Это копия, сохраненная 28 декабря 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты, перед тем как что-то спросить, погуглишь хотя бы минут 5 и прочитаешь фак/пасту. В противном случае будешь послан нахуй, и абсолютно заслужено. Совершенно идиотские вопросы, нытье и прочее - аналогично. Не говорите, что мы не предупреждали.
===========================================
КРАТКИЙ ФАК ДЛЯ НЬЮФАГОВ И ПРОЧИХ МИМОКРОКОДИЛОВ (ОБНОВЛЯЕТСЯ).
>Можно ли вкатиться в randomAge.
Можно.
>Можно ли вкатиться без знаний программирования/матана/функционирования гипертекст протоколов/етц.
Можно.
>С чего начать? Что учить? Куда смотреть?
Внимательно прочитать ОП-пост, затем прочеcть пасту от корки до корки. Подумать, надо ли оно тебе, перечитать все еще раз. Приступать к изучению материалов по порядку.
>Есть ли работа?
Была, есть и будет, устраиваются как версталой, так и джунами фронт-ендами. Верстала без хотя бы базового знания JS сейчас как мамонт, поэтому готовьтесь учить и Javascript. В любом случае он вам понадобится, если планируете развиваться хоть куда-то. Джун фронтенд, полноценный и востребованный на рынке, а не программист на джиквери - это спец, умеющий и сайтик сложный сверстать, и страничку оживить, и приложение на нативном сваять.
>Кто-то уже приходил к успеху/расскажите кулстори/кто-то уже работает/кто-то съехал от мамки/поднимите мне настроение и вселите надежду в себя/etc
Да, и не один а двое, азазазза, кхм.
Да приходили, и да, вряд-ли кто-то тут получает удовольствие от повторения одних и тех же слов в тысячный раз. Пожалуйста, избавь нас от этой головной боли.
>Сколько времени займет обучение?
Плотно стоящий на ногах верстальщик с портфолио из 3-5 адаптивных макетов, но практически без знаний JS - 400+ часов.
Верстала с пониманием JS и портфолио - 600+ часов.
Фронт-енд джун с уверенной версткой, уверенным JS, умением в дополнительные техи/фреймворки/препроцессоры/либы/системы сборки/otherSkillName, своими пет-проджектами, в том числе наверстанным портфолио - 1000+ часов.
>Могу ли учить верстку/JS после работы по 2 часа?
Можешь но это вряд ли будет эффективно. Указанное время в таком случае можешь смело умножать на 1,3+.
>Слышал что для устройства на работу нужно портфолио.
Нужно, чтобы всякие эйчары могли убедится еще до отсылки тестового что ты что-то умеешь. Верстале для портфолио достаточно запилить самостоятельно пару макетов. Джуну фронту надо либо макеты с вменяемой клиентской логикой и безупречной версткой, либо какую-то приложуху.
>Подскажите хостинг/сайт/место где все эти проекты держать?
Для сверстанных макетов без логики или с клиентской логикой хватит и гитхаба. Гуглишь бесплатный хост для страничек от гитхаба - github pages(gh-pages). Иметь профиль на гитхабе вообще - признак хорошего тона, так что в любом случае пригодится.
>Могу ли я спросить что-то в треде?
Конечно. Но перед этим следует проделать следующие действия.
1. Подумать.
2. Погуглить.
3. Попробовать решить задачу самостоятельно.
4. Еще раз подумать.
Если решения все равно нет - спрашиваешь.
Задачу описываем четко, код показываем только в песочнице тут не экстрасенсы сидят нам нужно пощупать код, иначе никто не поможет Аноны с кодом в постах, на скринах, в архивах, сразу идут нахуй. Вас предупредили.
Дополнительно можно приложить скрины где показано, что работает/что не работает/как хотелось бы/как планировалось/етц. Плюс текстовые пояснения конечно. Оформите вопрос правильно - практически гарантированно получите грамотную и своевременную помощь.
>Почему фронтенд вообще существует? Есть же CMS/конструкторы-сайтов.
Почему существуют рестораны и кулинария?? Есть же доширак.
Дальнейшая информация для ньюфагов в пасте в конце ОП-поста. Там ВСЕ расписано, в том числе самый удачный по мнению автора алгоритм изучения основ верстки, есть тонна полезных ресурсов для разработчиков начального-среднего уровня и прочая годнота.
==========================================
Интро.
Cразу скажу, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup или HTML/CSS Developer называйте как хотите хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует, если конечно сможете найти такую позицию. На данный момент фронтендеру нужно учить больше, чем просто HTML/CSS. В частности необходимы продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит. Только есть нюанс, материалов по бэкенду здесь в пасте представлено мало, если кто-то в будущем поделится – будем рады и включим в будущие редакции.
Работу находим в конторках и крупных фирмах. Конторки/студии - основное направление деятельности. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция там больше, в начале может быть сложно, скучно и относительно дешево. Помните о портфолио, оно просто необходимо, да и за время его создания руку набьете.
=============================================
Обучающие материалы.
Дальше представлены первичные обучающие материалы в сильно сокращенном варианте, полные списки найдете в пасте.
http://htmlacademy.ru/ - ультрагоднота
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые две недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо.
Для работы понадобятся текстовые редакторы или среды разработки, тут уж решать вам.
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов, ссылки чуть ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Шпаргалка от Громова по гиту
http://nicothin.pro/page/git
Теория продвинутых курсов HTMLacademy
https://yadi.sk/d/Ka-aU3poqa8bM
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
https://yadi.sk/d/3AhpPwHaq5Bwp
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Базовые обучалки от teamtreehouse любезно слитые аноном (только видео и только на английском):
JavaScript Angular/Node/D3/Gulp/NPM/OOJS/Ajax/Ember
https://mega.nz/#!C0ZmhIhJ !PoCGxIVvExoTa0rAjrDoXp-tjQ2kc3k5UasFu8lRB_4
Верстка Fluid grid, dev tools, seo, flexbox, sass, etc
https://mega.nz/#!PgRiXJLK!Ske0xNBP aC9Rm_3mV9c5Zoz6rD5Yna-V7pI-yzJOB_A
Используемые нынче во фронтенде технологии:
https://medium.com/javascript-and-opinions/state-of-the-art-javascript-in-2016-ab67fc68eb0b#.ez
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
Все основная инфа и материалы здесь:
Обновленная паста, она же FAQ - http://pastebin.com/ytWW0UfU
==============================================
Обновления, организация и предложения.
В планах серьезно переработать пасту, перенести ее на gh-pages. Нужна помощь анона. Если согласен, все что от тебя требуется – предоставить использованные тобой учебные материалы.
Ссылки должны быть структурированы по группам.
Не нужно кидать все, просто выбери что-то годное, то что ты недавно изучал, либо годноту по теме которой грех не поделиться. Закидывай все это ответом в ОП пост.
Ребята из академии предлагают сотрудничество верстальщикам и фронтендерам, с опытом от 1-2х лет в индустрии.
Подробности здесь https://htmlacademy.ru/intensive/htmlcss/tutors
Старая паста если кому вдруг понадобится - http://pastebin.com/tvvwC7uz
Прошлый тред: >>767657 (OP)
http://www.strawpoll.me/11683975
<link rel="stylesheet" type="text/css" href="/css/style.css">
Но ничего не происходит и стиль не подключается. Сам стиль лежит в ксс папке.
Может у тебя этой папки нет. Или файла там нет. Кинь скрины как у тебя в папках файлы лежат.
Да тут зависит от разных факторов. Вот я например был на 3-4 собесах, и делал в сумме 5 тестовых где-то. В итоге на двух тестовых мне писали, что я вообще заебись справился. На одном из этих двух сказали, что вместо меня предпочли чувака с опытом. А на второй мне сразу написали, что я вообще сделал охуенно и завтра дадут фидбек и напишут дальнейшие указания. В итоге прошло три дня, и сказали, что к сожалению не могу в данный момент предложить мне эту должно, видимо тоже появлся в последний момент тип с опытом. Такие дела.
Ну так вот в чем загвоздка, вакансии то не бесконечны, и я, например, если не сильно уверен в скилах, которые указаны, то я не отправляю туда, чтобы ее на будущее оставить.
>если не сильно уверен в скилах, которые указаны, то я не отправляю туда, чтобы ее на будущее оставить.
Не въехал в эту логику.
>чтобы ее на будущее оставить
На то самое будущее, где внезапно подъезжает другой чувак с опытом?
А какая разница, блядь, если они все равно не ответят.
Я уже проходил. И по 10 штук рассылал, и чего только не было. Только вот верстать уже заебало к этому моменту, и теперь реакт учу.
И даже с учетом реакта, я не отменяю того факта, что придется идти версталой с вкраплением фронта, потому что, видимо, в глазах работодателя это будет выглядеть космическим плюсом.
Я же говорю, кол-во вакансий ограничено. И, вообще, они бывают волнами, то их вообще нет несколько месяцев, то сразу вываливают много.

Как будто что-то плохое. Может ты еще и под хвостик не няшишься с кунчиками?
>то их вообще нет несколько месяцев, то сразу вываливают много
Сезон, десу. Осень-зима - самое время искать работу - проекты всякие стартуют, сотрудники из отпусков возвращаются, обстановка более рабочая, чем летом.

Откуда у тебя хорда?
Ну к примеру отправил я им резюме, допустим, не ответили, или ответили, что не подхожу.
Через пару месяцев я им опять отправляю, а они смотрят, что это тот хер, который не подошел, и все.
Ну или я загоняю :\
А ты скажи в новом, что ты проапргрейдился. Новые скилы выучил.
Загоняешься. Эйчару главное найти человек и срубить бонус с найма, а работодателю нужно найти человека, который будет решать задачи.
Так ты им не еблом своим свети, а покажи что за эти джва месяца сделал - гитхаб-хуитхаб, проекты-хуекты и прочее. Ты как работник - это то, что ты сделал и умеешь делать, а не "тот хуй, который пару месяцев назад пробегал".
Какие к черту коммиты в опенсорс? Я спрашиваю деньги получали за работу или нет? Вот Ерохин имеет опыт коммерческой разработки - визитки делал, плитка в каждый дом, натяжные потолки. А у вас чего?
Че за эльм, реакт, фрп, понаписывали тут. Думали типа умнее стали. Вы нам вот что скажите, с джейквери работали? Опыт ангуляра есть? Что значит какая версия ангуляра? Обычная версия, не морочьте голову.
Так, ладно, а тут еще бекенд интересовался вы если че знаете что такое rest?
Чего-чего? Какой граф и рилей?
Так, все с вами ясно, Сычев. Вы в каких-то непопулярных вещах разбирались (если такие вообще существуют), опыта у вас нету, под наши требования не подходите, от прямых ответов увиливаете, да и сумму вы указали непонятную. Лишний ноль в конце.
Короче как наберетесь опыта и изучите технологии - приходите. А то ничего толком не умеют и уже на работу хотите.
Тут после первого предложения можно разворачиваться и съебывать. Не приведи господь в такую контору попасть.
На ебаном тоже опубликовали про нее
http://ebanoe.it/2016/11/19/junior-js-3d-developer/
Двач во многих современных трендах становится первоисточником.
Расчет на то, что хоть какой-нибудь долбоеб на такую вакансию да и клюнет. Не обязательно причем знать весь спектр перечисленных в ней технологий, даже лучше будет, если соискатель чего-то не знает - от 3к гривен останется и того меньше.
лул

По живому режешь.
Посоны, делаю простой слайдер
http://codepen.io/ckpunmep/pen/qqRPgQ
Смысол в том, что дивы внутри контейнера при нажатии поочерёдно показываются внутри контейнера по одному - остальные должны скрываться благодаря свойству overflow:hidden у контейнера. Но это работает не так, как я ожидал - не удаётся установить одинаковую ширину для контейнера и для каждого из блоков внутри него. Как это пофиксить? И главное почему свойство width:100px не работает для блоков внутри контейнера?
Факинщит. Сам додумался. Установил min-width дочерним блокам. Но всё равно не понятно почему просто width не работал.
Да мне не нужны границы. Я их установил чтобы видеть ширину блоков пока правлю.
поставь версию поменьше цс5-6

Найс джоук мэн. Ай лафт э бит

Если после ваниллы ты сидишь на реакте дольше месяца - то ты инвалид, там учить то нечего, самое сложное - редакс понять и прикрутить.
После первого фреймворка любой второй осваивается за неделю-две.
Это справедливо для любого яп вообще.
Эка вас копирайтеры довели, уже на любой пост реакция отторжения.
А я вообще-то серьезно. Есть некий предел освоения вторичных технологий, если вы за него выходите - значит ваниллу то вы и не знали.
Что там можно в реакте дольше месяца колупать? За неделю разобрался с кофигом\сборкой, написал свой тудулист, еще неделю на ковыряние редакса, еще две недели - написать свой средненький петпрожект. Все.
Аноний, жизнь у всех разная, ты на это делай скидку. Не у всех есть возможность по 8+ часов в день задротить.
Да.
А это имеет значение в данном контексте?
Я вообще изначался доебался до того школьника, который ГОД СУКА учит фреймворки, че вы на меня сагрились?
У тебя ЧСВ.
Потому что ПФФ ХУЛИ ВЫ ТУТ Я ВСЕ ВЫУЧИЛ ЗА ДВА ДНЯ. Рады за тебя, конечно, но постафактум все кажется легким.
А ты типа, "фриланс" в гугол забить не думал?
Чувак, даже не добераясь до темы фреймворков.
Ты писал "полностью осилил ваниллу". Окей. Сколько раз прочитал спеку?
Ссылку на участие в tc39 в студию (раз ты ПОЛНОСТЬЮ ОСИЛИЛ ВАНИЛЛУ, то ты там будешь в тему, даже скорее всего Терлсона работы лишишь или будешь на подхвате как Алан)
Ссылка на коммит с пропозал каким-нибудь тоже подойдет так уж и быть.
Потом зайду - посмотрю твой ответ.
Тут такой же спор был пару тредов назад. Насчет семантической разницы (в плане русского языка" между ОСВОИЛ как могу использовать на вменяемом уровне и ОСВОИЛ типа знаю все фичи, приемы и все-все от а до я.
И это у меня ЧСВ, лол.
Хорошо, не "полностью осилил", а, мммм, освоил на том уровне, когда могу, например, написать свой виртуальный дом, если припрет.
>5 дней работы - 4к рублей
ебать ебать вот это бабки в вебе, вкатываемся всем двором скорей
ещё и 30 макак за сутки налетело пздц
Так это собсна в одной из академовских пдфок от интенсива говорится.
Типа, вёрстка барбершопа - 10 часов - 2 тысячи рублёв - 200р/час.
>skills in HTML/CSS, Javascript, JQuery, Actionscript, Bootstrap, Magento, Wordpress, Drupal, MySQL and PHP
Это в Мельбурне первая попавшаяся, 30к зеленых в год
Но ты живешь в России.
Да хули там подгорать, при каждом обновлении css или js файла, надо сбрасывать ебучий кэш Мадженты, который сбрасывается 3 минуты. Чтобы разобраться, почему форма заказа не отправляется - пришлось идти к самому опытному бэку у нас - в итоге они там что-то два дня делали, а потом вообще снесли мадженту и по новой поставили. Еще блять не понятно что где лежит. После вордпресса я охуел в общем. У нас все бэкендеры матерились от этой хуйни, а я вообще верстак, пиздос.
Лол, на самом деле это очень популярный движок, и он реально хорош в плане функционала, но для разрабов - это дикий ад. Можешь на hh.ru зарплаты magento-developer-ов посмотреть, охуеешь. А клиентов, которые хотят мадженту, у нас просто дохуя было, лол.
Опять хохлы. Сеопрофит - хохлы. Магента - хохлы!
Так, ненадолго вернулся посмотреть на ответ.
Про ЧСВ это не я писал, если че.
Ссылки как и предполагалось не видно. Уровень владения подправили.
По-поводу смогу написать виртуал дом: может ты еще и докторскую защитил по подходам поиска в этом самом виртуал доме (про наличие таких работ я слышал - сам особо не интересовался). А по-поводу реализации, благо несколько существуют (так сказать для примера). А так то люди в оценке сроков тем более на незнакомых задачах слишком оптимистичны. Вон ученые на первой конференции по проблеммам ИИ думали, что они разберутся за 2 месяца.
Так что как выясняется язык осилили не полностью. И исходя из написанного выше фреймворки тоже. (хорошо хоть тут не писал, что реакт и ангуляр осилил полностью, а скромно написал освоил). Как выяснилось уровень вида: ну я поковырялся, написал вдоль и поперек изъезженное туду и 1 пет проджект и считаю это норм. (да, про норм ты не писал, но если бы так не считал, то не стал бы с кем-то спорить о сроках изучения). С кем ты там спорил не смотрел. Скорее всего тот человек тоже по-своему в чем-то не прав.
Кстати, из твоих же рассуждений выясняется что месяц тратится на реакт (неделя + неделя + 2 недели). В изначальном посте было про реакт + ангуляр.
Ну это так, мелочи, потому что как видим понимание освоил у всех разнится, поэтому можно и за неделю на каком-то уровне разобраться, причем не только с реактом
А если еще иметь ввиду и не экосистему, а просто сам реакт, то и вообще дня за два.
Вон есть же дезигнер, Сара вроде зовут, которая статью написала типа "я освоила реакт за 2 недели, а вы?". В самой статье она конечно уточнила потом че и как она осваивала.
Ладно, чет я много написал.
Не судите строго, просто призываю к коректности и точности высказываний в треде - так всем больше пользы будет.
Ну и да, лучше не развивать споры, а писать по делу. Так что приношу искренние извинения за оффтоп (и страдающую пунктуацию).
Всем мир, ухожу в режим "рид онли", где и сидел до этого.
>Вон ученые на первой конференции по проблеммам ИИ думали, что они разберутся за 2 месяца.
Лолблядь, вот это я понимаю, самонадеянность.
Слишком хорошо для псд макаки, я в дс2 живу, ещё не встречал тут вакансий больше 30к для верстки
Ты че ахуел? У меня друг на биг дате на крестах 5 часов в день работает за 150 к. А тут верстать их говно по 9 часов за 60к. Может сразу с матрасом приезжать и работать по 12 часов с кухней и ванной в офисе, как япошки?
Это ты к чему вообще?
Работаю за 300к бачей в секунду, максимум минут 20 в день. Иногда приходится перерабатывать аж на 5 минут. Пиздец, из-за этого хочу уволиться.
мимо senior html developer

Они, наверное, тоже реакт+ангуляр за месяц освоили. После них какие-то проблемы ИИ вообще хуйней покажутся.
С дованами, которые не осваивают копирайт?
да это вголосок немного
Похуй
В настройках. Если в настройках только русский, то ищи Switch_Language_PS.exe. А вообще при установке наверняка можно было указать английский.
Спасибо, няш.
https://www.exness.com/intl/ru/about_us/vacancies/frontend-developer/
Кипр это хорошо.
ушел паковать вещи
Йув ориентед быдло апрувед?
Я к тому что, имеет ли смысл ей интересоваться или это хуйня через год-полтора пройдёт?
Ты на кого метишь?
Верстала - возможно, но после wp того же.
Фронт - нахер не вперлось еще эту шляпу разбирать, есть вещи полезнее.
Естественно, это лишь мое мнение - выбирать тебе.
Пока что на версталу, годик поработаю, потому видно будет.
Я собсна для этого и спрашиваю, понять чё это за хуйня и чем она так лучше других CMSов, раз её чуть ли не через одно объявление требуют.
Да и зимой хватает.
Это же я был :3
sassy css просто потому что самый популярный
Еблан, я учу js и ноду с июля, и уже задеплоил одно приложение на редаксе на хероку. Так что не думай что ты умный самый, "осваиватель за месяц".
пздц горит
Сцка, ну ты тупой. Версталой можно вкатиться за 1 к часов изи и разъябывать всех на миду. А не фронтом. Тупой что ли?!
Ебать ты быстрый, сижу курсы на хтмлакадемии хуячу уже 2-й месяц, скоро до низу курсов дойду, только платные будут, потом хуй знает, может видосы ихние посмотрю может ещё чего, может начну потихоньку тренироваться
Он просто спец олимпиадник, за 1к часов вполне реально вкатиться.
Ты значек + видишь вообще? Понимаешь, что значит?
Так же надо понимать, что по 16 часов в день продуктивно ты заниматься не сможешь, (ну если только не на стимуляторах каких-то)
И еще одно: вкатиться можно по-разному, на разные должности, в разные компании, с разными технологиями и с разным уровнем, поэтому и количество часов тоже будет разным.
Ну и напоследок: даже когда ты устроишься на работу, ты будешь продолжать учиться (если не собираешься - можешь сразу выкатываться). Так вот, кто-то вполне может изучить больше, чем требуется, потому что хочет например разобраться с какой-то конкретной вещью сейчас, а не вечерами после работы
Ну так после работы по часику где-то

без него все ровно
да
Представь ситуацию, когда у клиента доступ к cdn заблочен. Анальные прокси там или интернет-киоски.
Просто тамошний контент отдает битардизмом некоторых зеленых с серо-оранжевого форума.
По какому умолчанию? Нажимаешь клавишу с кавычкой, вот тебе одинарные кавычки, нажимаешь шифт+клавиша с кавычками, вот тебе двойные кавычки.
Какая сочная вакансия, побежал, роняя калл.
ПС Да как бля вообще вкатыватся? Везде требуются какие-то еба опытные спецы, имеющие по 5 голов и 20 рук, могущие во все и вся.
Вот просто пиздец:
>Ищем того, кто считает программирование своей жизнь
>Если вы просто хотите присесть на оклад или просто получать деньги за ничегонеделание‚ то не звоните нам‚ мы таких увольняем!!!
>Нам нужны те‚ кто по-настоящему хочет работать и зарабатывать большие деньги‚ настоящие бойцы!!»
Просто ищи адекватные вакансии.
А этих барыг, которые хотят на людях поэкономить пропускай мимо.
Конечно охуели тут - 4 языка по цене одного, лол
А так я хз нафиг вкатываться, если не испытываешь кайф от копания во всем этом. Уже сколько об этом твержу, а для тебя как будто новость.
Так то да, всего и вся уметь нельзя, лол. Либо ты знаешь обо всем понемного а в итоге нихуя, либо ты выбрал одну какую-то сферу и в ней развиваешься. Естественно с опытом ты будешь потихоньку узнавать и о смежных областях, но всегда прошаренным во всем быть вряд ли получится.
Другое дело, что есть полно контор, которым по факту (а не по тому, что они там пишут) нафиг не нужны высокоуровневые спецы. А так кто откажется чтобы у тебя говно клепал за дошики какой-нибудь крутой спец. Только некоторые осознают, что это лишь мечты, а некоторые клепают такую вот шляпу
При автоподстановке он лепит двойные, например, когда я пишу class он подставляет ="", а мне нужны одинарные (' ').
Какая вилка, банка сгущенки поместилась бы
Это нyльчaнеры из мы вам перезвоним треда тролят тебя, антош.
ТЕБЕ НАДО ЗНАТЬ ПАЙТОН
@
ПАЙТОН САМ СЕБЯ НЕ СКОМПИЛИРУЕТ
@
ЗНАЕШЬ ПИТОН?
@
НЕПЛОХО БЫТЬ ЗНАТЬ ПИТОН!
@
ТЫ ПИСАЛ НА ПИТОНЕ?
@
ПЛЮСОМ БУДЕТ ЗНАНИЕ ПИТОНА
@
НЕ ЗАБЫВАЙТЕ, ЧТО ТРЕБОВАНИЯ-ПИТОН!
Надо завалится, бросить под ноги УТОНИ В ПИТОНЕ С ЗАВТРАШНЕГО ДНЯ и запросить свои 300кк.
в html (как и css) должны быть двойные по-хорошему (в js - одинарные, либо template strings). Если надо все же придерживаться извращенного стайлгайда - копай настройки редактора. Еще для html хз, но для css - можешь всякие stylelint + frmt попробовать или csscomb
мимо
А сейчас вся молодежь пиздец циничная, не только с оранжевых форумов. А айтишники, думаю, так все на двощах побывали, если не совсем колхозники.
Нам тут питон нахуй не надо, спасибо)
Лучше раньше, а то можно перегореть и забить
При должном подходе, будут ли профиты от данной затеи как считаете?



Нет, неправильно. Всё говно.
БЭМ - блок, элемент, модификатор. С классами будет выглядеть вот так:
.block
.block__element
.block__other-element
В твоём случае у тебя блок имеет класс, возьмем с первого скрина, .main-header. Всё, что лежит в нем, это его элементы и будут выглядеть по принципу .main-header__name, main-header__something, так как это элементы блока (исключение - когда в одном блоке у тебя лежит другой блок, к примеру .button, но тогда баттон не будет иметь приставку main-header__, так как это отдельный блок).
Элементы же, типо как у тебя класс .main-header__top-menu, НЕ могут иметь своих элементов, и похуй, что они могут быть parents для других тэгов. То есть у тебя не может быть .top-menu__search-row, только .main-header__search-row. Твой варик возможен, если у тебя .top-menu отдельный блок, но тогда он и должен иметь класс просто .top-menu.
А ваще подожди, я тебе щас на кодшейр твоё говно поправлю покажу как надо.
По первому скрину твоему пока что расписал немного.
https://codeshare.io/2pg8xG
Если че непонятно - спрашивай, я пока никуда не ухожу.

spaceweb
>>784383
1). Логотип юзается на страничке два раза: в хедере с высотой ~ 40px и в футере с высотой ~ 60px, поэтому я хочу сделать .top-menu__logo и .main-footer__logo.
2). Есть ли смысл делать строку поиска и последующие линки отдельными блоками? По отдельности они в макете не уместны. Я вижу их только как элементы .top-menu.
1. Есть смысл хуйнуть лого с модификатором, так будет семантичнее, чтоль. Или ваще стайли их по принципу .header .logo, .footer.logo.
То есть у тебя есть отдельно в стилях лого с какой-то дефолтной высотой или ваще без нее. Ты такой потом хуяк - .header .logo { height: 40px;} и для футера .footer .logo {height: 60px;}. Так будет лучше, потому что тебе не придется дважды повторять те лого стили, которые не меняются.
2. Для инпута - ну, я бы к примеру хуйнул форму отдельным блоком, а строка поиска была бы ее элементом. Для линков - в примере есть, хуяришь списком, список - отдельным блоком, линки - его элементы. Если не нравится так и ты считаешь, что для конкретно твоего макета это хуйня, то да, хуярь элементами .top-menu.
Сойдёт. Мне правда эт хуйня с закладками, корзиной и ордером всё равно упорно видится списком с модификаторами, но я ж не знаю, че у тебя там на макете, м б тебе виднее. Классы по крайней мере не нарушают БЭМ теперь.

Ну вот скрин макета. Да, пожалуй ты прав, ссылки стоит сделать отдельным блоком.
Ага. Это явно список (как минимум чтобы не нарушать семантику), и li с классом .list__item, похоже, будут иметь одни и те же стили, то есть не нужно будет ебаться с модификаторами. Модификатор будет иметь только последний итем, чтобы дать ему другой бэкграунд. Также, если я не ебусь в глаза, линки внутри итемов ваще не будут иметь модификаторов, а иконки 0 только для того, чтобы дать им разный url на собсно саму иконку.
Ваще семантика - это довольно важно. Если ты вкатываешься недавно, тебе может казаться, что это всё ваще ебеная хуйня и типо главное чтобы работало, но лучше привыкать к хорошим практикам сразу, чтобы потом не охуевать, переучиваясь. В идеале ты всегда должен писать свою хуйню так, чтобы другой человек, который будет смотреть твой код, легко мог понимать, что к чему относится.

Если еще здесь, то глянь, как переделал второй скрин

@
Завел галп
@
Набросался от балды кривой конфиг
@
Все завелось с полпинка, все работает, браузерсник, повизгивая, релоадит страничку
@
Охуеваешь от того, насколько все просто
@
Скупая слеза стекла по щеке
Йеп, щас позырю.
Всё пристойно вроде, только в списке налажал.
1) Не оставляй li без класса, хуевая практика. <li class="user-block__item></li>
2. Касательно тех <a>, что в li: если у тебя есть хотя бы что-то общее для них, не давай ты каждой а отдельный класс, хуйни им классы с модификатором: <a class="user-block__link user-block--login>, и то же самое для второй ссылки. БЭМ еще и про модификаторы ведь.
3. В a, который у тебя щас выглядит как <a class="user-block__login>, лежит див с классом .login__icon. Втф? Это было бы так, если бы у тебя существовал блок с классом логин. А так - user-block__icon или user-block__login-icon.
Ваще нп, обращайся если че.
По рашке 82% - это что значит? Какой шанс в реальности, что пидорас решит зайти с ие9?
Эта хуйня должна уточняться отдельно, нужна ли клиенту поддержка старых браузеров. Если нет, то флексы во все поля. Если да, то энджой ёр флоаты.
Чем обосновать обоснованность применения флексов? Если у заказчика выбор между поддерживать старые браузеры и не поддерживать, врядли он выберет не поддерживать. При той же цене.
Ну так ты цены разные ставь. Ты же на создание костылей для ишака время дополнительное потратишь? Вот и проси за него деньги.

в голосину с пикчи, блять в этом треде всегда самые ламповые перекаты, море лулзов до 500 поста
Блять, заебали, ты хоть понимаешь, что спрашиваешь что тебе делать у таких же аутистов-вкатывальщиков как и ты сам?
ты еще интенсивы не смотрел, да?
качай - смотри, верстай макеты (хотя бы по одному из базового и продвинутого сделаешь - переходи к js)
а потом ещё ванилу, реакт, ангуляр, пхп, ноду, майскл, короче придёшь через годик
да, живу в мухосрани, верстаю макеты на апворке, выходит 50-60к в месяц
>знать JS
поясните за это, плес
Что значит знать? Что значит в совершенстве?
Ну знаю что он может, дальше-то что? Все равно с ним много чего не сделаешь, так, ивенты хуярить и все, в основном фреймворки, написанные на жс, используются. А сам жс нахуя?
Или это для того, чтобы уточнить что нужен не просто верстала, а тот кто если что сможет различить код?
Так вопрос, что там учить? Я и так его знаю, только все равно использую фреймворки, а не чистый жс.
Как ты начинал, как выцепил первый заказ?
У меня и тесты наклацаны на нормальный результат, и райзинг телент висит, и письмо стараюсь писать кратко и по делу и ссылку на портфолио оставляю в письме. И пока никак.
У меня вопросы, я вообще не программист, но мне нужно выдумать историю (максимально правдивую) про работу фрилансера.
Не, ну фреймворки-то пришлось учить. Ладно, я походу понял. Просто уточнить надо было.
Тебе тогда в бизнесач, на апворк тред, там все объяснят
Ну тут врывались пару раз люди с апворка, один был прост оверсталой плюс джиквери и у него было 700-800 долларов в месяц, он жаловался, что не прогрессирует и спрашивал, что ему учить дальше. А второй был прогер на реакте кажется с ростова, говорил что до 8000 баксов в месяц выходит, конкретно на апворке работает 4 года, думал над созданием своей команды (если не пиздабол, конечно).
Прошел. Показал работодателю сертификат, сразу взяли на работу на должность senior HTML developer.

Квартиру, машину, личную ламповую тян, зарплату 300к в секунду, а также почет и уважение анона из /зк.
Htmlacademy это игрушки дьявола, во-первых. Во-вторых проходите пацаны сертификаты из freecodecamp, не надо там по углам htmlacademy дрочить и кантора учить, что примерно одно и тоже. Просто htmlacademy это игрушка дьявола, я повторяюсь. Весь тред будет против меня, я прав, есть жи. Я вдохновляюсь freecodeсamp, есть жи. А так аноны, не теряйте голову. Всех благ вам, есть жи.

На 1200 у нее падинги у body по 27 пх, между колонками - 26 пх. На 900 все по 20 пх.
Если задавать падинги в процентах от ширина контейнера/колонки, то оно во-первых не совпадает (27/1200 !== 20/900), а во-вторых с процентами не будет точных выравниваний по краю, они будут или не доходить несколько пикселей или переносится на сл. строку.
В бутстрапе вот ширины колонок в процентах, но падинги прописаны в пикселях.
С помощью media queries сделай паддинги в 20% между 900 и 1200.
Достоин. Не отступать и не сдаваться ежжи
На макете в 1200 получаются такие размеры:
27 + 2674 + 263 + 27 == 1200
2 падинга у боди по 27
4 колонки по 267
3 маргина между ними по 26
Я хочу сделать так:
1. У внешнего контейнера ширина 1200 и падинги по 2.25% (27/1200)
2. Внутренний контейнер шириной 1146 (1200 - 272), внутри него 4 колонки с 3-мя маргинами
3. Ширину колонки задать в 23.2% (примерно 267/1146), а маргинов соответственно в 2.4% ((100 - 23.24) / 3))
Проблема в том, что это не будет совпадать даже с макетом в 1200 (потому что цифры не делятся нацело, к тому же я их немножко подгонял, чтоб уйти от иррациональных дробей), а с макетом на 900 расхождения уже будут значительные.
К тому же не знаю, как браузеры округляют эти проценты, и возможно получится, что на каких-то разрешениях 4-ая колонка будет не влазить или будет не доходить несколько пикселей до края
И второй вариант у меня - сделать как в бутстрапе. Колонкам ширину по 25% и падинги им в пикселях. А дальше в медиа запросах настроить падинги для 1200, 900 и парочки промежуточных значений
Смогу ли я найти какую нибудь работу с таким стеком не имея портфолио (есть только на локалке пару SPA-шек и готовый модуль тестов по типу как на медузе только быстрее и моднее)? И в каком направлении двигаться дальше?
на гитхабе лежит 40 репов. Думаешь кто то возьмет? И на какую вилку зп примерно ориентироваться?

Что значит "ковырял в jquery и react"? Покажи свой код. "Ковырял в react" может как означать что ты разработал приложение на 5000 строк, или собственную методологию типа Redux, так и то что ты просто прочитал первую страницу спецификации.
Ну, смотря что ты там наковырял. От 50 до 150 в ДС на фултайм. Ближе к нижней границе.
Вопрос: как убрать отступ от маркированного списка?
Как убрать левый внешний отступ [маргин ага] и уравнять его с правым [он сильно выделяется по сравнению с ним].
Открываешь код.
И там - левый отступ больше правого, хотел сделать его меньше: прости, более подробно могу объяснить в пейнте.
Всё же не понимаю: почему прописывать в 'ul'[работает], а не в 'li' по отдельности[не работает]?
Никого не волнует, сколько пидарасил этот пункт: потому точного времени не знаю даже я.
Всем похуй на твой говнокод, стаж, количество репозиториев, длину бороды и пениса. Нужен один среднесложный петпрожект, вылизанный до блеска, хорошее знание ваниллы и задроченные ответы на задроченные вопросы на собеседованиях.
Потому что это разные элементы, не?
Ты ul и li border задай для наглядности и прикинь что к чему.
а почему бы и нет собственно? кодить энивей более перспективно же, да и душа к этому с детства лежала (правда балы по ЕГЭ подкачали)
Что мне мешает, кроме лоу скилов программерских? Ну подтяну до уровня какого то вменяемого, ну сделаю с 10 сайтиков на фрилансе. Почему плохо то? (я просто до конца не догоняю что то)
Ну бля, ты год убил на тестирование, чтобы начать все с нуля и еще минимум год работать за еду?
Про фриланс уже не смешно, для ньюфагов его просто не существует, особенно в верстке.
ну опять таки а что нет то? почему за еду?
вполне же можно въехать в это на не таком уж плохом уровне и получать вполне себе больше чем тестер же, нет? (что то мне подсказывает что у девелоперов зп повыше, сужу как минимум по вакансиям и отзывам знакомых)

Решил попрактиковать его на данном макете(пикча). И столкнулся с такой хуйней, нужно чтобы фон блока тянулся на весь экран, а содержимое нет. Как эту хуйню реализовать правильно на бутстрапе. Из идей пока, сделать .container-fluid(для фона) и в него вложить уже .container(для контента), но читал, что это нихуя не норм подход, пихать контейнеры в друг друга.
И сразу в догонку, как вообще писать "чистый" код с использованием бутстрапа? Методологии, особенно БЭМ, использовать нормально не выходит. Уже такого говна наваял, что с прошлым вопросом видимо зря парюсь.
article class="team" (background: gray)
div class="center-wrapper" (общий для все блоков, так как везде контент одной ширины, то есть ты его пишешь в каждом отдельном артикле, чтобы ты мог задавать бекграунд родителю)
div class="row"
div class="col"
Может я туплю, но разве не тоже самое, что >сделать .container-fluid(для фона) и в него вложить уже .container(для контента)
только в твоем варианте без бутстраповских контейнеров, что ещё более сомнительно
Лол, наверное, я просто дальше слов "как реализовать эту хуйню" не прочитал.
Ну смотри, "сомнительно использовать контейнер в контейнер", а как ты тут по-другому сделаешь?
А чтобы писать чистый код на бутстрапе используй миксины для сасса или лесса, или стайлуса если найдешь нормальный порт.
Ну можно конечно после контейнер-флюида делать сразу row, а в нем уже ul.row. Но это все одна хуйня.
>А чтобы писать чистый код на бутстрапе используй миксины для сасса или лесса, или стайлуса если найдешь нормальный порт.
Через Less и делаю, миксины не особо юзаю правда, но даже с ними будет же каша, когда нужно будет добавлять, что-то выходящее за рамки бустрапа? А все из-за привязки к разметке. Или я не шарю.
>>785891
>Ну можно конечно после контейнер-флюида делать сразу row, а в нем уже ul.row. Но это все одна хуйня.
Звучит ещё более стремно, бро
Ну смотри, если ты юзаешь миксины, зачем тебе блоку с фоном задавать миксин, ты не можешь сам прописать ему ширину 100%? А внутреннему центр врепперу задать max-width: 940px; margin: 0 auto?
Вот и все, а дальше уже делаешь роу и кол и минимизируешь участие бутстрапа только там где это необходимо.
Ты сразу в отдельный файл типа base или global выносишь этот центр вреппер и здаешь ему эти свойства, и все. В стилизации блоков он у тебя не участвует, ты его только в хтмл вставляешь после родительского блока. В БЭМ нейминге этот блок тоже не учитываешь, и никаких проблем.
По крайней мере, так делаю я, может у всех подход разный. Но мне так удобно.
Спасибо. Твой подход кажется достаточно удобным. Просто казалось, что применять его нужно глобально прям и брать за основу, раз уж он в вакансиях постоянно мелькает.
Спасибо, ваше ебланское мнение очень важно для миллионов пользователей вордпресса.
Че ты так порвался? Я тут после хипстерских фреймворков полез в вордпресс (нужда вынудила) и меня чуть не вырвало. Главная беда - пехапе и вездесущие вставки этого дерьма в шаблоны, от этих <?> в глазах рябит.
Господа, а что насчет творческой реализации? Ну, удовлетворяет вас всё это в плане самовыражения, что ли.
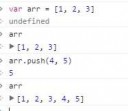
Нет, ну я понимаю что 4,5 = 5
Но почему оно перезаписывает весь массив, а не делает [1,2,3,5]?
push вообще лучше не использовать особо. Нахуй мутирующие методы. Лучше:
const foo = [1, 2, 3];
const bar = [...foo, 4, 5];

Бери и делай. У тебя должна быть идея, находишь людей, реализуешь. Всё.
Задание https://github.com/codedokode/pasta/blob/master/html/html.md#Задание-6
Вопросы:
>100%-230px
что это значит?
>если удалить весь текст справа или все пункты меню, верстка не должна ломаться.
удалять можно по-разному: li в целом, или только текст, что находится между тегами <а>?
Каким образом вёрстка сломается, если удалить текст справа?
Есть ли в коде то, чего можно избежать/заменить?
Тогда тебе полезно будет прочитать ФЗ о кооперативном производстве.
Статейник на вордпрессе + seo + еще кое-какие фишки и будет тебе среднероссийская комфортная зп в 60к.
Но самое главное - тематику - тебе никто не скажет.
В бэкэнде все ведь ещё хуже с этим обстоит.
>Программист РНР, системный администратор, веб-дизайнер, сантехник, шашлычник, штукатур, визажист, эй-принеси-эту-хуйню.
низы не могут, верхи не хотят
Спасибо большущее тебе анонас. Ты натолкнул меня на замечательную идею.

А ну да, как-то сразу даже не подумал.
http://web-avangard.ru/
Это многое объясняет.
А нахуя там столько CSS листов? Плюс к этому ещё и отдельно style прописан?
Есть ли способ ускорить процесс без потери качества?
csshat или avocode например могут поспособствовать ускорению процесса.

ну если все х2, то я думаю, если вместо 320 ширины 640 - можно было и догадаться, что это не для мобилы
а так хз че там у тебя, конечно лучше бы предупреждать заранее
Дак а нахуя так делать, я впервые такое вижу. Какое отношение имеет ретина к размеру блоков и шрифта?
>Дак а нахуя так делать
а вот это уже совсем другой вопрос) но подобные макеты видал, поэтому и говорю, что заметил чет подозрительное - нужно догадаться или переспросить
дизайнер новенький
> нужно догадаться или переспросить
В самом начале раза два спросил, там резину или адаптив делать, НУ АДАПТИВ КАРОЧ, сейчас приходит правдка, там какая-то дикая хуйня, ни я, ни погромист нихуя не поняли, оказалось, им нужна резина там.
Мдя
>>786016
http://plnkr.co/edit/dwjcDzsGsbWuilptaDQ5?p=preview - вот код страницы, в начале задан цвет h3, в строке 376,377 пробовал задавать цвет текста - заголовок его не наследует. Пришлось в 386 строке прописать в конце h3, только тогда шрифт заголовка изменил цвет
Так ты же указал на 21 строке какого цвета должен быть h3. Не указал бы - всё бы норм унаследовалось.
Видимо мне нужно подучить матчасть, т.к. я уверен, что селектор с классом и тегом специфичней, чем просто Н3 в начале документа, я ошибаюсь?
Так не в специфичности же дело. Элемент наследует свойства родителя, если ему эти свойства прямо не заданы. Это специфичность -1, если хочешь.
та же хуйня, пиздец столько говна запомнить, проебал package.json gruntfile.js и еще пару конфигов, сука ахуеть заебался востанавливать.
Спасибо тебе, анон
Блядь, какой охуительный знак.
ну так как страница работает только если в названии репозитория твой ник, то да, только одну
но никто не мешает создать тебе ещё одну внутреннюю страницу типа username.github.io/some_page
> Напишите функцию, которая принимает массив с неограниченной вложенностью и делает из него плоский массив
К такому меня жизнь не готовила...
Простейшая рекурсия + push
делаешь в нужном тебе репе ветку с названием gh-pages
будет работать username.github.io/repname
Вот есть у меня главная хтмл страница. И есть в меню ссылка на страницу, в которой то же самое, кроме содержимого одного блока. И выходит, что у меня 2 хтмл файла с почти одинаковым содержанием. А если мне захочется изменить что-то, то мне придется править эти 2 файла. Есть какой-то выход из этой ситуации?
мопс

Есть шаблон начальный https://github.com/coderiver/gulp
Хочу в него вставить сетку бутстрапа. Скачиваю сорс, подключаю scss, всё работает. Но container не 1170, а 750. Скачиваю бутстрап 4,0 - контейнер становится 540 - то есть самый меньший брейкпоинт выбирается.
Кто-то понимает о чем я?
Вот же пиздец.

Их сайт.
http://sitepenza.ru/
Вроде достаточно прилично, хоть и без изысков. Во всяком случае на дно не похоже. Хотя с зарплатой явно привирают.
> разработчик сайтов
> вордпресс
Ну все правильно, хотят себе за 50к типа_фуллстэк мартышку, которая будет разгребать тонны дерьма.
И вправду.
Бля, в натуре, надо попробовать такой способ трудоустройства - посылать работодателю косяки на его сайте и как их исправить.
Че-то не задумывался раньше, а ведь это интересная тема.
Имгур вон при каждом залезании в консоль предлагает устроиться к ним на работу, типа "ого, вы открылы консоль, мы вас хотим нанять!", я даже поглядел вакансии, требования, мягко говоря, охуевшие. Везде сплошной обман.
Не наебешь - не проживешь.


А так было бы интересно посмотреть апплаи на апворке.
Ну я так полагаю это типа плейсхолдер, на апворке тоже часто хуячат 10баксов, чтобы выбрать самую дешевую макаку.
Пиздец тоже с этой мухосрани, посмотрел вакансии на хх и чет приуныл.
> кроме
Да они все говно, фриланс как таковой сдох, его ниша - обезьяньи услуги индусского левела.
Флру, веблансер
фрилансер (бурговский флру, такие же анальные комиссии и забабловые аккаунты), мэнфорауар (или типа того, забыл) - мертв, 2 заказа в месяц.
Апворк тоже параша, по-крайней мере, чтобы нормально начать там зарабатывать - нужно убить год, за это время можно уже стать йобамиддлом и получать свои 100к + бесплатное смузи.
Еще есть типа илитный топтал, но опять же, если ты туда можешь попасть - тебе уже можно в гугл идти работать.
fl.ru, сайты для портфолио, свой сайт етц
Если вдруг интересно, то можешь вдохновиться.
www.truevalhalla.com
Только там в основном canvas используется и это скорее наследие флеша. Хотя встречаются и чисто DOM-игры, но в узкоспециализированных нишах.
gh-pages, можешь еще взять хостинг за 100рублей и заливать туда свою статику.
Хотя можно и на бесплатном хероку такое провернуть
Анон, подскажи какие технологии, какие книги стоит прочитать и изучить что бы двигаться дальше джуну.
На данный момент. Имею чуть выше среднего ЗП замкадска на должности верстальщик.
Могу верстать, прикручивать несложные рюшечки на js. Пара html фреймворков, Gulp, шаблонизаторы. Надо что то, что может занять меня после работы на пару часов, а так же будет полезно для карьеры.
Очевидный ES6 => реакт => ангуляр2, попутно основы функциональщины, редакс, флоу и возможно тайпскрипт.

Звучит же охуенно, выучил Scala и пиши себе на ней, совершенно не заморачиваясь всякими сложностями javaScript. Заебись же.
Написал стену текста и стер. Учи, кто тебе мешает, о результатах расскажешь. Мне лично особенно интересен пункт
> сложностями javaScript
Лолблять, вордпресс это изи.

Зачем из Реакта двигаться в Ангуляр? Если хочешь писать на Ангуляре, так его и надо учить.
Второй ангуляр в тренде, и вообще полезно знать что-то, кроме одного фреймворк_нейм. Начинать можно с любого и задродить можно любой, а потом уже на досуге потихоньку осваивать что-то новое.
Спасибо. А зачем люди платят за эти интенсивы бешенные деньги, если их можно скачать в интернете? Они просто богаты или йоба наставник действительно того стоит?
Чисто за то, что там есть наставник, который будет тебе разъяснять твои косяки.
Зашёл на http://www.w3schools.com/bootstrap/ всё заебись, доходчиво так, даже я понимать эту хуйню начал. www.w3schools.com это реально заебись сайт, одобряю нахуй.


Не работает.
Короче, я заебался извращаться. Желаемой таблицы у меня не получалось. С горя активировал суточную подписку на хтмлакадемии. А в этом курсе ни слова про возможность объединения ячеек. Эх. Заебашил все по хардкору, через HTML-таблицу.
Вот именно, хочешь таблицу посложнее, используй HTML-таблицу. С display-table тоже можно, но только если извратится как следует, и чаще всего нахуй оно не нужно.
А почему просто не сделать Inline-block с float'ом?
Первые три блока идут строкой, оставшиеся три обтекают + блок-распорка.
За какое время такое ТЗ можно сделать?
Читал и не один раз.
Да норм там все.
https://jsbin.com/xadeludosa/edit?html,css,output
Как разделить блоки меню?
Думают, что курсы являются чем-то навроде волшебной палочки - прошел и хуяк - прокачался.
Думают, что наставник действительно решит их проблему с мотивацией, а тыкание ебалом в косяки отличается от гугления и вопрошания на стаковерфлоу. 4 часа аудиенции с ментором - вообще пушка, это ничтожно мало.
Думают, что раз уже деньги-то заплатили, то теперь реально заниматься начнут. Если с мотивацией проблемы, оплата учебы не решит их.
Если бы вся эта хуйня с менторами и прочим говном работала и давала результат, то никто бы не бугуртил от выкладывания курсов в интернетах. А так у лекторов жопы пиздец от этой хуйни пригорают, и лекторы пиздят, что менторы/разбор заданий/коллектив - оебать ОСНОВНАЯ ФИШКА проекта.
Хуйня.
Смотри лекции, читай книжки, пидорь практику, ебашь практику, еще раз практику, практику и практику. Когда будешь представлять из себя что-нибудь интересное профессионалу, можешь попробовать найти ментора с реальными проектами, чтобы давал тебе понюхать пороху и ебал за все косяки.
А так все эти курсы нихуя не панацея. Если чем и хороши, так это тем, что их скачать можно. Вот за это спасибо ребятам с торрентов.
Иди пробуй на эти вакансии. Или съебывай из этой дыры.
Могу сказать по своему опыту, что в интенсивах самое главное - наставник.
Во-первых, поможет в крайних случаях, когда уже гугл и этот тред не в состоянии.
Во-вторых, научит, как правильно, а не как получится.
В-треьих, все-таки мотивировал. Бывало, приходишь уставший после работы, завтра опять на работу, а задания не готовы. И вот вместо сна сидел и кодил.
Убрал бэк-ижедж, оставил просто бэк и центровал. Хуй знает, чего оно сразу не работало.
Я не говорю, что наставник - плохо. Плохо, что его мало. За 20 косарей или сколько там курсы стоят можно было и побольше времени на личное общение уделить.
Как земеле скажу, фриланс тоже можно считать работой, если её постоянно выполняешь и качественно, так в резюме и указывается фриланс (работа на дому)
Но ведь с канвой же все ок?!
Если есть примеры - о каких узкоспециализированных нишах ты говоришь?
Выше ответили. Что все ок. Единственное что тебя отличает от работы в офисе, так это постоянно находиться в среде с тебе подобными и обсуждать проблемы проекта лицом к лицу.
Сидишь, даже задача ясна и можешь сформулировать буковами/словами:смотришь на часы - не можешь выровнять горизонтальную строку навигации уже три часа.
В начале статьи описано примерное количество часов - можно провести 400/800/1488 часов в таком режиме аналогичном мне режиме.
Вопрос: как перестать проёбывать время при условии, что это не перейдёт в более запущенную стадию - дрочь всего подряд с ещё меньшим результатом?
>не можешь выровнять горизонтальную строку навигации уже три часа.
Буквально только что мне помог встроенный в браузер просмотр кода с примерно такой же хуитой.

Может, это невозможно?
Есть шапка сайта.
В ней -- горизонтальное меню в виде строки.
Необходимо выровнять меню
>горизонтально - по правому краю
>вертикально - по центру
результат - пикрил
Есть такая хуйня. Каждую неделю точно бывает. Но последнее время кстати меньше. Наверное потому что распространенные случаи уже более менее усвоил и теперь туплю только на новых/неизвестных ранее моментах (что и не удивительно).
>Может, это невозможно?
Можно line-height задать в высоту шапки, например, и vertical-align'ом по центру выровнять.
Это при условии, что шапка имеет фиксированную высоту.
Но в таком случае мне больше нравится решение с псевдоэлементом - когда блоку задается например ::before со свойствами display: inline-block; height: 100%; vertical-align: middle
Очень не рекомендую freecodecamp. Решил начать с него, в итоге за 2 дня мне дали кашу из html,css и бутстрапа, а потом дали задание сверстать портфолио, не дав при этом и половины необходимой для выполнения этого задания инфы. Просто наебалово какое-то.
Вот блять! Сорян, что-то не сохранилось. Думаю аноны подскажут, а я уже иду спать.
Шоб шапку сразу растягивало на высоту строки?
флекс не работает.
>СSS свойства flex-direction, justify-content, align-items должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
чек, но по какой-то причине не взлетает.
https://jsbin.com/hugijeyuke/edit?html,css,output
я там, честно сказать, только js учил
Нахуя inline-flex? Просто flex.
От вы олухи, ей-богу. Уже по 100500 раз обсуждали с чего начинать и что делать, не пойдем по-своему.
Ну а фрикодкэмп хорош тем, что если не охота чет свое выдумывать можно всякие "проектики" у них посмотреть
И в чем наебалово тоже не поеятно, все бесплатно на добровольной основе и написано, что подразумевается самообучение. Так что не надо тут
Хуй знает, я рандомно ебанул))) стилизую всю свою реакто-херню на флексах уже полгода просто
Вообще можно и так, как ты, только просто дисплей:флекс, без инлайнов.
Или так, например
https://jsbin.com/lujutozoyu/1/edit?html,css,output
https://www.youtube.com/watch?v=8i3iTVsdnrg

https://jsbin.com/varinipake/edit?html,css,output
А зачем он тебе, если ты делаешь левый отступ?
Если бы ты зафлоатил вправо этот элемент, то правый маргин сработал бы.
Потому что 100-34=66
Ты тупишь.
>margin:10px 10px 10px 34%;
Исправь 34 на 33 и будет тебе твой отступ.
У тебя отступ слева 34%, сам блок 66%. Схуяль там вообще какой-то отступ должен быть, если 34+66=100?
спасибо <3

Если поставить 33% вместо 34% отступ будет ни разу не 10 пихелей.
между 33 и 34 процентами еще целых 10 десятых и 100 сотых, у тебя не паханое поле.
это сарказм, да?(9999999
>подбором
бля, братишка: напротив, хочу внести каплю осознанности в то, что делаю.
Но учти, если ты будешь изменять ширину экрана, то и отступ этот будет изменяться. А что бы он был постоянно 10 пикселей, тебе надо либо привлоатить, либо прифлексить
Вопрос был "почему отступ справа не работает", а не сколько надо процентов поставить, чтобы 10px было.
То же отмечусь со своим мега-вариком
1. Контейнеру-меню задаем display: ib и va: middle
2. На шапку вешаем бефоре с height: 100%, ширина: 0, d: ib, va: middle
3. Профит
Для чего это нужно: при максимальной ширине экрана отступ имеет одно значение, при минимальной - не меньше 10px.
речь идёт о внешних отступах margin - важное уточнение.
Через calc(), наверное, можно. Но я не юзал, если бы пришлось - забацал бы на жсе, как настоящий аутист.
Ебануться можно. На одних бесплатных курсах академии в разы приличней можно сверстать.
Могу ли я на что-нибудь рассчитывать, кроме хуйца за щеку, с такими данными:
Верстка на уровне продвинутого интенсива академии. Т. е БЭМ-шмэм, препроцессоры, галп, вот это всё.
Теоретическая подкованность в js, в том числе es6. Знакомство с паттернами. На практике пишу пока хуету немного, что уж там.
React на уровне учу 4 дня.
На гитхабе только верстка одного лендинга на флексбоксах и задания с freeCodeCamp.
Есть их же сертификат по нативному js и скоро будет по реакту.
И еще скиньте свое резюме/портфолио если не стесняетесь диванона, пожалуйста.
>Какими знаниями должен обладать фронт-джун?
А почему бы просто не ориентироваться по вакансиям?
Там чел HTML за час учит)
выглядит как школьник, говорит как школьник, делает как школьник. Наверное это senior html developer
С меня как обычно.
А я Чет думал, что тестеры больше получают
Так это выборка по мыэловскому мойкругу.
> Выборка нерепрезентативна. «Мой круг» слишком непопулярен, на нем 718 вакансий, против 36980 на HH по России в разделе IT.
А касательно тестировщиков - там наплыв
ньюфагов такой, что отрасль в СНГ фактически сдулась, фронтенду такое и не снилось.
Такие дела.
Серьезно? Я думал наоборот, что фронт в разы популярней. Что вкатывание сложней именно в тестирование. Ну, может, только не в ручные макаки.
html+css+js все native и на базовом уровне;
Главное умение для джуна - схватывать и запоминать все на лету, потому что в первый месяц ты получишь огромнейшую кучу информации, чужого кода, практик и воркфлоу.
Тебе придется сутками сидеть и на работе и дома и разбираться со всем этим, так же придется терпеть критику своего кода, потому что то что ты пишешь дома - совершенно не похоже на то, что будешь писать на производстве. Это будет очень сложно, но если все схватывать на лету (никто не будет тебе разжовывать, если во время разговора не понял какой то термин, делаешь вид что понял, запоминаешь его и потом в гугл).
В этом безумном первом месяце есть огромный плюс - ты прокачаешься больше чем за год сидя дома с Флэнаганом и Кантором на диване.
У меня как раз есть это качество.
Легко нахожу информацию и быстро в ней разбираюсь. Многие отмечали мою неплохую память. Как это донести до работодателя?
Стоит так же добавить что подобные навыки в некоторых конторах расматриваются как трейни, а не как джун, а с джуна опыт работы и/или проджекты на фреймворке средней сложности спросить могут.
Хотя как ты написал так по идее и должно быть по-хорошему.
мимо
Про быструю обучаемость и невероятные скиллы гугления говорят все кандидаты, которым больше нечем похвастаться. Если ты такой охуенно обучаемый, так обучись Реакту и приходи уже с готовыми проектами.
Прочти все «советы» Горбунова, там много базовых знаний по теме.
Выборка ебаное говно.
Мобильщики сосут хер без соли, пишу как мобильщик.
Дизайнеры вообще далеко, даже в дсах.
Сисадмины еще в 2012 начали бежать сломя голову в кодеры.
А вот про тестировщиков не пизди - наплыв там только в украхе/белорахе, из-за курсов на каждом шагу.
В рашке на тестера попасть проще
на basic прожектах все дано, на средних немного не дано, но можно прогуглить по возникающим вопросам, а адвансед уже надо кумекать самостоятельно и ебать твой тугой анус
hz, eto vrode kak vse frameworki dlya JS. Ya poka tol'ko native u4u. Vot dumayu kakoi JS framework vibrat' na budushee.
Sry za translit.
Нода это не фреймворк. Учи реакт или ангуляр второй. Первый в принципе тоже можешь, но я бы не советовал, т.к. он уже устарел и будет потихоньку выходить из обихода.
В тестирование берут ньюфагов, которые прочитали одну с половиной книжку.
Ну, раньше брали, сейчас хуй знает.
Разве что в маняфатазиях хипстеров в твитторе, работы по нему нет даже на фрилансе.
Ну так логично что хайп начинается с твиттеров хипстеров. Так же и с реактом было.
Ну я бы не сказал, что это массовое даже у хипстерков.
А вообще больше похоже на "шаг назад" в сравнении с реактом. Но это такое, субъективное.
На реакте почти сразу появились и проекты, и предложения, потому что вдом, потому что фейсбук, потому что компонентность, потому что свободная структура проекта, потому что джаваскриптоцентричность.
Вью высрался уже довольно давно, вышла вторая ревизия, которая таки позволила догнать реакт по перфомансу (а в некоторых синтетических тестах даже обогнать его на пару процентов), а работы_то_нет. Потому что вью не решает никаких проблем и не несет ничего своего, там все тот же волшебный ангулароподобный синтаксис, уебанские шаблоны и еще более ограниченный функционал искаропки. Не зря ведь акцент делается именно на скорости "о боже вьюдваноль обходит реакт на 10% при синтетическом рендеринге 1000000 миллионов списокв одновременно, ВОТ ЭТО ПРОРЫВ!".
Короче, вью - штука заебись для личных целей, реально легче и быстрее пишется код, учитывая, что обычно возможности реакта избыточны. Но в среде корпоративной разработки эта хуитка вряд ли приживется, слишком уж она хуевастая, ящитаю.
Знаю как минимум одну крупную контору, которая пишет один из проектов на вью. Плюс еще один стартапчик местного разлива, но там на мой вопрос мол нахуя мне ответили мол да хз, прост)))0
> Во-первых, поможет в крайних случаях, когда уже гугл и этот тред не в состоянии.
Взлольнул. Оказывается по верстке невозможно найти ответ на вопрос.
Если ты думаешь, что таких вопросов нет, то ты мало верстал. Правда в большинстве таких случаев наставник тоже не поможет.
Верстаю больше, чем полгода. На любую хуйню всегда найдется костыль или джс.
Да дело ведь не в js, а в коммьюнити
Современный жс охуенен, а шутеечки про нмп годичной давности к нему имеют мало отношения.
Или в ебыч!
Год как варюсь в этом, пишу, всякое делаю, но чувствую, что могу лучше и системнее.

> по _фундаментальному_ программированию
SICP
Говорят, что Eloquent Javascript ультрагоднота, сам не читал, т.к. лень.
Чо такой грубый?
Просто не думал, что хочу всю жизнь фронтендом заниматься. Почему бы и не попробовать получить общие знания, чтобы легче было перекатываться на другие языки, тот же питон.
Можно всю жизнь хуем по клавиатуре, а можно осознанно заставлять делать бездумные железки то, что тебе хочется.
Открою секрет: на жаваскрипте тоже можно заставлять делать бездумные железки то, что тебе хочется.
я не грубый. Я сам такой. Я несколько месяцев не мог начал изучать фронденд, т.к. хотел сначала изучить ОСНОВЫ. Думал, что вдруг без ОСНОВ я ничего не пойму. Сначала ветхий завет, потом школьный курс информатики, потом курс матана, потом учебник Кнута. Я на протяжении 15-20 тредов заебал всех вопросами "ПОДСКАЖИТЕ С ЧЕГО НАЧАТЬ, где найти основу???".
Эм, чювак, я, как бэ, год во фронте, второй уже пошел. Работаю, пилю, что надо, но просто могу лучше, понимаешь?
//но и тебя могу понять, я ранее так рисовать учился, блджад.
>Просто не думал, что хочу всю жизнь фронтендом заниматься.
Вот тебе мой ответ.
Энивей, от тему отдалились, тебе >>791201 спасибо, если есть еще советы, с благодарностью приму.
Как минимум в идеологии, придуманной тупым нищим быдлом, которое мечтало о маня-мирке, где тракторист с образованием в 3 класса, будет иметь качество жизни, как у сотрудника какого-нибудь НИИ.
Ясно.
Посоны, как вы тестируете вёрстку под мобильные девайсы? Я думал, что для этого девелопер тул в хроме хватит, но оказалось хуй там. В сафари на настоящем айфоне 6s вылезло дохуя багов, хотя в хромотулзе всё было красиво. Айфона у меня, конечно нет, поэтому стал я гуглить и немного охуел от того, что ничего нормального для тестирования на НАСТОЯЩИХ мобильных платформах нет. Единственное, что удалось найти это сервис browserstack - они единственные, кто предоставляет для теста онлайн настоящее железо и ОС устройства. Остальные сервисы, как я понял, особенности ОС и браузеров не эмулируют, а берут во внимание только размеры экрана, так как все эти баги мне удалось воспроизвести только на реальных айфонах и на браузерстэк.
Но браузерстэк просит дохуя и даёт 30-минутный триал (лол!), чего мне сегодня хватило для того, чтобы пофиксить вёрстку, но хотелось бы чего-то более постоянного.
Открываю на своем кирпиче (нокла 920), если даже там мое говно не расползается, то все ок)))
А вообще хуй знает, вроде есть какие-то тулзы, которые эмулируют мобилки.


>>791390
>>791393 Короче я сам сообразил, надо высчитывать разницу между кнопкой и дропдауном и ставить left: разница/2;
http://codepen.io/ogurchik/pen/rWzNmy
Кроме покупки айфона ничего особо не сделать. Можно взять старенькую уже пятерку, они недорогие сейчас.
Макогоспода могут пользоваться сафари в айос-симуляторе, но там поведение совпадает не полностью.
Вся фигня в том, что когда эта идеология писалась, не было ни трактористов, ни НИИ.
Да и вообще там не про это. Как и этот тред.
Или хакинтошники!
Обоснуй. Все есть в интенсивах?
Материалов ничего не посоветую. Но это тот случай когда лучше сразу браться за практику посматривая видосики и читая документация/форумы.
Придумай какой-то приближенный к реальности проект, а лучше найди ТЗ. Начать лучше с WP, но мне выпало пилить интернет магаз на opencart.
Многое зависит от того, на каком уровне хочешь освоить, если пилить с нуля сайты, то придется разбираться в бэкенд, хотя бы на уровне подключения всяких модулей и базах данных.
В Eloquent Javascript вот этого нет:
>желательно паттернам, архитектурам, вот этому вот всем
Если ты год варишься, мало нового узнаешь из нее, может уже имеющиеся знания по полочкам разложатся.
SICP тоже слышал, но не читал, по тому, что слышал, тебе она и нужна

Это правда что если картинка в SVG формате, то при наведении курсора можно изменять цвет отдельной части картинки?
Да. Надо только задать fill для той области которой хочешь изменить цвет на любой.
Виртуалки есть, причем бесплатные, чуть позже скину годных, там почти все мобилки есть.
Просто я вот как раз в кодпен потыкал и появилось чувство, что когда кода будет достаточно много, то разобраться в нем будет тяжело.
А зачем html-процессоры в реальных проектах? У любого современного фреймворка своя система компонентов, включая html-шаблоны.
Збс. Очень нужно.

-HTML‚ CSS
-Адаптивная/резиновая верстка
-JS jQuery (подключение плагинов)
-Less
-Photoshop (нарезка макетов для верстки)
-Bootstrap 3
-БЭМ
-PHP (подключение готовых модулей)
-опыт разработки на CMS OpenCart
Будут какие-то рекомендации? Стоит ли пилить резюме на фронтенд джуна или смысла нет?
Заодно можете угрануть какой я заторможенный, сижу тут с самых первых тредов
https://www.genymotion.com/download/
Это виртуалки под андроид, есть все размеры экранов, очень много девайсов, регаешься качаешь, для некоммерческого использования бесплатно.
Для ios'а юзай xcode.
Все это хрень. Главное твои готовые проекты и гитхаб. С твоим набором скиллов тебе придется попотеть, на фронтенд ты не тянешь, а на конвеерного вордпресс-друпал-опенкарт версталу может и подойдешь.
>С твоим набором скиллов тебе придется попотеть
чегоооо блять. В моей мухосрани берут веб-разрабом джуном при наличии навыков PHP/native JS/css+html. Всему остальному обещают обучать.
Встречал даже одну веб-студию, куда брали только с html+css. Ну там правда на 10-15к.
Будто бы он в яндекс вкатывается. В рашке мало спецов, особенно за мкадом. С таким набором скилов его во многие места охотно заберут.
А раньше говорили "учить надо программирование, профи вкатится в новый язык за неделю".
Теперь вот js учить надо, а вкатываться за неделю во фреймворк.
Хотя на самом деле учить надо именно что узкую нишу и быть в ней профи, ибо нахватавшись всего поверхам будешь хуевым одинаково во всем.
именно поэтому я выбрал хаскель
> А раньше
Это и сейчас работает, и всегда будет работать, пока все ЯП не сольются в один и наступит гармония и рай на земле
Поэтому начинать советуют с нормальных языков, типа питона или хаскеля, но это такое себе удовольствие для ньюфага, а не дрочить пехапе или сишечку.
> узкую нишу
А что ты там собрался учить то? Я просто не понимаю термина "учить фреймворк", как будто это какая-то космическая технология, полностью оторванная от основного языка. Берешь рандомную технологию, на которую собрался устраиваться (к примеру в ДС все еще превалирует первый ангулар, за ним вплотную реакт), открываешь документацию, находишь рандомные туторы на ютабе и пишешь какую-нибудь фиговину. Повторяешь пару раз, пока сам не остаешься доволен результатом и от кода не бросает в дрожь, поздравляю, ты выучил фреймворк/либа_нейм. Если уже неплохо знаешь сам JS, то никакого взрыва мозга не произойдет и никакой особой магии ты тоже не почувствуешь.
Genymotion у меня есть, да. Вот за xcode спасибо, попробу.
>>792442
А хули делать, если начал серьезно заниматься именно с JS? Нет, на паскале писал конечно в школе/на первом курсе, пока меня не выперли, потом было дело на джаве, пыхе, но было по чуть-чуть и не систематически (джава ~месяц, пхп ~неделя).
Параллельно с работой сейчас дрочить питон и основы или забить уже и учить ЖС?
Ящитаю, что JS не самый худший язык для старта.
И дрочить питон точно не стоит, я же про собирающихся вкатываться ньюфагов говорил.
Вот охуенная коллекция материалов по компьютер сайэнс, например
https://github.com/Developer-Y/cs-video-courses

Спасибо, няш.
знаю. если бы было время, то сел бы учить. а так приходится выбирать между фронтендом и ингришем. надо будет еще и курсы годные какие-нибудь искать
Ты про фреймоврки а-ля бутстрап/фаундейшен?
Если да, то не понял тебя - одно не исключает другого, более того, с помощью препроцессора можно уменьшить количество кода + импортировать повторяющиеся куски (что мне и надо по большей части).
Вот.
А, ну с таким я еще не знаком. Таки здесь не только труе фронтендеры сидят же. Казалось еще вчера тред был только про верстку. Не забывай свои корни!
это левый хуесос ответил. я не играю в доту. сериалы не смотрю. иногда могу посмотреть TED с субтитрами.
Уже 30 тредов как сидят.
Кое-как все-таки додумался, как сделать задание. Но нахуя оно все нужно я так и не понял. А это хуже всего, когда делаешь правильно, но не понимаешь, для чего это может использоваться.
Просто хочется бросить уже. Начинаю сомневаться в своих силах.
Наверное он в хтмлакадемии каскадность и наследование изучает, там есть такая хуйня
селектор1+селектор2 {свойство}
свойство применится к элементу с селектором 2, только если рядом перед ним есть элемент, подходящий под селектор 1.
Классная штука, к слову. Когда проходил академию думал в работе это никогда не пригодится, а на деле как минимум lobotomized owls применяю чуть ли не на каждом проекте.
Это не надо понимать, это надо держать в голове когда будешь решать задачу в которой это может быть использованно . Не все же js рисовать.


Мне надо сверстать выделенное на пике.
Если не уменьшать картинки, либо ширину блоков, то впихнуть всё в один ряд не получится. Как быть в такой ситуации, кроме как приобрести монитор с бОльшим разрешением?
В пнг экспортируй.
Спасибо, получилось.

Я указываю :nth в строгом порядке 1,4 и 5.
Он блять берет первые 3. ССУКАКАКАКАКААККААКААААААААААААААААААА
Отойди от компа минут на 40, придёшь - закончишь.
Да вакансия то норм если не считать, что удаленка и там 100% дичайший завал резюме и ресурс в техническом плане норм, я просто стриггерился на этот говножурнал.
Так я о чем и говорю. Устроиться к ним, втереться в доверие, а потом... Черт, во мне проснулся крыса-кун.
Постепенно делай, эту хуйню в последний момент вообще делал
Пишу все на jade. Иногда есть заебы с переносами, съеданием пробелов где не нужно. Но это решаемо.
Мне удобно: больше не нужно писать эти закрывающие теги, а если даже phpstorm их сам за тебя пишет, убеждаться, что ты внутри тега. Так же лесть внутрь открывающего больше не надо, чтобы прописать класс.
Все эти мелочи облегчают жизнь.
Плюс подозреваю, что именно за счет доказанного писания на jade, подозреваю, меня и взяли на работу, на которую выходу в декабре.
Щелкни дважды по этому слою на вкладке слева. Картинка должна открыться в новом окне, где увидишь ее подноготную.
А вообще - гугл. Что непонятно, не трать время - сразу гугл, там все есть.
А развитие сервисов по созданию сайтов? Если и сейчас многие довольствоваються сайтами пятиминутками, что же дальше? А эти сервисы становятся всё лучше, и я не говорю, конечно, про сайты крупных компаний
>Если и сейчас многие довольствоваються сайтами пятиминутками
А многие не довольствуются. Цели у всех разные. Кому-то и одностраничной визитки хватит. Кому-то нет.
К тому же, фронт - это не только сайты. Это в принципе любой пользовательский интерфейс.
Большинство ФРОНТОВ и сейчас не занимаются сайтами, которые можно создать в конструкторе. Это же ссаная статика или шаблонный магазин в лучше случае, а фронты угорают по сложным SPA.
на них можно пилить менюшки слайдеры на цсс без js
методом тыка?
Ты увидел кто заказчик то? По этому параметру это МЕГА.
>Так же лесть внутрь открывающего больше не надо, чтобы прописать класс.
Вот это не понял.
Кс лову, можешь код какой-нибудь более менее большой страницы на пастбин или кодпен залить? Интересно как это выглядит.
Таки чувствую скоро сам буду юзать. В свое время были такие же неоднозначные чувства по поводу цсс-препроцессоров - сейчас без них жить не могу
Таки загуглил примеры проектов сам - че-то пиздец такой. Короче надо дома сверстать лендос на пробу, а там видно будет.
http://codepen.io/mycodepenio/pen/MbEWPj?editors=1010
в смысле?
А что ты сделал?
Пытаюсь вкатиться хоть чуть-чуть для своих нужд в жс. Я гуманитарий, мне непросто.
не дави мне своим гуманитарием. ты неправильно написал поиск по ид, смотри различия в первых двух строчках
но это правда
В мои времена даже на егэ по математике вместо двойки тройку ставили, хотя все равно не помогло по жизни.
А математика тут причём?

делаешь его на 100% размеров экрана и у боди задаешь оверфлоу хидден, а когда нажимаешь по кнопке меню, то оверфлоу снимаешь
Idle-игры, они успешно и без canvas'а делаются. Там же всё равно сплошь значения в табличках и много-много цифр.


Подумай может тебе это не нужно. Соседние селекторы это супер лёгкая срань по сравнению с написанием приложения со структурой из 80 древовидных папок с 30 зависимостями где у каждого пакета свой синтаксис.
Ты такой забавный. Если что, три года назад за статичный лендос платили 700$. Ну это я так, к слову. Такие додики как ты сидят и думают, заебись, стабильность. А потом идут в окно.

Спасибо, братишки, что отвечаете. Задам еще один вопрос в безмолвный космос вашего треде где лишь иногда потрескивают в эфире вопли тех не успел вскочить в уходящий звездолет успеха, и злобный хохот пfрней которые смотрять на этих бедолаг в иллюминотры.
Так вот, вопрос . Если я сохранил картинку из макета в формат svg, и вставил в свою страницу, как можно менять например этой картинки при наведении?
http://www.area53.ru/html5/kak-vstavit-svg-v-html.html
Вот тут тебе вся инфа, все способы вставки и при каких способах можно редактировать.

Спасибо.
Лучше всё.

А есть программы аналоги на линуксы. А по твоей ссылке одни маковские программы.
Как ты ловко мои мысли прочитал. Ну все, пойду вскроюсь.
Спасибо
Тот самый что ли?
Заказывали обычную статику / вордпресс блоги / интернет магазины на опенкарт за 1000-3000$, индусы и конструкторо-пидоры прочухали и ворвались обвалив рынок. Причем на западе индусы гораздо раньше обвалили.
Сам кем работаешь? Во фронте давно? И сколько действительно осталось фронту?
Фронт уже давно мертв, да и JS скоро сколлапсирует, ведь его заменит WASM, пиздуй учить rust, пока не поздно.

Двачую этого.
Работы полно, только внезапно все версталы с доходом меньше 800$ лишились заработка. Может для фронтенда перелом наступит когда повторяющие функции пакеты и api перестанут плодиться, все стандартизируется и пойдет по конвейеру. Тогда фронтенд отправится на свалку и нужны будут только фуллстек программисты которые будут получать десятки тысяч $ в то время как порог входа увеличится еще на тысячу другую часов. Навскидку 3-6 лет.
Фуллстэк это же фронт и бэкэнд вместе? Тогда норм, за это время можно опыта набраться.

Поделитесь или вернитесь на раздачу, пожалуйста.
https://www.udemy.com/vuejs-2-the-complete-guide
Теперь у меня депрессия и мне кажется что я выбрал неправильное направление в жизни и вообще гроб гроб кладбище пидор
Ведомая девочка, смешно с таких.
Макака без скиллов жалуется, что у него отобрали работу, лил. Программированием заниматься не пробовал? Это не про прикручивание плагинчиков к ворпрессу, если что.
С такими формулировками тебе и тут никто не ответит
> курс
> вьюжс
Ты че даун? Может тебе еще курс по жиквери нужен? Пиздуешь читать доки и рандомные видяшки на ютубе.
А вот количество вакансий на верстаков резко снизилось, да. Клепать вордпресс-говно и сейчас можно на апворке за примерно теже деньги, что и раньше. Меньше слушайте кукаретиков и больше думайте/гуглите/смотрите/действуйте сами, иначе вам реально в любую область айти не вкатиться, хоть фронтом, хоть бэком, хоть тестером, тут пассивные нытики долго не задерживаются.
Да, а потом тут приду со своими отрывочными знаниями как остальные хуйню спрашивать, что в итоге приведет обратно к полному последовательному изучению. Я эту кухню знаю.
Ну, кароч , не тупить, фронта до 20 года пока хватит
> тут пассивные нытики долго не задерживаются
Я с 2011-ого тред мониторю, дальше базовых тегов не выучил нихрена.
Как мне выводить каждую новую ячейку на новой строке таблицы, а не все на первой. Вроде надо какое-то условие создать, но тяжко мне.
https://codepen.io/mycodepenio/pen/MbEWPj?editors=0010
Спасибо большое. У меня количество строк в таблице будет равно количеству элементов в массиве в любом случае, можно ли заменить по аналогии table_rows.length на массив.length?

Да я хз пока. Массивов будет много, вся эта хуета типа сравнение составов будет. В общем вебмрелейтед.
Сам не могу, потому что дальше <Spinner style={styleObject} /> стили не уйдут.
Не хочу здесь использовать css, но видимо придется, потому что без селекторов мне эту вложенность не победить, или есть еще варианты?
Благодарю.
http://codepen.io/mycodepenio/pen/MbEWPj?editors=1010
кстати да, там же ончендж вместо онклика, но все равно не работает.

https://stackoverflow.com/questions/27462306/css3-animate-elements-if-visible-in-viewport-page-scroll
Вторая ссылка в гугле. Ну ты чего.
Занимаюсь третью неделю, прошёл все бесплатные курсы академии. Есть вакансия верстальщика-стажёра за 5-10 тыщ наибалово и работа за еду конечно, но пох.
Думаю, надо макет один сверстать учебный и отправить резюме.
Но чёт пиздец подзастрял. Закидайте какахами что ли.

Что значит надо? Ты хочешь работать? Если да - работай. Не хочешь - не работай. Все просто же. Если заставляешь себя - то ты не тот путь выбрал.

На самом деле то, что я написал - хуйня. Иногда приходится себя заставлять делать некоторые вещи, но если ты будешь заставлять себя постоянно, тогда мой пост выше правдив. Ты давай превозмогай, а потом уже как пойдет.
Спасибо, анон. Пойду бурить небеса теперь.

Импортировать целиком картинкой или цссом делать?
*Экспортировать
А как ты цссом эту кругло-звездчатую ебалу сделаешь?
Алсо, на руках имеется ~40к рублей которые можно потратить на курсы\книги\видеоигры
Мне вот стукнуло 19 и я долбаёб только щас понял что вообще то пора уже заканчивать играть и типо взрослая жизнь вся хуйня
Можно, но очень потно.

>>795003
>js мертв
Охуеть, ребят, у вас тут походу целый шельв жира, аж фонтанирует.
Подскажите как называеться это ебала. Есть елемент - выбор валют, клацаешь на него выпадает список валют, ты выбираешь нужную валюту, список сворачиваеться и элемент уже с другой валютой.

Норм. Мои предки улыбаються глядя на меня.
Пацаны, а шо Capitana Anonimusa забрали в армию? Это блять будет катастрофа для треда. Охуеть, одни вопросы новичков и ехидное хихиканье.
Получил отклик работодателя. Спрашивают на какой размер оплаты рассчитываю(от этого будет зависит сложность тестового).
Как лучше ответить? Знакомы чел советует не отвечать прямо про зарплату и попросить задание средней сложности, но мне кажется, что это так себе идея.
Хэлп ми, я за шмот пояснить не могу, а тут такие вопросы
не принципиально* фикс
Ещё не просил, утром напишу лучше.
200-240 баксов. Можешь угарать, но у нас это даже выше среднего считает
Не будь тряпкой, ты продаешь свои услуги. Ты можешь себе представить бизнесмена, который такой: "ну вот у меня есть товар, я хочу полтора лярда... но это непринципиально)))"
Говори твердо и четко: расчитываю на ZY деревянных денег.

Забавно, что май сити даже не считается жопой, хохляндия, хули. Все дело в курсе валюты.
>>796504
Ага, довыебываюсь и буду уже твердо и четко называть цену за час пользования своим очком.
>>796506
Вот на этот вопрос мне отвечать стыдно. Ну да ладно. Треды фронта вроде начались весной.
С того времени и начал. Но если исключить пинание хуев, то в чистом виде 2-3 месяца.
Если метишь именно в верстку, то советую освоить работу с WP.
>>796507
>но этот вопрос можно обсудить.
Спасибо, так и напишу.

Хах, чего ж стыдного, сам где то с лета, с июля здесь сижу. Ну как, сижу, так, заглядываю. И только со вчерашнего дня начал, вот только про изображения прошел на академии. Сам покупал там эпичный курс? Вообще надо его брать? Так то пока все симпатичненько выглядит
Если триста рублей не жалко - возьми обязательно, лишним не будет.
Да и какой-никакой стимул будет пройти всё до конца за месяц.
другой анон

Так ты вопросы задавай, а не обсуждай з/п.

лови события отпуска левой кнопки мышки. В его обьекте таргет будет элемент по которому массив можно выбрать
Не покупал и не советую, ничего сверх полезного нет. Лучше как можно раньше доберись до интенсивов.
А на мобилках такое событие работать будет? дальше не понял нихуя, можешь форкнуть мой код и написать, что имеешь ввиду?
Если ты их не покупал, откуда знаешь, есть ли там что полезное?
на мобилки нет клика. там тач.
вешай общий обработчик и ловки клик/тач по нужному элементу выподающего списка
Так и я о том же.
Особенно для человека который вообще не в курсе.
А 300 рублей вообще вон можно в толоке какой-нибудь за день накликать.
Я их тоже не покупал - прошел в новогоднюю акцию, когда они халявный доступ давали. Лучше реально посмотреть интенсивы + скрины раньше анон тут один выкладывал с этим платных курсов. За это время появились вроде только испытания по сайту Кексика из нового.
мимо
http://codepen.io/anon/pen/ZBaeEp?editors=1010
И разрабатывай с консолью что ли. Охуительные истории про отпускание мышки не слушай.

Можешь в коде показать? яннп.
Если ты закомментил choiceValue, то зачем в коде обработчика она осталась? JSONы какие-то, хуе-мое. падажжи блядь.
И чего там на 1к полезного? Тем более если курс проходиться быстро, за месяц точно. Или там все вместе с интенсивами?
Просто скажи, как мне из выбора получить значение равное названию массива?
Это просто демонстрация того, что ивент ловится и его можно обработать. Переписывать весь твой код я не намерен.
>Просто скажи, как мне из выбора получить значение равное названию массива?
Ну прочитай ты код-то, епта. И документацию, если не понимаешь как обработчики событий работают. В e.target.value значение выбранного элемента будет.
Прочитал название курсов. Половина не нужна. Остальная инфа не нужна в начале и по ходу практики отлично гуглится.
Тут вопрос не в деньгах, а в пользе от затраченного времени. Конечно легче и приятней проходить интерактивные курсы, но не так эффективно, как сталкиваться с проблемами и решать их в ходе верстки.
document.write(), вы серьезно?!?
обращение в dom внутри цикла, вы серьезно??!?
господи куда я попал
У тебя истерика что ли?
Это не я писал, вы меня только путаете, как правильно сделать уже?
короче я пока так пытаюсь, но поручается, что оно берет значение опшина, а не массива и побуквенно его вписывает, лол.
>а в пользе от затраченного времени
>сталкиваться с проблемами и решать их в ходе верстки
Ну да, гораздо эффективнее как угорелый искать инфу, чем заранее ей обладать.
Понятно короче.
document.write я сделал исключительно в демонстрационных целях, потому что не ебу где в этом кодпене консоль.
>угорелый искать инфу
5 минут в гугле раскрываю тему любого платного курса.
>чем заранее ей обладать
Мммм, сидеть бы задрачивать то, что возможно и применять не будешь.
>5 минут в гугле раскрываю тему любого платного курса.
Нда, например все формы за пять минут.
>что возможно и применять не будешь
А, так ты из этих. Картина становится яснее.
Это те, которые проплативший платные курсы анон скидывал еще давно, да.
>Нда, например все формы за пять минут.
>Разжуйте и положите в рот
>А, так ты из этих. Картина становится яснее.
Из кого? Даже интересно
Да я просто стриггерился на "циклы", лол.
В последнее время меня начали дико раздражать вонабифункциональщики, лезут везде со своим "ыыыыы цыклы)))) а вот я функциональщик, ыыыы, я мапом итерирую)))000", пидоры, пиздуйте хаскель учить, потом кукарейкайте про фп.
Но ведь циклы и правда не нужны, чего ты агришься-то? У нас даже eslint их нахуй шлет.
>Разжуйте и положите в рот
Лол, а не ты ли интесивы советовал, где вот уж точно всё разжёвывают?
А потом, кстати, дают ссылки на платные курсы.
>Из кого? Даже интересно
Из тупых детей, которые орут в школе ДА ЗАЧИМ МНЕ МАТИМАТИКА Я НИКАДА ЕЙ ПОЛЬЗОВАТЬСЯ НЕ БУДУ Я ЮРИСТАМ БУДУ!!!111. Ну и прочую подобную хуйню.
А потом изобретают велосипед, когда уже всё давно всем рассказали и показали.
Ну или становятся героями видосов на ютубе. Тут уж от степени тупизны зависит.
Ты бы сразу сказал, что 300р жалко. И всё сразу понятно было бы и ничего говорить не надо. Но не, начал рассказывать про эффективность использования времени, хотя платная часть от силы неделю по вечерам занимает.
>Лол, а не ты ли интесивы советовал, где вот уж точно всё разжёвывают?
В интенсивах дается полезная и ПРИМЕНИМАЯ на практике инфа, во всяком случае для начинающего.
>Из тупых детей, которые орут в школе ДА ЗАЧИМ МНЕ МАТИМАТИКА Я НИКАДА ЕЙ ПОЛЬЗОВАТЬСЯ НЕ БУДУ Я ЮРИСТАМ БУДУ!!!111.
Не можешь атаковать мысль, атакуй мыслителя?
Да, сейчас бы дрочить задачки как в детсве.
>хотя платная часть от силы неделю по вечерам занимает.
Примерно как базовый интенсив, после которого курсы с их охуенными заданиями становятся элементарщиной
>В интенсивах дается полезная и ПРИМЕНИМАЯ на практике инфа
Лол, а ты откуда знаешь, что даётся в тех курсах? Ты же только названия прочитал.
И кстати, а нахуя ты вообще эту академию проходил, интенсивы какие-то смотрел? Вон же, есть гугл, есть спецификации - берешь и разбираешься?
Или тебе всё надо разжевать и в рот положить, а?
>Не можешь атаковать мысль, атакуй мыслителя?
То есть, ты таки признаешь, что ты как раз из такой категории дебилов?
>после которого курсы с их охуенными заданиями
Которых ты, опять же, не видел, но мнение имеешь.
Ты не ясновидец, часом? Ну, вдобавок ко всему прочему?
>И кстати, а нахуя ты вообще эту академию проходил, интенсивы какие-то смотрел? Вон же, есть гугл, есть спецификации - берешь и разбираешься?
Интенсивы дают определенный фундамент, на который потом проще накладывать остальные знания. А курсы - довольно разрозненная инфа, ты их проходишь, но по факту не понимаешь, где это применить и нужно ли вообще.
>То есть, ты таки признаешь, что ты как раз из такой категории дебилов?
Это к тому, что за невозможностью отстоять свою точку зрения, ты переходишь на личности.
Ты ещё к грамматике попробуй приебаться.
Хотя мне начинает казаться, что ты начинающий, раз уж так за курсы впрягаешься.
>Которых ты, опять же, не видел, но мнение имеешь.
Ты не ясновидец, часом? Ну, вдобавок ко всему прочему?
Бесплатные видел и прошел. Уже на основе этого могу делать выводы.
Почему я должен там работать?
Из спецификации нельзя ничего убирать, даже богомерзкий typeof null. Потому что обратная совместимость.

Ну так безапелляционно заявлять о ненужности фундаментальной составляющей языка могут только спецы высочайшего уровня. А ты, судя по всему, просто один из сотни тысяч хомячков, у которых мап))))) лучше чтается))) крута ваще0))00 в конфиг еслинта внесли)))
>ты их проходишь, но по факту не понимаешь, где это применить и нужно ли вообще.
То есть, тебе мозгов не хватило понять, где и как можно применить знания из бесплатных курсов?
Это там где, например, пошагово объясняли как простейшую сетку сверстать, простейшее меню и прочие часто встречающиеся элементы?
До тебя не дошло где это применить и нужно ли это вообще? Занятно.
>Это к тому, что за невозможностью отстоять свою точку зрения, ты переходишь на личности.
Да нафига мне её отстаивать? Я над тобой тупо стебусь. Опровергать чьё-то ЯЩИТАЮ - это всё равно что с шизофреником беседовать. Он всё равно будет думать что прав, пока его нейролептиками не накормишь.
>раз уж так за курсы впрягаешься
Да мне как-то похуй на курсы. Каждый сам решает, что ему нужно. Можно вообще без курсов. Даже бесплатных.
Только вот непонятно нахуя тут советы раздавать, особенно когда ты из этих курсов только названия прочитал.
>Уже на основе этого могу делать выводы.
Ну да, твоя способность к выводам налицо - "не понимаешь, где это применить и нужно ли вообще".
Хотя, очевиднее уж просто некуда.
Ты чего горишь-то так? Если у тебя есть какие-то аргументы в пользу цикла над мапом, то приведи их, поспорим. А то разливать желчь на окружающих и я могу.
Ну или не приводи и пользуйся циклами. Пока ты не в моей команде, мне похуй.
Не, я там понимаю что оно нравится математикам.
Но обычным людям зачем оно если уже есть проверенные временем практики?
Я понимаю, быстрей бы работало или еще что, так наоборот в синтетических тестах циклы быстрей.
Зачем вестись на поводу у моды и тратить время на это, когда можно заняться чем-то полезным? не веду речь про людей которым это просто нравится, но ведь таких мало, а большинство просто хайпит
Затем же, зачем и большинство практик программирование вообще — облегчить разработку и поддержку больших приложений. Не обязательно делать сразу все чистым и иммутабельным, но объявлять две лишние переменные чтобы модифицировать каждый элемент массива, вместо того чтобы просто пройтись мапом это уж совсем аутизм.
Просто сравни
...
const out = [];
for (let i = 0; i < in.length; i++) {
out.push(in / 2);
}
return out;
и
...
return in.map(item => item / 2);
Второй вариант в сто раз понятнее же.
Блять, двач съедает i в квадратный скобках. Ну да и хуй с ним.

Ну да, круче конечно, но мне кажется просто заюзать мап это нихуя не фп.
Плюс запретить циклы в линтере ИМХО признак долбоеба. Что если надо пройтись по реально большому массиву?
https://jsperf.com/loop-vs-map-vs-foreach
1. Бегать по массивам из десятков тысяч элементов это не задача фронта.
2. Оптимизировать надо узкие места, а не все подряд. map к ним не относится.
3. Отличие в три раза это полная ерунда, это даже в пределах одного порядка.
4. Для ебанутых на производительности есть утилити-библиотеки, где map оптимизирован.
на простых примерах понятно, а что если у меня массив данных и мне надо каждый элемент добавить в дом. как мне тогда по фп это сделать? мап возвращает новый массив, если в мапе делать добавление в дом, то это уже не чисто, а использование побочных эффектов.
Добавляешь массив как детей какого-то общего элемента, потом вставляешь. Но вообще работать с DOM руками — дело утомительное и неблагодарное.
>>796699
>>796623
Короч, вот у меня что примерно вышло, глянье, что неправильно.
http://codepen.io/mycodepenio/pen/MbEWPj?editors=0010
Давно не работал с DOM, почитал немного по теме. Похоже, что толком никак, appendChild не принимает массивы. Можно использовать экспериментальный append, тогда так: http://jsbin.com/dokucumoqe/edit?js,output
Но вообще лучше взять Реакт и не выебываться работой с DOM напрямую.
Какие аргументы, лол. Это ты (и еще тысячи дебилов, недавно узнавших о мапе, под капотом которого все те же циклы) уже который раз кукарекаешь ЦИКЛЫ НЕ НУЖНЫ))))
А я горю скорее от общей атмосферы абсолютной безграмотности и быдлонаправленности JS-коммьюнити.
Вот только второй вариант это не фп.
Это раз.
Циклы читаются ничуть не хуже, если только ты не тупой аутист.
Это два.
Циклы в 2,5 раза быстрее.
Это три.
Использовать мап стоит там, где это обосновано и удобно, например в реакте или когда нужна композиционная передача иммутабельных данных из одной функции в другую в третью и т.п.
А городить макаронины из медленного говнокода по любой задаче, хвастаясь, что это тип фп)))) — вот это пиздец ебаный.
>Циклы читаются ничуть не хуже, если только ты не тупой аутист.
Аргументы к этому тезису есть? map короче, не создает лишних переменных, не дает возможности ошибиться в объявлении for и позволяет чейнить функции.
>Циклы в 2,5 раза быстрее
Единственный валидный аргумент в пользу циклов. Уже ответил здесь: >>797019
Остальное какой-то бугурт на пустом месте.
Есть внутри него три блока с явно заданными марджинами, бордером, падлинами (все выкручено в ноль). Тем не менее, если задать им ширину в 33%, то они не влезут, хотя должны. Почему? Откуда эти 4-5 пикселей образуются?

Инлайн блоки. Если нет, то код в студию сука!!!!11
Ты бы лучше код принёс.
Ну ты и соня.

Да ты хоть почитай.
Бля, ты если реально хочешь куда-то в специальности двигаться, ты привыкай читать.
Этот принцип работает, по-моему, вообще везде.
Изучаешь основную часть. Затем из допонительной раздел про ajax. Остальное из дополнительной если есть желание тоже можешь читнуть, но ajax обязательно
Пиздец, ты тралиш? Шары подними, и почитай вначале страницы.
Ну не читай, лол. Мне что ли хуже от этого станет?
Не грусти, анон, всё просто - обнули шрифт у контейнера font-size: 0; и восстанови размер шрифта у самих блоков
http://codepen.io/anon/pen/LbOXpN

>>797404
И вариант номер два, используй box-sizing: border-box у внутренних блоков, чтобы можно было юзать паддинги у них же:
http://codepen.io/anon/pen/bBYQEM
Добра!
этот >>796775 вам расписал что в таких случаях нужно делать
это же задача на собеседовании джуниора блять (мне такая попадалась)
Какая разница использовать documentFragment или нет? Один хуй получается или цикли или сайд-эффекты.
Разобрался.
Перфоманс, ты в каждой итерации цикла вставляешь в дом элемент, что вызывает рефлоу, а это одна из самых дорогих операций
Суть проблемы там вообще в другом была, забей.


Хули вы на нем выдрачивает? Я так смотрю на верстке вообще ловить нехуй, работадатели просто ссут в ебало, если говоришь что умеешь верстать. Сейчас думаю начинать делать полный сайт и начинать практиковать книгу Робина Никсона "Создание динамичных сайтов". Хуй его знает кто вас берет на работу, скидыаете свои фейковые гитхабы, я блять понять не могу что от меня хотят. Кричали - "Надо знать основы", пишешь блять на ваниле сассе и штмл, кричат - "хули со страницей 2 недели возился?".
Накидайте уже своих охуенных страниц, я хоть посмотрю за шо вас взяли на работу.
Сколько рабовладельцев ты обошел? Локация какая? Скажу по секрету, в основном то что ты напишешь что прочитал апи и т д. никого не ебёт. Либо позиционируйся как трейни и доделывай за мастером за копейки (от 50к/мес) либо как джуниор хотябы с одним проектом выглядещим сложно (не туду листы и гамно по мануалам).
> не создает лишних переменных
Ебать, ты вообще в курсе, как мап работает?
> ошибиться
Без комментариев.
> чейнить
Охуеть, ЧЕЙНИТЬ, блядь, да ты прям гуру нахуй. Если ты не можешь написать чистый функциональный поток данных с композицией, используя изначально "грязный" подход, то ты дегенерат.
> бугурт
Ну так если ты не знаешь языка, то зачем писать такой бред? Здесь одни ньюфаги сидят, наслушаются таких уебков и пополнят ряды ебанатов, кукарекающих в твиторе про "фп)))0 чейнить функции)) циклы не нужны". Нашел работу в быдлоконторе, где всем похуй - молодец, сиди на жопе ровно, читай документацию с нуля.
О, тогда есть просьба, сможешь заскринить теорию и сами Задания? Чувак выше кидал, но там походу старое. Знаю, что муторно, но было бы неплохо.
"Ищешь перспективную работу?
GeekBrains.ru растёт и меняется у вас на глазах. Мы придумали массу нововведений и многое уже удалось воплотить в жизнь, но целый ряд изменений ещё ждёт своего часа и своего героя.
Хочешь стать частью нашей команды и влиять на судьбу проекта, который обещает охватить IT-лихорадкой весь мир?"
В этот раз аргументов совсем не завезли, только хейт и бессвязные крики. Печально это видеть.
>797404
>обнули шрифт у контейнера font-size: 0;
Спасибо! Я только додумался float: left; вставить, но не мог понять почему
да они и собаке рассылают
да
Сейчас продажники курсов будут негодовать от моего поста, скриньте.
Лучше выбери нормальную профессию.
Я вот показ забил на вёрстку, всю эту неделю и прошлую видео монтировал, 20 к срубил уже.
Теперь хз чем заниматься. Видео как-то лучше выходит и не заёбывает так сильно.
СУКА У МЕНЯ В КОВОРКИНГЕ ЗА ТАКОЕ УБИВАЮТ БЛЯДЬ! КУПИ НАШИ КУРСЫ, ПРОЙДИ НАШИ КУРСЫ, СТАНЬ ПРОФЕССИОНАЛЬНЫМ ВЕРСТАЛЬЩИКОМ! НАЧНИ ЗАРАБАТЫВАТЬ РЕАЛЬНЫЕ ДЕНЬГИ ВСЕГО ЗА ПАРУ МЕСЯЦЕВ! ОТСОС ХИККУЮЩИХ ВЫБЛЯДКОВ И ЛЮБАЯ ТЯНКА БУДЕТ ТЕЧ С ТВОЙ ЗАРПЛАТЫ!
мимо куратор гикбрейнс

У вам все такие неграмотные?
Монтажом то я люблю заниматься на любительском уровне, только работу хуй надёшь в этой области же, а идти на вышку не хочу и нет особой возможности
>>798551
Я тоже из ДС2. Чистые версталы сейчас никому нахуй не упали, посмотри вакансии. HTML+CSS+JS (и ферйморвки\библиотеки к нему). А 90% вакансий это еще сверху дохуя всего, так что вообще то желательно еще и PHP основы знать
Но вообще иди на любую работу которую сейчас найдешь (в вебе конечно) ибо на работе учишься быстрее всего, и даже если пойдешь простым версталой учить по вечерам тебе никто не запрещает

Что значит -
> лучше, чем у 100 человек на вакансию?
Откуда 100 человек, то возьмется? Из воздуха чтоли?
Ёпта, анон. Ну примени ты навыки анализа если они есть, пролистай вакансии, посмотри что в них требуют, прикинь чё от тебе в среднем работодатель хочет.
Ну это копроративочка же, хули. Распилы, откаты, подарки манагерам, все дела. А на каком-нибудь фл.сру такое за 10-15тыщ заказывают, наверное.
Бамп вопросу, похожая ситуация
Заканчиваю учебу в 2017 но по специальности работать конечно не хочу
Хотелось бы более развернутого ответа чем выше
Примерные цифры в часах в шапке треда.
Если претендуешь на сносного фронтендера и не имеешь программистского бэка вообще (т.е. именно JS лишит тебя анальной девственности) — примерно год.
Ух ты, вот ета редкость. современный сайт и не глючит!
Но за что 600 тыщ то, где пруф?
Что там за супер бек-функционал? Манагер договаривается о товаре, нейросеть считывает голос и забивает всё сама в 1ску?
Хотя ладно, бывает один дизайн столько стоит, если кому-то нужно деньги потратить, он их на любое говно потратит, лишь бы не свербило. А тут и не говно, не глючный сайт с классическим юазабилити, без вот етого модного ЛЕНДИНХ ПЕЙДЖ.
>Монтажом то я люблю заниматься на любительском уровне, только работу хуй надёшь в этой области же, а идти на вышку не хочу и нет особой возможности
Тоже так думал, но задался целью и нашёл два заказа.
Если заказы будут стабильны, то перекачусь полностью.
>>798736
От рекламы курсов и от универов, которые по 1000 человеко-скота выпускают каждый год.
100 - это конечно преувеличение, но 30 реально было на моей практике.
>>798863
Что за специальность?
Я вот наоборот, на прохрумиста учился, но так воротит, что отработал 3 месяца, затем решил вёрстку и дизайн делать.
Конкуренция и низкий доход не нравятся, думаю чем-нибудь другим заняться.
"Написать скрипт JS, реализующий функциональность добавления блока с комментарием.
Комментарий должен добавляться в список по нажатию на кнопку "Написать консультанту"
или сочетанием клавиш Ctrl+Enter.
Допускается использование любых библиотек и фреймворков."
Текст коммента должен браться из поля ввода + проставляться текущая дата.
Не прошу сделать за меня, но если направите на фреймворк/плагин, в котором можно разобраться за ночь, то буду благодарен. Если дадите конкретные сылки, то вообще отлично.
Гуглить пробовал, нихуя не гуглится, т.к. вполне ожидаемо подобная практика не используется нигде(коммент же пропадает после обновления страницы)
>Тоже так думал, но задался целью и нашёл два заказа.
Если заказы будут стабильны, то перекачусь полностью.
А где заказы ищешь? Какой сложности? Я именно вакансии смотрел как то там всё тухло
Учусь в архитектурно строительном, нахкй пошел не понятно вообще не нравится.
Че с работой прям настолько все хуево?
Ээ, а что тут помогать то? Берешь данные с инпутов, создаешь хтмлфрагмент, аппендишь его на страничку.
Если нужна интеграция с бэком - делаешь запрос к апи сервера, отправляешь ему данные, дальше все тоже самое.
Архитектура - это же заебись, не?
Будешь проектики частных домишек клепать, по 30к за штуку минимум.
Или всё не так?
Через ванильный JS? Можешь тыкнуть носов в конкретные статьи? И там ещё с дату как-то вычислять нужно.
С бэком ничего не нужно.
Знаю, что нешарящий долбоеб, но в резюме я так и писал "знания JS базовые"
Не мое абсолютно, вот и все. Работать через силу не особо хочется поэтому ищу куда податься.
Я тоже учился на программиста, в школе хотелось кодить, пока учился в универе воротило неистово, думал что не буду работать. Потом как окончил снова потянуло кодить. Фронт, да и не только фронт, а все, что касается js обожаю до усрачки, на работе, дома постоянно ковыряюсь.
мимо
А почему бы не попробовать смежные области исходя из имеющихся навыков?
Если специальность - архитектор, ты же вроде рисовать должен неплохо?
Вакансии видеомонтажёра я в своём городе на 1 лям нашёл только одну и за май прошлого года.
Больше нихуя нет, заказы нашёл через косвенных знакомых.
На фрилансе есть заказы. но их мало, но и рабочей силы тоже мало.
На фрилансе не пробовался, потому что портфолио нет.
>>798887
У меня две одноклассницы и одноклассниц учились в строительном университете.
Одна теперь архитектор, ей всё нравится, другой инженер, откаты, роспилы, спиздить кирпич, ему тоже всё нравится.
А вот другая одноклассница всё завидовала мне, какой я крутой ойтишник и пошла верстать/рисовать, повторяя за мной, пострадала и съебалась в итоге на бохатый хуец в столицу, работает в ресторане хуйца.
>>798899
С чего ты взял, что программирование твоё? Тут ещё всё более педантичнее и заёбаннее.
>С чего ты взял, что программирование твоё
По тому что раньше копался немного в хтмл и ксс и мне нравилось. Почему сюда лезу? Да хуй знает вот просто чет потянуло сюда вот и все, хочется в iT
Хотел еще в 3d но там долго пиздец, поэтому подумал что web будет неплохой идеей
В итоге эта параша сопротивляется, сайт выглядит как кустарно. Это я криво работаю, или формочки бутстрапа нормально выглядят/работают только из коробки с минимальными правками?
>С чего ты взял, что программирование твоё?
Ебать, я вспомнил как мне угарно было в школе графику всякую на паскале хуярить.
Чисто для развлечения это делал.
Не скажу за статьи, я сам реактодебил. Но на этот таск тащить фреймворки архитупо, ты минимум два дня просрешь на одну только настройку окружения, лол.
Ну вот как-то так, например, на ванилле. Это говняный лапшекод, если чо, просто чтобы ты понял направление мысли
http://codepen.io/anon/pen/jVYwNx
>>798948
Спасибо, сам бы хуй разобрался так быстро, из твоего кода тоже не до конца понятно, но теперь есть от чего отталкиваться.
Ну общая мысль такая: создаешь хтмлэлементик, в него херачишь текст с инпута + текущую дату, потом все это аппендишь куда нужно. Соответственно гуглишь по этим шагам (js create html element |document fragment => js form input values => js appending elements + js form submit event handlers)
Поднимаю вопрос. Тут кто-нибудь более менее общается с бутстрапоном, чтобы сказать как его нормальные люди используют?
Тред назад поднимался уже, по нормальному через less, используя нужные тебе миксины.
Какой сказочный манямир у тебя.

Ну чё ты, ёпт, нормально будет.
Пасаны, я безнадежен - https://ogurchik.github.io/innerpage/index.html ?
grunt-html-build - вот чо нашол, может есть попроще чо?

бампчик солененьким
самое то чтоб свои говнопортфолия ковырять днем жи опять на галере вкалывать крабом. Нук ответь чем впихивать куски текста в хтмл и цсс нужно чото типа #include "template.html"
да норм на джуна сможет, поработает месяца 3 на 20к потом до 40 поднимут, а через полгода вообще 60 получать будет.
>799118 На чем открывал?
Стандартная Opera.
>799247
У меня даже на телефоне не так распидарасило.
Как лучше верстать адаптив - Самому всю хуйню делать или брать бутстрап?
да тебя уже не возьмут, они поняли за это время, что ты напиздел про базовые знания
И суть поста. Как сейчас дела с трудоустройством? Мне нужна удаленка за 20-25к рублей 8 часовой рабочий день, можно даже 6 дней в неделю. (чисто чтобы на жизнь хватало). Какие минимальные знания для этого нужны, чтобы найти такую работу?
Дополнение к посту:
Как я сам понимаю, мне нужно знать HTML/CSS и минимум один препроцессор. Также самые базовые знания по JS и возможно по какому-нибудь фреймворку, но вот это уже сложнее. Сколько займет по времени самое БАЗОВОЕ вкатывание в JS с которым могут принять на работу, допустим если уделять этому 5 часов в день.
ну я и 4 месяца назад не знал =D
Не вижу смысла тебе отвечать, тем более все эти вопросы уже много раз были. Все равно ты поверстаешь пару дней и опять пойдешь 4 месяца играть в свою доту или что там у тебя.
Ну а если настроен серьезно тебе не составит труда прочитать несколько последних тредов.
Обычно в этих тредах слишком размытые и разные ответы. Кто-то говорит что найти работу легко, потом вкатывается васян только изучивший html и говорит что работу найти очень легко и тд и тп. Хуй знает как это понимать вообще. И раз это такой частый вопрос, хуле в FAQ подробно расписать не можете?
хуле ты FAQ прочитать не можешь?
Так зайди сам на hh и оцени требования и количество вакансий. Ну ебаный ты нахуй, что за критерии легко/сложно?
Выбрал сферу - Интернеты, удаленная работа, полная занятость. Все зарплаты начинаются от 40к рублей, с большими требованиями, проверяй.
https://essentuki.hh.ru/search/vacancy?employment=full&items_on_page=50&enable_snippets=true&no_magic=true&only_with_salary=true&schedule=remote&clusters=true&salary=20000&page=0&order_by=salary_asc&search_period=
Ну так нахуй ты посылаешь на этот сайт, если он мягко говоря для людей которые уже давно работают в веб-сфере.
HH это вообще дефолтный сайт для поиска работы, о чем ты? Там миллион вакансий уровня html-верстальщик. И я не вполне понимаю какого хуя человек без опыта ставит «удаленную работу». Бичи начинают с офиса.

Очевидный Pug, который бывший Jade.
ты даун там только один мой пост. съеби убогий

> кормить безграмотного птушника
Я, конечно, понимаю, что здесь всем скучно, но не до такой же степени...
Этот жалкий обиженный хуесос к тому же пытается выдавать себя за нескольких людей.
лел, бизграматние бидла фуфу такие, вот мии франтиндиры боги кодинга, вообще нас в призиденты почему ни бирут мы же умнее всех.
Ну и кормлю тут только я этого дауна с его маня мирком где каждый фронтендер сидит и работает на работе где его еще и на единарогах катают.

Это тупо. Уже есть один тред, набитый васянами-птушниками (в программаче, если ты не понял), не хотет терять наш годный тред.
>>799590
> этот поток шизофазии
У тебя реальные проблемы с мозгом, братан, я бы советовал провериться.
предлагаю тебя зарепоритить так как ты неадекватный даун живущий в своем манямирке.
тебе лет то наверно 15 от силы. Выполнил пару заказов на срилансе и теперь все успешный
а эт еще один даун который чуть что ссылается на психопроблемы и тд. Не можешь опровергнуть ничего из этого не кукарекай.
Ты смотри картиночки нашел умные.
>Уже есть один тред, набитый васянами-птушниками (в программаче,
Кстати теперь понятно почему вас оттуда пидорнули. Бля я в треде параше.

18 лвл, в 2017 году выпуск.
Думаю вкатиться в вёрстку, так как это вроде самое простое в программировании.
Важно ли образование? За сколько можно научиться?
Так тут всё нормально было, люди обсуждали вёрстку.
Отвечали на впоросы. Приходил очереднйо вкатывалщик - его поясняли, что вкатывать поздно, иди на хуй.
И всё было тихо и спокойно, пока ты тут не начал воевать за то, что ты не раб и всё у тебя хорошо. Ну раз так хорошо - иди трать свои 300к/с и радуйся жизни, чо ты тут воюешь то?
Вкатиться можно за месяц, а через полгода можно рассчитывать на замещение вакантной должности топового верстальщика с окладом минимум 70к.
Через года два сможешь стать фронэнд мидлом с окладом ~150к, еще через 2 сеньером-помидором с окладом 250 - infinity.
Это все с учетом того что ты будешь каждый день пилить рутинные учебные проекты, а не просто сраться про фреймворки в твиттере и читать новости про новые фичи.
Спасибо за мотивирующий отзыв.
В моём мухосранске (300к населения) мало вакансий по специальности, думаю по программированию вакансий будет больше, так как это очень перспективная отрасль.
Думаю, скинуться на курсы по вёрстке всей группой, чтобы дешевле было.
Не посоветуешь какие лучше брать?

это тред официально становится уровня /b/
Не важно что ты из мухостранска, можно найти хорошую работу по удаленке через скайп.
Курсы по верстке? Ну html academy норм, можно даже взять запись на торрентах бесплатно, а ментора заместить этим тредом. Тут обычно с охотой отвечают на вопросы новичков, ну кроме тупых вопросов.
javascript AngularJS React
и сразу езжайте в ДС, демпинговать зарплаты, а тот тут один петух раскукареклся, заместо Авроры.
прочитай ты шапку, там все ответы. выше тебе еблан с горящим очком ответил про вкат за месяц.
>>799603
Ты меня путаешь с кем-то. Я зашел в тред и увидел, что последние несколько десятков постов какой-то неадекват разводит срач.
Я не имею 300к, я вообще пока только учусь верстать. А вот позиция неадеквата мне не ясна. Чего надо тебе?
Давай мы признаем, что фронт-эндеры это галерщики, а ты съебешь и заберешь свой гнилой хейт и никому не нужное мнение с собой?
Я раб, ты герой-слесарь и властелин натяжных потолков. Ты крут, я завидую тебе. Надеюсь, ты доволен.
Дополню что деньги тратить на html/css курсы не стоит, оставь деньги на сложные вещи.
Например javascript курсы кантора. Только не иди на них без опыта js, после того как несколько месяцев будешь сам разбирать js только иди. Иначе просто впустую потратишь деньги.
>Я не имею 300к, я вообще пока только учусь верстать.
О, как славно, что оно проянилось.
Ммм, какая жалость, а мы тут все верили, что тебе 26 лет, и смузи течёт по твой бородке.
А ты просто один из вкатывалищиков, который не хочет признавать своё бесперспективное и мрачное будущее.
Нет, ты точно шизик.
26 лвл реактосмузовец, который перестал кормить этих ебланов еще час назад
Семён Семёныч, ну больно вам шутовством заниматься.
Ты тупенький? Я другой анон.
Да и какая тебе разница, перспективен мой вкат или нет? У тебя так много свободного времени, что остается на сопереживание левым людям? Почему тебе есть какое-то дело до моего будущего, моих денег?
Я тебе повторяю: я - раб ничтожный. Челядь галерная, уебищный офисный червь-пидор. Ты сильный и независимый слесаре-бог. Ступай с Богом отсюда. Ты победил.
> никому не нужное
но таки верное, как бы ты не старался отсидеться в своем манямирке, не получится.
Молодец что признал что ты раб, а теперь признай что ты терпила и разойдемся тогда понятно кто тут в этом тхредике сидит.
В изначальном посте я никого ну почти не оскорбил. Описал как оно есть. А тут прям раздолье сколько вскрылось гноя от озлобленых петучей я аж ахуел. Походу реально все хуево у вас там в ваших галерах, когда говоришь все как есть, не упомяная смузи и коворкинги с макбуками, у вас пердачье рвет. Ну а что ты хотел еще на двачах? Показали вас со стороны, а картинка глаза режет.
В прочем похуй, я на время отойду пускай пуканы ваши заживут.
Когда нибудь когда вы будете в очередной раз обсуждать, каким очередным жс говном обмазываться или как сверстать под ие5 хуиту на флексбоксах, и я снова ворвусь. Вы не будете это ждать, и это произойдет в самый ламповый момент.
Так что ждите. I'll be back. \0
ты уж определись, я или он шизик? а то у тебя походу все шизики, может тебе попить чегонибудь успокивающего, а то глядишь скоро будешь думать что за тобой фбр следит или пришельцы похитить хотят.
я терпила, хуесос и пидор. и готов даже принять мочу и кал слесаре-бога на лицо, как плату за мою ущербность. оставьте, пожалуйста этот убогий тред жалких рабов. ваши глаза не должны созерцать плебеев.
Чё мань, уроки пошла делать?
Один несет какую-то никому неинтересную чушь про рабов и галеры.
Другой (ты) пишет бессвязную хуйню, смысл которой сокрыт в пакете с клеем, который нюхала твоя мать перед твоим рождением.
Так что вы оба шизики.
а ты хорош, тебя я съем последним
Вас кормят два с половиной аутиста. Немного же вам нужно, чтобы почувствовать свою важность, лол.
сын собаки, плес
щито поделать
остальные еще на галерах впахивают. Вечером будет самый смак
в том то и дело что ничего противопоставить не могут, только кормить. Походу пора в слесаре боги этого треда заделаться.
Я согласен больше не дизморалить в треде, если вы не будете сюда привлекать всё новых и новых вкатывальщиков. Имейте уважение к коллегам и самому себе, все эти новые вкатывальщики - наши конкуренты. Сейчас по 15 - 60 человек на заказ, потом вообще 200 будет и никакой работы.


Нет, я никого не пугаю. И даже не каюсь. Держи ещё дизморальки.
Нахуй пошел. У нас тут недобор формошлепов, а ты про какую-то конкуренцию лечишь.
Так судя по его постам он верстала и о формошлепстве на том же реакте может только мечтать.
грустно все это (

Знакомства и социальные навыки решают и здесь. И надо как минимум разбираться в качестве того что занимаешься. Реальная ситуация, о которой хорошо наслышан - перехватить заказ на 150 тысяч рублей, сдать фрилансерам за большие для них копейки, и получить от них кривое говно.
И в дополнение. Мир меняется, сейчас электрики, сварщики, укладчики потолков и прочие тунеядцы неплохо зарабатывают. А через 5-10 лет, когда фриланс докатится до ИРЛ? Я видел подобные примеры, они уже не будут получать 2 тысячи за 15 минут работы. Подготовка электрика 3 разряда занимает пару месяцев хуйни, после которой он сумеет чинить розетки, менят фазу с нулём, и если очень постарается, то сможет отличить УЗО и диффавтомат.
аналогично можно сказать и про фриланс в ит, раньше прикрутил жикувери получил свои долары.
Никто никого не убеждает, просто высказали мнение альтернативное.
Ну а про электриков с трехмесячным обучением наслышан да.
Тут скорее дело не в том что это легко, а в том что отрасль нуждается в новом мясе, так шансы сгуфиться очень большие. Ну и алкоголь очень статистику работоспособных портит.
А что за пример ты видел?
>Мир меняется, сейчас электрики, сварщики, укладчики потолков и прочие тунеядцы неплохо зарабатывают.
Да они всегда неплохо зарабатывали. Только чтобы реально неплохо - надо побегать, а не просто сидеть на каком-нибудь предприятии.
Ну и на последок.
У меня в дс знакомый попросил знакомую сайт лендинг сделать для продаж продукции со скидкой как старому знакомому и быстро, она ему сказала, так как ты мой друг, 30к или иди нахуй. И это за ебучий лендинг на бутсрапе. А вы говорите раб на галере.
Я думаю, что всё дело ещё и в том, что:
1. В рашке не нужно столько офисных рабочих, мало умногопроизводства.
2. Поколение, из которого мои родители, жили в то время, когда доярки в колхозах не имели ничего, а люди в городе имели машины/квартиры, поэтому считали должным обучить своих людей, чтобы не дай боже корзиночка пошёл руками работать, только в офис прохрамистом.
Поэтому и такой расклад, что в моём выпуске 9го класса было 4 класса по 25 человек в каждом.
Часть ушло в технари, остальные остались в 10-11, в итоге сформировали 3 профильных класса по 25 человек в каждом. Т.е. из всего выпуска в 4ёх классов 3/4 получили высшее образование в итоге и пошли в офис, поэтому у нас такая конкуренция, а у рабочих профессий она напротив падает, что позволяет им держать нормальные цены на услуги, тем более если это связанно с какими-то навыками, где таджикохохлы тебе не конкуренты.
Если бы в школе мне не родители, не учителя не гундели о том, что нужно учиться, я бы не пошёл в универ и не сидел бы тут. Считаю, что школа должна быть нацелена на раскрытие способностей человека, а не зомбирование и установки - стань умным. Я, например, рисовал хорошо и рисую до сих пор, в школе читал на немецком лучше, чем на русском, все тексты с ходу переводил, может и переводчик из меня получился бы. Но поставили сука мне по физике 2йку и заставили исправлять, так и стал технарём.
Это ты хуйню городишь. Почему электрик не может быть стильным и молодёжным? Я вот вижу электриков. ну и что-то они на алкашей не похожи, и ничем их от офисного быдла не отличишь. У некоторых и машины гораздо дороже и одежда лучше даже.
Да и много ты смузи купишь на 20к?
У тебя шаблонное мышление какое-то или ты очередной троллер.
Про галеры заговоришь и ты, когда поработаешь.
А другу посоветуй заказ на фрилансе разместить, я думаю кандидатов 10 за 5к согласятся ему не только сайт сделать, но и утешить вдобавок.
У тебя какая-то фиксация на 20к и галерах, ты тупой и не можешь вылести за пределы говноверстки?
Нечего сказать — доебись до орфографии. Мне похуй, сколько зарабатывают электрики, но твои вскукареки про галеры и 20к это прям такой типичный пидорашкинский манямир. Дескать, если уж я оказался в говне, т.к. не способен ничего, кроме натягивания дерьма на бутстрапе - значит и все форнтендеры в говне. А если они говорят, что им норм - так это они траллируют, рабы галерные.
ну в какой конторе работаешь, так и будет работаться, посмотри заводы форда или тоеты, чисто красиво и тд.
Типа вот думаешь если ты не будешь в этом копаться то все в шоколаде значит.
Выйди на улицу, если это не центр дса какого нибудь все будет почти так же. Грязь срань и алкаши васяны и хачи кругом. И ты вылез из своей каморки, чтобы вернуться потом назад.
Насчет хачей работал с таджиком верстальщиком. Адекватный парниша не муслим и тд.
Смари такой расклад обычно, если ты ведешь себя как хуй копошащийся в коптерке, будь ты в свитшоте со смузи в руке, ты будешь хуй в свитшоте со смузи.
Ну и напоследок. у меня знакомый попросил друга собрать рольставни на его автосервис. со скидкой как старому знакомому и быстро, он ему сказал так ты мой друг 80к или иди нахуй. И это за то чтоб сварить пару каркасов и собрать по инструкции рольставни. А вы говорите хуй в каморке.
но это жи твоя знакомая натягивает говно на буцтрап? разве не?
>Почему электрик не может быть стильным и молодёжным? Я вот вижу электриков. ну и что-то они на алкашей не похожи, и ничем их от офисного быдла не отличишь. У некоторых и машины гораздо дороже и одежда лучше
даже.
Ну ок, я таких не видел просто. В любом случае, тут вопрос пристрастий, ориентации личности.
Что до фрилансеров, то мой друг и с ними работал. Говорит дёшево, но как правило делают говно и часто не укладываются в сроки.в
С чего ты взял, что мне горит, шизик?
>Ну и напоследок. у меня знакомый попросил друга собрать рольставни на его автосервис. со скидкой как старому знакомому и быстро, он ему сказал так ты мой друг 80к или иди нахуй. И это за то чтоб сварить пару каркасов и собрать по инструкции рольставни. А вы говорите хуй в каморке.
Ой, ну ладно зарплатами профи-то мерятся. А нормальные дизайнеры/версталы во фрилансе работают за 1000 руб/час. А сайт этот за 3 дня делается, который за 30к.
>но это жи твоя знакомая натягивает говно на буцтрап? разве не?
Ага, говорит, 3 часа работы и готово. Правда она ещё студию держит, так что работы хватает.
>Ага, говорит, 3 часа работы и готово. Правда она ещё студию держит, так что работы хватает.
Ой лол, ой лол сууука. Вот тут то ты и проеаблся.
Ни в одной из контор, где я работал, заказчику реальные сроки не говорили. Напротив. большие проекты максимально растягивали. насколько это было возможно, чтобы вытащить деньги. Заказчик думает, что он платит за кол-во работы в час, а ему просто натягивают шаблонное решение с шаблонным дизайном.
Ни одна контора не будет говорить ,что 30 к они берут за 3 часа, заказчик сразу же охуеет и потребует сделать это за гораздо меньшую сумму или подумает, что сделают не ка-во или прочий наёб.
Но за что воюет успешный фронтендер?
Я понимаю. если бы он курсы продавал, и доказывал, мол покупайте курс, будете в золоте. А тут какая причина?
>Ой лол, ой лол сууука. Вот тут то ты и проеаблся.
>Ни в одной из контор, где я работал, заказчику реальные сроки не говорили.
Лол, я не заказчик. Просто обсуждали прогеров, и разговор о внутренней кухне зашёл.

Учился на экономическом, на втором курсе отчислили, потом армия, потом год в пятёрочке охранником.
Как думаете, у меня есть шансы вкатиться в фронтенд? В школе изучал паскаль, нравилось. Нашёл платные курсы на гикбрейнс, это топовая контора по курсам, как я понял?
вот я хз конечно, но от этой внутренней кухни и нету больше ни малейшего желания работать в студиях так называемых.
Мало того что это пиздецкое вредительство в плане заказчик думает что ой все дешево шутливо а его потом раскручивают на 300к за сайт визитку. А нормальная студия, которая и хотела бы работать честно, но из-за таких два выбора либо так же пиздеть про сроки и стоимость, либо уходить на другой рынок.
Именно сейчас и имеем такой рынок, где интернет магазин 20к стоит.
Не удивлюс если у нее в студии прогеры получают 140 190 в час.
да вкатывайся похуй.
Иди на хуй.
Начнем с того, что успешные фронтендеры здесь не сидят, максимум парочка мидлов на окладе в ~90к. Закончим тем, что никто с вами/с ними хуй вас различишь уже, весь тред засрали тут и не воюет, лол.

"Ты деббиил, спору нееет,
парапа
Ты верстаешь как мудак
И дорога тебе в макдак,
Учился восемь лет
И стал ты слабоумен как старый деееед,
Но что же тратить вечер на дебила,
Пожалуй лечше потрачу на красоту Парижа"
У нас тут тред стремящихся слесарей, уходи отсюда со своей версткой, раб галерный!
freebiesbug годный ресурс
А какая разница? Я просто окно пошевелил.
Сделал его уже. Скриншот сам видишь каких размеров.

мы слесаря и туда доберемся до вас грязные мамкины фронтендеры, всю вашу хтмльную погань выжжем ссаными тряпками!!!11
Slesar' Power!
>вот я хз конечно, но от этой внутренней кухни и нету больше ни малейшего желания работать в студиях так называемых.
Т.е. ты не хочешь зарабатывать за просиживание штанов и саморазвитие, а хочешь хуярить на фрилансе заказы перекупов?
Я не понимаю, что тебя не устраивает во внутренней кухне. По-моему это очевидно, что работу нужно продавать за максимальную цену, тем более при демпинге вездесущем. Хорошая студия может себе позволить выдержать демпинг.
>все дешево шутливо а его потом раскручивают на 300к за сайт визитку
С хуяли раскручивает? Заказчик приходит, говорит чо надо, составляется договор и тз, согласен - подписывает. Никаких доп сумм не накручивается.
>Именно сейчас и имеем такой рынок, где интернет магазин 20к стоит.
Да, хуёво, я бы за 100 продавал, но пидорасы сбили цены. Вкатывальщики типо тебя и за 2к готовы интернет магазин сделать.
Не пидорасы сбили цены, а технологии доросли до момента, когда интернет-магазин стало просто сделать. В итоге Реакто и Ангуляро-господа пилят крутые приложения и купаются в бабле, а установщики Вордпресса сосут хуи. Что, в общем-то, закономерно.
ну всё, я вкатываюсь нахуй, дс, жди меня

Нормально смотрел, решил глейси сделать.
Мимо слесарь
ляяяяяя. Прописные буквы с жирными попутал. Во ебать огорчение

Fluid наверное.
>>800658
Это иное - адаптивная верстка. Она подразумевает видоизменение блоков, их перестроение и исчезновение.
Кароче есть у меня html файлы. Нужно подключить js и манипулировать уже существующими элементами DOM. Чо делать? Vue предлагает только создавать элемент с помощью себя, по работе с существующими элементами нихуя не нашел. Jquery мой выбор или есть все же что-то более простое и высокоуровневое?
>Кароче есть у меня html файлы. Нужно подключить js и манипулировать уже существующими элементами DOM. Чо делать? Vue предлагает только создавать элемент с помощью себя, по работе с существующими элементами нихуя не нашел. Jquery мой выбор или есть все же что-то более простое и высокоуровневое?
Потому что у меня есть на это причины очевидно.
Ну типа, чтобы пользователь мог сам задавть какие поля у формы должны быть? Типа, такие-то графы с таким-то типом содержимого?
Да я только поглядеть хотел, лол. Просто нигде такого не видел.
Идея была сделать личный дневничок для спорт-упражнений. Чтобы можно было грабить корованы вводить упражнение, вес, количество повторений и что бы всё это хранилось где-нибудь.
А использовать Vue и Jquery вперемешку это хуевый практис? Жквери один хуй подрублена для бутстрап компонентов.
На нем дохуя компонентов. Хочу их использовать. Ну и синтаксис понятен. Но основной контент хочу отдавать классически в виде статики от бекенда.
Это какие такие компоненты есть для vue и нет того же самого готового для jquery?
Ну а так ничто не мешает использовать одновременно vue и jquery, так же как делают с реактом.
Понятное дело в серьезном проекте никто не станет.
Да тут-то ты прав, вот только все они уебищно смотрятся, сразу видно что большинство устарели, как и сам фреймворк.
Ну бери react тогда, там готовых компонентов в разы больше и они не устарели.
Вообще vue хуевый выбор для интегратора компонентов, так как он новый и компонентов под него написано (возможно пока что) мало.

@media only screen and ( max-width: 1000px ) {
.note {
margin-left: 20px;
font-size: 25px;
background-color: red;
}
}
Нацики в моем воркаче!!!

ЭЭЭ, вот это проебал. Короче еще такая хуйня, что маржины не изменяет. Все остальное в том же классе работает, а вот маржины, которые должны работать при этом разрешении, перечеркнуты в панели разработчика. Я блять уже не знаю куда гуглить
Гугли html book и смотри синтаксис вплоть до буковки, до пробельчика, до запятой.
Всё идёт к тому, что скоро любой васян с помощью юзер-френдли ПО сможет версать сайты уровня яндекса.
Конкретно это дерьмо вообще ничего не может. Но в целом, да. Уже по сути все можно делать мышевозкой, если хорошо подобрать список сервисов.
Любой васян и так клепает на вордпрессе.
Я вообще не понимаю, почему до сих пор не запилили мышевозку для верстальщиков это же так просто, таскать блоки да свойства менять.
Доброе утро.
Есть такие. Но они имеют не полный функционал и хитрые жиды делают эти системы привязанными к своим сервисам-хостингам с рекламой и всем таким.
Еще один дурачок. А про MS FrontPage ты слышал когда-нибудь? Охуеть софтина была, всех фронтов убила.
Кодом быстрее, чем мышкой. Плюс голая верстка в вакууме никому нахуй не сдалась.
Для тебя быстрее, да, а для крокодила, который виндоус не знает как переустановить - нет. К тому же все в одном месте и сразу виден результат.
Несколько не в тему может.. Говнокодил раньше игры на юнити. Юнити - юзер-френдли ПО для клепания мышкой практически любых игр практически любого качества, что любой Васян и любой школьник разберется. Проблема только в том, что от школо-васянов получается тормозящее забагованное гавно. А чтоб сделать что-то действительно стоящее - этот движок-конструктор нужно долго задрачивать, а еще все смежные области и матан, чтоб костыли к движку суметь написать
В общем, мое скромное мнение - все эти движки это только как подспорье для шарящих людей, что сокращает их время на разработку. А от Васянов будет получаться либо все по одному шаблону, заложенному в движок, либо глючное тормозящее гавно, если попытаются отступать от шаблона, не владея технологией и пониманием как там все работает.
Ну это типа "оло-ло, в каждом мобильнике есть камера, значит фотографы скоро вымрут".
про сайты кстати то же - смотрю видосики обучающие на ютюбе, так те эксперты понацепляют 100500 джиквери-плагинов так что простенький сайт потом грузит проц процентов на 70
На компе за 200 к при чем.
Сайт это не только верстка, алое. На сколько-либо сложном сайте работа по верстке это 5-10% затрат. Причем это не чистый html+css, а реакт- или ангуляр-компоненты с scss с миксинами и переменными, а то css-in-js. Какую тут блять конкуренцию может составлять очередной унылый визуальный редактор html/css?
Прям сходу вспоминается хотя бы Dreamweaver, который в начале нулевых выпускался.
> делают с реактом
С реактом так давно не делают:
1) можно ручками сепарировать жиквери от бутстрапа (там весь "функционал" в две функции умещается)
2) есть реакт-бутстрап
> почти 2017
> фронтенд давно превратился из переключения слайдеров в сложные йоба-аппликейшены, гугл форсит PWA, веб компоненты, ассемблерные вставки
> траллевастеры пытаются траллировать адобе мьюзом
)))))))00000
Он всё равно пошёл бы на fl вместо того чтобы ковыряться в непонятной софтине.
Ты просто судишь по себе, в то время как у основной массы населения банальная компьютерная грамотность стремится к нулю.

Как проходить рабочий день back-end разработчика?
Есть такое понятие как конвейер Форда. Я понимаю, что для России эта вещь еще долго будет не очевидна, но она уже во всем мире применяется. Лет 100 как.
Единственное, что из-за таких прог зп у фронтов упадет и js и прочее станут еще более обязательными хоть для какой-то зп. Но сама профессия не исчезнет.
пилиш таски целый день, таска за таской
едет таска через реку видет таска в реке таска таска таска таскааааа аааблятьсука
а еще сидишь такой допилил таску, собираешься досидеть оставшиеся полчаса до того как свалить домой и тут на тебе сука говорят выкатывать на продакшон, и ты такой ну чо вроде протестировали на тестовом серваке, а ты такой хуяк хуяк в продакшон а сука все упало, аа сука корзина не работает, а сукаа, да чож такое в пятницу вечером, с горящей жёпой фиксиш на продакшоне хотфикс за хотфиксом. комит за комитом нахуй, после десятка комитов приводишь в более менее рабочее состояние спустя 3 часа после окончание рабочего дня, заказчик ебет манагера манагер тебя, тостировщик угорает с тебя, бос сердито смотрит а ты стоишь обосравшийся. И думаеш да врот оно ебись пойду во фронтенд.
че за таски то епта.
ну на 20 30 процентов хотя блять вот оно того стоит? может какой нить убер синьер получает дохуя да, но хз. Фронтендер спа и прочих ректалов может тоже достойно вполне получать.
Все сказаное выше про пых и говностудии. В сириус конторах у меня теплится надежда что получше все
Почему? Потому что у них в контракте-трудовом договоре прописано, что их не ебет что там с кодом после 5 вечера?
ну а простому верстале с несильным жсом, уровня аякс жапрос сваять от формочки и форму высветить вспывашку и тд, чо там не так уж и много сложностей. двигаеш маржины меняешь позишены, запихиваешь флоат лефт райт, двигаешь тазом и все в шоколаде
а ну эт да сириус конторы думаю так и делают типа никакого деплоя в выходные и вечером. Но рашн бизнес всем похуй. Да и думаешь зачем пишут в любой конторе график свободный, ты думал это для тебя хуй там. чот упало и ты с горящим пуканом в следующую секунду ковыряешь чо за говно мать его все же работало. А потом оказывается какой то манагер со стороны заказчика удалил блять файлы потому что видетели думал чо они тут лежат, или даун 1сник запилил йоба скрипт обнавления и ковычку не поставил, у сука глаз дергается пойду валидола наебну
Какой пиздец. Лучше будут html-css-js писать, где браузер пол ошибок сам правит.
да лан эт может у меня ебанутый опыт, что аж блять слесарем стать захотелось.
А нащет оставаться после работы, эт и с фронтендерами случаецо, ну а хули клиенту сроки сказали такие, вот он чот задержал и кароч манагер кровь из ануса но сеня надо выкатить. Сидел до 10 пилил на пару с манагером который рядом сидел. Надеюсь когда все ушли они хотяб поебстись смогли.
Я из этой конторы с горящей жопой через месяц убежал. Ебал я их ахуительные истории про сроки и тд.
Думаю ща понабегут сеньер дивелаперы и скажут все не так обоссут и скажут я даун и ваще должен запилить свой тред вместе со слесорями.
Насчет слесари кстати это не фига не шутки. Заметил, что многие люди интеллектуальных профессией испытывают потребность что-нибудь ручками поделать. Может реально потому что центры мозга, отвечающие за моторику рук и прочее тоже хотят активности - хз.
А может просто человек осознает, что он тупо буквы-циферки на экране набирает и все. А ничего материального из под его рук не выходит.
дык я это под пледиком себе моторику вырабатываю пока лысого гоняю, думаешь не хватает?
Это однообразная моторика, которая идет с самого детства. А я про разнообразную.
Типа модельки клеить, что-то стругать, паяльником паять и т.д. Даже в огороде копаться летом.
хуйня эт все моторика шмоторика, просто все эти говностудии потогонки ебаные.
Может я ща не прав и эт все маняфантазии, но друг в мухосране на аутсорсную фирму работал жаба прогером, пиздец они там функционал по году пилят, который всякие студии за месяц берутся делать.
К релизу у них все чистенько написаны тонны доков и перевязано красной шелковой ленточкой, чтобы забугорному господину было приятно.
С того что зайди на любой сайт вакансий. И бекенд это матиш, а фронт это любой гуманитарий + 1-2 года упорства.

Как скажешь, сладкий.

толсто
попробуй сделать их через элемент :before, он будет отображаться корректно во всех браузерах
Уже разобрался. Прицепил специальное правило для фаерфокса. Можно было бы и так, но я на бутстрапе ваяю скорее-скорее, чтобы хуяк-хуяк и в продакшн.
Мы вам перезвоним.
хуя как у тя пригорело.
нинравится ни читай проходи дальше, в чем твоя проблема? или у тебя окр и ты неможешь оставить впокое ниодного поста, который не удволетворяет твоей шкале сениер хтмл дивелоперда?
нахуй те макеты-пакеты всякие, пошли лучше с нами слесарнем, два фланца вкрутил 2к получил не жизнь а сказка
мимослесарь
Таки конкретизирую вопрос то - насколько мудреная штука?
В петпроекты никто особо не вглядывается, главное, чтобы они были, и чтобы они были написаны нормально.
Если сравнивать засраный тудулист с какой-нибудь оригинальной хуевиной, то последняя, конечно, выделит тебя на фоне сотен претендентов, но не более того. Тем более, что сложность написания тудулиста и любой оригинальной хуевины аналогична (никто не запрещает тебе ебануть в тудулист аутентификацию, базу данных, разделы с пользователями и т.п.)


Кстати если напишу свою порно игру с запуском из браузера на html-css-js - норм будет как портфолио?
>>803798
Вот этот прав. Там особо ничего сложного. Вот тебе пару сылок, мне этого хватило.
http://html5.by/blog/flexbox/
http://rgho.st/8wxt8jbfy.view
http://www.flexboxdefense.com/ - для самых юных
>>803844
добавил бы ещё вот это
https://youtu.be/7Lg-438gAc8?list=PLqHlAwsJRxAPs942EdJ1akeWpOg2yatiM
Гугли pug/jade. У него есть для блоков require.
Щито поделать, недостаток кадров, хули. Ньюфаги не лезут, неосиляторы изливают ненависть и готовятся стать слесарями, вонаби-сеньор-помидоры кормят неосиляторов.
Будет норм, игры вообще мало кто пишет на js, т.к. ебаный канвас сукаблядьненавижуэтодерьмо, так что если осилишь то выгодно выделишься на фоне тысяч одинаковых тудулистов.
Попробуй хотя бы змейку написать, сильно удивишься. Если ты вообще хоть что-нибудь умеешь, кроме постинга протухших картинок, конечно.
а ты попробуй говна пожрать? Ты чонить умеешь кроме как спрашивать тупые вопросы
для профилактики, тут вам не шутки

А почему они должны выводить одно и то же? Page это класс, а this — экземпляр класса (реакт-элемент в данном случае).
https://vc.ru/p/csssr-programming
>После прохождения курса в Geekbrains могу смело сказать, что только зря потратил на них деньги и время. Чуть больше понравились бесплатные курсы от HTML Academy: у них интерактивный формат и интересная подача, но их материал запоминался с трудом. Через месяц после завершения HTML Academy я открывал их задачи как в первый раз.
>Двух месяцев интенсива достаточно, чтобы прийти в компанию на уровень «возьмите меня работать за еду, пожалуйста»
Контекст вызова функции определяется в момент вызова функции, в твоем случае это вызов метода, поэтому при вызове метода контекстом будет объект чей метод ты вызываешь (в детском садике с уклоном в JS еще любят говорить - то, что слева от точки).
Ебанные жиды. Срут на гикбрейнс (у них там реально все хуже чем в html академи?) на кокодемию - а рекомендуют какой-то гегкслет.
И ни слова о курсах Специалиста. Объективненько.
Сука! Гикбрейнс значит у них без ссылок с кокодемией, а Гекслет сразу ссылочка!!!
Ебанные жиды!!! Лишний раз приходу к выводу, что код и прочее - это говно. Главное умение себя спозицинировать, впихнуть товар и нарубить лавэ.
Мне не нравится, когда онлайн-курсы заманивают студентов высокими зарплатами программистов. Они любят продвигать темы в духе «заплати сейчас 70 тысяч и через несколько месяцев получишь зарплату в 150 тысяч». Но это нечестный маркетинговый трюк. Такую зарплату можно получать только через несколько лет напряженного труда."
И после этого мне захотелось пойти брать штурмом Зимний. Который главный офис Кокодемии.
Сколько за ночь?
Сайт хороший у нее вроде, но почему она выбрала такой кислотный цвет? Она что из Питера?
Это как в онлайн-покере, когда заносят бабло, то не, я игрок никого не тренирую, как только ниче не могут выиграть - ищу учеников, большой опыт игры, научу всем премудростям, несите деньги
Просто им надоело крутить жернова на чужих мельницах и они начали строить свои.


Вот такая хуйня, я попробвоал, вроде бы выходи на флексах, но как отступы задать между блоками, не ясно.

С попроще есть rigger -
https://www.npmjs.com/package/gulp-rigger
Как пользоваться можешь почитать -
https://habrahabr.ru/post/250569/
Ну и очевидный Jade/Pug, но с ним нужно немного поебаться
слушай, я хочу на основе этого такую штуку забабахать, создаю короче папку компонентов, там внутри создаю папку компонента и внутри структура template.html style.scss img/с нужными картинками, js/ если простые скрипты нужны а не всякие бекбоны ангуляры.
И дальше я этим ригером собирать все буду
пишу //= my_component/template.html в лайауте, в styles.scc //= my_component/style.scss
Картинки объединяю в одну какой нить хитрой штукой. Ну а дальше перевожу сцсс в цсс и так далее.
Единственное в чем проблема если в компоненте например будет встроено еще несколько компонентов, то надо будет в несколько проходов собирать лэйаут в норм страницу.
Хз наверн выглядит как ебаный кастыль, но мне почему то хочется объединять в одной папке верстку стили картинки к ним и тд.
Как думаешь идея?
Полагаю тебе стоит посмотреть в сторону Masonry
ВОТ ЭТО БОГИНЯ!!!
Интересно, к ней погроммисты коллеги на работе подкатывают?! Какой у них шанс?
А то я так смотрю сейчас в тренде только реакт и вьюжс.
Припеклоу.
ну у хакеиста стероиды там, плюс по ракушке прилетало клюшкой, да и ваще в хакей идут только карланы - короткостволы. А в ит идут высокие статные с чутка кривоватой с пиной и болтом до колена который стоит 24/7.
Так что жахаецо сильно сказано. Через годик другой набьет бабла с даунов неосиляторов и пиздолисов, свалит от него к итбогу с зп 300к в секунду.
а какиист так и будет сотрясения получать и получит инвалидность и будет сидеть на пособоии =(
Тренд не главное если ты тимлид и сам выбираешь на чем пилить.
А если ты потратил пол года на работу с фреймворком для которого потом не найдешь вакансию это печалька.
Через 20 лет будут сомелье и креативные доводчики.
После того как выучил основы все равно надо идти и получать опыт разработки с использованием каких-то инструментов которые есть здесь и сейчас.
Двачую мудреца!
да как нет если бы тебе щас та тня предложила сиси показать за то что на тебя весь двачь нассыт ты бы не раздумывая согласился, стыдно должно быть
пиздец ты дважды обоссаный, полез вк изучать сука небось фоточки начал лайкать в друзяши добавляцо, ну ты бля ваще конченый вырожденец
Ну что ты, полно тебе браниться. Все мы сделаны из одной плоти, а следовательно никому, должно быть, не чужды праздные страсти и желания. Понимаешь, я - молодой парень, она - симпатичная девушка, нет ничего необычного в том, что мой организм при таком раскладе выработал порцию гормонов, которые чуток отуманили мой рассудок. Это случается. С каждым. Не вини людей грешных и живи с любовью к ближнему!
да у тебя и на собаку такое же. Кого ты обманываешь
ну ты же видишь что этот обоссаный начал первый кричать про вагиню, накажи его
>но мне почему то хочется объединять в одной папке верстку стили картинки к ним и тд.
Потому что ты пришел к компонентному подходу, к тому к чему со временем пришли все крупные компании и фреймворки.
Советую присмотреться к Angular/React, все это уже реализовано.
Но если хочется писать свои костили, то почему бы нет?
Ты сможешь получить знание того, что тебе действительно нужно.



Не ругайтесь что код на скринах умоляю !
За одно гляньте что я наверстал, а то интересно, не долбоеб ли я и сделал все не по русски ? Стоит ли вобще вкатываться после такого ?
жесть)
у тебя фото-лого:афтер выходит из общего потока (позишн абсолют), гугли как зачистить границы после позишн абсолют
На хрен ты в эти афтеры картинки то запихал? Сделай без них если пока не понятно.
>>804801
ну тоесть идея не плохая на реализацию пока пох, посмотрю реакт да. Мне просто доставляет идея независимых блоков.
ничего не нашел (
Блен, удалил из CSS все псевдоэлементы и абсолютное позиционирование их соответственно. И все равно текст на картинку лезет, пока не удалишь весь scc код полностью. ща ебнусь от этой хуйни
Может тебе нужен класс clearfix? Загугли, добавь его в css и тыкай его в Html пока норм не будет.
Парни забейте хуй ! Я разобрался! У хедера случайно высату прописал явно, вместо NAV панели
http://irinabuzikova.ru/
Надо этой гламурной шкуре отправить. Пусть поржет.
http://otkritiearena.ru/event/
Нахуй верстать макет, прост засуну его под скроллер и норм :D))))))))
И это сук не хуйня какая-то сайт фирмы сокол, а одна из главных спортивных площадок страны, с концертами и прочей хуйнёй. Пытался найти расписание концертов на стадионе и вляпался в это. А какие бабки на это выделены были? У меня бомбит, такие дела.

Адаптив на все устройства от 320px. При этом для разных айфонов разные виды для портретной/ландшафтной ориентации.
5 слайдеров. 3 из них адаптивные (в зависимости от разрешения меняется кол-во показываемых слайдов).
У двух слайдеров в зависимости от показываемого слайда меняется контент в небольшом окне поверх них (таблицы с ценами)
Кастомные селекты, кастомные полосы прокрутки (на жс плагинах будет).
Менюшка, открывающаяся на кнопку с выбором города и преходом в другую менюшку поверх первой). Менюшка для входа.
7 "экранов". Кроссбраузерно ie10+.
Понимаю, что макет бы лучше всего помог. Но можете хотя бы по этим данным приблизительно прикинуть кол-во часов минимум максимиум и стоимость?
Ну ты, конечно, расписал фигню, которая на время почти не влияет. Если прям 7 экранов, плюс под ретину, то довольно долго. Пиши заказчику, что сделаешь охуенно за неделю, например (а так ориентировочно часов 10-15, лол)
>>805242
А я ведь рядом с этой хуйней живу.
Я так точь в точь и написал. И было это где-то месяц назад.
Вчера еще последний баг допиливал. Ушло реально 60 часов.
Вот я и подумал, это я такой медленный или я такой неверно оценивающий.
Помню в хтмл академии ведущий говорил, что сделал бы техномарт за 10-20 часов. А это блядь не адаптив и не резина даже, и не бем и одна страничка...
Ноуп. Это творенье вот этой хохляцкой мамзели
http://anastasiya-petko.com.ua/resume.html
Я сам верстку считаю проходным этапом, просто овладеваю инструментарием. Хочу дизайнить, как основное.
Кстати, верстаны, почему тёлки стали так активно лезть во фронтэнд, и верстку в частности?

>тру самцы
взлольнул. пикрилейтед - 90% всех верстаков. хуже верстака только червь-пидор, даже пхп-макака на ступень выше.
t. Ч. Дарвин
Ну это мои прикидки в вакууме, учитывая, что ие10+ и можно ебануть спокойно сетку на флексах. Так то макет надо смотреть, лендинг лендингу рознь.
> Java Script Prof
Хуясе)))
> почему
Потому что верстать может любая обезьяна.
> во фронтэнд
Фронтенд-тян две с половиной штуки. Причем в лучшем случае это какая-нибудь пизда уровня катерины поршневой, а в худшем случае - вот такая вот Java Script Prof ))))
Бля, пишет умение работы с программами гитхаб. А где сука ссылка? Если такой неисчерпаемый интерес к работе и ты трудоголик то почему из представленных в разделе фронт работ только верстка и посадка на цмс Где посмотреть твои остальные навыки, о которых написано? Angular, и Java[пробел сука]Script
Вот тебе статья на вырост - универсальные компоненты https://habrahabr.ru/company/devexpress/blog/316358/
Допустим, имеем главную навигацию и ссылки в обычном тексте, для которых требуется прописать все состояния.
1. Для ссылок в тексте добавляем класс, в котором оформление всех состояний.
2. Прописываем стили просто для тега, для ссылок в навигации (и в других функциональных элементах) добавляем отдельный класс, в котором убираем оформление для всех состояний.
Как сделать "правильно"?
Первый. Каскадность в проекте лучше минимизировать или свести не нет. Для тега, впрочем, можно сбросить стили — например, убрать подчеркивание и цвет посещенных ссылок.
Спасибо.
ТНН, БИЧ)))
Помогло спасибо. Выставил 1. Только я не понимаю, почему значение flex-grow, видимо, поменялось что ли, когда внутри флексбокса я начал стилизовать. Почему так ?
Было бы не плохо, если бы ребенок был 1 или все наследники одинаковой ширины. Помогло решение от анона выше
в дискорде nPe5E7Z
Долго обьяснять. Надеюсь ты сервер на гитхаб не дееплоил.

Вот куда вы лезете с такими знаниями...
Подсказка: статик хтмл страничка, сервер, который ее хостит.

> Вот куда вы лезете с такими знаниями...
> Подсказка: статик хтмл страничка, сервер, который ее хостит.
Картинки через background подключить, там и отцентровать

Убрал 1px у правой пикчи и вроде пробел исчез.
Я это уже понял, вчера голова не очень соображала. Вопрос теперь другой, зачем нужен сервер, чтобы хостить статику? К примеру, верстку с подключенными стилями и.т.д я же могу открыть, а реактовскую приложуху не могу, хотя по сути она является тем же - хтмл страницей с подключенными джсками и цссками.

Оф коурз.
Лупа и Пупа хотели вкатиться в программирование. Лупа хотел выучить php, а Пупа - js. Но в итоге они что-то перепутали и Лупа выучил Js за Пупу, а Пупа выучил php за Лупу.
РАУНД
При помощи плагина драг-н-дроп накидал хуев тебе в рот.
Подключил бутстрап - тебя выебал трап.
Раунд сучка, бадибэг.
тебя не остановить ты победил, не бей меня лучше обоссы

Ксс такой:
.button {
display: inline-block;
border: 1px solid #262f32;
border-radius: 13px;
margin-left: 55px;
margin-top: 25px;
height: 50px;
width: 215px;
text-align: center;
}

Спасибо няш, помогло.
А лучше падинги юзать.
я бы скинул, только инет долгий((
Надо на мегу лить, с ядиска удаляют уже который раз, но мне лень.
Почему не можешь - можешь, я сам на гхпейджес заливал простую тудуху на реакте (индес.хтмл + бандл.жс)
Да я вообще долбоеб, у меня билдер в роутере пути не прописал. Потому что роутера в бойлерплейте не было изначально. Самое прикольное, что ошибок не было.
Возможно у тебя какой то другой торрент, но в том, с которого качал я есть только пинк и седона. Если это так, то будь добр поделись.

Я только начинаю фрилансить и первый блин вышел комом: сильно недооценил сроки. Хочу воспользоваться чужим опытом ценообразования и трудозатрат.
http://codepen.io/anon/pen/woXjbX
(тут нет картинки в первой секции, поэтому не он, а второй начинается без отступов сверху)
Если кратко - в данном случае дефолтное значение вертикального выравнивания baseline (по базовой линии), базовая линия определяется не высотой блока, а областью, которую заполняет твой текстовый контент и пикчи.
если я все правильно помню
Вот те наглядный пример: http://codepen.io/anon/pen/ZBRjYe
Вообще, почитай про vertical-align и базовую линию, чтоб не быть баттхертом.
по себе меряй, у каждого же скорость своя
Какую IDE посоветуйте, чтобы проектик приятно просматривался (древо файлов), чтобы прога сама обжимала файлики на выходе ну и чтобы подсветка-автодополнение синтаксиса была для js-css-html?
когда те посоветуют очередной комбайн, и ты через 5 месяцев поймешь что он тебе уже мал стал что тогда делать будешь?
Нет времени чтобы думать. Нужно писать код.
>Какую IDE посоветуйте, чтобы проектик приятно просматривался (древо файлов), чтобы прога сама обжимала файлики на выходе
Что значит обжимала файлы?

под пледиком очевидно.
Перекатились >>808827 (OP)
Перекатились >>808827 (OP)
Перекатились >>808827 (OP)
Очевидный phpstorm
Ну в других фреймворках все равно возникнет та же проблема, так как сама структура сетки едина.
кекнул с жижей
Это копия, сохраненная 28 декабря 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.