Это копия, сохраненная 4 мая 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
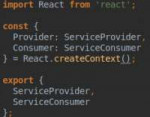
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось сидеть в таком Вебе, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
https://medium.freecodecamp.org/inspirational-success-stories-from-self-taught-web-developers-4f6f375cf17d
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
https://www.youtube.com/watch?v=o3ka5fYysBM
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось сидеть в таком Вебе, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
https://medium.freecodecamp.org/inspirational-success-stories-from-self-taught-web-developers-4f6f375cf17d
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
https://www.youtube.com/watch?v=o3ka5fYysBM
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
 39 Кб, 527x371
39 Кб, 527x371 232 Кб, 1799x1322
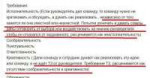
232 Кб, 1799x1322Можно. В конце фака ссылка на Пейстбин ;)
У нас много разных попыток было, даже Гитхаб. Никто не занимается. Пока меньше всего брюзжаний вызывает нынешний формат.
откуда это вообще все пошло, что фронтендеры обязательно пидоры, это же не так, на самом деле...
ну вот не знаю, мне нравятся мальчики и я как-то так понял что хочу учить именно джаваскрипт....
А если фрилансить?
 13 Кб, 909x188
13 Кб, 909x188с комента "...при вызове всей функции _вручную_ срабатывает". Т.е. если подождать прогрузку страницы. Крч я неебу чего ему не хватает, квери подгружается до этого скрипта.
>value отправляется с формой
Ага, хрен там, у меня все правильно записывается с document.querySelector("[type=email]").setAttribute("value", "example");
Но когда я отправляю форму, то оно говорит, что роля не заполнены. Выходит, что мне нажатие клавиши как-то имитировать нужно?
первая ссылка в гугле - https://stackoverflow.com/questions/33000811/downloading-torrent-with-node-js
ты вообще гуглил?
 924 Кб, 1252x1252
924 Кб, 1252x1252Там же Node, а мне из расширения для Chrome это нужно
Не обязательно, это просто мемчик типа такой. Какое-то время назад javascript треды в /pr почему-то были с типа тематическими картинками в оп-посте. Там изображались хорошо нарисованные няшные молодые трапики в каком-то типа анимешном стиле (точно не уверен, но автор наверно был один). Точно не буду конечно утверждать, но возможно именно из-за них это перефорсивается.
продвинутые вещи интересуют
вот я залез например в спеку fantasy-land и ничего не понимаю - что нужно прочитать, что бы понять? учить хаскель?
нахуй иди
>Там во вкладке Headers есть General, Response Headers, Request Headers, Query String Parametrs. Что из этого пихать нужно, а самое главное как? Знаю, вы тут не любители расписывать, но хотелось бы ответ более менее подробный.
В голос, блять. Если ты этого не знаешь, то какой смысл тебе что-то вообще отвечать? Начинай изучать JS, либо качай уже готовые расширения.
Гугли атрибут seamless у iframe. Вроде он позволяет стилизовать фрейм своими стилями как родной элемент.
 14 Кб, 668x92
14 Кб, 668x922) Как указываться начальное состояние store? Как второй аргумент для createStore или как дефолтный первый аргумент для reducer'a ? 3) Так же непонятен пикрил из документации. Если есть уже 2 способа указания начального состояния, зачем этот dummy action ? И как тогда сделать, чтобы при неизвестных action'ах выбрасывались ошибки?
Спасибо, сейчас погуглю.
За 2 часа знакомства с JS родил вот это:
https://codepen.io/anon/pen/OqKPKO
Но оно не робит.
Помогите, аноны, с меня 8$ или 500 рублей на любой кошелек за помошь в решении задачи.
 51 Кб, 1325x749
51 Кб, 1325x749padding
В самом коде виджета добавь нужные стили, а потом измененный загружай на страницу.
Сделай списком. Паддингом лучше.
Для начала нужно удалить этот говнокод больного дивянкой и менять дивы на ul с li.
В чем профит? Да, ul unordered list предназначен для списков, но чем ul лучше в данном случае не ясно.
Тем, что код будет удобней читать и стилизовать, соответственно изменять в будущем будет тоже легче, также стандартный набор стилей у ul уж точно лучше чем у отдельных p или, боже упаси, у p обернутых в div'ы
Выучить же для начала конечно же, сразу в реакт лезть это так себе идея
Учи жс сначала
Синтаксис реакта (jsx я так понимаю ты имеешь виду) - это типа как html т.е. компоненты с их пропсами - это как теги с атрибутами.
Например
html <input type="text" / > это тег инпута с атрибутом "тип"
react <MyYobaInput type="text" /> это компонент твоего инпута с пропсом "тип"
Компонент нужно самому реализовать, на классе или простой функции. Ну или импортировать нужный тебе из либы.
Сам jsx это типа сахар, чтобы не писать постоянно React.createElement. Можно и без jsx-а, но ты затрахаешься.
другое дело что чтобы учить реакт надо знать штмл неплохо, ну и ксс до кучи
Как земля
 278 Кб, 1376x1000
278 Кб, 1376x1000https://repl.it/repls/WingedGlamorousTranslations
Почему нельзя? Все работает:
All forked
My process ID: 43797
My process ID: 43798
My process ID: 43799
My process ID: 43800
My process ID: 43801
My process ID: 43803
My process ID: 43802
И это не потоки, это форки, другие процессы.
 132 Кб, 1712x750
132 Кб, 1712x750Ну, на локалочке-то форкается, а в репле нет, что и обидн.
Да вот тоже не могу найти. Думал мб там есть что-то типа чекбокса "для личных целей". Ибо мне для них как раз и нужно.
Эмм, shift+esc и ctrl+лкм выделяешь процессы, которые необходимо убить.
function Scene(){
this.objects = [];
}
Scene.prototype.variate = function(a) {
this.start();
this.objects.push(a);
}
Пытаюсь использовать минификаторы. Запускал два популярных из npm без ключей конечно же, но ни один не сокращает имена (в примере выше это Scene, objects, variate, start), они так и остаются в билде. Что делать? Посоветуйте минификатор, который превратит такие свойства и методы классов в буквы a,b,c,d,e например.
Что у uglify-js, что у terser, который использует вебпак, есть настройки, иди и гугли. Есть там что-то типа {mangle: {topLevel: true}}, чтобы сокращать глобальные имена.
 40 Кб, 486x216
40 Кб, 486x216Тупоголовые любители строгой типизации решили притащить её в JS, в котором иначе они путаются и написать ничего не могут. А кто-то ведь действительно верит, что низкоуровневые языки программирования сложнее чем JS, а не наоборот.
двачую, у взрослых дядек горит, что жс становится все более популярнее, а они не умеют писать на нем и не хотят учиться
тупые дядьки не смогли бы написать тз, это ж надо писать кучу полифиллов на жиэс :)
Два чаю, пока ангулар-макаки заняты описыванием типов, я уже выкатываю первую версию приложения.
мимо реакто-бог
Для простых проектов, которые пишешь сам, статическая типизация конечно же избыточна. Когда ты в 9-и из 10-и случаев перед собой видишь код, который писал не ты, когда проект одновременно пишут много людей, то статическая типизация оказывает огромную пользу, таковы ограничения нашего мозга и памяти: https://www.youtube.com/watch?v=Ui8YfxzjaTY
Ну и на реакте как раз таки очень часто пишут в связке с TS, так как JSX отлично типизируется, в отличии от тех же шаблонов Vue.
>Григорий Петров
Ну раз этот клоун так скозал, то значит так оно и есть! Где он свой костюм урвал, у Соловьева поносить взял?
>Когда ты в 9-и из 10-и случаев перед собой видишь код, который писал не ты, когда проект одновременно пишут много людей, то статическая типизация оказывает огромную пользу
Ну да, как только раньше делали огромные проекты без неё. Наверно они сейчас все развалились и всеми заброшены, либо на тс переписаны, а может их и вовсе не было, да? Сразу вспоминаются дебилы, которые используют лифт для того чтобы подняться на второй этаж.
Неужели и я таким буду, к своим 25+
Который будет ссылаться на каких-то там абстрактных хуесосов с хорошей мат.базой, которые применяют теоркат в продакшен коде. Это как очень сильно унизить самого себя и упрекнуть в тупости.
>Тут уже можно начать искать работку и получать опыт
Что?
А как же фреймворк + бандлер + прочие nodы? Это мне через месяц уже можно стучаться на собсесы?
учу 2.5 месяца, html css javascript.info part 1
:((((((((((
Во-первых, part1 расширили
Во-вторых я довольно долго сидел на html-css дрочил там всякие анимации гриды флексы бутстрапы
> так скозал, то значит так оно и есть!
Ты ведь даже аргументы не слушал, раз так быстро отвечаешь, что с тобой обсуждать?
> как только раньше делали огромные проекты без неё.
Делали например Facebook на PHP, настолько охуели поддерживать динамическую дрисню, что написали свой статически-типизированный язык поверх PHP, называется Hack: https://hacklang.org/
Ещё хорошие выводы есть тут: https://arielelkin.github.io/articles/why-im-not-a-react-native-developer.html#javascript
> Drivers should prefer cars that have the widest amount of safeguards built into them. Not because they make driving easier, but because they decrease your chances of having a preventable accident. Likewise, a programming language should offer safeguards against programmer error.
> The fact that millions of drivers productively drive cars without wearing a seatbelt isn’t a good argument for cars with no seat belt. Similarly, the fact that millions of JavaScript developers productively use an inherently unsafe language isn’t a good argument for the use of unsafe languages.
Нравится жрать говно, барахтаться в луже и работать с хрупким кодом - пожалуйста, но не сбивай других людей с толку.
>The fact that millions of drivers productively drive cars without wearing a seatbelt isn’t a good argument for cars with no seat belt. Similarly, the fact that millions of JavaScript developers...
попытка довода через аналогию значит все рассуждение сразу идет в мусорку
Обязательно. Только не рассчитывай получить работу, тогда и бояться будет нечего. Рассчитывай узнать, что вообще требуется для работы. Рынок пощупай. Ну и лови попутный ветер, бывают на парт-тайм всякие контенто-, тесто-макаки.
Иначе фреймворков у нас столько, что до конца времени можешь на мамкиных борщах просидеть.
Пиздец аргументы у тебя. Раньше сайты на jquery делали, давайте выкинем нахуй эти ваши реакты с ангулярами, ведь раньше и без них можно было!
В том и суть, что реакт и ангуляр это новшества, улучшения, а строгая типизация это архаизм который притащили неосиляторы-долбоебы из низкоуровневых яп. Это тоже самое, что использовать жквери в 2к19.
Строгая типизация изначально хороша, оптимизации вся хуйня. Но тащить паттерн в язык который под это не создавался это неосиляторство.
Самый угар в том что даже при строгой типизации входящие данные всё равно проверять придется,ибо можно говна напихать и попадая в тип.
Как получить dataURL картинки - по URL?
Без сохранения файла и декодинга его в dataURL...
Допустим, это она: https://2ch.hk/pr/src/1371266/15537492695723.png (
там можно изъебнуьться и сделать так, чтобы и поисковики норм индексировали и пользователям с заказчиком красиво было
Получается, единственное преимущество - это только экономия траффика, которая по сути имеет смысл только на мобилках?
Я просто не пользуюсь ни одним сайтом, который использовал бы react/angular/vue, такое ощущение, будто в другом мире живу.
Видимо ты делаешь слишком простые приложения, попробуй на jQuery и каком-нибудь серверном фреймворке запилить приложение вроде этого: https://github.com/codedokode/pasta/blob/master/js/spa.md
Саиты - это да, там реакты с ангуларами ненужны.
Промышленные вебприложения, всякие АРМ для офисного планктона- там нужно, потому что насысенны вской логикой представления данных. Какие нафиг поисковики для интранета предприятия.
 52 Кб, 721x437
52 Кб, 721x437в чем магия, где можно почитать про это??
https://codesandbox.io/s/nkmzn5qo5p
Ну можно же сделать сайт, чтобы сео нормально отрабатывало и преимущества спа были. Вроде для вуе есть nuxt который должен решать эту проблему.
ты передаёшь обработчиком события запуск функции, а не её "тело", поэтому у тебя она автоматом запускается при загрузке страницы
просто в первом случае у тебя в функции прописан алёрт, а во втором - возвращаемая функция, которая запустится при клике
Просто уходи от туда где делают сайты и иди туда, где делают продукт, долго и кропотливо
если я могу что-то такое написать меня возьмут в джуны или этого недостаточно?
Так мужики, значит встала задача объеденить привытные свойства замыкания и методы прототипа от объекта. Иными словами сделать замыкание которое не будет плодить функции при каждом вызове. Хотел сначала передовать мутируешие объекты в конструктор, но как сделать их неизменяемыми не через object createproperty не имею представления. Буду рад если подскажите как такое реализовать.
Эт шо то новое жи? Та и полифила не вижу, так шо нужно шо нить другое.
условно, я могу написать так:
app.use(async (ctx, next) => {
await next()
}())
app.use(something2())
app.use(something3())
Почему второй миддлвар выполняется понятно, а вот почему выполняется третий? никакого промиса во втором миддлваре нет, поэтому, по идее он вообще не должен выполняться
не бейте, первый день в ноде
т.е имел ввиду, что не должен выполняться третий миддлвар
у меня koa, тут миддлвары основаны на промисах(в экспрессе например на коллбеках), но суть думаю вы уловили, если работали с node фреймворками
Наверное усложнил. Хочу создать постоянную node которя будет отображать прявязанный к объекту DOM element, но не хочу что бы ее привязку меняли.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/freeze
Только непонятно, зачем что-то запрещать.
Ну, что бы другие функции программы работали нормально, и случайно не изменили то, что не должны.
А фриз, не даст изменять объект.
> что бы другие функции программы
> случайно не изменили
Охуеть, вы там уже ИИ изобрели и молчите?
Ну сысе, пользователь изменит шо то в настройках объекта. Вызовиться рендер, а он вместо того, что бы изменить нужный элемент, изменит другой, а старый так и останеться, прост потомучт люди забыли, шо у них уже был такой объект на сайте, которому менялось свойство нод.
Так у меня нет canvas'a мне надо загрузить пикчу по URL для начала, в этот canvas.
А там какая-то хуйня про CORS, пишет надо заголовки отправлять, пытаюсь выставить их,
а там - "попытка установить запрещённый заголовок"...
Вопрос остаётся открытым...
А пока, я сделал, короче, отдельным методом на C# - закачку пикч ещё и через прокси.
Сначала, URL передаётся на запущенный локальный сервер,
как параметр POST-запроса,
затем идёт закачка пикчи через client.DownloadDataAsync(uri);
с предварительным цеплянием заголовков туда,
ну и собственно - возврат HTML с кликабельной ссылкой-картинкой
где есть dataURL - в href, и он же - в src, у тега img.
И зачем тебе это через браузер делать? В браузере тебе CORS не даст загружать ресурсы с другого хоста, обходится это написанием расширения которое позволит тебе обходить CORS браузера и делать запросы куда угодно, добавляя какие угодно заголовки.
Я думал можно одним JS обойтись, безо всех этих изъёбств...
Алсо, я слышал где-то, что можно сразу blob в dataURL конвертировать,
но возможно ли слить пикчу в blob в обход CORS,
или же могут возникнуть проблемы с получением blob,
или с кнвертацией полученного blob - в dataURL, из-за CORS?
Так, например, я видел ранее, при попытке конвертации успешно загруженного canvas'a - в dataURL,
ошибку вида: "canvas has been tainted by cross-origin data"
>canvas has been tainted by cross-origin data
Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': tainted canvases may not be exported.
https://stackoverflow.com/questions/20424279/canvas-todataurl-securityerror
При этом, сам canvas - грузится!
Это оверинжиниринг. Те кто захотят сломать- сломают итак как ты не парься. Всё что выполняется на клиенте-уязвимо. Средний пользователь же слишком туп для этого.
Или у тебя в интерфейсе есть возможность объекты мутить? Тогда у тебя что то с архитектурой не так.
Вообщем с любой стороны выглядит излишним. или мы плохо тебя поняли, обьясняй подробнее.
Для node.js есть аналоги питоновского pyinstaller (чтобы тупо вбить в консоли что-то вроде nodeinstaller script.js и получить exe)
Поняшимся?
Если единоразово, то просто отдаешь исходный код заказчику, и все. А так надо это все в докер упаковывать, я хуй знает. Хули ты приебался, я похож на девопса по-твоему? М?
this.run = function() {
setInterval(() => {
this.huis();
}, 1337);
}
То он цепанет this объекта класса. Насколько я понял, если мы вызываем функцию, как самостоятельную, то там подразумевается контекст от window, аля window.setInterval(); И наследоваться должен он.
Кароч, как это работает - я хуй знает.
Контекст стрел.функции зависит от того, где такая функция была определена.
http://dmitrysoshnikov.com/ecmascript/javascript-the-core-2nd-edition-rus/
Терминология местами устарела, но все равно полезно прочитать несколько раз
я усердно учу жс на протяжении некоторого периода времени, сейчас уже владею начальным базисом знаний для участия в проектах.
если у кого-нибудь здесь есть идея, которую он хотел бы реализовать в команде, пишите мне на
О себе: 20 лет, рву жопу пока учусь на очке, которая хуй клала на образование, чтобы иметь на выходе из бакалвриата базу, которая позволит мне найти хоть какую-то работу в веб-направлении похуй, фронт, или бэк, или всё, или вообще нихуя
Чё умею html5, css (vanilla. bootstrap), es6, jQuery На начальном уровне могу в Sass, React, Redux.
P.S. На деньги похуй, за ними в рамках поиска проектов для набивания руки не гонюсь. Просто хочу заняться интересным делом.
Можно обойтись каким то Knockout, насколько я понимаю
А с чего условный дядя будет свое дело неинтересным считать, если оно ему баблишко в карман приносит? Интересно же когда денюжка капает. "Так и быть позволю тебе на моем проекте поучится. Вот тебе вилы, вот куча навоза, работай. Платить? Я? Тебе?"
В них своего this, поэтому this они берут из ближайшего родителя у которых он есть. Если это window, то будет window, если какой-либо объект, то будет этот объект.
а нахуя мне дядя с коммерческими проектами, алёша? я ищу тех, кто примерно моего уровня, и тоже имеет похожую цель
Можно обойтись чистым жс.
Алсо, как понять что уже пора учить фреймворк/библиотеки? Хочу попробовать реакт и ноду, но вообще не ебу, как и с чего начинать.
>около полугода
ты уже проебался, если только учил и не практиковался, зайди для начала на кодварз и проверь, насколько хорошо ты все усвоил
>считает, что в жс есть ооп
>не перечислил ни одной структуры данных
>допустил в слове генераторы ошибку
>отделил асинхронность и промисы
>не может в ту-ду лист
>не может в гносеологию
>не имеет даже представления, зачем нужны фреймворки
>потратил полгода впустую
Болезненный ты какой-то.
головкой в детстве не падал?
Ну, делал все задачки, задрачивал непонятные моменты по несколько часов например, написал реализацию промиса ручками.
>кодварз
Спасибо, попробую.
>>72793
Я параллельно этому учил ангельский практически с нуля, читая учебник, МДН и немного профильной литературы с помощью переводчика. кстати, теперь на английском читаю почти как на родном, так что это вполне себе работает
Ну и плюс это мой первый опыт программирования, вузовская программа архитектуры эвм с работой на эмуляторе pdp 11 не считается же?
Токсичный пидор порвался, несите нового.
>считает, что в жс есть ооп
Ну давай объясни, чем так сильно прототипы отличаются от ооп. Не считая того, что вместо yoba.class = boba у жс yoba.__proto__ = boba.prototype и множественное наследование делается через миксины.
>не перечислил ни одной структуры данных
А завтрак ему свой тебе не перечислить?
>допустил в слове генераторы ошибку
>головкой в детстве не падал?
Написал начало предложения с маленькой буквы.
>отделил асинхронность и промисы
А ты настолько тупой, что думаешь, что это одно и то же?
>не может в гносеологию
Новое слово выучил?
>>72787
Ну сделай тудушку на чистом жс. Потом разберись с вебпаком и учи реакт, редакс, роутер, или что популярно там, где ты хочешь работать. Потом перепишешь тудушку на том, что выучил.
>как и с чего начинать
С официальной документации реакта.
может сразу клон фейсбука сделать, че уж там, когда с нуля вкатываешься самое то....
Второе хызы как делать, всю жизнь так можно учить
а еще штмл и ксс
алсо что такое гносеология
>>72828
за два часа можно много выучить тащемта
>но ведь для туду нужна база данных т.е. нода с экспрессом и монгодб с мангустом
што
делай чисто на клиенте через локалсторедж и не еби себе моск
>но ведь для туду нужна база данных т.е. нода с экспрессом и монгодб с мангустом
Зачем? Но можешь прикрутить, если хочешь чтобы все сохранялось.
>>72817
короче вот прямо только что пост увидел, кек
>Finally launched something!
>After 3 months of teaching myself to code by coding every day, got v1 up!
https://www.indiehackers.com/royledoyle/post/a8640c5b92
>>72850
>>72851
я не он, но имо туду в которой что именно туду пропадает после закрытия вкладки или должен быть захардкоден уныла, тогда лучше крестики нолики написать
>я не он, но имо туду в которой что именно туду пропадает после закрытия вкладки или должен быть захардкоден уныла, тогда лучше крестики нолики написать
Локалсторейдж, куки, джсон, бд + микрознание серверного языка. Дохуя как изъебнуться можно на самом деле. Крестики-нолики можно сразу по лерн реакту писать.
Как быть, если не очень нравится верстка, но при этом нравится JS?
На нормальный уровень верстки у тебя уйдет месяца три по часу в день. Если хочешь фаст, то выучи хтмл, позишн, флексы, гриды, марджины, паддинги, афтер, бефор, зиндекс. Это основное короче.
Если осилишь. Верстка позволяет расслабится и отдохнуть мозгам.
Я это понимаю, но имел в виду не совсем это. Я имел в виду само отвращение, оно куда-нибудь уйдет со временем? И насколько много верстки требуется, если работать во фронте?
Я вот месяца два назад начал жс учить, до этого верстать учился, даже пробовал версталой на работу чтобы взяли, лол, когда тестовые делал уже чувствовал рутинность, как только жс начал учить, верстку перестал касаться вообще, какие-то прототипы пилю под нужды кодинга и обещаю себе потом нормально заверстать шоб красиво было, короче отвращение вряд ли уйдет, думаю лишь усилиться.
Отвращение у тебя из-за того что ты хуево умеешь верстать, очевидно. Чтобы оно исчезло нужно улучшать свои навыки в вёрстке.
>Что может быть лучше построения четкой, устойчивой системы.
Это твои маняфантазии. В реальной жизни и фронт и бэк иногда приходится переделывать почти полностью просто из-за того, что так надо заказчику, а ПМ-ы на то, что надо заказчику, клали хуй. Это не говоря о том, что есть сроки, которые надо соблюдать, и на проработку всего и вся иногда не бывает времени. Ну и, в конце концов, повторяющиеся задачи просто начинают заёбывать.
Я вот, проработав почти 5 лет фронтэндом (и из них 1.5 года ещё бэкэндом), сейчас осваиваю дизайн, посылаю на хуй программирование и становлюсь UI/UX дизайнером на апворке за $50/час (примеры из России/Украины есть). А вы продолжайте ебать себе мозги вашими говновёрстками и вашим говнокодингом.
>становлюсь UI/UX дизайнером
Как собрался вкатываться? Книги, гайды, курсы или врожденное чувство прекрасного/удобного?
>сейчас осваиваю дизайн
>сейчас
>и становлюсь UI/UX дизайнером на апворке за $50/час
Такие же влажные фантазии.
>А вы продолжайте ебать себе мозги вашими говновёрстками и вашим говнокодингом.
Это интереснее.
Если тебе это действительно надо, ты всё найдёшь и во всём разберёшься сам.
Вместо курсача в шараге подсунули утку в виде приложения по профильному предмету на react-native, а я до этого не сталкивался с этой прото-технологией. оно уже что-то умеет и все такое, хотя развернуть его без танцев с бубном не получилось. Кто может что подсказать по сабжу?Книжки/гайдыофф.документация похожа на рак жопы. как разобраться в уже написанном и продолжить?
> как разобраться в уже написанном
Разобраться в том, что написано. Понять идею, смысл.
> и продолжить?
Читай выше.
Друзия, я новичок в программировании, и столкнулся со странным желанием не пользоваться готовыми инструментами и библиотеками, а делать все самому. Сам прекрасно понимаю, что это хреновая идея, но как вы меняли свое мировоззрение в программировании, что надо использовать готовые инструменты (толковые), а не создавать их самому ?
Вопрос мб абсурдный, но важный для меня.
просто пойми что это бессмысленно
это не тебе в прошлом треде посоветовали заняться сбором кремния для своего процессора?
когда ты пишешь на любом языке (а тем более на таком высокоуровневом как джс) ты уже используешь его базовую либу и базовый набор инструментов
какая либа тебе конкретно не нравится-то?
Нет, кремний мне не предлагали собирать
Мне либы не то чтобы не нравятся, просто странное чувство, что надо все самому с нуля делать. Думаю, со временем пройдет.
что не может реакт нейтив что может джава? по моему реакт нейтив может все...
>то ты всё равно не сможешь написать своё, потому что для этого нужны знания Java.
>кидает ссылки где предлагают установить модули написанные на Jave
Пиздец ты тупенький.
>столкнулся со странным желанием не пользоваться готовыми инструментами и библиотеками, а делать все самому.
> не пользоваться готовыми инструментами и библиотеками
>с каких это пор "написать свое" значит "написать свой модуль"
Ты прям душишь своей тупостью.
тот который хочет писать на реакт нэйтив явно не тот который хочет изобретать велосипед епта
>отвечает на посты адресованные шаражнику
>ЯВНО НЕ ТОТ!!!
Что еще спизданешь? И каким образом это влияет на то, что в реакт нетиве не обойтись без сторонних дополнений на джаве? Обосрался и тщетно пытаешься говно из штанишек вытрясти?
Вот только в каком месте обосрался ты сказать не можешь, а я тебе на твое говно уже несколько постов указываю.
Спасибо
Ой, не найдется у тебя случаем толкового объяснения,
Что может реакт-натив и для чего и как его можно использовать?
Т.е. статью/видео с объяснением
на нем можно сделать практически любое мобильное приложение
sl/ac/k-2/ch/pr.her/oku/ap/p.com/
(убери "/")
Почему жс не видит созданные элементы? Допустим у меня есть кнопка которая при нажатии создает элемент с айдишником и кнопку "Удалить" у которой тоже есть айди, есть функция под эту кнопку: btnDel.onclick = () =>{
var elem = document.getElementById('TaskItem');
elem.parentNode.removeChild(elem);
return false;
}
В консоли: Uncaught ReferenceError: btnDel is not defined
Хотя если добавить элемент который создает первая кнопка в разметку вручную, то все работает, но только для элементов которые уже есть в разметке. Можно ли как-то дом обновлять для жса или как эту хуйню фиксить?
Ну естественно, кнопка ещё не создана, поэтому референсЕррор.
Хочешь создавать новые элементы по клику - делай что-то типа того: https://jsfiddle.net/87Lue4wq/
Нет, если я кнопку создаю вручную в разметке, то работает. А если я создаю кнопку, нажатием кнопки, которая создает несколько элементов, в том числе кнопку с айди "btnDel", то жс не видит такое. Я так понял надо новый дом как-то передать, хуй знает короче!
Нашел решение, если кому надо вот: http://jsfiddle.net/g79ssyqv/6/
" removeTask.addEventListener('click', function(e) {
node.parentNode.removeChild(node);
});"
мимо:
>>73233
>>73239
https://jsfiddle.net/pmq6a9wc/
Спасибо, тоже хороший вариант.
>>72624
Zeit ломает puppeteer.
Почитал комменты на гитхабе. Советуют собирать приложения с puppeteer при помощи webpack и генерировать бинарник с помощью nw-builder.
Я правильно понимаю, что:
1. вебпак - это библиотека только для фронтенда, которая сливает все скрипты приложения в один единственный
2. nw-builder генерирует exe который который открывает браузер и запускает в нём этот скрипт
3. для серверных приложений nw-builder не подходит (у меня сначала запускается express.js, он запускает puppeteer, соскрапленные данные заливаются в postgre, express слушает порт и по запросам высылает данные)
Нет, вебпак это для склеивания всей хуйни (js, css, картинки, что угодно) в одну сборку. Обычно для фронта, но можно и бек так собирать, есть специальные настройки у него для этого.
>>73340
Через fetch делай. Если хочешь быть черепахой, то надо отслеживать событие readystatechange и обрабатывать запрос когда его readyState == 4. Т. е. тебе нужно дописать xmlHttp.onreadystatechange = () => {
if (xmlHttp.readyState == 4) {
//обрабатываешь запрос
}
}
При этом результат нужно сохранять в переменную и с ней работать.
var button = document.getElementById('button')
button.addEventListener('click', f)
function f() {
console.log(111)
}
а так нет
var button = document.getElementById('button')
button.addEventListener('click', ()=>f)
function f() {
console.log(111)
}
в первом случае коллбэк передается, во втором его возвращает анонимная функция
в чем разница?
и дайте ссылку, где про это почитать можно, пожалуйста
Предлагаю открыть отладчик и самому заценить, какую лютую хуйню ты пытаешься сделать.
Во втором случае должно быть () => f(), наверное.
А у тебя по клику срабатывает стрелочная функция, которая просто возвращает f, никому эта твоя f не нужна.
>Предлагаю открыть отладчик и самому заценить, какую лютую хуйню ты пытаешься сделать
я вижу, что эта функция не вызывается во втором случае, но почему в первом случае вызывается, даже без скобок?
>>73423
Во втором случае должно быть () => f(), наверное.
я это понимаю, но я не могу объяснить, почему так и спрашиваю.
Вместо того, чтобы скормить калбэку команду "сделай Х", ты даешь ему команду "сделай хуйню, которая вернёт команду 'сделай Х' ", что не имеет абсолютно никакого смысла
Представь, что ты - повар
Тебе нужно накормить посетителя, он жрать просит.
Вместо того, чтобы накормить его, ты заставляешь ЕГО приготовить еду, а затем отбираешь её и заталкиваешь себе в жепу.
Так понятнее?
addEventListener берет твою функцию и заносит в массив, когда эвент происходит, по этому массиву проходятся циклом и каждый коллбэк исполняют, возвращаемое значение коллбэка можешь считать что не используется, то есть ты вернул f и она просто игнорируется.
Да.
Вместо команды "выведи в консоль 111" получается тело функции, которое вернуло бы нужную команду.
а во втором случае в качестве коллбека у меня просто возвращение тела функции(это можно проверить вернув console.log(f)), но не исполнение, что не имеет смысла
так, вроде понял, спасибо вам всем
![aab86ds-960[1].jpg](/pr/big/thumb/1371266/15541492433440s.jpg) 64 Кб, 604x335
64 Кб, 604x335Backend - node.js + express + typescript + базы данных.
Главная проблема/боязнь/тревога - отсутсвие высшего образования, и отсутствие Junior вакансий.
Frontend - React или Vue + Typescript + webpack и другие
Главная проблема - ненавижу верстку(или язык разметки HTML, а точнее CSS), по сравнению с android/Qt - клепать GUI очень сложно. И зоопарк фреймворков - с не очевидными CLI, которые надо учить. Но высшее образование на frontend требуют меньше(понял инстинктивно и анекдотично).
Решил изучать JS так как очень понравился Lua(конкретно - его применение в играх) и хочу найти работу(на Lua нет вакансий на HH.ru и подавно на SuperJob). Изучаю языки программирования несколько(смейтесь - 7) лет с перерывами и поверхностно(начал c C++, потом Lua, Затем C#, PHP, даже 1с, заканчивая Android-Java).
огромное спасибо! Я еще не попробовал, но думаю что теперь у меня все получится.
 411 Кб, 750x1334
411 Кб, 750x1334Посмотрел, а ведь действительно почти нет бекенда node без опыта.
Зато можешь вкудахт устроиться.
Вкудахт(как я понял) после бауманки и олимпиад, но зато без опыта
Плохо составленое резюме
Нет коммерческого опыта(даже фриланса)
Полупустой GitHub (просто не использую библиотеки, кроме фундаментального - вытекает из отсутствия сложных pet-projects)
Нет вышки
>>73483
Они есть, но их нет для таких как мы. Я постоянно сталкиваюсь с такой ситуацией, что моего очередного знакомого просто взяли куда-то за почти "красивые" глаза по блату. Попытки узнать где вывешивалось резюме - обреченны сразу на провал. И ладно такое у манагеров, но когда я вижу такое в IT, то у меня просто ноги отнимаются.
Другая сторона правды в том, что люди просто не хотят кого-либо обучать. Это все выливается в то, что на кого-то упадет необходимость тратить еще лишнее время (за которое никто доплачивать не будет) и компаниям просто выгоднее ждать месяцами такого человека-супермена. Чтож судить здесь не за что.
>с перерывами и поверхностно
Так я могу сказать что учу программирование 9 лет. Начал с вижуал бейсика, потом паскаль, потом матлаб, потом С. Не знаю ни одного из вышеперечисленных
Для того чтобы выбрать что-то одно нужно сначала обрести систематичность в изучении материала. У тебя её, очевидно, нет, ты хватаешь верхи и начинаешь клепать хуету, думая, что разобрался в технологии и твои поверхностные знания кому-то нужны.
Какой ты нахер бэкендер/фронтендер без знаний вёрстки? Если хочешь в бэк, то должен знать базу и тренды, если фронт то знания вёрстки должны быть на максимальном уровне, даже если ты собираешься делать SPAшки. Поэтому тебе нужно начать с нуля, т. е. с HTML + CSS, потом изучить JS, потом уже Typescript и только после этого задумываться о том, куда тебе нужно - во фронт или бэк, и исходя из этого учить необходимые фреймворки, библиотеки и методологии.
Он просто и фронт на тайпскрипте собрался писать, пусть учит, в бэке уж точно лишним не будет.
>>73473
это оп
1. Networking - я интроверт без вышки
2. typescript - я пытался написать консольное приложение на 300 строк, и уже начал путаться в переменных( к примеру)
function init(parent,params){
let result = {};
result.value = params.value || 0;
// и таких 10 штук
// при этом есть обязательные значения
}
Что "Вау"?
1. Охуительное название функции.
2. Для долбоебов-тайпскриптеров и любителей строгой типизации уже давно придумали формат вида function sum(x=0,y=0) {return x+y}, любой номальный IDE будет подсказывать тебе, что значения у функции должны быть числами и тебе не нужно будет срать в коде конструкциями вида x = x || 0
И даже в твоём коде нужно было писать result = {value:params.value||0}, но ты решил насрать и обвинил во всём отсутствие типизации, хотя дело тут в отсутствии знаний.
да, ещё если у функций значений более 10(необязательных), удачи тебе помнить все 10 значений и типов при вызове функции.
в typescript ты обьявляешь новый дочерний тип от object который хранит 10 ключей
interface SquareConfig {
color?: string;
width?: number;
//повторить 8 раз
}
https://www.typescriptlang.org/docs/handbook/interfaces.html
Двачую.
Пишу сейчас проект для портфолио на TS(там ещё graphql, redux/redux-saga,етц, но не суть) - так вот, описание всех этих дженериков, интерфейсов, следование псевдоподобному ооп -
только сильно режет скорость написания проекта, никакого буста, только лишняя морока. Такое говно, короче.
Дурачок, я же тебе говорю, что тебе надо задать всего один раз в объявлении функции:
function doSomthing({
color:"",
width:0,
stretch: false
//и т. д.
}
После того как ты в IDE начинаешь писать "dosomthing(" перед твоим тупым еблом появляется всплывающее окно в котором тебе расписывается какие параметры и типы принимает объект в твоей функции. Это намного удобнее и практичнее, чем объявлять что-то отдельное.
function doSomthing({color:"",width:0,}){}
не компилируется в https://www.jdoodle.com/execute-nodejs-online
это синтаксис ECMA2049? (сарказм :))
 40 Кб, 703x287
40 Кб, 703x287Что, припекло от собственной ущербности из-за которой тебе пришлось использовать огромный костыль в виде Typescript'a?
Проверять перед каждым запросом, не истёк ли токен, и если истёк, то обновлять
vs
Ловить статус 401 и после обновлять токен
никак
 114 Кб, 860x139
114 Кб, 860x139Просто переименовываешь файл и всплывает окно пикрил.
 28 Кб, 628x330
28 Кб, 628x330Кто-нибудь пользовался nw.js?
Как достучаться из браузера до файла на жёстком диске. Не находит exe хромиума даже если прописать твёрдый путь (на пике относительный)
Я электроном пользуюсь. А в NW.js можно менять заголовки используя стандартные запросы вида new XMLHttprequest или Fetch? Или он тоже ругается на небезопасные заголовки и не хочет их менять?
Комментно-комментированное комментированние - наилучшая методологическая парадигма
в процессе автоматизации функционального метакомментирования.
Раскомментировал код, раскомментирвал, опять раскомментировал, написал коммент, закомментировал.
Коммит оформил, коммент коммит, потом коммент к коммиту добавил - и заебись. Что скажете?
Последний запушенный выглядит так:
https://codepen.io/stormwarn1ng/pen/OGVygz
Я долго игрался с grid-column-start и подобными свойствами, поэтому они не соответствуют заданной сетке.
Попытался уже через свойство columns сделать, но так не получается почему-то изменять размеры изображения.
В гуголе нашел такое решение: https://codepen.io/PavelLaptev/pen/gdYYRw
Но тут одна картинка, а не две, и почему-то если я пытаюсь такую штуку себе в кот вкатить, изображения также изменяют размер.
В общем я тупой и это моя первая страница которую я пытаюсь сверстать, помогите пожалуйста.
>Но тут одна картинка, а не две, и почему-то если я пытаюсь такую штуку себе в код вкатить, изображения также НЕ изменяют размер.
fix
Изначально, мне хотелось бы получить dataURL без сохранения картинки в виде файла, в браузере.
А его уже, этот dataURL - обработать, например - прорисовать картинку - в canvas.
Но ты натолкнул меня на мысль о том, что можно её таки-скачать, потом получить dataURL, и тут же - удалить.
Так и сделал средствами С#.
Сначала файл загружается в папку "download" (все заголовки эти, ебучие цепляются из C#),
затем, вместо длиннющего dataURL - возвращается кроткий, относительный путь к файлу, в папке - на сервере,
затем его обработка скриптом, и удаление после запроса по окончанию.
Алсо, после прорисовки, я хотел сделать download файла - в браузер, по ссылке, и засунуть туда dataURL в href.
Но для больших картинок (весом более 2-х мегабайт), этот dataURL - просто длиннющий.
Поэтому, коротенький относительный путь + временный файл на сервере - более годное решение.
Потому что CORS - не выёбывается, при работе на домене сервера.
Ну и если открыть эту пикчу не с типом "image/png",
а с типом "application/octet-stream" - она сразу как файл - закачивается в браузере,
и не надо прописывать его имя в атрибут download, и тот же длиннющий dataURL - в href.
проще всего эту лабуду делать бутстрапом
но если неохота с ним возиться то можно тем же флексом
https://jsfiddle.net/f05q82Lp/
алсо если ты делаешь фкк (трибьют пейдж ииррк их челлендж) то они там рассказывают про флекс и про грид
Да, фкк, делаю первый проект. Прошел только html и css, поэтому бутстрапу пока не знаю. На гридах пытался делать, но они у меня почему-то все равно выстраивались в один столбец, а не в два. Спасибо, анонче.
Можно добавить еще http://w3schools.com/
Годнота же, если что-то забыл, то сразу открываешь нужный раздел с 99999 примерами
Ну посмотри вопросы на собеседованиях какие задают
Если видишь, что можешь ответить - чому нет то
Показывай
Есть задача - сделать кликабельный объект-картинку произвольной формы с прозрачным фоном. Условие - некликабельность фона. То есть клик должен быть только по непрозраной части картинки. Как это сделать?
Обрезать прозрачный фон элемента при помощи clip-path.
Вот допустим у меня есть ноджс приложение которое делает запрос к какой то штуке. Это ведь можно сделать через request, fetch, xmlhttprequest, axios. В чем разница и когда что использовать?
Обоснуй
>>73876
А разве w3.org это не какие-то главные ребята по всему вебу? А что вместо них использовать? У них же там документации по всем тегам и атрибутам есть. И они не устаревшие, вот документация по тому же html5.3, самому новому https://www.w3.org/TR/2018/WD-html53-20181018/
Сразу видно, какие теги в какие вставлять можно, какие атрибуты и зачем. И Кокадемия их рекомендует
 14 Кб, 1107x318
14 Кб, 1107x318Как же мнепичот с этого говна. Какаяже цсс дегенератская ссанина, где даже нормально позиционировать элемент нельзя. Сукая понел порывы запихнуть всю верстку в жс. Там хоть можно по-человечески посчитать высоту элементов и ровненько их поставить. АААААААААААААААААААААААААААААААА!!11
Короче перекатываюсь на грид и если там все не заработает, то пишу свой интернет с браузерами и стандартами УИ без говна от идиотов.
В написании кода и возвращаемых значениях, в доп. возможностях, например, запоминание кук, Stream API, хуки и т. д.
И почему так много людей до сих пор юзают "классы", когда подвезли хуки, которые мне показались более юзабельными?
Ну я щас использую request, все работает как надо, жсонку получаю и дальше делаю свои дела. Но у меня вопрос, а правильно ли я сделал, что работаю с этой либой? Моежт есть какой-то бест-практис для определенных кейсов? Или вообще похуй и голову не забивать?
https://jsfiddle.net/gh32tazL/
Ты хочешь писать логику, для того, чтоб позиционировать квадратики. Это же диагноз.
Мне кажется, это какое-то конкретное повреждение в мозгу, виновное в отторжении декларативных языков, динамической типизации и прочих вольных удобностей, которые позволяют решать задачи, а не наяривать инструмент.
Для проверки пациенту можно предложить следующий тест. Будет ли ему проще, если можно будет освободиться от этих муторных HTML-CSS и просто описывать состояние каждой точки на экране в каждый момент времени. Без всяких непонятных абстракций, с конкретной логикой. Будет ли это лучше? А если добавить возможность выбирать между 32-, 64-битными и другими числами для состояния каждой точки ради эффективности по памяти? Если тест окажется положительным, то стоит назначить инъекции смузи и согревающие чулочки до выздоровления.
Зависит от потребностей твоей программы в которой ты её используешь. Если ты реквестом подгружаешь странички и ничего кроме get не используешь, то это хуево. request слишком раздутый, весит 4+ мегабайт и нужен только если ты пользуешься большинством его функционала. Я бы посоветовал https://github.com/sindresorhus/got потому что он легковесен и более удобен в использовании.
отличия от request можно там же прочитать:
https://github.com/sindresorhus/got/blob/master/migration-guides.md
> Не могу понять, нормально ли я зделол?
> До 100 чисел скрипт выполняется моментально, после 100 подтормаживет, после 120 - 150 страница зависает и уходит в вечную перезагрузку,
> Не могу понять, нормально ли я зделол?
Я полагаю, что проблема в количестве операций, которые необходимо совершить, что бы получить уникальные(т.е неповторяющиеся) числа
 119 Кб, 1717x559
119 Кб, 1717x559Вангую, что ты пытаешься получить 120 "рандомных" чисел из диапазона от 1 до 100, потому что пикрил у меня выполнился меньше чем за секунду.
И зачем ты прибавляешь 1 в генерации рандомного числа?
Зачем тебе там while если всё можно делать в одном цикле for? Генерируешь число, если такое число есть в массиве, то не добавляешь его в массив, если его там нет, то добавляешь, цикл останавливается при длине массива сгенерированных числ равным значению quantity
Очевидно, тут между строк читается: "Как сделать намана?"
>>73930
>>73931
Я понимаю, что получается огромное количество итераций, которое раздувается с каждым новым числом, не совсем понимаю, почему страница падает после определённого количества, может есть какой - то механизм, который ограничивает время выполнения функции. Спасибо, я перепишу O(n), но вопрос всё равно остаётся.
100 или 10000 это не огромное количество итераций, это вообще мелочь для пк.
В ноде начинает зависать при 101, потому что получается бесконечный цикл в поиске 101-го уникального числа, но твой рандомайзер никогда не выдаст его.
Если хочешь ограничение по времени, воспользуйся Date и проверяй на каждой итерации, если время превышено.
Это уже O(nlogn). А можно сгенерировать массив из рандомных отсортированных уникальных чисел за O(n), потом перемешать его.
Бамп
numbers.includes выполняется за logn.
>>73940
>>Вангую, что ты пытаешься получить 120 "рандомных" чисел из диапазона от 1 до 100
This. Абсолютно не ебу, почему я смотрел на вызов этой функции и думал, что всё вроде бы в порядке. Спасибо!
1 прибавляю, чтобы число генерировалось в промежутке, который включает в себя максимальное возможное число.
>>73942
Так, а как мне проверять является ли сгенерированное число уникальным? С помощью цикла ваил я запускаю генерацию числа, затем во вложенном цикле я проверяю есть ли оно в массиве, если нет, то добавляю, и так до тех пор, пока длина массива не будет равна аргументу количества.
>>73946
Если я правильно понимаю, метод includes, который ты вызываешь у массива (на массиве?) делает примерно того, что и я. Запускает цикл, в котором проверяет число. Или я ошибаюсь?
>делает примерно того, что и я
У тебя линейный поиск, а у сета - бинарный. Учи структуры данных, чтобы не быть баттхертом.
Анон, если шаришь, поясни, чем тета(скоростьРоста) отличается от О большой? Я кормена начал читать, он юзает тету, хотя везде используется О большая, насколько я понял
Не читай "Введение в алгоритмы", есть более легкая версия, называется "Алгоритмы. Вводный курс" он него же.
>Если я правильно понимаю, метод includes, который ты вызываешь у массива (на массиве?) делает примерно того, что и я. Запускает цикл, в котором проверяет число. Или я ошибаюсь?
Не знаю что и как там делается, знаю только, что мой код короче и его легче понять.
Хочется как-то более полно тему алгоритмов/структур данных охватить
хуки только недавно появились, не все еще врубились, как их юзать
редакс вроде норм, просто разобраться немного надо, но можно и аполло юзать вместо него например
А, ну функция так себе работает, если длина массива не больше дельты в 2 раза. Тут просто надо немного обмозговать этот корнеркейс.
Ну так их можно понять. Это защита от дураков, которым нужен дядя с палкой за спиной в виде тайпскрипта, который будет бить по тупой голове если задали одно значение, а пытаются использовать другое. Фильтровать при помощи хрюш гиблое дело, поэтому и приходится использовать такие костыли.
function kokoko(kudah: Kukareku) {
(kudah as any).sosi = "suka";
}
Как же меня заебал текущий проект - каждый второй долбоёб считает своим долгом заебенить тип модели как "any" или же кастить на него, т.к. боится, сука, поломать что-то, обновив модель.
>как заставить тупскрипт понять что я имею ввиду Response из fetch.d.ts а не из lib.dom.d.ts ?
Мне между строк читать нужно? как написано, так и прочитал
Вот c использование set вариант, хз лучше он предыдущего в плане производительности, но выглядит аккуратней.
https://jsfiddle.net/94fxz3h6/
— Напишите функцию принимающую в качестве значения объект с n вложенностью, которая возвращает одномерный объект где ключами будут свойства вложенных объектов с точкой в качестве разделителя вложенности, а значениями значения этих свойств.
протягивает маркер и указывает на письменную доску
>Сукая понел порывы запихнуть всю верстку в жс. Там хоть можно по-человечески посчитать высоту элементов и ровненько их поставить.
как?
 792 Кб, 793x1000
792 Кб, 793x1000я так и представляю себе бедный компьютер:
- хозяин приказал мне найти 120 уникальных чисел в массиве из 100 чисел. что поделаешь, надо найти...
алсо судя по
>До 100 чисел скрипт выполняется моментально, после 100 подтормаживет, после 120 - 150 страница зависает
компьютер все-таки нашел от 101 -119 уникальных чисел хоть и с трудом, вот 120 уже не смог
нуу там... рекурсивно пройтись надо.. если есть элемент - идем дальше, се дела... не, написать сам не смогу...
 36 Кб, 536x544
36 Кб, 536x544Очевидно засовываю ему маркер в очко. Отсутствие консоли или нормального текстового редактора сильно напрягает, зачем вообще так делать? А так - вот мое решение.
Теперь ответьте на вопрос по кссу плз. Вот я хотел сделать так, чтобы свободное место флекс элементам доставалось так: сначала все самому мелкому, потом поровну двум самым мелким, потом поровну трем самым мелким и т.д. Сказали поставить 'flex: 1 1 0'. Поставил - работает. Вопрос: как? Это значит я поставил flex-grow: 1, flex-shrink: 1, flex-basis: 0. Значит они должны стать все одинаковыми по размеру! Базовый размер у всех 0 => все место в контейнере свободное для распределения, а раз flex-grow у всех один и тот же (1), то каждый получает одинаковую прибавку к ширине. А получается совсем по другому. Почему? Помогите плз, решение хорошее, но не нравится, что я не понимаю, как оно работает.
Мда, и с этим решением ты на собес идти собрался? Серьезно? На тебя посмотрят как на дурочка и посмеются, ведь ничего кроме переполнение стэка от него в продакшене не добьешься.
пипец сказывается учеба с английских источников, я не могу вкурить половину русских терминов
что такое "свойства объекта" епта. щито еще за "разделитель вложенности"
Сам по себе редакс действительно говно, потому что слишком лоулевельный и мало что даёт предоставляет из коробки. Но если обмазаться некоторыми либами, то им вроде как можно пользоваться. Сами разработчики, например, предлагают либу redux-starter-kit, которая просто ре-экспортит функции из некоторых популярных библиотек, связанных с редаксом.
В качестве альтернативы можно попробовать MobX, он более хай левелный.
Молодой человек, у нас очередь из 50+ кандидатов: вы либо пишите за 5 минут, либо мы вам перезвоним.
 21 Кб, 403x428
21 Кб, 403x428Молодой человек, что это за хуйня? мы вам выделили 40 минут, ваша "первоапрельская" шутка затянулась.
— Миша, выкинь этого полудурка нахуй отсюда
— Так, молодой человек, съебался нахуй!
— И в чс его закинь, ублюдок этот блять наше время потратил, мы могли делать бизнес
...
— Бля, ну я пытался.
https://nodejs.org/api/child_process.html#child_process_child_process_execfile_file_args_options_callback
execFile отлавливает строки которые процесс выкидывает в консоль или нет?
У меня callback вызывается только если неправильно прописать путь к файлу.
Второй пикрил — виндовая консоль
>- хозяин приказал мне найти 120 уникальных чисел в массиве из 100 чисел. что поделаешь, надо найти...
Чота в голос
Я подумал "нихуя себе", потому что тоже админю, решил тоже вкатываться. Зашел сюда, в тематический раздел и охуел. Никто не может вкатиться ни джуном, ни найти работу мидлом с 6 годами опыта.
Собственно сам вопрос: это он такой охуенный или вы долбаебы?
это было несколько лет назад
с тех пор потребность в кодерах упала
он успел, ты опоздал
такова жизнь
>splice(0,1) вместо shift()
>indexOf вместо includes
>соснёт при встрече с undefined или null
Мы вам перезвоним, молодой человек, не задерживайте очередь, пожалуйста.
Блять, просто в голос с этой макаки и его костылей.
Можно было сделать всё за пару строк:
https://jsfiddle.net/Lc5otpwd/
>соснёт при встрече с undefined или null
C null да, с undefined нет.
Остальное придирки на ровном месте.
>Остальное придирки на ровном месте.
Молодой человек, мы выбираем лучших. 30к - не в каждой галере зарплата.
И вообще, вы через вентиляционный люк сюда пробрались, мы же вас выкинули уже... вы совсем полудурок?
— Миша, унеси этого бомжа, он заебал уже
>Собеседование
>Остальное придирки на ровном месте.
Мда, хуево тебе будет если захочешь на работу устроиться. И где ты там придирки увидел? splice(0,1) вместо очевидного shift явный признак отсутствия профессионализма, про различия между indexOf и includes сам можешь почитать.
[0,1,3,2,1,NaN]
indexOf не найдёт в этом массиве NaN, а includes найдёт.
И код легче понять с includes или !includes чем с IndexOf !== -1 или ~arr.indexOf
А зачем мне в массиве искать NaN?
Если у тебя есть такое в продакшене - значит твоя структура хуйня.
я хотел сказать архитектура, ну да ладно
Почему?
Самое очевидное это написание тестов, а с не очевидным встретишься только на практике.
Я сейчас не пытаюсь обелить себя, возможно я такой же тупой или ленивый, по этому не смогу вкатиться. Просто дал информацию к размышлению, может это станет для кого-то рычагом, что стоит что-то менять.
Здесь то ты зачем об этом пишешь? Тебе к долбоебам-вкатывальщикам в соседний тред, в котором кучка ленивых нытиков которые обмазывают друг друга соплями и 1-2 крутана, посты которых все игнорят, лол.
Я подобную информацию слышу в разных тредах. В биопроблемном - раньше можно было познакомиться на сайтах знакомств, а сейчас нет. В тредах посвященным моба - раньше можно было поднять рейтинг, сейчас уже нет. Куда не ткнись, раньше можно было, а сейчас уже нет. Может это просто отговорка для самого себя, чтобы не впасть в депрессию от собственной никчемности?
Ты знаешь, даже не знаю. Может подсознательно задаю самому себе вопросы, на которые хочу ответить. Ладно, ты прав, ухожу в рид онли.
хочу себе нейросетку как в каком-то киберпанке чтобы она сама что-то мутила в интернете и приносила мне деньги
>>74179
а ты утешай утешай себя
Ну придешь ты на место Коди Макоронного, который любит создавать многомерные объекты, будешь ручками их разворачивать и запоминать что за чем идёт? Или конвертируешь их в плоский объект и без труда разберешься?
зайду на стэковерфлоу
пусть америкосы думают они умные
https://stackoverflow.com/questions/36803044/deep-flatten-javascript-object-recursively
Вроде сделал, правда нужно, чтобы быстрее мог решать такие задачи.
Вот в общем моя верстка, делал пока первый макет без препроцессоров, бутстрапов и гридофлексов. Интересует больше всего,нормально ли я мобильный вариант сделал и норма ли, что вышло 500 строк ксс.
https://codecoshauni.github.io
https://github.com/codecoshauni/codecoshauni.github.io - сам код.
http://www.mediafire.com/file/d1j980z595w6owi/ - псд, если надо.
Проверять не будем, т.к вы не дождались, пока кто-нибудь даст вам разрешение скинуть задание. Это непозволительная наглость, ящитаю.
>Мда, хуево тебе будет если захочешь на работу устроиться
Расскажи это моим работодателям.
Про профессионализм насмешил, за includes и indexOf тебе уже другой ответил, если NaN там оказался в массиве, то это баг.
>>74166
Я согласен, что и shift и includes читаются лучше, не пришли мне они в голову в тот момент, что поделать, но это слишком мелочи, чтобы за такое отправлять домой кандидата.
Согласен, но унести уже не могу.
А что не так?
>везде рекурсия
Зайдешь и соснёшь с тупыми американцами, которые на стэковерфлоу не знают про ограничения стэка вызовов функции.
этот коля макаронный был настоящим героем если замутив в фронтэнде объект с вложенностью в 10к
>>74192
Нельзя такое через рекурсию делать. Вот вставь свой код прямо сейчас в консоль и попробуй превратить объект window в плоский объект.
>>74201
>Расскажи это моим работодателям.
Никто и не говорил про говноконторы с кучей макак.
>за includes и indexOf тебе уже другой ответил, если NaN там оказался в массиве, то это баг.
>Вась, тут надо функцию обрабатывающую важные данные создать, которая возвращает массив чисел, ты пожалуйста прогони её через тесты, потому что наличие ошибок критично
>БУИТ ЗДЕЛАНО
>(arr.indexOf(NaN) == -1)
>РЯЯЯ НУ ИНКЛЮДСНЕ НУЖЕН ЭТА БАГ СКАЖИТИ ИМ
В голос, блять.
>Вот вставь свой код прямо сейчас в консоль и попробуй превратить объект window в плоский объект.
Вангую, что дело не в том, что у твоего друга тех. навыки на высоте, а что парень просто умеет пробиваться, язык хорошо подвешен и в таком духе.
 242 Кб, 480x360
242 Кб, 480x360>Я согласен, что и shift и includes читаются лучше, не пришли мне они в голову в тот момент, что поделать, но это слишком мелочи, чтобы за такое отправлять домой кандидата.
>а что парень просто умеет пробиваться, язык хорошо подвешен и в таком духе.
Как с языка с снял, такие навыки важнее умения решать задачи типа той, что дали выше, как мне кажется.
Ты видишь, что там if'ом отсеиваются NaN'ы или нет? Нафига ты выдумываешь про тесты и что якобы includes не нужен, если речь про это не шла?
ну предоставь такой код чтобы он выполнял поставленную задачу и ты мог туда запихнуть объект window и его нормально перенесло в плоский объект и не используя рекурсию, я не могу сейчас такой алгоритм придумать.
Выше уже есть рабочий код через while
типа так?
https://jsfiddle.net/9Ljkfqs7/
Только локально проверяй, на jsffidle cors блокирует фрейм
не знаю, какая у тебя версия браузера, но у меня не было stackoverflow
видать на некропеке сидишь
ты наверное указал макс глубину в опциях
>и есть тянка
ну блять, пиздец теперь
вы чё там обсуждаете? как сложить два числа и вывести на консоль?
а что мне толку с этой тянки
Чтоб вы там все передохли.
Два мира, две системы™
jQuery, Ember, Vue - страница и код к ней
React - компоненты, классы, хуки, JSX и всё остальное
Приходишь в гугл и говоришь, что у тебя их программа не работает, а они тебе — у меня всё работает.
Выше код через while, долбоеб. Это раз. А два это то, что есть закон — всё что решается через рекурсию, можно решить при помощи цикла.
гугл так и делает, а потом и вовсе прикрывает свои программы
Через жопу вижу только рекурсию, в цикле всё аккуратно и симпатично:
https://jsfiddle.net/6pzckf51/
Ну и что это за диалог с собой?
Я вот тоже вкатывальщик и рассуждаю так же. Везде, повсюду нытики.
Вот например трустори : весной 2017-го я решил НАЧАТЬ НОВУЮ ЖИЗНЬ который раз и таки сбросить листву(21 лвл на тот момент). Сидел в во всяких тиндер тредах, в фа. Читал гайды уровня ДВАЧ ПОМОГИ КОГДА МАШКУ ЗА ЛЯШКУ МОЖНО ТРОГАТЬ. Похудел, стал нормально одеваться, сделал годную прическу которая мне идет, через панический страх и тряску начал ходить на свидания. Внимание, на первую свиданку тян просто не пришла. Это сейчас мне поятно, что нужно перед встречей проверять НЕ ПЕРЕДУМАЛА ЛИ она, а тогда меня это размазало например. Ну и после этого первого свидания прошел месяц до момента сброса листвы, причем с годной таки тянкой.
Так сказать ВКОТИЛСЯ и с тех все пошло поехало. Написал ли я об этом в тиндер треде? нет. Остался ли я там сидеть? нет.
Правило выжившего, кажется?
Что делать успешному кодеру в ВКОТИТСО треде? нечего.
Понятно что цели нужно ставить реальные, но блять устроиться на обычную работу, если ты ебашишь и реально что-то делаешь это вполне выполнимая цель.
И в дополнение еще один вопрос. Если от меня требуют минимальные знания фреймворка, то какой продукт (например в портфолио) будет явно доказывать что они у меня есть. Ну и чтобы мне тоже спокойнее было.
Буду рад, любым ответам.
>Если от меня требуют минимальные знания фреймворка, то какой продукт (например в портфолио) будет явно доказывать что они у меня есть.
Двощую вопрос.
Драм машина с фкк пойдет?
т.е. другими словами это должно быть многостраничное приложение, которое например еще общается с каким-нибудь АПИ?
Ага. Я так и сказал. Сделай клон инстаграмма. Я конечно никогда не заходил в инстаграмм, но я думаю, можно сделать простое приложение на 3-4 страницы с ним.
Сделай сайт, там бы выдавались породы собак. Сверху строка поиска, снизу небольшие карточки с популярными породами. Водишь породу и тебе выдает карточку. С главной страницы можешь щелкнуть по карточке и перейти на страницу породы с подробным описанием. Так же можешь добавлять породы в феворитс, потом отдельно просматривать феворитс.
Или вот можешь под это https://www.petfinder.com/developers/api-docs сделать сайтик.
>Нельзя такое через рекурсию делать. Вот вставь свой код прямо сейчас в консоль и попробуй превратить объект window в плоский объект.
Можно, проблема с window не в рекурсии. Если не учитывать селфрефы, то нерекурсивное решение уходит в бесконечный цикл, рекурсивное переполняет стек.
https://jsfiddle.net/uteoypd2/
Почему я должен писать вот так:
<button className="square" onClick={() => this.props.onClick()}>
А не вот так:
<button className="square" onClick={this.props.onClick()}>
В первом случае ты юзаешь не одну, а две функции чтобы клик обработать. Первая {() => }>передается в качестве обработчика, она не будет выполняться сразу - а сидит там в качестве значения. Ее тело будет выполнено при клике, а в теле - вызов this.props.onClick(). т.е. сначала вызывается обработчик, а он уже вызывает this.props.onClick(). Но это только при клике.
Во втором случае ты вызываешь работу функции вот прям сразу, не дожидаясь клика, и ее ответ (скорее всего undefined) возвращается назад и попадает в качестве обработчика.
>Понятно что цели нужно ставить реальные, но блять устроиться на обычную работу, если ты ебашишь и реально что-то делаешь это вполне выполнимая цель.
На обычную это на какую?
спасибо, немного прояснилось
но кое-чего всё равно не догоняю
почему во втором случае, функция у меня исполнится не дожидаясь клика, если она всё равно передаётся в onClick?
>почему функция у меня исполнится
Если f - функция, то если ты напишешь f(), она у тебя выполнится. Как тебе еще понятнее написать?
Она не передается в onClick. Передается ее результат работы. Результат работы передается потому что ты ее вызвал. А вызвал ты ее, потому что поставил в конце ее имени две дужки.
В первом случае она не вызывается потому что сидит в теле другой функции, которая была просто присвоена, типа как строка в переменную (но в только в обработчик).
мимо другой анон
onClick={this.props.onClick()}
Т.е. функция this.props.onClick() выполняется асинхронно не дожидаясь факта клика на нее. Результат работы как-то записывается в переменную атрибута onClick и уже при факте клика, возвращается неправильный результат.
Похрамист это обычная работа. Ты же не собираешься стать актером и получить оскар. И платиновые альбомы записывать не собираешься.
>Хотелось бы понять, как ты дошел до такой идеи?
Сначала я искал какое бы кино посмотреть вечером, а потом мне пришла идея завести собаку.
Ага. Просто. Просто выучить английский язык, просто выучить js css html webpack react angular node express mongo sql linux и прочую поеботу, научиться софт-скилз продавать себя и ручку и обойти тысячи других вкатывальщиков, и еще за что-то жить пока все это учишь. Все очень просто.
Анон, мне бы такую фантазию как у тебя. Мне ничего лучше чем форум или интернет магазин бренч одежды не приходил в голову
>Просто выучить английский язык
>не знать английский на уровне тех документации
>уровень тех документации ниже уровня сириков в оригинале
хуя ты быдло земля пухом
Ага. Классная шутка получилась. Есть целые КНИГИ, посвященные тому, куда указывает this You Don't Know JS: this & Object Prototypes например. А сколько уж статей и видосов, то это просто не счесть. Я еще лично видел как на курсах менторы используют где-нибудь на фоне костыль для автобайдинга, а студенты не ебут что это и сидят с квадратными глазами ибо происходящие превращается в магию. Как сейчас любят говорить - это топкек.
"Анонимы" это разные люди.
Ну конечно "просто" это понятие относительное. Сложно-займись чем-нибудь полегче. И потом, если не лезет, зачем мучиться?
Во-первых, ты верно упомянул ydkjs
Во-вторых, это маленькая книжка и если ты её вдумчиво прочитаешь - ты будешь знать js лучше большинства "сениоров", которые опыт языка получали тыкая на всё подряд.
Мне помогло.
Ну да. Вот только мне в своем время никто ее не посоветовал, даже сейчас когда я ее упоминаю далеко не каждый про нее знает. Я в свое время наткнулся на нее вообще сам случайно.
Как это не прибавит? По крайней мере, ты будешь уверенно отвечать на все вопросы, касающиеся синтаксиса JS, что выделит тебя из остальной серой массы.
 72 Кб, 927x579
72 Кб, 927x579анон, не переживай. Смотри всегда на любой навык, как на лицемерную подмену понятий. У нас знание английского языка уже === считается владением скудным вокабуляром с present simple и сослагательным наклонением. Знания Линукса ограничиваются 20 командами и умением устанавливать пакеты с виртуальным окружением. Знания фреймворка на уровне ленивого шаблонизатора. Знания JS на уровне jQuerry. Знания CSS на уровне flex-box. И вот так вот, потом сюда и не только сюда заходят такие гордые специалисты, которые пишут что все легко. И так оно на самом деле и есть, но они не понимают величины своей проблемы. На их месте мог бы уже быть ты, и даже корень из тебя.
А если более конкретно. HR/менеджеру говорят напиши вот этот список требований. Затем ставится ЗП раза в 2 меньше по существу. Компания наивно верит, что туда пойдет работать человек с таким реальным опытом за такие деньги. А вкатывальщики пугаются того, что они и половины не знают требований. В результате на работу берут обычного flexQuerry из треда, потому что у них не особо много было вариантов.
А вообще долбись абсолютно на все вакансии. В большинстве случаев присылают тестовое задание. Тестовое задание делай и прикладывай к портфолио с ТЗ.
Спасибо.
Неблагодарное дело мотивировать на "подвиги" лентяев, которые привыкли получать информацию на блюдечке.
А вообще, фронтенд это не та область, в которую можно вкатится и расслабить булки. Учить что-то придётся всегда. Ошибочно полагать, что вот ты выучишь всё то, что нужно для работы и сможешь меньше напрягаться, нихера подобного.
> Затем ставится ЗП раза в 2 меньше по существу. Компания наивно верит, что туда пойдет работать человек с таким реальным опытом за такие деньги. А вкатывальщики пугаются того, что они и половины не знают требований.
Лол, я так в одно место попал по другой профессии правда. Там было написано 6 лет опыта, а я тогда хуярил спамботом по всем вакансиям. И вот оттуда звонят, я открываю вакансию и говорю мол, наверное ошибся, у меня столько опыта и таких умений нету. А они и отвечают, что и вы сойдете. В итоге оказалась такая шаражкина контора шо пиздос
 274 Кб, 750x750
274 Кб, 750x750 56 Кб, 600x600
56 Кб, 600x600фронтэндеру надо знать реакт - будут писать кусочки пса
также фронтэндеру надо знать мангуст и экспресс - будут писать простой бэкэнд
дизайнер на тестовое сделает вариант дизайна
верстальщик на тестовое будет их верстать
тестировщик на тестовое будет их тестировать
хмм, я просто гений бизнес-мысли
А что сейчас? Есть какие-то пайплайны вида "программа для рисования векторных анимаций" -> ??? -> Canvas2D/WebGL/SVG Animation?
Это часть правды. Программирование имеет консервативный вектор. Python вышел в 1991 году. Первые версия Django вышли в 2004-2005 году. Но ты скорей всего узнал о нем в 2012. И сейчас этот фреймворк куда более современнее реакта, ангуляра и прочее. Но ты до сих пор сидишь в JS треде. Я доказал тебе, что можно десятками лет сидеть на жопе ровно?
 1,4 Мб, 1200x880
1,4 Мб, 1200x880но ведь кусочками пишется все
зачем брать джуна и давать ему таски когда можно дать таск как тестовое? типа якобы это кусочек mock проекта :3
А кто будет собирать эти кусочки, написанные косолапыми уёбищами на различных инструментах и разных стайлгайдах?
Кусочками которые не имеют связи сдруг другом? Ты видел тестовое типа переделать? ☠
 369 Кб, 723x1001
369 Кб, 723x1001видишь моя бизнес идея начинает обретать очертания!
наверное никакой сеньор помидор не поведется на сборку кусочков в качестве тестового... придётся все-таки держать одного человека в штате, но все равно это большая экономия в результате оптимизации стратегии работы с персоналом
 54 Кб, 641x337
54 Кб, 641x337Первое - правильно. Так и должно быть. Макаку нанимают, чтобы она делала свои обезьяньи штучки, а не визжала и кидалась говном.
Второе - пиздец. Нахуй такого руководителя.
 50 Кб, 480x485
50 Кб, 480x485Хуйня а не идея. Проще не платить зарплату
Да, учитывая зарплату и "адекватность" руководителя - это точно работа для макак.
 111 Кб, 640x964
111 Кб, 640x964На такие собесы надо сразу с молотком приходить.
Анон, как эти RegExp в JavaScript конвертировать?
https://mathiasbynens.be/demo/url-regex
И вообще есть универсальные короткие regexp'ы, и тесты, наподобие этих - но для мультипротокольных ссылок?
На сколько не был мой вопрос глупым, я не смог нагуглить или объяснить гуглу мою проблему.
/([^\/,\s]+\.[^\/,\s]+?)(?=\/|,|\s|$|\?|#)/gi
выдирает доменное имя откуда угодно хоть из hui://pIzDa/www.google.com/manda/zalupa
А blob'чик-то не тащится из-за CORS:
//смотри в консоль:
convertFileToBase64("https://2ch.hk/pr/src/1371266/15537492695723.png (
convertFileToBase64("https://www.google.de/images/srpr/logo11w.png");
А что юзать если нужно сео?
 37 Кб, 250x250
37 Кб, 250x2501) Как подключить moment.js используя CDN
2) Есть строка в формате ISO типа такой "2019-04-03T21:04:20Z". Это внутреннее время сервера в вUTC. Как мне, используя moment.js, преобразовать её к timezone пользователя?
потому что ты написал оператор вызова функции дебич блять(скобки)
добавлю еще, что я просто ахуе в дебилов, которые не освоили основы языка, а учат фреймворки. типичные вкатывальщики
для начала надо прочитать документацию к moment.js
Блять, как же раздражают такие долбоебы, и каждого надо носом ткнуть в готовый код с циклом, который никуда не уходит. Хуею с дегенератов.
Это обходится если всё реализовать через расширение для браузера, либо через нод.жс.
большое спасибо
![513ooelb1eL.SX322BO1,204,203,200[2].jpg](/pr/big/thumb/1371266/15543533932620s.jpg) 26 Кб, 324x499
26 Кб, 324x499>втыкаю в мангуста
>то что я пишу выглядит как ехал коллбэк через коллбэк видит коллбэк в коллбэке коллбэк коллбэк коллбэк коллбэк коллбэк
>до меня начинает доходить что мне надо срочно учить промисы
Анончик, подскажи нюфагу. Работаю инженером в провайдере сейчас, пишу скрипты на пистоне. Надоело, хочу выкатываться и вкатываться в кодинг. Все советуют жс как язык с большим потенциалом и на котором можно делать всё. Но я совсем не хочу лезть во фронт, учить всякие css и html основы офк знаю, и сайт на бутстрапе сверстаю, но всякие postCSS,Saas,babel вообще не понимаю. Есть ли смысл учить его чисто для бэка, или для автоматизированного QA, например?
Питон для бэка так себе, нода попроизводительнее.
@
не знаешь какую-то новую технологию и лень учить
@
называешь ее говном для хипстеров и пишешь дальше на пхп
Хоть и не то, но забрал себе в коллекцию.
Ещё есть годные варианты регекспов для замены всех URL в тексте?
Важно, чтобы не было точки в конце, потому что это может быть точка в конце предложения,
чтобы скобка закрывающаяся если есть в URL - то проверялось наличие открывающей скобки, и тогда true
чтоб ни одного пробела не было в URL,
чтобы IP:PORT поддерживало, а не только доменные имена,
ну и всякие там протколы я вот здесь нашёл: https://www.iana.org/assignments/uri-schemes/uri-schemes.xhtml
А пока что вот:
var r = /(https?|mailto|ftps?|gopher|irc|tox|skype|magnet):?:\/\/(-\.)?([^\s\/?\.#]+\.?)+(\/[^\s])?(?:[^\.\s)?(]+|\((?:[^)(]+|\([^)(]\))*\))$/;
>>74606 - кун.
 39 Кб, 699x360
39 Кб, 699x360Можно обойтись стандартными методами. Пикрил. ИСО-строка парсится, из неё получается объект времени. Из него можно брать как местное (по-умолчанию), так и универсальное время.
Нахуя вы нужны? В треде атмосферы нет, мемесов нет, населён макаками.
Да что ж за разметка...
Добавьте автоэкранирование звёздочек, что-ли, чтоб можно было включить/выключить косой текст...
https://jsfiddle.net/85tz4sog/
Как интервьюер будет проверять не спиздил ли я код, а сам его написал?
Офк понимать что ты спиздил нужно
Ну то есть зачем мне тужиться, когда я могу просто разобрать то, что уже написано?
Да, я поинмаю что это НИХАРАШО. Просто интересно.
как минимум в гитхабе можно вставить кусок кода и он покажет репы, где этот код используется
(но это можно обойти, если умело рефакторить функции с переменными, heh)
Спасибо, Анон. Вчера уже сил не было разбираться
Чего блять
Лол, ты тестовое что ли делаешь?
Нашёл на гитхабе.
async/await
Вопросы тебе будет задавать, спрашивать почему ты так сделал, а не иначе, если код не твой, то начнешь мямлить и заикаться, а если не начнешь, значит ты понимаешь этот код и значит уже можешь считать его своим. В любом случае, что-то стоящее ты не спиздишь, потому что это сразу заметят, а на остальное всем похуй.
 18 Кб, 857x155
18 Кб, 857x155Я теряюсь в догадках.
что за гномик, я ньюфаг
> если код не твой, то начнешь мямлить и заикаться
Вот только в обратную сторону утверждение не верно, если ты мямлишь, это еще не значит, что код не твой.
К тому же я не всегда знаю почему я сделал так, а не иначе, а то и вовсе никогда не знаю, зависит от того, как определять слово «знаю».
> Я теряюсь в догадках.
Кэш например.
Вообще, почему ты не используешь await или then для geocode?
имеем проект с css-modules в нем, нужно пробегаться по всем css файлам и делить рулсеты на логические блоки
типа
.selector {
position: absolute;
content: '';
left: 0;
right: 0;
top: 0;
bottom: 0;
margin-top: 2em;
margin-bottom: 5em;
}
и т.д.
пока нашел толькко http://csscomb.com/
но оно не умеет во всякие var(--green);
в composes
@value и т.д.
а писать плагин для prettier очень не хочется. Есть у кого какие варианты?
"Знаю" это значит можешь защитить свою реализацию.
>если ты мямлишь, это еще не значит, что код не твой.
Какая разница, всё равно забракуют и нахуй пошлют, если ты даже о своём коде разговаривать не способен.
>почему я сделал так, а не иначе, а то и вовсе никогда не знаю
Так это явный признак отсутствия навыка.
> Так это явный признак отсутствия навыка.
Ты опять совершаешь ту же логическую ошибку. Отсутствие навыка это не единственное возможное объяснение.
С чем именно ты не согласен? Ты не можешь выдумывать альтернативные объяснения или что?
я нахожусь в таком undefined состоянии в котором я не понимаю конца своих ошибок и начала багов продукта.
Когда я получал JSON из path of exile,где там объемы космические, то у меня не возникало никаких проблем. А тут я не могу банально получить координаты от АПИ.
Пиздец. У тебя утверждение отталкивается от предположения, что существует только единственное объяснение того, что кто-то может не знать почему он сделал так, а не иначе.
Если ты придумаешь еще одно объяснение, то это будет контрпримером. Про контрпримеры, я надеюсь, ты слышал.
Это какой-то залетный даун, который гринтекста не видел
Я не говори про единственное объяснение, дурачок, я говорил про большинство, мы здесь реальные предметы обсуждаем и жизнь, а не философствуем на тему множества объяснений.
> > это не единственное возможное объяснение.
> Ну раз ты так скозал...
> Я не говори про единственное объяснение
И не читал на что отвечал, ага. Ясно все с тобой.
Мда, ты либо правда тупой, либо не можешь признать низкий уровень навыка программирования. Очевидно, что я как раз говорил про это большинство в контексте которого это будет единственным объяснением.
Пизда я угорел, я бы в жизни не сделал это на доске.
За час, а потом еще увидел комменты про window и заплакал
https://codesandbox.io/s/mq61mplwn9
Мало того что рекурсия, так еще и код максимально нечитаемый.
Давай теперь в цикл переделывай.
Уперлось в depth чеки. Потом читернул, посмотрел что парень с жсфиддла проверяет, не помогло. Но пару часов фана я получил, спасибо.
а ты уже работаешь? я бы тоже такую задачку не смог сделать)
Какой учебник читал? Какой материал собирал для ангельского?
Это копия, сохраненная 4 мая 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.