Это копия, сохраненная 25 апреля 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось сидеть в таком Вебе, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
https://medium.freecodecamp.org/inspirational-success-stories-from-self-taught-web-developers-4f6f375cf17d
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
https://www.youtube.com/watch?v=o3ka5fYysBM
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось сидеть в таком Вебе, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
https://medium.freecodecamp.org/inspirational-success-stories-from-self-taught-web-developers-4f6f375cf17d
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
https://www.youtube.com/watch?v=o3ka5fYysBM
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
 399 Кб, 761x674
399 Кб, 761x674Пишу React.js интерфейс для одной страницы на 2к js строчек и 2к бэкенда.
Все еще не считаю себя джуном. Напоминаю, что в 2019 стандартный портфолио джуна должен содержать не менее 19 проектов
joomla
>Напоминаю, что в 2019 стандартный портфолио джуна должен содержать не менее 19 проектов
Своих или учебных с курсов? Если второе, то штук 10 у меня уже есть.
мимо другой анон
пошёл нахуй
Почему сишник, когда заходит в тред, закрывает в соседних тредах постинг? Он думает, что воняет снаружи.
>React.js интерфейс
>для одной страницы
>2к js строчек
Ты даже не джун, ты говна кусок. А потом разгребай их говно.
Суть такова: описывается константа типа
test: {
pages: {
get: "get",
update: "update"
},
comments: {
get: "get",
delete: "delete"
}
}
Далее в коде вызываем в какую-нибудь функцию таким образом:
func(test.comments.get)
А внутри функции в качестве аргумента была получена строка вроде "action:comments:get".
Нужно это для того чтобы в одном месте определить все экшоны у всех контроллеров и в коде передавать их через единый объект, а не писать каждый раз строки.
Есть у кого идеи?
 55 Кб, 513x530
55 Кб, 513x530Пока только такой вариант сделал, но хотелось бы как-то почище.
Бля. А скинь всю эту статью с хабры, чето мне интересно стало про этот трешак почитать.
>This module was made long before os-homedir. When Node.js decided to add a native method for getting the user's home directory, I made a polyfill matching its API and decided to depend on it here, so not to have duplicate code. The main reason this one is still around is that lots of modules depend on it and I see no reason to inconvenience dependents by deprecating this.
Лучше курсы ему какие-нибудь оплати по форнтенду, чем этот бесполезный кусок бумаги, который он забросит не открыв.
Книга по программированию это хороший подарок для опытного программиста, который без труда поймёт что к чему и которому не понадобиться видеть всё в живую, а для новичка она только дискомфорт доставит, потому что читать он её сможет только сидя перед монитором и переписывая код.
Все правильно делает твой брат.
питухом
Подтверждаю. Скрин мой. Консоль Фурифокса. Шрифт ПТ Моно.
http://rus.paratype.ru/pt-sans-pt-serif
Нет. Объяснись.
Есть цель: выучить язык программирования, чтобы сделать игру под веб уровня 2д новеллы с инвентарём (перешёл по ссылке и играешь), а заодно приобрести навыки, которые помогут найти мне работу. Я уже было сел учить сисярп (юнити ведь), но мне сказали, что если я целюсь в веб, то надо учить жс, который и попроще будет, и фреймворки игровые есть для него. Спрашиваю совета, какой из языков больше подходит двум задачам.
Сам я уже сделал две небольшие игры, где занимался всем кроме кодинга, сейчас хочу полностью сделать всё сам. Программировать не умею абсолютно.
 71 Кб, 1360x601
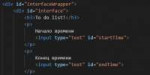
71 Кб, 1360x601Как сделать пикрил? вот код реагирующий на ввод в поле поиска
https://pastebin.com/aZ4GE8Yw
Я понимаю, почему не работает (не показывает "детей" казани, т.к. у них в колонке "Магазины" нет слова "Казань")
но как пофиксить вообще не ебу. в какую сторону копать?
Может можно как-то свой компаратор в фильтр вставтить, кастомный?
Проблемой будет написание серверной части, поэтому учи JS, а затем Node.js на котором и будет серверная часть. При этом особо можешь не вникать, основ для твоих целей хватит. Ну и само оформление у тебя будет через HTML+CSS.
Прост
Спасибо, так и сделаю.
Боже, как все там по уебищному, 10 из 10 прост. Реакт, я тебя люблю, родной, прости если грешил где-то на тебя.
Здесь, на 14-й странице:
http://www.r-5.org/files/books/computers/languages/escss/w-tkt/react/Cory_Gackenheimer-Introduction_to_React-EN.pdf
Здесь, Ctrl+F, "mixins":
http://www.r-5.org/files/books/computers/languages/escss/fp/Nicholas_C_Zakas-Understanding_ECMAScript_6-EN.pdf
Здесь, читай вообще всё:
http://www.r-5.org/files/books/computers/languages/escss/style/David_Herman-Effective_JavaScript-EN.pdf
Прямо всрать в свой моск, всрать, всрать, всрать, всрать в свой моск, всрать в свой моск, особенно стиль кодирования, имена переменных и функций, и забыть эти oNazwania в стиле lpszWindows95 как страшный сон.
>2015
>2013
Ты что здесь забыл, мамонт? И зачем своё дерьмо здесь форсишь? Из этого дерьма только Колю можно полистать, и то если до сих пор не понял есма 6.
на mounted хочу высчитывать позицию скроллбара используя jquery
получаю
>Cannot read property 'scrollWidth' of undefined
На scroll event'е отрабатывает нормально, почему так? Что делать?
Как скачать в строку html-код по url-адресу?
(const html = howToDo(http://2ch.hk/pr)) (
Помниться с год назад все кипятком ссали, мол щас то проект сырой НО ВОТ СКОРО любая вебмака может писать приложения любой сложности под все платформы не ебясь с джавой или свифтом/обжектси.
Как там вообще с этим делом?
Насколько эти приложения получаются оптимизированными по сравнению с коллегами?
С js всё в порядке, но сейчас понял, что почти не имею опыта в вёрстке, есть ли такие сервисы, где можно найти готовые решения по вёрстке, чтобы сначала самому попробовать реализовать, а потом сверить с образцом (как это же сделал кто-то другой)?
Есть, например, codepen.io, но там больше примеров по оформлению формочек и по применению js.
Скачай интенсивы хтмл академии, там у них всё подробно разбирается и макеты есть для практики.
 35 Кб, 1080x810
35 Кб, 1080x810Притянуто за уши. Очевидно что если значение в кавычках это строка и если хочешь производить математические операции нужно преобразовать строку в инт, это даже детсадовцы знают.
Стоит или не стоит? Сервис - поиск. По деньгам такое себе. В остальном противоречивые впечатления.
Ты сначала попробуй попасть на это уныло.
В 90% случаев тебя ждет васянская веб студия где тебе любезно предложат поработать за 3К-5К гривен и ценнейший опыт. Ага.
Блядь, как сжать яйца в кулак и съебать с насиженного места с 900? Вспоминается паста про охранника.
Какая паста?
Делаешь резюме на линке или еще какой работы помойке.
if предлагают зп>твоя зп:
....идешь на собес
........if по итогу собеса получаешь офер is not наеб с зп:
............return zayavlenie_po_sobstvenomu()
return vizishivat_eggs()
Да, вас много таких по весне оттаяло.
В итоге оказывается что вас таких 300 человек на место.
Потом проходятся классические пять стадий принятия боли.
В финальной стадии принятия осознаешь себя касиром пятерочки/доставщиком_яндекс_еды/доставщиком_деливери_клаб
Яндекс еда предпочтительней, тогда ты всем можешь рассказывать что в яндексе стажировался.
если меня не возьмут джуном и хрен с ним, за гроши я работать не буду
если для тебя 300-500 долларов в месяц это мечта зачем тогда вообще этим заниматься?
А с чего ты решил, что для меня мечта 300-500 долларов в месяц? Где я такое сказал?
>от 300 до 500 долларов
>>что-то совсем уныло
>Ты сначала попробуй попасть на это уныло. В 90% случаев тебя ждет васянская веб студия где тебе любезно предложат поработать за 3К-5К гривен
>Двачую
ну и зачем вам кодинг если вы видите нищебродские 300-500 баксов труднодостижимой целью
Мне лично кодинг сам по себе интересен. Я еще в школе мелкостранички на html чисто по приколу сам для себя делал. Хотя потом я работал в другой отрасли, вот сейчас решил вкатится полноценно (подрабатывая пока учусь на левой мелкоработе). На собесах да, мне лично предлагали от $240 до $320 и далеко не раз. Я отказываюсь. Подтяну знания и попробую еще, в другие, понятно, конторы, хочу хотя бы там где 400 тире 500 плюс минус, мне лично норм такое для старта.
Тут проблемы не в програмизме, оно везде так.
 28 Кб, 600x400
28 Кб, 600x400>Миксины в реакте это устаревший антипаттерн. Сейчас все юзают хуки
HOC ты имеешь в виду? У меня они тоже есть. А миксины мне нужны для того, чтобы смешать код на ES6 и код на JSX, получив из них один компонент. Я не всё пропускаю через JSX-транслятор, чтобы при ошибке мне выдали номер строки с именем файла, и я мог его исправить как можно быстрее.
HOC это то же самое, что и Panel<Buttons, Controls>, а мне надо Component extends React.Component imports PanelMixin imports Logger и уже поверх него будет создана Panel<Buttons, Controls>, вот как-то так.
Твои знания реакта безнадежно устарели.
Моя страница состоит из десяти React.DOM ф-ций. То есть рендерю не все сразу.
1) как мне через JS "выбрать" react элемент через его Key, например?
2) как мне через JS "выбрать" react элемент другого React.DOM рендера?
Присвоение переменной для reactdom Или обращение по ID/Class -возвращает блядский HTML без state и без props
function test(a) {
}
test(1)
Можно как-то заставить VsCode выводить тип переменной a?
Плагины для пайтона например так могут.
Чтобы когда пишешь код был intellisense
Либо только костылями у функции прописывать дефолтное значение и потом его убирать?
Запихни в массив или объект, и обращайся по индексу или ключу. А ещё лучше прикрути роутинг.
>Flowtype
Мне не нужен статический анализатор + потом из кода нужно как-то все эти аннотации выпиливать.
Все что нужно - хотя бы какое-то примитивное автодополние, а не его полное отсутствие. Вообще ничего не подсвечивает. Даже банальный toString.
На чём можно попрактиковаться, дайте советов мудрых.
У них есть макеты, которые ты можешь сверстать.
Почему люди постоянно задают одни и те же тупые вопросы, вы шапку треда почему не читаете? Там давным давно уже все разжевано. Споси еще, не поздно ли в 20+ лет вкатыватся.
поясни, почему c1,а не хотя бы b1-b2
если c1 - то отсеиваются уже >= 95% русскоговорящих кандидатов.
на b1 уже можно вполне спокойно понимать большинство контента, спокойно читать доки и общаться на рабочие темы.
или ты троллишь типа?
"Чтение технической документации"
У меня B2, занимаюсь полгода в групповых курсах ИРЛ
Пока сам не перекачусь - так и не вкачусь на другую должность. По мне так, для джуна достаточно A2
У тебя есть пакет с пакетами.
У меня не 19 проектов, а только один, рабочий проект для госшараги. Учебных может с пяток, но я их пермаментно удаляю
Когда начинаешь подъябывать совсем зеленых джунов (охуенные вопросы уровня "а ты знаИш что У тебя false ето НОЛЬ"), подкатываешь к QA-девочкам и помогаешь им с юнит тестами, но шкерешься за монитор перед сеньорами со смузи.
Акценты это нормально, это есть у всех. Но нужно различать неправильное произношение и акцент.
Если свободно говоришь с акцентом это уже С1. Имеется в виду беглая речь с разными эпитетами-синонимами. ЕСли этого всего нет, то B1-2. Точно поставит только какой-нибудь педагог после тестов
одного сорта, требования - иметь духовный богатый мир и быть не такой все (йа деффачко вайти айти)
With the release of Firefox 51, WebGL 2 support has landed! WebGL is a standard API to render 3D graphics in the Web. WebGL 2
https://hacks.mozilla.org/2017/01/webgl-2-lands-in-firefox/
ну бухгалтерия это как раз такие как все
Нет. Хок это компонент высшего порядка, по сути частный случай функции высшего порядка. А хуки это инструмент довавления стейта и сайд эффектов в функциональные компоненты
Я и так один. Заказчик - офисная шушера этой большой компании, я для них кодирую
вот в этом и вопрос, как передать евенту параметр. Что-то типо event.onlick(параметр) = функция
поздно. В 20+ надо быть как минимум повидлом-неудачником, а сеньор это норма
Вот у меня есть предварительная обработка ошибок в самом axios. Я их читаю и вывожу красивый попап.
Но также у меня есть сам асинхронный метод, вызвавший ошибку, обёрнутый в try catch.
Что мне делать надо в catch, если ошибку я уже обработал в самом axios?
ебанумба Благодарю
Хорошая идея, лучше ему ирл курсы или онлайн какие-то оплатить? У него хороший английский, может в англоязычные онлайн попробовать. Можешь посоветовать какие-то. А то пара дней осталась.
Например - сжать все картинки > 4 мб в 4мб.
Чтобы оно само подбирало параметры сжатия. Работа с жпег и пнг.
Если такого нет, то как реализовать?
В адаптере к Имиджмеджику точно такая возможность была
https://github.com/yourdeveloper/node-imagemagick
Есть ещё Шарп, который вроде как быстрей и проще, но за максимальный размер выходного файла не знаю
https://github.com/lovell/sharp
вроде денчик абрамов говорит, что теперь this не нужон, но как тогда быть быть собьектами типа history - они же по прежнему хранятся в props, а не в hooks, значит и доступ к ним через this.props, так ведь??
да я не пользовался ими, всегда создавал классы
мог бы и не грубить в принципе, хотя я и понял, что надо в функции создать аргумент props, но все равно иди нахуй
На странице есть иконки, при нажатии на которые, файлы автоматом сохраняется в загрузки. Для кажого файла своя иконка.
Вопрос: можно ли таким костылем как-нибудь контролировать путь к папке, в которую файл будет подгружаться?
 37 Кб, 400x600
37 Кб, 400x600Реакт-элементы это экземпляры класса компонента. Лайфсайкл-хуки это посылка сообщений. Функциональные компоненты возможны потому, что замыкания это объекты для бедных.
Лол вот это новости из js-курятника. Пилили пилили говноклассы, как вдруг оказалось что они нахуй не нужны.
Я про использование, а не про то, что под капотом. Что-то я не вижу в реакте наследования компонентов.
А в реакт нэтив это можно использовать? А то мне надо написать одну штуку для телефона, а реактом раньше не пользовался, как увидел эти class extends так сразу блевать потянуло.
this нинужен потому что пророк сказал ничего на нем не хранить - props тебе уже отдают прямо в рендер, стейт получаешь из хуков, хендлеры пишешь прямо в рендере, чтобы они замыкались на нужные значения и чтобы this не биндить
Говорят что теперь можно, прям вот 4 дня назад выкатили версию с хуками
Может ты злодей и удаляешь эти элементы в хендлере DOMNodeInserted
Как пробежаться по массиву и переменные-массивы с именем значения в глобальной области?
типа:
var huynya123 =[];
var huynya233 =[];
var huynya234 =[];
как создать*
 141 Кб, 500x500
141 Кб, 500x500После него в html подключается внешний скрипт, который должен прочитать, что содержится в этом alert'е.
Как это сделать? Вообще возможно ли такое? Ничего не смог нагуглить.
>Вообще, если имя свойства хранится в переменной ( var key = "age" ), то единственный способ к нему обратиться – это квадратные скобки
person[key] .
>Доступ через точку используется, если мы на этапе написания программы уже знаем название свойства. А если оно будет определено по ходу выполнения, например, введено посетителем и записано в переменную, то единственный выбор – квадратные скобки.
Тут имя свойства переменной объявлено и ему назначено значение, потом мы создаем переменную, которой назначаем имя свойства такое же, как и у той переменной, что бы объявили сначала.
Для чего Кантор это пишет? Пример абсолютно ничего не показывает.
person[key] === person.age
если тебе нужно выдать произвольное значение из объекта в зависимости от переменной key - единственный способ написать такое это квадратные скобки, person[key]
если тебе надо выдать специфическое значение, например "age" - можешь написать через точку, person.age, можешь скобками person["age"]
ты не можешь написать person.key где key это переменная, джс поймёт это как обращение к ключу объекта
react-вопрос
Когда рендерю массив, нужно добавлять key проп. Что, если мой map на массив данных выдает массив нестандартных компонентов? То есть не <li key={}>, а <Yoba key={}>. Мне нужно в йобе передать ключ на стандартный элемент типа li или можно оставить как есть и реакт разберется?
>хендлеры пишешь прямо в рендере
При каждом рендере хендлеры будут новыми функциями, отличными от предыдущих, будут обновления, даже если пропы\стэйт не изменились. Зачем?
Потому что тебе сообщили ложную информацию
передавай Math.random() :D
я вообще не представляю как можно жить без английского
ты же даже стэковерфлоу где отвечают на самые тупые вопросы которые у тебя будут возникать десятками почитать не сможешь не то что вопрос задать
не говоря уже о том что учится по статьям на русике это ну такое
Его карьера программиста завершена
Захожу в их блог:
>Hooks are a new addition in React 16.8. They let you use state and other React features without writing a class.
Охуеть просто маневры жопой.
Пророк сказал что "нарм, не тормозит, V8, кукуреку"
Если все же очень надо - то специально для этого useCallback который замемоизирует твои хэндлеры. Сюда же идет useMemo - это типа селекторов из реселекта
 25 Кб, 866x374
25 Кб, 866x374Доки за ночь тип не успели переписать, заставляют всех в свои персональный бложики искать решения к новым проблемам
То, что он делает тоже самое, что и на первом пике.
19 пет проектов нужно иметь к моменту когда ты выучишь все технологии, это настолько очевидно, что даже не стоит упоминать об этом. Если у тебя их нет, значит ты не выучил, а просто прочитал как худ. литературу и знаний никаких не имеешь.
а одного вдобавок портированного на реакт натив хватит? ну и гита с кучей мусора
>Все что нужно просто переводится через переводчик
В голос с очередной макаки, которая гордо кличит себя программистом. Как там документация и статьи через переводчик читаются лучше расскажи, а мы посмеемся.
на голом ксс писать геморно без колонок делая их аналог из говна и палок самостоятельно
Реакт учится за пару часов, кого ты своим портом ака "установил пару модулей и нажал ctrl+c, сtrl+v" удивить хочешь?
ну просто если у меня будут 19 проектов нафиг мне тогда вообще работа, я же их монетизирую, из 19 какие-то и выстрелят
Качаю русскоязычные видеокурсы с торрентов и обучаюсь документации!!
А тебе нужен 100% дословный перевод через гугл транслейтер потому что не хватает мозгов отформатировать перевод в своей головехе?
Ну может я и макака выживаю на свои 50к, но зато это лучше, чем большая половина этого тредика до сих пор пытающаяся вкатиться дроча по полгода видосики и лекции.
Ты мыслишь как нищук, который удивляется когда узнает, что кто-то выложил исходный код программы которой пользуются тысячи людей, вместо того чтобы продавать эту программу. Хороший программист всегда найдет способ заработать денег, именно поэтому он может себе позволить писать 19 пет-проектов которые выкладывает в свободный доступ.
Мне как раз и не нужен перевод через гугл транслейт (яндекс, кстати, английский переводит лучше чем гугл), потому что я знаю английский на достаточном уровне для того чтобы читать документацию и статьи.
>Ну может я и макака выживаю на свои 50к
Вот залезь под шконку обратно и не кукарекай лишний раз.
Заставь меня
>А тебе нужен 100% дословный перевод
>про тебя как бы речи вообще и не шло
Таблетки выпил, шизик?
С тебя отсутствие токсичности, адекватность.
в рассматриваемом примере не берут на джуна без 19 проектов так что остаётся только проектами и зарабатывать
Изначально речь шла об условном вкатывальщике которому типо нужен английский язык.
>Времени потребуется год с нуля
На что тут должен уйти год? Или речь идет о высоком уровне владения JS (сеньер помидор).
основы программирования (петли, кондишнлы, свитчи и т.п.), массивы и объекты, в джаваскрипте надо дофига всего связанного с функциями в которые передают другие анонимные функции учить, основы ооп т.к. в реакте обильно используется тот же, потом элементарные алгоритмы, штмл, ксс на неплохой уровень что уже требует существенной практики, простенький ксс фреймворк типа буттстрапа, jquery и обращение к дом нативным джс и т.п., json, асинхронность, регэксп кстати, гит и т.д., это все не считая собственно самого фреймворка для работы, многодб, ноды, какого-нибудь простого тестировщика
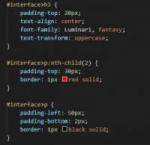
PS h3 не обводится рамкой красного цвета в случае если p:first-child (у меня была мысль, что эти все заголовки разновидность обычного абзаца)
Потому что, p:first-child ищет p элемент, который является первым потомком. В случае, когда ты добавляешь h3 в начало, p:first-child не работает потому, что p уже не first-child, а h3 не p.
Бери :first-of-type
благодарю
На бэкенд ноджс столько же получают?
Фронтэндер, не умеющий верстать и едва знающий хотя бы базово реакт получает от 100
 94 Кб, 1269x713
94 Кб, 1269x713Чтобы получать от 100 нужно выучить как минимум 50 фреймворков, а также 100+ мелких библиотек.
бэкенд, кончено, для него меньше знать надо.
Через расширение для браузера.
Есть функция. Внутри неё "new Promise(......).then(......return 'succeed').catch(.......return'error');". Как заставить её не возвращать значение, а ждать пока не отработает метод then либо catch
И иметь минимум 19 собственных проектов, которыми активно пользуются другие разработчики и иметь САМЫЙ МИНИМУМ 1000 звезд на гитхабе, иначе твой резюме просто летит в мусарку
Объекты создаются с помощью цикла, внутри каждого объекта создаётся некое поле, значением которого является вызов функции перемешивания массива. Но вместо того, чтобы получать для каждого поля уникальный массив, он перемешивается один раз для первого поля и записывается во все остальные. Если вызывать эту функцию, с этим же массивом, но вне объекта, то всё в порядке. Почему так?
PS. Причем, если для каждого поля добавлять что - то уникальное, например, значение счётчика цикла, то в таком случае массив перемешивается, это совсем запутывает.
https://jsfiddle.net/jpv5bqe3/
 67 Кб, 780x512
67 Кб, 780x512Или без Node.JS ничего не получится?
Может, расширение для браузера существует или ещё чего?
Попробуй объявление index в getMixedArray вынести за цикл. Я думаю это, что тебе нужно. Ты его засунул в while а потом вне его используешь.
Не. Во первых, если вызывать getMixedArray вне объекта, допустим, в цикле на 10 итераций, то она работает как надо, на каждой итерации в консоль выводится перемешанный заново массив.
Во вторых, я написал функцию так, что для index присваивается значение вызова функции getRandomNumber, затем проверка, что индекс не является текущим элементом в массиве, ведь нельзя поменять элемент местами с самим собой, наверное, не очень оптимизированно, но я хз как ещё это сделать. Если проверка отдаёт true, то мы завершаем цикл while и меняем текущий элемент массива с элементом[index] местами. Как мне без цикла проверять и при надобности генерировать другой индекс? Или нужно объявить саму переменную за циклом, а в цикле уже присваивать ей всё, что мне нужно? Ну, я так сделал, ничего.
тебе даже твой джсфиддл высвечивает ошибку что переменная юсед аут оф скоуп
>Или нужно объявить саму переменную за циклом, а в цикле уже присваивать ей всё, что мне нужно?
да
Ну, я поправил, но один хуй, всё работает точно также, массив вне объекта перемешивается нормально, в объекте только один раз, на первой итерации цикла.
>>67125
Всё, я разобрался. Точнее, исправил методом тыка, но так и не понял, почему это так работает. Короче, нужно просто создавать копию массива, который нам нужно перемешивать при каждом вызове функции. Хуй его знает, насколько это правильно, но вроде бы работает нормально.
https://jsfiddle.net/0nv3rkmy/2/
у тебя была проблема с мутабельностью массива
твоя функция каждый раз возвращала один и тот же массив с разными значениями, естественно что при распечатке сразу после генерации он был разным а при присваивании значения и распечатке потом он был один и тот же, все ключи в твоем объекте вели на один массив который просто сменил ряд значений пока ты его крутил
Мужик, ты не поверишь, но я закрыл тред, покурил и понял, что всё это время в свойство объекта передавалась ссылка на объект, а не копия объекта, как в случае с примитивами, стало пиздец как стыдно за такую глупость. Открыл тред, чтобы отписать это, а тут ты. Спасибо, что уделил время.
Кстати, если это ты написал
>>67123
То вот цитата из Кантора:
Конструкции for, if... не влияют на видимость переменных
Фигурные скобки, которые используются в for, while, if, в отличие от объявлений функции, имеют «декоративный» характер.
В JavaScript нет разницы между объявлением вне блока
 43 Кб, 600x450
43 Кб, 600x450>В JavaScript нет разницы между объявлением вне блока
А потом ты закончишь читать доисторическое говно, лишь бы на русике)), и узнаешь, что уже 5 лет как есть let \ const
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Grammar_and_types#Variable_scope
>JavaScript before ECMAScript 2015 does not have block statement scope;
Для начинающих Кантор рекомендуется всеми и везде, к чему твой ебанный снобизм? Если он хуевый, добавь пометку об этом в шапку.
>Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела
Ноджс работает слишком сложно для меня.
https://pastebin.com/6CidEpJL
Оно выполняется нихуя не по порядку. Я понимаю что программа одновременно всё процессит, но мне надо чтобы оно сначала зашакалило, а потом уже работало с картинкой.
Как сделать так чтобы оно работало по порядку?
про объявление вне блока тебе два человека написали, просто потому, что эту ошибку подчеркивал фиддл и можно было не вникать в сам код
алсо ты пишешь на устаревшей версии es5, учи сразу es6, для let разница есть, он и удобнее, толстые стрелки вообще айс
Хз, возможно потому, что ее мало юзают, т.к. она "живая" и жрет больше ресурсов. А вообще хуле там вызвать метод списка, пару буков лишних.
А если через замыкание?
Лан, разобрался вроде.
Всё не так сложно было.
Всё таки иногда помогает отвлечься на некоторое время, отдохнуть.
Для рендера основного конента приложения я передаю его в компонент StandardLayout. Код:
https://pastebin.com/9RpRYzpn
Как видно из кода, для разных размеров экрана используется разный лэйаут. При изменении размеров окна браузера (с md на sm и с sm на md) контент делает unmount и ре-рендерится.
Например, есть форма, значения которой хранятся в state. Если юзер во время заполнения поменяет размер окна браузера, то форма полностью очистится.
Что делать? Выносить state в redux store? Или мб перед анмаунтом компонента сохранять state в store? Или каким-то образом переписать StandardLayout так, чтобы он не вызывал анмаунт конента при ресайзе?
У меня есть приложение на ноде, я его деплою на хероку. В коде есть участок, где я проверяю кое какие данные в строке обычным indexOf(). У меня на локальном серваке все запускается, но когда задеплоил на хероку и кидаю запрос к серверу, то в месте где у меня вызывается indexOf() возвращается ошибка:
TypeError: cannot read property indexOf of undefined. ЧЗХ?
Я вроде разобрался, я присваивал в переменную значение req.body.text, а оно было undefined
Но мне непонятно, почему когда я вывожу req.body - выводится норм жсон, включая поле text, а когда пытаюсь вытащить данные из поля text - получаю андефайнд.
 30 Кб, 549x173
30 Кб, 549x173>>67417
>>67410
Вот о чем я говорю. Сверху первый undefined: это я попытался сделать
let text = req.body.text;
console.log(text);
дальше идет жсон который я вывел через console.log(req.body);
Как видно, в нем есть поле text со значением BLABLABLA. Так почему когда я хочу вытащить его и записать в переменную я получаю undefined?
Забейте, я мудила гороховая. Пропустил промежуточное свойство object
Надо было= req.body.object.text
> let разница есть, он и удобнее
>каждый раз нужно помнить, что переменную которая должна собрать общий результат нельзя определять вместе с переменной-счетчиком
>при switch(): case после case нужно оборачивать всё в { скобки
>удобнее
Ясно.
ты не понимаешь причины по которым нужна вменяемая область видимости. это значительно сокращает шансы на баг
Мимо пхпдаун
 173 Кб, 500x546
173 Кб, 500x546>Как видно из кода, для разных размеров экрана используется разный лэйаут.
Учебники CSS вон там -->>
Шансы на баг сокращает наличие мозгов у автора кода, а let это всего лишь очередной костыль для макак неумеющих кодить.
В данном случае перескакивать на реакт это всё равно что пытаться освоить умножение не освоив сложение.
Ага, а АБС нужно для макак, которые не умеют тормозить. Что ты несешь вообще? Ты точно не вкатывальщик ебучий?
Нихачу CSS, я в гробу вёрстку видал(( Мне только логику писать нравится, а вёрстку не знаю и не люблю. Но хочется, чтобы всё было красиво и адаптивно, поэтому и юзаю материал юи с его гридами и хидденами. Кто ж знал, что они (хиддены) при ресайзе заставляют детей делать аниаунт.
Гугли CSS-тег "media", тебе нужно вот что:
@media (min-width: 1025px) {
...для больших экранов...
}
@media (max-width: 1024px) {
...для малых экранов...
}
и не печатай теги дважды.
пхрр тьфу
>не зависит от [a,b]
>она их просто читает
Ну то есть зависит
>создания ненужных одинаковых функций при перерендере
Ну так если ты useCallback - то они не пересоздаются.
Если ты не useCallback - то проседания ты все равно не заметишь ну разве что ты ёба грид пишешь на 1кк ячеек
Если тебе совсем уже плохо, можешь попробовать useReducer
>useReducer also lets you optimize performance for components that trigger deep updates because you can pass dispatch down instead of callbacks
>The identity of the dispatch function from useReducer is always stable
https://reactjs.org/docs/hooks-faq.html#how-to-avoid-passing-callbacks-down
Что перпективнее для разработки веб приложений? Кто более живучий, кто долгострел, а кто скорострел?
VUE vs REACT
Во что вкатываться?
Хуйня.
Спасибо.
Ответ очевиден: вкатывайся в любой. Один хуй через 5 лет пересаживаться но новую технологию, если планируешь быть крутым пацаном.
Всегда проигрываю с подгоревших васянов, которые после осознания того что обосрались, начинают детектить во всех вкатывальщиков.
подгорел тут только ты
вообще ору как можно не понимать зачем нужен вменяемый скоупинг. наверное все-же правильно я учить кодить с няшной сишки начинал пусть я сейчас не люблю статическое типирование
В интерентах пишут, что React подходит для больших приложений, Vue для маленьких.
React поддерживает Facebook, тем самым его можно считать более надежным по сравнению с Vue, который ведется малой группой разрабов (можно предположить, что они бросят проект, его подхватят энтузиасты и сообщество, но я в такие сказки не очень верю).
Какой фреймворк перспективнее на ваш взляд?
Прошу Вашего мнения.
inb4: любой, оба и т.д.
>В интерентах пишут, что React подходит для больших приложений, Vue для маленьких.
Пиздеж. На реакте больше работы, а вью менее омерзителен
Решил проблему так.
https://pastebin.com/m7TLbCuS
Если кто не понял, чего я вообще пытался добиться: мне нужно было на маленьких устройствах сделать отступы слева и справа в 1/4 колонки. Создатель material-ui предлагает для отступов делать пустые колонки https://github.com/mui-org/material-ui/issues/11251#issuecomment-387231034 , однако я не мог просто написать <Grid item xs={1/4}/>, потому что можно указывать только целые числа от 1 до 12, вот мне и пришлось извращаться. Ну или можно было просто почитать пару гайдов по CSS и сделать нормально, но это не мой путь
Ты сам на свой вопрос ответил. Зачем нужен Вуе с его кучкой неудачников и просто уток, которые не хотят переходить на новое, если есть божественный Реакт который делается крутой командой, при этом делается не для кого-то, а для себя, т. е. используется в крупном и успешном проекте, а другим даётся как подачка с барского плеча.
>другим даётся как подачка с барского плеча.
За это они имеют тонну готовых разработчиков, готовых в любой момент писать на их технологиях
Они бы их и без этого имеют. А делают это они для того чтобы тестировалось и улучшалось быстрее.
 22 Кб, 430x240
22 Кб, 430x240Задание:
Реализуйте (с использованием рекурсивного процесса) функцию sequenceSum, которая находит сумму последовательности целых чисел. Последовательность задается двумя значениями: begin - начало последовательности, end - конец последовательности. Например: begin = 2 и end = 6 дают нам такую последовательность 2, 3, 4, 5, 6. Сумма такой последовательности будет: 20.
Далее мысли в слух..
1. Создаем условие, при котором проверяется правильность вводимых данных. То есть begin не должен быть больше end, в противном случае вернуть NaN.
2. Создаем терминальный сценарий, когда нужно остановиться.
3. Создаем правило передвижение по рекурсии.
Но вот не понятно, как именно работает 2 и 3 шаг.
Допустим вводятся 2 числа (2, 6)
- Сначала они проверяются первым условием, если 2 не больше 6, то сценарий продолжается
- Далее проверяется 2 равняется 6 или нет, если нет а в данном случае нет то сценарий продолжается дальше
- А вот дальше не понятно по формуле получается
2 + (2 +1, 6) - как это считается?
2 + (2 +1, 6) -> 2 + (3, 6) -> (5, 8) ? я нихуя не понимаю, двач, заклинаю тебя, просвяти.
Правильно я посчитал? Если да, то как эти два числа проверяются терминальным условием выше?
Аноны, какой пет проект сделать с бакендом на коа?
Персонал пэйж слишком уныло, неборду могу но не хочу. Больше идей нет.(
Рекурсируется до момента пока begin не станет равен end. С каждым входом begin увеличивается на 1. Потом просто возвращает begin, который суммируется с другими бегином, который с другим... И так пока не выйдет наружу. Вместо return /код/ попробуй написать let result = begin + функция(begin+1, end), после которого уже return result. Иначе оно будет выглядеть примерно так (при аргументах 1,4)
Return 1 + [func(1+1, 4) + [func(2+1, 4) + [func(3+1, 4)]]].
Не знаю как понятнее объяснить, с телефона пишу. Квадратными скобками пометил новый вход в рекурсию и как оно примерно будет выглядеть
> Иначе оно будет выглядеть примерно так (при аргументах 1,4)
>Return 1 + [func(1+1, 4) + [func(2+1, 4) + [func(3+1, 4)]]].
При аргументах (1, 4) сумма последовательных целых чисел равна 10 (1 + 2 + 3 + 4)
Вроде понятно как самая рекурсия работает
Return 1 + [func(1+1, 4) -> Return 1 + [func(2+1, 4) -> Return 1 + [func(3+1, 4)]]].
Условие срабатывает на (3+1, 4), после чего он возвращает begin - как раз сумму последовательностей.
Но как и где работает счетчик, который считает эту сумму последовательностей - не понятно.
Он складывает begin на каждом шаге, и только когда выполняется условие (begin === end) прибавляет к сумме всех begin единицу?
Добро пожаловать в реальность
 24 Кб, 430x240
24 Кб, 430x240Блять, о чем ты вообще? Какой счетчик?
>Return 1 + [func(1+1, 4) + [func(2+1, 4) + [func(3+1, 4)]]].
можешь иначе трактовать как return 1 + 2 + 3 + 4.
Ты путаешь себя и путаешь остальных. Введи console.log(begin) и увидишь как оно работает. На раскрытии рекурсия ничего не считает, считает во время выхода из оной. Последнее выполнение возвращает begin, которое и становится результатом выделенной на пикче функции, этот результат суммируется с begin в области видимости и возвращается, вернувшееся значение опять на месте выделенной функции, опять то же самое. Счетчика нет у него никакого, он просто каждый раз возвращает значение, которое суммирует и возвращает, суммирует и возвращает (в этом случае).
Пытайся понять рекурсии не с входа в нее, а с самых глубоких частей. Пройдись мысленно вглубь, потом так же мысленно выйди. У тебя очень простой пример.
Дошло! Огромное двачерское спасибо!!!
Делаю такие классы, например:
{list: {..., ['&Item']: {}, ['&NoBottom']: {} }}.
В dom попадают классы .list, listItem, .listNoBottom, но вод в объекте, что я получаю через jss.createStyleSheet().attach() есть ключ только для .list. А где ключи для остальных двух классов? Как мне получить то поведение, что я хочу я хочу, чтобы в объекте были ключи list, listItem, listNoBottom? Можно в jss объявлять классы как в scss том же?
https://ru.boardgamearena.com/
Там можно играть в настолки. Я так понимаю хтмл/ксс/ жс и что-то серверное типо питона ?
Во сколько может обойтись создание такого сайта (допустим, с 5 играми) ?
function sayHi() {
alert( this.name );
}
Мы можем объявить свойство и вызвать его:
sayHi.test = 5;
alert( sayHi.test );
Но Кантор говорит, что в этом случае выведет undefined, поскольку bound ссылается на функцию sayHi, но разве функция и объект - это разные вещи в джаваскрипте? Я не понимать, мой мозг ломаться, помогите.
var bound = sayHi.bind({
name: "Вася"
});
alert( bound.test );
А нет, я понял, что проебался, ведь bind возвращает функцию-обертку, у которой нет test
Очень навороченый сайт. Наверно дорогой.
Сделан вот на этой говнине: https://dojotoolkit.org/reference-guide/1.10/dojo/index.html
Как я понел то фрамеворк для жс и бека с кучей костылей для кросбраузерной и мобильной совместимости с кучей фишек из коробки.
В стек вызова записываются все вызовы до тех пор пока он либо не переполнится, либо пока один из вызовов не возвратит какое-либо значение, а не вызов очередной функции.
Выглядит это так:
1 + sequenceSum(1 + 1, 4)
2+ sequenceSum(2+ 1, 4)
3 + sequenceSum(3 + 1, 4)
В этот момент функция получает return begin (4) из begin == end и возвращает begin, сворачивая с ним весь стек вызова, т. е. начинает вычислять:
4 + 3 + 2 + 1
И возвращает 10
хтмл цсс и жс начального уровня, потому что это сайт агрегатор, они просто вставляют на свой говносайт чужие игры.
 2 Кб, 213x57
2 Кб, 213x57Но отдельный иф для такой хуйни - хуйня.
Короче можно записать?
Зойчем пишут, что нужно в void() заворачивать?
Вроде как следующий код норм работает:
boolean && dosomething
Постоянно так делаю. Родные офисаны бы со стула улетели от жопоболи.
В лямбдах особенно удобно.
Как считаете, если поставить линукс, станет лучше? И вообще, можно это как-то фиксить, с учетом того, что сборки вроде create-react-app проц так сильно не грузят?
>они просто вставляют на свой говносайт чужие игры.
Нет, эти игры можно прямо на сайте делать, используя скрипты, как я понял. Ну и еще надо картинки загрузить.
То что игры не их - понятно, это популярные настолки.
 260 Кб, 1855x525
260 Кб, 1855x525Какая разница? Очевидно, что они инструменты для создания не сами создали. Один пиздец на пикриле только чего стоит, это сайт-поделка уровня первокурсника пту.
Ты так говоришь, как-будто ОС влияет на то, какой у тебя процессор в компьютере. Еще и сравниваешь мак с твоим говноноутом для учебы, скорее всего.
Если сделать eject конфига CRA, то там есть такой вот момент, может твой случай
// Reportedly, this avoids CPU overload on some systems.
// https://github.com/facebook/create-react-app/issues/293
// src/node_modules is not ignored to support absolute imports
// https://github.com/facebook/create-react-app/issues/1065
watchOptions: {
ignored: ignoredFiles(paths.appSrc),
},
в ангулар. там все из коробки работает. установил, запустил, кодишь. не надо пердолиться с вебпаками и прочей хуетой.
В реакте тоже есть. create react app называется. Все из коробки работает: установил, запустил, кодишь и не надо пердолиться с вебпаками и прочей хуетой.
А мне реакт больше нравится, а ангуляр не оче.
let y = x.replace("Пидор", "Натурал");
Выдает: Uncaught TypeError: x.replace is not a function
ЧЯДНТ?
В первой строке ты получаешь объект DOMа, а не строки и у него нет метода replace. Нужно с него выудить его текстовое содержимое, а уже потом пидоров в нем искать.
Это ты там сидишь статистику ведешь, кто что запостил, сколько мемов, говнокода и т.д.? Ебать ты хлебушек, братиш.
function CoffeeMachine(power) {
Machine.call(this); // отнаследовать
var waterAmount = 0;
this.setWaterAmount = function(amount) {
waterAmount = amount;
};
}
Я не понимаю, вот создаем мы экземпляр var coffeeMachine = new CoffeeMachine(10000);
Получается, что туда попадает новый this?
И почему, если я объявлю внутри CofeeMachine функции
this.a = Machine.call(this);
То это работать не будет?
Я пришёл после изучения сишарпа и мало что вообще понимаю, ваши интерфейсы - это не интерфейсы, Кантор называет интерфейсом открытые методы и свойства, каким-то образом вызвав первую функцию внутри второй функции мы можем обращаться к свойствам первой из второй.
Это все очень странно.
Наши интерфейсы не интерфейсы. Наши классы не классы. Потому что нету в js классов и интерфейсов как вы привыкли. Нету. Он прототипный. А то, что есть - это не они, а типа имитация и/или сахар. Почему так говорит Кантор - я не знаю, но полагаю что он пытался в аналогию для вкатывальщиков с других языков, но получилось что они пытаются перенести и логику с их языка сразу нарываясь на грабли. Ящитаю что почитай-ка лучше параллельно с Кантором, например "Вы не знаете JavaScript" (на гите есть русик).
И что это такое вообще? Зачем? Откуда public? Это какой-то тайпскрипт или ещё не введенная в стандарт фича, которую потом babel превратил в нативный жс?
Дефолтные экспорты не нужны.
Почему у тебя EventObserver эмитит ивенты, он же observer (наблюдатель)?
> protected textToValue(text: string): number {
> return undefined
Включи строгий режим, это же ни в какие ворота.
Зачем используешь any?
От дефолтных экспортов лучше отказаться: https://blog.neufund.org/why-we-have-banned-default-exports-and-you-should-do-the-same-d51fdc2cf2ad
Решать проблемы наследованием вместо композиции это какой-то 2010-й год. Для двух инпутов такие раздутые абстракции. Не позавидую тому, кто будет с тобой работать, оверинжениринг чистой воды.
>Включи строгий режим, это же ни в какие ворота.
что за строгий режим?
что ето?
>Зачем используешь any?
а что?
>т дефолтных экспортов лучше отказаться:
хорошо
>вместо композиции
это как?
>>68787
> EventObserver эмитит ивенты, он же observer (наблюдатель)
переименовал в EventEmitter
>Включи строгий режим, это же ни в какие ворота.
попробовал use strict добавить в начале файла, запустил tsc c флагом --alwaysStrict - не ругается. а че так нельзя чтоле?
>Зачем используешь any?
а как там правильно замутить?
>От дефолтных экспортов лучше отказаться
убрал
> наследованием вместо композиции
нагуглил, читаю
>Не позавидую тому, кто будет с тобой работать
ну зря ты так. сейчас я разберусь и сделаю как надо
>Решать проблемы наследованием вместо композиции это какой-то 2010-й год. Для двух инпутов такие раздутые абстракции. Не позавидую тому, кто будет с тобой работать, оверинжениринг чистой воды.
Стоять, в джаваскрипте функциональщина ныне преобладает над ООП?
 44 Кб, 745x757
44 Кб, 745x757https://medium.com/developers-writing/typed-object-composition-with-typescript-and-es7-decorators-292afc26c7bd
вот тут декораторами советуют, но выглядит хуетой
https://www.reddit.com/r/programming/comments/5dxq6i/composition_over_inheritance/da8bplv/
тут в самом начале комментов пикрелейтед
и третий варик через миксины
помню тыкал скелетон он такая-то параша по сравнению с буттстрапом
Раз Анон говорит, что наследование - это устаревший способ, а вместо него нужно использовать композицию, то это явно означает, что вы балуетесь с функциональщиной. И вас надо предать Анафеме
 44 Кб, 551x467
44 Кб, 551x467В основном для IIFE и в качестве аргументов в другие функции. А вообще, это те же лямбда функции, они во многих языках есть.
Почему тред постоянно внизу? Вроде ещё не бамплимит же.
В воркаче же.
Ну тайпскрипт то надо хотя бы немношк знать, хуже то не будет.
Тестовые везде разные - кто-то просит простенький круд для пары зависымых сущностей, кто-то змейку, лел. В твоем же мувисерчере можешь попробовать свой собственный автокомплит сделать.
В других местах могут вообще без тестового, просто по теории тебя поебать, все ли замыкания ты выучил, куда совать свои прототипы, апи скольких библиотек из реактовой экосистемы ты помнишь наизусть.
Скринь свой package.json, сейчас мы его будем рейтить, лол
>сделать через наследование было правильным решением, т.к. с композицией много избыточного кода, а для них это
Скинь задачу
запилить два контрола(numeric input & calc input) без зависимостей и эксземпл приложуху с ними(и шобы ее можно было запустить без ебли одним npm run start)
прост))
в совершенстве не нужно, но уметь понимать обучающие видео по сути необходимо любому, кто хочет шарить в новых технологиях, тк более быстрого способа в них разобраться нет
Как вкатиться с нуля, если айти для тебя темный лес, с чего вообще начать, если хочешь вкатиться в веб?
Ну, а если серьезно, например, хочу изучить жс и писать на нем?
Что для этого нужно, книги, гайды или сначала хтмл с цсс освоить?
Берёшь и дрочишь кантора. Или любую книгу/курс для вката. Только не плати ни за что.
Можешь хтмл-цсс сначала освоить, в отличии от ЖС это хоть как-то можно в повседневности применять. Скрывать праздничные поздравления обезьяны, например.
да там это изи вообще - сначала учить html и css (flex, grid, адаптивная верстка и тп), потом ванильный js (fundamentals и DOM) и запросы к api
после этого изучаешь препроцессоры и работу с консолью и git
потом вкатываешься во вреймворки типа react, про всякие apollo тоже помним не забываем
понятно, что ты это должен не просто учить, а делать свои проекты, верстать по макетам, делать всякие сайты на основе уже готовых api и так далее
вроде все в общих чертах, можешь приступать хоть сейчас
1. Webpack dev server
2. React
3. connected react router
На / заходит нормально, на урлы /smth/ не заходит.
В сонсоле :
GET http://localhost:8080/smth/bundle.js net::ERR_ABORTED 404 (Not Found)
Как это фиксить? В интернетах сказано что в настройках webpack dev server нужно поставить historyApiFallback: true + publickPath: "/" но не помогает.
Что самое сложное в погроммировании, какое-нибудь ооп?
Я еще инглиш знаю хуево( но вкатиться желание есть, хоть макакой
в офис за 20к в своем мухосранске, не претендую на 300к наносекс
> но вкатиться желание есть, хоть макакой
> в офис за 20к в своем мухосранске,\
Тут только в 1с вкатываться
учи ингриш сначала, потом все остальное, в программирование сначала все сложно - функции, замыкания, прототипы, наследование, первый язык всегда сложно учить
ой я уже не помню, это 15 лет назад было. кажется с изучения html тегов и простейшей верстки.
Наберусь терпения, нервов и буду действовать, бляя еще инглиш до ума довести, не все понимаю(
буду что-то думать, в любом случае спасибо за ответ.
а зачем нервы? ты нервничаешь, когда читаешь инструкцию к пылесосу? это глупо
Нет, просто главное терпения и время, бывает в процессе учишь и загоняешься, а надо тебе это или еще че.
Да и инструкция к пылесосу и погромирование-это совсем разные вещи.
Что можешь сказать за сикп? Порекомендовали прорешать этот задачник
типа берешь и изменяешь в чем проблема
"перехваченный" json это просто объект с ключами
или ты имеешь ввиду проблему с асинхронностью?
>"перехваченный"
Неправильно выразился наверно. Я это делаю из юзерскрипта. Получить данные я знаю как, но изменять я могу только копию и хз как подсунуть это странице вместо ответа браузера.
vx
Пили контактик.
 1,5 Мб, 1920x1080
1,5 Мб, 1920x1080Допустим, в компоненте или переменной хранятся данные. Нужно передать эти данные в два других (функциональных) компонента, которые рендерятся в абсолютно разных местах, и обновлять эти два компонента, как только данные в первом компоненте обновились. Я знаю, что это легко сделать, когда дочерние компоненты расположены вместе, но что, если они в разных местах?
ПРОСТО передаёшь данные этим компонентам пропсами через контекст апи
 69 Кб, 1048x892
69 Кб, 1048x892Вопрос коротко: может кто-нибудь объяснить принцип работы call(this,arg) когда на место this пишется именно this?
Вопрос подробно:
Глава про декораторы, я не понимаю почему на подсвеченной строке не будет работать просто func(x), если, как написано на второй строке, wrapper т.е. function(x) получает не только аргумент x, но и this=worker?
Да и вообще по такой логике это не важно, потому что внутри враппера this = worker и врнутри worker this = worker.
Очевидно я что-то не понимаю. Что? you dont know javascript про this по диагонали прочитал, ответа нет
Даже нет, еще проще вопрос, каким блять образом func(x) может получить global/undifined если повсюду this = worker?
это пиздец
unable to get local issuer certificate
Проблема вылезает при попытке отправить запрос на https через Node.js и любые прочие библиотеки (браузер работает нормально).
Советы из гугла не помогли
Долго сам понимал this, поэтому давай я тебе и всем другим процетирую примерно параграф из u dont know js.
this это специальная штуковина в функции (контекст) который зависит от того как вызвана функция. Ни где она объявлена, ни где она используются, ни чему равен this внутри какого-то враппера, только от того, как вызвана функция. А вызывать функции можно 4 способами:
1) Как функции: foo(x) . В таком случае this или window или null (в строгом режиме)
2) Как конструкторы: new foo(x) . В таком случае this это новый объект, имеющий прототипом foo.prototype
3) Как методы: bar.foo(x) . В таком случае this это bar
4) С помощью foo.call, foo.apply, foo.bind . В таком случае this будет тем, чем скажешь.
Соответственно просто func(x) не будет работать потому, что ты тогда вызовешь func как функцую (1 вариант) и this там будет window или null. А то, что внутри враппера this = worker, как я уже сказал, не важно вообще.
юзай на выбор редакс, контекст, хуки, ну или аполло, если совсем мазохист
Интересно, нахуя такая паибень, т.е. this, вообще была придумана? И почему именно такое название?
мимо другой анон
А вот и не все! Будущее есть у реакта, а у тебя в будущем есть только старость и ненужность.
Не я. Юристом был тот, кто js придумал. Причем недоучившимся юристом, вылетевшим из учебного заведения за тупость.
Там же TYPESCRIPT
Какой в нем наркоманский синтаксис компонентов. Регулярки обзавидуются.
А если без троллинга?
 6 Кб, 585x98
6 Кб, 585x98Всё, разобрался. Оказывается, для этого в реакте есть порталы.
я понял что весь js байндится в С++ код и далее превращается в байткод \ машинный код
так же понял что там есть libuv который кидает в тредпул задачи связанные, например, с fs
т.е команда вроде fs.writeFile будет переведена в аналог на С++, потом в байткод или машинный код
а каким местом тут libUV со своим тредпулом? или тред будет выделен для выполнения уже байткода\машинного кода?
 37 Кб, 493x391
37 Кб, 493x3911. Нажималась кнопка "Выход" (выход из аккаунта)
2. Нажималась кнопка "Регистрация"
Резльутат - пользователь вышел из аккаунта и перешел на страницу с соглашением рутрекера.
Проблема в том, что функции logout() и registration() выполняются синхронно. Пробовал все что угодно, но не получается. По отдельности каждая из них рабочая, а если подряд их ставить, то выполняется сразу вторая.
Может кто подскажет как их поставить на место и разрешить выполняться только одна за другой?
Тут какой-то мужичок (наверно увидел как я с ведром на платформе стоял) начал через весь вагон орать:
— Молодой человек! С черным ведром, да, вы! Вы на базар? Что у вас в ведре, может я куплю?!
Подробно объяснять, что я еду к сестре и везу ей клубнику, особого желания не было. И я решил пошутить:
— На спринт еду, скрипты везу!
Мужичок:
— Что-что везете?
Отвечаю:
— Да вчера свой фронт скомпилил в бандл и везу скрипты на работу!
Вагон затих...
Бабка, стоящая рядом, спросила:
— Неужто полное ведро? Зачем так много?
Говорю:
— Так там же SPA, реакт, редакс, много скриптов выходит.
Мужичок, стоящий рядом, тыкнул пальцем в ведро:
— А заработает?
Говорю:
— Думаю, да. Я ж линтером прогнал, на вебпак девсервере протестировал.
Через пару секунд на расстоянии полтора метра вокруг меня не было ни одного человека. Лишь бабулька чуть в стороне качала головой и все повторяла:
— Пиздец, не дай Бог нашу компанию с jQuery на реакт переведут.
- А вы настоящий фронт?
- Ну, я практически всю свою жизнь писла на javascript, начал версталщиком и через много лет стал тимлидом...Я работал почти со всеми известными js фреймворками, задеплоил не один проект...Так что я думаю, что у меня есть все основания считать себя настоящим фронтом . А кто ты?»
Девушка ответила:
- Я лесбиянка. Вы знаете, я целыми днями я думаю о голых женщинах. Первая моя мысль по утрам – о них. Принимая душ, я тоже думаю о голых женщинах. Смотря телевизор, я тоже думаю о голых женщинах. Кажется, что все вокруг наводит меня на мысли о голых женщинах.»
После этого признания они пили смузи в тишине. Через некоторое время к ним за столик подсел молодой человек и спросил у старого фронта:
- Скажите, а вы настоящий фронт?Он ответил:
- Я всегда думал, что да, но только что узнал, что я – гей!!!
Не хочет. Пробовал пихать регистрацию() после клика в логаут() и просто так и с settimeout, она в этом случае просто не отрабатывает
Можно сделать, чтоб logOut возвращал Promise, тогда будет logout().then(() => registration()).
очевидно, что проблем в том, что код не знает, когда процесс логаута завершен.
Ты предлагаешь зайти на рутрекер и сделать всё за тебя? Откуда я знаю как там происходит всё, может после логаута страница обновляется, может не обновляется, а это важно.
Ты дурачок? Очевидно, что ты сам должен решить когда он заканчивается и в этот момент вернуть промис.резолв в случае успеха или промис.реджект в случае неудачи.
Как вариант оберни вызов в setTimeout с нулевой задержкой. Это позволит сделать отложенный вызов, если конечно стек вызовов не засран.
Если ты приходишь просить у людей помощи и называешь всех кругом дебилами, то кроме как посыла нахуй ничего не жди.
>когда процесс логаута завершен.
Именно из-за этого регистрация и отрабатывает быстрее. Тупой ты нахуй дебил. Тебе уже дали ответ. Или промифицируй и жди выхода, вешай обсервера, таймаут наконец.
По клику на ссылку выхода идет просто вызов функции post2url('login.php', {logout: 1}); Очевидно, что там какой-то webapi запрос который асинхронно пошел. Вызывай его сам, через fetch, как только then => logout
PS на данный момент пользуюсь photoshop online (рекламить не буду, в гугле он на первой странице).
desktop app верно? заранее спасибо
Чмоха конченная, если ты вне запросов не используешь промисы и не представляешь их использование где-то кроме fetch, то это не делает тебя гением.
Никого я (автор вопроса) дебилом не называл, странно предполагать, что я спросил что-то => не понимаю как решить проблему, а потом буду на советы "дебилами" бросаться, там какой-то поехавший херней мается.
Со своей же стороны - спасибо всем, кто предложил свои варианты. Завтра попробую что-нибудь сообразить на свежую голову.
Ты думаешь, ПОМОГИТЕ поможет? Ты высрал куцый вопрос, ожидаемо получил смехуёчки, дело закрыто. Чего ты ещё ждёшь?
Ты с Нодой разобрался уже? Тебе надо уметь поднять сервер. Надо понимать, как сборка проекта на фреймворке работает. Я уверен, что этого нет.
Если будешь двигаться по шапке треда, то в конце, после Ноды, увидишь
>Сейчас с большим отрывом самый популярный стек это React + Express + Mongo.
Можешь убедиться и посмотреть по вакансиям у себя на местности.
Надо ли переписывать как useState(null) и useLayoutEffect(() => setDark(localStorage.getItem('dark')), []) ? Вроде и совсем маленькая операция, а вроде и все равно side effect, которому место у параши в useLayoutEffect.
Википедия говорит, что 'function or expression is said to have a side effect if it modifies some state variable value(s) outside its local environment', а localStorage.getItem не модифицирует ничего, только читает. Но в том же параграфе написано 'Example side effects include .. performing I/O..', т.е. чтение это тоже side effect? Кстати, значит ли это, что в обработчике нажатия на кнопку темы localStorage.setItem я тоже должен обернуть в useEffect?
А твоя мамка - шлюха. Так что с того?
очень просто, если результат функции нельзя закешировать, значит есть сайд эффекты. то есть программа будет работать неправильно, если вместо вызова функции подставить кешированный результат
Получается, localStorage.getItem это сайдэфект? Ведь можно закэшировать результат, потом какая-то другая функция вызовет localStorage.setItem и кэш уже будет неверным.
Посмотри тело функции post2url и сделай такой же запрос fetch, как вариант. Я думаю будет проще всего. Но скорее всего придется вытягивать куки сессию и слать в теле запроса. Если это проблемно для тебя я к сожалению ничего более помочь не могу. Про обсервер или таймаут я уже писал. Попробуй что-нибудь из.
А вообще вроде ты без особых проблем можешь получать нужные куки, только дополнению соответствующие права выдай. Так что лучше рой в эту сторону. Тут гарантированно получишь порядок выход->переход на регистрацию, без каких-либо ебиней по типу таймаутов и т.п
Ну, если у тебя результат вызова этого getItem запихивается в аргументы функции, то формально нет.
es6 стандарт сейчас
var homePageController = function(req, res, next) {
res.render('index', { title: 'Express' });
}
router.get('/', homePageController);
router.get ждет от тебя, что ты передашь ему callback. Тут на самом деле не играет роли кол-во параметров, важен порядок. Динамический же бля. Для нормальной работы надо минимум два, req и res. Как только роутер срабатывает, то есть, был запрос на "/" вызывается callback в аргументы которого помещаются req, res, next.
спасибо бро, понял
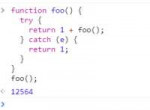
 16 Кб, 583x204
16 Кб, 583x204https://repl.it/repls/TrustingWeakMining
Очевидный закатченный стековерфлоу с размером стека, полученным на картинке справа. Гуда слать резюме на синьора?
есть асинхронная функция, в которой несколько await-ов.
Первый же await вызывает срабатывание .then у вызывающей функции (синхронной).
Из-за этого вызывающая функция повторно вызывает асинхронную функцию, но уже с другими параметрами. Новые параметры перебывают старые => кровькишкираспидорасило.
Короче, как дождаться завершения асинхронной функции?
Делай так чтобы первый await не возвращал промис функции которая его вызывает, например передавая получаемый параметр в переменную. Вообще, хуею с дебилов, которые думают, что тут сидят любители отгадывать код по словесному описанию, а потом еще и находить ошибки в нём.
хмм, запутано, объясняй.
Я только вкатываюсь, но у меня предположение такое, что try вызывается каждый раз, до тех пор, пока стэк не будет переполнен и когда он переполняется ещё один раз выполняется блок catch
Почему именно такое число - зависит от указанного размера макс.стэка в ноде.
Вернее нет, она не каждый раз вызывается, а только единожды:
1+число предпоследнего вызова стэка+1 взятая из блока catch
ну или я хз тогда
Не, хуйню несу, раз стэк переполняется - значит функция вызывается каждый раз, до тех пор, пока он не переполнится.
Вообщем, ответа хуй дождешься, я понял: это просто функция для вычисления размера стэка. Очевидно, блять.
Если тебе не очевидно, поясняю. Функция рекурсивная, вызывает сама себя. Каждый новый вызов кладется на стек. В один из вызовов происходит переполнение стека, который отлавливается конструкцией try catch и возвращается единица. Рекурсия завершена, пора собирать результаты: последний вызов вернет 1, так как исключение не пробрасывается дальше, то предпоследний 2 ..итд. первый n, где n - размер стека.
Какую суть, долбоебина тупорылая? Это основы рекурсии и конструкции try catch, если тебе нужно объяснять их суть, то пиздуй читать кантора, а не в треде постить свои шизовысеры.
>шизо
корень детектор долбоеба. твой ответ неполон. если ты сам не ощущаешь неполноты своего понимания/объяснения, то ты просто зазнавшийся мудак. так-то!
Этот порвался. Несите нового.
Конкретно мне было изначально не понятно, как стэк преобразовался в число.
У тебя есть два шкафа в одном десять ящиков, в другом двадцать.
Ящики кубические. Все одинаковые.
У тебя есть 100 шариков диаметры, которых равны стороне ящика.
Складываешь в ящик по шарику в одном шкафу. Исключение возникнет, когда захочешь запихать одинадцатый в первый шкаф и 21ый шар во второй шкаф.
Шарики - вызовы функций. Первый шкаф - нода, второй шкаф - хром. Ящики первого шкафа - стек ноды. Дальше сам думай.
что размер стека? количеатство цифр? отлично. а как каждая из них получается? почему там 564, а в ноде 333? как эти 3 получаются, как получается 5 6 и 4 ?
Просто учу сейчас Python и думаю, тем ли занимаюсь, не проще ли и не лучше быстренько перекатиться на DJango, пока я только начал, а там и JS начать осваивать.
Что тебе ясно, блядь? Что 564 - это отдельные цифры? Ну так ты долбоёбина. Ибо это число пятьсот шестьдесят четыре.
покормил зелёного
и 333 тоже отдельное число? а что оно представляет глубину стека?
В одном случае у тебя получился стек размером 12564, в другом 12333. Разные платформы - разный размер стека. Хули тут не понятного?
Пацаны, а для верстки есть кнопка "сделоть пиздато"? Я не хочу пердолит хтмл/цсс руками как плаин текст.
Эта срань просто не работает как надо и выедает нервы на ровном месте.
В хтмле(который не хмл) есть совершеено нелогичные теги которые не надо закрывать. Есть теги которые надо закрывать, но сокращения тега не допускаеатся. Есть абсолютно ебанутые пробелы между двумя div, если в хтмл-тексте есть пернос строки, который какбэ не должен учитываться без тега pre.
В ебучем цссе еще больше костылей и адовой хуиты. Как это все доебало. Ко-ко-ко статика, говорили они.
Cделай аналог какого-нибудь популярного сервиса.
Окошки на страничке, чтоб можно было их перемещать, скрывать-открывать-фокусироваться, эррэнджить.
В голос. Так он и не преобразовывался, всё что произошло это сложение единицы до тех пор пока стэк вызовов не переполнился.
не понятно, как единица слагается с функцией? по-твоему замыслу должно быть NaN вообще
функция возвращает число поэтому число складывается с числом до тех пор пока не упрется в лимит стека
 29 Кб, 672x229
29 Кб, 672x229https://repl.it/repls/TomatoReliableZettabyte
потому что число 1.0000928302803945 умножили на 1 при достижении ограничения стэка вызова функции, а потом результат начали умножать на 1.0000928302803945 спускаясь вниз по стэку вызова этой функции
 40 Кб, 1040x508
40 Кб, 1040x5081) Не надо писать такую хуйню.
2) Не надо ломать головоу почему она так работает.
3) Но если очень хочется заглянуть в жопу слона, то log твой лучший друг.
Забавно получается кстати, что размер стека домножает число до Пи. Вот кому-то делать нехуй, считать сидеть блядь, фокусники.
 49 Кб, 1552x625
49 Кб, 1552x625После пары обновлений странице на пикриле хуйня: "пустой" сервисворкер, а в кеше куча, эээ, кешей с одинаковыми названиями.
Что за хуйня? Такое ощущение, что каждый рефреш как первая загрузка, но вот не совсем: в оффлайне норм оттуда всё тянет.
Взял material-ui и пошел
<input class="inputDefault-_djjkz input-cIJ7To size16-14cGz5" type="email" autocomplete="off" spellcheck="false" placeholder="" name="" maxlength="999" value="">
Как я могу через скрипт установить ему value?
Смотря для какого. Если контора рога и копы, то тебя там еще и полы мыть по вечерам заставлять будут, если нет, то дизайном будет заниматься дизайнер, фронтендер будет переводить дизайн в HTML + CSS + JS код, а бэкендер будет работать с запросами на сервер и выдачей нужной информации клиентам.
Тогда он промахивается, в оригинале, когда вводишь с клавиатуры, выходит вот так вот:
value="1231">
А после innerText вот так: value>123<
в голос
setAttribute?
Ну пиши сразу туда и туда, хули ты тупой такой, когда ты вводишь за тебя это скрипт делает, value отправляется с формой, а innertext для пользователя.
А если фрилансить?
Нужно понять как можно сделать кастомную асинхронный pipe.
Значит нода сначала, а уже потом только трогать реакт
Это копия, сохраненная 25 апреля 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.