загружаем еще 50, и так каждый раз заново сортирует, эта сортировка тригерид ререндеринг например у какого-то фреймворка и пека взрывается нахуй
Мой вариант с https://developer.mozilla.org/ru/docs/Web/API/Window/postMessage между ифреймами мне нравится намного больше. Могу запилить апи, через которое пользователь сможет менять стили/положения эллементов.
Но я же ебанусь для всего этого код писать. Сколько тыщ параметров там существует для разных хтмл элементов.
Может у вас готовое решение есть.
Долбоеб, просто разрешаешь добавлять свои .css файлы и всё, как это и делается на всех адекватных сайтах, например на реддите у которого каждый раздел может воротить любую хуету с интерфейсом.
Так ты получи, отсортируй, а потом вставь в страницу. А не по очереди каждое вставляй.
Да хотя даже если ты по очереди циклом вставлять будешь, браузер раньше времени рендер не запустит.
Если на примере вк, то зачем тебе каждый раз сортировать сообщения? Ты скроллишь вверх и он грузит при помощи api только старые сообщения, автоматически добавляя их к диалогу, уже загруженные сообщения он не трогает.
Тогда или твой сайт или твоих пользователей выебут недобрые люди со своими скриптами. Отфильтровать как-то скрипты невозможно, потому что есть программы для обфускации js кода после которого ты заебешься что-либо в нём разбирать, но грузится и работать задуманным образом он не перестанет.
По этому я предлагаю запускать их в ифрейме на другом домене (пусть там пиздят чё хотят) а апи для взаимодействия с основной страницей сделать через сообщения между ифреймами. Тогда я на 100% смогу контролировать что и куда и как вставляется/изменяется.
Но это супер заёбно писать.
Вот я и спрашиваю, может у вас есть вариант лучше?
А вы мне отвечаете, что вариантов вообще нет, хотя я свой предложил.
У них на гридах сайт что ли?
Твоим дерьмом никто пользоваться не будет, а если будет, то их ждёт ёбля с фишинговой хуитой.
Еще как вариант ты сам можешь создать абстракцию над js-ом с ограниченным функционалом, как это сделано на тамблере (хотя может у них всё через css, не помню). Вот только вряд ли кто-то захочет вникать в придуманный тобой язык.
Через межфреймовые сообщения не получится. Там нужно ждать ответа от страницы, получится всё асинхронное.
Мне это очень заебным представляется. Это надо каждую функцию переписывать, да так чтобы нигде не наебаться.
Смысл скриптов в другом ифраме? У тебя же скрипты должны основную страницу модицифировать и там какие-то действия делать.
Ты хочешь невозможного. Тебе надо или выдавать отдельные домены 3-го уровня для всех, или выделить отдельный домен с iframe для общего блока, где формы логинов, личных сообщений, лента и всего другого. Фактически ты тут уже просто даёшь возможности интеграции твоей сети на другие сайты. Хотя тут куча фишинговых возможностей открывается.
В пизду вас. Сам нашел.
https://developers.google.com/caja/
Работает через воркеры, это ещё удобнее ифреймов и работает в отдельном процессе. Буду копать в эту сторону.
1)Делает запрос в IndexedDB о новой записи, вызывает спинер загрузки
2)По успешному завершению запроса убирает спинер и показывает само уже добавленное задание
Как их назвать? Пока у меня addTodo и showTodo, но это хуйня, потому что с удалением тогда получается deleteTodo и hideTodo, а оно же не прячется никуда. Ещё есть идея addTodo и addedTodo, но это вообще пушка, можно постоянно путаться из-за двух символов, код неудобно читать.
load или loader
Но определения для State в гугле нет. Может кто знает что это?
Примеров дать не могу, т.к. капчую с мобилы. Да и можно и так посмотреть с компа.
Сам код до ужаса примитивен, ужасная архитектура для редакса, компоненты не смотрел. В том контексте, что это кидали как пример архитектуры, то все очень плохо, потому что аппликуху делал человек с таким уже уровнем как и вкатывальщик. Только вкатывальщик хотя бы пытается найти, как правильно ее построить.
Погугли "redux Request Success Failure", обычно такой шаблон используют, на реквест у тебя идет "fetching: true", на два других "false" + соответствующее изменения стейта. Много бойлерплейта, но это проблема редакса.
Ну пиздец, а я голову сломал, почему не работает ничего.
Хуки есть же, фактически симулятор редакса и лайфсайкла.
>ненавижу редакс
Почему? Если ты неосилятор, то это не беда. Я вот тоже неосилятор, но обычно хватает полнедельки-недельку повтыкать в одни и те же гайды, и дойдет. А коль дошло, вроде все просто и красиво там, хотя я конечно сам диванный и много его не использовал.
потому что он оборачивает доступ к общему стейту в какие-то мутно сделанные абстракции
Нормальные там абстракции. К тому же, хочешь - импортируй напрямую стор и юзай прямо у него метод dispatch, сабскрайби и напрямую апдейти компоненты через forceUpdate, тебе никто не запрещает это делать, только это будет лютый долбоебизм и говнокод.
Я сам, опять же, проебался с этими анальными абстракциями довольно долго, пытаясь понять, как они работают, и не запутаться при этом обратно спустя секунду после того, как типа понял. При этом суть в том, что сам Редакс-то максимально прост, если его с Реактом не мешать. Его можно самому переписать в пару строчек и он на базовом уровне ничем отличаться не будет от полноценного. В основном чтобы понять как работает его помесь с Реактом мне помогло почитать офдоки по коннекту, расшифровывающие часть анальных абстракций: https://react-redux.js.org/api/connect.
Ну и вот, кроме того, что нубасу в этом легко запутаться, минусов-то и нет.
все разобрался, там вызов функции Stage несколько раз, и там параметр последний - это функция с очень большим телом, а я думал это сам Stage так переопределяется
Давай свой пример охуительной архитектуры
Калькулятор.
А вообще твоих 6 одинаковых говноверсток никому не нужны, разве что ты на версталу метишь.
> на версталу метишь
Кста, попадалось выступление версталы на конфе, который за 2 часа, в среднем, проект верстал. Это примерно 300к/c. Это еще вопрос куда лучше вкатываться.
Охуенным версталой стать легче, чем средним погромистом.
Чего ты там знать собрался, если html и css учатся за пару часов с нуля без дураков?
Почти не нужна.
До 10 считать умеешь? Больше и не надо.
Знаешь что такое логарифмы? Линейные уравнения можешь решать? Если нет, то нужно.
https://www.tampermonkey.net/documentation.php#_grant
В частности, тебя интересует это:
GM_xmlhttpRequest(details)
Там всё описывается, что и как делать.
 46 Кб, 472x882
46 Кб, 472x882И раз уж мы про макабу, держите эвент, который я сделал но так и не придумал куда применить. Считайте пасхалкой.
Запускайте и ждите секунд 30.
$.getScript('/makaba/templates/js/events/doge.js');
Чикатило там же chikatilo.js
Это уже не я. Я ушел году в 2016, когда успешно всё заработало на макабе и вакаба ушла в прошлое. А дальше не знаю кто этим занимается.
Дрочу уроки, половину почти не понимаю. На ютубе парень такой заявляет:
- НУ ЕСЛИ У НАС НА ЭЛЕМЕНТ ПОВЕШЕНО СОБЫТИЕ, ТО ЭТОТ ЭЛЕМЕНТ ЛЕЖИТ В THIS
Почему блять? за что? А если у меня семь элементов с событиям, то как я нахуй обращусь к нужному? уу сука
в смысле? так в this и будет тот элемент, который сгенерировал событие. если у тебя 7 кнопок с одним обработчиком onclick, то в this будет та кнопка, на которую ты нажал.
Не очень понимаю, а чего ты ожидаешь? Это нишевая штука, которая нужна далеко не всем и не всегда. Плюс в РФ нет своих лямбд ни в яндексовом облаке ни в маилрушном, на чём ты предлагаешь это всё делать?
Плюс лямбды ещё и стоят намного дороже, чем те же впски. В штатах где зарплаты другие там и расклад другой. Там время стоит дохуя, а у нас по сравнению с ними -- нихуя.
Исходя из разных событий, которые к разным элементам привязали - что в this?
Везде this этот элемент к которому привязали событие. Не смотри эти уроки, они параша. Читай учебник и к каждому новому пуку решай 10 задач
Аноны, как вы боретесь с ОТСИЖИВАНИЕМ ЯИЧЕК? Пиздец после 7 часовой сидки на стуле (ну еще обед есть, там я пытаюсь пройтись по парку) яек вообще не чувствуется.
И глаза. После долгого просмотра за монитором один глаз косится. Ну краснота еще. Как фиксите?
>Читай учебник и к каждому новому пуку решай 10 задач
Ещё бы знать где это задачи найти на каждый пук
Уроки не супер, согласен, но я в треде спрашиваю, иногда отвечают и картинка собирается. Да и интерактивно это.
Вводишь в гугол: "жаваскрипт пукнейм задачи"
> на ютубе
This. Если и жрать ютуб, то жрать вообще все подряд, максимальное количество высеров, чтобы в конечном итоге выжать из них всех нечто среднее, что окажется правдой и дойдет до тебя.
Начнем с того, что this, по крайней мере в традиционном понимании, абстрагировавшись от всяких JS-овских анальных прототипов и прочего - это обращение твоего класса к самому себе, а точнее, что важно, к конкретному экземпляру себя. Так вот, например, если у твоего class Circle есть поле radius, то доступ к нему из методов осуществляется с помощью this, потому что у методов свое поле зрения, свой скоуп переменных, если написать в методе просто radius, то его там не обнаружится, но методам дается переменная-ссылка на текущий класс с зарезервированным именем this, таким образом, ты можешь обратиться к своему полю при помощи this.radius. Возникает вопрос, почему бы тогда просто не использовать для этого имя класса, типа Circle.radius внутри метода этого же Circle? А потому, что тогда ты бы менял значение radius не у конкретного экземпляра круга, а у класса Круг, то есть у чертежа кругов.
Так вот. Это было базовое объяснение, что такое this в ООП-модели и откуда он берется. Если брать в учет конкретный твой пример с событиями, то твои onclick и так далее - методы класса Node, почти как круг из моего примера, только вместо круга, этот класс представляет элемент DOM-дерева. Эти событийные методы изначально пустые, и предназначенные для заполнения юзером, и закадрово вызываются тогда, когда, собственно, физически произошло нужное событие. Ну и делай теперь выводы, раз onclick - это метод класса Node, и ты в непосредственный его экземпляр, в какой-нибудь <div id="huy"> скажем, перезаписываешь этот метод на свою функцию функция и метод - одно и тоже, это условные названия чтобы различить функции в классах и вне них, то получается в этой функции та самая переменная this будет указывать на твой <div id="huy">. Алсо, element.addEventListener() - это такой же метод, как и onclick или onchange, только инкапсулирующий все реальные element.onclick, element.onchange и т.д., и позволяющий добавлять сразу несколько обработчиков.
Все это - ОЧЕНЬ в общих чертах и ни в коем случая не должно восприниматься как чистая нить истины. Среди всех этих пояснений кроется куча подводных камней, не вошедших в мои общие черты, поэтому иди и учись.
> на ютубе
This. Если и жрать ютуб, то жрать вообще все подряд, максимальное количество высеров, чтобы в конечном итоге выжать из них всех нечто среднее, что окажется правдой и дойдет до тебя.
Начнем с того, что this, по крайней мере в традиционном понимании, абстрагировавшись от всяких JS-овских анальных прототипов и прочего - это обращение твоего класса к самому себе, а точнее, что важно, к конкретному экземпляру себя. Так вот, например, если у твоего class Circle есть поле radius, то доступ к нему из методов осуществляется с помощью this, потому что у методов свое поле зрения, свой скоуп переменных, если написать в методе просто radius, то его там не обнаружится, но методам дается переменная-ссылка на текущий класс с зарезервированным именем this, таким образом, ты можешь обратиться к своему полю при помощи this.radius. Возникает вопрос, почему бы тогда просто не использовать для этого имя класса, типа Circle.radius внутри метода этого же Circle? А потому, что тогда ты бы менял значение radius не у конкретного экземпляра круга, а у класса Круг, то есть у чертежа кругов.
Так вот. Это было базовое объяснение, что такое this в ООП-модели и откуда он берется. Если брать в учет конкретный твой пример с событиями, то твои onclick и так далее - методы класса Node, почти как круг из моего примера, только вместо круга, этот класс представляет элемент DOM-дерева. Эти событийные методы изначально пустые, и предназначенные для заполнения юзером, и закадрово вызываются тогда, когда, собственно, физически произошло нужное событие. Ну и делай теперь выводы, раз onclick - это метод класса Node, и ты в непосредственный его экземпляр, в какой-нибудь <div id="huy"> скажем, перезаписываешь этот метод на свою функцию функция и метод - одно и тоже, это условные названия чтобы различить функции в классах и вне них, то получается в этой функции та самая переменная this будет указывать на твой <div id="huy">. Алсо, element.addEventListener() - это такой же метод, как и onclick или onchange, только инкапсулирующий все реальные element.onclick, element.onchange и т.д., и позволяющий добавлять сразу несколько обработчиков.
Все это - ОЧЕНЬ в общих чертах и ни в коем случая не должно восприниматься как чистая нить истины. Среди всех этих пояснений кроется куча подводных камней, не вошедших в мои общие черты, поэтому иди и учись.
 58 Кб, 1910x356
58 Кб, 1910x356Мне нужно нажать на ссылку "Оформленные" с помощью js.
Проблема в том, у ссылки нету уникального обозначения не id, не Name, все что есть это уникальный href. Как мне нажать на нее с помощью clicl()?
Все что смог, найти ее с помощью indexOf, но не могу получить ее elemt.
Подскажите пожалуйста.
> все что есть это уникальный href
Твой выбор по id и по name - это просто css-селекторы, либо же обертка над css-селекторами. Гугли css-селекторы. Полный, не обернутый css-селектор в JS можно вписать при помощи querySelector() и querySelectorAll(). А теперь гугли css-селекторы.
Гугли, блядь, заебал, или ничему не научишься.
Загуглил? Ну а теперь держи кэжуал путь: ПКМ -> Copy -> Copy JS Path, по крайней мере для Хрома.
document.querySelectorAll("[href='javascript:onEnterMenu("1", "InputVetDocumentAjax", "false", "true");']");
Вот так правильно?
> Вот так правильно?
Ну возьми и проверь, что вернет это выражение.
Но это будет не конкретный элемент, а массив подходящих под селектор элементов, т.к. он у тебя будет единственный, то бери от него [0].
var elem = document.querySelectorAll("[href='javascript:onEnterMenu("1", "InputVetDocumentAjax", "false", "true");']");
alert(elem[0].innerHTML);
Но не получается, где то я наебываюсь и не могу понять где...
Кавычки. У тебя конфликтуют кавычки селектора с кавычками твоего JS-кода. Искользуй escape-последовательность, \". Проще говоря, поставь перед каждой " внутри изначальных двух JS-кавычек обратный слеш.
Так делай перерыв каждые 45 минут. Я вот эспандер жму ещё от туннельного синдрома, а то я прошлым летом чувствительность в руке левой потерял, пиздец стремно было.
Но некоторые учебники и вправду говнина. Регулярно встречаю очень упоротые объяснения.
> а не знаешь как ее сделать...
https://google.com.
Серьезно, на это даже не стоит тратить своё время. Как и на html. Только базовая механика работы. Конкретные теги-хуеги и свойства-хуейства для CSS и HTML гуглятся в процессе, а если так прёт, то на ютабе есть просто опиздохуическое количество часовых краш-курсов и маленьких гайдиков по реализации конкретной фичи, от опиздохуического количества мамкиных десигнеров. И, собстна, так как это всего лишь десигн, просто таблицы стилей/деревья элементов, и логики в них никакой нет, то объяснения от десигнеров заходят в самый раз.
var elem = document.querySelectorAll('[href="javascript:onEnterMenu(\"1\", \"InputVetDocumentAjax\", \"false\", \"true\");"]');
Все равно не получается.
Я понять не могу что не так.
Он пишет: Failed to execute is not a valid selector.
>это обращение твоего класса к самому себе
Пиздеж. this это указатель на контекст вызова. Просто полудурок Брендан будучи под лсд и одновременно сидя на хуях - назвал это зачем-то this, и чем заложил ебической силы мину под изучение js на многие годы навсегда.
 16 Кб, 468x334
16 Кб, 468x334Сделал по другому
var elem = document.querySelectorAll('#body > table > tbody > tr > td:nth-child(3) > ul > li > ul > li:nth-child(1) > a');
Скопировал селектор, только больше времени ебался -_-
Значит заюзай способ из-под спойлера в моём первом посте. Он даст тебе костыльный селектор, сделанный через вложения. Это точно сработает, а напрямую не помогу, потому что нет в руках соваса.
>Пиздеж. this это указатель на контекст вызова
Ты пост-то мой читал?
>по крайней мере в традиционном понимании
>абстрагировавшись от всяких JS-овских анальных прототипов и прочего
>Все это - ОЧЕНЬ в общих чертах
>Среди всех этих пояснений кроется куча подводных камней, не вошедших в мои общие черты
Читал. Ты, если берешься отвечать новичку - то рассказывай уже нормально, как оно есть на самом деле. Ты же его только запутываешь больше, еще и стену текста городишь.
> Ты, если берешься отвечать новичку - то рассказывай уже нормально, как оно есть на самом деле
Наоборот. Чтобы рассказать нормально, нужна целая книга. Новичку же нужно рассказать так, чтобы он получил наводку и понял суть. Техническая сторона новичкам, не знающим что такое программирование, нахуй не нужна. К тому же я явно указал, что это все хуйня и в контексте джаваскрипта неправда.
Он получит наводку на неправильную суть, после чего будет ехать грабли через грабли, получая неожиданное поведение в самых кажись на первый взгляд обычных местах, например в том же обработчике событий. А если нубам просто сразу сказать что this всегда указывает на то, откуда функцию вызвали а this-ом это назвали ради троллинга по синьке - то вопросов будет меньше.
Чувак, видимо, программирование это не твоё :) Свободная касса ждёт :)
Если не можешь помочь, то лучше промолчи и не позорься :) Лох :)
>Он получит наводку на неправильную суть
Просто потому, что в js упороли эту ссылку. В других языках this это всегда очевидная вещь.
Можешь подсказать, возможно ли реализовать задумку? Хочу изменить отправку смс, чтобы не ждать пока каждое сообщение отправлялось. Т.е. смс сначала записывается в очередь, потом по таймеру извлекается, и если надо пройти капчу, то решаю на стороннем сервисе. Короче форма сразу очищается после нажатия на кнопку.
Хочу это сделать через tempermonkey, но мне еще надо как-то отключить старые обработчики событий, вот тут проблема мне кажется.
Да, но об этом лучше сразу говорить им. Иначе будут хуярить по граблям.
что это вообще такое? выглядит как обычный spa
 180 Кб, 326x290
180 Кб, 326x290А я тут причём? Как это c макабой связано?
Я вообще не понял что ты пытаешься сделать и на чем.
 34 Кб, 455x995
34 Кб, 455x995Блядь, ты и правда что ли СМСками посты назвал?
С такими знаниями хуй у тебя что получится, по этому на тебе самый простой способ.
В консоль браузера
>Store.set('debug',true);
Обновляешь страницу, открываешь настройки сверху и отключаешь стадию обработки формы.
Это для тебя самое простое, чем пытаться объяснять тебе как на жсе это правильно сделать.
 137 Кб, 823x864
137 Кб, 823x864ALLO OPERATOR! PRIMITE SMS DLYA OBONENTA DVACH
Спасибо! Может быть можешь подсказать что читать на эту тему
> как на жсе это правильно сделать.
?
В общем хочу быстро писать сообщения, не ждать пока форма очистится сама, пока кнопочка пишет % загрузки. Ну еще капчу буду решать на anticaptcha но это пока сложно для меня
Для этого кидаю сообщения смс в очередь, по таймеру они сами отправляются в тред.
Индус может текст с картинки ввести, а тут надо знаки, гидранты, переходы, небо и аллаха отмечать.
Говорю иди попробуй найди и заставь работать.
Для браузера есть и бесплатное решение - Buster: Captcha Solver for Humans
>100% капч распознаются нашими работниками со всего мира. Именно поэтому используя наш сервис вы одновременно помогаете тысячам людей по всему миру обеспечивать себя и своих близких.
>Деньги, которые наши работники зарабатывают у нас считаются хорошей зарплатой в таких странах как Индия, Пакистан или Вьетнам. С вашей помощью теперь у них есть выбор между работой на грязном производстве и работой за компьютером.
>Посмотрите на несколько историй наших работников.
кокие филантропы
>>37976
Ладно. Допустим с этим разберёшься/купишь пасскод.
Дальше у тебя будет ебля с загрузкой файлов. В браузерах нельзя копировать инпуты типа file из-за безопасности. Если ты выбрал файл, то этот инпут только один.
Вот тебе код, который перемещает инпуты в форму, в которой ты нажал отправить. Верняя форма / нижняя / плавающая.
https://pastebin.com/CihJJLw2
Это window.FormFiles
А вот тебе код отправки, который юзает window.FormFiles
https://pastebin.com/LFcgrsXU
И я тебе предлагаю создать свою 4ю скрытую форму, куда это всё переносить и отправлять там. А первые три (Верняя форма / нижняя / плавающая) освобождать под новый пост сразу.
Либо второй вариант - сделать свою фейковую форму, из которой всё переносить в родные три и пусть они там отправляются, а свою освобождай. Это проще тебе будет.
Иди попробуй разберись как родной код работает, чтоб понимать что тебе надо сделать. Я уже сам не помню и хрен разберусь так быстро как оно всё работает.
А, даже две формы. Нижняя и верхняя это одна и та же и она телепортируется туда/сюда. Уже сам всё забыл.
Вот 216 строка https://pastebin.com/LFcgrsXU вызывается при событии submit одной из форм
222 строка window.FormFiles.appendToForm чтоб перенести поля с файлами.
278 вызывается renderCaptcha();
250 создаётся капча и после решения она вызывает коллбек в котором создаётся после с ответом капчи и дальше вызвается sendForm(form) из 10й строки.
В этот sendForm() можно было бы скормить свою фейковую форму, но там коллбеков дохрена. Тебе это переписать надо.
В общем всё не так уж сложно.
Но разберёшься ли ты?
Вёрстка - навык практический. Книжки поначалу смысла читать нет от слова совсем, а потом уже одной документации и статей на хабре достаточно.
 48 Кб, 1134x667
48 Кб, 1134x667Напишите функцию applyAll(func, arg1, arg2...), которая получает функцию func и произвольное количество аргументов.
Она должна вызвать func(arg1, arg2...), то есть передать в func все аргументы, начиная со второго, и возвратить результат.
Моё решение было таковым:
function applyAll(func, ...args) {
return func(...args);
}
Но в учебнике другое, оно на пике, хотя и моё вполне работает.
Хуже ли моё решение?
>Тут есть последняя задача:
https://learn.javascript.ru/call-apply#itogo-pro-this
Ссылку забыл.
Запомни, фронтовик и верстальщик. Твой крест в том, чтобы писать код, совместимый с разным говном. Твой код будет работать только в современных браузерах, смотри таблицы совместимости. IE11 уже в пролёте. Лет 5 назад вообще мало кто поддерживал.
Нужен совет. Что лучше подойдет для разработки под мобайл - ionic 4 или все же RN ? Как выбрать и от чего отталкиваться ? Пытался найти сравнения по перфомансу, но (см.1й абзац).
И правильно ли я понимаю, что ionic просто рисует хтмл в оболочке, в то время, как rn тусуется с нативными компонентами системы?
На самом деле там очередной биткоин-кран для дегенератов, лол.
>Твой код будет работать только в современных браузерах
И что? Какой смысл всегда писать код для всех браузеров, если это надо делать на деньги заказчика, которому моча в голову ударила насчёт совместимости со старыми версиями?
а работает ли фетч в старом осле если код с фетчем был пропущен через бабель т.е. если он применялся в реакте?
>>37455
>Мимо жсер макабы
>И раз уж мы про макабу, держите эвент, который я сделал но так и не придумал куда применить
>doge.js
>chikatilo.js
Поясни. То есть макака не контролирует, что вы тут с двощем делаете? Или, в смысле, контролирует, но только то что ему нужно, а дальше ему похуй и можно рофлить как хочешь? По чьей инициативе, например, делаются праздничные фичи?
Да я уж пытался и это пиздец. Чуть не захлебнулся от воды. Я думал будут ламповые задачи
Все зацениваем мой моднявый блокнот. Чувствуется прогресс с прошлого раза?) Алсо предлагаем работу в вашей фирме, например
Fetch-polyfill
в любом нормальном билд-пайплайне это всё уже учтено. babel, autoprefixer итд итп. шимы самому писать мне приходилось только для действительно хитрожопых вещей, которые в 99.99% случае нахуй никому не нужны. мимоделал ебически огромное PWA с пушами, сервис-воркерами и просто воркерами, пир-ту-пир видео итд блять итп.
>а дальше ему похуй и можно рофлить как хочешь
Ты нормально делай и нормально будет. Не будь долбоёбом. Я спрашивал перед тем как чего-нибудь сделать.
>По чьей инициативе, например, делаются праздничные фичи?
Да все вместе мы думали. Абу гифку чикатило принёс и дальше уже придумали что с ним делать.
Но опять же, это было в 2015/2016. Не знаю что там сейчас происходит.
Помню пару раз ложили нахуй весь двач случайно, сломав конфиги. Приходилось поднимать спящего бекендера.
Весело было.
Спасибо за ответ, но он очень сложный. Я его сохраню, но думаю не скоро смогу понять что ты написал.
>Калькулятор
Сильно сложный надо делать? Заморачиваться деревом опций?
Просто слишком просто же.
> слишком просто же
Я сделал по гайду, потом через дня 3 без подсказок вообще. Два часа ебался.
Попробуй без подсматриваний вообще - не так уж и просто.
Классно! Сделай еще чтобы можно было удалять элементы, менять порядок, сортировать по возрастанию/убыванию даты. А потом переделай на реакте и охуей с того, что кода стало в 3 раза меньше, он стал декларативнее и проще.
Элементы и так можно удалять. Сортировку в объекте я может смогу сделать, а вот элементы переставить... Придется получается их удалять и заново создавать?
Я еще жс то не знаю, а уж приступать к каким то фремоворкам...
Сайт по поиску работы с друзьями, личными сообщениями, котируется для вката?
Может кто-нибудь посмотрит? Или в какой песочнице можно тестить localStorage?
У меня исчезает одна рандомная заметка при первом обновлении страницы. А потом когда я удаляю все заметки, при обновлении появляется пропавшая.
Еще наведение на все заметки открывало описание только у первой верхней. Но это решилось заменой var на let
>в какой песочнице можно тестить localStorage?
В той которая открывается при нажатии на клавишу F12.
>Я еще жс то не знаю, а уж приступать к каким то фремоворкам...
Рискуешь перевкатиться. Сидишь ебешся с каким-нибудь алгоритмами сортировки и тп . А ерохин lodash хуяк и готово.
Сложные UI на ванилаЖС тоже не надо нихуя, легаси.
Сеньоры поправят, сам вкатываюсь не так давно.
И что ты думаешь, мне с моим блокнотиком можно уже реакт учить? Я даже драг-н-дроп в learn.javascript не осилил
 105 Кб, 604x483
105 Кб, 604x483Вы думаете что мой блокнот это лаба? Я просто лампово поделился чтобы аноны оценили. А в шараге в которой я учусь никаких лаб не существует. Я защитил курсовую на тему "Информационная безопасность" на 5 практика которой содержит установление антивируса. Вот что мы сделали за три курса и то потому что к нам пришел какой-то джун или типо того
Бамп.
Кантор, самое-самое начало про функции. Третий welcome() по учебнику не должен работать, ибо внутри блока if. Но он работает, и в песочницах и в хроме, чому Кантор обманывает, ведь это только с блоками фунций так работает?
А, блин, подразумевается "use stict", но в Канторовской песочнице его нет, да и я тоже забыл прописать, отсюда три велкома.
Чатик, и прикрути авторизацию через гугл акк
Добавляй свою ссылку после загрузки целевого сайта, в темперманки в настройках скрипта можно установить когда он будет загружатся.
Хули так сложно?? Они че ебанутые??
Какой же реакт декларативный и интуитивно понятный. Как говорится, пиздец просто!
 19 Кб, 412x262
19 Кб, 412x262Лол блядь.
Перемешать хтмл и код этот так прогрессивно и актуально.
Параша для хипстеров какая-то.
У меня все вставляется только после того как сайт загрузиться. Там по селектору применяются всякие свойства и события.
Ты -- это я в 2013-14 годах. Потом поумнеешь, это нормально.
1) Разделение сущностей не предполагает разделение технологий. Ещё на бэкбоне нормальные люди складывали куски "компонентов" рядом, а не весь жс отдельно, весь цсс отдельно итп.
2) Это не хтмл, это вызовы JS-функций. Если бы эта параша парсилась на лету из HTML-ных темплейтов, то это было бы медленно. Реакт виноват в том, что DOM медленный? Не думаю...
https://www.youtube.com/watch?v=XxVg_s8xAms
я конкретно про вот это видео. я его посмотрел и мысли были такие же -- хуйня для хипстеров. года через 2 я понял, что хуйня -- это я.
Без styled-components картина не полная.
Есть задача - Проверка значения вне диапазона
1. Напишите условие if для проверки, что значение переменной age НЕ находится в диапазоне 14 и 90 включительно.
2. Напишите два варианта: первый с использованием оператора НЕ !, второй – без этого оператора.
Решение оттуда же.
Первый вариант:
if (!(age >= 14 && age <= 90))
Второй вариант:
if (age < 14 || age > 90)
Суть вопроса. В первом варианте идут двойные скобки, но нигде до этого про такое не говорилось. Это нормально у Кантора или я где-то пропустил этот момент?
И второй вопрос.
Что выведет этот код?
alert( null || 2 && 3 || 4 );
В ответе указано - 2 && 3 = 3. Почему так?
>Что выведет этот код?
>
>alert( null || 2 && 3 || 4 );
Блядь, я бы убивал за такое. После таких долбоёбов, прошедших такие онлайн курсы, попробуй разбери код.
>В первом варианте идут двойные скобки, но нигде до этого про такое не говорилось. Это нормально
Нормально. Но опять же убивал бы нахуй, пиши код для людей, чтоб понятно было. Вот в if (age < 14 || age > 90) всё понятно. Только тебе надо включительно, тогда <= >=
>В ответе указано - 2 && 3 = 3. Почему так?
Ну видимо || выполняется первее &&.
alert( (null || 2) && (3 || 4) );
Так это Кантор писал.
https://github.com/javascript-tutorial/ru.javascript.info/blob/master/1-js/02-first-steps/11-logical-operators/article.md
>>38865
А где про это прочесть можно?
У тебя матлогики в универе не было? Это же оно и есть, достань конспекты и освежи память, чем в треде такую фигню спрашивать.
Только доли, дроби и пропорции.
>А где про это прочесть можно?
Про что? Про восклицательный знак?
Ну !(1) это false
!(false) это true
!(null) это true
!!(4) это true. Часто так конвертируют переменные в булеан.
Конкретно про (!(age >= 14 && age <= 90)). Тут интересует про двойные скобки, почему именно так написано. Я к тому, что в учебнике этот момент не разбирался, про скобки. Получается надо сразу несколько источников открытыми держать для изучения JS?
!(age >= 14 && age <= 90) - это всё выражение,
остальное от блока if - if(выражение){}
Ты можешь много скобок ставить, чтобы менять приоритетность операций
Ну представь, что
let result = age >= 14 && age <= 90;
Там будет true например.
И ты проверяешь if(!result), где !result уже будет false.
Если ты просто сделаешь
if(!age >= 14 && age <= 90)
То получится
if(false >= 14 && age <= 90)
var $form = $("#flex-postform");
$form.on('submit', function(){
...код});
в гугле предлагают использовать preventDefault, хотя в макабе такого я не нашел да, там ajax, но все равно бы обновлялось с ним
Может быть есть другие способы?
preventDefault это браузерная фича.
$form.on('submit', function(evt){
evt.preventDefault();
Пробуй так, если твой .on это браузерный, а не какая-то либа кривая.
это понятно, просто интересно что используется в макабе чтобы не было обновления страницы
Дай мне какой-то контакт с тобой, чтоб я тебе показал где меня достать в онлайне можно.
вопрос по отправке картинок
в общем, я запилил отдельную форму постинга, class тот-же, id другой. И по задумке (упускаю подробности), данные этой формы передаются в родную текст и картинки, оекаки хуй с ним, и программно вызывается submit. С текстом все просто, getElement.value, передать в input родной формы. А картинки... не знаю как их передать.
НО, класс моей формы тот-же, и класс инпута пикч тоже. Мне кажется достаточно передать их в свою форму, а оттуда пикчи передаются в глобальный FormFiles. А при программном вызове submit родной формы, пикчи будут взяты из FormFiles наверное?
Вот тут вижу что-то похоже на мою догадку
$forms.on('submit', function(){
...
window.FormFiles.appendToForm(this);
...}
хтмл див тег (клавиатура)
внутри него 50хтмл див тегов (50 клавиш).
в цсс оформлены background-image
также два обработчика событий. первый запускает функцию покраснения.
второй обработчик сохраняет что набрано. в зависимости от того на какой клавише сработал обработчик
Тебе нужно перенести инпуты файлов в форму, которую будешь субмитить.
Правда я теперь сам не могу понять как оно там работает.
https://pastebin.com/CihJJLw2
>appendToForm: function(form) {
> $(form).append($('#form-files-input-inputs-container'));
> },
Но #form-files-input-inputs-container я не вижу.
Надо сидеть разбираться.
>>39066
Ну ты нашел что давать. Мало того, что ему номер телефона нужен. Ладно, купил онлайновый номер. Так он после этого ещё и требует на телефон свой троян поставить иначе не регает.
Если найду дебила с этим анальным зондом на телефоне, передам ссылку.
Там до этого была тема про порядок выполнения операций и приоритета операторов, помоему со ссылкой на более подробное описание каждого оператора. Вот оттуда узнаешь, что скобки имеют наименьший приоритет выполнения, поэтому сначала выполняются операции в скобке, потом они раскрываются и выполняется уже всё остальное.
>В ответе указано - 2 && 3 = 3. Почему так?
Исходя из приоритетов операторов, первыми будут выполняться операторы логического ИЛИ (&&), т. е. null || 2, затем 3 || 4, после этого выполняется оператор логического И (&&) между результатами выполнения первых двух ИЛИ. Оператор ИЛИ возвращает первый операнд который равен true, Boolean(null) равен false, поэтому первый оператор ИЛИ вернет 2, второй оператор ИЛИ соответственно вернет 3 потому что Boolean(3) равен true. Затем выполняется оператор И между результатами, т. е. 2 && 3, так как оператор && прерывается на первом false, а у нас оба оператора возвращают true, значит остановится он на последнем операнде, т. е. вернет 3.
https://nsibc.codesandbox.io/
Пытаюсь сделать перетаскиваемое окошко на Реакте, такое уже есть, но там через transform, а я хочу через top/left. Почему не работает? До меня не доходит. Сама логика вроде очевидна и правильна, ну либо я даун. Перепробовал уже все, изначально делал через screenX и getBoundingClientRect(), без nativeEvent. Было еще хуже, у getBoundingClientRect() вообще данные возвращались одинаковые и окно из стороны в сторону пидорасило. Сейчас же оно рывками едет в одну сторону да и только. Алсо, в песочнице почему-то еще и триллион анал эрроров вылазит и крашит все к хуям, в raw варианте по второй ссылке и у меня локально такого нет.
Ты скозал?
++ глаза убиваются
8 часов + после работы если что-то допиливать - вообще ослепнешь через лет пять походу
Открываешь снипы и прочие санпины -- там всё написано как часто делать перерыв итд итп. Если менеджер будет выёбываться -- стучишь на него ответственному за охрану труда. Заебётся извиняться потом.
И че делать? Вставать и начинать отжиматься прямо в офисе каждый час?
Есть HTML страница, к ней подключен JS <script src="js/functions.js"></script>
Есть отдельный файл, в котором лежит лишь только один класс class.js, который используется лишь только в файле functions.js
Его нельзя import в файле functions.js, надо обязательно на странице через <script>? А что если эти JS скрипты используются на множестве страниц, в начале каждой будет длинный список импортируемых модулей?
Импортирую модуль на страницу вот так
<script type="module">
import Class from 'class.js"
</script>
Раньше времени переживаешь о таком. Нормальные сайты сейчас целиком на JS Написаны
Не переживаю, но думаю, что это просто охуенно неудобно импортировать все модули непосредственно на странице. Лучше бы это можно было делать в .js файлах
Что-то снова нихуя не понимаю
Есть файл functions.js, в нем должен юзаться класс из class.js, однако его нельзя импортировать в functions.js, так как этот файл подключается в html через <script> и выдает ошибку, что import можно делать только наверху
Нагуглил, что надо убрать import из файла и добавить в сам html <script type="module"> в котором делать Import
Однако так не работает, functions.js не видит импортированный класс. В гугле говорят, import можно делать только в самом скрипте, иначе скрипт не увидит импорт
Так как делать import? Нихуя не понел(
Кури матчасть. Возвращайся через месяц
После работы под солнцем, с лопатой, или таскания 25кг мешком, нихуя уже в жизни не волнует, лишь бы в тепле сидеть, на стульчике. А мамкиных максималистов да, волнует, но нам них похуй, пускай живут в маня мире, мы то знаем что жизнь конечна, и жопа в тепле должна быть. Пускай мечтают стать илонами масками.
накидайте ссылочки на хорошие блоги, каналы, сайтики , где можно черпать свежие новости по JS
Гугли Webpack + Babel + одностраничный фреймворк - Angular/React/Vue. Первое пакует твой джаваскрипт в один файл, который ты подключаешь всего на одной .html странице, второе позволяет юзать современную версию языка с импортами, а третье перемещает разметку и стили прямо в джаваскрипт и позволяет организовывать несколько виртуальных страниц на одной реальной .html странице
>Первое пакует твой джаваскрипт в один файл
Ну да, может быть нихуя не понятно, уточню. Ты, естественно, пишешь код модульно, в сколько угодном количестве файлов, и организуешь их связь импортами как хочешь. Потом за тебя Webpack и Babel пакуют все в один .js файл, который уже непосредственно физически подключается к твоему единственному .html и организует интерфейс при помощи фреймворков, вместо чистого HTML. Вот.
Хорошо, там не 0 будет, но и 60 ты тоже не добьешься. потому что left top вызывают reflow/repaint и начинаются лаги. Можешь тут посмотреть, что стоит анимировать, а что нет. В твоём случае можешь еще копнуть в сторону requestAnimationFrame
 7 Кб, 377x49
7 Кб, 377x49Ну и что ты этим сказать-то хотел? Мол, типа, это невозможно? А это тогда что? Пик с формы постинга двача.
Если можешь dom джаваскриптом крутить, понимаешь нафига там css, то можно уже.
После таскания мешком под солнцем изучаю дома другие техники таскания мешком с новыми инструментами и без них. Изучаю в какое лучше время таскать мешки, как их упаковывать. Жена смотрит как на ебанутого, но я то знаю, что начальник оценит. Недавно вот придумал свою технику, основываясь на китайскую Vuehn Называется. Думаю, записать курсы и продавать как вкатиться в грузчики
Оцените говнокод. Нужны какие-нибудь дополнительные технологии чтобы, например, выход черного квадратика за границу генерировал новое поле, а старое сохранял так чтобы на него можно было снова вернуться?
Обнова с приколом
Ну максимум что я смог выдумать это то что нужно делать проверку по длине массива и преобразовать условие в тернарный вид
Потому, что иди нахуй с такими вопросами и таким сленгом.
При превышении определенной длины $.ajax возвращает "error", и ничего больше. При длине отправляемой строки 2401 всё нормально, но для строки длиной 3709 выдаёт error
Что с этим делать, аноны?
В журнале домена при этом появляется запись access с кодом 000
PHP скрипт ничего не получает
ты что всерьез что-то делаешь в кодингсэндбоксе?
создай приложение create-react-app его хоть дебажить будет удобно
Какой ограничение длины строки в пхп стоит?
Отправляй пост запросом в виде данных/увеличивай лимит длинны строки запроса в php
Продублирую свой вопрос с Java-треда.
Освоил немного PostgreSQL, Spring Boot и React+Redux. Хочу изучить регистрацию на сайте. Для этого нужно хранить логины в базе данных, хранить пароли в зашифрованном виде. Понял, что это реализуется через WebSecurityConfig. Нашёл хороший гайд на канале letsCode, но там используется шаблонизатор mustache, а я не могу понять, как прописывать токены csrf в Реакте и нужно ли это делать. Может кто-нибудь объяснить, как это реализуется в связке с реактом или нужно использовать какие-то другие фреймворки?
Дополню себя, что нашёл информацию про Jwt, который может выдавать токены
currentX === 1 ? currentX=1 : currentX = -1
Вангую, что через пидор GET Запрос
 7 Кб, 486x107
7 Кб, 486x107Только начал учить реакт и уже обосрался с путями
ошибка пикрил
главная жска
import React from "react"
import Footer from "./Footer"
import Header from "../components/Header"
import Main from "./Main"
function App(){
return (
<div>
<Header/>
<Main/>
<Footer/>
</div>
)
}
export default App
футер
import React from "react"
function Footer(){
return (
<footer>
<h3>foo</h3>
</footer>
)
}
export default Footer
хедер
import React from "react"
function Header(){
return (
<header ClassName="navbar">head</header>
)
}
export default Header
мейн
import React from "react"
function Main() {
return (
<main>
<p> main</p>
</main>
)
}
export default Main
3 эти файла лежат в папке компонентов
app.js и index.js в src
там же style.css который не работает
я нихуя не понимаю
папка где все это лежит называется React
 7 Кб, 486x107
7 Кб, 486x107Только начал учить реакт и уже обосрался с путями
ошибка пикрил
главная жска
import React from "react"
import Footer from "./Footer"
import Header from "../components/Header"
import Main from "./Main"
function App(){
return (
<div>
<Header/>
<Main/>
<Footer/>
</div>
)
}
export default App
футер
import React from "react"
function Footer(){
return (
<footer>
<h3>foo</h3>
</footer>
)
}
export default Footer
хедер
import React from "react"
function Header(){
return (
<header ClassName="navbar">head</header>
)
}
export default Header
мейн
import React from "react"
function Main() {
return (
<main>
<p> main</p>
</main>
)
}
export default Main
3 эти файла лежат в папке компонентов
app.js и index.js в src
там же style.css который не работает
я нихуя не понимаю
папка где все это лежит называется React
Не знаю
Файл "Footer" или "Footer.js" или папка "Footer" и которой есть package.json есть у тебя в /src/?
три часа не могу открыть текстовый файл с локального диска.
запущен Npm, я на локальной машине ковыряю библиотеку. Хочу скормить ей данные из Json файла и тупо не могу их передать!
Как это сделать, анончики, я в шоке.
Если это бэкэнд приложение, то юзай модуль fs, если фронтовое, то ты и не имеешь права читать локальный диск, хакер мамкин.
Вот у яндекса при регистрации без телефона часть DOM достраивается через ajax (вроде с react). Мне из этого блока нужна пикча (капча). Собственно вопрос: если я найду в скрипте часть с ajax, я же смогу потом тупо получить http-ответ по этому адресу с нужным мне куском DOM?
Сделать <input type=file> и там выбрать, потом ты можешь его жсом читать.
Дальше сам разберёшься?
https://www.html5rocks.com/en/tutorials/file/dndfiles/
>Example: Slicing a file. Try it!
Читает мне мой текстовый файл.
Файлик почитать можно и на чистой ноде. Создаешь файлик, пишешь туда команды и запускаешь через консоль node %имяфайла%
ну и кому ты ответил? сам себе?
выдает ошибку.(index):135 Uncaught TypeError: Cannot read property 'addEventListener' of null
это какойто кошмар, столько мороки изза таких мелочей, как же так
react макака на связи
проверяй еше раз пути, никаких .js дописывать не нужно
coduim помогает в этом
Плюс, используй вменяемый современный синтаксис
Тогда ставь Node.JS и не вёбывайся.
const fs = require('fs');
const json = fs.readFileSync('C:/hui/sosi.json', 'UTF8');
console.log('Skinul tebe zasheku: ' + json);
присылай весь проект через гитхаб, а то западло копировать и вставлять
решил свою проблему с загрузкой файла так:
- переименовал его в file.js
- внутри file.js присвоил json Данные переменной
- подключил file.js в основной файл
- вызвал данные.
Что тебе не надо этим заниматься
 33 Кб, 413x604
33 Кб, 413x604Дали мне тестовое сделать на реакте с помощью vk-mini-apps что-нибудь, что будет выводить по запросу пользователя с фото, друзьями и именем. Проблема в том, что на реакте я еще плаваю и делал только простые вещи, на нативных компонентах + аксиос, максимум. Вот сидел утром разбираться пытался, но подлива уже просто нещадно течет по штанам. Жалко сливаться, компания ламповая пиздец. А тут еще мясокомбинат в пяти минутах ходьбы предлагает комплектовщиком ночным за 45к. Спасибо, что прочитали, держу в курсе.
Ну и почему у тебя Header правильно импортится, а Footer нет?
import Footer from "../components/Footer"
import Header from "../components/Header"
я там дописал как надо вот на пик 1
и теперь другая ошибка на пик 2
чувствую себя совсем идиотом
на стакоферфлоу пишут что надо что-то в конфиге менять или все помещать в папку src
а я не хочу, это же ненормально абсолютно
Обойдись без заглавных букв, лол. И компоненты считается хорошим тоном пихать каждый в свою папку, внутри /src.
Ну епта, изи-пизи. Почему мне такого не предлагают?
Предлагают еботню уровня "создайте свою соц сеть"
Я знаю в чем у тебя беда.
Это глючит ебучий IDE
Ты создал файл без .js
сделал импорт, реакт захавал.
Потом решил для илитизма переименовать в component.js
импорт перестал работать
Эт че?
Твой react/redux через action отправляет асинхронный Axios запрос на апи вк с твоими api key. Потом просто обработать json И выдать на экран
Ну там я еще не читал про вк-коннект, но в задании специально указано, чтобы все было сделано на библиотеках вкшных. На аксиосе я бы это уже вчера изобразил, да еще со стандартными компонентами.
express-session настраивает
>Outside of /src/
А зачем ты код положил выше /src/?
Весь твой код должен быть в /src/, я полностью поддерживаю эту ошибку.
Выше /src/ лежит документация, node_modules, .eslint .package.json и куча куча всего. Твоего кода там быть не должно.
npm - это отдельная программа, вроде того же git. Если установлена глобально - будет везде работать.
то есть, терминал, который идет с гит и нпм - это обычный виндосовский cmd'шник?
 1,5 Мб, 1128x1024
1,5 Мб, 1128x1024className
ИДИ НАХУЙ
Хуй знает как там этот реакт работает, но проверь что у тебя в готовом .html файле.
У тебя там есть твой .css? Он вставляется?
А ClassName="navbar" превращается в class="navbar"?
Как делать коммит react проектов?
Сделал я жуниорский todo лист, что делать дальше? Заливать только index.html и src?
Сделай конструктор тестов. Я вот сидел лампого делал, но меня мамка заставила искать работу, поэтому я смотрю тик-ток нарезки на ютубе
Я вот задумал написать небольшую игру на socket.io, использую pixi.js, если это важно. В общем, проблем с самим языком у меня нет, но вот на придумывании архитектуры я залип уже на несколько дней. Вот к примеру, у меня есть три больших взаимодействующих куска: мейн код, рендер, физика и гуй.
Можете вкратце описать, как вы в подобных ситуациях действовали чтобы ваш код не превратился в доширак через пару дней? Если есть годные гайды или книги, по которым сами разбирались в теме, скиньте плиз, я заебался от собственно тупости.
 11 Кб, 800x402
11 Кб, 800x402У меня есть в программе пара тяжелых функций, на выполнение которых к примеру может понадобиться некоторое время. Эти функции являются чистыми, но при этом не хочется задерживать основной поток приложения расчетами. Откуда будет правильнее ее вызвать?
Думал в mapDispatchToProps, в селекторе (state с выходом функции сохраняется в store), но опять же это все будет выполняться синхронно как я понимаю. В AC как мне кажется делать это не правильно, хоть и функция чистая.
Сейчас делаю это в MW (все расчеты на стороне клиента и это смущает, разве это side-effect?), next(action) сначало просто устанавливает в сторе флаг на начало подсчета, и потом вызывает внутри MW функцию, возвращающую Promise, когда функция все расчитала, она создает еще 1 action с интересующими меня данными и устанавливает флаг (что все расчитано), и все, необходимое сохраняется в стор.
Чувствую, что то в такой организации можно было сделать лучше.
Есть мысли по этому поводу?
Все игры работают по одному шаблону:
Инициализация.
В главном цикле:
Обновление(тут получаем ввод, ИИ, физика и меняем состояние игры)
Отрисовка кадра(кадры можно рисовать послойно - задники первыми)
 62 Кб, 870x499
62 Кб, 870x499Зачем? Это может создать еще больше проблем, тут у меня на клиенте есть все данные для расчета. Тем более рассчитывается таблица (представь что калькулятор своеобразный у меня). Сама функция не большая к тому же ЧИСТАЯ. Просто как то никогда не сталкивался с таким. В AC повторюсь такое рассчитывать минимум странно, а в MW находятся обычно side-effects которые к примеру обращаются к серверу. Поэтому, то, что я вызываю сейчас асинхронную функцию через мидлвары тоже кажется не верным решением. Опять же все работает. Но подход кажется не верным.
Упрощенный пример моей мидлы на пике
Либо делать не while(1) а через setTimeout(0) каждую итерацию. Но это не точно.
 106 Кб, 640x784
106 Кб, 640x784Пилю себе юзерскрипт на тамперманки для pixiv: нужно добавить арт в закладки. Насколько понял там это делается Post запросом:
https://pastebin.com/Tie5E9Ge
а в ответ приходит: {"error":true,"message":"Please try logging in once again. If it still doesn\u0027t fix it, please restart your browser.","body":[]}
Зачем ему ещё раз заходить, если я уже авторизован или это не так работает?
>let {at, route} = work;
Это так объект значений определяется?
> Как искать работу студенту?
А нахуй ты им стал? Не знал, что ли, что в нашей профессии студент хуже пидораса? Иди вагоны разгружай, пока шарагу не закончишь, потом выкинь свой диплом, займись самообразованием, тогда приходи.
> Но я заметил, что сейчас все пишут код на некоем Реакте
Не все, только тупорылые макаки, которые неспособны нормально выучить JS.
> Ну то есть там столько незнакомых команд, такое ощущение, что это вообще отдельный язык программирования
Примерно так и есть, только язык программирования - очень громко сказано. Вот представь: есть красивый дорогой торт (JS), с вишенками, мармеладками, кремом, блядь, а сверху посередине насрана куча говна (хреньворк). Вот программирование на хреньворке выглядит так, как если бы ты пришёл и начал втыкать свечки в эту кучу, задувать, а потом резать торт и угощать им гостей (заказчиков и пользователей).
> со школьных уроков информатики
Боюсь спросить, чему же там учат. У меня в школе не было информатики, может, поэтому и стал программистом, а не брезгливо забил на это хуй.
> Прорешал уже 2/3 учебника Кантора
Вот теперь почитай что-то приличное, Кантер своё унылое говно уже 5 лет не обновляет.
Меня учили паскалю. Был самым лучшим в классе.
> Не все, только тупорылые макаки, которые неспособны нормально выучить JS.
Для работы с реактом наоборот необходимо сначала нормально выучить JS.
> Фреймворки не нужны
Каждый раз костыляешь свой велосипед когда надо написать SPA? Рационально, однако.
> Вот теперь почитай что-то приличное, Кантер своё унылое говно уже 5 лет не обновляет.
Английская версия давно была обновлена. Сейчас бы английский не знать.
https://codepen.io/anon/pen/ymVWrB
Оцените с точки зрения дезигна приложения. Я пытался в ООП как мог, но вот то же наследование сюда не прикрутишь. Можно конечно сделать класс - клетку, но там ебли много.
Не грязновато?
В итоге получился просто один большой класс и стейт, недореакт. Это плохо или норм?
Приложение кстати еще на V8 работает, но сам исходник закрыт
>Какие подводные у хуков? Есть хоть малейшая причина не использовать их вместо классов?
Блядь. Всем и так понятно, но стоило упомянуть что я про Реакт говорю, конечно же.
Скорее всего, это из-за того, что ты не передаешь CSRF-токен в хедерах.
Сам я пиксивом не пользуюсь, поэтому смотреть сайт не буду, но вот тут есть скрипт, который делает то, что ты хочешь: https://greasyfork.org/en/scripts/39682-pixiv-fast-add-bookmark/code (я нашел, загуглив твой урл /ajax/illusts/bookmarks/add)
Если ты не против себе проспойлерить, можешь посмотреть, как там сделано. Скрипт довольно большой, но начав от урла, по шагам сможешь разобраться, как он работает, в частности, смотри эти места:
addIllustBookmarkUrl: '/ajax/illusts/bookmarks/add',
async saveBookmark(isNovel, args) {
addBookmark(e, illustId, isNovel, restrict) {
const { bookmarkAdd } = pfb.fetchData.args;
bookmarkAdd: {
credentials: 'same-origin',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json; charset=utf-8',
'X-CSRF-Token': token(),
},
method: 'POST',
},
В будущем смотри в панели Network веб-инспектора в своем браузере, какие данные/поля хедеров отправляются, когда происходит запрос, если что-то не работает, скорее всего ты что-то недоотправляешь. Сравнивай запрос, который твой скрипт делает с тем, что делает сайт и повторяй поля, которые кажутся нужными.
Добра.
 6 Кб, 636x223
6 Кб, 636x223В том то и проблема, что браузер не передаёт никаких токенов, смотри пикреллейтед.
Этот скрипт я тоже смотрел, но не могу понять откуда там берется этот токен: скрипт похоже на реакте, а я его не знаю.
А нет, я дурак, токен на сайте передаётся. Только откуда он берётся всё равно не пойму.
Токен тоже нашёл, он есть в коде страницы
 223 Кб, 334x308
223 Кб, 334x308Он показывает в Dota 2 мана бар противника, как его заставить работать без скачивания всяких вишмастеров непонятно от кого, куда его закинуть или как запускать чтобы в доте просто появился манабар врага, больше мне ничего ненужно, я не приветствую читы, но эта фича доступна и так в игре, прокликиванием, просто делать это неудобно, а с баром было бы просто заебись
А еще прокликиванием можно убить кого-нибудь. Кидай аккаунт, я тебе туда напишу как сделать надо
Это чать одного большого скрипта, который импортирует другие компоненты в себя. Твой кусок кода ничего делать не будет без основной части.
>startToPlay
Почему не startPlaying? Тебя за такие названия переменных на галере обоссут. И да, в эту функцию можно было положить winningCombination.
В handleClick очень много императивного кода, нужно было разбить на несколько функций. Например, сделать функцию, которая берет массив стейта и кликнутый элемент и возвращает, валидный ли ход. То, как ты вручную меняешь textContent у итемов - это тяжело читаемый геморрой, лучше было придумать решение, которое меняет массив, и каждый раз при изменении массива перерисовывает нужные. Напомнило одну библиотеку
В общем, переделай на реакте и возвращайся.
>В handleClick очень много императивного кода, нужно было разбить на несколько функций. Например, сделать функцию, которая берет массив стейта и кликнутый элемент и возвращает, валидный ли ход.
Угу, разделю на проверку хода и свап клеток.
Когда у тебя Php, то можно и без хуков jquery Программировать
Разбил хендлклик на две функции.
По-моему выглядит даже хуже.
https://codepen.io/anon/pen/ymVWrB?editors=1010
if (n == 1) {
return x;
} else {
return x * pow(x, n - 1);
}
}
alert( pow(2, 3) ); // 8
Поясните за жирный момент.
X умножается на результат вызова функции. То есть 2 умноженное на возведение в степень той же двойки, но со степенью минус один. Следом та функция вызывается ещё раз.
В итоге, она вызывает эту функцию до тех пор, пока не дойдёт до момента, когда степень будет равняться одному. После она возвращает x, на который уже умножается число из прошлого вызова функции, и полученное произведение возвращается результатом для прошлого вызова функции, где два умножается на 4, и так до самого первого вызова функции?
 4 Кб, 377x255
4 Кб, 377x255Да. Только этой хуйнёй можно тебе крашнуть приложение из-за переполнения стека вызовов.
Пользуй две звёдочки - это операция возедения в степень.
да
console.log(978026253196212300);
Почему печатает разные числа?
>console.log(10 17.9903505127275);
>console.log(Number('978026253196212300'));
console.log(Number('978026253196212300'));
Потому что операции с плавающей запятой.
console.log(0.3-0.1);
console.log( (0.3-0.1) == 0.2);
Охуеешь.
Если тебе правильно отвечать, то зависит от реализации EcmaScript. У мозилы это одно, у хрома это другое, у сафари вроде третье, у IE ещё что-то.
Но если коротко, то нет. Массив это массив и у него там свои подтипы есть. Чем ниже подтип, тем медленее с ним будет работать движок. Но это про V8.
Ну ты понял. Или не понял. Похуй.
>>44541
Если тебе прям совсем нечем заняться, можешь пойти почитать.
https://github.com/thlorenz/v8-perf/blob/master/data-types.md
https://v8.dev/blog/elements-kinds
Но это только про V8.
 37 Кб, 1007x438
37 Кб, 1007x438>Если тебе правильно отвечать, то зависит от реализации EcmaScript. У мозилы это одно, у хрома это другое, у сафари вроде третье, у IE ещё что-то.
>тем медленнее с ним будет работать движок
Я не про это. Я не про реализацию. Я именно про языковой уровень.
Короче, такое дело. В тот момент когда я запостил тот пост, у меня почему-то залагал двач, по не объяснимым причинам лагал на всех досках, не грузил посты в треде, картинки, и т.д, по видимости у меня одного. Но не суть. Суть в том, что пока он залагал, я пошел гуглить. Я типичная макака, вроде накодить что-то могу, но без задней мысли, не понимая сути, если пытаться думать о ней. Ну и решил вот, что, мол, хватит. Гуглил и тестил базовые механики работы языка, которые почти нихуя не освещаются в быдлогайдах. Вроде бы у меня в голове все в целом сходится, но с другой стороны все равно с трудом все понятно. Накатал вопросов, за одно структурировав свои мысли, но хотелось бы чеков/анчеков от Анона, если можно с пояснением. Вопросы, конечно, платиновые и отвечают друг на друга, но это же Джаваскрипт, это язык про снос людям мозгов, в шапке даже картиночка тематическая есть. Алсо, опять же, я не про движки и как там в них js-массивы интерпретируются в памяти реальными массивами, если содержат только смоллинты. Я про точку зрения языка. Алсо, называя все налево и направо фансервисом, не относящимся к языку и т.д., я имею ввиду то, что если это убрать, функционала не убудет. Понятно, что оно в спецификации там все это прописано, наверное, скорее всего.
Итак:
1. В Джаваскрипте не всё - "объекты", как любят говорить всякие тупорылые уебки, и так называемые примитивные типы - number, string, boolean, null, undefined - действительно классические примитивные типы, так?
2. Все "методы и свойства", работающие при применении к примитивным типам - на самом деле закадровая передача цели в соответствующий предопределенный объект-враппер - ту самую хуету с большой буквы: Number, String, Boolean и т.д., служащую такой-то стандартной либой, и применение указанного метода уже на нем, с последующим опять же закадровым автоматическим удалением полученного объекта?
3. Простое использование упомянутых объектов-врапперов без new не создает новый объект, а использует их как функции, и эти самые функции, собственно, возвращают примитивы?
4. Касательно объектов:
4.1 Объектами являются все сущности в языке кроме примитивов?
4.2 У объектов нет ничего кроме полей, и все эти разделения на "методы" и "свойства" - кал, не относящийся к Джаваскрипту?
4.3 Все поля - по определению типа строка (сам ключ, а не его значение)?
4.4 Возможность определить свойство просто идентификатором как у переменных, либо же вообще примитивом - фансервис, и не имеет ничего общего с реальной работой (не той реальной, которая на уровне движка, а на уровне языка) Джаваскрипта, и на самом деле они все прогоняются через функцию String()?
4.5 Возможность отбирать свойства от объектов при помощи . - тоже фансервис, сделанный для синергии с предыдущим фансервисом - валидными с точки зрения идентификатора переменных именами полей определяемыми в объекте напрямую, в конечном итоге реализуя видимость что это "методы" и "свойства", а на самом деле технически не существует ничего кроме <объект>["<имя поля>"]?
4.6 Синтаксис [] как литерал массива, и function(){} либо ()=>{} - на самом деле тоже фансервис, и на деле те же массивы - это объекты, созданные на основе предопределенного конструктора Array, в котором им создаются поля с именами "0", "1", "2" и т.д., под каждое значение из фансервисного синтаксиса с квадратными скобками, в которые затем помещаются эти значения, и функционал для работы с массивами (прототипом, в частности), соответственно выражение вида arr[3], например - прогон числового примитива со значением 3 через функцию String(), и затем выполнение оператора отбора поля от объекта [] с получившейся строкой? Функции же - это объекты, созданные на основе предопределенного конструктора Function, в котором им создаются поля с именами "name" - строка, содержащая идентификатор переменной, в которой находится сам объект, и "body" - строка, содержащая код, который будет выполняться при его вызове, составленная интерпретатором из содержимого {}, с дописанными в неё переменными составленными интерпретатором из содержимого () (соответственно, опять же, function, () и {} просто фансервисный синтаксис для удобства), соответственно выражение вида myFync(2, 3), например - выполнение кода из поля поля "body" при помощи оператора вызова () со значениями первых двух переменных определенных в конструкторе создавшем myFunc равными 2 и 3 соответственно?
Алсо, в это все не влезает одно очень важное замечание. Если массивы и функции построены изначально на простом объекте, который доступен для использования всем, то могу ли я создать своё определение функций, массивов, переделать их как я захочу? С массивом вроде очевидно и несложно опять же, с практической точки зрения, с технической-то ясен хуй что встроенное более оптимизировано и сработает в плане скорости по-другому, но что с функциями? Можно ли взять например пустой объект {} и скрафтить из него вызываемую функцию? Я, разумеется, попробовал сам, но что-то не очень получилось, пикрил.
 37 Кб, 1007x438
37 Кб, 1007x438>Если тебе правильно отвечать, то зависит от реализации EcmaScript. У мозилы это одно, у хрома это другое, у сафари вроде третье, у IE ещё что-то.
>тем медленнее с ним будет работать движок
Я не про это. Я не про реализацию. Я именно про языковой уровень.
Короче, такое дело. В тот момент когда я запостил тот пост, у меня почему-то залагал двач, по не объяснимым причинам лагал на всех досках, не грузил посты в треде, картинки, и т.д, по видимости у меня одного. Но не суть. Суть в том, что пока он залагал, я пошел гуглить. Я типичная макака, вроде накодить что-то могу, но без задней мысли, не понимая сути, если пытаться думать о ней. Ну и решил вот, что, мол, хватит. Гуглил и тестил базовые механики работы языка, которые почти нихуя не освещаются в быдлогайдах. Вроде бы у меня в голове все в целом сходится, но с другой стороны все равно с трудом все понятно. Накатал вопросов, за одно структурировав свои мысли, но хотелось бы чеков/анчеков от Анона, если можно с пояснением. Вопросы, конечно, платиновые и отвечают друг на друга, но это же Джаваскрипт, это язык про снос людям мозгов, в шапке даже картиночка тематическая есть. Алсо, опять же, я не про движки и как там в них js-массивы интерпретируются в памяти реальными массивами, если содержат только смоллинты. Я про точку зрения языка. Алсо, называя все налево и направо фансервисом, не относящимся к языку и т.д., я имею ввиду то, что если это убрать, функционала не убудет. Понятно, что оно в спецификации там все это прописано, наверное, скорее всего.
Итак:
1. В Джаваскрипте не всё - "объекты", как любят говорить всякие тупорылые уебки, и так называемые примитивные типы - number, string, boolean, null, undefined - действительно классические примитивные типы, так?
2. Все "методы и свойства", работающие при применении к примитивным типам - на самом деле закадровая передача цели в соответствующий предопределенный объект-враппер - ту самую хуету с большой буквы: Number, String, Boolean и т.д., служащую такой-то стандартной либой, и применение указанного метода уже на нем, с последующим опять же закадровым автоматическим удалением полученного объекта?
3. Простое использование упомянутых объектов-врапперов без new не создает новый объект, а использует их как функции, и эти самые функции, собственно, возвращают примитивы?
4. Касательно объектов:
4.1 Объектами являются все сущности в языке кроме примитивов?
4.2 У объектов нет ничего кроме полей, и все эти разделения на "методы" и "свойства" - кал, не относящийся к Джаваскрипту?
4.3 Все поля - по определению типа строка (сам ключ, а не его значение)?
4.4 Возможность определить свойство просто идентификатором как у переменных, либо же вообще примитивом - фансервис, и не имеет ничего общего с реальной работой (не той реальной, которая на уровне движка, а на уровне языка) Джаваскрипта, и на самом деле они все прогоняются через функцию String()?
4.5 Возможность отбирать свойства от объектов при помощи . - тоже фансервис, сделанный для синергии с предыдущим фансервисом - валидными с точки зрения идентификатора переменных именами полей определяемыми в объекте напрямую, в конечном итоге реализуя видимость что это "методы" и "свойства", а на самом деле технически не существует ничего кроме <объект>["<имя поля>"]?
4.6 Синтаксис [] как литерал массива, и function(){} либо ()=>{} - на самом деле тоже фансервис, и на деле те же массивы - это объекты, созданные на основе предопределенного конструктора Array, в котором им создаются поля с именами "0", "1", "2" и т.д., под каждое значение из фансервисного синтаксиса с квадратными скобками, в которые затем помещаются эти значения, и функционал для работы с массивами (прототипом, в частности), соответственно выражение вида arr[3], например - прогон числового примитива со значением 3 через функцию String(), и затем выполнение оператора отбора поля от объекта [] с получившейся строкой? Функции же - это объекты, созданные на основе предопределенного конструктора Function, в котором им создаются поля с именами "name" - строка, содержащая идентификатор переменной, в которой находится сам объект, и "body" - строка, содержащая код, который будет выполняться при его вызове, составленная интерпретатором из содержимого {}, с дописанными в неё переменными составленными интерпретатором из содержимого () (соответственно, опять же, function, () и {} просто фансервисный синтаксис для удобства), соответственно выражение вида myFync(2, 3), например - выполнение кода из поля поля "body" при помощи оператора вызова () со значениями первых двух переменных определенных в конструкторе создавшем myFunc равными 2 и 3 соответственно?
Алсо, в это все не влезает одно очень важное замечание. Если массивы и функции построены изначально на простом объекте, который доступен для использования всем, то могу ли я создать своё определение функций, массивов, переделать их как я захочу? С массивом вроде очевидно и несложно опять же, с практической точки зрения, с технической-то ясен хуй что встроенное более оптимизировано и сработает в плане скорости по-другому, но что с функциями? Можно ли взять например пустой объект {} и скрафтить из него вызываемую функцию? Я, разумеется, попробовал сам, но что-то не очень получилось, пикрил.
>>44487
https://codepen.io/anon/pen/dxvXXR?editors=1010
Поудалял кучу кода в твоем говне, вроде работает, и еще можно кучу всего удалить.
 21 Кб, 647x757
21 Кб, 647x757Конкретно так от говна избавиться не получится, пикрилейтед.
Это же флекс ряд ограниченный по ширине
Там у тебя еще кнопки при каждом клике заново создаются, рендерятся и им навешивается обработчик событий, это пиздец полный. Эх, вот бы была библиотека, которой ты кормишь данные и она сама думала, что и как рендерить... Было бы замечательно.
Ты понимаешь, что я нихуя не понял?
Но
>Можно ли взять например пустой объект {} и скрафтить из него вызываемую функцию? Я, разумеется, попробовал сам, но что-то не очень получилось, пикрил.
Нельзя. Можно наоборот - дать функции всякие свойства. Как в jQuery, есть функция window.$() а у неё ещё куча всего есть window.$.ajaxRequest() или как там.
>3. Простое использование упомянутых объектов-врапперов без new не создает новый объект, а использует их как функции, и эти самые функции, собственно, возвращают примитивы?
Хуй знает что такое примитивы, но это будет обычная функция как и window.$() у которой есть свойство под именем "prototype". Ничего интересного.
Внимательнее почитал код, пересоздается и перерендерится в измененном варианте.
У меня рендерится только на создании игры и рефреше.
Шо то хуйня шо это
допустим есть файл с обьектом:
{
"key1": "hui",
"key2: "pizda"
}
а нужно получить файл с таким обьектом:
{
"key1": "key1",
"key2": "key2"
}
те нужен именно файл, а не просто пройтись по обьекту и сохранить новый обьект в виде переменной
можно это как-то сделать с помощью жс?
если что не ругайте зеленого, я только скрипты простенькие на фронте пишу и не претендую не на что
Я даже представить не могу в каком случае тебе может это пригодиться.
Но
const fs = require('fs');
const in_json= fs.readFileSync('in.json', 'UTF8');
const obj = JSON.parse(in_json);
const out = {};
Object.keys(obj).forEach(e => out[e] = e);
fs.writeFileSync('out.json', JSON.stringify(out, false, '\t'));
Один удар - четыре дырки. Всё стандартно.
С изучения JSа
 115 Кб, 960x758
115 Кб, 960x758Знаете ли вы какой-нибудь js-плеер, в котором есть функция автопаузы? Вот например как у вк. Нажимаешь на плей, другой трек если играл, то останавливается. Чтобы не надо было сначала останавливать первый, а потом запускать второй.
Или какие-нибудь ресурсы, которые позволят этот плеер написать.
Юзал Plyr, но там методы остановки и воспроизведения работают только если на странице один объект плеера.
Прошу, помогите.
>const fs = require('fs');
>const in_json= fs.readFileSync('in.json', 'UTF8');
В ноде можно без этих бубнов импортировать жсонки. Видел где-то доки по теме.
https://repl.it/repls/YellowgreenLightcyanLocation
Ну поучишь немного, потом с друзьями будете в варфейс играть всем классом. У меня так было
Нет, у меня другого выбора уже нет, кроме как учится. Ты мне лучше ответь, если знаешь
В каком-то учебнике читал что не всегда в одну строчку нужно писать код, потому что он становится нечитаемым. Все что я знаю. Я сделал только туду лист и прочие мелкие безделушки, так что меня особо не слушай
Есть одна форма для заполнения на сайте.
20 полей для внесения информации.
Напротив пятого, десятого: пятнадцатого, двадцатого поля есть пустой кружочек.
Когда первые 5/10/15/20 полей заполнены, в кружочке появляется галочка.
В моей голове возникает простая мысль. Сделать условие на проверку заполнения полей, если первые 5 заполнены, отрендерить галочку.
Как будет выглядеть код js?
Буду очень признателен, если кто-либо поможет.
Если не можешь - не стоит рвать жопу. С опытом это придет.
По твоему коду я вижу, что ты еще пока не можешь точно сказать, какой тип тебе вернется из следующей функции, чтобы их нормально цеплять одну за другую. Как только начнешь понимать - будешь машинально их в строчку писать.
Алсо, по опыту разработки - лучше не индусить и не расписывать, а написать одну строчку и хуйнуть к ней комментарий, если совсем уж нечитаемо.
Понял, спасибо за ответ
Какой тип получается после функции я понимаю, но когда пытался склеивать - все время ошибки вылезали, не знаю в каком порядке писать функции, но по разбираюсь тогда, раз так лучше
Во, я придумал, как лучше это объяснить.
Что у тебя, что на примере с одной строчкой происходит одно и то же: используются те же самые методы в той же самой последовательности, только написанные в строчку. Теперь взгляни на свой код и подумай - как это можно сократить? Нужны ли эти переменные, которые ты объявил? Если нет - можно ли их заменить на выражение?
> Какой тип получается после функции я понимаю, но когда пытался склеивать - все время ошибки вылезали
Ну, видимо, не совсем хорошо понимаешь. Подтягивай.
>Нужны ли эти переменные
Если их можно внятно назвать, то лучше сунуть парочку - для читабельности самого кода. Делать на цепочках - говноедство. Впрочем как и на одних переменных.
Я бы на реакте записывал в объект в стейте true при заполнении (и валидации, если надо) каждого из инпутов и ренедрил бы галочку когда нужные пять инпутов были бы true.
$('.slider').mousewheel(function (e) {
if (e.deltaY !== 1) {
$('.slider').slick('slickNext');
} else {
$('.slider').slick('slickPrev');
}
});
А мне нужно чтобы при наведении на класс .slide-text (Текст в слайдере на сайте-слайдере), скрипт выше ставился на паузу, пока я не уберу курсор со slide-text. Такое вообще возможно?
Статик
let currentSum = a;
function f(b) {
currentSum += b;
return f;
}
f.toString = function() {
return currentSum;
};
return f;
}
alert( sum(1)(2) ); // 3
alert( sum(5)(-1)(2) ); // 6
alert( sum(6)(-1)(-2)(-3) ); // 0
alert( sum(0)(1)(2)(3)(4)(5) ); // 15
Как эта срань работает?
Возвращает она функцию f, которая уже принимает следующий аргумент? То есть в случае (5)(-1) на -1 будет вызвана не sum, а f? А когда аргументы кончатся, будет это вызвано
f.toString = function() {
return currentSum;
};
?
let currentSum = a;
function f(b) {
currentSum += b;
return f;
}
f.toString = function() {
return currentSum;
};
return f;
}
alert( sum(1)(2) ); // 3
alert( sum(5)(-1)(2) ); // 6
alert( sum(6)(-1)(-2)(-3) ); // 0
alert( sum(0)(1)(2)(3)(4)(5) ); // 15
Как эта срань работает?
Возвращает она функцию f, которая уже принимает следующий аргумент? То есть в случае (5)(-1) на -1 будет вызвана не sum, а f? А когда аргументы кончатся, будет это вызвано
f.toString = function() {
return currentSum;
};
?
>require
Там оказывается проверка есть. Если это .json, то module.exports не нужен.
Какие там ещё скрытые приколы есть?
 3 Кб, 318x110
3 Кб, 318x110>То есть в случае (5)(-1) на -1 будет вызвана не sum, а f?
Да.
>А когда аргументы кончатся
Они не кончатся. Тебе каждый раз возвращается функция и дальше ты её вызываешь с одним аргументом. Один вызов, один аргумент.
>будет это вызвано f.toString
Не совсем.
>sum(0)(1)(2)(3)(4)(5)
Всё ещё возвращает функцию. Но когда ты делаешь alert() то уже он вызывает toString() внутри себя.
Замени алерт на console.log() и увидишь, что там функция f()
Ещё .toString() вызывается если ты к строке добавишь значение, типа let str = 'result:' + sum(0)(1)(2)(3)(4)(5);
А ещё .toString() вызывается если ты, сука, число добавишь к значению, типа sum(0)(1)(2)(3)(4)(5)+1
Хотя казалось бы, причём тут операция с числами и toString()
Можешь хоть свой объект сделать с toString
let message = { toString: () => 'ХУЙ' + ' ' + 'СОСИ'};
console.log('Message: ' + message);
>Message: ХУЙ СОСИ
>Хотя казалось бы, причём тут операция с числами и toString()
А ну слушайте, у меня теория.
Получается жс видит число+объект и хочет из объекта сделать... строку? Добавить строку к числу?
Вызывает toString() а там вдруг оказывается число, и он говорит - ну и хуй с ним, сделаю число плюс число?
Или какая логика в этом?
Правильно ли называть функцию sum монадой?
Я ту задачу взял отсюда.
https://javascript.info/function-object#tasks
According to the task, the function must become the number when used in ==. Functions are objects, so the conversion happens as described in the chapter Object to primitive conversion, and we can provide our own method that returns the number.
Потому что из этих выпускников процентов 95 не способны быть нормальными разработчиками.
а как они тогда учатся то? ну то есть если человек 4 года учился кодить как он может в итоге на позицию джуна не подходить?
Плюс даже в самую лютую шарагу информатику надо сдать хотя бы баллов на 60. То есть хоть что-то человек может уже написать. Это получается 5 лет опыта кодинга. За это время же до сеньора-помидора можно апнуться
 24 Кб, 1001x660
24 Кб, 1001x660// на выходе функция
console.log(sum(1)(2));
//> { [Function: f] toString: [Function] }
// сама функция которая возвращает себя и вызываеться по цепочке >(1)(2)(3)
console.log(Function.prototype.toString.call(sum(1)(2)));
//>function f(b){currentSum += b;return f;}
// toString переопределенный метод, который alert вызовет в себе
console.log(sum(1)(2).toString.toString());
//> function(){return currentSum;}
alert({ toString : ()=>'huy!'}); //>'huy!'
alert({ toHuiing : ()=>'huy!'}); //>[object Object]
В общем, по апи цепляю данные с сервера так:
$.ajax({
url: "/api/v0/device/{{device_or_404.id}}/",
dataType: 'json',
}).done(function(data) {
console.log(data)
})
На выходе получаю список объектов. Как извлекать объекты и конкретные поля? Через data нихуя не получается чет
Вопрос снят, я долбоеб.
Объявляй переменные если результат придеться использовать многократно
цепочку необязательно писать в 1 стороку ( что про читаемость )
return + num
. toString ()
. split ('')
. map ( i => i * i )
. join ('');
сука, первый же ответ в гугле
const fs = require('fs');
const dir = './directory';
fs.readdir(dir, (err, files) => {
console.log(files.length);
});
А где у вас в шапке ссылка на книжки? Хочу книжку почитать про JS, интересует фронтенд, ну и современное что нибудь, а не говно мамонта про верстку под IE 6.0
>Какие там ещё скрытые приколы есть?
process . stdout . write (
util . inspect ( this , {
breakLength : 60 ,
maxArrayLength : null ,
depth : null ,
showHidden : true ,
colors : ( os . EOL == '\n') ? true : false ,
compact : true ,
})
);
наслаждайся
Да я не про то. А про то, что require() меняет своё поведение в зависимости от расширения файла.
Мать свою выучи, даун
this был для примера
если посмотрим require
то усмотрим там это
`require . extensions ['.js']`
`require . extensions ['.node']`
`require . extensions ['.json']`
не так-то и много зависимостей от тебя скрылось (:
и если смотреть патраха '.json'
там все тот-же fs.readFile
это к вопросу "что из этого есть костыль"
fs.readdir(dir, (err, files) => {
for(i = 0; i < files.length; i++){
localFiles.push(files);
}
});
Не хочет записывать в переменную localFiles значения из files.
>>46761
Спасибо;3
>Не хочет записывать в переменную localFiles значения из files.
Что-то я подозреваю, что у тебя после for() идёт свой код, который пользует localFiles
И только после этого вызывается коллбек и заполняет localFiles
 47 Кб, 604x275
47 Кб, 604x275И вопрос к знающим: чем существенно различается собес на джуна и собес на стажировку? Можно к стажировке подготовится за месяц дикого ботания джс+алгоритмы?
Так я и спрашиваю за тем, чтобы у народа узнать, может кто-то уже сколотил ресурс/тг-канал, чтобы все остальные не гуглили.
Спасибо
 20 Кб, 526x236
20 Кб, 526x236Кто-нибудь запускал express.js сервак через AWS Elastic Beanstalk?
2019/08/03 00:10:42 [error] 22192#0: 1 connect() failed (111: Connection refused) while connecting to upstream, client: 94.25.170.92, server: , request: "GET / HTTP/1.1", upstream: "http://127.0.0.1:8081/", host: "pricingtool-env.e82mzvmnng.eu-central-1.elasticbeanstalk.com"
2019/08/03 00:10:42 [error] 22192#0: 1 connect() failed (111: Connection refused) while connecting to upstream, client: 94.25.170.92, server: , request: "GET /favicon.ico HTTP/1.1", upstream: "http://127.0.0.1:8081/favicon.ico", host: "pricingtool-env.e82mzvmnng.eu-central-1.elasticbeanstalk.com", referrer: "http://pricingtool-env.e82mzvmnng.eu-central-1.elasticbeanstalk.com/"
nginx не видит запущенный сервер, хотя указываю явно порт и ip
Неа, там проблема в другом была.
Нужно запустить несколько потоков, и чтобы они выполняли функцию одновременно, но с разными параметрами. Как это сделать?
Вроде говорят что нода это дохуя асинхронный язык и все дела.
 5 Кб, 307x58
5 Кб, 307x58Столкнулся с такой проблемой:
При перезагрузки или переходе на другую страничку сайта, переменные стираются.
Как мне преодолеть эту проблему?
А точнее при перезагрузке или переходе, скрипт начинает выполняться заново, а мне надо что бы он продолжал работать.
Ты подрочи сперва как следует, а потом уже торгуйся.
>асинхронный язык и все дела.
асинхронно не значит одновременно
если тебе нужно похардкору, делай несколько процов
https://nodejs.org/dist/latest-v10.x/docs/api/child_process.html#child_process_child_process_fork_modulepath_args_options
но скорее всего тебе хватит "Promise"
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise
Для аутистов:
Работает - значит работает (ходит на работу и получает деньги), а не просто может в него.
Минимум год. При хорошей нагрузке в 6-10 часов ежедневно.
> Какие подводные?
Не дропать. Я вот начал в прошлом ноябре, дропнул через месяц. Потом весной начал и опять дропнул.
Вчера камбекнулся опять и написал крестики-нолики сам мама!!!11
Спасибо
>дропнул
В начале года друг проявил желание вкатиться в программирование. Надавал ему гайдов и подсказывал. Задания давал. Через пару месяцев он дропнул и продолжил работать на заводе.
И вот я задумался, как же збс с вами конкурировать.
Мимо, изучаю всю хуню каждый день после работы с 2012 года
Что-то тут не так.
Типичная логика быдла: если за что-то платишь - оно работает. Без лоха и жизнь плоха как грится
>>47400
Ну только сохранять своё состояние и читать при запуске.
http://greasemonkey.win-start.de/advanced/gm_getvalue.html
 73 Кб, 232x218
73 Кб, 232x218"Ты не знаешь JS" пойдет для чайника или есть че нить по легче и понятнее?
Ну вот буквально пару дней назад перевели на рюзке последнюю версию учебника для далбаебав:
http://learn.javascript.ru/
Жалко. Вторая часть про браузер сократилась походу я б и не дропнул в 2017, если б она была как сейчас. Да и в первой помимо древнейшего говна было расписано чуть получше, чем в англицкой. Да и отпугивало немогущих.
>Без модерации никак?
Гайки закручивают. Тоталитарная параша, где свобода и приватность не значит ничего...
Как принтануть всё из Data?
Если два вложенных for то рабоает но не принтит всё дерево.
С 3 вообще ничего не выводит.
Что сложно вывести все данные в консоль, чтобы понять где у тебя ошибка? Что содержится в key, key2 и так далее, ну обычная отладка, ты бы еще тред создал
Хотел спиратить - наткнулся на херь https://labirints.pp.ua
Какая-то муть. Чекните сайт, у меня лапки, аутизм и несовершеннолетиеа вот это уже страшно.
 18 Кб, 503x220
18 Кб, 503x220>Почему алерт возвращает пустое значение?
ты в alert пихаешь то, что было у тебя в input при загрузге DOM, то-бушь нихуя.
считывай свой value после клика
короче,
alert ( document . getElementById ('oly'). value )
сунь в onclick
3-ий for у тебя будет выглядеть так
for(let key3 in data [ key ][ key2 ] ){
и подумай хуле ты будешь делать этими циклами когда гулбина data будет тебе неизвестна.
а вообще
console . log ( data );
Гайды в студию. В шапке треда нихуя нет, у пхпшников оп захуярил целый курс.
По чем гайды?
eloquent javascript, you dont know js - ищи последние версии, изучать язык по книгам 7-летней давности не надо
javascript.info
>Cuntor
Неудобоваримая скучная справочная хуета. Если хочется вкатиться, есть курсы с реальными проектами и теорией на пальцах. Если хочется дропнуть через 2 недели, то Кантор.
Спасибо няш
Это не гайд нихуя, это сраный учебник. Который можно год дрочить. А гребцу для вката на галеру, половина хуйни может не понадобиться. На собеседовании спрашивают сортировку пузырьком, а на работе - поправь кнопку пожалуйста.
А почему выше анон написал что для днищеработы надо дрочить это говно по 8 часов каждый день больше года?
Допустим, есть три чекбокса пикрил
Как сделать так, чтобы при нажатии первого чекбокса, остальные становились неактивными? И наоборот, при нажатии второго или третьего, первый перестает быть активным.
Что я пытался делать показано на пикрил2
Завтра ищешь в интернете книжку Dive into python. Похуй если ничего не поймешь. Затем идешь на python.org и изучаешь стандартную библиотеку от корки до корки. Потом зубришь, именно, сука, вызубриваешь конвенцию по написанию питоньего кода - PEP8, чтобы от зубов отскакивало. Когда напишешь свою первую имиджборду, по пути изучив верстку на html+css, скачиваешь и изучаешь любой питоний асинхронный вебсервер, рекомендую Tornado или Gevent. Как переделаешь имиджборду, чтобы выдавала по крайней мере 5 тысяч запросов в секунду, можешь идти дальше - тебя ждет увлекательный мир хайлоада. Apache Hadoop, сверхбыстрые асинхронные key-value хранилища, MapReduce. Отсос хиккующих выблядков / просто неудачников типа рейфага или сисярп/джава-хуесосов, которые сосут хуй по жизни не заставит себя ждать и уже через пол года ты будешь получать такие суммы, что любая баба будет течь при одном упоминании твоей зарплаты.
You dont know jquery
Хоть бы пасту переделал под js
Только скобочками?
Ну вот, например.
https://eloquentjavascript.net/
Сам по ей вкатываюсь, но к главе 6 уже начинается какой-то пиздец.
__proto__ – это способ доступа к свойству [[Prototype]], это не само свойство [[Prototype]].
Нихуя не понял что ты написал
я бы по другому делал, если текущий не активный, то сначала всем трем ставишь checked false, а this true
#id li input each () => this.checked = false типо такого, лень писать код сейчас
Будто я писал, что слабая динамическая типизация это что-то плохое. И вообще typescript есть.
Да и у питона динамическая сильная.
Потому что один питон-задрот первым залил гайд по машобу на ютуб, а все остальные у него тупо пиздят
>Надавал ему гайдов и подсказывал. Задания давал.
Типичная ошибка.
Не надо никого вкатывать никогда, это самостоятельный процесс. Максимум по теме пообщаться.
>>48336
>оп захуярил целый курс
Ага, в стиле:
>вот вам переменные, вот вам циклы, вот вам регулярки
>ебошим MVC, паттерны, жаваскрипт как диды завещали
Всё равно надо будет какой-то курс просмотреть и пару сотен статей почитать.
бамп
милионник?
Это копия, сохраненная 13 августа 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.