Это копия, сохраненная 11 июля 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Здесь аноны изучают верстку, базовый фронт-енд и обсуждают все, что с этим связано. Полноценная инфа по материалам в пасте, здесь только краткая выкладка базиса и основные ссылки.
Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты, перед тем как что-то спросить, погуглишь хотя бы минут 5 и прочитаешь фак/пасту. В противном случае будешь послан нахуй, и абсолютно заслужено. Совершенно идиотские вопросы, нытье и прочее - аналогично. Не говорите, что мы не предупреждали.
====================
КРАТКИЙ ФАК ДЛЯ НЬЮФАГОВ И ПРОЧИХ МИМОКРОКОДИЛОВ
>Можно ли вкатиться в randomAge.
Можно.
>Можно ли вкатиться без знаний программирования/матана/функционирования гипертекст протоколов/етц.
Можно.
>С чего начать? Что учить? Куда смотреть?
Внимательно прочитать ОП-пост, затем прочеть пасту от корки до корки. Подумать, надо ли оно тебе, перечитать все еще раз. Приступать к изучению материалов по порядку.
>Есть ли работа?
Была, есть и будет, устраиваются как версталой, так и джунами фронт-ендами. Верстала без хотя бы базового знания JS сейчас как мамонт, поэтому готовьтесь учить и Javascript. В любом случае он вам понадобится, если планируете развиваться хоть куда-то. Джун фронтенд, полноценный и востребованный на рынке, а не программист на джиквери - это спец, умеющий и сайтик сложный сверстать, и страничку оживить, и приложение на нативном сваять.
>Кто-то уже приходил к успеху/расскажите кулстори/кто-то уже работает/кто-то съехал от мамки/поднимите мне настроение и вселите надежду в себя/etc
Да, и не один а двое, азазазза, кхм.
Да приходили, и да, вряд-ли кто-то тут получает удовольствие от повторения одних и тех же слов в тысячный раз. Пожалуйста, избавь нас от этой головной боли. Хочешь мотивации/психологической зарядки/утешения – посмотри вот это
https://www.youtube.com/watch?v=ZXsQAXx_ao0
>Сколько времени займет обучение?
Плотно стоящий на ногах верстальщик с портфолио из 3-5 адаптивных макетов, но практически без знаний JS - 400+ часов.
Верстала с пониманием JS и портфолио - 600+ часов.
Фронт-енд джун с уверенной версткой, уверенным JS, умением в дополнительные техи/фреймворки/препроцессоры/либы/системы сборки/otherSkillName, своими пет-проджектами, в том числе наверстанным портфолио - 1000+ часов.
>Могу ли учить верстку/JS после работы по 2 часа?
Можешь но это вряд ли будет эффективно. Указанное время в таком случае можешь смело умножать на 1,3+.
>Слышал что для устройства на работу нужно портфолио.
Нужно, чтобы всякие эйчары могли убедится еще до отсылки тестового что ты что-то умеешь. Верстале для портфолио достаточно запилить самостоятельно пару макетов. Джуну фронту надо либо макеты с вменяемой клиентской логикой и безупречной версткой, либо какую-то приложуху.
>Подскажите хостинг/сайт/место где все эти проекты держать?
Для сверстанных макетов без логики или с клиентской логикой хватит и гитхаба. Гуглишь бесплатный хост для страничек от гитхаба - github pages(gh-pages). Иметь профиль на гитхабе вообще - признак хорошего тона, так что в любом случае пригодится.
>Могу ли я спросить что-то в треде?
Конечно. Но перед этим следует проделать следующие действия.
1. Подумать.
2. Погуглить.
3. Попробовать решить задачу самостоятельно.
4. Еще раз подумать.
Если решения все равно нет - спрашиваешь.
Задачу описываем четко, код показываем только в песочнице тут не экстрасенсы сидят нам нужно пощупать код, иначе никто не поможет Аноны с кодом в постах, на скринах, в архивах, сразу идут нахуй. Вас предупредили.
Дополнительно можно приложить скрины где показано, что работает/что не работает/как хотелось бы/как планировалось/етц. Плюс текстовые пояснения конечно. Оформите вопрос правильно - практически гарантированно получите грамотную и своевременную помощь.
>Почему фронтенд вообще существует? Есть же CMS/конструкторы-сайтов.
Почему существуют рестораны и кулинария?? Есть же доширак.
Дальнейшая информация для ньюфагов в пасте в конце ОП-поста. Там ВСЕ расписано, в том числе самый удачный по мнению автора алгоритм изучения основ верстки, есть тонна полезных ресурсов для разработчиков начального-среднего уровня и прочая годнота.
=====================
Cразу скажу, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup или HTML/CSS Developer называйте как хотите хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует, если конечно сможете найти такую позицию. На данный момент фронтендеру нужно учить больше, чем просто HTML/CSS. В частности необходимы продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит. Только есть нюанс, материалов по бэкенду здесь в пасте представлено мало, если кто-то в будущем поделится – будем рады и включим в будущие редакции.
Работу находим в конторках и крупных фирмах. Конторки/студии - основное направление деятельности. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция там больше, в начале может быть сложно, скучно и относительно дешево. Помните о портфолио, оно просто необходимо, да и за время его создания руку набьете.
Дальше представлены первичные обучающие материалы в сильно сокращенном варианте, полные списки найдете в пасте.
http://dash.generalassemb.ly/
http://learnlayout.com/
http://htmlacademy.ru/ - ультрагоднота
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые две недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо.
Для работы понадобятся текстовые редакторы или среды разработки, тут уж решать вам.
Текстовые редакторы:
http://brackets.io/
http://www.sublimetext.com/3
https://atom.io/
ПРИМЕРЫ ВЕРСТКИ ДЛЯ САМЫХ МАЛЕНЬКИХ:
Внизу видеокурс о том, как верстать PSD шаблон. Просто пример, чтобы посмотрели как выглядит работа и как верстают С НУЛЯ.
http://denweb.ru/put-veb-mastera_sod
Верстка по БЭМ
http://habrahabr.ru/post/203440/
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов, ссылки чуть ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Шпаргалка от Громова по гиту
http://nicothin.pro/page/git
Теория продвинутых курсов HTMLacademy
https://yadi.sk/d/Ka-aU3poqa8bM
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
https://yadi.sk/d/3AhpPwHaq5Bwp
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Используемые нынче технологии
https://medium.com/javascript-and-opinions/state-of-the-art-javascript-in-2016-ab67fc68eb0b#.ez
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
======================
Все основная инфа и материалы здесь:
Обновленная паста, она же FAQ - http://pastebin.com/ytWW0UfU
Старая паста если кому вдруг понадобится - http://pastebin.com/tvvwC7uz
Прошлый тред >>592072 (OP)

ты же наверняка юзаешь gitk, а это такой продвинутый gitk
Годненько, однако
Графический дизайнер — 50 тысяч рублей.
Верстальщик — 35 тысяч рублей.
Программист — 60 тысяч рублей.
SEO-специалист — 45 тысяч рублей.
https://vc.ru/p/site-price?from=rss
меня бы устроило и 35К в ДС для начала, но я боюсь что и это не получу
Ну, насколько я понимаю, если ты берешь только их сетку, то сложностей никаких быть не должно.
Я совмещаю. Сложностей нет, всего пару раз пересекался в областях видимости, фиксится за пару секунд.
Да, только сетку.
Прочитал просто вот эту статью, как совмещать БЭМ и бутстрап через сасс.
https://medium.com/@andersonorui_/bem-sass-and-bootstrap-9f89dc07d20f#.gzzm8qmmy
В комментарии чел написал, что может получится очень длинный css код, но зато в html не будет "классянки".
Вот не знаю как лучше будет...
Как это реализовать? Всё содержимое scss файла заключать в @at-root?
будет два класса у элемента один бс сетки и один бем в котором можно максимально полно его описать и переносить независимо от контейнера, а так весь scss переписывать
я оставил эту идею, т.к. практической пользы не имеет, ситуаций в которых понадобиться тож не думаю что много
это надо весь бс код в эту таблицу сунуть и потом уже писать это
>>596596
>>596598
http://codepen.io/anon/pen/EyVoKY?editors=0100
В принципе, понял. С этим можно жить.
Кстати, интересно, как монетизируется codepen?
слишком долго музыка не включалась
Я имею в виду, случайно называл блоки названиями из bootstrap, тогда к блоку применялись ненужные мне стили
Опа, заодно и косяк нашел
Зачем тебе объединять стили бутстрапа со своими? Просто используй их и дополнительно стилизуй блоки по БЕМ, не надо мастерить велосипед.
Товарищи, где почитать про дефолтную бутстраповскую карусель? Я хочу засунуть на сайт, ксс-то прописан, а html не знаю.
getbootstrap.com
бамп
От бутстрапа нужны только сетка. Как её лучше использоватьс БЭМ.
1) class="jopa__anus--otbelennij col-sm-4 col-lg-4 col-md-4"
2) Или как в статье через примеси, инклудами, экстенжами?
3) ваш вариант
Тащемта, тебе нужно собрать "свой бутстрап" из нужных тебе компонентов, а потом подключить скрипты и стили в script и link соответственно, только тогда все заработает. Иначе, сколько не копипасть, без путстрапа нихуя не выйдет
Мне не дает покоя эта семантика html5 и главная барбершопа, а именно её колонки с контентом.
В интенсиве за 2015 год лектор сделал так:
<section class="column-left"></section>
<section class="column-right></section>
Тут то я и охуел. Ведь в документации написано, шо секция это тематический неповторяемый блок. Он же её использует как обработчик.
В интенсиве за 2016 год исправился, сделал так
<div class="index-content-left>
<h2 class="index-content-title">Заголовок</h2>
<p>текст</p>
</div>
<div class="index-content-right></div>
НО! Тут тоже не всё гладко. Банальный пример: что если мы захотим сделать цвет заголовка новостей красным? Писать говнокод костыль?
Анон, что если сделать так:
<div class="index-content-left">
<section class="news"></section>
</div>
<div class="index-content-right">
<section class="gallery></section>
</div>
Так мы имеем: div - обработчик, выравнивает контент. section - тематическое, уникальное содержимое.
Получаем красный заголовок у всех левых колонок. Там 4 колонки всего, 2 левых 2 правых.
А что если потом на сайт захотят добавить еще, и их будет уже по 3, 4 с каждой стороны?
Разослал резюме со своими тренировочными макетами сверстанными в компании которым всякие джуниоры требуются, а сам кроме верстки на инлайн-блоках и флоатах нихуя не знаю. Сука. СУКА. СУКА!!
>>596788
>>596758
Да вы охуели, блядь, шапка для кого написана? Или вы жопой читаете? В песочницу заливай и ссылку скидывай сюда, никто в этой параше на глазок копаться не собирается.
Ты, пидрила, нахуй иди. Вот в этом посте - >>596771
- я ему ответил, просто прилинковать к его посту забыл.

changing content on tiles of Windows 8 or later versions. А я с восьмой виндой и выше никогда не работал.
Кто-то знает какой именно эффект от меня требуется??
Алсо, немного порылся в инете и нашел вот это
https://youtu.be/TtLa0_QOo0Y?t=2m10s
На 2:10 показан эфект смены контента в плитке. Новая новость выползает снизу и накрывает старую. Это оно анон?
Чё хочу то и буду делать, чмошник.
Че-то какое-то странное тестовое. От тебя требуется сверстать целую страницу? Или только блок новостей со скриптом смены?
Не, дефолтная тема sublime-text + шрифт Arial
Добавьте фотку Бангладеша в следующую шапку.
Вы можете кинуть примеры версток сайта? Я базовый интенсив прошел и кроме их тренировочных макетов сверстать нихуя не могу.
бамп
А, все, дошло, индусы, вся хуйня. Предлагаю что-нибудь более медитативное и красивое.
Проигрунькал, порадовало
Я с мобилы сижу
Что-то в голосяндру, спасибо.
>>596880
Предлагаю смузи на фоне каких-нибудь гамаков в офисе гугла.
Можно, можно еще различные виды из окна, из гамака и прочего на какие-нибудь тропики и подобное. Чтобы было, к чему стремиться.
ну там классы, вся вот эта хрень, никогда этим не занимался, так как у меня тупизна этого вызывает депрессию
БЭМ.
И вообще, не воспринимай верстку с базового слишком серьезно. Так никто не делает на самом деле.
даже самый простой макет вызывает вопросы.
Да я не понимаю тупо откуда инфу брать. Если в базовом хотя бы показали как верстать тот же самый барбершоп то на продвинутом ничего нет из примеров.
это нормально, так будет во всем новом, что ты попробуешь, поеби себе мозги и все станет ок, может не в первых раз. Но не пей, я вот сейчас накатил, и нихуя не сделал, ложусь спать.
Так садись и сам делай. Ты пиздец какой тепличный.
Да вот я смотрю и натыкаюсь на кучу говнокода от самого лектора. Это понятно даже такому нубу как я, когда я начинаю гуглить. Может это и специально сделано так, что бы облегчить понимание новичкам.


Пиздец, аноны, я охуеваю. Делаю верстку одного сайта. Мобильная версия не просто не похожа на десктопную, там даже блоки разные. Даже текст другой, некоторых блоков не хватает, картинки через жопу вставлены, некоторые одним слоем, не некоторые компоненты не проработаны, и прочая такая муть. Сука, как бомбит, высказал начальству, жду, пока ответят. Пиздец, короче. Пикрилейтед - один и тот же блок, в первом случае слайдер, во втором - вообще какая-то параша, хуй пойми, че с ним делать. И это еще не так плохо.
Второе. Он бы стал писать на препроцессорах и все бы офигели.
Еще с одним блоком вообще полная поебень, половина блоков на мобильниках скрывается, у второй появляются иконки, они меняют свое расположение, появляется блок с кнопкой покупки этой параши, блоки нихуя не похож на оригинальный, даже текст совсем другой, появляется совсем другой заголовок блока с другим текстом. Сижу и охуеваю.
Два чаю этому сэру, зачем вы всякие курсы и интенсивы проходите? Заходишь на любой приятный для глаза сайт и смотришь, как он сверстан.
>Даже текст другой
лишь одно слово отличается, наверняка дизайнер проебался, остальное я не вижу проблем переписать медиазапросами
[бухой анон, который нихуя не сделал, но до сих пор не спит]
и нихуя не понимаешь, я листал курс хтмл академии, и он должен быть вполне полезен новичкам
А ничего, что в одном случае это слайдер с изображениями, а в другом случае - раскрывающийся список, который хуй пойми как открывается, и хуй пойми, что у него внутри. В макете нихуя нет.
Есть еще подобная хуйня, только немного наоборот. На десктопе - просто несколько отзывов пользователей со ссылкой на страницу, а на мобиле - вертикальный слайдер. Ну и конечно, стили совсем другие.
Ну, и подобная хуйня, как на втором пике, только там 6 элементов. А на десктопной версии - 12. И у этих 6 злементов на мобиле есть иконки и прочая муть, а на десктопе нихуя, они просто спозиционированы. Ну, это так, не сильно уебищно.
Бесит именно этот слайдер, который должен превратиться в выпадающий список. А что делать с остальными слайдами? Скрыть их?
Олсо, в другом макете вообще несколько иконок проебано к хуям.
бля, слишком большой ответ, сорян, не в состоянии прочиттаь
просто вежливо уточни у манагера/дизайнера как должно быть в не очевидных вещах, например где список раскрывается. Это ошибка дизайнера, что он не оставил раскрытым в макете не одного пункта для примера.
>Ну, и подобная хуйня, как на втором пике, только там 6 элементов. А на десктопной версии - 12. И у этих 6 злементов на мобиле есть иконки и прочая муть, а на десктопе нихуя, они просто спозиционированы.
опять же, ничего сложного здесь быть не должно, иконки вообще можно ебануть псевдоэлементами
все, иду спать
Двачую адеквата.
Вся фишка в том, что дизайнер уже пару недель не появляется онлайн, так что спросить у него ничего не могу. И так после каждого отданного макета, дизайнер исчезает.
css конечно.
Тут могут быть пляски с относительными путями и прочим. Попробуй по разному путь к картинке задать. И ващет url("");
КанЭчно. Только чтобы вот таких случаев не было надо пробовать по всякому.

Хуёво, посоны. Болею. Вчера была температурка, так что я тяпнул один саше "противгриппа" и лёг спать, нихуя не доделав по своим фрилансо-проектам. Конечно, там всего лишь конская доза парацетамола и витамин С, но это лучше, чем ничего.
Сегодня встал с больным горлом и поплёлся на работу. На улице уныло, на работе уныло пишу код, в общем, всё как-то уныло. Лол.
Всё не оставляют мысли о собственном блоге, но сначала хочется разделаться с проектами, за которые мне заплатят, лол. Думаю захуячить его на MODX, благо я знаю и люблю эту CMS/CMF-ку.
>>597186
>Не могу понять, почему у меня не применяется фоновая картинка к диву.
Проверь пути. Проверь HTML код, везде ли закрыты теги, нет ли где разрывов. Посмотри в инспекторе, правда ли у этого дива есть ненулевая ширина и высота, проверь, закрыты ли кавычки и опять же, нет ли разрывов в CSS коде.
Бро, какую цмску советуешь освоить, если мне хочется пилить просто лендинги с небольшими приложениями в виде каталогов, отзывов клиентов и тикетниц? ModX под это дело - оптимальный вариант, или лучше wordpress?
https://htmlacademy.ru/demos/14#step1
Старые типа этой не робят уже.
А ничего, что может получится длинный ccs файл?
Хотя сам еще нихуя не проверял, нужно будет самому определить, какой способ предпочтительнее.


>Бро, какую цмску советуешь освоить, если мне хочется пилить просто лендинги с небольшими приложениями в виде каталогов, отзывов клиентов и тикетниц?
Ну смотри. Я использую модэкс, во-первых потому что я его давно знаю и давно на нём делаю разные проекты, а во-вторых, потому что у меня уже подготовлена его сборка с уже установленными и настроенными плагинами, etc. Так что, для того чтобы начать новый проект, мне достаточно залить на хостинг файлы, импортировать БД и прописать домен в паре мест. Вот и всё.
Так что, я бы на твоём месте выбрал WP. Мануалов по нему много. Сам он достаточно удобный.
>>597370
>Сколько ты учился?
Года полтора. Но, вообще, я человек-оркестр, помимо вёрстки и js знаю маркетинг, SEO, контекст, всю вот эту хуйню. Может быть, для кого-то подобный разброс знаний и не пойдёт на пользу, но мне очень нравится. Я, вообще, тащусь от всего веба в целом. От сайтов, от дизайна, от лендингов, от тизеров "ваша мамка умрёт через три дня если...", от HTML-разметки, от CSS-кода. Меня прут хитровыебанные jQuery-скрипты, я восхищаюсь аккаунтами на гитхабе некоторых разрабов, охуеваю с топа Awwwards, дрочу на флексы и grid и пробуриваю небеса от высоких CTR рекламных кампаний.
Мне всё это нравится и, хотя, мне немного жаль, что я нашёл эту свою стезю всего лишь в 22-23 года, а не раньше, всё равно, это лучше, чем начать в тридцатник.
А я помню как всё начиналось. Я помню Internet Explorer 7, помню как в школе ходил в кружок информатики, где нас учили делать сайты на фреймах, на таблицах, потом я узнал про CSS. Мне всё это нравилось, но потом где-то года на 4-5 я выпал из всего этого (когда поступил в универ).
В универе мне не понравилось и я дропнул его на предпоследнем курсе и вернулся к вебу. Довольно долгое время крутился среди сеошников, на топсапе, в конфе илитариума, среди арбитражников. У меня даже есть свой заброшенный бложик с 15К просмотров.
И вот, теперь я сижу в говноофисе на должности верстальщика за 25К, хотя мог бы, вполне себе, за это время (полтора года) достичь гораздо большего. Но я не унываю и продолжаю качать скиллы и искать возможности для самореализации, как по деньгам, так и для души.
Отака хуйня, ребзя.

>Бро, какую цмску советуешь освоить, если мне хочется пилить просто лендинги с небольшими приложениями в виде каталогов, отзывов клиентов и тикетниц?
Ну смотри. Я использую модэкс, во-первых потому что я его давно знаю и давно на нём делаю разные проекты, а во-вторых, потому что у меня уже подготовлена его сборка с уже установленными и настроенными плагинами, etc. Так что, для того чтобы начать новый проект, мне достаточно залить на хостинг файлы, импортировать БД и прописать домен в паре мест. Вот и всё.
Так что, я бы на твоём месте выбрал WP. Мануалов по нему много. Сам он достаточно удобный.
>>597370
>Сколько ты учился?
Года полтора. Но, вообще, я человек-оркестр, помимо вёрстки и js знаю маркетинг, SEO, контекст, всю вот эту хуйню. Может быть, для кого-то подобный разброс знаний и не пойдёт на пользу, но мне очень нравится. Я, вообще, тащусь от всего веба в целом. От сайтов, от дизайна, от лендингов, от тизеров "ваша мамка умрёт через три дня если...", от HTML-разметки, от CSS-кода. Меня прут хитровыебанные jQuery-скрипты, я восхищаюсь аккаунтами на гитхабе некоторых разрабов, охуеваю с топа Awwwards, дрочу на флексы и grid и пробуриваю небеса от высоких CTR рекламных кампаний.
Мне всё это нравится и, хотя, мне немного жаль, что я нашёл эту свою стезю всего лишь в 22-23 года, а не раньше, всё равно, это лучше, чем начать в тридцатник.
А я помню как всё начиналось. Я помню Internet Explorer 7, помню как в школе ходил в кружок информатики, где нас учили делать сайты на фреймах, на таблицах, потом я узнал про CSS. Мне всё это нравилось, но потом где-то года на 4-5 я выпал из всего этого (когда поступил в универ).
В универе мне не понравилось и я дропнул его на предпоследнем курсе и вернулся к вебу. Довольно долгое время крутился среди сеошников, на топсапе, в конфе илитариума, среди арбитражников. У меня даже есть свой заброшенный бложик с 15К просмотров.
И вот, теперь я сижу в говноофисе на должности верстальщика за 25К, хотя мог бы, вполне себе, за это время (полтора года) достичь гораздо большего. Но я не унываю и продолжаю качать скиллы и искать возможности для самореализации, как по деньгам, так и для души.
Отака хуйня, ребзя.
А я вот по ширине background-image делал. на что-то надо же ориентироваться.
https://jsfiddle.net/1k6m5vp8/
Вот такая хуйня получается.
И шрифты пиздец другие, хотя все данные из фотошопа списывал. Ладно, видимо ещё много еучить надо.
Анон, почему до сих пор не запилишь браузерку? Вообще, ощущаешь себя способным сделать это?
Я вот в этом треде сижу исключительно для того, чтобы в последующем уметь написать годный клиент для такой игры, ну и подзаработать денег на арт. Или лучше пойти по какому-нибудь другому пути?
Cool story, bro! Удачи тебе во всех начинаниях
Не думал еще и фотошоп подучить, чтобы потом еще и рисовать в случае чего?
там, наверно, пека нужна помощнее, планшет графический, вот это всё. Кодинг менее требовательный к железу, например.
Ну не знаю, фотошоп не сильно требовательный, я запускаю его в виртуалке параллельно с браузером и саблаймом. Правда, действительно не хватает графического планшета.
Они были в доступе зимой, когда я учил всю эту хуйню, щас по-новой начал и их скрыли.
Ну, если у тебя двухъядерный проц и 2 гига оперативки, то, да, требовательный. А так ничего особенного, обычная прога, не сильно жрет ресурсы.
лучше него ты ничего не найдешь, реально.
Разве что не раздобудешь себе фуллстак раба ментора.
>Не думал еще и фотошоп подучить, чтобы потом еще и рисовать в случае чего?
Ну так я его знаю как веб-дизайнер. Макеты делаю в нём, когда фрилансю.
>>597418
>планшет графический
Вот это да, не помешало-бы, но вот
>пека помощнее
Это уже вопрос удобства. Я делал макеты и на нетбуке с Atom-овским процем и встроенной Intel-видеокартой. Разумеется, это извращение, но если другого инструмента нет, то и на таких можно выжить.
>>597399
>Анон, почему до сих пор не запилишь браузерку? Вообще, ощущаешь себя способным сделать это?
Слишком много ебатни. Клиент-серверное взаимодействие, дизайн, баланс, отладка. Я бы с удовольствием ушёл, например, в сферу своего digital-агентства или веб-студии (хотя в чистом виде сейчас веб-студии, т.е. ориентированные исключительно на разработку убыточны), или запилил бы какое-нибудь SPA.
8 гигов оперативы, этот пидарас есть всю свободную, я ему ограничил на 3,5 гига в настройках, а так крашилось все нахуй и вечно выскакивает сообщение, что недостаточно памяти
>веб-студии, т.е. ориентированные исключительно на разработку убыточны
Можно моар инфы? Как-то планировал свою веб-студию запилить.
>>597434
Ну хуй знает, у меня 12 гигов, все летает, фотошоп никогда не жрал больше 4 гигов (ограничение виртуалки) и никогда не тормозил. Правда, бывают проблемы с памятью на жд, эта хуйня сохраняет временные файлы, весом под 1-2 гига.
>эта хуйня сохраняет временные файлы, весом под 1-2 гига.
Да, эта сука хуйни какой-то насохраняла вместе с кешем и прочим мусором на 15 гигов, а узнал я об этом только после переустановки винды
Да, это подбешивает, но, как я понимаю, происходит это только при аварийном завершении фотошопа без сохранения файлов.
Mount & Blade, но в браузере, онлайн, с фентези, стимпанком, более продвинутой экономикой и пошаговой боёвкой.

>Mount & Blade, но в браузере, онлайн, с фентези, стимпанком, более продвинутой экономикой и пошаговой боёвкой.
Слушай-ка, анон, кажись я тебя знаю. Не мы ли с тобой как-то в скайпе беседовали и я тогда, или ты, упомнул, что задрачиваешь в СкачиМочи и ты сказал, что хочешь запилить онлайновую версию?
Было это, кажется, полгода назад.
>>597435
>Можно моар инфы? Как-то планировал свою веб-студию запилить.
Ну смотри. Если ты хочешь просто делать сайты, то выгоднее оставаться фрилансером. Сделать себе пиздатое портфолио, промо-сайт и работать в среднем ценовом сегменте.
Начинающая веб-студия вряд ли сможет отхватить крупный заказ, в основном, начальные проекты — это всевозможные лавочники, рыночники, муниципальные учреждения и т.п., которым нужен продукт "под ключ" за 10-30К. Как правило, заказчики в этом сегменте ничего не понимают в веб-разработке и веб-дизайне, но считают себя неебаться гениальными бизнесменами и лезут со своими идиотскими советами, обсуждают продукт с другом, женой, секретаршей, женой-секретаршей, собакой и на основе этого выкатывают правки.
Короче, за эти 15К ты сожжёшь себе нервов больше, чем в проекте за 80К, пробиваясь через непроходимую тупость и упёртость заказчиков.
Начиная где-то с 40К, начинается средний ценовой сегмент (в провинции, Поволжье) конкретно сайтов (сюда я отношу и ИМ, и лендинги и корпоративные, и визитки, короче всю хуйню). Вот тут уже есть и адекватные заказчики, и просто даже продукт, который приятно реализовывать.
А веб-студия, даже если не арендовать офис, то это всё равно зарплата сотрудникам, при росте количества и качества заказов это выход "в белую", регистрация как ООО. Можно, конечно, нанимать сотрудников на аутсорс, попроектно, кого-нибудь из Украины (не в обиду, посоны, но у вас человеко-час труда дешевле), но тут есть риск, что сотрудник просто исчезнет (а это происходит в 60% случаев) на середине проекта и вы останетесь перед дедлайном с голой жопой.
Короче, веб-разработка как бизнес это тот ещё геморрой.
Шестой-день-кун

>Mount & Blade, но в браузере, онлайн, с фентези, стимпанком, более продвинутой экономикой и пошаговой боёвкой.
Слушай-ка, анон, кажись я тебя знаю. Не мы ли с тобой как-то в скайпе беседовали и я тогда, или ты, упомнул, что задрачиваешь в СкачиМочи и ты сказал, что хочешь запилить онлайновую версию?
Было это, кажется, полгода назад.
>>597435
>Можно моар инфы? Как-то планировал свою веб-студию запилить.
Ну смотри. Если ты хочешь просто делать сайты, то выгоднее оставаться фрилансером. Сделать себе пиздатое портфолио, промо-сайт и работать в среднем ценовом сегменте.
Начинающая веб-студия вряд ли сможет отхватить крупный заказ, в основном, начальные проекты — это всевозможные лавочники, рыночники, муниципальные учреждения и т.п., которым нужен продукт "под ключ" за 10-30К. Как правило, заказчики в этом сегменте ничего не понимают в веб-разработке и веб-дизайне, но считают себя неебаться гениальными бизнесменами и лезут со своими идиотскими советами, обсуждают продукт с другом, женой, секретаршей, женой-секретаршей, собакой и на основе этого выкатывают правки.
Короче, за эти 15К ты сожжёшь себе нервов больше, чем в проекте за 80К, пробиваясь через непроходимую тупость и упёртость заказчиков.
Начиная где-то с 40К, начинается средний ценовой сегмент (в провинции, Поволжье) конкретно сайтов (сюда я отношу и ИМ, и лендинги и корпоративные, и визитки, короче всю хуйню). Вот тут уже есть и адекватные заказчики, и просто даже продукт, который приятно реализовывать.
А веб-студия, даже если не арендовать офис, то это всё равно зарплата сотрудникам, при росте количества и качества заказов это выход "в белую", регистрация как ООО. Можно, конечно, нанимать сотрудников на аутсорс, попроектно, кого-нибудь из Украины (не в обиду, посоны, но у вас человеко-час труда дешевле), но тут есть риск, что сотрудник просто исчезнет (а это происходит в 60% случаев) на середине проекта и вы останетесь перед дедлайном с голой жопой.
Короче, веб-разработка как бизнес это тот ещё геморрой.
Шестой-день-кун
Вполне возможно, я уже года два хожу с этой идеей в голове. Даже прототип на ммоконструкторе писал с разноклассовой боёвкой, кланами, караванами, крафтом и отбоем городов. Разумеется, криво и с использованием кучи костылей.
Идея - ничто, реализация - всё.
Идея - ничто, реализация - всё.
Благодарю за ответ

>А в каком виде не убыточны?
Не убыточно, если браться ещё за контекстную рекламу, SMM, айдентику, фирменные стили, продвижение брендов, вирусную рекламу, мобильную разработку и т.п.
Если продавать продукт пакетами, например разработка + продвижение. И т.д.
Работал в веб-студии, которая брала заказы и имела несколько собственных проектов. Потихоньку эта студия перестала брать заказы и полностью занялась своими проектами. Разница в доходе большая, но и штат раздули раза в 2-3.
мимо
То, про что ты говоришь - это говностудия называется, моча с говном, делает всё - не умеет нихуя. Это вообще не связано с вебом. Нормальные студии сейчас занимаются аутсорс разработкой приложений.
>>597513
А я вот работаю в компании (100 разработчиков), у которой есть свой огромный проект, но при этом мы легко берем аутсорс заказы, особенно в "несезон", когда никаких больших фишек не запланировано. И это даёт огромный буст доходов.
Расскажи хоть, что за тематика. Расскажи, что ты там делаешь.
вообще, всегда казалось, что чем крупнее проект, тем менее эффективна работа каждого отдельно взятого программиста и гений, способный тянуть всё в одно рыло, на весь золота
Да просто джун-вебразработчик (хотя зп норм, как мне кажется, 75к). Пилю фронт, ничего особенного.
Ага, согласен, хоть тут и не супер-мега-энтерпрайз, но всё достаточно бюрократизировано, например, чтобы поменять цвет текста в каком-то месте на фронте, т.е. одну строчку ксс поменять, может занять в общей сложности целый день и потребуется участие 5-6 людей. Т.е. нужно сделать задачу манагеру, задизайнить, заапрувить её, отправить в разработку, закодить, отправить в тесты, смержить, опять протестить, затем задеплоить.
ты сделал меня грустить. Надо обмазываться нодой, становиться фулстеком и пилить старт-ап.
Тоесть их нужно кешировать, потому что они сами не кешируются?

Начал проходить базовый. Оцените разметку. Пока плохо придумываются названия классов и семантика всякая.
https://jsfiddle.net/ngmLdva9/
Из-за таких пидорасов у меня кешировались нахуй не нужные данные, как же бомбил с этого.

Мне надо скопировать тупо то, что я вижу, а у меня копируется тока бекграунд.
Выделяешь область, прожимать ctrl+shift+c, создаёшь новый документ, вставляешь через ctrl+v. Разумеется, перед тем, как выделить, не выбираешь никаких слоёв.
Алилуя.
Задавай прозрачную картинку. Либо задавай фон каким-нибудь отдельным и главное, не родительским дивом, и прописывай ему opacity.
>>597795
>>597810
а может быть псевдоэлементом, растянутым на всю ширину родителя задать бэграунд и прозрачность
Можно и так, я, кстати, так и сделал в барбершопе, не догадавшись объединить два слоя в один.
Шестойдень-кун
Ну так и скажи, что не нужно было бутстрап вешать
А чем ты там вообще занимаешься? Тебе даже бутстрап не доверяют поставить?
>>597909
двачую вопрос
Я бы тебя ваще уволил за неумение в бутстрап, тупая статичная макака.
Смотрите, зелень бутстрап освоила и думает, что это единственный способ сделать сайт адаптивным.
>>597925
Посоны, вёрстка уже была готова, нужно было просто поставить её на WP, настроить пути, форму обратной связи и всё.
Но зачем-то человек поставил бутстап, а когда я его спросил зачем, он что-то там невнятно промычал про менюшки.
Вот и всё.
Шестойдень-кун
>Анон, а ты по БЭМ верстаешь?
Нет, но БЭМ знаю. Я обычно использую такую схему. Делю всё на семантические блоки. Названия внутренних блоков делаю по схеме первая 1 или 2 буквы (или, если там небольшое слово из 3-4 букв, то полностью слово) большого блока, затем, через дефис, название внутреннего блока. Если внутренний блок, в свою очередь, подразделяется на какие-то ещё блоки и данное использование становится неудобным, то добавляю ещё один уровень через дефис, на этот раз по отношению ко второму блоку. Но не больше трёх, максимум четырёх в крайних случаях уровней.
Мне очень заебок, код читается как "Гарри Поттер", легко и ненапряжно.
Условно говоря, что-то вроде этого.
https://jsfiddle.net/nm4tL3hj/
Конечно, ёпта, но без особого фанатизма. Всегда нужно смотреть на макет и мысленно разбирать его на составные части, и думать в таком духе, что, мол, а что будет, если здесь будет больше текста. Или меньше. Или, вообще, не будет. А что будет, если владелец сайта пизданёт тут такую картинку. А тут такую. А что будет, если бла-бла-бла.
Ладно, посоны, поеду домой. Мне вроде получше стало, так что, думаю, зайду и куплю себе шаурмы на последние деньги, лол. Бабло от заказчика, наверное, завтра только придёт.
Код схоронился? Если да, то закинь на codepen, хотелось бы посмотреть что значит "говно".
git config --global push.default simple
Прямо так и сказали? Уебал бы за такое.
А что ты им писал на джс? Мне кажется, в тестовых не может быть "дна с архитектурной т.з.", на то они и тестовые.


Ну, между "говнокод" и "ваш код говно с архитектурной точки зрения" большая разница.
Так и сделаю. Через background-image.
>>598139
Очень впадлу писать самому и по этому скопировал шапку из седоны.
Ананасы, давайте сюда задачки с собеседований по JS. И в шапку накидайте их. Ну там всякие тупорылые, split(Массив).
Такие штуки лучше псевдо-элементами делать.
Вот задачка на JS, которую мне давали: https://github.com/chaptykov/testTask
Сделал я ее на реакте, их вроде более-менее устроило решение, но на собеседовании все же выяснилось, что я зеленоват для этой вакансии, т.к. им крепкий миддл нужен был, а я всего полгода тогда работал. И они сходу начали пытаться сбивать зарплату, что меня несколько удивило. В итоге остался на своем текущем месте работы.
нормально запускается и можно нормально работать - разные вещи. У меня 4 гига оперативы и ай3, и время от времени фотошоп, в котором открыт макет и пара сопутствующих изображений, крашится. И это при том, что помимо него у меня открыты только консоль, сублайм и пара вкладок в браузере.
Анон, а что делает в современных реалиях фронт-ендер? Какие перед ним стоят практические задачи?
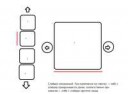
Пиздец, я даже не могу условие до конца понять.
>Узкие карточки всегда занимают ширину 400 пикселей;
>Широкие карточки в «колоде» занимают 400 пикселей, если широкая карточка находится наверху колоды, то она занимает всю доступную ширину, но не больше 960 пикселей.
Так чем отличаются узкие карточки от широких, если они не на верху колоды.
Почему ячейки списка li лезут вбок, почему они не занимают всю ширину родительского блока?
Когда не на верху колоды - ничем.
Можешь кстати реализацию этой хуиты у них в веб-версии карт глянуть.
потому что ты не убрал дефолтные паддинг и маргин у <ul>
Пиздец, что вы такое делаете с виндой, что у вас простецкий фотошоп крашится? Сидел на 2 гигах, открывал фотошоп, саблайм и пару вкладок хрома, ничего не крашилось. Правда, сильно подтормаживало, если в хроме было больше 3 вкладок.
Потому что ты ебанул им ширину 120%, а контейнеру ширину 100%, также ты не убрал отступы у ul.
Вспомнил чет времена, когда у меня был пк 512 оперативы и 128 видео. Удивляюсь, как это можно бы терпеть.
Работать можно, но на 8 дюймах неудобно. С внешним монитором через HDMI Нормально.
Текстовый редактор и несколько самых нужных вкладок открыто в фоне.
Если крашится то с чем-то проблемы, может версия фш криво крякнутая, может быть у тебя память битая, проверь memtest86.
Делать фронтенд, качественно, сложно и достаточно быстро.
Тратить время впустую на блоги сомнительная идея.
Раньше на 128мб сидели, и было норм. А теперь 512мб мало даже для мобильной ос, ведра.
Ну, фронт-ендить
А теперь вопрос, называть блоки в беме надо исходя из его положения на страничке, типа как в типографском деле - типа Шапка, кант, обрез или блять исходя смысла который он несет - ebany-banner-ebuchego-lendinga-reklama-vaginu?

Html, css, js.
Одна из идей АНБ в том, что они могут располагаться где угодно на странице. На свой вопрос сам ответишь?
Это оправданно в крупных проектах, но вот для лендосов БЭМ да, не нужен. Я бы даже сказал, противопоказан, ибо отнимает гораздо больше времени. А так можно ебануть всё быстренько и забыть.

Лицензия, т-щ майор.

Для тупых, которые не разбираясь начнут писать херню - вот тут плагины.
https://github.com/svg/svgo#what-it-can-do
>>598411
Теперь я понял почему вы тут из за него вы тут друг друга говном поливаете. Я Вижу понимаю семантику этого блока ТАК! А ВЫ СУДАРЬ, ХУЕПУТАЛО, ПРОСТИ ГОСПОДИ
Писать надо так, чтобы было понятно и удобно. Линнеевские классификации никто не отменял.
Блять, скажи уже, не томи. Я уже 15 минут пытаюсь гуглить scss verbose и подобную хуйню.
>>598452
Хуясе паралелли. Как раз Линей разработал систему по которой можно работать, а яндекс написал какие то расплывчатые правила, а там ебитесь сами.
Мы сейчас об одном и том же Линнее говорим? И на фиг тебе яндекс - гугл же рулит
Пардонте, я не знал как пишется Линнй Карл. Мы же про него говорим?
БЛЯЯЯЯ ну скажите как написать эту хуйню в scss - " padding-top, padding-bottom: 8px;"
Ты даун? У тебя не векторная свгшка, а обычная пнг картинка, закодированная б64 и засунутая инлайн в свг. Мозг себе удали.
Эммит

Как контрибьютор и заядлый пользователь свго хотел тебе помочь сначала, но потом увидел, как ты с аноном разговариваешь..
Окей. А как можно написать comma separated selector with scss?
>Нахуя ты пнгшку в свг закинул?
Потому что нужно было настроить галп таск.
>Она весить больше будет
8кб весит против 100кб (правда пришлось ручками всё удалять, так как xlink нихуя не удаляется таском)
>и не закешируется
Знаю
>Как контрибьютор и заядлый пользователь свго хотел тебе помочь сначала, но потом увидел, как ты с аноном разговариваешь..
Иди нахуй
Алсо не закешируется она только если я ее инлайново вставлю, но мне ничего не мешает вставить её как картинку.
Ты тупое говно, ты скинул до этого свг-пнгшку в б64, уёбок. Совсем мозги проебал ты свои, хуерылая макака.

http://codepen.io/anon/pen/zBvgQr Эта блять всё та же свг картинка, только без лишнего дерьма, которое мне нагенерил Inkscape когда я делал трассировку. Вот я и просил свго плагин, который убрал бы мне эту парашу и оставил только path.
Ахахахаха, слилась лалка. В следующий раз думай своей пустой головой, прежде чем кидатся на людей с оскорблениями. Специально дял пиздаглазых инвалидов кинул эту картинку, но он всё-равно своим скудным умишком не понял что это svg.
У тебя мозга нет, ебашанка.
Я тебя спросил нахуя ты б64 пнгшку засунул в свг, и сказал, что это пнгшка не закешируется, чё ты мне тут вилять начал, дебил?
нахуя?
>Нахуя ты пнгшку в свг закинул?
>Я тебя спросил нахуя ты б64 пнгшку засунул в свг
Ты не говорил про б64, лалка.
Мне че, додумывать еще за тебя нужно?
Ты сказал:
>Нахуя ты пнгшку в свг закинул?
Интерпретировать это можно по разному.
Что тебе мешало сразу написать:
>нахуя ты б64 пнгшку засунул в свг

@
Спрошу у анона
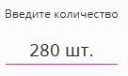
Как реализовать такую хуйню, чтоб в инпуте автоматически добавлялось это шт. после введенного посетителем числа?
Проверяешь изменение вэлью в инпуте, добавляешь какой-нибудь спан с текстом, его в цсс стилизуешь предварительно, чтобы нормально выглядел.
Я по определению воспринимаю оскорбляющую на ровном месте других людей макаку как недоразвитое существо, смысл слов которого нужно занижать до уровня пятикласника. Так что да, продолжай в том же духе. Не удивляйся, что в дальнейшем твои слова, на сколько бы они не были правильными и умными, будут воспринимать и итнерпитировать как слова недоразвитого детя.
Я тоже хорош, повелся на провокацию школьника, но что поделать, впервые вот тут меня так с ходу начали оскорблять.
Нахуй мразь иди, тебе тут не рады, уёбок. Ты первый анона послал, а теперь виляешь, петушок.
Как проверяется изменения вэлъю? Раньше с этим не сталкивался

Мне нужно сделать простой интернет-магазинчик, который будет хорошо выглядеть и на компе, и на телефоне с минимумом анимации. Куда рыть и что почитать, я блядь даже ключевых слов современности не знаю.
Нифига не по вордпрессу вопрос.
Лучше чего подкинь почитать, как это всё вообще сейчас работает, и где почитать
Хочешь поспорить? >>598481
Я после первого слова даже не стал вчитываться в текст.
А зря, сэкономил бы пол часа времени на бессмысленные посты, обяснив ему сразу, что это результат трассировки свг в inscape, который я хочу убрать с помощью svgo плагина, а не просто засунутый мною картинка в base64.
Если тебе под ключ инет-магазин нужен, то ВордПресс (или какие там сейчас модные цмс для магазинов есть).
Если чисто верстка, то шапку читай.
Потому что сразу надо писать понятно, чмошник.
Особенно забавно, что ты сам написал хуй пойми что вначале, а потом начал выдавать претензии типо
>Мне че, додумывать еще за тебя нужно?
Ты обоссан, вали нахуй и обтекай.
Спасибо за охуительный совет, ага. Бекенд сам напишу, это не есть проблема. Проблема с современными фронт-енд свистоперделками. Что есть небольшого, а не блядь динозавры на жаваскрипте, для симпатичных кнопочек и разных размеров экрана или хоть как это гуглить.
Я просил плагин для свго, который бы мне убрал base64 код.
Нахуя ты вообще начал открывать свой поганый рот? Не знаешь, так пройди мимо. Нет он как последняя пидораха начинает влезать, куда только можно влезть.
Норм фронтенд вообще должен быть прост приятным глазу, прост удобным, прост кросбразуерным и адаптивным.
Какой вопрос - такой ответ. Если нужен фреймворк - смотри в сторону бутстрапа или фандейшн. Как ими пользоваться прям на офф сайтах и написано.
спросил бы ты меня о питоне то же самое - я бы тебе гайдлайнов накидал. не думал что в этом пизданувшемся с ног на голову фронтенде всё настолько плохо.
я не знаю нужен ли мне фреймворк. я не ебу что за хуйня постксс, нахуя пишут шаблонизаторы для кссов на жаваскрипте и тд и тп.
вот думал может кто нормальную, блядь, инфу подкинет с обзором существующих технологий и нахуя они
state of art java script из шапки - хуйня без конкретики, во всяком случае для меня
>>598659
да неужели
Ты не спросил, что тебе от фронтенда нужно. Может ты хочешь неебовое изоморфное приложение. А может тебе просто стилизовать какой-нибудь очередной говносайт. Тогда хуячишь бутстрап, сверху обмазываешь жиквери плагинами, аякс-хуякс — и вуаля бля.
Тебе весь стек технологий фронта расписать, что ли? Ну охуеть теперь. Задавай конкретные вопросы - тебе конкретно на них ответят. А не ололо, посоны, как делать фронтенд шоб модно и современно расскажити вкратце.
Сайт я делаю для себя и мне не лень для этого потратить скажем неделю-две на какое-нибудь говно типа polymer-project
Я просто хочу до того как я вляпаюсь в ожиревшее за 7 лет моего отсутствия жиквери или этот модный бутстрап - понять что вообще есть и зачем что.
сарказм
Да ё-маё, не верю я что не существует для фронта чего-нибудь типа fullstackpython где на пальцах в трех словах поясняют что к чему в целом по отрасли. И не верю я что нормальный фронтендщик на такие вещи не натыкался. Шапка тоже ответа не дает, она вся на совсем вкат без обзора точена
Ну окей, вот тебе примерный лист:
цсс +хтмл5 база, далее, препроцессоры (scss/less/stylus), флексы, адаптивность (включая картинки), галп с плагинами для сборки. Вуаля, спустя три-четыре месяца ты пишешь хороший, годный валидный йоба-css. Не хочешь? Обмазываешься говном бутстрапом, играешься со шрифтами и фонами - вуаля, спустя пару часов у тебя очередной сайт на бутстрапе.
JS смотри сам, епт, чего тебе нужно. Хочешь, чтоб менюшки свители-пердели и красиво выезжали, но не хочешь вникать - кочаешь жиквери плагины, подключаешь их, профит. Иначе пиздуешь на лерн.жаваскрипт, вдумчиво читаешь, практикуешься, опционально - осваиваешь ES6, линтеры, бабели и прочую ересь, переходишь на реакт/ангулар - вуаля, спустя год ты можешь писать йоба-фронтенд.
Так достаточно подробно?
Такая же но сразу обо всем в HTML CSS и js, а не только по js
>>598669
С тех пор как я в последний раз занимался фронтом он по моему скромному мнению просто перевернулся с ног на голову обильно брызгая говняными велосипедиками студентишек.
Куда мутулз дели, демоны? Зачем? Чего жиквери такой тормоз стал? Вопросы, вопросы.
>>598670
Бро, во ей-богу, для моих целей двух недель хватит. Просто хочу сделать все по-человечески а не на отъебись.
Не раз замечал, что питонщики все сравнивают со своей экосистемой. Я прямо представил, как ты вкатываешь в какой-нибудь С++тред и говоришь "ну епт, не верю, что по плюсам не существует чего-нибудь типа fullstackpython где на пальцах в трех словах поясняют, что к чему в целом по отрасли".
Дополню, что есть и отдельные плагины на ванилле. К примеру, я находил годный слайдер на флексах. Не думаю, что ты хочешь упороть хардкорного фронтенда по вене, это реально минимум 2-3 месяца на одну только верстку (и то у нас тут есть аноны, которые за это время так и не смогли в адаптивность, например). Накатываешь бутстрап и обмазываешь плагинами.
Тебе про бутстрап ответили много постов назад. Но ты упорно пытался выяснить что ты за две недельки сможешь такого стэйт-оф-арт узнать.
Сарказм я уловил, и да, экосистема питона мне кажется не идеальной, но более чем достойной.
Что до плюсов - там хоть терминология новая не вводится раз в месяц.
>>598680
Я тебя понял. Спасибо. Бутстрап так бутстрап.
>>598681
У меня есть опыт верстки пусть и давний. Просто хотел узнать что есть нового хорошего и годного "для людей" в сфере, и попробовать сделать так. Если нихуя кроме бутстрап - окей, пусть так.
>>598684
Да хоть 2 года, подумаешь. Я никуда не опаздываю, не в этом релизе так в следующем, чего нет.
> нового хорошего и годного
Флексбоксы. SCSS\Stylus в качестве препроцессоров. Свг, ретинизация, продвинутая работа с медиа-выражениями. По-сути то ничего и не поменялось, просто теперь пишут нормальный аля "модульный" css-код благодаря препроцессорам и не флоатят все блоки влево (а если тебе не нужны пользователи ие10 и ниже, то на флексах можно сделать такое, что раньше только на JS можно было). Ну и галп-хуялп, автоматизация, все дела.
>экосистема питона мне кажется не идеальной, но более чем достойной
Экосистема js лучше. (нет, это не сарказм и не троллинг)
Понял тебя. Погуглю по терминам. Спасибо.
Картинками. Если для себя и пофиг. А если для дяди и по тз - спрайтами. А по модному есть сайты который тебе делают спрайт из нескольких иконок.
во-первых, западло лезть на сайт для того, что можно консолью хуйнуть, во-вторых, по модному нынче - свг.
Если тебе уже предоставлен макет, где есть пнг картинки, то зачем свг?
Этого двачую, пусть в инпуте будут лишь число, а "шт." вынеси за инпут.
Простите, но программисты в нашем коллективе презирают аниме-пидоров, мы вам перезвоним
Нет, они презирают аниме-пидоров. Еще они не любят долбящихся в глаза. Вы помните, где выход, или вас проводить?
В нашей компании не работают аниме-пидоры и долбящиеся в глаза люди. Корпоративная этика, понимаете ли. Так вас проводить, или вы сами найдете дорогу?
Иконочные шрифты лучше спрайтов. Ноу дискасс.
Ну ладно. На самом деле не так уж и хотелось работать в Mail.ru...

а сами файлы, заливать которые мне нужны или можно просто закомментировать их в файле bootstrap.scss?

Я хз какая у тебя там структура и как тебе удобно.
Для себя я сделал импорт в свой стайл.лесс и раскомментил то что мне нужно
нет, просто изменил под свои нужды.
>адаптивное меню
вот пример меню-гамбургер
http://codepen.io/nicothin/pen/dPqdyd
Мне пока бутстрап меню хватает, хотя свой вариант, думаю, не сложно запилить
Вообще-то так и надо.
мимо-галпом обмазался по полной программе, а с гитом знаком на уровне трёх кнопок в десктопном приложении

Мне очень нужен ваш совет.
О себе: 25lvl, аспирант по спец. физика конд.состояния. По ходу написания магистерской/кандидатской приходилось переводить много технической литературы +кандидатский экзамен по английскому сдал, поэтому знания английского на таком уровне: почти все понимаю, могу сказать что мне нужно, но когда сам составляю предложения торможу и могу ошибаться временами/неправильными глаголами. Вообщем речь на ангельском далека от интеллигентной. Но как я понял вне языковой среды устную один хер не дотянуть, сколько книжек не читай.
Из основных скиллов – знание физики/матана немного формул и интегралов, матлаба/математики/мейпл вот это вот все.
Из дополнительных скиллов – фотошоп (коррекция, работа со слоями, шрифтами, 3D), иногда подрабатываю (замазать прыщ/задизайнить группу в VK, видеоредактор (sony vegas).
Из личностных качеств – машина учебы (ЕГЭ в 2007 году на 85+ по мат/физ, красные дипломы и пр.), не интроверт, уравновешен/музыкант клавишные, гитара я левша.
Сейчас переживаю сильный кризис. Основанный на том, что в то время как твои одноклассники после 9 класса пошли на сварщика и живут хорошо/на северах жопы морозят, зарабатывают по 30к+ в месяц, ты начитанный сидишь в своем НИИ и живешь в общежитии на степендию 7,5к и зарплату лаборанта на 0,4 ставки. +5к. Если честно, с перспективами тоже голяк (преподаватели-доценты в регионах - 20к, ставка МНС/НС с кандидатской 15-19к).
Ну да ладно, что я вас утомляю. Задача такая:
Изучить рынок труда, выбрать наиболее перспективное направление на рынке IT и начать обучение в этом направлении. Очень желательно, чтобы полученый опыт позволил мне иммигрировать, желательно в штаты. Т.е. работа в команде (не фриланс). На еще одно образование вроде "computer science" у меня просто нет жизненных годов.
Что уже сделано: Почитал немного о HTML, CSS. На первый взгляд все довольно просто, не думаю что такие спецы нужны, наверняка в штатах хватает своих и индусов верстать сайтики по шаблонам.
О чем прошу вас: Какую дисциплину взять? Что осваивать? Я не хочу метаться между C++, Питоном, разработкой на Android/IOS. Каких спецов на рынке труда сейчас особенно ценят? Не паста. Крик души. Извините просто в финансовом плане сейчас очень плохо и обидно за загубленные 7 лет жизни которые посвятил науке Спасибо.

Мне очень нужен ваш совет.
О себе: 25lvl, аспирант по спец. физика конд.состояния. По ходу написания магистерской/кандидатской приходилось переводить много технической литературы +кандидатский экзамен по английскому сдал, поэтому знания английского на таком уровне: почти все понимаю, могу сказать что мне нужно, но когда сам составляю предложения торможу и могу ошибаться временами/неправильными глаголами. Вообщем речь на ангельском далека от интеллигентной. Но как я понял вне языковой среды устную один хер не дотянуть, сколько книжек не читай.
Из основных скиллов – знание физики/матана немного формул и интегралов, матлаба/математики/мейпл вот это вот все.
Из дополнительных скиллов – фотошоп (коррекция, работа со слоями, шрифтами, 3D), иногда подрабатываю (замазать прыщ/задизайнить группу в VK, видеоредактор (sony vegas).
Из личностных качеств – машина учебы (ЕГЭ в 2007 году на 85+ по мат/физ, красные дипломы и пр.), не интроверт, уравновешен/музыкант клавишные, гитара я левша.
Сейчас переживаю сильный кризис. Основанный на том, что в то время как твои одноклассники после 9 класса пошли на сварщика и живут хорошо/на северах жопы морозят, зарабатывают по 30к+ в месяц, ты начитанный сидишь в своем НИИ и живешь в общежитии на степендию 7,5к и зарплату лаборанта на 0,4 ставки. +5к. Если честно, с перспективами тоже голяк (преподаватели-доценты в регионах - 20к, ставка МНС/НС с кандидатской 15-19к).
Ну да ладно, что я вас утомляю. Задача такая:
Изучить рынок труда, выбрать наиболее перспективное направление на рынке IT и начать обучение в этом направлении. Очень желательно, чтобы полученый опыт позволил мне иммигрировать, желательно в штаты. Т.е. работа в команде (не фриланс). На еще одно образование вроде "computer science" у меня просто нет жизненных годов.
Что уже сделано: Почитал немного о HTML, CSS. На первый взгляд все довольно просто, не думаю что такие спецы нужны, наверняка в штатах хватает своих и индусов верстать сайтики по шаблонам.
О чем прошу вас: Какую дисциплину взять? Что осваивать? Я не хочу метаться между C++, Питоном, разработкой на Android/IOS. Каких спецов на рынке труда сейчас особенно ценят? Не паста. Крик души. Извините просто в финансовом плане сейчас очень плохо и обидно за загубленные 7 лет жизни которые посвятил науке Спасибо.
Ну мало ли, вдруг есть особенное программирование для левшей.
В любом случае спасибо за быстрый ответ. Я поскролю хедхантер.
>обидно за загубленные 7 лет жизни которые посвятил науке Спасибо.
А вот это действительно смешно:)
мимо потративший 7 лет жизни на работу в такси:)
И это... на сша можешь рассчитывать только если в лотерею гринкард выиграешь. Другие программы ты не потянешь ни сейчас ни потом. Можно подумать о канаде, но я бы на твоем месте для начала подумал о москве. когда ты стабильно начнешь получать больше 100к, привыкнешь к новому доходу и уровню жизни планы об эмиграции выстроятся сами.
Рейтинг языков
https://dou.ua/lenta/articles/language-rating-jan-2016/?from=doufp
Здесь смотри зарплаты
https://jobs.dou.ua/salaries/
Думаю, в РФ цифры и тенденции примерно те же.
Вот взгляд опытного чувака на сферы айти.
https://dou.ua/lenta/articles/specialization/
В DV lot. участвую ежегодно, в этом году буду вместе с женой. Насчет переезда в Мск. Надо думать. В любом случае у меня еще есть один год в своем регионе, я не могу уйти из аспирантуры, (армия) за это время постараюсь подтянуть навыки.
>>598952
Вот это действительно полезный пост, thx. Очень адекватный тред, вкатываюсь. Но буду в основном только читать.
Лучше выкатывайся. Если ты хорошо можешь в матан - тебе прямая дорога в бэк. Там и денег зачастую больше.
Сейчас на западе Rubi оче в тренде, специалистов крайне не хватает и з/п нихуевые.
Вот, попробуй:
http://railsforzombies.org/
Что заебали? Я тебе рекомендую то, что мне самому рекомендует опытный знакомый. Говорит, на руби сейчас поднимается тренд, можно рубить бабло.
Я просто в математике и логике не очень силен, поэтому в бэк не суюсь.
Это уже мемом можно делать. А мне знакомый за фронт-энд задвигал. Полтора-два года говорит, и ты в шоколаде. Мне слово выкатывайся не понравилось. Фронт-энд сейчас цветёт бурным цветом, можно просто имея в голове достаточные знания и обкатанные инструменты и шаблоны рубить бабло одним пальцем. Ну, может не одним.
Во фронте конкуренция больше. Я бы не стал сюда соваться, если бы мне не нравилось, и если бы обладал развитым логическим мышлением. Бэк, мне кажется, намного спокойнее и прибыльнее.
Спокойнее? Спишь такой ночью, а тебе начальник звонит и сердитым, тревожным голосом говорит: "У нашего заказчика "HUJ-BAnk", для которого ты пилил бек, вся информация о клиентах утекла в чужие руки."
И ты больше этой ночью не спишь.
Это пример. На их месте может быть любой вебсайт с большим числом посетителей.
Как там в 2007? Руби уже опустился дальше некуда, опытные спецы фрилансеры заказы с трудом себе находят, у которых по 5 лет опыта за плечами, а ты собрался вкатываться в мертвую технологию где 1,5 джун вакансия будет. Заебись.
Фронт-енд актуальнее некуда, платят в нем сейчас больше всего и будет еще актуальнее. Браузерные технологии развиваются семимильными шагами, потом еще начнут игры перекочевывать и можно будет даже в геймдев податься. Во фронтенде дефицит кадров потому что большая часть это гоайти "ну я чет на джквери там слайдер могу хуйнуть гыыыы хэтэмэл каэсэс))))".
Хз, правильно ли я предполагаю, но скоро с этими навыками
>"ну я чет на джквери там слайдер могу хуйнуть гыыыы хэтэмэл каэсэс))))".
которых сейчас некоторым достаточно, что бы на фрилансе работать за еду, в дальнейшем они просто вымрут, если конечно не эволюционируют в жесткого фронтендера или дизайнера. Ибо появляется много удобных инструментов, с которыми тому же дизайнеру, немного поддрочив html, css, js будет достаточно, что бы делать и дизайн и верстку, ни с кем не делясь. Это касаемо фриланса.

ты какой-то кривой, у меня все хорошо ставилось, и фотошоп это гениальная программа, ее как будто сам боженька спустил с небес
родителю задать text-align: center
>Бля есть ли альтернатива фотошопу?
Не знаю, что у тебя за проблемы, у меня всегда всё ставилось отлично. Сидел на версиях CS2, CS3, по мере выхода. Сейчас остановился на CS5. Новые пока лень изучать.
Если у тебя есть Mac, поставь Sketch.
>>599140
>Да я уже второй раз сажусь делать заказ с биржи фриланса, а мне не оплачивают, выбирают другого исполнителя
Что ты имеешь ввиду? Ты делаешь заказ, сдаёшь его и тебе не платят? Или ты просто подписываешься, что готов сделать, а тебя не выбирают исполнителем?
>>598931
Анон, а почему ты не хочешь вкатиться в эту же тему "физика конд. состояния", только в Европе или в Новом Свете, тем более, что у тебя знание английского имеется?
>>598230
>Кому нужны эти блоги? Никому.
Так, анон, я и не собираюсь тратить на это дохуиллион времени. Просто для души пописывать периодически, а скиллы, разумеется прокачивать и дальше.
Курсы академии на сайте - норм.
Интенсивы академии - говно.
Александр Першин - говнокодер, быдло, которое произносит английские слова на уровне дцпшника (хиден, адобе, публик, и.т.д.), неплохой бизнесмен, раз втюхивает эти говнокурсы нескольким сотням лохов каждый год.
Ты зелёный штоле? Першин в первую очередь хороший педагог. Курсы на академии - говно далекое от реальности, лекции - хороши pdf-ки и разделы где демонстрируются примеры верстки.
Вообще я ненавижу любые видеокурсы, люблю книги, но что делать, курсы быстрее и являются хорошим въездом.
>Курсы академии на сайте - норм.
Согласен.
>Интенсивы академии - говно.
Не согласен, особенно если бесплатно.
>Александр Першин - говнокодер
Это врядли.
>быдло, которое произносит английские слова на уровне дцпшника (хиден, адобе, публик, и.т.д.)
А вот это да, тоже коробило.
Проблема в том, что удаление файла также считается изменением в папке, соответственно запускается watch task, который в этот раз проработает в холостую, так как там ничего нет. Кто-нибудь знает, как это поправить?
Тогда такой вопрос: я же правильно понял, все эти три тега отличаются только названием и смыслом? Стилизовать их как обычный див можно?
Я вообще удивлен, что вы не юзаете его - это топчик же.
А вместо веб шторма какие то сраные брекетсы и сублимтексты у вас.
Если нужно напишу как активировать, без всяких кряков-хуяков.
article и section - блочные элементы.
Да хуй знает, я предварительно сврстал тестовое им. По теории почти ничгео не спрашивали, а то, что спрашивали, ответил. Типа че юзаешь для автоматизации, используешь ли препроцессоры, как бы ты оценил свою верстку. Больше про жизнь срашивали, чем интересуюсь по жизни, какую компанию считаю хорошей, какую нет, сколько зп хочешь, быстро ли учишься, почему не закончил универ и т.д.
По JS вообще ничего не спросили.
Ну и спросили за сколько смогу выучить пыху, лол.
Компания большая кстати, с филиалами аж в СШП, не говновебстудия.
>Больше про жизнь срашивали
сука бля, а есть компании которые не ебут мозги подобными вопросами?
Хуй знает, меня один раз по скайпу вообще чувак про смысл жизни спрашивал, лол, типа какой у меня смысл жизни. Наверное троллил, потому что я тогда был барбершопным нубом, а он мне прислал задание на react+nodejs.
А так я думаю почти всегда спрашивают, ну и про вышку сказали что лучше бы была, типа будут на это тоже обращают внимание.
Энивей, пока не взяли, сказали что сообщат о результатах в течении недели, да и то будет еще какое-то собеседование, уже то ли с директором, то ли с эйчаром повыше.
ЗП сказал что хочу 15-20.
Когда уходил -обернулся, они улыбались, что это может значить?
Английские слова ты охуеешь воспринимать на слух, а потом писать теги правильно: тег «бади» — <bady>, тег «баттон» - <batton>, теги «пи» и «ай» — <pi>, <ai>, класс «сайн-ин» — class="sain-in". Код требует правильных буковок, так что правильный английский там не всрался.
>я тогда был барбершопным нубом
>сейчас
>ЗП сказал что хочу 15-20.
пиздец, а сейчас ты что могешь?
Оба интенсива, 5-7 макетов, JS книгу Кантора прочитал. Я хуй знает, это провинция, я хуй без вышки и опыта. ЗП посмотрел по городу - такие же примерно у верстал. Так что если меня на пятнашечку возьмут, то я обосрусь от счастья наверное.
Может я лох и демпингую?
не, в моей мухосране примерно тоже самое, я просто подумал что ты к этому времени реакт дрочнул или что-то подобное.
>ну и про вышку сказали что лучше бы была, типа будут на это тоже обращают внимание
Кто на это внимание обращает, нахуя она им? Или шоб всё как у людей?
дропнул-вышку-кун
Да не, вот думаю сейчас реакт дрочнуть, если не возьмут а если возьмут, то тем более, потому что это походу уже становится минимумом для джуна.
Ну я тоже пытался перед собой оправдаться, что вышка нихуя не нужна, но как видно все же роль играет. Восстанавливаться теперь думаю.
@keyframes height {
from {height: 30px}
to {height: 0}
}
Да ну, бред какой, тут процентов 90 анонов говорили, что вышка не нужна, работающие люди тут тоже почти все без вышки.
И какой-то мухосранский пизданутый работодатель решил затребовать диплом, ведь в его манямире есть только интеллектуалы с ВО и дворники и слесари без ВО.
Лучше менее пизданутую контору поискать, чем зазря в вуз снова идти, имхо.
К тому же, зачем тебе как фронту пыха? Хотят фуллстэк-оркестра за 15 тыров?
> удобно, приятно, все как-надо, изкаробки
Так что конкрктно то. Чем отличается от того же брекетса к примеру. на скрине вижу кнопку Run в ide она обычно отвечает за запуск программы, а тут что делает/
Да они не затребовали, просто сказали что играет роль конечно, когда я спросил. В ВУЗ вообще не хочется идти больше, конечно, все равно там нихуя не учат. Меня вообще с четвертого курса пидорнули из-за одного ебанутого препода, которая ставила оценки по настроению.
Родители пиздец на мозги капают, они считают что без вышки только толчки драить и в маке посулу мыть.
В вебшторме куча надостроек же, это вообще мощный инструмент, особенно для работы с ЖС.
Одно же дело сидеть дома и лмапово верстать какую-нибудь хуйню под чаек, а другое - работать в команде, когда тебе нельзя будет обосраться, потому что могут выпизднуть с работы.
И мне как-то страшно вообще, что я нихуя не вытяну и буду там как долбоеб все портить, не успевать за всеми, и вообще хуево работать буду.
И так хочется дропнуть все это нахуй и смириться с тем что я проживу всю жизнь у амаки на шее.
Как у вас с этим было, аноны, быстро ли втянулись или нет?
мне 28, я последний раз ходил на работу в 2009, скоро предстоит вновь. Вообще не представляю, как я буду это сейчас делать. Хочу попробовать эмулировать рабочий день, но не могу встать раньше 11.
я юзаю speitesmith. Почитай статейку на хабре, поставь, этой действительно охуенно, тем олее, с использованием препроцессоров.
лол, какраз читаю, случаем не эта?
https://habrahabr.ru/post/227945/
Если да, то там какая-та бодяга может случится при ховере, если миксины использовать.
Она самая. При hover'e всё нормально, просто не кидай таск создания спрайтов в воч, кидай его в билд.
Эх, жалко. Я любитель все в ватч запихивать.
Придется использовать паралельно вторую консоль.
Работа не нужна. Становись успешным фрилансером на западных господ, потом получай удалёнку. Будешь иметь больше в пару раз, чем офисопетухи, да ещё и на работу ходить не надо будет.
зачем? Процесс можно остановить при помощи ctrl+c, потом сделаешь билд и заново воч включаешь.
Таки да, но в любом случае нужно посмотреть, что у меня будет выходить быстрее. Ибо мой ватч запускается 5 секунд.
вторая вкладка в консоле, не?
В принципе, даже если у тебя во время разработки это всё будет моргать, пользователь этих косяков уже не увидит. Так что с этим можно жить.
то же, что нужно уметь для работы на рашкованских господ.
Окей, спасибо, буду разбираться.
Приглашали только что на работу.
Я: Алло.
HR: Аноннейм, здравствуйте.
Я: Здравствуйте.
HR: Увидели ваши контактные данные на сайте поиска работы и хотим завтра пригласить вас на собеседование на, скажем, 8 часов утра, и сразу уже принять решение о вашем трудоустройстве.
Я охуевыший, от ее напора: А речь, собственно, о какой вакансии?
HR: О вакансии программиста с обучением под потребности заказчика.
Я: А какое хоть направление у меня в резюме чистый фронт-энд указан?
HR: Разработка на Джава и Си Шарп.
Я окончательно охуевыший: Так это же совершенно другое направление, бэк. Я в нем ничего не знаю.
HR: Да? Ну тогда не буду тратить ваше время. Досвиданья.
Что это, блядь, было?
Манагер колдует, но со спецами советоваться не стал, то то был бы обсерончик
Они проверяли тебя на честность и сознательность. Ты не спиздел, а значит прошел проверку. Так что завтра можешь спокойно приходить в 8 утра к ним в офис. Ты принят.
> О вакансии программиста с обучением под потребности заказчика.
> с обучением под потребности заказчика.
Проебал свой шанс, еблан. Так и будешь гнить теперь в своем фронтэнде за копейки. А мог бы человеком стать.
>украинская мухосрань
>контора, готовая взять анона, который нихуя не понимает в теме
>проебал свой шанс
Надеюсь, ты пошутил.
Ага за гроши бы макакствовал, а потом бы поняли, что он нихуя не знает по нужной теме и взяли бы готового специалиста
Ты не продешевил с зп? Я думал у верстал в среднем 30к выходит.
>>599429-кун
>>599645
> Надеюсь, ты пошутил
Никто не заставляет там работать дебчик, ОБУЧЕНИЕ, реальный ОПЫТ того что действительно нужно в индустрии, а не 5к листов нахуй ненужных знаний, которые ты никогда не применишь вздумай ты учится сам.
Короче, кусай локти теперь.
Можешь перезвонить им и попросится обратно, может примут.
в маке работает обслуга, к тому же, у них в дальнейшем нет перспектив.
А там бы я не за еду работал, лол? Посмотри з/п в бэке и фронте, сравни. Уровень за редким исключением одинаковый.
Ты ебанутый? Человек двигается в определенном направлении и тут бац разворот на 180 . Так он никогда по человечески зарабатывать не будет. "Реального опыта" вокруг дохуя. И все равно его бы выкинули. Как ты не понимаешь, что тот кто ему звонил - обосрался.
>Да? Ну тогда не буду тратить ваше время. Досвиданья.
Для этого манагера все эти джавы и с# это мистические слова

> А там бы я не за еду работал, лол?
>>599657
> Никто не заставляет там работать дебчик, ОБУЧЕНИЕ, реальный ОПЫТ того что действительно нужно в индустрии, а не 5к листов нахуй ненужных знаний, которые ты никогда не применишь вздумай ты учится сам.
А ты не очень разумный.
обучился, почувствовал себя уверенно, пиздуй дальше.
>обучился тому, куда вообще не собирался двигаться
По твоей логике, если мне предложат работать сварщиком с обучением, мне тут же надо соглашаться, потому что
>ОБУЧЕНИЕ, реальный ОПЫТ того что действительно нужно в индустрии
?
И кто-то меня еще неразумным называет.
> Так он никогда по человечески зарабатывать не будет
Да, но он
> никогда по человечески зарабатывать не будет
Оставшись верстальщиком, это самая низкооплачиваемая it спецура, дешевле сисадсин, ну никто же в серьезе не считает админа it специальностью.
От версталы до Front-end разработчика путь не близкий и зарплаты разнятся. Я начинаю подозревать, что это и для тебя мистические слова
> По твоей логике, если мне предложат работать сварщиком
Если этот конкретный сварщик получать будет от 15+ к в мухосрани украины, а я сам живу в зп и знаю цены на программистов в своем городе - да стоит бросить все и учится на этого сварщика.
>дешевле сисадсин
Проиграл с этого
У нас админ получает наверно 150к в месяц, если не больше, и это вообще не предел. Если ты главный админ в большой компании, то это пиздец успех, одна из лучших профессий
Ну это вообще пушка. Что ты в этом треде забыл, дурачок? Иди в профессии, которые реально нужны индустрии например, проституткой.
И чё? Все постепенно растут. Админы получают на уровне всех остальных. Тем более нормальный админ скорее всего умеет кодить и разбирается в нескольких языках, хотя бы на базовом уровне.
Я вообще-то сказал, что главный админ это одна из лучших профессий, делаешь нихуя, всем приказания раздаёшь и всё.
А обычный одмин это тоже топчик.
У нас всего 130 рыл, и админ точно получает не меньше 150к, у него семья/тачка и я слышал, что он 100к платит ипотеку. Представляю сколько получают админы в более крупной компании, когда от них зависит пиздец сколько.
>>599689
> Если ты главный админ в большой компании
> в большой компании
А в чп "артемий лебедев лдт" где старше тебя только сам чпшник - ты будешь сосать хуй.
А именно в таких чп и работают 80% всех айтишников, там онет начальников отдела, там есть условно старший, и получает он не сильно больше остальных.
Я вот тоже думаю - ксс подучить или все таки на Люське жениться?
1. Удалить Саблайм.
2. Скачать и установить WebStorm.
3. Начать, наконец, пользоваться серьезными инструментами разработки.
Лучше сразу привыкать к тому, к чему потом в любом случае придешь.
Ставь нодпад ++. Менее няшный чем сублайм зато куча всего с ходу из коробки в том числе и это автодополнение.
Не, я не буду. Такой человек как ты - да, будет, т.к. у него нет мозгов. А нормальный будет развиваться.
>брекетс
Потерял свою актуальность, т.к. Extract для него больше не будет, а это была единственная причина им пользоваться.
Блин анон а ведь ты прав....
Редактор цвета в ксс, автодополнение, которое в саблайм даже плагинами не завозиться нормально, подсветка крайних тегов из коробки
Лень 5 минут потратить, чтобы плагины скачать? Ясно.
Webstorm денег стоит. А подписка на 30 дней халявная, а потом все кусай локти сиди. Так что Саблайм - Вебшторм 1-0

Вчера приходил с вопросом "а чё новенького во фронтенде и тд что бы для себя накатать несложный, но правильный фронт" - получил на десяток ответов буквально пару пристойных.
И так, палю именно то, что я искал. Авось (да я если честно почти уверен) и вам пригодится.
https://bento.io/
http://webstyleguide.com/wsg3/index.html
http://javascriptissexy.com/learn-html5-css3-and-responsive-web-site-design-in-one-go/
https://hackdesign.org/lessons
https://github.com/google/styleguide
сэйм щит
А что, в оффисе нельзя под чаек верстать?
лучше пиздуй обратно двигать науку
или ты НЕ ПАТРИОТ?
а если серьезно: прочитать книжку по html и css это никого не интересует. И в собеседовании не поможет.
Сходи сделай сайт какой нибудь, или хотя бы лендос. Можешь сверстать шаблон с какого нибудь темефорест. Короче поставь реальную задачу себе и реши.
Если совсем в голову не приходит - поставь зп повыше в резюме и начинай рассылать. Скорей всего тебе будут слать ТЕСТОВЫЕ ЗАДАНИЯ
Делай их.
Было удобно, когда я решал алгоритмические задачки. Так, конечно, говно без задач. Планирую купить лицензию вебшторма, когда дойду до норм уровня, а пока атома более, чем хватает. Не лагает, куча плагинов, годный родной автокомплит, интеграция с гитом.



Ставил расширение Stylish и добавляем код:
@namespace url(http://www.w3.org/1999/xhtml);
img,
.page_list_module .thumb,
.ow_ava.ow_ava_comm,
.nim-peer .nim-peer--photo-w,
.friends_photo_wrap .ui_zoom_inner,
.ui_zoom_inner,
.ow_ava.ow_ava_small,
.ow_ava.ow_ava_mid,
.group_box_image_wrap, .group_box_image_link,
.fans_idolph_wrap{
border-radius: 0 !important;
}
Аватарки будут как раньше. С этим приложением можно настраивать стили под себя, например сделать темный бэкграунд для вк.
> Интенсивы академии - говно.
Ну ты ведь скорее всего проходил их как и все в этом треде- бесплатно? Если да то хули жаловаться. Иди плати и работай онлайн, задавай свои дельные вопросы преподу онлайн и там же критикуй по делу.
> Александр Першин - говнокодер, быдло
Похуй вообще кто он там по-жизни. То что говнокодер не так важно- он преподавал только верстку. Жс там рассказывал другой мужик.
> английские слова на уровне дцпшника (хиден, адобе, публик, и.т.д.)
да это похуй, мы же к нему не на курсы ангельского пришли. Понятно и ладно.
> неплохой бизнесмен, раз втюхивает эти говнокурсы нескольким сотням лохов каждый год
ну я бы не сказал что впаривает. Я об этих курсах в шапке треда узнал. Все-таки люди на них сами приходят, а их не зазывают.
Основное их достижение что они этим занимаются уже несколько лет или больше и поддерживают курс в актуальном состоянии. Рассказывают про новые фичи, и в живую поясняют про неоднозначности- семантика, вся хуйня.
жс
Двачую. Главное препода онлайн тянку не бери.
Удвою. Олсо Першин - няша, самый годный лектор у них. Жаль, что курс по жс ведет какой-то невротик, дропнул из-за этого, лол.
Бородатый который? А ты видел их чувака, который за фш поясняет? Он смеется словно гашишиник знатный.
Отслеживай инпут вэлью по событию "ончэйндж", дальше сам.

Нет, вот этот вот.
"Фотошопер" немного упоротый, да. Я смотрел на х2 скорости, и то казалось медленно.
Может они его уже пидорнули. Я на последнем их базовом интенсиве был и там был бородатый джеэсер.
В базовом и продвинутом по верстве Першин+Бородач, а я про их отдельный курс, который "базовый JS".
Странно почему базовый Js не ведет бородач.
он же написал, что он новенький
>Он смеется словно гашишиник знатный.
А мне он по чувству юмора напомнил тех кто на лепре сидит.
Ну типичная дс-дс2 интеллигенция кароче.
Плагин script, дефолтный хоткей - ctrl+shift+b. Ну и нода нужна установленная, естественно.
бамп вопросу
вот на русском и действует кряк до 25 февраля 2017 года
Тяжело быть патриотом живя на 13к зп.
Из ссылок как я понял, знать уметь html, css.
И обязательно java,
Пока не знаю, стоит ли изучать в сторону мобильных приложух, Objective C + Swift, и Андроид SDK. Хотя это разные языки, но почему-то в требованиях на hh всегда вместе идут. Выглядит интересно, но здесь о мобильных приложениях ничего не пишут, наверное в другой ветке нужно смотреть.
Думаю, тебе не стоит вообще заниматься интеллектуальным трудом, если ты даже загуглить эту ссылку не догадался.
ага-ага
был тут один анон умный, тоже помог типа. Вирусняков нахватался, и пришлось винду сносить, так как висло все пиздец просто.
Вот принес сюда с рутрекера вебшторм. Радуйтесь>>600070
Ты совсем тупой.
Нахуй не нужны взломанные васянами программы с майнерами в инсталляторах. Качаешь с официального сайта и указываешь сервером регистрации ту ссылку. Все, у тебя лицензионный вебшторм до хуйзнает какой версии.

В общем, помогите найти плагин под подобную хуитень. Либо помогите убедить дизайнера убрать нахуй стрелки с большого изображения. Тогджа это будет обычный слайдер с миниатюрами.

Ты ебанутый? Установил с рутрекера и все работает идеально. Все работает и ничего лишнего нет. Иди нахуй, стараюсь как лучше, а какой-то петух, да все обосрет. Тред нынче не тот. Раньше люди тут были более добрые и не выебистые. Каникулы в школе дают о себе знать тут.
Иди нахуй сука. Модератору нажалуюсь и будешь писю лямзать
Брать для этого отступы у больших блоков(которых например два в одной строке и занимают всю ширину)?
Не, бро, для фотожопа не знаю.
>лучше установить с торрентов чем с официального сайта
Какой же ты дебил. С таким уровнем интеллекта тебе прямая дорога в копирайтинг-тред.
Так-то он прав. Наличие майнеров - миф, да и если они и есть, мне от этого хуже не становится.
В чем прав? Что искать взломанную версию на торрентах - более умное решение, чем скачать с сайта производителя? Ну охуеть теперь.
если версия на сайте-производителе стоит денег, которых у него нет - то вполне.
>Наличие майнеров - миф, да и если они и есть, мне от этого хуже не становится.
Ну так давай я тебе свой майнер закину, раз тебе все равно.
наличие майнера - определённая скромная плата за пользование услугами взломщика, и она вполне справедлива.

Хорошо тебе, а я уже 2 часа как баран смотрю на доки mustache.js и всё никак не могу понять, как сделать этот ебучий css шаблон для моего spritesmith.
Пиксельперфект - хуйня. Ты думаешь дизайнер сидит и все размеры сверхточно замеряет? Я уже столько хуеты в реальных макетах видел... Округление до чисел кратных 5 - нормальная практика.
Это стандартная практика в охуенных конторах, где дизайнеры не зря бабки за свою работу получают. В остальных случаях в макетах полно ошибок, разных размеров в одинаковых элементах и это в лучшем случае. В худшем тебе отдадут макет под бустрап, сделанный не по сетке или еще какую-нибудь хуйню от человека, который верстку в глаза не видел, но уже считает себя веб-дизайнером.

Ты тот парень, который ненавидит Першина, а так же ненавидит когда не получается пиксель перфект. Я бы на твоём месте по проще стал ко всему относиться, а то жесть же, баттхерты на ровном месте. Представляю, как ты в студии какой-нибудь будешь работать - ааа, кругом уебаны, быдло, пиздееец.
Вообще парни, я тут подумал. Вот я верстаю учебные макетики, изучаю js неторопливо так, задачки решаю канторовские. И думаю, вот я положим устроюсь вёрсталой. Буду сидеть, верстать лендинги на бутстрапе, и в свободное время от дрочки верстки время изучаешь нормальные вещи, после работы, перед сном. Нахуй так жить? Как думаете, реально сразу миновать этот этап и пойти джуном кодить на реакте, как белый человек?
Полноценным фронтом то бишь, минуя низшую ступень веб разработки.
них не понятно что у тебя за проблемы
код представь что-ли, что за main? как можно читателю определить что это за элемент и внутри чего он расположен?
>как мне подобрать отступ между колонками и количество оных
зависит от колонок и отступов в макете
Ты серьезна думаишь, что мы тут ванги?
Впрочем, вангую, что ты захуячил говноплагин от жиквери в придачу с вендорным сиэсэс, не задумываясь о структуре разметки, главное чтоб семантичненько)). Путь наименьшего сопротивления - позишн абсолюте.
новый таг в html5, редкий походу
все равно непонятно как у тебя что расположено, насколько перекрывает может у меня нехватает скила чтобы это понять просто, конечно
просто представь, что этот текст под слайдером, как указано стрелкой. Можно лишь сделать с помощью педингов, но я верстаю через бутстрап и получается пиздец при меньших размерах экрана.
Ну и вот, собственно. У тебя два путя: залезть в вендорный цсс, который идет в придачу к слайдеру, полностью переворошить структуру разметки и получить результат спустя несколько часов пердолинга, либо втупую зафигачить через pos:absolute. Я бы сделал через абсолют.
Хотя по-хорошему твою форму надо засунуть в разметку слайдера и отцепить от жиквери логики.
да я бы вообще неебал себе мозг этим бутстрапом, а верстал дальше адаптивно, но хуй там. Всем работодателям важно, чтобы их верстала/фронтенд умел пользоваться бутстрапом, иначе нахуй.
А что тебе мешает оставить так, как есть? Выглядит нормально и логично, смысл пердолиться ради дегенератизма очередного пакистанского недодизайнера я лично не вижу. Или это тестовое?
т.е. берем самый часто встречающийся отступ?
нет, не тестовое. Сделал тестовое помню, обещали написать о том, как сделал. Скинул им, через день они стерли вакансию. Потом спустя время пригласили на собеседование в другую фирму. При чем туда, куда я хотел еще зимой устроиться. После того, как сказал, что не умею в гит, их лица сразу изменились. В итоге отказ. Эх. Потом скинул отклик еще одной контрке, те сразу отказали. У всех было требование бутстрап.
Кстати совет запихнуть этот блок в слайдер подействовал. Все встало как надо. Странно, что не подумал об этом раньше.
Вообще в планах сейчас месяц потратить на задрачивание всего, и попробовать снова протиснуться на собеседование в ту фирму в которую хотел. Уж очень горю по ней.
Понятно, былинная история, конечно. Прямо такая крутая фирма?
А я вот уже потихоньку пишу свою жс-логику, но боюсь куда-то отсылать резюме, хех. Уже и до реакта вот дошел, а резюме даже не начинал составлять.
> подействовал
Надо же. Я был худшего мнения о готовых слайдерах.
ну обстановка там хорошая, да и график какой хочешь делаешь для себя. Учить обещают в случае, если возьмут. Не знаю короче, думаю второго шанса не будет месяцев 3-6 попасть к ним. Везет тебе раз что-то шаришь уже в джс, я пока что не особо блещу умом.
Да анончик, лучше сразу идти во фронт, а там вроде знания верстки нужны самые базовые. Но я всё равно хочу верстку изучить досконально, хочется во всем, что работает на стороне браузера быть спецом с большой буквы.
Успел налить себе чайку, погулять, поесть, походить кругами по комнате под пертурбатора, ещё раз попить чайку, соорудить подставку из книжек для греющегося ноута и потом убрать её для сохранения нормальной устойчивости.
И вот наконец открыл макет под мобилочки, и понял, что mobile-first не так охуенна, как кажется, ведь на мобилке всё выглядит как-то не очень хорошо, не удобно структурировать блоки по мобильному макету. Что посоветуешь, анон? Верстать с десктопной версии и прикручивать адаптивность уже потом?

Видел бы ты мой лапшекод, не говорил бы, что а шарю, хех. У меня скорее галопом по европам, теорию знаю, а на практике получается какое-то говно (но работает, на этом моменте понимаешь всепрощающую прелесть JS, от которой хардкорные погромисты плюются)
>>600496
У меня просто заниженная самооценка.
>>600505
Советую не ебать мозг с убогим мобайл-ферстом. Разницы никакой абсолютно, но начинать верстку с десктопной версии намного легче и, самое главное - приятнее.
ну я теорию тоже вроде понимаю, но вот как сделать все это я хз. Вот поэтому я не особо шарю. Вот понимаю вроде, что ты делаешь в присваивание, но в функциях нет. Я так понимаю можно учить джс параллельно изучая ДОМ?
Такс, возникла первая проблема, возникла оттуда, откуда не ждали - при перезагрузке страницы галповским методом воч слетает плагин-подложка для пиксель-перфект (я не адепт пиксель-перфекта, просто с полупрозрачной подложкой работать, наверное, удобнее.) Кто-нибудь сталкивался? Как можно пофиксить?
Вот этот слайдер я писал, вообще не имея представления о том, как манипулировать дом-деревом (теорию о том, что это такое и блаблабла - знаю, конечно), на ходу читал кантора и гуглил.
Видимо он просто услышал знакомое слово "Gulp"
Проблема в том, что удаление файла также считается изменением в папке, соответственно запускается watch task, который в этот раз проработает в холостую, так как там ничего нет. Кто-нибудь знает, как это поправить?
File to import not found or unreadable: components/grid.scss
Почему-то не хочет импортироваться файл scss. Самое печальное, что бывает, пару раз всё работает нормально, но потом снова выдаёт ошибку, происходит дисконнект с браузером и галп нужно запускать заново.
при создании другого файла, он по умолчанию делает 4, а мне надо чтобы всегда была 2

Хуй знает, сынок.
Бамп вопросу.
Сделай, чтобы вотчер смотрел за одной папкой, при изменении в ней творил свою магию, а потом результаты переносил в другую папку, при желании ее перед этим очистив. У меня так таск на ужимание картинок работал.
Код, мазафака, кэн ю шоу ас ёр факин код? Ай дэйр ю, сэй "скажите из-за чего такая хуйня" визаут э код уан мор тайм, джаст уан мор тайм эн ай дэйр ю, ай дабл дэйр ю...
Короче, код давай.
Лол, у меня точно также сделано для картинок. В этом то и проблема, что он при изменение начинает творить магию. А изменение это и добавление картинок. Так-же и их очищение. Тоесть когда картинки удаляются, то снова срабатывает таск. В принципе ничего критичного, но все-таки раздражает, когда заглядываю в консоль и вижу холостой таск.
В кодепене клик на шестерёнку владки цсс. В самом низу есть quick-add. Там найдёшь и бутстрап и фаундейшн.
http://codepen.io/Okhre/pen/PzZBvz?editors=1100
вроде получилось скинуть правильно, проверь. Иконочные шрифты не отображаются печально, но при уменьшении экрана видно все-равно по комментариям в блоке он становится как на моих скриншотах.
и подскажите почему при широком экране не получается сделать 4 колонки? Вижу что он задает ширину 25%, но они все-равно встают на 3 колонки
ну я взял оттуда слайдер еще и адаптивное меню. Больше пока что ничего полезного не нашел там. Как страницу эту закончу думаю вырублю все ненужное, так как пока что лень ковыряться где-то лежит.
да, выше уже писал почему. Потому что работодателям похуй на то, что ты умеешь в адаптивную верстку. Им надо бутстрап. Вот и ебусь с ним, так как не понимаю эту логику.
Сорь, я не тот анон, который кириллицей на ангельском распинался. Я мимоанон, который знает как быстро подключить бутстрап к кодпену.
Я начинающий ещё только, поэтому вряд ли смогу ответить на твой вопрос.

вот так должна выглядеть эта часть страницы. Думаю макет не делался специально для бутстрап, да и для адаптивной верстки тоже. Наверно поэтому и ебусь с ней.
очень жаль
Так пусть только за первой папкой следит и не чистит ее.
У меня старый дизайн.
В итоге решил как-то не по канону, немного поменяв настройки сублайма (прописал 'atomic_save' = true, причём true обязательно должно быть без кавычек, иначе не работает). А так решение проблемы - либо установка задержки для таска воч, и как сделать эту задержку, я так и не догадался, либо переезд на ССД.
Нахуй пиздуй, дятел. Хочу посмотреть, как ты будешь писать свой слайдер пару недель, вместо того, чтобы использовать фотораму.
у всех говнослайдеров есть апи, через него можно управлять слайдером через любые внешние штуковины
Тебе нужно 2 говнослайдера, который будут завязаны на одни и те же кнопки. Хули сложного то?
Это копия, сохраненная 11 июля 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.