Это копия, сохраненная 31 июля 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 61 Кб, 1050x1050
61 Кб, 1050x1050НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для Ноды с консолькой https://repl.it/languages/nodejs
Для фреймворков https://codesandbox.io/
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
У меня есть проблема\задача (А) %текст-ошибки или задача%. Я пытался решить ее так %кусок-кода-опционально% (Б), у меня не вышло %текст-ошибки%. Я погуглил, почитал документацию и попробовал сделать так %кусок-кода-%(В), но получаю ошибку (Г).
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
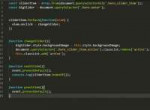
Которые %HaveSameMap() с флагом --allow-natives-syntax
У меня вопрос, на который я не могу найти ответ.
https://pastebin.com/raw/JqqF4j2g
Какого хера %HaveSameMap(user1, user4); = FALSE
User() меняется в памяти что ли когда я создаю "user3"?
И после этого "user4" уже создан не из того "new User()" который был в начале, а это уже другой "new User()"?
Всё, мне подсказали. user1 остался с старым map, потому что его никто не трогает. Как только меняешь какое-то свойство, то он сразу становится равен user4. Пикрелейтед.
Правда я так и не понял как JIT отреагирует на это.
Получается он будет считать user1 и user4 разными типами пока я не внесу изменения в user1?
А, бля. Он изменится даже если прочитаешь из него что-нибудь.
Хорошо сделали! Маладца!
>>21273
У меня user1 и user4 полностью одинаковые. А у тебя на пике разные.
JS:
Плюсы:
Высокая зп на поздних этапах.
Большое количество технологий, откуда следует возможность выбора
Возможна интересная разработка.
С макаками работать куда лучше, чем с бабками, хотя...
Среда разработки.
Развитие языка.
В будущем возможна смена деятельности(например бэк).
И конечно же возможность написать свою социальную сеть как Павел Дуров и разбогатеть.
Минусы:
С сегодняшним стэком технологий очень высокий порог вхождения.
Огромная конкуренция.
Очень маленькая зп на ранних этапах.
Новые фичи, стандарты, фреймворки и библиотеки, которые надо учить.
Обязательный английский язык на уровне чтения технической документации(а в современных реалиях уже и этого недостаточно).
Все новые и не только технологии на английском, отсюда, если ты не думаешь на нем, то будешь постоянно перегорать еще на этапах обучения.
Не подходит для хикки.
Постоянные насмешки от богов С++.
Рынок фриланса закрыт для начинающих(за 6 месяцев обучения ты так и будешь сосать лапу).
1С:
Плюсы:
Высокая зп на поздних этапах.
Достаточная(дошик) зп на самых ранних этапах.
Все обучение на русском
Разработка на родном языке, отсюда, порог вхождения ниже.
Сочные милфы 45+ всегда в твоем поле зрения.
Востребованность на рынке труда.
Минусы:
Работа с быдлом, овуляхами и прочим скамом.
Сильное эмоциональное напряжение исходя из первого пункта.
Среда разработки ограничивается продуктами 1с.
* Невозможность относительно быстрой смены языка.
Кто что думает из вышеизложенного?
Мимо вкатываюсь. Изучая js пришел к такому выводу, что либо ты знаешь английский и изначально обучаешься с настроем того, что ты заведешь трактор. В противном случае твоя работа будет в рф со всеми вытекающими, отсюда встал вопрос: если изначальная цель деньги и относительно достойная жизнь, то зачем выбирать между говном и мочей, когда очевидный выбор это моча?
Но так же стоит отметить, что сам js, судя по ранним этапам обучения мне очень нравится и вызывает интерес, но потом приходит понимание, что возможно всё в пустую, а не хотелось бы тратить уйму времени в никуда.
JS:
Плюсы:
Высокая зп на поздних этапах.
Большое количество технологий, откуда следует возможность выбора
Возможна интересная разработка.
С макаками работать куда лучше, чем с бабками, хотя...
Среда разработки.
Развитие языка.
В будущем возможна смена деятельности(например бэк).
И конечно же возможность написать свою социальную сеть как Павел Дуров и разбогатеть.
Минусы:
С сегодняшним стэком технологий очень высокий порог вхождения.
Огромная конкуренция.
Очень маленькая зп на ранних этапах.
Новые фичи, стандарты, фреймворки и библиотеки, которые надо учить.
Обязательный английский язык на уровне чтения технической документации(а в современных реалиях уже и этого недостаточно).
Все новые и не только технологии на английском, отсюда, если ты не думаешь на нем, то будешь постоянно перегорать еще на этапах обучения.
Не подходит для хикки.
Постоянные насмешки от богов С++.
Рынок фриланса закрыт для начинающих(за 6 месяцев обучения ты так и будешь сосать лапу).
1С:
Плюсы:
Высокая зп на поздних этапах.
Достаточная(дошик) зп на самых ранних этапах.
Все обучение на русском
Разработка на родном языке, отсюда, порог вхождения ниже.
Сочные милфы 45+ всегда в твоем поле зрения.
Востребованность на рынке труда.
Минусы:
Работа с быдлом, овуляхами и прочим скамом.
Сильное эмоциональное напряжение исходя из первого пункта.
Среда разработки ограничивается продуктами 1с.
* Невозможность относительно быстрой смены языка.
Кто что думает из вышеизложенного?
Мимо вкатываюсь. Изучая js пришел к такому выводу, что либо ты знаешь английский и изначально обучаешься с настроем того, что ты заведешь трактор. В противном случае твоя работа будет в рф со всеми вытекающими, отсюда встал вопрос: если изначальная цель деньги и относительно достойная жизнь, то зачем выбирать между говном и мочей, когда очевидный выбор это моча?
Но так же стоит отметить, что сам js, судя по ранним этапам обучения мне очень нравится и вызывает интерес, но потом приходит понимание, что возможно всё в пустую, а не хотелось бы тратить уйму времени в никуда.
>а не хотелось бы тратить уйму времени в никуда
Что значит "тратить уйму времени в никуда". Программирование - это жизнь, это то,чем ты занимаешься ради собственного удовольствия. Ты выбираешь направление, выбираешь стек по душе и кайфуешь. Ты же не жалуешься, что тратишь время в никуда, когда смотришь сирялы, играешь в игры или дергаешь свой пиструн? Работа для программиста - это просто денежное вознаграждение его интересов и образа жизни. Если ты сюда пришел просто срубить бабла, то тебе тут не место. Ну или пробуй в php вкатиться, там таких хватает.
 36 Кб, 1148x228
36 Кб, 1148x228А вот в JSC из вебкита такое не работает.
StructureID не меняется. Значит когда в объект попадает тип, который JSC не ожидает, он меняет саму структуру, а не создаёт новую как V8.
Понятно, что любого рода деятельность «это жизнь», возникает как мне кажется нормальный вопрос, как эта деятельность, в которую ты сейчас вкатываешься будет тебя обеспечивать в будущем. То, что видно сейчас так это перенасыщенность рынка JS и высокая конкуренция, отсюда постоянный рост порога вхождения, а так же тенденция к уменьшению ЗП. И из вышесказанного следует, что на данном этапе JS’а он уже не такой доступный в профессиональном плане, как ранее, сам посмотри количество резюме к количеству вакансий и увидишь, что рынок завален такими же вкатывальщиками.
Само собой можно долго кукарекать, что программирование это удовольствие, но до тех пор, пока оно в состоянии должным образом тебя обеспечивать, иначе это просто хобби, которое несет в себе сомнительную пользу, как в прочем и любая другая деятельность не приносящая дивидендов.
Конечно я не опустил руки, думаю всё же поучу JS в усиленном темпе, благо ситуация пока позволяет, но смогу ли я на за условный год изучения что-то получать, хотя бы дошик и возможность развиваться по ходу работы , учитывая, что способность к обучению у меня среднего уровня - вопрос. И это еще учитывая очень низкие скилы к изучению английского, то же чтение документации дается с трудом. Это мой главный костыль.
Отбросив маняфатназии и посмотрев на рынок пришел к выводу, что для юного или не очень вкатывальщика в ойти тот же 1с при всем говне вокруг него, будет куда лучшим выбором. И вот сижу думаю: а стоит ли тратить этот условный год на JS, когда не интересный и богомерзкий 1с, в перспективе загребания бабла на дошики, более верный вариант.
Вообще интересно, есть ли люди на позиции мидла с достойной зп, но с уровнем английского «чтение тех.документации»?
>И вот сижу думаю: а стоит ли тратить этот условный год на JS, когда не интересный и богомерзкий 1с, в перспективе загребания бабла на дошики, более верный вариант.
Послушай 30+ летнего дядю, отрок, заниматься работой, которая тебе не интересна, это ровная и быстрая дорожка к выгоранию, депресии, хроническим заболеваниям и потере вкуса к жизни.
Слушай сюда дядя, я лишь рассуждаю на перспективу и в ней «любимая работа за дошик»===«нелюбимой работе за 300кк», а JS сегодня не даст без связей не даст вкатится в норм компанию, но конечно есть вариант работать у себя в мухосране за ЗП выше средней, но тут ты стукаешься об факт того, что со временем, тебя выкинут так как галера закроется или что-то еще. И помимо всего прочего на ты будешь заябываться как черт, в таких условиях быть в тренде технологии очень трудно. По итогу будет вот что: твоя вакансия с устаревшим стэком будет весеть на всех возможных площадках, а ты сам без нужной(деньги) мотивации уже не будешь гореть изучать новый стэк, отсюда 1С(хоть и стыдно быть 1с’ником), как мне кажется, имея не самый высокий порог вхождения и «всегданужность» дает большую перспективу(деньги).
Твое резюме фикс/
>JS сегодня не даст без связей не даст вкатится в норм компанию
Хуйня. Пишу либы и выкладываю на npm и github, пару раз в год пишут компании с предложениями переехать к ним в офис с блекджеком и печеньками.
>собеседование
Когда весь твой код лежит в открытом доступе, сразу видно что ты умеешь и что знаешь.
>вкатился
Я больше для хобби. Вкатился бы, не хватало бы времени писать бесплатные либы.
А ну ясно тогда.
Тут либо ты действительно пишешь хороший код, что кто-то тебя рекомендует, либо пиздишь.
>рынок завален такими же вкатывальщиками.
Там вкатывальщики соответствующие. Практически ничего не знают и не умеют. Проходят какие-то манякурсы и думают что их с руками ногами должны брать ждунами.
>могу ли я на за условный год изучения что-то получать, хотя бы дошик и возможность развиваться по ходу работы
Выбирай PHP, там самый быстрый вкат. По ходу работы будешь подтягивать навыки или изучать другой стек если захочешь. По 1С сказать не могу, у них там своя атмосфера. В мухосрансках хорошо поднимают, есть свое комьюнити. Как вкатиться хз, знкомые вкатывались из смежных профессий туда.
На счёт первого цетирования. Я очень сомневаюсь, не уверен, что они прям настолько тупые, мне кажется тут всё же играет перенасыщенность рынка. Просто представь картину: ты такой прочитал где-то, что фронт получает 300кк, нашёл курсы по первой ссылке в гугле и решил сэкономленные деньги на поддержанный логан потратить на эти самые курсы, затем ты успешно их прошел(а как иначе?) и не сколько не сомневаясь в своих знаниях(ведь ты сделал целый интернет магазин, почти сам, по шаблону правда, но сам тыкал по кнопкам) идешь искать высокооплачиваемую работу. Ну это бред, не могут быть люди настолько тупыми.
PHP, да, выглядит перспективно в плане того, что всегда есть работа, но пока не вникал, сейчас активно JS учу.
Там дело не столько в тупости, сколько в лапше, которую им вешают курсовики (пройдешь наш крутой курс и с руками-ногами оторвут работодатели). Учти, что на курсы записывается много васянов с домохозяйками, которые не ищут инфу сами, а полагаются а авторитет тренеров из курсов
Где-то учат, где-тот программа на уровни разбита, чтобы больше бабла срубить. Но это не отменяет факта, что ты нахуй никому не нужен после этих курсов и твой потолок это либо работа за ЗП выше среднего в своем мухосранске, либо везение и связи. Рынок перенасыщен и находясь на одной позиции(поиск работы) с огромным количеством юнитов, зная лишь ванилу, ES6 и фреймворк, ты не найдешь хороший оклад. Даже чтобы попасть в мелкую студию ты уже как минимум должен уметь бэк.
И вообще покупать курсы это зашквар, когда всё слито и есть возможность делать тоже самое но бесплатно.
>Рынок перенасыщен и находясь на одной позиции(поиск работы) с огромным количеством юнитов, зная лишь ванилу, ES6 и фреймворк, ты не найдешь хороший оклад.
Так это с любым языком сейчас так.
>твой потолок это либо работа за ЗП выше среднего в своем мухосранске
А это плохо для джуна вкатиться на ЗП выше среднего? Полгода поучится, а там и на мидла выйдет.
>Рынок перенасыщен
Не начинай..
>зная лишь ванилу, ES6 и фреймворк
А что еще знать надо? Я видел вакансии, где даже фреймворк не просят.
>должен уметь бэк
Ну это несложно, спасибо ноде. Если на курсах тебе пояснили за асинхронность с промисами, то быстро разберешься на базовом уровне хотя бы.
>покупать курсы это зашквар
>тоже самое но бесплатно
Не совсем то же самое. На курсах они какие-то домашние задачи решают, проекты пилят, а потом знающий человек все это дело ревьюит. Когда ты зеленый нюфаг, очень важно, чтобы был человек, который вправит тебе мозги по любому вопросу, которых будет очень много.
По-моему, проблема курсов как раз в том, что там учат события на кнопки вешать, а не программировать.
Пока что мне ничего не приходит в голову, кроме как массива 4 одинаковых блоков с измененным стилем. Но это уже выглядит
ужастно ( первое впечатление).
нани
как можно поменять стиль через джаваскрипт не рендеря компоненту, у тебя ререндер на каждое изменение
т.е. мне нужно делать массив одной и той же компоненты с разными стилями и возвращать их по очереди?
вызывается на экран блок с текстом, я хочу чтобы его появление сопровождалось изменением opacity от 0 до 1. Я хочу напрямую менять стиль уже отрендеренного блока ( например было {opacity: 0} стало => {opacity: 0.25}) . Тоже самое что, я зайду в панель разработки и перепишу opacity на нужное значение.
>его появление
React transition group для этого как раз
>напрямую менять стиль уже отрендеренного блока
Ну или можешь привязать к блоку ref и сам вручную это делать.
 38 Кб, 765x767
38 Кб, 765x767Поясните как в данном случае отрабатывает inBetween
Откуда она берёт этот злоебучий х?
Та не, просто тупой нормис)
Да всё просто. Ты либо пиздатый на фоне дебсов, то есть именно программист, а не мимодрочер, ка кнаписал >>21496, либо такой же, как они. Сам знаю человека, который хочет пойти на курсы по JS https://elbrusboot.camp/program/
Там типа ты берешь и чуть ли не живешь с этими людьми, ну и резюме тебе составляют, заставляют делать какой-то проект (который они же потом и продают и получают за это деньги, лол). Мне этой херней уже все уши прожужжали люди, не знакомые с программированием, но желающие укатиться со своей нынешней работы.
найс реклама
>Там типа ты берешь и чуть ли не живешь с этими людьми, ну и резюме тебе составляют, заставляют делать какой-то проект
у нормальных людей это называется стажировка и платят они тебе
Не, они в основном в гаче сидят.
Помогите разобраться. Откуда берутся эти разные имена name для разных объектов если функция User уже отработала и по идее объект переменных _ ака _ лексическое окружение уже умерло? Тут получается что: два раза я запускаю User с разными параметрами, и для функции User создаются два разных объекта переменных, которые живут даже после того как функция User отработала? ведь в объекте вася и ибрагим нет свойств в котором сохранялась эта перменная? Как работает программа, подскажите:
1) инициализация : на этом этапе определена и хранит в себе фунецию window.User, window.vasya window.ibragim хранят undefined
2) Выполнение : создается объект vasya в котором есть одно свойство-метод сэйХай. Далее, после того как функция User закончила свое выполнение запускаем sayHi без аргументов и О ЧУДО оно откуда-то получает ту переменную нейм из объекта переменных прошлого вызова User! Как это возможно?? Когда умирает объект переменных функции?
Правильно ли я понял, пока есть что-то, что может сослаться на объект переменных функции этот объект переменных не удаляется?
Я долбаеб, забыл это: Объект переменных внешней функции существует в памяти до тех пор, пока существует хоть одна внутренняя функция, ссылающаяся на него через свойство [[Scope]].
ПЛюс к этому еще то, что при каждом вызове функции создается свой объект переменных.
@keyframes как варик
кекекек
Ребята, хочу создать функцию, которая возвращает функцию которая выводит все свои аргументы. Пытаюсь сделать это позаимствовав метод Array.prototype.toString но у меня не получается. Что я делаю не так? ведь alert([1,2]) выведет 1,2, я хочу чтобы также выводились мои аргументы.
Спасибо
У тебя ошибка в генах.
ХХИВП
alert([...arguments].join(", "));
 336 Кб, 1968x1768
336 Кб, 1968x1768Есть сервер на express, который по определенному route должен выдавать массив "последних чатов". Проблема в том, что у меня он выдает то массив из 2-х объектов типа "последний чат" (как и должно быть, в базе данных именно так), то из одного. То есть, в 50% случаев респонс запроса неполный. Почему у меня такое может происходить? Я понимаю, что чуть-чуть захардкодил эту часть, но я ее и переписывал не раз, все не могу найти ошибку.
Как ты, блядь, умудрился устроить коллбек хелл на промисах?
Ну а так вставляй везде console.log и смотри где ломается. Я не понимаю что у тебя там происходит.
Никак. У вас нет соответствующего метода. В следующий раз наследуйтесь правильно.
>в 50% случаев респонс запроса неполный
В 50% чего?
Если req.user.id = X, и ты этот X не меняешь и обновляешь страницу, у тебя каждый раз по разному что ли? То 1 объект, то 2?
> как такое правильно делать, если не вложенными промисами?
тебе с таким кодом промисы надо в анус вложить
>>22459
в 17 строке "docs.forEach"
внутри этого forEach-цикла (асинхронного, чтоб совсем заебись) у тебя строка №32, где выдаётся ответ, и №31, где проверяется, что цикл на последнем элементе
тебе долбоёбу надо переходить в пхп и оттуда жаловаться, что нода глючит и 0.1 + 0.2 != 0.3 в джаваскрипте
но я над тобой сжалюсь и подскажу, чтобы ты точно понял, что писать код это не твоё:
строка №32 выполняется АСИНХРОННО БЛЯДЬ, это значит, что ты отправляешь к базе данных (или куда ты там делаешь findById в №23 и findOne в №27) несколько запросов ОДНОВРЕМЕННО
если первым приходит ответ на последний элемент цикла, то сразу возвращается ответ клиенту. если первым приходят другие ответы, то они добавляются в массив и оттуда возвращаются клиенту
весь этот код надо переписать нахуй, плюс с использованием async/await, потому что 2019 год на дворе блядь
если ты пидрила скинешь codepen вместо ебучего скриншота, то я даже за тебя его перепишу
И я так понял что на русском языке там устаревшая информация, может кто какую-то хорошую книгу посоветует по JS на русском но с более актульной инфой?
> прототипное наследование
наследование в JS существует для пидарасов-джавистов, которым мозгов не хватает осилить ФП
учи ФП, а пока не доучил (он сука сложный для школьников), передавай объекты в функцию и не еби мозг наследованием
> контекст this
это тоже полная хуйня, которая нужна только для дебага легаси-проектов, написанных в 2006 году
пиши pure-функции (гугли, что такое) и радуйся отсутствию this и прочего лишнего контекста, который мешает нормально код писать, тестить и читать
если тебе в 2019 захотелось использовать в функции контекстно-зависимый this, то либо надо к психологу обращаться, либо он реально нужен, но тогда ты уже должен давно понимать, как он работает
Блядь, я просто видимо читаю этот учебник, а он пизда старый. Что читать на русском, чтобы быть в теме?
инфа по JS даже на английском сейчас успевает устареть, пока ты твит печатаешь, не говоря уже о "книгах на русском"
учи базовые концепции программирования: циклы, переменные, функции, объекты, поля, массивы (списки), ассоциативные массивы (dictionary, словари, POJO), коллбеки и т.п.
особенности джса потом почитаешь в треде с горящими жопами питонистов, которые не могут осилить адекватный язык
глянул их содержание - нормальный учебник, просто пропускай непонятные темы и сиди дальше разбирайся
и заведи себе учебный проект типа калькулятора, змейки, тетриса или ММОРПГ, на котором будешь обкатывать новые знания
заодно научишься работать с гитхабом и прочими инструментами
>наследование в JS существует для пидарасов-джавистов, которым мозгов не хватает осилить ФП
>учи ФП, а пока не доучил (он сука сложный для школьников), передавайнаследование в JS существует для пидарасов-джавистов, которым мозгов не хватает осилить ФП
>если тебе в 2019 захотелось использовать в функции контекстно-зависимый this, то либо надо к психологу обращаться, либо он реально нужен, но тогда ты уже должен давно понимать, как он работает
>инфа по JS даже на английском сейчас успевает устареть, пока ты твит печатаешь
А вот и залетный каникуляр вернулся. На лето уже всю литературу прочитал?
питон просто как пример языка, который прост для обучения, но со временем прививает культуру тупого быдлокодинга: отсутствие типов, определение переменных при первом использовании и т.д.
голый JS (без православного тайпскрипта) туда же отправляется, кстати. но с JS можно на TS перекатиться, а с питона никуда не перекатишься без горения в области низа спины
нет, не прочитал, с начала каникул мамку твою ебу и не делаю нихуя
> вуе
пиздец блядь
ОПу от учебника javascript.ru до фронтенд-фреймворков два месяца дрочки, за которые можно и замыкания успеть изучить, и прототипы
сделай Promise.all() на массиве запросов к БД, и код станет более плоским, и асинхронность перестанет так в очко ебать
>>22518
>>22583
Переписал на async/await, получилось пикрил.
Ебался с async/await внутри forEach, потом нашел на медиуме статью о долбоебистости асинхронности в фориче, использовал кастомный asyncForEach.
В принципе все заработало, но я чувствую, что написал полнейшую хуйню с точки зрения семантики. Подправьте если есть возможность, с меня поставлю свечку за здравие
Никогда не понимал зачем на гитхаб всякое говно, на котором ты шишки набиваешь выкладывать.
Вот кстати, я пойду устраиваться на работу, покажу гитхаб, а у меня там только мувисерчер и тудушка мои. Очевидно, никто ими пользоваться не будет т.к. это же просто приложения. Это все равно показывает скилл, что я могу что-то сделать, или надо накодить какой-то инструмент, которым будут пользоваться люди нормальные?
1. чтобы не проебалось при смене компа
2. показать будущему работодателю ссылкой сразу много проектов
3. что для тебя говно, другому может спасти кучу геморроя
4. есть приватные репы (возможно уже даже бесплатные), можно хранить код в них и никому не показывать
5. коллаборация: скинул на двачи ссылку, тебе прибежали и в issues накидали советов как правильно жить, а в пулл реквесты накидали кода
плюсов много, минусов ни одного
>>22647
99% написанного кода либо никогда не дошло до продакшена, либо уже удалено и заменено на другой. не парься.
скилл твой показывает стиль работы: какой код пишешь, какие технологии используешь, как делишь функциональность на коммиты, как бранчуешься, какие коммит месседжи пишешь, как мерджишься - всё информация, во всём может найтись что-то интересное, за что глаз зацепится и твой будущий техлид (я) решит уточнить при встрече, вы мило попиздите и тебя возьмут на работу
гораздо пизже же стало, не согласен?
async foreach тебе тут на самом деле не сдался, т.к. тебе похуй на порядок выгрузки диалогов из БД - главное, чтобы они выгрузились все.
массив recents нахуй, вместо него:
let recents = await Promise.all(dialogues.map(dialogue => loadDialogue(dialogue)))
где loadDialogue - это всё тело твоего цикла, которое возвращает объект {user,message,id}, который ты раньше в recents добавлял
функцию отдельную можешь не создавать, оставить инлайном, я для краткости так написал
 163 Кб, 784x340
163 Кб, 784x340Всё время думал, что пикрил это сортировка пузырьком, а оказалось, що это не так. Теперь уснуть не могу, до жути интересно как же она на самом деле называется, подскажите
 151 Кб, 637x305
151 Кб, 637x305Потому что вот https://cathyatseneca.github.io/DSAnim/web/bubble.html тут сортировка пузырьком и пикрил на жс, не вижу повода не верить этому
selection sort тож по другому же пишется
Приложения, которые 100 тредов тому назад достаточно было иметь в гитхабе сделанными, чтобы устроиться на 300кк джуном.
Вспомогательные программы, которые автоматизируют некоторые процессы. Тудушки это своего рода интерактивный блокнот вкоторый ты записываешь задачи, которые тебе нужно сделать, в котором ты вычеркиваешь уже нужные задачи.
Мувисерчеры это парсеры сайтов с базами фильмов, которые улучшают функционал таких сайтов и настраиваются под себя.
Реляционки
Задачи с leetcode
Проснись на час-два раньше, чем обычно, выпей кофе, хорошо просрись, подмойся в душе.
>выучил то, что вчерашние заводчане проходят на курсах кокодемии в первую неделю
Тебе перезвонят, не переживай.
Если, допустим, 10 диалогов, в которых юзер есть, то получится дофига запросов
В запрос Messages закидывай все айди дилогов, но не через find, а:
https://docs.mongodb.com/manual/core/aggregation-pipeline/index.html
eloquent javascript
 266 Кб, 1680x1010
266 Кб, 1680x1010как-то так
вообще почему нет нормального аски конвертера в интернете. с конвертацией в силуэт и всем таким прочим, помню пользовался давно такой фичей в аски редакторе, но он была на 6-ой джаве, я ее автору даже открытку обычной почтой отправил с аски рисунком, не конвертированным, нарисованным, лол, она была посткардваре иирк
Про прототипы можно полчаса на собесе пиздеть наверное.
Если в двух словах, то методы и свойства не найденные в объекте будут перенаправляться по цепочке прототипов, пока искомое не будет найдено или не упрется в нулевой прототип. Этим механизмом можно воспользоваться как для прямого расширения функционала существующих "классов", путем добавления методов в их прототипы, так и для создания унаследованных, для чего достаточно запихать ссылку на родителя в свой прототип. Как-то так.
И куда вы топовую шапку проебали, долбоебы? Хотя бы на learnjavascript ссылку прикрепили.
It depends. Это ссылка на контекст, который зависит от того как код запустили. Для замыкания это контекст внешней функции, для методов объекта сконструированного с помощью new это сам объект, для какого-то левого кода это глобальный объект window(в браузере, хз что там в ноде) или вообще undefined в вне strict mode. Так же можно задать this самостоятельно, через apply, call, bind.
Начал изучать Redux после React и Node.js
и понял, что я вообще перестал понимать о чем речь. Разрабы ебанутые что-ли какие-то.
Специально усложняют разработку простейших вещей....
>экспорты модулей через другую ф-цию
Connect? Просто создает новый компонент на основе твоего, со всеми нужными подписками на стор.
Посмотри чужой код на гитхабе, какие-нибудь ролики сраные на трубе, там все примитивно на самом деле. А документация действительно чет неудачная.
для разработчиков JS, насколько нужно понимать этот Redux?
То есть код то можно механически забить, но никакого осмысления этого нет...
субъективно лучше так, чем дрочить годам теорию, сидя без работы. для индустрии эти фронтендщики с опытом в полтора месяца - рак, но конкретному отдельно взятому двощеру гораздо лучше сидеть джуниор-фронтом в офисе, постигая секретные техники за зарплату в 90к, чем голодать за учебниками дома
>секретные техники за зарплату в 90к
В глазах россиянских рабосоздателей, всё, что ниже миддлов - это бесполезный баласт. даже с учетом того, что имею год работы на Джанго - смотрят как на парашу..
Да это какой-то школьный долбоеб с недостатком внимания второй тред высрал. Лето тяжелая пора.
Все равно курсы нинужны
Там нечего понимать, кроме самого подхода, открой его сорцы - 100 строчек кода.
>>23164
>>23180
Бро, там всё очень просто на самом деле. Это ебанутый денис абрамович всё усложняет, а на деле изи.
Во-первых, представь, что у тебя есть гигантское фронтенд-приложение, в котором до ебеней всяких визуальных элементов.
Пусть будет какой-нибудь сайт банка: вот у тебя шапка с текущим денежным балансом юзера, вот у тебя на странице его счета, карты, кредиты с разбивкой на разные валюты, сбоку ещё какая-нибудь хуйня и всплывающие окошки при разных действиях.
Элементов дохуя, а данные в них одни и те же: деньги на счету, имя юзера и т.д.
Предположим, ты хранишь данные в самих элементах (реакт-компоненты или другая срань), и обновляешь при необходимости (событие там какое посылаешь по иерархии).
Теперь представь, что юзер нажимает кнопку "погасить кредит", и у него с одного счёта списывается миллиард рублей на погашение кредитного счёта. И тебе надо ебануться, чтобы обновить все элементы вручную. Где-то можешь забыть, где-то элемент сам периодически запросы делает к серверу и обновляет данные и будет конфликт, где-то ещё что-то.
Поэтому логично забить хуй на инкапсуляцию данных в рамках элемента и перенести их все в глобальную помойку.
Это первый шаг: делаем хранилище данных (текущий стейт приложения) глобальным.
Теперь новая проблема: поскольку у тебя все данные глобальные, то все компоненты в них бесконтрольно срут свою хуйню, и в какой-то момент у тебя у юзера становится NaN денег.
Тебя эта хуйня рано или поздно доебёт, и ты сделаешь стейт иммутабельным, а для его изменения создашь всякие функции, которые будут стейт менять, и заодно проверять, что никто NaN не передаёт.
А теперь, когда у тебя централизованный иммутабельный стейт, то хули бы не сделать машину времени, которая собирает последовательность всех мутаций стейта и может в любой момент вернуться назад во времени, или зафиксировать последовательность действий, которая привела к ошибке?
Называешь мутации стейта "action" и складываешь их в массив истории.
Вот и весь редакс. Остальное - накрученный функционал для удобства работы, или для всякой асинхронной хуйни, которая не так легко ложится в описанную концепцию.
Если даже после моего объяснения совсем туго редакс идёт, то попробуй Vuex: он проще для изучения, но основные концепции в голову вдолбит.
>>23164
>>23180
Бро, там всё очень просто на самом деле. Это ебанутый денис абрамович всё усложняет, а на деле изи.
Во-первых, представь, что у тебя есть гигантское фронтенд-приложение, в котором до ебеней всяких визуальных элементов.
Пусть будет какой-нибудь сайт банка: вот у тебя шапка с текущим денежным балансом юзера, вот у тебя на странице его счета, карты, кредиты с разбивкой на разные валюты, сбоку ещё какая-нибудь хуйня и всплывающие окошки при разных действиях.
Элементов дохуя, а данные в них одни и те же: деньги на счету, имя юзера и т.д.
Предположим, ты хранишь данные в самих элементах (реакт-компоненты или другая срань), и обновляешь при необходимости (событие там какое посылаешь по иерархии).
Теперь представь, что юзер нажимает кнопку "погасить кредит", и у него с одного счёта списывается миллиард рублей на погашение кредитного счёта. И тебе надо ебануться, чтобы обновить все элементы вручную. Где-то можешь забыть, где-то элемент сам периодически запросы делает к серверу и обновляет данные и будет конфликт, где-то ещё что-то.
Поэтому логично забить хуй на инкапсуляцию данных в рамках элемента и перенести их все в глобальную помойку.
Это первый шаг: делаем хранилище данных (текущий стейт приложения) глобальным.
Теперь новая проблема: поскольку у тебя все данные глобальные, то все компоненты в них бесконтрольно срут свою хуйню, и в какой-то момент у тебя у юзера становится NaN денег.
Тебя эта хуйня рано или поздно доебёт, и ты сделаешь стейт иммутабельным, а для его изменения создашь всякие функции, которые будут стейт менять, и заодно проверять, что никто NaN не передаёт.
А теперь, когда у тебя централизованный иммутабельный стейт, то хули бы не сделать машину времени, которая собирает последовательность всех мутаций стейта и может в любой момент вернуться назад во времени, или зафиксировать последовательность действий, которая привела к ошибке?
Называешь мутации стейта "action" и складываешь их в массив истории.
Вот и весь редакс. Остальное - накрученный функционал для удобства работы, или для всякой асинхронной хуйни, которая не так легко ложится в описанную концепцию.
Если даже после моего объяснения совсем туго редакс идёт, то попробуй Vuex: он проще для изучения, но основные концепции в голову вдолбит.
Год работы на джанго в роли кого? Если ты за год всю подноготную питона, окружения (линукс, баш, вся хуйня) и джанги (плюс других фреймворков) изучил, то цены тебе нет. А если ты год сидел роуты и миграции руками прописывал, то от тебя будут бежать как от чумы.
В любом случае, процесс принятия на работу часто зависит не от реальных скиллов, а от умения проходить собеседование. И твой опыт мог вообще не играть роли, если у двадцатилетней эйчарши напротив ПМС, а цвет твоей футболки вызывает у неё мигрень.
оказалось, написал header вместо headers в ебучем axios
ПОГРОМИСТЫ БЫЛИ В ШОКЕ КОГДА УВИДЕЛИ ЭТО...
 55 Кб, 426x658
55 Кб, 426x658Для кого "норм"? Если для получения практики, то норм, если для портфолио, то нет.
Зачем тогда выкладывать это в паблик?
Разложил по полкам как господь.
>сделаешь стейт иммутабельным, а для его изменения
>иммутабельный
>изменение
У вас в жс "иммутабельный" имеет какое-то особое значение?
Такое же, каждый раз создается новый стейт вместо мутации. Иначе редакс тупо не работает.
А как обстоят дела с памятью? У пользователя веб-приложения банка после пары десятков кликов на сайте вкладка больше гигабайта RAM не съест?
Понял, спасибо
Я бы задал другой вопрос - когда у тебя меняется один атрибут стейта, ты можешь легко отразить изменения только этого атрибута в гуи
когда у тебя фактически (из-за одного атрибута) меняется ВЕСЬ стейт, тебе надо отрисовать ВСЕ заново
чо-то как-то так себе идея
Нахуй он тебе нужен? Гоняю js в виме на убитом ноуте, брат жив, быдло с собесов боится.
1. Насколько перегрет рынок в действительности? По подсчетам примерно 3 вкатывальщика с более-менее адекватным резюме (с фото) и портфолио-бэкграундом. Ошибся ли я в подсчетах?
2. Сколько интервью было пройдено перед получением оффера?
3. Насколько реально начинающему в ДС получать хотя бы 60к на руки?
4. Насколько оправдано приоритетное изучение, например, vue.js? Имею ввиду делать упор на библиотеку/фреймворк, а не чистый is?
Ну и, если не лень, расскажите вкратце свои кулстори о вкате с нуля - мне очень интересно.
Всем добра!
 170 Кб, 480x360
170 Кб, 480x3601. Рынок перегрет пиздец, в расчетах не сильно ошибся, но без бэкграунда лучше не лезть.
2. Не могу ответить, потому что сначала получил оффер, а потом интераью было для галочки.
3. У начинающего вилка порядка 50-70, вполне реально.
4. Чуть более чем дохуя оправданно, тебе чуть ли не обязательно иметь в резюме в стеке технологий хотя бы один ебать_фреймворк (react/vue/angular).
Удачи, хуле.
Спасибо, анон. А с какими знаниями и опытом вкатывался? Какой стек и какие проекты были в портфолио? Лвл?
ничего-ничего, мы еще прорвемся.
Сейчас google вместе с Mozilla разработает новый язык SharpGoScript и на нем все сайты будут писать. Тогда и вкатимся!
Ну попробую объяснить, язык претендует на строгую типизацию и концепции ооп, но при этом ему явно не хватает строгости, а ооп реализовано в стиле "ai через if/else".
Самый прикол TS в том, что его типизация работает только в compile time и не спасёт тебя от ошибок в runtime.
TypeScript
Даже если взять гигантский стейт (мегабайт, предположим, хуй знает, что туда надо на мегабайт запихнуть), то при паре десятков кликов на сайте у юзера поменяется пара десятков свойств в этом стейте. Памяти выделится байт 200, столько же соберёт GC.
>>23491
Так конечно не делается, в реакте миниатюрные патчи и диффы стейта, а во вью вообще умные геттеры с деревом иерархии.
Перерисовывается только тот компонент, который изменился, причём не просто перерисовывается втупую, а аккуратно проставляются обновлённые свойства.
Подробнее можно в исходниках глянуть: https://github.com/Matt-Esch/virtual-dom
>>23577
>>23727
>>23729
TS - язык богов, если не понял ещё этого, то возвращайся в JS и обмазывайся линтерами и бабелями.
В примере на скрине от тайпскрипта ровно одно изменение: типы "any" в сигнатуре метода.
Для тех, кто не имел опыта в TS, тип "any" - это переводится как "я ебал строгую типизацию, мне нужно срочно наговнокодить, чтобы заработало, похуй на типы".
Но даже в приведённом примере благодаря использованию тайпскрипта появляется автокомплит свойств на массиве baseCtors и Object.getOwnPropertyNames/Object.defineProperty.
То есть даже если типы писать на отъебись (тут хуй пойми что, а тут массив из хуй пойми чего), тайпскрипт уже начинает ловить ошибки и опечатки.
И да, тайпскрипт работает на этапе компиляции, потому что он работает с кодом, а не с данными. И от ошибок в рантайме надо спасаться валидацией данных. Если на входе в данных нет несоответствий, то дальше правильно описанная система типов гарантирует, что данные нигде не похерятся и везде будут целостными.
И объясните такую хуйню: вы можете скопипастить JS-код в файл, скомпилировать его тайпскриптом, и получить на выходе тот же JS-файл.
Чем вас тайпскрипт не устраивает? Как будто он заставляет что-то делать. Нихуя же не заставляет, пишите в любимом стиле на JS, на выходе получите тот же код, только ещё будет полная консоль рекомендаций по его улучшению.
>>22702
>>23806
в этой сортировке охуенно всё:
1. уничтожение исходного массива вместо возвращения копии
2. работает только на числах
3. не работает на дробных числах
4. не работает на больших числах
к слову, я видел пример такого говнокода в старом детском учебнике по программированию от какого-то хайпового московского математического лицея. там была задачка "поменяйте местами значения двух переменных без использования временной третьей"
>И от ошибок в рантайме надо спасаться валидацией данных
Вот и выходит, что чистый JS заменил TS путём добавления параметров по умолчанию, пиши function ts_soset(x = 0, y = {i:9,j:10}) и ты заменишь TS. А валидацию данных я и без него сделать могу. TS при этом не способствует написанию этой валидации, он даёт тебе мнимую типизацию и расслабляет твой мозг.
я не могу понять, у нас мискоммуникация или ты вообще не понимаешь, что TS делает.
TS существует для описания типов, чтобы самому себя защищать от ошибок, и чтобы твоя IDE подсказывала методы у объектов.
ты вообще писал когда-нибудь на языках со статической типизацией, понимаешь её отличия от динамической?
вот тебе пример:
function updateScreen(screen: { width: number, height: number}) {
screen.width = 640
screen.heigth = 480
}
тайпскрипт тебе сразу ошибку покажет, в JS ты будешь ебаться с дебагом
HTML + CSS - месяц (интерактивы кокодемии + их интенсивы скачанные с торрента)
JS + React + Node.js - 3 месяца (2 месяца JS, остаток на остальное)
Далее одного месяца хватит для того чтобы подтянуть уже существующие знания, если ты хочешь вкатиться в фронтенд-разработку + выучить препроцессоры и сборщики модулей.
Либо 1.5 месяца на то чтобы подтянуть знания для работы бэкендером (пара фреймворков типа Express + вспомогательные либы).
Либо 2 месяца для того чтобы подтянуть знания и вкатываться в фуллстек разраба.
Electron и ReactNative можно выучить ради интереса, либо если у тебя есть идея какого-нибудь проекта, потому что они редко используются в разработке декстоп/мобильных приложений.
Всю диаграмму выучить невозможно ни за какое время. Тем более для вкатывальщика. Максимум - пройтись по верхам.
Но нет и никакого смысла изучать подряд SEO, CSS-препроцессоры и React Native. Из этих трёх навыков ни в одной работе джуниора/мидла не пригодится более, чем один.
По таймингам можно так ориентироваться:
Изучить основы кодинга на скриптовом языке - 60 часов
Поковырять HTML - 40 часов
Написать калькулятор на html+js - 40 часов
Т.е. за месяц с твоим графиком можно более-менее начать ориентироваться, как работают сайты в браузере.
Дальше как сказал анон >>23821 два года если не сдуешься, чтобы от тебя был какой-то толк на реальных задачах.
Конечно понимаю и писал, а ты выучил ненужный TS и думаешь, что приблизился к языками типа C#, когда на деле просто проапгрейдил свой IDE.
>тайпскрипт тебе сразу ошибку покажет, в JS ты будешь ебаться с дебагом
Это всё делается при помощи расширений для IDE, отдельная обертка в виде TS не нужна.
Статическая типизация это не когда за тебя компилятор опечатки исправляет, а когда у тебя есть класс screen, которому ты дал определение в коде, когда проверка идёт не только во время компиляции, но и во время исполнения кода.
Выучивал ты таблицу умножения два года назад. Я на тайпскрипте пишу с первого дня его появления без порога вхождения и выучивания.
TS > C#, потому что structural typing > nominal typing
И то, что ты называешь статической типизацией, на самом деле - номинальная, с автодобавленными рантайм-проверками.
Что касается расширений для IDE, то это любопытно посмотреть, конечно, как ты собираешься в расширениях сложные типы описывать. Особенно круто расширения для IDE работают в рамках CI/CD.
Но даже на любое твоё расширение я смогу привести контрпример, где тайпскрипт прочекает всё грамотно, а расширение (если это не тайпскрипт-компилятор) этого не сможет.
У меня есть опыт проповедования тайпскрипта неверующим, и всегда помогает один и тот же способ: покажи человеку ошибку, которую он дебажил несколько часов или дней, и которую ему бы показал компилятор тайпскрипта через секунду после написания.
Если не помогает - git log и список коммитов, фиксящих ошибки, которых не могло быть с тайпскриптом.
Это работает каждый раз.
Потому что на скриптовых языках без типов невозможно надёжно писать крупные проекты. Нужна типизация, нужны проверки. И нужны они именно на этапе компиляции. Данные, которые тебе юзер или чужое апи прислали в рантайме, компилятор проверять не должен.
>Тратишь сотни часов, обмазывая апи и говнокод чтобы хоть как-то заработало к дедлайну
>Все равно фиксишь ошибки по-старинке, потому что any нихуя не отлавливает
>Я на тайпскрипте пишу с первого дня его появления
Так бы и сказал, что ты фанатик и твой мозг не способен на трезвый анализ.
>TS > C#, потому что structural typing > nominal typing
Это вообще пушка. ООП уже давно дал пососать ФП, так что можешь засунуть свой structural typing себе в жопу. В С# для этого существует наследование и имплементация.
Какие сотни часов.
Сейчас переключился на IDE, взял первый открытый файл (rest-апиха на экспрессе для админки сайта и для данных на фронте).
Файл в 310 строчек, общее количество символов: 9645, количество символов, описывающих типы: 56.
Типы занимают 0.5% от размера файла. Те же самые 0.5% времени занимает их написание.
И за эти 0.5% времени я получаю научно доказанное уменьшение количества багов от 15% до 38%.
Пруфы:
https://blog.acolyer.org/2017/09/19/to-type-or-not-to-type-quantifying-detectable-bugs-in-javascript/
https://www.reddit.com/r/typescript/comments/aofcik/38_of_bugs_at_airbnb_could_have_been_prevented_by/
Как можно в здравом уме отказываться от инструмента, облегчающего работу? Вы с сумками из магазина по лестнице поднимаетесь, потому что лифт ждать надо?
>310 строчек
>баги
Ты же инвалид, удивляюсь как тебе только одного костыля в виде TS хватает. Признавайся, наверно еще проверяешь потом свои 300 строчек неделю, да?
Не фанатик, а использую инструменты по назначению.
Тайпскрипт с первого дня даёт прирост к производительности. Мидлу на зарплате в корпорации на 10к рыл этого не понять, но код вообще-то требуется писать максимально быстро и максимально надёжно.
И если есть инструмент, который это позволяет делать, то надо его использовать.
Кому там ООП дал пососать - это вообще смешно, тебе в школе ООП преподавали, а ФП забыли? Это две разных парадигмы, использующиеся в разных ситуациях, и если ты способен писать только в одной, то грош тебе цена как специалисту, так и сдохнешь мидлом-фронтендщиком.
Наследование и имплементация не помогут, когда тебе надо провести одну и ту же операцию над объектами из разных веток дерева наследования. Либо обмазываешься интерфейсами со всех сторон (охуенно обмазывать интерфейсами чужой код из бинарной либы), либо дублируешь свои методы по десять раз для каждого класса.
Структурная типизация от ФП/ООП вообще не зависит, но это ладно. Подучишь, разберёшься. Хуже программистом это тебя не делает, в отличие от психологического блока на отдельные парадигмы и инструменты.
>Либо обмазываешься интерфейсами со всех сторон (охуенно обмазывать интерфейсами чужой код из бинарной либы), либо дублируешь свои методы по десять раз для каждого класса.
Либо сразу пишешь нормальный код. Структурная типизация это огромный минус к читаемости кода, используй её и сразу можешь ставить крест на поддержке своего кода. Это костыль, который не решает проблему, а закрывает на неё глаза.
Так ты из тех, кто в один файл на 10 000 строк захуяривает несвязанные между собой модули и всё это дебажит неделями? Так бы и сказал, что говноед, я бы тебе покушать принёс.
Файл в 310 строк, потому что его функция - поднять rest-сервер, отдать под паролем эндпойнты редактирования данных в базе, и без пароля эндпойнты просмотра частичных данных.
Вся функциональность расчёта этих данных лежит внутри других модулей в отдельных файлах.
Но это архитектура, разделение ответственности, сложная хуйня, школьникам с годом опыта на голом JS не понять.
Давай простой пример.
Есть сервер, он отдаёт тебе по HTTP JSON вот такого формата:
{
users: [ { id: 1, name: "Pasha", surname: "Durov", regdate: 1561625871 }, { id: 2, name: "Anon", regdate: 1561714764 } ],
messages: [ { user: 1, text: "anon - huy", date: 1561714871 }, { user: 2, text: "sam huy", date: 1561714893 } ]
}
Например, тебе надо отфильтровать объекты юзеров и месседжей, которые произошли после 1561700000, чтобы показать свежие новости. И заодно добавить объектам соответствующий тип, чтобы различать.
Вот как это делается со структурной типизацией:
let START = 1561700000
let updates: (IUser | IMessage)[] = []
updates.concat(json.users.filter(u => u.regdate > START).map(u => u.type = "user"))
updates.concat(json.messages.filter(m => m.date > START).map(m => m.type = "message"))
console.log(updates) // { type: "user", id: 2, name: "Anon", regdate: 1561714764 }, { type: "message", user: 1, text: "anon - huy", date: 1561714871 }, { type: "message", user: 2, text: "sam huy", date: 1561714893 }
Давай посмотрим, можно ли за 3-4 строчки (или за 30-40, неважно) сделать то же самое на C#.
Можно, используя LINQ и динамическую типизацию.
В общем, закончил свой вуз в июне 18 года, после чего в августе полетел работать на галеру. Знания были: HTML, CSS, js/jq на уровне подрубить карусельку и модифицировать её, пыха циклом перегнать массив записей и вывести, например, названия записей (в WordPress, но не суть короче). Вёрстку знаю лучше всего. Не суть. На галере занимался что-то типа: "передвинь кнопку", "удали страницу", "размести фотки на сайте" и всё такое. Контора по большей части оптимизацией поисковой занимается. То есть я сначала работал на 25к, потом повысили до 35 (после вычетов 31 с хуем мои были). Я НИЧЕМУ не научился, кроме как с нуля сверстать макет, насадить на modx, разбивая на чанки и т.д, но мне это не особо нравится. Скопил 80к и увольняюсь через две недели, и у меня будет месяц-два на изучение JS. Аноны, реально ли вкурить JS (ES 6+, кстати, не шарю, какие там версии даже) на таком уровне, чтобы уже можно было лезть в реакт какой-нибудь?
Сам виноват, знаю. Если интересно, зп такие в ДС платят.
Проебавший год анон вот-вот почти 23 лвла
>циклом перегнать массив
прогнать
>Аноны, реально ли вкурить JS
Аноны, реально ли вкурить за этот срок (1-2 мес) JS
фикс, сори сижу сейчас грустный, как будто хуй сосал невкусный
Балбес, не копить нужно было, а знакомиться с нужными человечками в конторах куда хочешь перекатиться.
>будет месяц-два
С нуля оче тяжело будет, затягивай пояс и хуярь каждый день че. И чтобы пару пет-проектов написал нормальных.
да с кем тут на моей галере знакомиться, нас пятеро лол. копил, потому что знал, что уволюсь и надо будет на что-то жрать и покурить купить. но более 2 месяцев как-то неловко сидеть, т.к живу с родителями
Спокуха, всё можно сделать. Главное, что у тебя есть опыт ковыряния в грязи, а знания приложатся.
Поскольку времени на проёбывание нет, устрой себе серию хакатонов с чётким графиком.
2 дня работаешь - 1 день отдыхаешь - по новой.
Каждые двое суток работы - это конкретный законченый проект с использованием всего, что ты знаешь, и какой-нибудь одной новой технологии.
Ходить вокруг да около не надо, бери и прям через день после увольнения начинай хуярить калькулятор на реакте.
Задача - за двое суток поднять реакт со всем окружением, настроить себе среду разработки, и закодить калькулятор: в одном окошке пишешь выражение из цифр и операторов, в другом окошке оно сразу считается.
Если сделал, молодец, в оставшееся от двух суток время поковыряешь внутренности, посмотришь, как работает.
Не сделал - твои проблемы, переходишь к следующей задаче не доделывая предыдущую.
За месяц ты таким образом сделаешь 10 небольших проектов, каждый будет с какой-то новой фичей, и закреплением старых навыков.
Идеи для задач тебе аноны накидают, моя версия:
1. [основы реакта] Калькулятор (парсит данные из одного окошка в другое)
2. [работа с редаксом и стейтом приложения] Локальный TODO-лист (добавлять задачи, удалять, помечать прочитанными, сортировать)
3. [работа с REST API] Кинопоиск (список фильмов с картинками, возможность сохранить их в локальное избранное, поиск по фильмам)
https://developers.themoviedb.org/3/getting-started/introduction
И дальше ещё 7 штук.
Главное - укладывайся в двое суток, и каждый раз начинай проект с нуля. К концу месяца задрочишь реакт до того, что любое тестовое задание сделаешь на автомате.
>расширений для IDE, отдельная обертка в виде TS не нужна
Vscode из сигнатуры d.ts берет (для js файлов), а не jsdoc или что ты там имел ввиду
>Статическая типизация это не когда за тебя компилятор опечатки исправляет
Если я обозначил типы, то с какого фига в рантайме должно измениться? Динамическим параметром извне что ли?
>>23988
Забыл добавить: в каждый промежуток между проектами обновляй резюме, ставь туда новые приобретённые навыки. Это мотивировать будет похлеще пинка под зад.
А начиная со второго месяца можешь ползать по hh.ru и регулярно смотреть вакансии джуниоров, или даже подписаться на рассылку. Видишь подходящую вакансию - отправляй резюме.
С конца второго месяца, если продержишься в том же ритме, у тебя будет 20 проектов, написанных лично тобой с нуля. Это уже повод отправлять резюме не только на джуна, но и на мидла - шансы небольшие, но может повезти.
>ES 6+, кстати, не шарю, какие там версии даже
Идешь и смотришь, как ES6 компилится в ES5. Разберешься с ним за полчаса.
>ты зачем на трехколесном велосипеде ездишь вместо машины?
>да пошел ты нахуй! я на нем езжу с первого дня покупки и еще ни разу не жаловался
>Если я обозначил типы, то с какого фига в рантайме должно измениться? Динамическим параметром извне что ли?
Прислал тебе сервер в ответ не 34, а "34", твой код это проглотил, несмотря на то, что при его написании ты указал, что параметром должно быть число, а не строка. Если бы была статическая типизация, то код бы выбросил исключение.
Что значит какому следовать? Следовать последнему стандарту можешь с use strict. Стандарты просто возможности добавили, как патчи в игре.
ну погугли хоть, привыкай сам искать информацию
https://tproger.ru/translations/wtf-is-ecmascript/
>Если бы была статическая типизация, то код бы выбросил исключение.
Ну и как мне это поможет?
В статических тоже парсят данные, на java пример
String number = "10";
int result = Integer.parseInt(number);
Поможет не обосраться если ты ожидаешь один ответ, а приходит другой. Будет у тебя, например, пополнение баланса через какой-нибудь агрегатор, отправил ты ему запрос на пополнение баланса пользователя X, в ответ получил статус пополнения, например:
{
success: true,
amount: "20"
}
При этом ты ожидаешь, что res.amount будет не string, а int, поэтому делаешь:
x.balance += res.amount;
В итоге получаешь не эксепшен, а пользователя у которого баланс из 20 превратился не в 40, а в "2020".
Даже parseFloat не поможет, потому что в ответе может прийти значение null и ты будешь получать NaN.
Что-то много если выходит, но, если такой рандом возвращается, то логично будет валидировать проверкой строки на число, а не на эксепшены надеяться
Если всего одно - получение непредвиденного типа во время исполнения. А это всего лишь один из случаев.
> то логично будет валидировать проверкой строки на число
Вот и я говорю, TS не нужен, потому что валидировать всё равно приходится.
Он же пишет:
> js/jq на уровне подрубить карусельку и модифицировать её,
> пыха циклом перегнать массив записей и вывести, например, названия записей
С кодом сталкивался, задачи решал, не хватает именно фундаментальных знаний.
За два месяца фундаментально программирование изучить невозможно, а вот набить руку на максимально приближенных к реальности проектах - вполне.
 132 Кб, 1808x780
132 Кб, 1808x780Если твой код глотает всё, что ему дают, это твоя проблема, а не инструмента.
Серьёзно, ощущение, что ты 2 года прогал на C# (юнити, наверное, либо ебанутый энтерпрайз), а потом тебя начальник на работе посадил писать фронтенд, и у тебя пригорает.
Ты слышал вообще про валидацию данных? Про либу joi или аналоги слышал когда-нибудь? https://github.com/hapijs/joi
Ты понимаешь, что валидация данных не имеет никакого отношения к языку?
Ты понимаешь, что объект из JSON.parse() возвращается типа `any`, а если говорить более строго, то должен быть `unknown`?
Ты понимаешь, что в тайпскрипте есть целый ряд техник, которые позволяют обеспечить безопасность кода, абсолютно не сравнимую с той, которую дают любые внешние инструменты вроде линтера и прочих?
Если нужно за рекордно короткое время нахуярить сайт, то воспользуйся конструктором типа Wix или Tilda.
На них иногда можно мышкой сайт наговнякать быстрее и приятнее глазу, чем профессиональный фронтендер тебе сверстает. Под капотом будет дичь и пиздец, но кто же туда посмотрит.
Если всё же решишь вкатываться, то начинай делать задачи, а по мере возникновения проблем гугли их. Наработаешь свои техники, потом посмотришь, как другие делают, и здесь же на двачах можешь спросить, зачем кто-то делает что-то не так, как ты.
Я всё понимаю, не понимаю только манек вроде тебя, которые используют апгрейд для IDE (typescript) и называют его отдельным языком программирования, после чего еще и кричат, что проверка типов во время рантайма НИНУЖНА.
Да не понимаешь ты нихуя. Понимал бы - поставил бы себе тайпскрипт и радовался, что он за тебя половину работы делает.
Но ты сидишь и споришь, что ощущения не те. Валидацию данных зачем-то приплёл, хотя тебе данные могут вообще какие угодно прийти от сервера, не говоря уж о тех, что юзер прислал.
При таком уровне дискуссии следующий твой аргумент будет, что ТДД с юнит-тестами спасают от ошибок, и поэтому тайпскрипт не нужен.
Посмотри на картинку из >>24147 и задумайся, нужно ли тебе ловить ошибки на этапе компиляции, или ты предпочтёшь падать в рантайме и дебажить часами тупые опечатки, перепутанные местами аргументы в вызовах функций, отсутствующие проверки на null и прочее.
Мне интересно, ты фичи ES6-ES7 типа async/await и arrow functions используешь, или они тоже не нужны, потому что сервер может прислать строку вместо числа?
И отдельно блядь заебал называть валидацию данных "проверкой типов". Вот реально заебал, хватит. Почитай, погугли, разберись, чем эти вещи отличаются, и не позорься.
>поставил бы себе тайпскрипт и радовался, что он за тебя половину работы делает.
Он за тебя ничего не делает, он заставляет тебя в коде писать своего рода проверки на опечатки, а потом реализует их на этапе написания кода, не более.
>от сервера, не говоря уж о тех, что юзер прислал.
Я и говорю, что ничто от этого JS не спасает, тем более обертка в виде TS.
>нужно ли тебе ловить ошибки на этапе компиляции,
Нужно, и это делается без TS, без лишнего кода. Именно для этого и существует JS, но нет, давайте сделаем костыль в виде очередного слоя абстракции, потому что иначе умственно отсталые хомячки не хотят работать мозгами, они лучше напишут побольше говнокода.
>или ты предпочтёшь падать в рантайме
В рантайме JS не падает, в этом и проблема, он просто молча проглатывает код и продолжает работу, TS на рантайм никак не влияет.
>перепутанные местами аргументы в вызовах функций
Время идёт, а TS-петушок не знает о деструктуризации и написании JS кода вида:
function f ({a=3,x=5,y=10}) {return x+y+a}
f({y=4}) // 12
Именно поэтому костыли типа TS губительны. Они не заставляют мозг работать, они вырабатывают плохую привычку. Ввели новый функционал в JS, но TS-о петух не будет его применять и изучать, потому что у него эти костыли уже вросли в тело и он не хочет с ними расставаться.
Потом еще и о фишках ES6-ES7 говорит.
>потому что сервер может прислать строку вместо числа?
И какая взаимосвязь между асинхронным программированием, стрелочными функциями и твоим высером?
>>24176
Долбоеб, речь идёт не о том, что ты там в коде написал, а о том, что происходит на уровне интерпретатора. Но откуда формошлепу это знать, да?
>поставил бы себе тайпскрипт и радовался, что он за тебя половину работы делает.
Он за тебя ничего не делает, он заставляет тебя в коде писать своего рода проверки на опечатки, а потом реализует их на этапе написания кода, не более.
>от сервера, не говоря уж о тех, что юзер прислал.
Я и говорю, что ничто от этого JS не спасает, тем более обертка в виде TS.
>нужно ли тебе ловить ошибки на этапе компиляции,
Нужно, и это делается без TS, без лишнего кода. Именно для этого и существует JS, но нет, давайте сделаем костыль в виде очередного слоя абстракции, потому что иначе умственно отсталые хомячки не хотят работать мозгами, они лучше напишут побольше говнокода.
>или ты предпочтёшь падать в рантайме
В рантайме JS не падает, в этом и проблема, он просто молча проглатывает код и продолжает работу, TS на рантайм никак не влияет.
>перепутанные местами аргументы в вызовах функций
Время идёт, а TS-петушок не знает о деструктуризации и написании JS кода вида:
function f ({a=3,x=5,y=10}) {return x+y+a}
f({y=4}) // 12
Именно поэтому костыли типа TS губительны. Они не заставляют мозг работать, они вырабатывают плохую привычку. Ввели новый функционал в JS, но TS-о петух не будет его применять и изучать, потому что у него эти костыли уже вросли в тело и он не хочет с ними расставаться.
Потом еще и о фишках ES6-ES7 говорит.
>потому что сервер может прислать строку вместо числа?
И какая взаимосвязь между асинхронным программированием, стрелочными функциями и твоим высером?
>>24176
Долбоеб, речь идёт не о том, что ты там в коде написал, а о том, что происходит на уровне интерпретатора. Но откуда формошлепу это знать, да?
Формошлёп твой батя на заводе. Тебя тут учат бесплатно, а ты ещё выёбываешься.
> Ввели новый функционал в JS, но TS-о петух не будет его применять и изучать, потому что у него эти костыли уже вросли в тело и он не хочет с ними расставаться
Тайпскрипт поддерживал деструктуризацию до того, как ES6 начал появляться в браузерах, как и со всеми остальными ESNext-фичами бывает. Кукарекай дальше.
> Время идёт, а TS-петушок не знает о деструктуризации
Ты тупой просто пиздец. Как тебе деструктуризация поможет блядь с библиотечными функциями от других программистов? Ясен хуй, когда пишешь код на одну страницу без зависимостей, там и без тайпскрипта можно, и переписать все методы под свой стиль, и вообще что угодно.
Не говоря уже о том, что чужие (да и свои) API меняются, и при переименовании/добавлении/удалении очередного параметра ты отхватишь хуёв в голом JS в непредсказуемый момент, а тайпскрипт тебя предупредит через секунду после того, как ты этот параметр удалил, переименовал или сделал обязательным.
Дефолтные аргументы вообще охуенно ложатся, когда у тебя например не должно быть дефолтного аргумента. Но конечно, нахуя использовать специально созданный для этого язык со специальным синтаксисом, если можно передать дефолтные параметры везде, даже когда их быть не должно по семантике (погугли, что такое).
> И какая взаимосвязь между асинхронным программированием, стрелочными функциями и твоим высером?
Такая же, как между статической типизацией и номинативной рантайм-валидацией.
> В рантайме JS не падает, в этом и проблема, он просто молча проглатывает код и продолжает работу, TS на рантайм никак не влияет.
Ну расскажи, как JS не падает в рантайме при вызовах и обращении к свойствам неопределённых объектов (null, undefined).
Тайпскрипт на это влияет напрямую: он отлавливает обращения к объектам, которые могут быть не определены в текущей точке, и показывает, куда надо добавить проверку. Багов становится меньше.
> Я и говорю, что ничто от этого JS не спасает, тем более обертка в виде TS.
Потому что язык не для этого создан, как это блядь можно не понимать. Он существует для того, чтобы статически проверять типы во время компиляции.
И со своей задачей он справляется охуенно.
Ты можешь посмотреть ссылки, которые я выше кидал, где доказано уменьшение количества багов в коде при использовании тайпскрипта.
Ты можешь поднимать реальные проблемы тайпскрипта, типа поддержки higher kinded types или unsound-типизации в некоторых местах.
Но ты до этих проблем даже не дошёл. И мне непонятно, что тебя останавливает от использования инструмента, который облегчает работу и делает результат более стабильным и надёжным.
> Они не заставляют мозг работать
Опять же, это твои проблемы. У нормальных людей мозг не перестаёт работать от пиздатых инструментов, они просто меньше времени тратят на рутину и больше на высокоуровневые задачи.
Формошлёп твой батя на заводе. Тебя тут учат бесплатно, а ты ещё выёбываешься.
> Ввели новый функционал в JS, но TS-о петух не будет его применять и изучать, потому что у него эти костыли уже вросли в тело и он не хочет с ними расставаться
Тайпскрипт поддерживал деструктуризацию до того, как ES6 начал появляться в браузерах, как и со всеми остальными ESNext-фичами бывает. Кукарекай дальше.
> Время идёт, а TS-петушок не знает о деструктуризации
Ты тупой просто пиздец. Как тебе деструктуризация поможет блядь с библиотечными функциями от других программистов? Ясен хуй, когда пишешь код на одну страницу без зависимостей, там и без тайпскрипта можно, и переписать все методы под свой стиль, и вообще что угодно.
Не говоря уже о том, что чужие (да и свои) API меняются, и при переименовании/добавлении/удалении очередного параметра ты отхватишь хуёв в голом JS в непредсказуемый момент, а тайпскрипт тебя предупредит через секунду после того, как ты этот параметр удалил, переименовал или сделал обязательным.
Дефолтные аргументы вообще охуенно ложатся, когда у тебя например не должно быть дефолтного аргумента. Но конечно, нахуя использовать специально созданный для этого язык со специальным синтаксисом, если можно передать дефолтные параметры везде, даже когда их быть не должно по семантике (погугли, что такое).
> И какая взаимосвязь между асинхронным программированием, стрелочными функциями и твоим высером?
Такая же, как между статической типизацией и номинативной рантайм-валидацией.
> В рантайме JS не падает, в этом и проблема, он просто молча проглатывает код и продолжает работу, TS на рантайм никак не влияет.
Ну расскажи, как JS не падает в рантайме при вызовах и обращении к свойствам неопределённых объектов (null, undefined).
Тайпскрипт на это влияет напрямую: он отлавливает обращения к объектам, которые могут быть не определены в текущей точке, и показывает, куда надо добавить проверку. Багов становится меньше.
> Я и говорю, что ничто от этого JS не спасает, тем более обертка в виде TS.
Потому что язык не для этого создан, как это блядь можно не понимать. Он существует для того, чтобы статически проверять типы во время компиляции.
И со своей задачей он справляется охуенно.
Ты можешь посмотреть ссылки, которые я выше кидал, где доказано уменьшение количества багов в коде при использовании тайпскрипта.
Ты можешь поднимать реальные проблемы тайпскрипта, типа поддержки higher kinded types или unsound-типизации в некоторых местах.
Но ты до этих проблем даже не дошёл. И мне непонятно, что тебя останавливает от использования инструмента, который облегчает работу и делает результат более стабильным и надёжным.
> Они не заставляют мозг работать
Опять же, это твои проблемы. У нормальных людей мозг не перестаёт работать от пиздатых инструментов, они просто меньше времени тратят на рутину и больше на высокоуровневые задачи.
Реакт, редакс, стайледы, все что хотел использовал.
Небольшая компания, в которой одни бэкенд разрабы, пилящие и фронт.
Никаких код ревью, никакого менторства. Пришла задача — решил задачу.
На днях написал заявление и купил билет в ДС2.
Не хотели отпускать, предлагали почти в два раза повысить зп и еще плюшки.
Так вот. Уже за два дня откликнулся на вакансий десять -пятнадцать. Получил пару отказов с шаблонным HH текстом и все. Понимаю мало времени прошло и откликов не так цж много, но все же.
Фундаментальных знаний не имею, не имею понятия о всяких алгоритмах, структурах данных, за особенности v8, браузеров ничего не скажу, могу просто клепать формы и прокидывать пропсы.
Вот думаю, насколько тяжело будет устроиться и решил спросить местного анона, который когда-то помогал в малом вкатывании.
> Не хотели отпускать, предлагали почти в два раза повысить зп и еще плюшки.
А чё не согласился?
> Фундаментальных знаний не имею, не имею понятия о всяких алгоритмах, структурах данных, за особенности v8, браузеров ничего не скажу, могу просто клепать формы и прокидывать пропсы.
С такими пробелами в знаниях никуда не возьмут, надо восполнять. Это максимум стажёрская/джуниорская должность с соответствующим окладом.
Ты предлагаешь вводить ещё один слой поверх текущего, ради того, чтобы избавиться от небольшого процента ошибок, которые обычно от низкой культуры программирования идут и отлавливаются проще других.
Сам привёл ссылку, где из 400 багов только 60 ловятся ТС. 15%.
Из 400 багов можно 60 поймать бесплатно. А ещё получить автокомплит в редакторе и документированные типы для других коллег на проекте.
Минусы-то какие? Дополнительных слоёв не вводится, код остаётся тем же самым, только с аннотациями в редких местах, где выведение типов не отрабатывает: почти исключительно в сигнатурах методов.
>Опять же, это твои проблемы. У нормальных людей мозг не перестаёт работать от пиздатых инструментов
При этом "нормальный человек" (ты) умудрился обосраться с незнанием деструктуризации, пукнув в оправдание "ТАЙПСКРИПТ ПАДЕРЖИВАЛ ДО ЭТАВА!".
>Как тебе деструктуризация поможет блядь с библиотечными функциями от других программистов?
Ну да, типичное высказывание для долбоеба. Вместо того чтобы использовать новый функционал, давайте делать костыли, потому что у нас есть работа с легаси кодом.
>номинативной рантайм-валидацией
Это особое название номинативной типизации для "нормальных людей" использующих TS?
>Ну расскажи, как JS не падает в рантайме при вызовах и обращении к свойствам неопределённых объектов (null, undefined).
Хуесосина тупорылая, в рантайме твой TS на это никак не повлияет. Получил ответ от сервера с null/undefined вместо нужного типа == сосёшь хуй как с чистым JS, так и с TS.
>Ты можешь посмотреть ссылки
Аргумент уровня "Не веришь в Бога, можешь почитать библию". Зачем ты сюда зашел, сектант? Пиздуй по этим ссылкам и не возвращайся, или тебя сюда послали новых адептов привлекать?
>Хочу прокачаться, а тут среда не совсем располагает.
Хуею с таких клоунов. Ну так прокачивайся параллельно работе, понятно, что это будет медленнее чем в рабочем коллективе, который тебя тянет, но нужно учитывать, что в такой коллектив сначала попасть нужно. Надеюсь, что ты пососёшь хуй и вернёшься обратно в свою мухосрань на зарплату в 2 раза меньше прежней.
>Из 400 багов можно 60 поймать бесплатно.
С условием того, что ты криворукий дебил/индус порождающий портянки низкокачественного кода.
>А ещё получить автокомплит в редакторе
>пишешь 100 символов кода для того чтобы получить автокомплит который в целом сэкономит тебе написание 20 символов
10/10 оптимизация.
>документированные типы для других коллег на проекте.
Комментариями религия не позволяет пользоваться?
>Дополнительных слоёв не вводится
Дурачок, твой код на TS и есть дополнительный (лишний) слой, потому что компилируется в JS, добавляя функционал не языку, а редактору.
Математика тебе зачем?
Алгоритмы и структуры данных нужны, конечно, но их нельзя изучать в теории, надо на практике.
YDKJS читать не надо, вон анон >>24231 предлагает SICP, но я не рекомендую на текущем этапе. Если хочется книгу, то полистай Code Complete — это самая важная прикладная книга для программиста.
Если тебя на собеседования не зовут, то надо резюме редактировать и письмо сопроводительное. Скиллы тут ни при чём, ни до ТЗ, ни до разговора ты не доходишь.
Возможно ли заставить реакт "пересоздать" объект (удалить старый и заново вызвать конструктор)?
Ты какую-то хуйню совсем понёс.
Очевидно, что деструктуризацию я использую в работе ежедневно, как и большинство других фич языка. Языка TypeScript, естественно, а не голого JS. Не понимаю, почему ты считаешь, что кто-то может не знать таких базовых вещей. Следующее обвинение будет, что я не умею fat arrow писать или не знаю отличий let/var/const? Да без проблем, кукарекай.
> Вместо того чтобы использовать новый функционал, давайте делать костыли, потому что у нас есть работа с легаси кодом
Не работа с легаси кодом, а работа с чужими библиотеками. Ты хоть раз писал parseInt()? JSON.parse()? Это библиотечные функции, с ними работают так, как они написаны, а не как хочется анону с двача.
> Это особое название номинативной типизации для "нормальных людей" использующих TS?
Я тебе ещё раз говорю, почитай, что такое валидация данных, и что такое типизация.
Номинативная типизация — это когда тебе C#-компилятор не даёт передать в функцию GetX(Point p) объект класса Point3D, у которого нет общих предков с Point. Компилятор не даёт на этапе компиляции — отказывается компилировать код.
Номинативная рантайм-валидация, о которой я говорю — это когда ты скастовал свой Point3D к динамику и прокинул его в функцию. И компилятор это проглотил. Но потом в рантайме у тебя всё ёбнулось, потому что Point3D передавать было нельзя.
Это оправдано в языке, который объекты хранит в запакованном бинарном виде, а не как джс ассоциативным массивом.
> Хуесосина тупорылая, в рантайме твой TS на это никак не повлияет
Мне сколько раз ещё повторить, что тайпскрипт — это КОМПИЛЯТОР, который работает на этапе КОМПИЛЯЦИИ? В рантайме нет никакого тайпскрипта. Ты от компилятора хочешь, чтобы он перестал компилировать и полез к тебе в рантайм? Раскрою тебе секрет: ошибку несоответствия типов в C# в рантайме тебе кидает не компилятор сишарпа, её тебе кидает CLR, который выполняет далеко не C#-код, а скомпилированный CIL-код.
Но ты упорно это компилятору приписываешь.
>>24244
> С условием того, что ты криворукий дебил/индус порождающий портянки низкокачественного кода.
Ты бы посмотрел проекты, о которых речь идёт. Тот же airbnb.
А хочешь, кинь ссылку на свой проект на гитхабе с историей коммитов, и мы составим список ошибок, которые не допустил бы тайпскрипт-компилятор. И бонусом прогоним компилятор по текущему коду и найдём новые баги, о которых ты мог не знать.
>пишешь 100 символов кода для того чтобы получить автокомплит который в целом сэкономит тебе написание 20 символов
Пишешь 0 символов, но type inference (ввведение типов) определяет тип и показывает автокомплит на всех методах.
> Комментариями религия не позволяет пользоваться?
Комментарии могут устареть, код — нет. Аннотации типов в коде.
И теперь вместо описания формы можно потратить время и место на написание комментария о том, почему этот код написан так, как написан, и что он должен выполнять.
> Дурачок, твой код на TS и есть дополнительный (лишний) слой, потому что компилируется в JS, добавляя функционал не языку, а редактору.
Функциональность добавляется как раз языку. Не рантайму, а именно языку, каким его пишет программист, читает программист, и статически анализирует компилятор.
Ты какую-то хуйню совсем понёс.
Очевидно, что деструктуризацию я использую в работе ежедневно, как и большинство других фич языка. Языка TypeScript, естественно, а не голого JS. Не понимаю, почему ты считаешь, что кто-то может не знать таких базовых вещей. Следующее обвинение будет, что я не умею fat arrow писать или не знаю отличий let/var/const? Да без проблем, кукарекай.
> Вместо того чтобы использовать новый функционал, давайте делать костыли, потому что у нас есть работа с легаси кодом
Не работа с легаси кодом, а работа с чужими библиотеками. Ты хоть раз писал parseInt()? JSON.parse()? Это библиотечные функции, с ними работают так, как они написаны, а не как хочется анону с двача.
> Это особое название номинативной типизации для "нормальных людей" использующих TS?
Я тебе ещё раз говорю, почитай, что такое валидация данных, и что такое типизация.
Номинативная типизация — это когда тебе C#-компилятор не даёт передать в функцию GetX(Point p) объект класса Point3D, у которого нет общих предков с Point. Компилятор не даёт на этапе компиляции — отказывается компилировать код.
Номинативная рантайм-валидация, о которой я говорю — это когда ты скастовал свой Point3D к динамику и прокинул его в функцию. И компилятор это проглотил. Но потом в рантайме у тебя всё ёбнулось, потому что Point3D передавать было нельзя.
Это оправдано в языке, который объекты хранит в запакованном бинарном виде, а не как джс ассоциативным массивом.
> Хуесосина тупорылая, в рантайме твой TS на это никак не повлияет
Мне сколько раз ещё повторить, что тайпскрипт — это КОМПИЛЯТОР, который работает на этапе КОМПИЛЯЦИИ? В рантайме нет никакого тайпскрипта. Ты от компилятора хочешь, чтобы он перестал компилировать и полез к тебе в рантайм? Раскрою тебе секрет: ошибку несоответствия типов в C# в рантайме тебе кидает не компилятор сишарпа, её тебе кидает CLR, который выполняет далеко не C#-код, а скомпилированный CIL-код.
Но ты упорно это компилятору приписываешь.
>>24244
> С условием того, что ты криворукий дебил/индус порождающий портянки низкокачественного кода.
Ты бы посмотрел проекты, о которых речь идёт. Тот же airbnb.
А хочешь, кинь ссылку на свой проект на гитхабе с историей коммитов, и мы составим список ошибок, которые не допустил бы тайпскрипт-компилятор. И бонусом прогоним компилятор по текущему коду и найдём новые баги, о которых ты мог не знать.
>пишешь 100 символов кода для того чтобы получить автокомплит который в целом сэкономит тебе написание 20 символов
Пишешь 0 символов, но type inference (ввведение типов) определяет тип и показывает автокомплит на всех методах.
> Комментариями религия не позволяет пользоваться?
Комментарии могут устареть, код — нет. Аннотации типов в коде.
И теперь вместо описания формы можно потратить время и место на написание комментария о том, почему этот код написан так, как написан, и что он должен выполнять.
> Дурачок, твой код на TS и есть дополнительный (лишний) слой, потому что компилируется в JS, добавляя функционал не языку, а редактору.
Функциональность добавляется как раз языку. Не рантайму, а именно языку, каким его пишет программист, читает программист, и статически анализирует компилятор.
> Получается два запроса вместо одного
Чем тебе это мешает? Хочешь ускорить загрузку страницы? Или снизить нагрузку на сервер?
То есть ты уже измерил пррфайлером, сколько времени занимает второй запрос на фронте, сколько ты выиграешь миллисекунд и процентов до рендера страницы? И сколько процентов нагрузки ЦП сэкономится на сервере?
Это я так намекаю, что не надо заниматься преждевременной оптимизацией.
Да, плохо, что вместо одного запроса делается два. Но у тебя в коде есть более важные места, над которыми работать, а это пока лучше бросить как есть.
Вот у тебя полный двач менторов и куча чатов в телеге. Было бы желание код писать.
 2 Кб, 251x30
2 Кб, 251x30Кодирую, просто хотелось бы прикрепиться к сенпаю и спрашивать его личные практисы.
Ты токсичный
Название само за себя говорит.
Зачем создавать лишние ограничения, связи и иерархии наследованием, если можно положить кусочки функциональности рядом и собрать в модуль покрупнее.
Тот же тренд в архитектуре сервера: микросервисы и прочая хуйня вместо гигантских монолитов.
Чем меньше связность (coupling) кода, тем проще его
1. Писать
2. Тестировать
3. Рефакторить
4. Аутсорсить
5. Ревьюить
6. Выпиливать
7. Оформлять в пакеты и либы
Меньше связность = лучше код.
function test (call, back) {call(0); back(0);}
Почему на первый коллбек выдаёт ошибку?
Че за вброс?
>дебил/индус порождающий портянки низкокачественного кода.
Жс порождает трэш [1, "3"] + 1) //1,31, даже гуру лажают, правда они не пишут хеловорлды
>>24244
>потому что компилируется в JS, добавляя функционал не языку, а редактору.
А ты хотел чтобы все операции оборачивал в проверки в рантайме, чтобы ты валидировал в try-catch? Ещё в браузере такого не хватало
Я хотел чтобы все смиренно ждали выхода новой редакции ECMAscript и изучали его старые, а не придумывали себе костыли, потому что не хотят улучшать свои навыки программирования. Вот выйдет новая редакция, добавит функции которых не хватает, но которые заменяются костылем, а пользователи костыля не захотят избавляться от своего приспособления, потому что им придётся переучиваться.
>добавит функции которых не хватает
Так ведь это те же костыли, прописанные на внутреннем уровне
Сидел пару вечеров над домашним пет проектом, не работало и не мог понять почему
Сегодня на раслабоне принял литр пивасика, и менее чем за 10 нашел все ошибки.....
менее чем за 10 минут *
Если кто-нибудь разберет мой код - научите пожалуйста удалять заметку по клику на красную кнопку. Смотрел курсы, там все рассказывают про замыкания, this, а я все равно не понимаю как этим пользоваться в моем случае
Пиздец ты криворукая обезьяна, я даже в детстве такой говнокод не выдавал. Что, вариант onclick="this.parentNode.parentNode.removeChild(this.parentNode);" не срабатывает?
Этот пидорас один див в другой засунул, на него навести нельзя даже нормально
Опыта программирования нет совсем, знаю только какие-то базовые вещи и хожу в гугл за ответами. В качестве развлечения решаю задачки на codewars. Есть задача https://www.codewars.com/kata/mumbling/javascript
Вот мое решение:
https://www.codepile.net/pile/VPqeo2PL
В гугл практически не заглядывал, пытался сам выстроить логику решения из тех знаний, которые име. 0 знаний. Когда посмотрел бест практис решений по этому заданию впал в легкое уныние. Насколько я безнадежен?
Кнопку закрытия нужно добавлять при помощи псевдоэлемента, а не отдельного дива, тогда она у тебя не будет мерцать постоянно из-за того что поочередно срабатывают твои обработчики событий.
Убирать надо добавлением обработчика onclick перед тем как ты создаешь новый элемент. Т. е. сначала создаешь элемент, потом добавляешь ему обработчик, и только после этого добавляешь его родительскому элементу.
Литкод конечно. Кодварс слишком перегружен + нет теста производительности твоего кода и подробных описаний решений.
Hakerrank Там хотя бы учебный материал есть. Даже не на хинди
 60 Кб, 1015x427
60 Кб, 1015x427На пикриле бестпрактис, а то что там это не бестпрактис, а самый короткий код из возможных, потому что по производительности сосёт.
Это уже распределение задач. Отступами IDE занимается, а не программист.
То есть, если код сокращен до 3-4 строк вместо 30, то это еще не значит, что он оптимально работает? И те решения и бест практис для меня пока очень трудочитаемы, а вариант на твоем пике очень понятен.
Ну вот это и есть "бест практис" - то что будет использовано на практике. На практике используется код, который поддерживает баланс вида "читаемость-оптимизация", с большим приоритетом у читаемости.
По ссылке мутаторы, перешёл на страницу геттеров, там пишут
store.getters.getTodoById(2), а где это прописывать? В computed? И что в аргументе передавать? event.target.value?
Непонятно что тебе не понятно. Геттер возвращает в данном случае функцию. В компьютед конечно. Передавай что тебе надо.
Типа такого?
@input="filterArray"
computed: {
filterArray: function (e) {
this.$store.getters.doThis(e.target.value)
}
}
getters: {
doThis: state => query => {
return state.array.filter(item => item.include(query))
}
}
v-model="query"
computed: {
serchResult() {
return this.$store.getters.doThis(this.query)
}
}
getters: {
doThis: state => query => {
return state.array.filter(item => item.include(query))
}
}
А query что здесь? Вычисляемое свойство компонента?, и как searchResult вызывать через @input?, как введённое значение передавать в геттер? Ещё больше запутался.
Пиздец
<input v-model="query">
<ul>
<li v-for="item in searchResult">{{ item }}</li>
</ul>
export default {
data() {
return {
query: ""
}
}
}
export default {
data() {
return {
query: "",
},
computed: {
serchResult() {
return this.$store.getters.doThis(this.query)
}
}
}
}
Есть сайт с двумя страницами:
yoba.ru и yoba.ru/kek
Если использовать react-router для перехода между страницами и не прописать на серверной стороне ответ на yoba.ru/kek, то посетитель получит 404 при попытке обращения к /kek (если вобьёт адрес в строку браузера, а не перейдёт через объект Link)?
У меня на данный момент сайт вообще по факту одностраничный, (вместо перехода между страницами друг друга подменяют компоненты реакта).
Решил разбить сайт на отдельные страницы, чтобы заходить можно было не только на главную (или сохранённую в куках); и, заодно, чтобы прочие страницы тоже индексировались поисковиками.
Проблема в том, чтобы сохранять state при переходах между страницами. Если использовать react-router, то состояние можно хранить попросту в корневом элементе либо в контексте.
Ну ты бы хоть сказал, что у тебя за бек. В webpack-dev-server есть опция historyFallbackAPI (или как-то так) как раз для этого. В express'e просто можно описать сначала какие-то конкретные пути и ответы на них (ну там /public, /static, /api), а для всего остального, в предположении что это роуты, сделать * просто. Можно ещё сделать сервис воркер, чтобы он все запросы, кроме уже обозначенных /public и т.п., подменял на запросы к корню /.
шаг 1. alert('hello world')
шаг 2. аноны, как сделать слайдер?
Ничего не происходит
<input id="i" v-model="search" type="text" placeholder="Поиск..." autofocus class="search-game">
export default {
name: 'my-search',
data() {
return {
search: ''
}
},
computed: {
searchResult() {
return this.$store.getters.updateGames(this.search)
}
}
updateGames: state => query => {
return state.games.filter((game) => {
return game.title.toString().toLowerCase().includes(query.toString().toLowerCase())
console.log(state.games)
})
}
Спасибо за решение, у меня несколько компонентов. В Home.vue вывожу список через v-for, в Header.vue находится Search.vue, в котором уже input находится, как мне правильно прописать все? Мне эту функцию searchResult нужно протащить из Search.vue в Home.vue?
Зависит от того как ты searchResult буешь использовать
1. Если searchResult нужен в нескольких местах в приложении, можешь сдель его стейтом и обновлять через actions
2 Если searchResult нужен локально то
2.1 Зачем тебе отдельный компонент для обычного input? Просто помести весь код в Home.vue
2.2 Если у тебя навороченный инпут Search.vue и ты хочешь его переиспользовать, то моделируй нужные свойства инпута для компонента Search.vue. Как минимум инпут эвент и используй это в родителе
Тебе правельнее searchResult сделать глобальным стейтом, а комитить новое состояние с параметрами query и categoryId
>потому что им придётся переучиваться
Нет, типы выкинул и вот тебе жс-костыль, как-то там работает и норм
почему эта поебень не останавливает отправку формы? алерт если че выскакивает
preventDefault надо делать в хендлере сабмита, а не через 7 стекфреймов после
Я поместил весь код в Home. При вводе запроса в инпут идет фильтрация массива, но при закрытии инпута у меня в скрипте
var inp = document.querySelector(".search-game");
inp.value = "";
инпут очищается, но отфильтрованный массив остается на странице, как изначальный выводить?
https://codesandbox.io/s/driv3rsimple-ju7hc
так вроде ивент там, который нужен, ну я в инструментах разработчика посмотрел тип сабмит (а если использовать то что я скинул, то там тип редистэйтчендж)
зы спосибо за ответ
Если вместо type="text" задать "search" при нажатии на появляющийся крестик фильтр сбрасывается, а как баттону задать такое поведение в инпуте типа текст?
 44 Кб, 1250x320
44 Кб, 1250x320Прошу знающих анонов объяснить эту НЕХ, кидаю в дроп зону файл, если отслеживаю дататрансфер, то он показывает что файлов нет, если отслеживаю дататрансфер.файлз, то файл есть и длина = 1.
Что за хуйня?
Не для тебя задача. Оставь её и ищи другую. Это сложные задачи, у тебя глубокие провалы в самой-самой базе.
Для начала пойми что расчет "вероятности" в данном случае тебе не поможет с "предсказанием"
Что не так?
Что такое "вероятность", по-твоему? Вот ты даже этого не понимаешь. А задача на порядок сложнее, ты бы её сформулировал адекватно.
Дай, догадаюсь. Ты видишь график биржевых цен, думаешь, о, если предсказать, то можно триллиарды заработать, вот приду на двач, мне скажут как предсказать, я разбогатею и буду смотреть на всех, как на говно.
Ты понимаешь, это сложная отрасль, здесь много надо знать и понимать. Здесь может быть очень много разных моделей. А ты хочешь, чтобы тебе добрые люди на блюдечке универсальное решение принесли. Да иди ты просто нахуй с такими заскоками.
Опиши детально задачу, какие там проблемы и какие у тебя идеи есть, и может тебе чего посоветуют уже как нормальному человеку, а не тупой школоте.
Таки нахуй я это пишу? А как мне стать сеньором-помидором то? Пока что план такой
- продолжать херачить на ангуляре для шального портфолио ага бля, как вообще админки показывать? пароля нет, данных нет и остаются только скрины
- сделать еще пару апих на ноде
- освоить монгу ???
- сделать по проекту на реакте\вью хотя бы для общего понимания
- ??????
Или в тупую уволиться, написать в резюме что я уже сеньор и запрашивать 3к. А там как повезет. Как аноны становились помидорами и устраивались на нормальные зарплаты?
Последнее, но не увольнятся, а просто в резюме написать что сеньор
Ты как в анекдоте, когда Чапаев рассказывает про устройство паровоза, а Петька "всё понятно, но куда лошадь цеплять надо".
У тебя функция асинхронная. Ты не можешь так писать цикл.
Я не очень понимаю, что это за функция request, но смысл в том, что она должна класть коллбэк в очередь обработки. Ты в принципе не можешь вернуть из неё какие-то данные и так обрабатывать в цикле.
В общем тут всё не так. В классическом JS подобный цикл реализовать невозможно. В более современном объект может возвращать "промис" и результат можно ждать через await, но я бы искренне тебе советовал сначала сломать мозг и разобраться с классическим подходом с коллбэками.
>>25159
И даже с точки зрения обычного программирования я не понимаю, что ты хотел написать. Почему у тебя в цикле условие "i <= result()", зачем это, что за логика. Тем более, что result() ничего не возвращает.
Но даже если бы возвращала, начались бы проблемы с асинхронностью. Тебе надо поработать с более простыми вещами, написанием обычных циклов и т.п., ты ещё в самом-самом начале пути, судя по всему. Дорогу осилит идущий, удачи.
Хочешь - вкатывайся, не хочешь - не надо. Все просто. Пока возраст-то норм, а вот что делать после 40 - хз.
Все очень просто.
с 30 до 40 лет вкатываться в офисное программирование ради опыта и зп 30килорублей, с юношами и школьниками.
После 40 лет из-за биологической старости уже никому не нужен на очную ставку - тут либо на завод идти инженером-программистом 2й категории или охранником в пятерочку, НО с 10ью годами коммерческого опыта
рынок фриланса будет открыт ИЛИ можно возглавлять такие же чудные галерки, где кодить уже не нужно, но придется врать всем соискателям о великих целях предприятиях и исключительных заказчиках, и удерживать завтраками.
Тем более, JavaScript это не Delphi или Ocaml, будет востребованным еще лет 20 (как раз до биологической смерти), отчасти на легаси проектах (Реакты 50й версии итогдалие)
а в сша люди и в 40 вкатываются
а еще говорят в рашке народу не хватает когда по всем вакухам такая тема, не только в кодинге
ну можно на старости лет (в 40 по рашкинским меркам) и в США попробовать
народу не хватает, потому что ейчарам нужны сеньоры в 25 лет
Ты США не приплетай, это по отношению к рашке как параллельная вселенная. Это только у нас ищут сеньоров в 25 лет на позицию джуна с зп в 12к.
Чертов конкурент! Мне тоже еле отвечают, но сейчас лето хули.
> явисты в гуглях вымерли практически. там теперь го-аутизм и как обычно крестобляди.
Кукаретики такие кукаретики.
а что ты не пытался устроиться дистанционно?
Мне нужно знать, какое событие срабатывает при закрытии инпута типа search, когда нажимаешь на синий крестик, чтобы его прописать в скрипте для инпута типа текст.
А как мне это сделать
>Если вместо type="text" задать "search" при нажатии на появляющийся крестик фильтр сбрасывается, а как баттону задать такое поведение в инпуте типа текст?
И да, я знаю, что можно кастомный крестик сделать через ::-webkit-search-cancel-button, но он же не везде поддерживается.
 65 Кб, 1920x447
65 Кб, 1920x447Мне кажется, разработчики с упором на цмс берут больше разовых заказов, поэтому у них рейтинг и выше. А реакт разработчики находят удаленку 1 раз и кормятся с нее.
Нет, я хочу, чтобы при закрытии инпута, у меня помимо того, что он очищается нужно убирать фильтр с массива, и выводить изначальный список. Если сделать инпут типа search, то при закрытии идет нужное мне поведение, и мне нужно знать, что именно с инпутом происходит в данный момент, чтобы прописать это для инпута типа текст.
https://codesandbox.io/s/driv3rsimple-ju7hc
Твои проблемы из-за хуевого дизайна. При поиске результаты должны выливаться в отдельный селект, тогда бы подобных проблем у тебя не было.
>отдельный селект
Не уверен, что понял тебя. Речь про тег <select>? При чем здесь это. Список выводится в див, есть инпут, при вводе список фильтруется, при закрытии инпута фильтр должен сбрасываться, т.к. инпут очищается -> выводится изначальный список. О каком дизайне речь, вроде простейшая процедура. Или это троллинг такой или мы о разных вещах говорим.
И я про него же. Он и так в отдельный див выводится, кроме списка там ничего нет. Есть связка инпут + див, как тут хуевый дизайн (разметка?) можно нагородить.
>Пусть выливаются
Разве сейчас у тебя проблемы не из-за того, что 2 источника данных показываются одним и тем же местом?
правильно через Redux Recuder
Смотря какие, кого с руками отрывать будут, а кто нихуя не делал в пидорашенской контрое, без ачивок и знакомств. Ну ты понел, лучше студента-задрота со смазливой мордашкой нанять если что.
У меня один источник - .json файл, элементы которого выводятся в этом диве в цикле.
Я сейчас говорю про плитку со списком итемов. Сейчас плитка показывает результаты поиска, если они есть, или данные из выбранной категории, если нет. Если ты сделаешь так, что результаты поиска будут показываться в одном месте, а список по выбранной категории - в другом, то баг исчезнет сам собой.
Понятно, ты код не смотрел, категории только в разметке, в скрипте они не участвуют.
Походу все-таки произошел троллинг, ещё раз - логика для них не написана, это просто список ссылок, которые никуда не ведут. Если весь блок с ними удалить - ничего не изменится.
Я это понимаю. Окей, перечитай мой пост, заменив слова "из выбранной категории" на то, как ты называешь тот список данных, который хочешь показать пользователю, пока поиск не активен.
>тот список данных, который хочешь показать пользователю, пока поиск не активен.
Пока инпут пустой выводится массив объектов из .json'а. При вводе запроса в инпут идет фильтрация массива по строке - соответствие названию объекта, при постепенной очистке инпута Backspace'ом список выводится полностью. У меня див и инпут связаны, инпут пустой - выводится весь список, в инпуте что-то введено - фильтрация списка по вводу. Всё. Я уже третий или четвёртый раз одно и тоже пишу. Почему бэкспейсом список возвращается в исходное состояние, а при клике на кнопку - нет. Хотя я прописал, что при клике input.value="", но ничего не происходит, только инпут очищается, а список остается отфильтрованным.
А который можно загуглить за 5, а разбирать полчаса? А если загуглить не получается?
>идет фильтрация массива
Мне кажется, твоя проблема в этом. Держи отдельно данные для отображения в основной плитке, и отдельно результаты поиска, пускай они у тебя пока что берутся из одного места (из жсона, как ты сказал). Когда ты начнешь держать их отдельно, то и понять, что отображать их надо отдельно, тебе станет легче.
>Для замыкания это контекст внешней функции,
Разве? Немного запутался на эту тему, но ведь из замыкания не получить контекст внешней функции без bind/переменной с this из лексического окружения.
Это просто 10 из 10. Я бы в жопу давал за такие среды разработки.
Всё для людей. Подсказывает где ты наебался, где можно использовать const, а где let. Где как лучше переделать.
Охуеть просто.
ESLint вообще ставится в папку проекта и создаётся файл с настройками, который под себя очень легко настраиваешь. При ошибках он сразу показывает имя настройки, которую можно нагуглить и почитать аргументированный пример кода.
https://eslint.org/docs/rules/no-plusplus например.
А сколько там доступно аддонов https://marketplace.visualstudio.com/VSCode
И ставятся они парой кликов. Слева кнопка аддонов, сразу открывается список рекомендаций и поиск, вбиваешь в поиск имя и сразу ставишь кликом.
Я пользую webstorm и он просто кусок говна по сравнению с этим даром богов.
 12 Кб, 674x220
12 Кб, 674x220Против вот этой вот хуеты в вебсторме.
Ещё и лампочка слева появляется через раз, её ловить надо.
Советую скачать курсы от Durga Software
https://www.youtube.com/playlist?list=PLd3UqWTnYXOnN6jwdv8b2PmG46fkhcsTQ
https://www.youtube.com/playlist?list=PLd3UqWTnYXOnHZNpQwS0dBs_elseOuPVB
Курсы от бывшего работника IBM, заодно английский подтянешь
 705 Кб, 1512x2688
705 Кб, 1512x2688Анон, платина для js.
Как сделать последовательное выполнение с задержкой?
А если серъезнее - есть значит ПЛК Omron, есть библиотека omron-fins, есть сервер с node.js, есть сишник-байтоёб.
Задача такая - имея список тегов (там их много и они идут в порядке возрастания диапазонами) надо опрашивать ПЛК.
Логика библиотеки такая - с одной процедуры уходит запрос (read) (а в коллбек - кол-во отправленных байт), с другой функции (reply) считываешь ответ (там emit видимо). По правильному - функция GetOmron должна через какое-то время (это видимо через Promise делается?) выдать результат. Эта функция будет к разным диапазонам запрашиваться. Загвоздка ещё в том, что если ПЛК не ответил, то reply не будет вызван - надо делать таймаут пару секунд.
Я заебенил через привычный мне switch-case и не знаю как сделать return из функции, чтобы он вызывался уже после всех опросов. Также я не пойму, как сделать на promise всю эту трехомудия без switch-case.
Если кто сможет в кратце объяснить как мне следует написать, буду премного благодарен
>Я пользую webstorm и он просто кусок говна по сравнению с этим даром богов.
Добро пожаловать.
А теперь еще вспомни, что тут вшитая поддержка ts и упади в обморок.
>Как сделать последовательное выполнение с задержкой?
async function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
await sleep(2000); //задержка выполнения кода на 2 секунды
Только использовать await можно только в асинхронных функциях, а асинхронная функция всегда возвращает промис, поэтому тебе нужно переписать код учитывая это.
Так речь не про редакторы
У тебя ноута нет, что-ли? За 15 т.р. можно новый годный ноут купить, годный для проганья, за 6 т.р б/у.
Без практики сложно книжки читать. На чём ты их читать будешь, если книжки все электронные?
Найти что-нибудь про теорию, интернет-протоколы и т.п. Или про операционные системы. Полезно.
я лично читаю грокаем алгоритмы лол
Так не пойдет, там не всегда надо ждать 2 секунды, обычно reply приходит за сотню--другую миллисекунд (, но в 10% случаях ничего не приходит)
Просто сделать delay не канает
Тебе тут промисы не нужны.
Я так понимаю, смысл задачи в том, что раз в 30 секунд опрашивается сервер. Если в течении двух секунд сервер не отвечает, то запрос надо прибить. Если отвечает, то ответ сохранить в какой-то массив, чтобы потом выдать по другому запросу. Так?
Если запросы не перекрываются, то можно поступить так:
Ты создаёшь переменную handler_request_killer, которая доступна и для client.reader
В момент обращения к client.reader делаешь
handler_request_killer = setTimeout(request_killer, 2000)
request_killer должен прибивать запрос client.reader, который ты отправил, и делать повторный вызов client.reader.
а в client.reader нужно нужно отменять вызов request_killer через clearTimeout
Идея примерно такая. Небольшие нюансы могут быть. Если не можешь отменить client.reader, то надо чуть усложнить, чтобы хендреры друг друга не перетирали и чтобы не было проблем, если вдруг client.reader пришлёт данные через 2.5 секунды, у тебя дублирование тогда будет, скорее всего это плохо
да исходники кокоса открыты, но не хотелось бы убить несколько вечеров на их изучение, куда было бы удобнее почитать матчасть и посмотреть пару маленьких пнимеров
Чтобы не ждать, тебе нужно делать асинхронный запрос и также получать его ответ через await. Сейчас у тебя просто какая-то лютая хуета написана с нулевыми таймаутами, непонятно зачем, которую разбирать не хочется.
>handler_request_killer
В голос. Для таких вещей придумали таймаут у запросов, а также функцию которая выполняется при таймауте.
Да не нужны тут никакие await и промисы, с которыми надо ещё остальной код дружить. Эта задача красиво решается самыми обычными коллбэками. Классическая задача. Есть нюансы с тем, как тут работает объект client, можно ли его закрыть, сколько попыток нужно сделать и т.п.
> Как скажем это реализовано в движке cocos2d-x где ты можешь писать на яваскрипт, но конечное приложение всеравно компилиться в си
Компилятор переделывает JS код в код на С, суть в том, что не весь функционал JS доступен, и никто тебе не напишет React спашку скомпилированную в С, иначе так бы все и делали.
>Эта задача красиво решается самыми обычными коллбэками.
Промисы как раз и нужны для того чтобы не решать задачу лепя калбэки на каждый чих, красиво и лаконично.
>с которыми надо ещё остальной код дружить
Можно и не дружить, а делать всё внутри функций, вообще звучит как незнание промисов и их боязнь. Тебе бы лучше книжку по асинхронному программированию почитать, а не советы давать.
Любой запрос это поддерживает, единственное, что он может не поддерживать, так это функцию которая выполняется при таймауте, но это решается обертыванием всего запроса в промис при помощи util.promisify ноды и написание нужной логики в блок catch.
Да я понимаю, вот и спрашиваю, что конкретно нужно сделать, как-то описать реализацию js кода в c++?
Промисы для других задач. Промисы нужны тогда, когда тебе надо ждать результат конкретного запроса. А здесь тебе нужно ждать, что произойдёт раньше, ответ, либо таймаут. Это абсолютно разные вещи, прямая противоположность.
>>25966
>Можно и не дружить, а делать всё внутри функций, вообще звучит как незнание промисов и их боязнь. Тебе бы лучше книжку по асинхронному программированию почитать, а не советы давать.
Тебе самому нужно учиться пользоваться языком, а не клепать кривой говнокод.
Ты понимаешь, что это называется "через жопу"?
У тебя запрос легко может не поддерживать, потому что это объект с каким-то интерфейсом, у которого параметра "таймаут" может не быть. Который внутри, быть может, ещё объект подобный вызывает, и тоже без таймаута. А через пару слоёв только будет какой-нибудь сокет, но к его интерфейсу ты не доберёшься.
А делать бесконечные обёртки - это говнокод и через жопу. Из-за таких, как ты, и репутация у языка соответствующая.
>У тебя запрос легко может не поддерживать
Покажи мне библиотеку/фреймворк для клиент-серверных приложений, которые не имеет поддержки таймаутов у запроса.
>А делать бесконечные обёртки - это говнокод и через жопу. Из-за таких, как ты, и репутация у языка соответствующая.
Никто и не говорит про бесконечные обёртки, говорят про оживление легаси дерьма который не имеет асинхронного интерфейса. И лучше уж обернуть написав один раз util.promisify чем лепить калбэк.
>ждать результат конкретного запроса.
>нужно ждать, что произойдёт раньше, ответ, либо таймаут
Не перестаю проигрывать с твоей тупости. Ты понимаешь, что ответ/таймаут это и есть результат конкретного запроса? Если отслеживать нужно только ответ/таймаут конкретного запроса и очередность этих запросов не имеет значения, то тогда тем более нужно делать всё через промисы, используя Promise.all если ты динозавр, если нормальный человек, то в ход идёт bluebird или аналогичная библиотека.
нет, там именно КАЖДЫЙ запрос с таймаутом, т.к. связь в цехе плохая, то часть пакетов не доходит.
>>25975
Я тоже считаю, что надо через Promise выкрутиться. На rejected таймаут, на fullfilled как раз reply от клиента.
Про promise.all нельзя - ПЛК может только последовательно отвечать.
>>25961
нулевые таймауты - там раньше по 100, 200 мс было, я эксперементировал, но получилось, что можно без задержек после ответа запрос посылать.
Сегодня еще посижу до часу ночи, поди рожу чего-нибудь правильного и лаконичного.
Очень многие клиентские оболочки. Ты же не всегда напрямую с сокетом работаешь. Ты может работаешь с какой-то библиотекой, которая реализует свой протокол, у неё внутри сокеты, но у тебя их нет.
Ты скорее всего серьёзно с сетями не работал просто. Иначе бы знал, что возможны многие проблемы:
1) долго не устанавливается соединение, это классический таймаут, который сокеты позволяют выставить
2) оборвалась сеть сразу после соединения. Сюрприз, ты об этом не узнаешь так просто. Для этого тебе надо и keep alive выставлять, и повторно таймаут. Учти, что ты работаешь с обёрткой, а не с библиотекой сокетов.
3) коннект держится, но сервер на той стороне по какой-то причине тупит, тебе надо эту ситуацию обрабатывать.
Тебе, возможно, надо по-разному эти ситуации обрабатывать и логгировать.
Оборачивать в лишние промисы и await - это кривое решение. Ты просто подумай, как у тебя реально код будет криво устроен и криво работать. Лучше это не делать, либо переписывать библиотеку ниже, чтобы она корректно всё обрабатывала, иначе реально говнокод, от которого тошнит.
И эта задача решается очень красиво через коллбэки. Чуть больше переписать надо, но при этом больше возможностей открывается.
Тебе надо более чёткую логику менеджера запросов выстроить. Хранить задачи и их состояния. Промисы нужны для того, чтобы библиотеки реализовывать, а не для того, чтобы их в фрагментах кода использовать.
Вариант, ты реализовываешь функцию getClientRequest, которая возвращает промис. Но внутри она работает на цикле обработки событий.
В твоём случае хитрее, поскольку тебе такая функция не нужна, ты реализуешь классический планировщик. Планировщики обычно реализуются через цикл обработки событий даже там, где в языке принято пользоваться async/await.
>>25977
>нулевые таймауты - там раньше по 100, 200 мс было, я эксперементировал, но получилось, что можно без задержек после ответа запрос посылать.
В данном случае ключевое, что ты асинхронную рекурсию реализуешь. Ты планируешь дальнейший вызов, а то, что 0 секунд, не важно, ты уже 2 секунды подождал.
>Ты же не всегда напрямую с сокетом работаешь.
Вся работа с сокетами в 99% случаев ведётся через интерфейс библиотеки/фреймворка.
>Ты может работаешь с какой-то библиотекой, которая реализует свой протокол, у неё внутри сокеты, но у тебя их нет.
Почему она не реализует функцию настройки таймаута, хоть одну причину назови? Ты пишешь многие, но примеров конкретных так и не привёл.
>Ты скорее всего серьёзно с сетями не работал просто.
Ага, калькуляторы на JS только и пишу. С ПРОМИСАМИ!
>Тебе, возможно, надо по-разному эти ситуации обрабатывать и логгировать.
Не вижу связи между твоими пунктами и отсутствием настройки таймаутов. Который работает элементарно - ждёт определенное время и при отсутствии ответа, освобождает сокет, независимо от причины по которой ответ не получен, возвращая ошибку request timeout.
>Оборачивать в лишние промисы и await - это кривое решение.
Откуда лишние взялись? Оборачивать нужно, как я уже сказал, в случае если тебе нужно воспользоваться функциями библиотеки, которая не поддерживает асинхронных запросов. Такие случае очень редки в наше время, легче перейти на другую библиотеку, но даже использование обертки будет лучше чем реализация через каллбеки.
>очень красиво
>Чуть больше переписать надо
> больше возможностей
Ясно. Очередное противоречие, а что за возможности, ты конечно тоже не скажешь.
Автоматически - нельзя. Это и не нужно, потому что в браузерах нет поддержки C кода.
Мне надоело с тобой спорить про очевидные вещи. Например о том, что в библиотеке необходимо поддержать разные типы таймаутов целенаправленно, чтобы они были. А эта библиотека может быть очень специфичной. Автор пока не ответил, поддерживает его библиотека это, или нет.
Промисы сами по себе почти бесполезны, почти те же колбэки. Действительно они раскрываются в связке async/await.
Но только даже в случае async/await, есть хайп, хипстеры бездумно ринулись ими пользоваться тогда, когда это нужно и не нужно, даже не понимая, как реально работает их код, и когда какой подход лучше использовать для проектирования.
await нужен, когда тебе надо остановиться и подождать результат запроса, чтобы не городить дальше callback hell. Но только в этой задаче это не нужно. Нужен менеджер запросов, который обрабатывает много запросов и выдаёт агрегированный результат по запросу. Это другая задача.
>Например о том, что в библиотеке необходимо поддержать разные типы таймаутов
Так это ты от волнения и осознания того, что обосрался, перешел с "ТАМ МОЖЕТ И НЕ БЫТЬ ПОДДЕРЖКИ ТАЙМАУТА" на "МОЖЕТ БЫТЬ НЕСКОЛЬКО ТАЙМАУТОВ". Самому не стыдно или ты уже ничего не соображаешь?
>Промисы сами по себе почти бесполезны
> почти те же колбэки
Звучит как "ну скажите мне, что это почти тоже самое, скажите мне уже, что не нужно переписывать всё на промисы и вникать в их работу, ведь это почти тоже самое".
>Но только в этой задаче это не нужно.
Тебе прямым текстом пишут, что нужно подождать результат выполнения запроса, но ты пишешь НИНУЖНО, ты в своём уме?
>Нужен менеджер запросов, который обрабатывает много запросов
Также долбоебу написали, что отправка нескольких запросов невозможна, поэтому и нужно ждать ответ, посылая запросы по одному. Но долбоеб впал в делирий и продолжает бредить про какой-то менеджер запросов. Стой, ты спешишь! Перед тем как создавать менеджер запросов (в данном случае запроса, лол) нужно создать менеджер менеджера запросов!
И в случае многочисленных запросов тоже нужно использовать промисы, потому что при их помощи это делается в одну строку. Но калбэкошизик будет это отрицать и пилить очередную портянку, мамля себе под нос, что это почти также, параллельно фантазируя об одному ему известных дополнительных возможностях.
В сокете несколько видом таймаутов может быть. Даже если разработчики библиотеки предусмотрели таймаут, что не факт, совсем не факт, что он будет полноценным.
>>25992
>Тебе прямым текстом пишут, что нужно подождать результат выполнения запроса, но ты пишешь НИНУЖНО, ты в своём уме?
Ты глянь код и вникни в задачу и слова. Сервер опрашивают разными запросами, результат складируют в общую кучу. Но соединение ненадёжное, и тут возникает требование повторять запрос. Это классическая задача.
Тебе, однако, код было тяжело глянуть, не умеешь ты чужой код читать, по одной фразе сделал вывод о задаче.
>Сервер опрашивают разными запросами, результат складируют в общую кучу.
>Про promise.all нельзя - ПЛК может только последовательно отвечать.
>ПЛК может только последовательно отвечать.
>Сервер опрашивают разными запросами
Ясно.
На самом деле главный вопрос, на который ответа нет, это какие возможности у его библиотеки
> let client = fins.FinsClient(9600, adr);
вот поддерживает ли этот FinsClient установку таймаута, если да, то насколько этот таймаут адекватно работает. Можно ли сделать какой-нибудь close() для объекта, чтобы соединение было закрыто, если оно работает слишком долго. Иначе реальна ситуация, когда ты сначала сделаешь несколько запросов, а потом одновременно придёт несколько ответов. Главные вопросы здесь.
Реализовать красиво можно на чём угодно, можно коллбэками, можно и промисы поддержать. Но "промисы" это ни разу не ответ на вопрос, вопрос был совсем в другом, тут проблемы другие, которые промисы никак не решают.
 201 Кб, 1368x1723
201 Кб, 1368x1723>>25999
https://github.com/patrick--/node-omron-fins
ну я хз, что она там поддерживает. Как понять "разные виды таймаутов"?
Нет в моём коде повторения запроса.
Последовательно из массива берется адрес ячейки и кол-во ячеек, запрашивается, если ответ есть, то ответ записывается, потом идёт переход к следующему запросу, не зависимо пришел ответ или нет.
Возможно, я несколько усложненно пишу (но это олимпиадное прошлое). Тем более "плоские" массивы я по си-шной привычке сделал.
Return из getOmron я сделал через emitter - в целом, моя цель достигнута, код уже работает КАК Я ХОЧУ. Осталось теперь switch-case как-то переписать и убрать, чтобы те, кому придется редактировать (или я через год) сразу понимали что происходит.
Кстати, занятный диалог получается - "классическая" дваче-схема из 3.5 анонов. В любом случае пасибки за ответы.
>Объявите переменную, присвойте ей массив с десятью произвольными числами и найдите самое большое число в этом массиве. Объявите еще одну переменную для хранения наибольшего числа и присвойте ей значение первого (нулевого) элемента. На каждой итерации сравнивайте эту переменную и значение текущего элемента, и если он оказался больше - присвойте его значение переменной. Выведите полученное значение.
Я нашел с помощью math.max максимальное значение в массиве и сижу не пониманию зачем делать дальше. Покажите, как это должно быть дауну.
https://codepen.io/anon/pen/vqRMgp
По учебной программе ты должен освоить циклы и массивы. Вот ты и должен сделать через циклы и массивы.
В защиту учебника, это задача на правильную работу с операциями (мб с битовыми, я лично не помню). А не хорошая замена swap.
Да я просек.
Ты пишешь не усложненно, а криво. Какие-то свитч-кейс с двумя условиями, ты совсем ебанулся? Твой код настолько кривой, что хочется закрыть его как можно быстрей, не говоря уже о том чтобы начать его разбирать.
>заведомо меньшее число.
Так только отбитые делают. Нужно писать t = a[0] и итерацию цикла начинать не с 0, а с 1. При этом объявлять t желательно в конструкции for.
 6 Кб, 435x174
6 Кб, 435x174Это нормально для реакта. Если прокидывать надо через ебучую вложенность (родитель-чайлд-чайлд-т.д.), то юзай Redux. Ебанина еще та по началу, потом норм.
>Промисы сами по себе почти бесполезны, почти те же колбэки.
>Добавляем промисам генератор.
>await топчик async кек, вообще по-другому теперь
 437 Кб, 1200x659
437 Кб, 1200x659ну так я в ваших этих ява-скриптах и нодах не работал никогда, дали в понедельник задачу, вот ебусь как умею. На микроконтроллерах свитч-кейс нормальная тема.
Ну и, кстати, поебать всем на твоё мнение, спрашиваю-то что конкретно сделать, а как к этому относятся другие.
В том и проблема, что тебе сказали как нужно сделать, ты вместо того чтобы переделать всё на нормальный лад, пытаешься воскресить своё дерьмо.
Ты просто видимо не очень понимаешь логику работы JS.
Принцип работы такой, что твой объект client, после того, как ты вызываешь метод read, кладёт в планировщик задач задание, суть которого в том, что "вызвать функцию, описанную в client.on('reply'...), когда будет ответ. Весь код, который разбирает ответ, должен быть там.
Как сказано в документации, этот объект поддерживает таймаут, но его надо передать в виде опции в трений параметр при инициализации объекта. Функция setTimeout для другого нужна.
Следующий вызов, через setTimeout(,0) надо делать из метода reply и error, но только надо убедиться, что только одно из этих событий обрабатывается. Возможно reply в любом случае вызывается, надо документацию изучать и проверять.
switch тут заведомо не нужен. И заполнять данные в "case 1" заведомо не нужно, это надо в reply делать.
Благодарю
Я отказался от эслинта, пользуюсь только претиром, я один тут такой, кто заебался всякие мелочи фиксить?
Дак ты любую мелочь отключить можешь в .eslintrc.json
Его планируют добавить в жс, чтоб в самом жсе можно было указывать типы? Или зачем он существует?
Чтобы было проще дебажить в идешке.
Для облегчения работы по поддержанию крупного проекта, в котором разным людям приходится сталкиваться с чужим кодом. Также он помогает отловить много ошибок на этапе компиляции, что в случае с JS очень важно, так как ты не получишь экспешн при операциях вида "1" + 2, но получишь результат вида "12", если проект крупный, то даже такой элементарный пример отловить сложно. Минус TS в том, что он не влияет на рантайм, т. е. если взять тот же пример и получать один из операндов путём сетевого запроса, то ты получишь такой же результат, независимо от того, что в TS ты указал типы каждого операнда, т. е. в случае когда результат точно не определен, тебе всё равно придётся встраивать рантайм проверку типов.
Да, switch-case не нужен, сделал без него, ебанул рекурсию (обычно ей не пользуюсь, т.к. в микроконтроллерах это край как не приветствуется, но тут стек, относительно, огромный)
>Весь код, который разбирает ответ, должен быть там.
>И заполнять данные в "case 1" заведомо не нужно, это надо в reply делать.
да, так и сделал
>Как сказано в документации, этот объект поддерживает таймаут, но его надо передать в виде опции в трений параметр при инициализации объекта.
Этот таймаут срабатывает только первый раз, это первое, что я проверил. Т.е. с точки зрения разработчика библиотеки, надо считать, что связь всегда заебись, и если таймаут, значит либо обрыв, либо ПЛК выкл. Так что буду на каждый запрос создавать клиент и закрывать сокет потом.
https://ideone.com/auq5P3
Кажется, можно ещё через функцию-генератор сделать красивше (чтобы сокет не открывать/закрывать постоянно)
Я конечно все понимаю, НО ИЗ ЗА ЭТОЙ ЕБАНОЙ СТРЕЛКИ НЕКОТОРЫЕ СКРИПТЫ НЕ РАБОТАЮТ
можно, а. Короче не используйте стрелку посоны.
читаю про повороты дерева, а там примеры на С++. сложна! на жс такого нет?
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<script src='js/jquery.js'></script>
<script>
$(document).ready(function(){
$('textarea').scroll(function(){
var get_val = $(this).scrollTop();
$('.get_position').html('Scrolling position: '+get_val);
});
});
</script>
<style>
article{width:800px; height:650px;background:purple;}
.get_position {width:200px; height:30px; text-aligh:center; background:yellow;color:red;cursor:pointer;}
</style>
</head>
<body>
<article>
<textarea rows='40' cols='50'>
Классический текст Lorem Ipsum, используемый с XVI века
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Абзац 1.10.32 "de Finibus Bonorum et Malorum", написанный Цицероном в 45 году н.э.
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
Английский перевод 1914 года, H. Rackham
"But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?"
Абзац 1.10.33 "de Finibus Bonorum et Malorum", написанный Цицероном в 45 году н.э.
"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat."
Английский перевод 1914 года, H. Rackham
"On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains."
</textarea>
<div class='get_position'>Click to get position:</div>
</article>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<script src='js/jquery.js'></script>
<script>
$(document).ready(function(){
$('textarea').scroll(function(){
var get_val = $(this).scrollTop();
$('.get_position').html('Scrolling position: '+get_val);
});
});
</script>
<style>
article{width:800px; height:650px;background:purple;}
.get_position {width:200px; height:30px; text-aligh:center; background:yellow;color:red;cursor:pointer;}
</style>
</head>
<body>
<article>
<textarea rows='40' cols='50'>
Классический текст Lorem Ipsum, используемый с XVI века
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Абзац 1.10.32 "de Finibus Bonorum et Malorum", написанный Цицероном в 45 году н.э.
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
Английский перевод 1914 года, H. Rackham
"But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?"
Абзац 1.10.33 "de Finibus Bonorum et Malorum", написанный Цицероном в 45 году н.э.
"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat."
Английский перевод 1914 года, H. Rackham
"On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains."
</textarea>
<div class='get_position'>Click to get position:</div>
</article>
</body>
</html>
покушать принёс же
Опять ты этой шлюхой срешь.
самое хуевое, что я ее знаю, а это значит, что пора завязывать с дрочерством
Сниппетов скачай, тему красивую, иконочки, Ace jumper, можешь накатить плагин dash + программу zeal что бы прям из вскода открывать документацию с выделенными фрагментом кода, Gitlens
Тоже в модуль, просто поведение у них будет отличным от var - let и const захватывают только область кода, которая идёт после них, при этом переменной объявленной с использование let можно присвоить новое значение, а переменной const нельзя.
Меня интересует вот эта хуйня:
В ES6 существует одно различие между компонентами LexicalEnvironment и VariableEnvironment. Оно заключается в том, что первое используется для хранения объявлений функций и переменных, объявленных с помощью ключевых слов let и const, а второе — только для хранения привязок переменных, объявленных с использованием ключевого слова var.
Зачем нужны 2 разных типа Enviromenta? И что значит "хранение объявлений" и "хранение привязок".
> Промисы для других задач. Промисы нужны тогда, когда тебе надо ждать результат конкретного запроса. А здесь тебе нужно ждать, что произойдёт раньше, ответ, либо таймаут. Это абсолютно разные вещи, прямая противоположность.
Promise.race, олух царя небесного.
Книга 2017 года, а писалась наверное вообще в 2016, устарелое говно.
Хотя с другой стороны всё выучишь жс. Я надеюсь. Я первую книгу читал там какая-то хуета с ошибками из статей из гугла была.
Я бы сказал попробуй https://eloquentjavascript.net/ (снизу есть русская версия) но гугли любой непонятный момент и разбирайся до конца. Там всё очень сжато.
Если хоть что-то не поймёшь и забьёшь, дальше станет хуже.
Ладно, я уже сам разобрался.
ну и пиздец, зачем я все это учу, ведь никто никогда меня об этом не спросит
Как варик, ок.
Ты про то, что "теряется" this?
1) that = this ----> return that
2) arrow functions (специально без своего this были придуманы)
Валидирует код
Я заебался гуглить что за методы есть у классов браузерного апи, без TS ебаные трэш
да это я так, на вскидку, тёток много раздетых в интернете а у этой улыбка обаятельная
>>26730
сиськи большие при худобе https://www.reddit.com/r/hopelesssofrantic/
но ты лучше о программировании думай, все таки тут обсуждают javaScript, а не девок каких-то
>that
Я бы убивал за такое. Нельзя по человечески называть? "user" какой-нибудь, или "server" или чему у тебя там является "this"
я про то что this замыкания не равен this'у внешней функции, как анон выше и написал, it depends.
И этот вопрос спросят до es6.
 42 Кб, 523x468
42 Кб, 523x468Аноны поясние за этот кейс, немного затупливаю в this и замыкания.
https://codepen.io/anon/pen/LKrZvV?editors=0010
Правильно ли я понимаю?:
numbers.sum()() - тут идет вызов первой функции, мы получаем ее return и сразу вызываем return.
И в момент получения первого return
происходит что-то типа
var abstract = numbers.sum()
abstract() // вызывается от global
 492 Кб, 814x682
492 Кб, 814x682Покажите носителю айсикью 60, как делать кастомный xhr запрос на pixabay и возвращать результат в виде мелких картинок большие через платный апи? Сам только жсон получить могу. В интернете лежит куча приложух на реакте, которые это делают, но реакт низя. Да хер уже с этим пиксабеем, хотя бы что-нибудь подобное.
>Сам только жсон получить могу.
И что тебе еще нужно? Создавай <img> с указанием куда нужно и тыкай на страницу.
>сниппеты
Охуенно!
А всё остальное не очень надо.
Господи, как же хорошо сделали то, а. Я в раю.
sum() отрабатывает в контексте numbers, возвращает функцию calculate которая в свою очередь вызывается в window и принимает его контекст. Во втором случае у тебя sum возвращает функцию в переменную test объекта numbers, поэтому она принимает контекст в которой нахоидтся переменная test т. е. объекта numbers.
Чтобы всё работало как ты хочешь, нужно функцию calculate вызывать таким образом чтобы она захватывала контекст не из контекста вызова, а брала его из sum. Сделать это можно при помощи стрелочной функции, например:
заменив function calculate ...
на
calculate = () => {тело функции}
return calculate
Либо так:
return () = > {тело функции}
Либо по старинке передать контекст во вложенную функцию, присвоив его вспомогательной переменной:
context = this;
далее твой код с заменой this на context
https://www.w3schools.com/code/tryit.asp?filename=G5NIDQYXDXGW&utf=1
там типо можно поставить две точки, между ними по нажатию кнопочки строится дорожка. Если поставить стену, дорожка будет идти только до нее
Сколько мне ещё примерно времени осталось до уровня, когда можно пробовать джуном идти?
Дс2
мне друг, который успешно вкатился полтора года назад, задания придумывает. По его словам мне ещё рано и надо больше практики с тем, что уже сейчас знаю. Но он по поводу сроков не отвечает, поэтому сюда пришел. А то вдруг мне ещё год превозмогать, а я уже расслабляться начал.
Фу, блядь! Фу, нахуй! Кому это говно сегодня нужно? Позорная эпоха JS-хреньворков кончилась в 2015 году с выходом ES6.
На работе делают "сапёра" и тудушки?) Лучше по существу вопроса скажи
Хуйня твоя не работает. Код твой не понятен и максимально неоптимален (от одной только вложенности циклов можно охуеть). Зачем ты это дерьмо писал одному тебе и твоему другу долбоебу известно. Писать нужно то, чем будут пользоваться другие или уже пользуются, хотя бы для того чтобы ты мог сравнить свою работу с чужой и понять где ты проебался.
 180 Кб, 941x831
180 Кб, 941x831ВКАТИЛСЯ В ЖИКВЕРИ ЛЕГАСИ - БЫСТРО НАШЕЛ РАБОТУ, ЕСТЬ НА ПОЖРАТЬ, ОПЛАТИТЬ ХАТУ И ИНТЕРНЕТ С ПРОЕЗДОМ, В СВОБОДНОЕ ВРЕМЯ ИЗУЧАЕШЬ НОВОЕ
@
ИЗУЧАЕШЬ МОДНЫЕ АНГУЛЯР РЕАКТ ВЬЮ ПРОЧИЕ - КОНКУРИРУЕШЬ С СОТНЯМИ ТАКИ ЖЕ ЗА ЕДИНИЦЫ РАБОЧИХ МЕСТ, ХЕРКИ ТРЕБУЮТ ВЕРТЕТЬ ДЕРЕВЬЯМИ, ВЫУЧИТЬ КНУТА И КИТАЙСКИЙ
 487 Кб, 1024x610
487 Кб, 1024x610Мои даунические приключения продолжаются - таки реализовал вывод изображений через fetch, но теперь по логике надо сделать так, чтобы на новом запросе удались результаты старого, ведь пока надо вручную страницу обновить. Причем это как-то просто должно делаться, но голова раскалывается.
С хуками я еще пока слабо знаком, только вкатываюсь в реакт.
Просто узнал, что оптимизация приложения сейчас не зависит от того, какие компоненты использовать, так что вроде можно не делить логику таким способом.
Не слушай токсичных манек, делай как удобно, но лучше дели на стейтфул и стейтлесс.
Есть ребята которые до сих пор на проде биндят методы(осуждаю), не все стараются следовать новомодным фичам.
Понял, спасибо.
чета я уже запутался о чем мы говорим. замыкание - внешний контекст, this - контекст вызова, мы про замыкание же?
Чета нихуя тебя не понял анон. граф для сокращения реквестов, редакс для хранения стейта. ты о чем вообще? куда вкатываешься вообще? нахуй?
есть у него будущее? заменит ли джс и реакт/ангуляр/вью и прочие джс библиеотки и фреймворки?
Ну посчитай число вакансий на дарте. Хватит пальцев одной руки.
он угрожает джаве и котлину а не джаваскрипту
Это в каком месте не работает? Ты не смог нажать красную кнопку "построить"?
Да, стены можно раставить, если вкл режим их растановки нажав на внезапно! кнопку "стены)"
Пиздец нахуй я это увидел..
 210 Кб, 1280x720
210 Кб, 1280x720Ок. Эта хуетень будет строить маршрут из одной точки в другую в обход стен. По факту это уровня Яндекс Навигатора
Ты даже сам объяснить не можешь на словах. Ебаный дегенерат, программирование это не твое. Представляю как твой "друг" проигрывает каждый раз, когда даёт тебе очередное тупое задание.
А если все правила в голове держать и сразу код писать нормальный, то и eslint с vscode не нужны.
>в обход стен
В какой нахуй обход стен, если она в стену упирается, а дальше жидко пукнув умирает? А еще работает только по вертикали или горизонтали. Нахуя тогда остальное поле нужно?
И в одну строку писать код можно. А если и переменные в голове держать, можно их одной буквой называть, тогда и обфускатор/сжимальщик/минимайзер не нужен.
 7 Кб, 345x238
7 Кб, 345x238Чёт не очень.
Ничего не подчёркивает. Видимо надо это ставить.
https://github.com/gajus/eslint-plugin-jsdoc/blob/master/.README/rules/check-types.md
 10 Кб, 662x260
10 Кб, 662x260А не, можно включить
https://medium.com/@trukrs/type-safe-javascript-with-jsdoc-7a2a63209b76
>"javascript.implicitProjectConfig.checkJs": true
Так чтобы принять нужно чтобы ты проснулся. Стрелка наверное должна идти от проснулся. До этого момента в книге было именно так блять
Да этот ts ещё и конвертировать надо, получается мусор в папке. Потом ещё случайно генерированный .js откроешь, допишешь код, а потом тебе ts перепишет его. Охуенно будет.
Да ещё и eslint сделан под жс. Хуй знает как там tslint работает, может он сильно хуже.
Согласен, не надо нам этих тайпскриптов ваших, и без них нормально жили.
Грокаем алгоритмы
Так не все сразу же. Сегодня вот движение по разным плоскостям допилил. Завтра научу обходить
https://www.w3schools.com/code/tryit.asp?filename=G5OKPP53UP0R
двачую по моему глюк и по смыслу стрелки должны быть в обратном направлении
Есть компонент, который в useEffect запускает ф-цию и получает данные в state.
Все работает хорошо, если в самом компоненте не использовать эти данные state, задержка 60мс.
Если в компоненте начать использовать этот stateObjects.map()
то вызывается ошибка, так как этот state еще не загрузился(undefined)
С другими компонентами такой херни нет, не знаю куда копать?
Какая "такая"?
Нет никакой конкуренции. Все "настоящие программисты" вкатываются в бэкэнд, датасаенс и разнообразную байтоебскую хуйню, а во фронте вообще раздолье, единственные конкуренты - это 35-летние васяны с завода, решившиеся на перекат. Быть лучше них особого труда не составляет.
Хочу норм структуру проекта сделать.
Типа в корне проекта будут докер файлы, requirements, package.json, ну и другие настройки проекта, а всё остальное раскидано на бэк и фронт и т.д.
Ну как все и делают. В корне у тебя твои package.json, package-lock, node_modules, а в папке src уже твои сурсы без лишнего мусора.
Проект на vue, node_modules автоматом создаётся внутри проекта. Значит мне надо вынести и файлы package.json и директорию node_modules на уровень выше.
Грубо:
-- проект
------ бэк
------ фронт
------ node_modules
------ package.json
------ package-lock.json
------ Dockerfile
------ etc
Нахуй это тебе, если у тебя одни и те же модули не переиспользуются в разных проектах? А если переиспользуются, то юзай ту же лерну.
-- проект
------ бэк
-------- src (тут твои файлы)
-------- node_modules
-------- package.json
-------- package-lock.json
------ фронт
-------- src (тут твои файлы)
-------- build (сюда билдить готовую статику, спрайты из картинок, скомпилированный CSS и чё там тебе надо ещё для продакшена) (перед билдом полностью всё удалять из папки)
-------- node_modules
-------- package.json
-------- package-lock.json
Ящитаю.
Вот знаете есть коллапсирующие элементы, с кнопками 'показать\свернуть'? Как мне разом отключить у всех внутренних элементов tabindex в свернутом состоянии? А то у меня внутри там кнопки, и получается, что если элемент свернут, а юзер жмет tab, то фокус пропадает в невидимой части. Пишу на рекате, и пока приходится смотреть на стейт opened и в соответствии с ним давать tabindex проп интерактивным элементам. Но это же хуйня полная.
Заебашь display: свернутым элементам. Правда тогда с анимацией беда будет, если ты конечно react spring не используешь.
пососеш ок?)
https://2ch.hk/pr/res/1428667.html (
Толсто мань
Пацаны, меня тут форсят переходить с ВСкода на ВебШторм, типо ВС для зеленых и вообще несерьезно его юзать
а я уже привык к нему и не хочется по новой привыкать к новой среде разработки
Как считаете - реально ВСкод сосет у ВебШторма , или это просто дело вкуса?
те можно оставаться норм разработчиком на ВСкоде?
я вообще не пойму, че им от меня надо - что такого есть в шторме, что нет в ВС?
Это бэд практис, если что. Тебе скорее всего нужно было убрать паддинг у боди или хтмл
Нахрена тебе дефалтовые маржины, паддинги и бокс-сайзы для различных тэгов, которые по своим значениям могут отличаться в различных браузерах? Или иными словами, схуяле это бэд практис.
Бамп братва
>спрашивает очевидные вещи
>удивляется почему никто не хочет ему их объяснять
>РЯЯЯ СЛИВ СЛИИВ!!!
Если посмотреть на любые опросы разработчиков, то вскод на голову популярнее вебшторма и прочих
Да, но только если ты не JS-о макака, все паттерны построены для ООП, а в JS нормального ООП нет, даже Реакт на ФП перешел.
Для жс однозначно вскод, для других языков надо смотреть по плагинам
Перекатываться будем?
Ну у редакса есть миддлвары прикольные, и вообще.
ПЕРЕКАТ >>20986 (OP)
ПЕРЕКАТ >>20986 (OP)
ПЕРЕКАТ >>20986 (OP)
ПЕРЕКАТ >>20986 (OP)
ПЕРЕКАТ >>20986 (OP)
ПЕРЕКАТ >>20986 (OP)
ПЕРЕКАТ >>20986 (OP)
 155 Кб, 283x343
155 Кб, 283x343Мое увожение.
Поправьте если я где-то ошибаюсь.
У ВСкода нет кнопок назад/вперед, нет поиска по классам, автоимпорты значительно уступают вебшторму, гит не интегрирован, решать нагромождение конфликтов при мерже заебешься, нельзя скажем выбрать десяток мест в разных файлах и сразу все отредактировать.
Понту холиварить, реакт просто не нужен, когда есть ангуляр.
вскод фришный просто.
>У ВСкода нет кнопок назад/вперед,
назад/вперед - alt + <— / alt + —>
>нет поиска по классам,
Какие нахуй классы в JS, мань? Есть F12 которая переходит на определение функции.
Все остальное и даже больше допиливается расширениями
Автоимпорты меня доебали, не знаю, как там в вебшторме. Все остальное неправда.
Там же не надо пользоваться домом, поэтому можно взять уже готовый фреймворк на сишке и накрутить графику.
 11 Кб, 348x243
11 Кб, 348x243>гит не интегрирован
Вот тебе здоровенная кнопка слева.
А ещё есть gitlens, там вообще пушка.
https://www.youtube.com/watch?v=RU-_0cgyGyI
haha, oh wow
взяли на стажировку, изначально планировал пойти тестировщиком, но сказали, что возьмут на фронт-энд
до начала неделя
мои знания ограничиваются html, css и какими-то совсем простенькими штуками на джаваскрипте. а у них там делают проекты с реактами и редуксами, а эйчар вообще сказал почитать что-то про вью. в общем, что конкретно нужно - так и не понял. но меня кажется возьмут сразу на работу над каким-то проектом, а я, очевидно, совершенно не готов к этому, никогда ничего серьезнее простеньких сайтиков не делал (эйчару и проджект-менеджеру про это сказал естесно), поэтому немного паникую
что посоветуете почитать за эту недельку? в общем в джаваскрипте получше разобраться, или про что-то из вышеперечисленного почитать? какой вообще минимум джаваскрипта нужен для работы над реальным проектом?
Тудушку на вью напиши и не парься.
Вуе или реакт как раз за недельку и осваивается, отличие лишь в том, что при его применении тебе меньше нужно будет смотреть в туториал и вспоминать как там что делается в этом случае. Минимум джаваскрипта это и есть "простенькие сайты".
>жквери осваивал
Так ты жквери дурачок, так бы и сказал сразу, чтобы я не тратил на тебя время.
Как же ты виляешь. Вот уже про слив кукарекать начал. Все по стандартной схеме.
Голым Node.js никто не пользуется, это среда исполнения для различных фреймворков и библиотек. Для вката достаточно почитать документацию на офф. сайте. Ну и знания JS конечно нужны.
Фрилансер должен быть достаточно опытен, чтобы все 3 знать.
Куда вкатиться-то? На ноде тоже много чего делать можно.
Если бэкенд, то документация -> express -> nestjs.
Так ты посмотри, на какой из них больше спроса.
Вуе или реакт с хуками, потому что они позволяют наиболее быстро сделать спашку или какое-либо веб-приложение. Вообще, по секрету скажу, фрилансеру фулстэку не нужен ни один из трёх, фрилансеру нужно уметь натягивать шаблоны wordpress и знать php.
В том то и дело, что нет. У рынка фриланса и рынка компаний разные требования. Фриланс это "сделано одним человеком как можно быстро", а компании это "сделано командой как можно эффективней". Именно поэтому во фрилансе, если ты не хочешь сидеть без заказов, нужно изучать технологии вида wordpress и php, не корпортивные реакты, работу с которым ты в качестве фрилансера найдёшь только имея опыт работы в компании.
>фрилансеру нужно уметь натягивать шаблоны wordpress и знать php.
Жиза. Я тут как долбаеб вкатываюсь, убиваю время, вместо того, чтобы докачать навыки wp-девелопера. Вп кажется таким невкусным говном, а доля их рынка продолжает расти.
И? Никто и не говорил, что у хомячья на слуху один реакт и что для всех их задач обычного вордпресса и пыхи за глаза хватит, не говоря уже о вуе или реакте.
>А если работа, которая тебе "интересна", не оплачивается срыночком - что тогда делать?
Работать за копейки. Мир жесток, ты этого еще не понял?
>А если ты в принципе не имеешь деятельности, которая тебе "нравится"?
Лечить свою депрессию и искать деятельность, которая тебе нравится.
>Работать за копейки. Мир жесток, ты этого еще не понял?
Сорта говна. Лучше уж вкатиться к вам, чем за копейки.
Ну я уже разобрался. Возникает вопрос нахуя нужен тогда вью, когда есть божественные ангуляр и реакт. Ну т. е. Весь вью позиционируется не как жёсткий спа фреймворк, а как библиотека инструкций для лихого манипулирования элементами, эдакий жкьюри умных людей. Всякие бинды, модели отлично вставляются в готовы хтмл, обработчики навешиваются, вотчи ставятся. Но блять почему то именно со списками мы хуяк и уже меняем концепцию и шаблон уже рендерится вьюхой. Ну что за говно. Нахуй мне тогда дали возможность использовать его не как спа?
Вью работает быстрее чем ангуляр и реакт вместе взятые. Он легче в реализации чем реакт. Ангуляр это вообще какое-то дерьмо навеянное полноценными языками программирования типа Java, в нём напрочь убит минимализм нативного JS, использовать его будут только отбитые дауны.
Т. е. используя вуе ты получаешь производительность, ты получаешь легкость разработки. Что ты получаешь используя реакт (ангуляр можно не рассматривать)? Только одобрение со стороны недоразвитых хомячков? Ну ок.
>недоразвитых
Из текста я понял только то, что ангуляр ты не изучал, с реактом знаком, а с вью работаешь. На свой вопрос ответа я так и не получил - зачем нужно говно, которое не спа и при этом с виртуальным домом. Т. е. У меня по прежнему грузятся страницы, но сайт не индексируется из коробки, а в коде скрипты с передачей данных в джейсоне в открытом виде.
 398 Кб, 580x584
398 Кб, 580x584>Никто не позиционирует аля жквери
>Vue (произносится /vjuː/, примерно как view) — это прогрессивный фреймворк для создания пользовательских интерфейсов. В отличие от фреймворков-монолитов, Vue создан пригодным для постепенного внедрения. Его ядро в первую очередь решает задачи уровня представления (view), что упрощает интеграцию с другими библиотеками и существующими проектами. С другой стороны, Vue полностью подходит и для создания сложных одностраничных приложений
Текст с официального сайта.
Я помоему понятный вопрос задал. Расшифрую попонятнее. Зачем нужен фреймворк, который не позиционируется как спа, но при этом в нём из коробки виртуал дом без индексации. Т. е. я не могу как описано в описании внедрить его в готовый проект без накруток и при этом получить индексацию. Т. е. если мне нужен махровый спа, то я юзаю ангуляр или реакт. Если нужен проект лендос за 3 копейки я юзаю богомерзкий джецкьюри. Где тут место для вью и зачем он там?
>Зачем нужен фреймворк, который
Вопрос уровня: зачем йкувери, когда есть жс
Не забывай, что юзая жквуери/жс подгружая данные или динамически манипулируя элементами, у тебя будет такая же индексация как и от фреймворков
Не понял, что там тебе подождать в листе надо, попробуй пререндер , если надо 100% индексакция
Ответ уровня: ну и что, что в описании написано, это не для вас написано, юзай vasyan-js-chromium-server и жри что дают.
>Не забывай, что юзая жквуери/жс подгружая данные или динамически манипулируя элементами, у тебя будет такая же индексация как и от фреймворков
Я не забываю, меня это устраивает, так как при загрузке есть дом - таблица цен, список сотрудников, что угодно. При этом это не влияет на сам проект никак. Пусть там хоть битрикс, хоть джанга, хоть какая-то ебала на шаблонизаторе. Мы можем спокойно обработчики вешать, удалять строки. Вся вьюха отлично работает через метки в готовом ШТМЛ. Т.е. я действительно могу подключить скрипт в любом месте на странице и совершать те или иные манипуляции. Всё отлично работает, вопросов нету. Ровно до того момента пока не доходит до листов. А тут каким-то хуям меняется вся парадигма и мне уже нужно вдом формировать, чтобы с этим работать. При этом я должен прям в сам скрипт хуярить джейсон данные. Это настолько тупо, насколько вообще возможно. Вся концепция гибкого фреймворка абсолютно теряется и смысла ставить на сайт эту херню просто нету. СПА же я не обсуждаю, так как ещё раз описание
>В отличие от фреймворков-монолитов, Vue создан пригодным для постепенного внедрения. Его ядро в первую очередь решает задачи уровня представления (view), что упрощает интеграцию с другими библиотеками и существующими проектами.
Что есть пиздобольство чистой воды.
Что такое жестокий мир ты узнаешь если попадешь на собеседование ко мне.
Я никакой тесноты не ощущаю, я ощущаю дебилов, которые ничего не могут, но строят какие-то иллюзии о успешной карьере в IT.
Ах да, наивно надеясь что поработав пару лет на типичной галере они внезапно превратятся в крутых разработчиков.
Перекат >>1431833 (OP)
Перекат >>1431833 (OP)
Перекат >>1431833 (OP)
Перекат >>1431833 (OP)
да
Перекат >>1431833 (OP) (OP)
Перекат >>1431833 (OP) (OP)
Перекат >>1431833 (OP) (OP)
Перекат >>1431833 (OP) (OP)
Перекат >>1431833 (OP) (OP)
сделай .noConflict(), я с этим тоже боролся
Это копия, сохраненная 31 июля 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.