Это копия, сохраненная 26 июля 2021 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 13 Кб, 433x116
13 Кб, 433x116Ну что сисы, здесь мы продолжаем вкатываться в айти, становиться девочками-фронтэндщицами и пиздить спермобаков-мувисерчеров
Шапка:
https://github.com/acilsd/wrk-fet
JavaScript учим тут:
https://learn.javascript.ru/
Как учить React:
https://github.com/rtivital/react-things
Помимо этого реактор для самых маленьких или для тех, кто с нуля:
Перевод документации на русском:
https://abraxabra.ru/react.js/
Немного няшности, но суть та же:
https://learn-reactjs.ru/home
Подбор вопросов на собеседовании:
https://www.thatjsdude.com/interview/
Торренты на интенсивы HTML Academy:
Базовый интенсив HTML/CSS за 2018 год:
http://nnmclub.to/forum/viewtopic.php?t=1220071
Продвинутый интенсив HTML/CSS за 2018 год:
http://nnmclub.to/forum/viewtopic.php?t=1227331
Продвинутый интенсив HTML/CSS за 2017 год:
http://nnmclub.to/forum/viewtopic.php?t=1220071
Базовый JS-интенсив за 2017 год:
http://nnm-club.me/forum/viewtopic.php?t=1195526
Продвинутый JS-интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1165695
Так же на NNM можно найти достаточно годные стартеры от :
ITVDN (отличный стартер по связке HTML5/CSS3 + годный курс Node.js),
WebForMyself (хорошая теория и практика во Vue),
Loftschool (неплохой курс по JS),
Якобчука (мощнейший разбор React),
Непосредственно Кантора (курс изумителен).
https://nnmclub.to/forum/viewtopic.php?t=1151033
Для веб-мастеров с честно купленными на торрентах продуктами JetBrains, сайт для активации продукта по лицензионному серверу, берет всю линейку PHPStorm, WebStorm, RubyMine, IDEA/
http://xidea.online/servers.html
Щелкай, копируй, вставляй - активируй.
Годный курс по основам JS (на ES6):
https://ru.hexlet.io/courses/introduction_to_programming
Теория продвинутых курсов академии:
https://mega.nz/#!zAIXxBxC!sqFoO_0rYGCzvZlQ3d-RrCZNHfBgeiwH7Ayk8Loelgg
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлые треды:
#59-71 в предыдущих шапках
#73 https://arhivach.cf/thread/370208/
#74 https://arhivach.cf/thread/372760/
#75 https://arhivach.cf/thread/375255/
#76 https://arhivach.cf/thread/375757/
>>115309 (OP)
Короче, некст пилим в воркач.
 15 Кб, 328x154
15 Кб, 328x154Есть 5 статик страниц, на каждой должен быть хедер/футером. Как сделать, чтобы на каждой из страниц был хедер и избежать дублирования кода? Советовали pug, но я так понял по синтаксису, это какой аналог babel, не подойдет у меня уже все классы расписаны под БЭМ.
 20 Кб, 347x230
20 Кб, 347x230Отлипает футер на мобильной версии. Сначала отлипал везде, приколотил его на десктопной, но на мобильной это решение не работает.
Я новичок, не бейте, лучше обоссыте, делаю это потому что начальника партнер кинул с версткой.
ну поработай пару недель, если не понравится съеби
https://2ch.hk/wrk/res/1320120.html (
https://2ch.hk/wrk/res/1320120.html (
https://2ch.hk/wrk/res/1320120.html (
> не собираюсь бегать за даунами, которые по всяким помойкам тред катают.
Ну и зачем нам за тобой бегать?
Сап фротнач. Объясните дауну желательно с реальными примерами нахуй нужон Sass если большая часть сокращений Emmet куда удобней постоянной копипасты переменных, а также учитывая, что часть ништяков уже присутствует в CSS3?
Если тебе надо поменять ВСЕ цвета
#333333 в проекте (30 вхождений, допустим) на #111111 - как тебе поможет эммет?
В пост/препроцессорах ты задаешь в одном месте переменную $huy: #333333 и все, что тебе надо сделать - поменять цвет в этом месте.
Ну и сасс это не только ценный мех переменные, но и миксины, экстенды, проч.
Это сложно понять джуну, который верстает барбершоп, а на нормальном продакшене сложно понять, как без scss жить.
> Если тебе надо поменять ВСЕ цвета
> #333333 в проекте (30 вхождений, допустим) на #111111 - как тебе поможет эммет?
>В пост/препроцессорах ты задаешь в одном месте переменную $huy: #333333 и все, что тебе надо сделать - поменять цвет в этом месте.
Множественная замена? Она вроде прямо в редакторе кода есть.
>но и миксины, экстенды, проч.
Это конечно бесспорно полезно, но разве их аналоги от CSS3 еще не поддерживаются в основных браузерах?
Подключение нескольких файлов scss в одном общем, т.е. в связке препроцессор+бэм идеально для этого, ты создаёшь header.scss, footer.scss и т.д. и подключаешь их всех в main.scss, также вложенные селекторы идеально под бэм делать блок+модификатор вместе.
Бля, не тебе отвечал.
Открой в хроме на ненагруженом ПК или ноуте. Ваще кайф мышкой водить по экрану
Сделано одним событием и одной функцией, а также дозой наркоманской вёрстки.
UIшника бы наоборот стошнило от увиденного.
>Множественная замена
Нет. #333333 может использоваться одновременно как цвет для всех кнопок в проекте, так и в качестве куска какого-нибудь градиента. Если ты делаешь все правильно - то лежать эти одинаковые #333333 будут в разных переменных. Автозаменой ты ебнешь и кнопки, и градиент.
>Это конечно бесспорно полезно, но разве их аналоги от CSS3 еще не поддерживаются в основных браузерах?
Лет через 5 пригодится
Реакт + реакт роутер должно тебе подойти.
Чё бомбишь, front-end уже давно нужно переименовывать в тред для начинающих вкатывальщиков, здесь давно уже в основном только такие
 33 Кб, 480x360
33 Кб, 480x360 389 Кб, 1820x737
389 Кб, 1820x737Ну так открой чужой и посмотри, чё ты как даун
https://2ch.hk/wrk/res/1328172.html (
https://2ch.hk/wrk/res/1328172.html (
https://2ch.hk/wrk/res/1328172.html (
Да не за что.
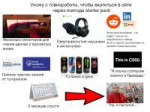
Framework - верстак, где решины все базовые рутинные моменты. Дальше все зависит от тебя.
CMS - готовое решение, где нужно лишь подогнать настройки под себя. Зачастую очень сложно изменить базовый функционал или добавить что то свое.
Атеперь чутка подробней:
Framework - заготовка для приложения на основе какого либо яп. Как правило из каробки ничего просто так не заработает. Прийдется лапками своими поработать, что бы получить результат. Но большинство рутины уже выполнено за тебя и подготовлено все (почти все) для быстрого старта.
CMS - готовое решение которое дает тебе сайтик, на подобии блога, где ты уже можешь постить мемчики, картинки и всякое такое. При желании можно накидать своего функционала, но лучше действовать максимально близко к философии целевой CMS.
Стоит помнить что оба инструмента решают многие вопросы за тебя, но взамен лишают тебя некоторой части свободы. Выбирай инструмент согласно своей цели.
Спасибо
Но меня отрывают, заставляют другим заниматься. Уже 3 года не могу толком взяться за дело. То по учебе надо мат. статистику посчитать, то отчет срочно сделать, то за бумажками побегать, то сыч поехали на дачу, будешь таскать говно два месяца без пеки. посчитать
Занимаюсь моим хобби эпизодическими накатами и всё что ранее натренировал забываю за длинные перерывы, либо оно уже устаревает и детали немного меняются, надо заново осваивать.
Ну так у тебя будут выходные и время после работы, так что всё не так уж и плохо.
Можно. С такими же навыками вкатился недавно на изи с первого собеса в мухосранске. Был очень удивлен. Со мной одни джуны и мидлы работают, все кто может больше улетают в места по-лучше. Думаю по-этому так просто вкатился.
Нет. Почитай нормально доки пага. Это HTML шаблонизатор. Это как HTML, только с доп фишками и без скобочек. Вот например можно сделать отдельные модули в которых будут твои хедер и футер. И в каждой странице сможешь импортировать эти модули.
2 месяца. Быстренько пробежался по курсам шмтл академии и нашел работу за 50к. Обещали до 70 поднять через месяц.
ДС-2.
Толсто
В течении года вяло совмещая с работой пытался заниматься, потом уволился и пару месяцев дрочился дома.
>верстки?
Хуле тред такой пустой? Раньше ведь по посту в минуту было, а теперь нет никого. Все уже вкатились на 300кк и уехали? И почему аниме с оппика пропало, какой мудак перекатывал?
>Хуле тред такой пустой?
Потому что все в воркаче сидят, даун. Тред из 60 постов прочитать не в состоянии, еще в погромирование лезут, пиздец обезьяны тупые.
Да, актуальна. Если время есть, то для понимания работы жс'а есть смысл почитать. А если время поджимает, то надо без второй части Кантора сразу хватать жс фреймворк и вкатываться в него.
Неактуальна. Это даже не JS, а АПИ браузера. Лучше использовать его абстракцию через фреймворк, а к низкоуровнему АПИ обращаться по надобности.
Ну наверное стоит все-таки понять с какими параметрами внутри работает тот же React
Ты вроде не в америке, а зарплаты по-американски считаешь.
Иначе не знаю зачем еще эта хуйня нужна если все подобные опции настраиваются в личном конфиге самого редактора.
Потому что теперь снова 2 треда , 2й в воркаче
я тупой, я долбоеб, но мне быстрее стили нахуярить вручную с нуля, чем учить как называется какой класс и что он делает. Это норма или нет?
Он нужен либо для больших проектов либо потоковой разработки где даже дизайн под него рисуется. А так же его используют те кто не хочет вникать в верстку и внешний вид им не важен. Разные бек сервис, админки и тп. Тебе то он конечно не нужен, у тебя задач под него нет.
 64 Кб, 226x744
64 Кб, 226x744Я вообще вкатываюсь в веб только последние полтора месяца и чуть чуть понимаю в хтмл и того меньше в ксс
Насколько геморройно нюфагу который умеет гуглить начать делать простейшую вёрстку? Потому что я тут пытаюсь осилить тестовое задание для того что бы попасть на курсы и чё то блять это нихуя не просто а так я вообще нихуя не умею, хоть и с двумя дипломами сижу а кушать хочется
скачиваешь htmlacademy курсы и тупо набиваешь на них верстку
1пик сафаря, 2 хром, 3 сиэсэс
Оборачиваешь в div и делаешь width: 100% для формы и кнопки. И не ебешься с бордерами и прочей шелухой
Алсо box-sizing: border-box
Дивы правильно заданы?
<div id="main">
<div class="leftbar">
</div>
<div class="rightarea">
<div>
<div>
 1 Кб, 225x225
1 Кб, 225x225Я неоднократно спотыкался на всем что можно в упражнениях из книг.
Очень понравился курс, он как будто закрыл некоторые пробелы жаль он из 2011.
https://coursehunters.net/course/javascript_lynda_basic
В планах:
Практика, кантор, выразительный js.
Прошу совета:
Где брать всякие слайдеры карусели итд, jquery?
С чем посоветуете ознакомиться, какие библиотеки нужны?
 336 Кб, 900x1200
336 Кб, 900x1200Каким образом я могу собирать подобный проект? Со всеми этими bemjson и депсами, я нихуя не пойму, как свести всё это в единый бандл с помощью вебпака или гранта. Есть специальный project-stub, заготовка для проекта, будет ли правильным решением использовать именно её вместо того, чтобы каждый раз собственноручно ебаться с настройкой бандлера?
В общем, просьба к знающим господам, поделитесь информацией о том, как всё устроено у вас. Если есть какие-то пиздатые статьи\курсы\видео по БЭМ от теории до сборки с максимальными подробностями для полных идиотов, буду рад посмотреть.
Сам я этой хуйней не занимался, но мб это то что тебе надо.
---
То что я пишу это исключительно для css.
Берешь gulp + препроцессор css, чтобы все компилировалось в css.
У тебя будет папка с кучей блоков, которые будут соединяться в отдельном файле.
В котором все файлы собраны через import (или как-то так).
 81 Кб, 600x664
81 Кб, 600x664Это понятно, обычный модульный проект. Тут не совсем именно модули.
В общем, провёл я весь день, читая докцию, и вот что понял. Во-первых, порог вхождения в эту хуйню настолько высок, что кроме документации в интернетах нет ничего, ну разве что ещё пара сомнительных видеокурсов и пстатей на хабре, полностью копирующих документацию.
Во-вторых, БЭМ очень неохотно рассказывает непосредственно про процесс конфигурации и сборки, мол, это мы вам только методологию даём, сами настраивайте сборщики в соответствии с её принципами. При этом одновременно даётся болванка project-stub для людей среднего интеллекта, не способных вкурить всю суть настройки ENB единственный сборщик, заточенный специально под БЭМ. И вот с этой болванкой у меня двоякое чувство. Вроде бы с методологией разработки всё более-менее понятно, хочется уже приступить, но как-то стрёмно мне, что я нихуя не вкуриваю, что происходит "под капотом", из-за чего чувствую себя идиотом. Ведь, как я уже говорил, методология не подразумевает использования определённых инструментов, а все инструменты якобы "для бэм" - это один из способов упростить начало работы с методологией. Ну, как-то, блядь, жёпу жжёт короче. Возьму я эту болванку, начну пилить, а вдруг мне sass понадобится? Как я его буду подключать? Вилкой? Пиздец.
Горить дупа.
С другой стороны, почему бы и не начать с project-stub? Без этой ебли со сборщиком я бы давно уже всё сверстал, может похуже, с говнокодом, но рабочий pixel perfect шаблон. Так почему я должен ебаться с этой супер-абстрактной хуйнёй в 20-40 раз дольше, чем я непосредственно пишу код? Ебал в рот.
ты же не в яндексе работаешь, нахуя тебе бэм стек, именуй классы css бэм именованием, блоки в отдельные папки, а в папке html, css, js этого блока. Собираешь все сборщиком. Для любого проекта этого достаточно.
Понимаю, но в компании, откуда я родом, тоже угорели по бэму, и раз уж я решил попробовать уйти во фронтенд, мне всё равно придётся разобраться с этой штукой которую я уже начинаю ненавидеть.
>мне всё равно придётся разобраться с этой штукой
удачи. Если разберешься, запили статью на медиум, например. Как я вкатился в бэм. Отличная была бы статья.
Спасибо. Если действительно разберусь, возможно что-то и напишу, хз. Думаю, подобная статья была бы действительно востребована, так как пока что подобные знания - исключительно эзотерические.
что вы пишите\делаете для себя в свободное от работы(или на работе) время?
 214 Кб, 600x727
214 Кб, 600x727В общем, спустя неделю копаний в документации и васянских репозиториях я понял одну довольно грустную вещь. БЭМ задумывался как мега-гибгая методология разработки, однако эта излишняя гибкость его и убивает. Подразумевается, что конкретные инструменты для работы с БЭМ разработчик выбирает сам исходя из своего собственного арсенала. Однако если я, как разработчик, собираюсь следовать БЭМу как можно точнее и использовать все фичи платформы, включая bemjson, bemdecl'ы и прочие усложнения, то настройка любого инструмента, отличного от ENB, становится сложнее, и эта сложность начинает расти экспоненциально в зависимости от того, как много БЭМ-фич я хочу использовать.
Если говорить конкретно о моём примере, то изначально моей целью было сделать так, чтобы сборщик умел брать bemjson каждого бандла, строить по нему депсы, по депсам собирать итоговые бандлы css и js для каждой странички отдельно. Всё это я хотел сделать с помощью Gulp. Почитал докцию о платформе, посмотрел на полуофициальные плагины, и вроде бы ничего сложного, но всё же оказался один неприятный момент. Документация на сайте bem.info предлагает набор плагинов в виде nodejs-модулей, в то время, как для каноничного использования этих модулей в Gulp мне необходимо обернуть каждый нужный мне модуль в плагин. И это основная проблема. Я не так давно знаком с Gulp, и лично для меня несколько сложно вникнуть в искусство разработки gulp-плагинов.
Именно на этом моменте из-за занавеса выходят васянские gulp-плагины. Это небольшой набор инструментов якобы для сборки БЭМ-проекта с помощью gulp. Есть даже отдельный реп с якобы расово верными плагинами, вот он: https://github.com/bem/gulp-bem/tree/master/packages/gulp-bem-bundle-builder
Естественно, документации по плагинам абсолютно нихуя, у некоторых её вообще нет, но при этом все ведущие вебинаров Яндекса чудесным образом знают API каждого плагина наизусть и без задней мысли их используют со словами "Да чё сложного то)0". В общем, это всё очень похоже на эзотерическое знание, эдакая наука для избранных, доступная не каждому.
В общем, на этом я решил, что мне это говно нахуй не нужно. Концепция очень хороша, я собираюсь использовать многие вещи от неё, но на данный момент, несмотря на заявленную гибкость методологии, возможности полной реализации идеи сильно ограничены, а именно - полноценная сборка возможна только с помощью ENB - как я уже говорил, сборщика, запиленного специально для BEM. И даже если плюнуть на это и пойти использоваться с ENB лично я потрачу ещё месяц на то, чтобы разобраться с его конфигами, потому что меня до сих пор терзает впечатление, что ENB был сделан ебучими шизофрениками для ебучих шизофреников.
Резюме. Я решил поубавить свой пыл и использовать только основные принципы BEM в своём проекте - блочная структура проекта и наименование. Я забил хуй на уровни переопределения, потому что реализовать это без ENB слишком сложно для рядовой веб-макаки, забил хуй на bemjson'ы и прочее. Единственное, на что мне должно хватить сил - это написать простой gulp-плагин для майнинга депсов из результирующего html-кода. Если и это у меня не получится, пошло оно всё в пизду, буду юзать простыни из импортов как последняя мразь.
Идея БЭМ хороша, но на данном этапе она слишком сложна в реализации. Даже если мне скажут, что я нуб и неосилятор, мне будет поебать, потому что я приложил достаточно усилий и потратил достаточно времени на это, чтобы понимать, что мне это просто не нужно.
 214 Кб, 600x727
214 Кб, 600x727В общем, спустя неделю копаний в документации и васянских репозиториях я понял одну довольно грустную вещь. БЭМ задумывался как мега-гибгая методология разработки, однако эта излишняя гибкость его и убивает. Подразумевается, что конкретные инструменты для работы с БЭМ разработчик выбирает сам исходя из своего собственного арсенала. Однако если я, как разработчик, собираюсь следовать БЭМу как можно точнее и использовать все фичи платформы, включая bemjson, bemdecl'ы и прочие усложнения, то настройка любого инструмента, отличного от ENB, становится сложнее, и эта сложность начинает расти экспоненциально в зависимости от того, как много БЭМ-фич я хочу использовать.
Если говорить конкретно о моём примере, то изначально моей целью было сделать так, чтобы сборщик умел брать bemjson каждого бандла, строить по нему депсы, по депсам собирать итоговые бандлы css и js для каждой странички отдельно. Всё это я хотел сделать с помощью Gulp. Почитал докцию о платформе, посмотрел на полуофициальные плагины, и вроде бы ничего сложного, но всё же оказался один неприятный момент. Документация на сайте bem.info предлагает набор плагинов в виде nodejs-модулей, в то время, как для каноничного использования этих модулей в Gulp мне необходимо обернуть каждый нужный мне модуль в плагин. И это основная проблема. Я не так давно знаком с Gulp, и лично для меня несколько сложно вникнуть в искусство разработки gulp-плагинов.
Именно на этом моменте из-за занавеса выходят васянские gulp-плагины. Это небольшой набор инструментов якобы для сборки БЭМ-проекта с помощью gulp. Есть даже отдельный реп с якобы расово верными плагинами, вот он: https://github.com/bem/gulp-bem/tree/master/packages/gulp-bem-bundle-builder
Естественно, документации по плагинам абсолютно нихуя, у некоторых её вообще нет, но при этом все ведущие вебинаров Яндекса чудесным образом знают API каждого плагина наизусть и без задней мысли их используют со словами "Да чё сложного то)0". В общем, это всё очень похоже на эзотерическое знание, эдакая наука для избранных, доступная не каждому.
В общем, на этом я решил, что мне это говно нахуй не нужно. Концепция очень хороша, я собираюсь использовать многие вещи от неё, но на данный момент, несмотря на заявленную гибкость методологии, возможности полной реализации идеи сильно ограничены, а именно - полноценная сборка возможна только с помощью ENB - как я уже говорил, сборщика, запиленного специально для BEM. И даже если плюнуть на это и пойти использоваться с ENB лично я потрачу ещё месяц на то, чтобы разобраться с его конфигами, потому что меня до сих пор терзает впечатление, что ENB был сделан ебучими шизофрениками для ебучих шизофреников.
Резюме. Я решил поубавить свой пыл и использовать только основные принципы BEM в своём проекте - блочная структура проекта и наименование. Я забил хуй на уровни переопределения, потому что реализовать это без ENB слишком сложно для рядовой веб-макаки, забил хуй на bemjson'ы и прочее. Единственное, на что мне должно хватить сил - это написать простой gulp-плагин для майнинга депсов из результирующего html-кода. Если и это у меня не получится, пошло оно всё в пизду, буду юзать простыни из импортов как последняя мразь.
Идея БЭМ хороша, но на данном этапе она слишком сложна в реализации. Даже если мне скажут, что я нуб и неосилятор, мне будет поебать, потому что я приложил достаточно усилий и потратил достаточно времени на это, чтобы понимать, что мне это просто не нужно.
Добрый вечер, анон. Появился такой вопрос. Какие инструменты для разбирания .psd макета присутствуют в линукс? Хорош ли Avacode? Хорошо ли работает Photoshop под Wine?
 44 Кб, 1333x631
44 Кб, 1333x631Вот моя поделка из 11 класса.
Наводишь мышкой на шестиугольник и он подсвечивается. Кликаешь - переходишь на другую страничку. Правда ничего сильнее я так и не сделал из-за слишком большой школьной нагрузки, просто было некогда.
Стоит продолжать?
Тогда продолжай.
Привет, анон. Слышал, что у htmlacademy есть рассылка psd макетов для практики. Так, вот, где можно их скачать?
Возможно, есть какой-нибудь сайт, с макетами для практики?
Гугл
Недавно открыл для себя пиздатую замену фотошопа - онлайн-редактор photopea. Интерфейс очень похож на фотошоп, лично мне функционала с головой хватает. В общем, попробуй.
Двачую
http://nnmclub.to/forum/viewtopic.php?t=1227331
Если я нихуя не знаю в верстке от слова совсем, то мне в этих двух интенсивах всё разжуют, либо надо пойти покурить что-то для детей?
Сейчас что-то ковыряю по чём-то от Семикопенко, но терзают смутные сомнения относительно правильности моих действие на данный момент.
Оплати их онлайн курс (390 рублей в месяц, на новом аккаунте далут скидку на первый месяц, заплатишь 280), там все раздевывают с нуля для маленьких (курс интерактивный). Вообще можешь пока его не оплачивать, все нужное там бесплатно в этом курсе. Перед каждым уроком проходи эти темы в интерактивном онлайн-курсе
Кокодемия в соцсетях на халяву раздает подписки на курсы, за ламповые истории в течении недели.
Поздравляю, ты постиг истинный дзен.
Все что в БЭМе нужно это основа - блок, модификатор, элемент, и умение ими оперировать, чтобы стили выглядили структуризировано, пусть и несколько переусложненно.
bemjson и прочее это уже пиздец и не нужно.
Никакой. Если тебе на работе выдали сложны psd макет то неизбежно посыпятся ошибки и неточности при использовании линукс-софта. Одна из причин почему я все еще сижу на винде - фотошоп.
 82 Кб, 640x640
82 Кб, 640x640Привет, анонче. Пока даже не знаю, как правильно сформировать реквест. В общем, я тут из бэкендщика недавно превратился в фулл стака, нормально программирую на js, но вёрстка для меня - это сущий ад ввиду отсутствия систематизированных знаний.
Я верстаю на бутстрапе, получается криво, но всё же получается. Так вот, есть какой-то такой курс или книга по вёрстке, затрагивающая бутстрап и всякие флексбоксы, но и систематизирующая азы css, чтобы после неё я мог взять и сверстать какой-нибудь относительно сложный интерфейс? А то сейчас вёрстка для меня - это какой-то адовый не закрытый гештальт. Может кто-то из анонов сталкивался с подобной проблемой?
Хуй знает, я как самоучка по опыту знаю, что в любом случае для более-менее хорошей систематизации знаний нужен опыт и работа с реальными проблемами.
Несмотря на то, что ранее я прочитал несколько книг, ебашил курсы и всё такое, все полезные знания я стал получать когда стал верстать реальные макеты, попутно матерясь СУКА ДА КАКОГО ХУЯ, ДОЛЖНО НЕ ТАК ВСЁ БЫТЬ. Думаю, тут достаточно выучить основные и самые часто используемые свойства css htmlbook тебе в помощь, а дальше уже развивать знания по ситуации.
Ну а если без философии - пиздуй на codeacademy.
Привет.
Основы очень хорошо можно получить на https://htmlacademy.ru/.
Когда ты поймешь основы (блочная модель, позиционирование, каскад и селекторы и т.д.), тебе останется лишь курить справочники по CSS или гуглить какие-то конкретные решения. И да, анон сверху написал правильно - единственный вариант чему-то научиться - что-то делать. Бери макеты и верстай. Спустя 3-5 макетов у тебя уже будет гораздо больше системности в голове.
Неплохо знаю html, css / scss (responsive web-design, flexbox, grid в том числе)
Использую основные команды Git
Имею базовый js, но скажу честно, заходит он мне туговато.
Из проектов - свой собственный сайт визитка и парочка упражнений на Codepen
Реального опыта работы в офисе нету.
Собственно, в чем вопрос. Стоит ли мне прямо сейчас устраиваться на работку? Если да, то кем? Просто верстальщиком? Или Junior Front-end тоже возьмут?
Или нужно таки взять себя за жопу и полностью освоить js и react? Но в таком случае боюсь, слишком много времени уйдет и я погрязну в теории так и оставаясь без реального опыта работы.
Короче, направьте на верный путь)
Верстальщиком возьмут может быть, для джуна сейчас надо JS + фреймворк + окружение, чистый JS не нужен.
>Но в таком случае боюсь, слишком много времени уйдет и я погрязну в теории
Ну по-другому вряд ли. Даже чтоб набрать опыт работы нужно стартово вкатиться, без JSа это только на верстальщика мб.
Спасибо.
Тогда посоветуете в резюме так и писать "верстальщик"? На фронтд енд даже не замахиваться?
И последний вопрос. на какую зп я реально претендую в баксах? Какую цифру писать в резюмехе?
Ну всякое пробуй, HTML-coder пишут. Вообще чистый верстальщик довольно редкая вакансия, тебе надо будет ловить их. Мне кажется проще подучить JS и уже пробовать хоть как-то на джуна JS-ника.
Я бы писал 450-600 долларов, смотря какая фирма. Ну и еще от города зависит.
Сборщики - Webpack/Parcel/Rollup/Gulp
Тестирование - Mocha, Jasmine, Jest, Karma, Enzyme
Хранилище состояния - Redux/Vuex (и всякие redux-saga, redux-thunk)
Сервер сайд рендеринг - next.js и т.д.
Конечно, от джуна никто не будет требовать всё это прям знать хорошо, но какую-то базу нужно иметь.
 52 Кб, 1137x532
52 Кб, 1137x532Ребя, нужен какойто приятный глазу шаблон бутстрапа для вывода постов. Типа такого, но может поинтереснее чтото, главное не перегруженное говно. Минимализм радует глаз
Сам сайт чтобы существовал не нужно. Просто сделать фронтенд и бек
>Могу ли учить верстку/JS после работы по 2 часа?
>Можете, но это вряд ли будет эффективно.
Ну а когда ещё учить-то?
Есть такая вот охуенная штука, которая даже в Хроме наконец-то работает:
https://drafts.csswg.org/css-scroll-snap/#scroll-snap-position
https://developers.google.com/web/updates/2018/07/css-scroll-snap
Хочу чтобы скроллило за один раз несколько страниц, например с 1 на 3, с 3 на 5 и т.д.
Как? Теперь scroll-snap-points не работает же.
Я вот что спросить хотел: возможно ли вкатиться во фронтенд или хотя бы в норм верстальщика на уровень джуна за полгода, при этом получать зп хотя бы 25к?
Имею представление о css, html, умею немного в фотошоп и сейчас начал смотреть уроки по js, но какая-то куча всего, а времени маловато: хотел бы до лета это все освоить.
Интересно мнение верстальщиков и фронтендеров, которые уже работают на этих должностях и получают зп.
Возможно. За полгода на верстальщика точно можно выйти работать, на джуна по JS сложнее будет, но тоже можно.
Дрочил программизм в школках.
Вкатился в ЖС за пару месяцев, почти сразу нашел работку - сначала сдельную, потом увидели что я ок и взяли в штат. Я далеко не рокстар, вокруг была куча людей которые лучше меня как программисты.
Только лучше бы С# занимался, у меня первое время после него и сейчас тоже бомбило от местами скудных возможностей ЖС, так что если ты у мамки любишь ООП, обмазываешься модификаторами и дрочишь на перформанс - подумой.
 943 Кб, 2500x1769
943 Кб, 2500x1769Так вот, вопрос, с чего стоит начать изучать, и вообще?
Кстати, ввожу этот код в консоль, все работает. Бля, ничего не понимаю.
Если у тебя куча табов, и ты хочешь понять, есть ли один с классом эктив, и делаешь это вот так - хуй тебе.
Потому что в таком случае у тебя будет браться класслист первого таба. Одного.
Хуйня, первый ангуляр (JS) уже давно неактуальный, под ангуляром сейчас только ангуляр последний подразумевают.
теперь это мой бложек ^_^
Как же ты заебал срать в каждом треде видосами со своими поделками, блять, куда не сунешься - везде ты показываешь, какую хуйню ты сделал сегодня/вчера/позавчера/завтра/послезавтра
Есть где самообучение такого типа:
Вот мол , у нас есть такой макет , будем его пошагово верстать.
И чтобы было так несколько макетов?
 40 Кб, 458x576
40 Кб, 458x576>>>118351
>Как же ты заебал срать в каждом треде видосами со своими поделками, блять, куда не сунешься - везде ты показываешь, какую хуйню ты сделал сегодня/вчера/позавчера/завтра/послезавтра
У тебя опечатка в слове "Лепота"
У меня такое подозрение что я что не подключил из скриптов до конца/что то работает не так.
Либо он хуево работает в сочеатнии с тимлифом.
Попытка скопипастить менюшку с сайта бутстрапа и вставить себе в хтмл приводить к достаточно кривому результату.
А не все норм. Пересобрал проэкт. Ушел обратно в /pr.
 6,3 Мб, mp4,
6,3 Мб, mp4,1280x854, 0:55
Предоставь эту ссылочку, пожалуйста.
Будет.
>>18906
Если ты богат, курсы от того же geekbrains никогда лишними не будут: https://geekbrains.ru/courses/119
Если нищук, можешь полуркать слитые курсы по торрентам (Geekbrains \ HTML Academy).
Если ты нищук, но при этом не тупой и знаешь пиндосский, советую документацию, она очень даже неплоха: https://reactjs.org/tutorial/tutorial.html
А как учить React по гайду из шапки? Там материал про создание приложения, залезаю, написано 2016 год. А как быть тогда? Там точно все будет работать, если следовать гайду? Или все развалится и запестрит ошибками ввиду того, что за годы все изменилось?
Короче говоря есть сетка размещения, которая выглядит вот так
<table class="class-table">
<tr>
<td class="class-container" border="5">
Элементы
Элементы
Элементы
Элементы
</td>
<td class="class-container" border="5">
Элементы
Элементы
Элементы
Элементы
</td>
<td class="class-container" border="5">
Элементы
Элементы
Элементы
Элементы
</td>
</tr>
</table>
В ней располагаются какие-то элементы. И нужно, чтобы она располагалась чётко по-середине экрана. А сейчас она прижимается к левому краю.
Добавление <table align=center class="class-table">
<tr align=center>
не помогает абсолютно.
Короче говоря есть сетка размещения, которая выглядит вот так
<table class="class-table">
<tr>
<td class="class-container" border="5">
Элементы
Элементы
Элементы
Элементы
</td>
<td class="class-container" border="5">
Элементы
Элементы
Элементы
Элементы
</td>
<td class="class-container" border="5">
Элементы
Элементы
Элементы
Элементы
</td>
</tr>
</table>
В ней располагаются какие-то элементы. И нужно, чтобы она располагалась чётко по-середине экрана. А сейчас она прижимается к левому краю.
Добавление <table align=center class="class-table">
<tr align=center>
не помогает абсолютно.
Ну и че это за хуйня такая?
align=center должно работать как надо. Вот пример: https://codepen.io/anon/pen/JxGLZX
Как видишь, здесь никаких проблем с этим нет, что говорит о том, что проблема в родительском блоке. Ставлю на то, что он у тебя инлайновый или inline-block. Если всё-таки нужна будет помощь, скидывай весь html и css на codepen.io, посмотрим что там у тебя.
inline-block по умолчанию принимают ширину своего содержимого. Скорее всего элемент, в котором она центрируется, размером как раз с эту таблицу, поэтому кажется, что выравнивание не работает.
Короче, тебе нужно либо выравнивать родительский элемент добавив к его родителю text-align: center например, либо изменить его display на block и будет тебе счастье, тут в зависимости от ситуации.
Потерпите, вначале предыстория.
Дело в том что сейчас мне 22 года учусь я на 1 курсе магистратуры и на 4 курсе бакалавра.
Специальности не имеют значения или имеют? Ну пока не важно.
В итоге у меня было свободное время и я решил устроиться на работу в контакт центр. (бан) Проработав там 2,5 месяца сбежал.
Время для обучения, месяца думаю выйдет 2-3. Смогу ли я осилить джуна на фронтэнд?
1. Объясните мне пожалуйста чем занимается фронтэнд(пишешь код? сидишь и 8 часов пишешь код? на сайт? или правишь чужой?) и есть ли перспектива?
2. Что лучше тестирование( а это что? искать ошибки в коде и показывать их ? как искать?) или фронт для старта ?
3 . Через сколько можно перестать чувствовать себя червем пидором?
P.S Не ругайтесь пожалуйста, я совсем не знаю, чем хочу заниматься. Не знаю, где есть перспектива и куда податься. Очень больно смотреть на пожилых людей, которые не смогли найти себя в жизни. Вообще в идеале хотел бы чтобы мне ответили или пообщаться с действующим вебом. Тг на всякий @kaelamenshakhein
1. Пишешь код, верстаешь. Многие сейчас предлагают удалённую работу, но для начинающих редко. Сейчас весь фронт делается на разных фреймах. Можешь загуглить вакансии и посмотреть, какие фреймворки наиболее популярные, от этого и плясать. Однако, скорее всего 2-3 месяцев для полноценного изучения базы и какого-нибудь фреймворка будет маловато. Тут надо будет почти 24\7 читать и практиковаться. В большинстве случаев для джуна нужно три вещи:
- Понимание основ CSS\HTML\JS,
- Уверенные знания одного из фреймворков какого - зависит от конкретной конторы
- Умение работать с бадлерами \ таск менеджерами. Сейчас это в основном Webpack, gulp
2. В тестировщики попасть проще. Потом, как правило, тестировщики стремятся перейти в разряд полноценных разрабов.
Если тебе нужно найти место быстрее, можешь попробовать в тестирование.
3. Зависит от тебя самого. Кто-то с улицы приходит уже с заоблачным ЧСВ, не сделав ни одного полноценного проекта и жидко обсирается на собеседовании что вряд ли влияет на их самооценку, а кто-то считает себя червем-пидором вне зависимости от его уровня знаний. Последние обычно вырастают в хороших специалистов и продолжают при этом считать себя червями-пидорами.
Я не являюсь фронтенд-разработчиком на данный момент, но имею небольшой опыт.
Все верно расписал, сам куда перекатился в backend?
После фронта там как на курорте, вообще мне кажется наблюдается такая эволюция кодеров. Тестер/Админ > Фронт > Бэк > девопс
 42 Кб, 834x377
42 Кб, 834x377Есть приложение на JS+Vue2, которое монитируется в дом по скрипту и загружается в айфрейм.
Есть навигационный блок, есть блок с видеороликами, где на весь массив <video> 1 <source>, который меняет по мере изменения текущего видеоролика. Галерея видосов, да.
У лисы, хрома, десктоп сафари на маке - всё отлично. На мобильном дроиде - тоже. Любой айфон - пикрил. Может сожрать миллиарды памяти, а потом залагать и крашнуться, а может сразу сожрать и сдохнуть, перезагрузив страницу.
Наблюдается после полного проигрывания ~5-6 роликов по 12-15 секунд. Ролики весят по 3-6 метров. Проблема видна только на айфонах и мобильном сафари.
Я понимаю, что на скрине баг дебаггера, но...Может сталкивался кто? Гугл не помог.
9 метров скриптов. Поссал тебе на лицо
 8 Кб, 600x362
8 Кб, 600x362Как его зафиксировать на месте, чтобы при уменьшении окна слева, они не съезжали в право? По иерархии он находится перед серым и синим.
 85 Кб, 726x167
85 Кб, 726x167Да тут и проверять не надо. 5 дней это серьезный срок, за это время только глупый не станет великим гуру. Беги скорее на апворк или на собеседование в Яндекс.
И я во фронт ещё не вкатился. Просто у нас контора довольно крупная, я сейчас вообще в другом отделе работаю, не связанном с вёрсткой. У самого был опыт только самостоятельной разработки ещё до компании.
Некоторое время назад задался целью перейти в отдел фронтенда, сейчас занимаюсь трайхардом.
Устраиваешься на болеелимение приличную галеру джуном фронтенд-макакой. Веб студии под определение "приличной галеры" не попадают
С одной стороны, навык тестирования полезен нормальному разрабу. С другой стороны, есть шанс остаться в тестировщиках или потерять интерес к айти. Иди туда, к чему душа больше лежит.
 120 Кб, 779x879
120 Кб, 779x879иди в гугло докс, сам составлял недавно, нормально получилось, во всяком случае на собес позвали
если ты совсем ничего в этой отрасли не понимаешь, то да, ты никому не нужен, если ты хотя бы знаешь основы и умеешь самостоятельно обучаться, то это уже совсем другой разговор
Выкатывайся, это не твоё. Я на вёрстке отдыхаю душой после того, как слезаю с бутылки JS-а. Дальше только хуже будет
мне похуй на зарплату, мне это интересно и я уже не буду бросать, нахуя мне туда сюда бегать с одного хуя на другой
>>21140
Ну мб ты гуру всего но я обычный человек, я ебал в рот некоторые штуки по типу слайдеров со сменой фона и пикчей + все это должно быть адаптивно
>>21138
допустим я забью и что дальше, валять хуй или начать зарабатывать онлайн с малышом от 20т в день, я начал я доучусь через анальную боль
>>21176
не бывает твое или не твое, есть задротство, гениямигеями не рождаются а задротят мне похуй я пажилая бульба я когда писал этот высер 10 часов с макетом ебал я простите парни не выдержал а ведь я еще молодой....
Ну по началу тяжело, ясен пень, все таки подводные камни остались. Просто старайся писать так, чтобы макстмально понять поведение блоков при разных свойства. 1-2 свойства написал и сиди дергай окошко 10 минут, думай, как что происходит. Так начнешь писать стили "осознанно".
.A .C лол, ну либо ставь классы
фу, мерзкий смузихлёб
Народ, помогите освоить React, я его совсем не могу понять с самых азов. Никакие гайды не могут ответить на мои вопросы. которые возникают. Может кто свой телеграм оставит, и я ему буду периодически отписывать вопросы, иначе я никогда его не освою.
Че там шарить-то бля. Установил, натянул шаблон, продавай ссылочки.
А че там сложного? Я прост планирую начать реакт, когда посильнее изучу чистый ЖС.
Попробуй и сам узнаешь, там вообще нихуя непонятно, попробуй первые полтора урока/полторы страницы любого гайда пройти поняв каждую строку-нихуя не выйдет, там просто жопа для меня, я должен был или родиться с пониманием реакта или у меня нет шансов, можешь ты телеграм оставить свой-может вместе потом намутим что-нибудь, всегда рад помочь или принять помощь)
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
Вот что это за конструкция, переопределение метода рендер или что? И так во всём короче
> можешь ты телеграм оставить свой-может вместе потом намутим что-нибудь, всегда рад помочь или принять помощь)
Но я не учу реакт пока что. Да и параллельно с этим я в основном джавой занимаюсь и все не могу решить, во фронтенд с ЖС или бэкенд (или тырпрайз) Жабой вкатываться.
Создается класс welcome, который наследует поля и методы от R.Component
и судя по всему все же переопределяется метод. Я не шарю в жсном ооп.
мимопукер
А ты умный, оставь свой телеграм, или я могу свой оставить, чтобы вопросы позадовать
Как его понять?
1.
>Вы можете использовать кавычки для определения шаблонных строк в качестве атрибутов.
const element = <div tabIndex="0"></div>;
Что это в целом означает ? _Определение шаблонных строк в качестве атрибутов_
2.Как должен выглядеть объект USER чтобы в этой функции вернулось "Hello, Stranger"
getStr(user)
{
if (user) {
return <h1>Hello, Dvacher!</h1>;
}
return <h1>Hello, Stranger.</h1>;
}
3.Так как JSX ближе к JavaScript, чем HTML, React DOM использует наименования camelCase, а не имена атрибутов HTML.
Эта строка означает что JSX обозначает по своему атрибуты, но потом они преобразуются всё равно в HTML-ие?
4. Что означает эта строчка
const title = response.potentiallyMaliciousInput;
5. const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);
Почему здесь атрибут className указан в фигурных скобках, просто так сделали и всё ? Ведь можно было сделать
6. https://codepen.io/anon/pen/MRPxoE
В этом примере я не вижу добавления "Hello world" в окошке html , это потому что изменяется виртуальный DOM какой-то там?
7.
>единственным способом обновить UI является создание нового элемента и его передача в ReactDOM.render()
8.
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
Можешь этот пример объяснить подробно, что от чего берётся, props и почему render называем рендером, жно же иначе его назвать?
9.function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <Welcome name="Sara" />;
Верно ли я понимаю, что атрибуты(name) нашего компонента
Welcome попадают в props?
10.
https://pastebin.com/rzt604JM
От ответа на предыдущий вопрос зависит вопрос на этот
по ссылке компонент Аватар использует пропу user, а компонент Коммент использует пропу автор
1.
>Вы можете использовать кавычки для определения шаблонных строк в качестве атрибутов.
const element = <div tabIndex="0"></div>;
Что это в целом означает ? _Определение шаблонных строк в качестве атрибутов_
2.Как должен выглядеть объект USER чтобы в этой функции вернулось "Hello, Stranger"
getStr(user)
{
if (user) {
return <h1>Hello, Dvacher!</h1>;
}
return <h1>Hello, Stranger.</h1>;
}
3.Так как JSX ближе к JavaScript, чем HTML, React DOM использует наименования camelCase, а не имена атрибутов HTML.
Эта строка означает что JSX обозначает по своему атрибуты, но потом они преобразуются всё равно в HTML-ие?
4. Что означает эта строчка
const title = response.potentiallyMaliciousInput;
5. const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);
Почему здесь атрибут className указан в фигурных скобках, просто так сделали и всё ? Ведь можно было сделать
6. https://codepen.io/anon/pen/MRPxoE
В этом примере я не вижу добавления "Hello world" в окошке html , это потому что изменяется виртуальный DOM какой-то там?
7.
>единственным способом обновить UI является создание нового элемента и его передача в ReactDOM.render()
8.
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
Можешь этот пример объяснить подробно, что от чего берётся, props и почему render называем рендером, жно же иначе его назвать?
9.function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <Welcome name="Sara" />;
Верно ли я понимаю, что атрибуты(name) нашего компонента
Welcome попадают в props?
10.
https://pastebin.com/rzt604JM
От ответа на предыдущий вопрос зависит вопрос на этот
по ссылке компонент Аватар использует пропу user, а компонент Коммент использует пропу автор
5. ведь можно просто было сделать через зяпятую.
1) Хуй знает, фраза вырвана из контекста. Был какой-то цельный текст и ты из него выдрал одну фразу.
2) Там есть интерполяция переменных <h1>Hello, ${user}!</h1>
3) Да, потому что есть конфликтующие названия атрибутов типа class.
4) response - это объект, видимо хранящий ответ сервера. Внутри объекта может быть что угодно - функции, массив, строки, другие объекты, даже небо, даже Аллах. Типа хакер может засунуть туда что угодно и надо фильтровать.
5) Ну потому что там массив свойств передается, поэтому в фигурных скобочках и через запятую.
6) Хуй знает, я все прекрасно вижу. У тебя что-то не так.
7) ???
8) Если надо подробно - смотри в документации. Уважай чужое время.
9) А куда они ещё могут попадать?
10) Допустим. ИИииииииииииииииииииииииии?
1. ебанутый вопрос
2. false
3. ебанутый вопрос
4. в константу записывается значение объекта response
5. потому что это объект, в котором может содержаться всё что угодно
6. типа того. посмотри через инспектор
7. ???
8. props - переменные, которые ты передаёшь, вызывая Welcome. в данном случае ты передаёшь name и его выводишь через render. render - это про название, от слова "рендерить", отображать.
9. да
10. и что ?
Ты какой-то тупой, если честно. Иди на хуй. И тупой ты не потому, что в чём-то не разбираешься, а потому, что ты хуйню какую-то пишешь и не можешь чётко сформулировать вопросы. Жаль потраченного на тебя времени, пидор. Черв.
Нормальные курсы... а чего их обсуждать-то? Мне они не особо интересны. Т.к. они ориентированы на вкатывальщиков, чтобы научить домохозяйку программированию. А я все эти сортировки пузырьком видел уже 500 раз.
Сюда тоже запощу вопрос.
Посоветуйте пастебин для чтмл. Чтоб запастил исходник - он тебе дал отреднеренную страничку. Как пастебин, только с рендерингом чтмл. Или как гитхаб пейджс, только без регистрации.
а может сделаем перекличку зп? город, зп, опыт
дс
80к
распиздяй, т.к. это при аж 1.5 года во фронтентде + 5 лет в вебе + 2 года в си/си++ для контроллеров и встраимаевых систем
мне интересно насколько я дно?
я понимаю что ооочень туго продвигается мой рейт, но всё же
и ответственность на мне лежит минимальная. на работу как на праздник, в этом плане всё топово
Крыжополь
хуй
Решил вкатиться еще в 10 классе. Прошло 5 лет. Нихуя не вкатился, тк нихуя не сделал((((
Скоро конец универа. Пора начинать, мамка скоро будет выгонять из комнаты.
Нужно добавить ссылки соц. сетей в футор (без "Поделиться").
Как это лучше всего реализовать?
Стили + иконки, потом див захуячить в коде футора или же конструкторами пользоваться?
Я нихуя не понимаю в этом -_-
Посоветуйте по React-у что прочитать вот чтобы максимально для даунов было написано, для тех кто ложкой с супом промахивается мимо рта, для таких отсталых которые шнурки завязывают с десятой попытки, для тех идиотов кто путает лево и право, иначе я не въёбую нихуя.
Зависит от фирмы. Сейчас требований дохуя, в некоторых ещё дают кучу тестов на матешу.
Слушай больше говносоветов от всяких говнопсихологов. Я лично выучился по курсам линды, потом всякие свои проектики делал. Никогда даже не вынимал диплом, так и не пригодился. Правда я фрилансер. Так что если что, всегда можно уйти во фриланс.
Но вообще, конечно зависит от фирмы. Есть начальники-мудаки, которым нужно чтобы у всех было в.о, включая уборщицу. А есть те, которые говорят о, шаришь! Берём.
В конце концов, если очень хочется устроиться, а вышки нет, всегда можно напиздеть, что есть. Даже если и раскроют, тебе за это ничего не будет. Максимум уволят и все. Спрашивают - есть высшее образование? Говори, есть. Покажь диплом? В ящике лежит где-то, не могу найти. И всё.
 96 Кб, 680x676
96 Кб, 680x676пик рандом
>В ящике лежит где-то, не могу найти.
Они спросят: "В каком ВУЗе учился Ерохин?"
Ты спиздишь: "Московский быдлотехнический каледж"
Они отправляют запрос в этот каледж ещё на моменте рассмотра твоей кандидатуры после собеседования, им в ответ на запрос каледж присылает "Нет, такой хуй у нас не обучался." и всё, ты топаешь в жопу.
В остальном ты прав, анон
Дело не только в начальниках. а ещё в том что чтобы фирме стать чьим нибудь партнёром типа Майкрасофт или МТС, требуется чтобы все сотрудникиимели высшее обрахование (иногда даже чтобы все имели магистра а не бакалавра чтобы стать типо Золотым или Платиновым или хз каким партнёром)
Вышка нужна нередко, это требование общее компании чтобы был у неё рейтинг, а в рога и копыта у которой офис в подвале могут брать и без вышки
Про то чтобы все были магистрами я случайно припизнул, минимально какая-то доля должна иметь магистра или прочие иные регалии, ещё бывает что сотрудник должен иметь сертификат пройденного тестирования от всяких циско, майкрасофт. Можете мне не верить, сами ищите инфу, направление я дал, только если вы её не найдете то долбаёбом можете считать не меня а себя.
>Можете мне не верить, сами ищите инфу, направление я дал, только если вы её не найдете то долбаёбом можете считать не меня а себя.
Нет, именно тебя.
 56 Кб, 851x851
56 Кб, 851x851>Они отправляют запрос в этот каледж ещё на моменте рассмотра твоей кандидатуры после собеседования
Не видел такого ещё не разу, чтобы кто-то заморачивался и отправлял запросы. Были прецеденты? Назови хотя бы парочку компаний, мне самому интересно кто такой дотошный, что будет звонить в ВУЗ и проверять.
>>21877
>чтобы фирме стать чьим нибудь партнёром типа Майкрасофт или МТС
>требуется чтобы все сотрудники имели высшее обрахование
Проверил сайт МТС и Майкрософта, ни слова не сказано про высшее образование. Только что-то там про сертификаты.
В любом случае, я бы не стал работать в такой компании. Это явно какие-то мудаки, инфа 99%. Нормальной веб-студии не нужны никакие партнеры.
>>21873
На гридах верстают в основном сложные дизайны. Не заметил особых преимуществ для обычных сайтов. Простым васянам думаю имеет смысл верстать на гридах только если ты не хочешь подключать готовый фреймворк типа bootstrap, bulma, foundation. И таким образом экономишь 100-200 кб на загрузке.
Флекс от грида отличается тем, что флекс одномерный какбе. То есть идёт строка с элементами например. А грид двумерный - то есть можно контролировать как элементы располагаются и по ширине и по высоте. Ферштейн?
>На гридах верстают в основном сложные дизайны
Можешь пример/пару дизайна на гридах (свой или чужой) скинуть?
Ой набери просто любой новостной сайт, NY Times например, там на реакте, с гридами с флексом все сверстано. Алсо http://grid-masterclass.webflow.io/
>Для веб-мастеров с честно купленными на торрентах продуктами JetBrains, сайт для активации продукта по лицензионному серверу
Что-то не хочет последний WebStorm активировать, все перебрал. На торрентах крякают мутной приблудой и не последнюю версию, выложенные ключи вроде как не отрабатывают положенный срок. Как быть, анончик?
чесслово куплю с первого дохода, нехотет переучиваться
Можно скидывать триал каждые 30 дней. А можно просто перейти на опенсорсный бесплатный VSCode от Микрософт и забыть тормознячие джаваподелки от JetBrains.
>Можно скидывать триал каждые 30 дней
Это в реестр лезть? Напиши в двух словах, позя, или ссылочку.
> перейти на опенсорсный бесплатный VSCode
я уже как-то ковырялся в шторме, должен что-то помнить
Я на линупсе просто файлики options.xml и evaluation.key удалял. На венде что-то вроде этого: https://gist.github.com/rafaelsouzaf/1bbf8e7602103d96da98146c2e88709e
Гуглится по запросу webstorm reset trial, результатов с примерами полно.
>Гуглится по запросу webstorm reset trial, результатов с примерами полно.
Тебе я доверяю больше. Серьезно.
> венде что-то вроде этого: https://gist.github.com/rafaelsouzaf/1bbf8e7602103d96da98146c2e88709e
Спасибо.
>Тебе я доверяю больше.
Зря. Я вобще не ебу как на венде его скидывать, но раз можно на одном значит по идее можно и на другом.
 26 Кб, 273x81
26 Кб, 273x81А кто про сброс триала подсказал? Я-то вообще мимо такой возможности прогуглил.
Не могу разобраться, как включить автодополнение/подсказки для путей файлов в less.
Например: подключение картинки через background: url(), если проект большой, бывает утомительно искать и вбивать название файлов руками. Пробовал расширение autofilename, работает для css, js, html, но не для less! Расширение less intellisense работает с import, но не с url();
Кто нибудь сталкивался с такой проблемой?
Возможно ли через animation и keyframes обратно данную анимацию проиграть при hover-off event?
https://www.w3schools.com/code/tryit.asp?filename=G4Q27MQWICI9
Я знаю что можно через transition, но вопрос не в этом
ЬЭМ не нужен , яндекс отказался давно даже
1) Div-кнопка со стилями disabled. Если вы хотиле сделать кнопку, то используйте тег <button>, а не <div>. Вот тут объяснение почему https://www.youtube.com/watch?v=CZGqnp06DnI
2) Устанавливать CSS-класс джаваскриптом при фокусе/active/hover - это маразм. Есть псевдоселекторы :focus/:active/:hover для этого.
3) Использовать подчеркивания для приватных методов - тупо https://eslint.org/docs/rules/no-underscore-dangle
4) Классы в стиле .popup_state_opened - маразм. Для всего этого есть data-аттрибуты, типа:
<div class="popup" data-state="opened">...</div>
.popup[data-state='opened'] {
opacity: 1;
}
Ну и так далее.
Пробовал, хуй.
Сап
Я тупой и нихуя не слежу за трендами
Но Vuejs, react и прочее это только SPA?
Я могу например создать интернет магазин или аналог ютуба?
Тоесть у меня будет единая страница, но содержимое будет менятся от контекста?
Куча мала какая-то. SPA - это SPA... Это просто техника такая, не надо её сюда приплетать. Изначально минусами СПА-приложений было то, что всё на дважаскрипте, а это нагрузка на клиент, плохо с СЕО, т.к. не все роботы индексировали JS-сайты.
Потом появились фреймворки с SSR и Universal Apps (HTML отрисовывался на стороне сервера). Фреймворки типа next.js, razzle, react server, after.js и проч. Это исправило проблему с СЕО и отключенным JavaScript. Но требовало наличие ноды на сервере, а значит расходы на VPS и т.д.
Потом появился JAMStack и фреймворки типа Gatsby, Nuxt.js. Где можно тупо сгенерить HTML файлы и забыть о них. И держать только бессерверные маленькие функции и общаться с ними по API.
>Я могу например создать интернет магазин или аналог ютуба?
Пиздец ты очухался, давно уже есть интернет-магазины на реакте/vue
https://www.reactioncommerce.com/
https://www.vuestorefront.io/
https://cezerin.com/
И т.д.
https://morioh.com/p/e8e63e855a6c/the-ultimate-css-battle-grid-flexbox
В зависимости от ситуации. Обычно комбинируют.
В этом есть смысл - двумерная сетка, разбивается на одномерные флексы на элементах шаблона. Эти элементы часто одномерны.
Да, обычно используют GRID для общей разметки, а flex для динамического положения контента, особенно если его количество неизвестно.
Имхо, нет почти ничего, что бы связка flex + grid не умела.
Мда, походу мне надо JS начинать с нуля, у меня вопросы начиная уже с атрибута -D у npm, webpack, babel
Шта? В мое время ты просто писал файлик script.js и все, кидал Jquery и как-то все работало. Сейчас же какая-то ебанина с ES версиями и прочим. Мда
Как эту ссылку размазать на всю площадь кнопки?
Все говорят, что learn.jaavscript безнадёжно устарел, а javascript.info только на инглише, который я знаю, только с помощью транслейта. Подскажите, пожалуйста, если я начну сейчас учить по learn.javascript.ru я сильно обосрусь?
Не кидайтесь ничем, пожалуйста, я год жизни проебал на конторку, в которой ничему не научился, кроме как интегрировать апишку сдека. Увольняюсь и месяц-два точно буду дрочить мой хуй себе в рот ванильный JS, чтобы потом ждуном пойти. Помоги, двач!
Хуяйс, сделай ссылку и навесь на неё стили как у кнопки.
>>22312
Хуяч, блядь! Сомневаюсь, что где-то объяснят доходчивей, чем там. Тем более там задачки хорошие.
>>22316
Хуеб, нахуй. Ни у кого это фигни, нихуя в этой хэтэмээл академии нормально не объясняют. Ютуб в помощь.рекомендую просмотреть видосики от нескольких разных авторов по одной и той же теме
Чето херня какая-то. Зачем в <button> класть <a>? В чем сокральная логика сего действия? У тебя должно быть либо <button>, если это форма, либо <a> если это ссылка. Но не вложено друг в друга, это ебать масло маслянное.
>>22312
Устарел, лучше по линде учиться, там практические навыки https://www.lynda.com
Теория всегда только практикой закреплялась, иначе никак.
Да
Конечно.
heroku
Какая часть слова "бесплатно" тебе не понятна?
Хочу вкатиться во фронтенд,шарю в html, css. Собственно нужно ли высшее образование? Или можно просто в техникуме местном отучиться? На сайте теха пишут, что учат html, css, xml, php, JS, Python, MySQL и PostgreSQL.
Интересует следующая вещь: делать флексбокс раскладки с отрицательными маргинами это норма?
Ну, есть у меня враппер с "margin: -10;", а внутри него два блока c "margin: 10px;" По идее, враппер должен сожрать эти лишние 10px у блоков по краям.
Такую ёбань делать норма, или есть другие способы?
>Собственно нужно ли высшее образование?
Необязательно, но будет неплохим бонусом повышающим цену резюме
> Или можно просто в техникуме местном отучиться?
Техникум тоже необязательно зхаканчивать. Да и там много гопников
> На сайте теха пишут, что учат html, css, xml, php, JS, Python, MySQL и PostgreSQL
Что мешает это всё изучить самостоятельно (начав хотя бы с Codecademy или FreeCodeCamp)?
> xml
Устаревший формат представления данных, в котором разделение на inner content и аттрибуты у тегов избыточное. Есть более компактный JSON
> MySQL и PostgreSQL
Просто БД, использующие разные движки и имеющие свои дополнительные фичи к языку запросов SQL
Алсо, PHP и БД - это к бэкенду относится. Для фронтенда тебе нужно набрать базу по JS, а потом осваивать фронтенд фреймворки/библиотеки (Angular/Vue/React/Svelte/пр. - пробуй, пили петпрожекты на том что больше всего понравился)
Короч, оптимальный план таков: вкатываешься во фронтенд самостоятельно по туториалам/видео/книжкам -> ищешь работу фронтенд или веб-макакой хотя бы на полставки -> поступаешь на ИТ-направление на заочное в вузе -> прокачиваешь свои скиллы дальше -> ... -> ПРОФИТ
Спасибо за ответ)
Собственно мне только 19, думаю и так вкатываться по большей части самостоятельно, просто как базу образование теховское иметь.
Что мне мешает учиться в техе, а дома самостоятельно всякие Angular/React учить?
>Что мне мешает учиться в техе, а дома самостоятельно всякие Angular/React учить?
Будешь больше времени проебывать, а в свободное может не хватить сил самообразовываться. Собсна поэтому я и дропнул шарагу (вуз) с совковыми преподами...
Ебать, с такими вкатывальщиками можно не беспокоиться о том, что молодая попросль займет твои места.
пидр
https://www.youtube.com/watch?v=EA2lXo7WUCY&t=95s
Удаляют всю предыдущую верстку и заново ебошат. У меня не укладывается в голове + у них все эти подчеркивания в отдельном css файле. Я сделала такое же с помощью bachground-color (подсветила гипотетические области для разметки), но стили конфликтуют с базовой стилизацией. Как вообще в обычной жизни делают? Вот ты разметку на html сделал, базовые стили там, можно прямо в коде начинать флексы ебошить?
Другие уроки на ютубе, которые смотрела, там прямо параллельно с разметкой сразу флексы делают, но это разве не слишком, когда стилей еще нет никаких?
А как нужно? Можно где-то посмотреть примеры? Я не нашла нормальных уроков. Я просто не понимаю, зачем делать разметку на html сначала полностью, чтобы потом все повторять заново. Плюс я не вижу сами блоки без подсветки, а background-color руинет все мои стили, которые уже написаны. Расскажите, что делать Т_Т
Чего-то мне кажется хреновый тутор ты нашел. Если честно, я терпеть русские туторы ненавижу, на игнлише больше какчественного материала.
> Я просто не понимаю, зачем делать разметку на html сначала полностью, чтобы потом все повторять заново.
Я видео не смотрел, но вангую in-line стиль у них был для ьыстрого теста и подборки, как только нужные значения сложились - я так понял они их в сам файл стиля переносят? Хз
Лично по-моему проще костяк из html набросать а потом сразу CSS фигачить.
Нет, у них вот как раз сначала норм html разметка, потом базовая стилизация (текст, основные фоны, контентные изображения). А потом все в Html убирается и делается заново уже с флексами. Причем там в примере специально подключен css файл, который подсвечивает все блоки, которые стали невидимыми, тк их повторно размечают без контента. У меня такого файла нет, посмотрела, что можно подсвечивание сделать с помощью
body > * {
background-color: rgba(148, 62, 135, 0.3) !important;
}
и далее. Но у меня конфликтуют эти бэкграунды со стилями, что я уже написала. Как мне научиться?
То, что они делают, выглядит как какая-то дичь. Может быть, цель этого всего - какая-то визуализация для новичков, но как мы видим из твоей ситуации, это может только запутать. В реальной разработке никто никогда так не делает.
Не нужно "подсвечивать" блоки, не нужно писать какие-то временные стили, нужно просто брать и верстать макет, блок за блоком. Сначала макет нужно проанализировать, разбить его на смысловые блоки, увидеть блоки и элементы, которые повторяются (чтобы написать для них стили один раз и использовать в макете повторно), проанализировать типографику, состояния элементов (кнопки и их ховеры, например).
После этого просто верстать макет блок за блоком.
Можно накидать в макете базовую структуру типа header + (main > .div.content + aside) + footer, а в ней уже верстать нужные тебе блоки.
Ну и да, флексы - это всего лишь один из инструментов в CSS. Их не нужно "ебошить" после чего-то или до чего-то, их нужно использовать для достижения конкретных результатов в конкретных тебе блоках. Верстаешь ты, например, шапку, контент которой состоит из трёх колонок, значит пиши что-нибудь вроде:
.header { display:flex; align-items: center; justify-content:space-between}
.header__logo { / Стили /}
.header__contacts { / Стили /}
.header__social { / Стили /}
Когда получишь нужный тебе результат, переходи к дальнейшим блокам страницы.
Спасибо большое, напишу!
 53 Кб, 360x343
53 Кб, 360x343Я нихуя не понял вопрос. Что удаляют? Когда удаляют? О каких ещё подчеркиваниях ты говоришь? Что ещё за флексы параллельные с разметкой? Господи зачем это. Что слишком? Что когда стилей ещё нет никаких?
Слушай, давай ты вначале почитаешь какую-нибудь книгу по основам CSS, а потом мы будем помогать? Все эти проблемы фиксятся простым чтением обучающих материалов. Тогда и необходимость что-либо подсвечивать отпадет.
 191 Кб, 1920x1080
191 Кб, 1920x1080Дело в том, что я уже прочла. И я смотрю сейчас один хороший англоязычный туториал, там все понятно. Чувак прямо параллельно работает, т.е. он размечает и тут же пишет стили. НА курсе не так.
>>22793
На курсе ты сначала полностью делаешь разметку html, потом лишь базовую стилизацию. Получается что-то типа пикрил.
А потом ты начинаешь делать сетку на флексах. Я разобралась во флексах более-менее, и когда смотрю туториал, где все параллельно делают, мне все ясно. У меня был вопрос именно в том, что я нихуя не понимаю, как делают на курсе. ТАм делают так https://www.youtube.com/watch?v=EA2lXo7WUCY&t=95s
Т.е. подключают специальный файл css, который подсвечивает все блоки. Весь контент ты удаляешь из разметки, а затем снова размечаешь, уже делая сетку на флексах. Это поставило меня в тупик. Поскольку без контента я вообще нихуя не вижу, где что находится, а стилевого файла для других проектов нет, в лекции было предложено дописать в стилях бэкграунд колор с прозрачностью для всех элементов где-то так до 4 уровня. При этом твои уже прописанные стили базовые не нужно убирать. Они у меня конфликтуют с бэкграундом, и я тупо не понимаю, что делать. И вот я хотела узнать ,как обычно люди делают? Просто на русском я норм туториалов не нашла, именно на какой стадии пилят сетку, понимаете?
Я знаю, что я нуб, я читаю новую большую книгу по css и прошла интерактивные курсы по флексбоксам. Но в книге нет такой хуйни, ты там флексы пишешь сразу в процессе разметки, просто по блокам (т.е. сейчас делаешь шапку - значит, разметил и тут же пишешь сетку и стили). А на курсе - там сначала полностью размечаешь, потом мелкие стили, а потом какой-то танец с бубном не воспроизводимый.
Я не хотела, чтобы вы мне флексы объясняли. Я попросила подсказать, как именно строится рабочий процесс. НА каком этапе пишется сетка и что за чем идет.
 108 Кб, 420x600
108 Кб, 420x600Зачем весь этот геморрой на жопу, я не понимаю. Ты втираешь мне какую-то дичь. Давно уже придумали ГОТОВЫЕ СТАНДАРТИЗИРОВАННЫЕ сетки на флексах http://flexboxgrid.com/, они есть буквально в любом нормальном CSS-фреймворке, что в bootstrap, что в bulma, что в каком-нибудь обоссаном foundation. Просто бери и используй!
В туториале же зачем-то вручную все эти размеры прописываются. НУ НАХРЕНААА!!! ГОСПОДИИ. Просто добавил класс col-md-6 к диву например, и ты сразу понимаешь, что блок займет пол-экрана. Это настолько элементарно, что даже обезьяна разберется. В "обычной жизни" как ты сказала, так и делают. Никакая подсветка нахрен не нужна - потому что и козе понятно, что если у тебя 3 ряда иконок, значит каждой нужно выделить 1/3 пространства. Делишь 12/3 = 4. Тупо добавляешь класс col-md-4.
ВСЁ!!!!!!
Щас такое говно как на видео давно уже никто не делает. Тут всё объясняется https://www.youtube.com/watch?v=2JMMnNOhDoc
чому везде врут, что в буцтрапе можно сделать только 12 колонок, я вот 24 сделал, почему тогда это работает?
Кто врёт-то? Хоть 9000 колонок делай, всем похуй.
12 - это классика это знать надо, наиболее распространенный вариант. 24 нахуй не нужно, в некоторых случаях могут быть полезны 18.
Смысла в каких бы то ни было платных курсах почти нет, поскольку там излагают всю ту же информацию, что есть в бесплатных справочниках, руководствах и видюхах на ютубе.
Что действительно имеет смысла - это изучить самый базис и устроиться куда угодно стажёром или учеником, за бананы или вообще бесплатно. Как вариант - найти типа "репетитора", которому можно задавать свои тупые вопросы.
В шапке есть ссылки на материалы, изучение которых позволит стать нормальным спецом. Было бы желание
Вот ругается компонент на какой-нибудь undefined/null exception.
Сцуко, проверяю - в state все есть, console.log выдает нужный.
Но вся дичь асинхронности - когда каждый пук нужно проверять - загрузился ли async axios Или нет? Вот блеать ковыряй вилкой, ковыряй. Чуть что, сразу exception тебе в сраку
где-то что-то поменял, опять все переменные потекли по колену, там присвоил, там опять опечатался, ояебу, гнойный червь-язык
делал я как-то прожект на 12 столбцов, читаемости просто 0.
Пришлось согласовывать объединение некоторых
Ты еще из под другой оси запусти, там будет круче
Почему?
когда таблица в 12 столбцов хуево читается
И она крайне разочарована. Тупой, да ещё и импотент.
Есть смутное, блядь, ощущение, что ты сам ответил на свой вопрос.
Нравится Vue? Изучай Vue.
Нравится Vue, но важнее возможность найти работу? Изучай React/Angular.
Продублировал из воркача
PreIntel PreI5
А почему не less? вроде выглядит читабельнее. В мощности дело? Я нуб, поэтому сильно не бейте пожалуйста
https://habr.com/ru/post/144309/
Если вкратце, LESS тоже неплох для большинства задач, просто в силу ряда причин куда более популярен SASS. Используй его и не парься.
>А почему не less? вроде выглядит читабельнее
А ты в этом уверен, что LESS выглядит читабельнее? Напиши плиз миксин/цикл на LESS, который будет генерировать следующее:
.box-red { background: red; }
.box-green { background: green; }
.box-yellow { background: yellow; }
.box-black { background: black; }
Это пример кода на SCSS:
$colors: red green yellow black;
@each $color in $colors {
.box-#{$color} {
background: $color;
}
}
Теперь твоя очередь.
Что ты имеешь ввиду какбе, можешь привести пример? Типа компонент который инжектит inline <style> в <head>? Ща никто так не делает, каноничными считаются:
1) Берешь styled-components или emotion или что-то ещё, и туда в элементики все стили запихиваешь.
2) Создаешь папку myComponent, туда кладешь myComponent.js, myComponent.module.scss, index.js. Внутри делаешь импорт стилей import './myComponent.module.scss';
Как-то так.
Ну что тут сказать, эт локальная какая-то фича самого material-ui. Чем-то смахивает на radium (https://github.com/FormidableLabs/radium), лично меня этот синтаксис с marginBottom бесит. Имхо очень неудобно писать. Да material-ui я как-то не использую (не люблю интерфейсы с кучей теней).
Вот еще очень крутой сайт. https://www.abstract.com
Сделан, кстати на вордпрессе. Как бы ты определил этот стиль?
Обычный "плоский" дизайн (flat web design). Ну да, ниче так. Чем-то смахивает на https://www.braintreepayments.com/, со шрифтами правда немного перестарались.
Нифига не понял, что не нравится? Это стандартный скрипт ващет, типа "покажи рекламу в диве div-vb-2".
Алсо флексбоксы и гриды, как я понимаю-это то, что вот прям обязательно нужно знать (особенно гриды)?
 5 Кб, 183x179
5 Кб, 183x179>Постит картинку
>- Что ты имел ввиду?
>- Сам должен догадаться, что у меня на уме!
>- Не хочу догадываться, говори прямо
>Обиделся, что непрофессионалы и диленты его не поняли
>Такого хорошего и умного
кек
помести обоих в див и его on:hover?
Только вот раздел этот дохлый.
Я не вижу там вротенд треда
это на крайний случай, а как вы обычно красите?
параметр stroke, когда вставишь svg
Вставляешь прям в хтмл и красишь через филл в цсс. Только проверь чтобы в хтмл коже свг не был прописан свой филл, иначе из цсс будет перекрыт им
А запускать его чем? Хуем? Если в пакете нет ни starta ни run-a/ Просто у этих гуглов все через жопу. Все разбросано по разным углам -как хочешь так и долбись на интуитивном уровне, да еще этот материал пропиетарный же.
Ты шо, дибил? Какие тебе ещё start'ы/run'ы? Там же по-английски написано, что это набор компонентов. С чего бы это компонентам запускаться, м? Короче это ты сам дибил, а не гугл.
какой старт, там серым по белому написано
import { AutoRotatingCarousel } from 'material-auto-rotating-carousel';
потом в коде эту карусель используешь.
в freecodecamp их пройди епт
Особенно флексы. Сейчас всё на них родимых. Посмотри пару обучающих видео и разберёшься.
 5 Кб, 879x708
5 Кб, 879x708 56 Кб, 470x470
56 Кб, 470x470>Уже на гриды пора перекатываться.
Хуиды блять. Конечному пользователю ни жарко ни холодно это чисто фетиш макак-программуль. Не веришь? Покажи юзеру 3 шаблона - на флотах, флексах и гридах. И он не почувствует никакой разницы. Я удивлен почему эта тема вообще обсасывается в каждом ебанном треде, когда реальный вопрос почему дизайн ваших сайтов настолько обосранный? Вы же такие все модные, новые словечки знаете а как посмотришь на ваши сайты так плакать хочется.
>>23515
Гугли контейнеры "responsive container css".
А причем тут макаки, больной? Тред что, для макак? Тред для люей, людям инструменты важны. Грид заметно пиздаче, но с поддержкой хуево, посему флексим и ждем лучших времен.
 297 Кб, 600x600
297 Кб, 600x600Хахахахахааххаахаа! Слился чмошка, что не знаешь как объяснить? Может тебе словарик русского языка дать чтобы слова вспомнил? Чтож земля пухом.
Ой кокой чмошка недовольный, да кокой он обиженный прост))) Усюсю тредик ему испортили, его хуиды не признали стоящими внимания))
Ишак не нужен, в остальном почти везде работают. Сейчас не 2017.
>>23518
Какой же ты душный бумер. Это не фетиш, наоборот нормальные разработчики используют максимально модные инструменты, в то время как тупые ленивые бумеры вроде тебя хотят дальше юзать говно мамонта, лишь бы не надо было познавать новое.
Ухаххаха, вот у тебя как раз фетиш на всё новое и блестючее) Ну-ка давай соплежуй, рассказывай! Чем же хуиды намного лучше, чем просто расставлять бутстраповские col-x, м? Чет вы оба притухли)) Чё скисли-то, а? Я услышу каких-нибудь примеров или вы так и будете сопли жевать?)
 109 Кб, 605x807
109 Кб, 605x807>Ишак не нужен
Скажи это государственным всяким сайтам, которые обязаны работать даже в IE 6. Ну или заказчику скажи "извини дядя, но 20% посетителей твоего сайта не смогут его увидеть, зато смотри какая у нас вёрстка модная и резиновая".
>извини дядя, но 20% посетителей твоего сайта не смогут его увидеть, зато смотри какая у нас вёрстка модная и резиновая
Да зачем же? Нормальные люди за это хорошие деньги берут - за поддержку старого говна. Сразу видно - так ли им нужны 0.2% нищих некрофилов с древним софтом. Как только их хотелки в деньгах измеряться начинают, то сразу хотелок поменьше становится, а ляпнуть "поддерживаем всё сразу + пиксель перфект" за цену средней вёрстки может любой идиот.
мимопогроммист знакомый с вёрсткой
Самому не додуматься? На гридах намного легче и удобнее создавать нетипичные и сложные сетки, но тебе такое не нужно конечно же, если ты клепаешь лендосы за низкий прайс.
какого заказчика интересуют мамкины битарды, которые на 4пне еще сидят и юзают древние поделки браузера?
Хаха, ты сам сказал - НЕтипичные, а значит РЕДКО ВСТРЕЧАЮЩИЕСЯ на практике. Ты наверно сильно удивишься когда узнаешь, сколько всего можно сделать простыми :nth-child(), :only-of-type() и прочими ДОПОТОПНЫМИ на ваш взгляд селекторами))
В твоей жизни версталы клепателя говнолендосов на конвеере — да, редко встречающиеся.
Ебать тут бог веб-разработки пожаловал на чай. Много многомиллиардных стартапов наворотил уже, ас?
https://ru.wikipedia.org/wiki/Иллюзорное_превосходство
Завидуешь? Работаю в продуктовой компании, я делал личный кабинет и админку нашего сервиса на гридах. В предыдущей компании тоже админка с кучей графиков была на гридах.
Иной лендинг (не каждый конечно) уделает по продуманности "продукт". Сомневаюсь, что для твоей админки было требование "открываться на китайских браузерах, которые даже flex не понимают и косячат с флоатами", чтобы сайт легко управлялся с клавиатуры без всякой мышки и чтобы его могли правильно обрабатывать читалки для слепых.
>Иной лендинг (не каждый конечно) уделает по продуманности "продукт"
Если брать какие-то особые лендосы, то и сравнивать их надо с особыми продуктами. И снова лендосы тут отсасывают в сложности.
Тоже самое для frontend/backend почему этим должны заниматься 2 отдельные мартышки?
Как я вижу мелкое digital agency
1. Графический дизайнер в 10% случаев(если для проекта нужна охуенная кастомная графика)
2. Дизайнер-верстальщик
3. frontend/backend разраб
Может потому что интерфейс, сделанный фронтендером, мастером на все руки, выглядит как говно и не цепляет посетителя сайта?
Верстальщик - это устаревшее и почти вышедшее из обращения название фронтэнд разработчика. Обычно так рассуждают те, кто думает что фронтэнд - эта проста))) Тоже самое с fullstack-разрабом, обычно это бэкендер который думает что фронтэнд хуйня и он такой ща придет и всех шапками закидает. Настоящих, качественных фулстеков 0,3%.
Вот если ты так думаешь, нет смысла тебя переубеждать. Это блять всё уже, клиника. Узкие специалисты по определению лучше. А как работают всякие "подключники" и прочие мастера на все руки мы уже видели.
Это дизайнер должен уметь во фронтенд, а не наоборот Т.е. сразу хуячить работающий прототип, а не картинки бестолковые рисовать.
> А как работают всякие "подключники" и прочие мастера на все руки мы уже видели.
Видел подключичников wp-девелоперов, которые 3к баксов берут. Но wp не модна же, да? php, джиквери фууу.
А мне какая разница, сколько они там берут? Ну берут и берут, я рад за них. Я оцениваю качество работ по факту и правда в том, что человек физически не может преуспеть сразу в нескольких областях одновременно. У кого-то технический склад ума и он плохо рисует. А кто-то хорошо рисует, но он плохой маркетолог. Совместить это все практически нереально.
сейчас наверно не найти, но вдруг может кто помнит
Архивы не открываются
Ну если он за 2 дня такое хуячит, то неплохо.
И 3к, кстати, не потолок. Планку опустил, чтобы ты сильно не подгорал.
>Тоже самое для frontend/backend почему этим должны заниматься 2
Потому, что ты ебанёшься нормально знать обе эти области. Ты либо норм фронтендер с умением в несложный бэк, либо норм бэкендер с умением в несложный фронт.
>Процесс верстки дохуя упростился
Так и не понял где он упростился. Тэгов стало больше, дисплеев тоже больше, старых браузеров тоже не уменьшилось.
>дизайн в 95% случаев унифицировался
Чувак, ты ни в вёрстку, ни в диз не умеешь и задаёшь какие-то ебанутые вопросы.
соси хуй гнида вэб-девелоперская
Нюфаня, дизайн унифицировался, это факт. Сейчас это напоминает полиграфическую верстку. Все строго и стандартно в 95% случаев. Дизайн = типографика.
А верстка упростилась после прихода css препроцессоров, flexboxa и будет еще упрощаться после ccs-grida.
Ты вкатываешся 3 месяца, поэтому ебли на костылях не застал.
https://gridlayout.io/demos/holy-grail.html
Для примера, этот адаптивный холигрейл лайаут верстается 5 минут. Попробуй такое на флоатах сверстать для IE7. Расскажешь потом как верстка не упростилась.
Появление препроцессоров, флексов и гридов - это следствие усложнения технологии. Посмотрел бы я как ты на флексах ебёшься с каждым заказом по полгода. За нынешнюю цены.
Нюфаня это ты - нихуя не знешь, но говоришь что просто.
Стопроцентная поддержка это хорошо, но не до такой же степени!
>Нюфаня это ты - нихуя не знешь, но говоришь что просто.
>Ко-ко-ко Это не проста, это сложна.
Это все аргументы что-ли?
Фронтпедж нетфликса сложно https://www.netflix.com/ ?
Я даже такого долбаеба как ты, могу научить верстать такое за час.
Это я к тому, что верстать сейчас не сложнее, чем рисовать макет в adode xd/scetche. И дизайнеры должны будут уметь верстать в ближайшие год-два. Можешь скринить зашоренная ты залупа.
Фронтэнд не ограничивается одной версткой. Кроме верстки там ещё:
Анимации
Accessibility
Получение/обработка данных с API
Отправка данных на API
Тестирование/отладка
Микродата
Аналитика
Оптимизации скорости работы
Добавь ещё интеграции со сторонними сервисами, типа Algolia. Я посмотрю как твой дизайнер наверстает вот такую страницу https://www.zillow.com/ny/apartments/ с геоданными например.
Сап сасачеры, решил заниматься сайтами, html и css знаю и решил выучить язык программирования хотя бы один и выбор пал на js. Какие подводные?
Дело в том, что разработчикам [ПО с открытым исходным кодом] сегодня нужны деньги. Может и есть решения получше, но добавление рекламы — небольшая цена. Хотя мне не особо нравится видеть рекламу в этом месте, но я понимаю её необходимость и полностью поддерживаю.
Давно уже такое вижу. А еще "разработчик этой библиотеки ищет работу, вот почта". Что в этом плохого? реклама абсолютно ненавязчивая, видишь ты ее всего 1 раз при установке пакета
Ненавязчивая реклама может быть только в ридми, иначе - противоречит какого-нибудь GNU GPL/ Mozilla
>Анимации
>Accessibility
Должен уметь дизайнер. Вот именно, что анимацию хуй изобразишь в мокапе.
>Должен уметь дизайнер
Нет, от семантики тоже многое зависит. А не только от размера шрифта/контраста.
Из шапки
>B 2019 фронтенд-разработчик — это продвинутый формошлеп, который, в основном, копается в JS. Это не значит, что изучать верстку не обязательно — даже если на работе верстать не будете, на собеседовании обязательно спросят какую-нибудь фигню.
>изучать верстку не обязательно
Из треда
>Профессии верстальщик не существует
>Фронтэндеру верстать не обязательно
>Дизайнер верстать не должен
Кто же должен верстать? Хм
Джуны, мидлы реже, сениоры совсем редко.
Дизайнеру вообще незачем верстать какбе. Его основная задача - пилить графику и иллюстрации, продумывать взаимодействия. Например, пользователь кликает по кнопке и дизайнер продумывает анимацию блика или отскока например. То есть его задача - наводить красоту, нужна допустим иллюстрация к статье - попросил дизайнера. И блог сразу гораздо солиднее начинает выглядеть.
А верстка - это задача фронтэндера. Он дальше уже думает, что с этой графикой делать. Делает так, чтобы это всё было функционально.
Совмещать обязанности имеет смысл только на маленьких проектах. Когда проект сложный (стартап например), тогда совмещение будет сказываться на качестве. Потому что мухи отдельно, а котлеты отдельно. Фронтэндер должен 24 часа учиться передовым техникам кодинга, а дизайнер - набивать руку в дизайне. Всё.
студентики бесплатно на стажировкой верстают.
Объявляют вакансия Junior Go/Rust Программист
- а как у вас с версткой?
..
- Ну мы можем вам предложить бесплатную стажировку с дальнейшим трудоустройством.
После 3х бесплатных месяцов верстки "мы от вас ожидали большего"
 102 Кб, 802x747
102 Кб, 802x747> Go/Rust Программист
> а как у вас с версткой?
Я бы сгорел, если бы мне предложили верстать в то время как я пишу на расте.
Молодой человек, это был стресс-тест и вы его не прошли.
вводят в расслабление мультиками, а бизнес бизнесом Я на их сайте пару кликов сделал и уже заставили зарегистрироваться и в будущем я даже возможно получу какието "бесплатные ресурсы" у них
>Как бы ты определил этот стиль?
Стиль достигается антиквой в тайтлах и моноширным шрифтом в параграфах. Вот и весь стиль. Но смотрится ниче так, эклектично.
Суть в том, что мне нужно, чтобы запущенное фоном расширение реагировало на запуск сценария в любой из открытых вкладок. Как это можно реализовать?
линкуй
Какие интенсивы HTML Academy стоит смотреть? Просто по 2-3 часа каждую смотреть я ебал. Дошел на их сайте до флексбоксов.
начать с изучения целевого браузера и расширения, и их возможностей
Не согласен, академия очень хорошая база, без которой очень трудно будет. Сейчас 2 интенсив заканчиваю и чувствую себя почти профессионалом пока за практику не возьмусь
По вёрстке, где адаптив, резина и всё такое. Я до этого всё это знал как делается, но из курсов много нового вынес, единственно практику пропускал, потому что за ней уследить трудно.
А вот как раз курсы по js у них не хвалили.
Нет, просмотр курсов реально такие чувства дают. Ну понятное дело это до тех пор, пока ты не сталкиваешься с суровой правдой жизнью.
Как минимум дают представление о воркфлоу.
И курсы нужно правильно проходить. Не просто за ментором перепечатывать.
1. Пытаться сделать сначала функционал(о котором пойдет речь в уроке) самостоятельно
2. Если что-то не понял - читать доки.
3. Раз в пару дней писать самому код проекта с нуля.
Весь дизайн видимость. "У тебя не захочет никто купить
ничего пока ты не покажешь это.. "(с) С. Джобс
Что непонятного-то? Очевидно же что самый большой плюс в том что выводится только тот CSS, который используется на странице. Стабильная, популярная библиотека, куча плагинов.
Простой и удобный синтаксис, как у обычного CSS, можно как угодно расширять селекторы. В отличии от того же Radium, где надо писать camel case'ом, типа marginBottom. И который добавляет inline стили каждому селектору.
А что ещё, emotion? Так они один-в-один слизали идею с styled-components. Aphrodite? Корявый, сложный синтаксис. Glamorous? Проект бросили, больше не разрабатывается. Glamor? Корявый, геморройный синтаксис. SCSS? Глобальные стили, подключаются там где не нужно.
Экранирующая последовательность
 261 Кб, 860x929
261 Кб, 860x929Я долго сидел на легаси backbone, потом angular2.
И чувствую, что отстал.
Начал копать все это.
Но я нихрена не понимаю реакт.
Как они могут размазывать логику по тупым/умным компонентам, вместо сервисов?
Мозги взрываются от редукса/редьюсер/селекторов и кучи бойлерплейта.
Добавляет головной боли useState, где даже от классов уже отказываются.
Все что пытаюсь найти, рассказывает для чайников, нифига не добавляя понимания.
Что делать?
 821 Кб, 1080x1080
821 Кб, 1080x1080Немного о сути проекта и о нас под спойлером:
Разрабатывается сервис, который призван стать новой рыночной средой, объединив в рамках одного интерфейса (мобильного приложения и веб-сайта) любые товары и услуги, которые существуют в мире, и оптимизируя рыночные взаимодействия по всей цепочке "добыча—потребление". Разработано это будет как переносом модели теории игр на взаимодействие участников рынка, так и созданием прогнозируемой рыночной среды, в которой запросы на товары и услуги будут удовлетворяться предложением и наоборот.
В конечном итоге это приведёт к тому что:
а) потребитель будет быстро находить наиболее подходящие для него товары и услуги и платить за них меньше;
б) производитель увеличит оборот, будет затрачивать меньше ресурсов и получать больше прибыли.
У нас продуманы концепции инструментов, на которых будет функционировать будущий сервис (они раскроют намного больше возможностей), разработана дорожная карта, составлен бизнес план формата UNIDO, сформирована команда единомышленников — людей самых разных навыков, которые двигают разработку. Мы пока в начале пути и привлечь нам удалось лишь 106к рублей инвестиций — мелочь, но мы набираем обороты. Совсем недавно в сырой версии выкатили презентационный сайт, который активно допиливается. Сейчас переходим к этапу малой маркетинговой кампании. Все члены команды, которые вносят вклад в развитие проекта впоследствии получат справедливую долю в компании. Однако, и уже сейчас мы стараемся платить какие-то деньги, из идущих инвестиций, согласно потребностям людей, и приобретать необходимые для эффективной работы вещи. В ближайшей перспективе планируем перекатываться на иностранный рынок.
 31 Кб, 395x492
31 Кб, 395x492В реакте вообще нет нихуюшеньки сложного. Даже полный мартыхан разберется. Если ты знаешь хотя бы CSS/HTML, считай ты уже выучил пол-реакта. Редукс вообще не нужен, его используют только компании-деграданты. Смысла использовать редукс в 2019-м году нет никакого, это была идея фейсбука, они придумали паттерн flux. Как у Ruby on Rails есть паттерн MVC, так и фейсбук придумал поебень с редюсерами и диспатчерами (читай блекджеком и шлюхами). Но если он тебя не устраивает, ты легко можешь забить на него и не использовать.
Редюсер сам по-себе просто прокачанная версия useState. Если useState это тупо сохранил статус/получил, то редюсер может зависеть от предыдущего состояния. Например: любая браузерная игрушка, где герой бегает по игровому пространству. Нажимаешь клавишу "влево" и редюсер уменьшает x на столько-то единиц. Или если у тебя сложные состояния, с вложенными массивами, тогда да. Иначе, если тебя устраивает обычный useState, смысла использовать редюсеры нет никакого. Область их применения - сложные энтерпрайзные приложения.
Классы в реакте изначально были не нужны, просто до девелоперов это начало доходить только щас. Они видят, что классы добавляли геморроя, приходилось биндить методы, в итоге постепенно переходят на функциональный стиль.
Backbone это опять же разновидность MVC. В реакте сервисы тупо не нужны, потому что любой статус можно спустить компоненту ниже через props'ы или контекст. useContext в реакте - это примерный аналог бакбоновских сервисов.
Для нуба, вот тебе план изучения реакта:
JSX
Функциональные компоненты
Как работают props
Хуки. Только три хука - useEffect, useState, useContext.
React Fragment
PropTypes
Ref'ы
Списки и ключи
Styled-components
Всё, для начала более чем достаточно. А про все эти редюсеры пока забудь, не дорос до них ещё.
>Редукс вообще не нужен, его используют только компании-деграданты. Смысла использовать редукс в 2019-м году нет никакого
Ну нихуя себе, а мужики-то не знали! Какие твои аргументы?
 6 Кб, 263x192
6 Кб, 263x192>Ну нихуя себе, а мужики-то не знали! Какие твои аргументы?
Redux - сторонняя либа, зачем её использовать, если есть родные реакт хуки. Простой вариант, если тебе нужен global state management. Создаешь Context.Provider, и через useReducer скармливаешь ему данные. Так что любой компонент будет иметь доступ к общим данным (например к данным покупательской корзины).
Второй вариант, если тебе не нужно глобально управлять состоянием приложения, тогда каждый компонент инкапсулирует состояние в себе. Тут тоже рулят родные useState/useReducer. И третий вариант, полностью переложить управление состоянием на Relay + GraphQL. У него есть клиентская и серверная schema, и он умеет во все тоже, что и Redux. Асинхронность (как в redux-sage), мемоизация (как в reselect) и никакого бойлерплейт кода.
Нужно понимать контекст, в котором родился паттерн flux и все эти ваши redux'ы. Фейсбук это огромное приложение, очевидно они хотели отделить вьюхи от логики. Конечно, если у тебя в компоненте 10 тысяч строк кода, естественным желанием будет вынести код в экшены и вызывать потом dispatch({type: 'ADD_TO_CARD'}). Но хорошо для фейсбука, то плохо для обычного Васяна. Если у него весь компонент состоит за сотни строк, то и проблема разделения так остро не стоит. Разделять особо нечего.
TL;DR. Если шибко энтерпрайз, тогда Relay + GraphQL. Если среднее между энтерпрайзом и Васяном - React хуки. Просто Васян с бложеком - хранить состояние в самом компоненте.
> Redux - сторонняя либа, зачем её использовать, если есть родные реакт хуки
Хуки не способны полностью заменить редакс, да и они не предназначены для этого. Твоё предложение это написать свой велосипедокостыльный редакс на хуках, только какой смысл? Будто редакс это тяжёлая либа, легче добавить её и не городить клоунаду. Там в исходном коде буквально строчек 10 кода. Только вот коннект редакса делает оптимизации, убирающие лишние ререндеры, которые будут при глобальном контекст стейте без мемоизации.
Третий вариант хороший, но он не замена редакса, а просто другое решение, не лучше и не хуже в целом.
>Но хорошо для фейсбука, то плохо для обычного Васяна. Если у него весь компонент состоит за сотни строк, то и проблема разделения так остро не стоит. Разделять особо нечего.
Обычному васяну и реакт-то вряд ли нужен.
Я вроде изучил JS на средний уровень, знаю ООП, DOM, дальше какие действия? Есть ли какой-нибудь задачник, либо уже можно искать работу и на тасках уже натренируюсь?
И что это за синтаксис: col-xl-3 col-md-9 pb-2? В стилях я нигде такой класс не нахожу.
Бутстрап
>дальше какие действия?
Сиди дрочи.
>Есть ли какой-нибудь задачник
Какой нахуй задачник, уеба? Ты реально мог бы помочь миру, написать open source либу. Скажем портировать js-info-bubble на реакт. А ты сидишь, хуйней страдаешь. Реальных задач немерено, столько что никакие задачники не нужны.
Открыть консоль и посмотреть в чем проблема не судьба? Может по этому пути файла не находит, может z-index шалит, может твой бутстрап какие-то стили перезаписал.
Вот индус написал популярную либу для постраничного скроллинга и заработал 15000 баксов. Сделай хотя бы бесплатный её аналог! http://www.zentao.pm/share/how-to-make-open-source-project-profitable-354.html
Я не знаю как это сделать, даже приблизительно
Консоль пишет, что "изображение не найдено"
background: url(/img/logo.png);
если я кидаю лого в папку со стилями и прописываю путь:
background: url(logo.png);
то всё отображается.
Напиши путь как '../img/logo.png'. Короче тебе надо из каталога со стилями вверх выйти
 741 Кб, 887x1181
741 Кб, 887x1181Очень просто.
В HTML/CSS делают верстку, читай как внешний вид. Научиться реально.
Учись работ с чистым HTML, потом вкатись в фреймворк типа Бутстрапа или УИкита.
 30 Кб, 1149x195
30 Кб, 1149x195Пиздец, как печет с этого. У меня такое ощущение ,как будто я что=то пропустил и вдруг оказывается то, что раньше можно было сделать на php, теперь нужно делать ИСКЛЮЧИТЕЛЬНО с помощью всяких говнофреймворков.
>раньше можно было сделать на php
будто что-то хорошее.
>ИСКЛЮЧИТЕЛЬНО с помощью всяких говнофреймворков
будто что-то плохое.
 430 Кб, 1536x2048
430 Кб, 1536x2048Да, обработчик события на кнопку повесить, плавный скроллинг сделать, написать слайдер и менюшку - большие дяди программисты теперь этой хуйнёй заниматься не будут, этим сейчас занимается верстальщик-фронтендер. Ещё несколько лет назад тебя могли взять без навыков js, сейчас почти без вариантов.
> большие дяди программисты теперь этой хуйнёй заниматься не будут
Чему учиться, чтобы стать большим дядей? Хлебнул фронтенда, рот в говне, не хочу больше.
Мне тоже лень, но я хотя бы видосики на ютубе смотрю от трэверси медиа и своими руками код пишу.
 57 Кб, 800x533
57 Кб, 800x533Это очень плохо, я вот недавно сам попытался делать что-то своими руками и быстро понял, что 200 часов просмотренных видео мне ни хуя не помогают и я не могу сделать простейших вещей, а гандоны в видеокурсах этого не объясняли. Только практика позволяет тебе реально чему-то научиться, даже если ты занимаешься копипастом решений со стековерфлоу - всё равно это лучше, чем ничего.
Двачую. Сам прихожу к такой мысли, также "интерактивные учебники" полный шлак, сколько я сидел над ними, эффекта 0. Хз как это работает. Лучше всего самому писать код, придумывать задачи. Если это веб, то не сидеть в codecademy, а создавать проект с нуля у себя на пк, к тому же есть инструменты облегчающие вёрстку, позволяющие просмотр изменений в "реальном времени".
И в итоге у тебя будет "продукт" твоей деятельности, а не просто акк с проеденными задачками.
Я это понял когда ЕГЭ сдавал. Вроде всё понимаю, на практике решить 2 часть по физике не мог. Но когда кто-то покажет что он делает, я всё отлично понимаю. В итоге стараюсь 80% практики делать, 20% теории. Но мне сложно самому выдумать практические задания, поэтому просто прокрастинирую, держу в курсе
С вёрсткой задания придумывать не нужно - есть куча макетов в интернете разной сложности. Берёшь и делаешь, правда сложный макет можно и неделю выдрачивать.
Я хочу уточнить, вот смотри есть макет какой-то psd, я его скачиваю, сохраняю в фотошопе, и пытааюсь через html/css сделать тоже самое? Просто мне почему-то изначально пришла в голову мысль, что эти макеты можно как-то автоматически добавить на сайт, не надо всё переделывать в ручную.
Знаю вопрос глупый, но я не знаю кому ещё задать.
Посмотри Html academy вёрстку 1 уровня. Там 10 часов лекций и ты будешь знать почти всё. Из макеты psd ты берёшь только картинки, иконки, начертания шрифтов и снимаешь размеры.
Ну тогда перекатывайся во бэкенд. А если и там не понравится, то на завод в сварщики.
Спасибо большое
наследование тут не причём, я всего лишь меняю название класса в одном и том (2-3 фото) же месте, свойства и из значения остаются одинаковыми (фото 1):
Окей, но я не меняю его место. Все родители остаются, это видно на третьем и втором фото.
Вот чтобы такую херню https://people.umass.edu/klement/tlp/tlp.html сделать нужно же наверное полгода потратить, если одним notepad'ом пользоваться?
Кто-нибудь читал "eloquent javascript"?
Как вам книга и пойдет для нуба с небольшим опытом?
 1,4 Мб, 3000x4000
1,4 Мб, 3000x4000Она для нубов и написано, но мне лично стало скучно на длинном введении.
хотя реакт востребован на хедхантере по прежнему высоко
ну подскажите, я ваще не шарю, занимаюсь для себя просто
Специфическая у тебя задача, но автоматизировать её можно (если конечно в пдфе текст не картинкой). Гугли pds parsing https://www.npmjs.com/package/pdf-parse
спасибо большое
У тебя у обоих классов дублируются стили, они одинаковы
И еще вопрос, подскажите пожалуйста, с чего вы начинали учить js? Я на первых парах очень сильно туплю, в верстку полгода вкатывалась (из-за стресса и прокрастинации), зато когда преодолела, сейчас хорошо идет.
И если писать резюме, нужно указывать, что у меня есть вышка (учитель английского, кек) или в этом нет никакого смысла?
ты наверное толстый тролль, но более предментно фронтенд обсуждают здесь https://2ch.hk/wrk/res/1781433.html (
 3 Кб, 500x262
3 Кб, 500x262Если что, мне нужно оставить явно заданную ширину у блоков.
Вот код:
https://codepen.io/RamPG/pen/GRgoygd
Огромное спасибо за помощь, ибо ебусь с этим дня 3-4.
 160 Кб, 1124x1594
160 Кб, 1124x1594Не важно что ты там будешь потом учить, какой фреймворк или инструмент для работы - html, css, js нужны в любом случае.
Иди нахуй
Используй фреимворк, например bootstrap
В .header-wrapper вместо width используй max-width
мимо-школьник
Скопировать что? Новый сайт из скопированного ты не сделаешь. И да, ты хоть современных сайтов видел? Там адовая мешанина из html, классов, а часть через javascript генерится у пользователя. Хз как ты это скопируешь и разберёшься в скопированном.
Я понимаю, что ответ на твой пост как тыканье палкой в труп, но всё же я могу точно сказать, что ты не понял сути БЭМа. И скажу это, потому что в интернете кто-то не прав!
>1) Div-кнопка
Причем здесь дивы? Верстай как твоей душе угодно. Нужна кнопка - юзай button. Текстовое поле - инпуты. Где ты такие ограничения увидел? Главное, чтобы было логичное разделение функционала между блоками. Ах да, под блоками в БЭМ подразумеваются не только дивы, и иногда даже не одна определённая DOM-сущность.
>2) Устанавливать CSS-класс джаваскриптом при фокусе/active/hover
По ситуации, но в целом и правда маразм, но кто тебя заставляет делать именно так? Юзай псевдоклассы, БЭМ не против этого, в чем проблема?
>Для всего этого есть data-аттрибуты
Ну вот подумай, с помощью классов в большинстве случаев ты вообще можешь не трогать js, если тебе нужно просто изменить цвет кнопки или добавить border. Если ты юзаешь data-атрибуты, то тебе ещё придётся дописывать логику их работы на жээс, в то время, как используя классы ты мог обойтись без этого. И где в таком случае маразм?
Ну ладно, возьмём твой пример с [data-state='opened'] - тебе не кажется, что это уёбищно выглядит? В то время как в scss ты мог добавить вложенный селектор типа &-state-opened, тебе придётся указывать &[data-state='opened']. В целом ничего плохого, но на вкус и цвет, конечно. На мой взгляд - выглядит уёбищно и менее читабельно, я бы юзал классы.
Просто запомни - твой код не видит посетитель, ему вообще похуй как ты менюшку реализовал, он даже не знает как это делается. Вся эта оптимизация кода делается только для кодеров, чтобы твой говнокод было проще читать и хотя бы немного понимать, что он вообще должен делать. Если тебе не влом писать повторяющийся код и уёбищные селекторы - пожалуйста. БЭМ просто объясняет, как этого можно избежать.
Здаров, мань.
 499 Кб, 1353x1738
499 Кб, 1353x1738 79 Кб, 1028x1280
79 Кб, 1028x1280дано:
<a href="https://website.com/media/video.mp4">WATCH THE VIDEO</a>
задача:
клик на ссылку начинает скачивание видео, а не открытие в окне и просмотр.
обшарив весь гугл, я нашёл повторяющийся вариант, который почему-то не работает:
<a href="https://website.com/media/video.mp4" download>DOWNLOAD THE VIDEO</a>
какие у меня есть возможности строго в рамках html? как заставить ссылку скачивать, а не включать видео в браузере?
 69 Кб, 916x584
69 Кб, 916x584Это вродже mime-type
Серая полоса. Это фон.
<a href="https://website.com/media/video.mp4" target="_blank">WATCH THE VIDEO</a>
Все остальное залупоны браузера, там же должна быть кнопка скачать в плеера браузера
Почему ЛК ублюдочного rt.ru настолько ужасно тормозит? У меня веб-версия дискорда после 48 часов работы летал как гепард, а этот сразу уходит в 0.
Что за пиздец.
Имхо реакт это вообще самая легкая херня. По мне так даже легче vue. Вот с ангуляром посложнее.
 600 Кб, 1280x960
600 Кб, 1280x960Раньше все запускалось, билдилось и тд, сейчас какая-то хуйня произошла (вероятно после попытки установки Python в систему). Какие в идеале там должны быть переменные окружения чтобы нода не ругалась ни на что?
https://justpaste.it/7bvnz - лог
telegram каналы с книгами
https://tgstat.ru/channel/@frontendbook
https://tgstat.ru/channel/@progbook
Просто переустанови
Когда на сайте Кантора заканчивать с первой частью и переходить ко второй (уже дошел до классов)?
z-index
 4 Кб, 417x214
4 Кб, 417x214тупой вопрос по html (без css) от школоло.
есть картинка и текст. текст в <p> автоматом располагается у верхнего края справа от картинки, а нужно, чтобы текст был по центру справа от картинки, как на пикрил.
как этого добиться в html?
заранее спасибо
vertical-align
У меня вопрос, а какого хуя базовый и продвинутый интенсив идет по одной и той же ссылке, а в итоге на торренте только продвинутый? Где базовый проебать успели?
Основной функционал:
- Простой каталог товаров с навигацией
- Оформление заказа и просмотр статуса заказа
- Скорее всего пока регистрация не нужна, ебал я ее в рот
- Расчет доставки (интеграция c API доставщиков)
- Обратная связь, возможно почтовые уведомления (по заказам, рассылку можно и заоффлоадить на сервисы для этого сделанные)
Для админов:
Просмотр и обработка заказов
Какие у меня варианты? Что для этого можно приспособить? У меня в голове лишь react на фронт + REST API для бакенда, но я вообще хз тут что и как, я просто эти крутые слова знаю.
Кто-то предложил Worpdress + WooCommerce но я не уверен WooCommerce сделан с поддержкой нашего рынка и т.п?
Хочу чего-то типа https://www.lttstore.com/
Короче, хочу знать с чего начать и куда копать.
Обмазывайся опенкартом версии 2.3
неактуально
В Jest'е пытаюсь затестить свою обертку над axios. Ничего не получается. В тестировании новичок, как и что мокать непонятно, особенно axios.create() и axios.interceptors.
https://codesandbox.io/s/jest-axios-testing-kx8gu — вот ссылка, пытаюсь написать тест на функции модуля client.js.
Буду очень рад вашей помощи, советам и подсказкам.
Почему бы не обернуть твои хедер контент и футер в обертку, задать ей дисплей флекс, а затем распределить все три блока как тебе нужно?
https://www.youtube.com/playlist?list=PLcvhF2Wqh7DNVy1OCUpG3i5lyxyBWhGZ8 - Говорят, что курс не очень, но мне вроде зашёл, поможет в базовых вещах разобраться, а дальше уже тупа доку читаешь.
В ecma2020 для этого новые методы ввели, гугли, названия не помню.
нужно на сайте расположить фото-ссылки по две в строчку с возможностью редактирования каждой отдельно (ховеры накидывать буду). пытался через aboslute-relative сделать, но они ведут себя непредсказуемо и перекрывают друг друга. я явно делаю что-то не так, но все способы из гугла, в том числе флекс хуекс не помогают.
вроде такая простая задача, а вымораживает шопесдц
 17 Кб, 487x346
17 Кб, 487x346>Помимо этого реактор для самых маленьких или для тех, кто с нуля:
>Перевод документации на русском:
Уже нет.
Владелец сайта позиционирует себя как "Фронтенда И Девелопера" во Vue.js
В сторону изучения вакансий на биржах труда!
Реакт пока самый популярный.
Жикверь нинужна, отказываются от неё. (А разбираться в ней требуют для правки присохшего говна)
 484 Кб, 1262x829
484 Кб, 1262x8291. Как задать сразу две кнопки?
2. Как этот ползунок можно стилизовать с помощью одного CSS? Или то-что у них в шаблоне делается только с помощью JS'a?
 57 Кб, 604x455
57 Кб, 604x455лол блять
меня ещё как-то цепляет то, что у них будто бы всё для детей. Кекс какой-то, задачки блять на основе каких-то игр, всё какое-то мультяшное...
Спасибо, я думал, что как-то дефолтно на всю страницу указываются эти параметры. Например, для body
body {
max-width: 800px;
}
типа того
Обычно берут CMS исходя из потребностей, потом берут готовый шаблон для этой CMS и натягиваю. А вся работа по верстке сводится к допиливанию напильником под заказчика.
Ну или сложнее - берут фрейиворк и пишут на нем сайт + разрабатывают шаблон.
В твоем случае, если сайт-визитка - ищи готовые шаблоны в PSD или на фигме и заверстывай.
Однохуйственно
 383 Кб, 512x512
383 Кб, 512x512 100 Кб, 750x750
100 Кб, 750x750<input class="js-sendData" />
<input class="js-send_data" />
Какой стиль более предпочтителен?
 250x231
250x231Я верблюжьей пользуюсь. Как то уже привязался к этому паттерну. Да и во многих гайдах и документациях, в которых приходится шариться примеры именно на верблюжьем написаны. Змеинную Разве что только в питоне видел, но это другое!
 1,1 Мб, 1100x700
1,1 Мб, 1100x700Я понимаю что в работах мне надо показать все свои уменя и навыки работы с фреймворками и т.д. тут все ок. Просто пока не понял что взять за абраззив, не пошлют нахуй с сайтами сделанных по бесплатным макетам? Или лучше переверстать уже известные сайты? Какой дизайн взять?
Ну и в догонку вопрос, на энвато продаются макеты для сайтов портфолио. Законно будет если я сверстаю себе сайт с такого макета, не покупая его, и попутно спиздив иконочки с продаваемого шаблона, по факту код будет отличаться от того что там продается, просто визуально будет схоже, не сажают за такое на бутылку?
Когда правишь код, хот_релод работает на вкладке http://172.16.239.111:3000/
А нужно чтобы работало и на этой
http://weather.local/
>не сажают за такое на бутылку?
Приедет киберполиция, все носители, пк, ноутбуки и пр. деайсы будут немедленно изьяты, тебя скрутят и погрузят в бобон, после чего ты года 3 будешь гнить на нарах, а как откинешься еще должен будет выплатить штраф за воровство, авторские права итд.
Мистера робота или Хоттабыча никогда не смотрел что ли?
http://nnmclub.to/forum/viewtopic.php?t=1369997
http://nnmclub.to/forum/viewtopic.php?t=1415450
Ну нельзя делать на них GUI, ёбанный HTML для текста и гипертекстовых картинок только!
Ну и как мне это сделать? Пишу теги, а он кнопки воспринимает как строки текста. Приходится элементам вручную ширину менять, чтобы он ушёл на следующую строку! Какое отношение строки имеют к кнопкам? Что за сумасшедший решил использовать HTML для интернета?
Пишу вот с какой просьбой: как фронтэндить на острие браузерных технологий, чтобы мои веб-приложения были HTML5-семантичными, доступными, с хорошей поддержкой noJS, стилизацией компонентов исключительно через чистый CSS, всяческими префетчами, оптимизацией загрузки шрифтов, картинок и других ресурсов, хорошими медиа-запросами и адаптивностью, и чтобы это по возможности могло быть PWA? Есть уже какие-то рекомендации, готовые инструменты, бойлерплейты, гайды по такому-то бандлу мечты?
Ещё чтобы было адекватное применение флексов и гридов. И хороший CSS-препроцессор, а то LESS как-то не очень.
На флексах и гридах, братан. Какие нахуй строки? Ты там в каком году? Сейчас 2020, все пользуются HTML5, CSS3 и ES6+
Бамп. Если нашёл инфу - запости сюда, пожалуйста.
 49 Кб, 541x573
49 Кб, 541x573В общем, чёт захотелось написать бота для одной игры HaxBall (да знаю что для него уже есть боты, но я чисто в научных целях
Так вот, имея опыт написания ботов для разного рода io'шек и чатов, я первым же делом нажал F12, залез во вкладку Network, и единственное что я нашёл - уже закрытый вебсокет в котором было переслано всего три сообщения длинной не больше 600 байт.
Так вот, вопрос: какие ещё технологии/протоколы кроме вебсокета, и собственно самого HTTP используются в вебе для постоянного обмена данными клиента с сервером? И как узнать, что именно там используется?
Там же в реалтайме можно смотреть трафик и фильтровать источники.
В page.css перед page должна стоять #. В typography.css перед intro должна стоять точка. Возможно пути неправильно до CSS файлов прописаны.
Я только начал и решил было попрактиковаться, но:
1. В фотошопе неудобно
2. В Zeplin у меня так и не заработало открытие псд
3. Авокод платный
4. В Фигме псд не открыть, конвертер от авокода просит теперь 15 баксов за ОДНУ конвертацию
Собственно, как быть?
я пишу camel, потому что мой вижуал код подчёркивает как ошибку змеиный
В интернете разное пишут:
1) Рекомендуют вставлять картинки хуевого качества с вотермарками, обфусцировать, уродовать код. Но тут же другие пользователи пишут, что вариант - говно, что заказчику надо посмотреть качество верстки, код посмотреть, хорошо ли он сделан.
2) Рекомендуют натягивать верстку на CMS, а потом в ядро CMS вставлять эксплоиты, которые нагнут сайт, если заказчик не заплатит. И тут же другие пользователи пишут, что вариант говно, за такое светит посадка бутыль и сгуха. И что эксплоиты можно антивирусными утилитами, антивирусами выявить и удалить.
3) Рекомендуют давать смотреть верстку через сторонние программы типа TeamViewer или через самодельные браузеры, через которые не скачаешь файлы. Но тут же другие пользователи пишут, что вариант говно, ЕЩЕ ЧЕГО БЛЯТБ ЗАКАЗЧИК ИЗ-ЗА ВАС БУДЕТ СО СТОРОННИМИ ПРОГАМИ ИЗЪЕБЫВАТЬСЯ КОРЯЧИТЬСЯ. Вариант говно! - так говорят.
4) Рекомендуют делать безопасную сделку. Но тут же другие пользователи пишут, что вариант говно, заказчик если захочет кинуть, он вас и через безопасную сделку выебет и с носом оставит.
А что делать тогда? Если ни один вариант не работает? А как тогда ИРЛ фрилансеры верстку сдают клиентам?
Сам прелоадер изначально display:flex в css. Жсом делаю ему document.getElementsByClassName('preloader')[0].style.display = 'none'; и добавляю таймаут на 3.2 секунды.
Но вот плавное исчезновение сделать не получается
Господа 300к\наносек, вопрос.
Если я осилил SSR на React + Redux + Typescript, мне уже можно искать работу джуном?
Свойство display не анимируется. Вместо этого можно заюзать opacity.
Можно, например, указать для прелоадера:
transition: opacity 0.2s;
Потом когда его нужно убрать делаешь opacity: 0;
И с помощью setTimeout убираешь его из DOM либо так же делаешь display: none;
>И с помощью setTimeout убираешь его из DOM либо так же делаешь display: none;
Pыsы опасити не подходит. Я это изначально на чистом css сделал. Осталась беда такая, что когда опасити 0, я мой прелоадер могу курсором выделить. Это вообще не к месту.
Вот тут не очень понял скорее всего, потому что я на ЖСе только второй день пишу
1) Как я через setTimeout убрать могу что-то? Я ж только задержку этой функцией выставляю для запуска другой
2) Что такое DOM
3) Плавно с дисплей:ноне не получится ж
Бтв спасибо
Выделение того, что выделяться не должно - это косяк вёрстки.
Если у тебя на прелоадере картинка, сделай её бекграундом, выделяться курсором не будет. Если текст, то тоже можно изъебнуться:
https://stackoverflow.com/questions/3779534/how-do-i-disable-text-selection-with-css-or-javascript
SVG вроде мышкой не выделяется.
1. Именно. А запускать ты можешь функцию, которая удаляет твой прелоадер
2. DOM - это, условно, дерево HTML-элементов, его представление в объектом виде в JS. С помощью document.getElementById() ты получаешь один из элементов DOM. Вот тут подробно описано: https://developer.mozilla.org/ru/docs/DOM/DOM_Reference/Введение
3. Если ты укажешь transition для opacity, то при указании opacity: 0 прелоадер будет постепенно исчезать, но при этом оставаться на странице, даже когда полностью станет прозрачным. Чтобы он не мешался (и не выделялся), его нужно как-то со страницы убрать. Для этого и нужно после анимации (которая в моём примере идёт 0.2 секунды) убрать его со страницы. Для этого и нужен setTimeout (в данном случае с тайм-аутом в 200мс).
Проще всего при личной встрече, но такое, конечно, никому нахуй не впёрлось. В таком случае вариант с TV хорош, но в таком случае лучше какой-нибудь стрим включить, чтобы он мог просто на ютубе тебя посмотреть или в дискорде где-нибудь.
Народ вы юзаете WSL (Windows Subsystem Linux) для разработки? Есть ли какие - то грабли? Использую таск-раннер на ноде, вепБак, вроде пару дней нормально (помимо того что необходимо переРебуилдить ноду (там код фикса в терминал вываливается)).
>>31471
Даже пример, кстати, не пригодился. Сел, посмотрел методы DOM в жсе. Оказалось все крайне просто
В жс третий день вкатываюсь только и пока безумно нравится язык. Находка для верстальщика-фронтендера. Уже смог и меню боковое безкликовое сделать выезжающее, и прелоадер теперь плавно исчезает. Благодать одним словом. Не думал, что жс такой простой. Пол года назад пытался вкатиться и почему-то вообще ниче не получалось
По классике жанра пошел и погуглил.Ну как-то он не ахти. Плюсы напоминает, а меня в прямо смысле тошнит от них. Ну и в целом компоновка языка очень странная и неинтуитивная
Во всех гайдах ЖабуКвери используют, но от неопытности в чистой Жабе и незнания жабыКвери не особо получается код переложить.
Ps параллакс фона по движению мыши
Там не методы "Жабы" надо изучать, а писать алгоритм позиционирования элементов относительно позиции курсора.
Ну есть же встроенные функции, которые отслеживают положение курсора и т.д. Читал еще, что надо центр как-то задать и в таком духе. Я об этих функциях.
>встроенные функции, которые отслеживают положение курсора
По onmousemove получаешь положение курсора на экране. Дальше что делать думаешь с этим?
>надо центр как-то задать и в таком духе
Разделить высоту и ширину экрана на 2 с округлением. У тебя есть центр экрана по х, у
Каковы твои действия?
>По onmousemove получаешь положение курсора на экране. Дальше что делать думаешь с этим?
>Разделить высоту и ширину экрана на 2 с округлением. У тебя есть центр экрана по х, у
Каковы твои действия?
Отнимаю от координат положения курсора условный "центр" и затем смещаю фон в противоположную сторону движения курсора ровно на полученное расстояние
Хм, не ожидал, что я еще и алгоритм правильно представляю. Спасибо, что подтлокнул
Секция(и) описания принципа накопления бронирований для осуществления перелета с целью снижения его стоимости. Три принципа необходимо визуализировать при помощи анимированной инфографики на основе вводимых демо данных посетителем. Например, выбор условной даты, ввод числа бронирований и демонстрация изменения стоимости и вероятности вылета.
Дополню:Если проще - в зависимости от выбора города устанавливается цена полета и анимация денежек на JQUERY(сайт авиакомпании)
>Если проще
Всегда пиши проще - за такую формулировку на реальной задаче тебе в шапку нассут, а не работу сделают. Все ТЗ, в идеале, пишутся так, чтобы их мог однозначно понять даже 5-летний имбецил, а тут именно оно.
По теме, если просто:
1. заведи массив с описанием городов, цен и анимаций деняк неебу что за зверь такой
2. при загрузке страницы заполни <select> этими данными
3. поставь обработчик на onChange, который будет брать данные из выбранной опции и вставлять их куда тебе надо
Это обычная хрень для жавыскрипта - так калькуляторы пишут на сайты.
А еще можно ли засунуть в резюме старые проектики, предварительно подлатав к норм виду, так как там их целая куча, а новые пилить мне как бы впадлу.
Спасибо заранее
 28 Кб, 611x322
28 Кб, 611x322https://pastebin.com/raw/QaNXedLq
А теперь вопрос. У меня стоит выбор между Angular (с которым я работал полтора года, но в уже готовом проекте) и Vue (с которым я работал полгода, но это было создание новой системы с нуля практически в одиночку). Что вы посоветуете? Первый больше подходит в корпоративном контексте, scalability и подробности документации, а второй - в плане простоты и скорости создания первого рабочего прототипа (что очень актуально в контексте ситуации, где начальству нужно показать что-то рабочее достаточно быстро, чтобы они дали зеленый свет на дальнейшую разработку и рост).
Лично я больше склоняюсь именно к Vue.
Хорошо.
выбирай vue, если он больше нравится тебе
 137 Кб, 773x650
137 Кб, 773x650Есть ли смысл идти во фрон енд, и есть ли перспектива получать зарплату хотя бы в 2 раза больше, чем у работяг с завода, такому тупаку, как я, который на codeforces совернованиях не может решить ничего, кроме первой самой лёгкой утешительной задачки, тратя при этом всё отведённое время для всех 5-6 задач ?
Что учить чтобы вкатится ?
В вёрстку за 15 тысяч рублей в месяц думаю смысла идти нет, сделать это может каждый, есть вордпресс.
>Непосредственно Кантора (курс изумителен).
А чем оно лучше информации с сайта того же Кантора https://learn.javascript.ru/ или даже https://javascript.info/ ?
>В вёрстку за 15 тысяч рублей в месяц думаю смысла идти нет, сделать это может каждый, есть вордпресс.
А вот зря ты так - хороший верстальщик много где нужен. В том числе и на вордпресс - не все любят ебучие тормозные элементоры. Вообще фронтенд без умения хорошо верстать немыслим и никому не нужны рякт-погроммисты, которые элементарно заверстать дезигн не умеют.
Поэтому и начинай с вёрстки и только потом js уже начинай учить. Во-первых с пониманием вёрстки js проще дастся, во-вторых на вёрстке уже подрабатывать сможешь хот немного.
вёрстка настолько легкоосваемая и простая работа, и настолько много верстальщиков, что я без опыта никому не сдамся
>вёрстка настолько легкоосваемая и простая работа
Много сложных шаблонов заверстал, уложившись в срок чтоб так говорить? Или просто интернетных петухов каких-то наслушался?
>настолько много верстальщиков
50% из них - насмотревшаяся ютуб-курсов школота, которая ничего толком не умеет. ещё 30% - пиздаболы, которые способны только что-то примитивное сварганить. Работать есть смысл только с остальными 20%
>я без опыта
Поверь - на фронтенде без опыта ты ещё более не нужен никому. На бекенде - тем более потому, что бизнес-логика и хайлоад.
 67 Кб, 451x604
67 Кб, 451x604 26 Кб, 583x485
26 Кб, 583x485Сап, Аноны. Я почти фулл стак разработчик(20 лвл) ))))
Хочу лампового общения с тянкой по поводу проги. Мб общий проектик запилить
Вот тг, если кому интересно будет: @the_beast_within
Шаблонизаторы используй, например Jekyll
Но это тебе едва ли пригодится в будущем, нужно в реакт с вебпаком лейаут написать, но джекилл проще сразу использовать
Развернуть приложение на react.js на локальной машине. Для развертывания
использовать create-react-app. В качестве препроцессора использовать scss в любом
диалекте. Остальное, исходя из анализа задачи.
Использовать flat, reduce, contact, forEach и прочее нельзя. Использовать можно
только цикл for.
1) Задание выполняется на основе данных в формате json, которые можно
получить по адресу https://raw.githubusercontent.com/WilliamRu/TestAPI/master/db.json.
Необходимо написать запрос, для получения данного json. Для этого можно
использовать fetch или Axios, по выбору. Необходимо реализовать обработку ошибки и
время загрузки данных.
Верстать красивый лодер и сообщение об ошибке необязательно. Можно
обойтись текстом “Загрузка” и “Произошла ошибка”.
2) Далее необходимо преобразовать данные. Первое, что необходимо сделать
- сгладить массив, убрав вложенные массивы. Т.е. из [1,2,[3,4, [5,6]]] должно получится
[1,2,3,4,5,6].
3) Далее необходимо разделить получившийся массив по примитивам на
подмассивы.
[‘someStirng’, ‘foo’, 1, 2, 3, ‘bar’, {someProperty: ‘test’}, null, {}]
=> [[‘someStirng’, ‘foo’, ‘bar’], [1, 2, 3,], [{someProperty: ‘test’}]]
4) Далее необходимо реализовать интерфейс из произвольного количество
селектов, где опциями для селектов будет выступать получившийся массивы. Количество
селектов равно количеству массивов. Например, для примера выше их будет 3.
Селект должен поддерживать множественный выбор.
5) Выбранные опции из каждого селекта должны отображаться в отдельном
поле вместе в виде списка. Это должен быть отдельный однофайловый компонент.
6) Необходимо реализовать функционал сброса состояния приложения до
изначального.
7) Последние 10 изменений состояния необходимо фиксировать и
реализовать возможность перехода между этими состояниями (Отмена, возврат
последних действий). При сбросе, все фиксированные состояния сбрасываются
локальном стейте.
Задание рассчитано на 3.5-4 часа. По желанию можно стилизовать компоненты по
своему усмотрению.
Развернуть приложение на react.js на локальной машине. Для развертывания
использовать create-react-app. В качестве препроцессора использовать scss в любом
диалекте. Остальное, исходя из анализа задачи.
Использовать flat, reduce, contact, forEach и прочее нельзя. Использовать можно
только цикл for.
1) Задание выполняется на основе данных в формате json, которые можно
получить по адресу https://raw.githubusercontent.com/WilliamRu/TestAPI/master/db.json.
Необходимо написать запрос, для получения данного json. Для этого можно
использовать fetch или Axios, по выбору. Необходимо реализовать обработку ошибки и
время загрузки данных.
Верстать красивый лодер и сообщение об ошибке необязательно. Можно
обойтись текстом “Загрузка” и “Произошла ошибка”.
2) Далее необходимо преобразовать данные. Первое, что необходимо сделать
- сгладить массив, убрав вложенные массивы. Т.е. из [1,2,[3,4, [5,6]]] должно получится
[1,2,3,4,5,6].
3) Далее необходимо разделить получившийся массив по примитивам на
подмассивы.
[‘someStirng’, ‘foo’, 1, 2, 3, ‘bar’, {someProperty: ‘test’}, null, {}]
=> [[‘someStirng’, ‘foo’, ‘bar’], [1, 2, 3,], [{someProperty: ‘test’}]]
4) Далее необходимо реализовать интерфейс из произвольного количество
селектов, где опциями для селектов будет выступать получившийся массивы. Количество
селектов равно количеству массивов. Например, для примера выше их будет 3.
Селект должен поддерживать множественный выбор.
5) Выбранные опции из каждого селекта должны отображаться в отдельном
поле вместе в виде списка. Это должен быть отдельный однофайловый компонент.
6) Необходимо реализовать функционал сброса состояния приложения до
изначального.
7) Последние 10 изменений состояния необходимо фиксировать и
реализовать возможность перехода между этими состояниями (Отмена, возврат
последних действий). При сбросе, все фиксированные состояния сбрасываются
локальном стейте.
Задание рассчитано на 3.5-4 часа. По желанию можно стилизовать компоненты по
своему усмотрению.
 366 Кб, 1475x854
366 Кб, 1475x854Ну и смысл теперь Рякты учить?
Тут приложение давно выкатили, как дизайнер тыкаешь в модули и переносишь в редакторе.
https://www.youtube.com/c/NeontoStudio
Не сравнивай тыканье мышкой и код - они ни по скорости, ни по гибкости, ни по возможностям никогда на равне не были.
Этого говна уже лет 10 как понапилили больше чем надо.
И судя по интерфейсу - это тот же код, но который нужно тыкать и крутить. Часто это сильно переусложнённая хуйня, редко где нужная - ну не будут на этом дизайнеры личные кабинеты пилить, потому, что всё равно придётся нанимать программистов, которые в рот ебали ваши кнопочки и ползунки пидорские и будут делать через код, с гитом и документацией.
Всем привет!
Хочу научиться верстать. Знаю немного хтмл, цсс, жс. Не посоветуете, где можно взять шаблонов для практики? А то везде какие-то говеные в гугле или в жпг просто.
С некоторых пор не делаю бесплатные тестовые . Уже не раз попадался когда под видом тестового дают рабочий таск. А многие другие тупо не дают код-ревью на работу - им поебать, что ты потратил своё время. Свиней среди работодателей порядочно, ты это учти, как и неадекватов.
Поэтому только платное тестовое, либо могу показать примеры кода, если совсем нищеброды. Чего и тебе рекомендую.
Хочу найти кого-то ,с кем могу делать разные сайтики и обсуждать путь программиста :3
Считаю милым это, так что вот ТГ
@the_beast_within
Еще и часть тестовых не совсем адекватно и часто требует неделю потратить на них
Выкинь ты этот бутстрап уже. В эпоху флексов и гридов это уже не нужно никому и только усложняет всё. Потрать неделю и напиши себе сам нужные компоненты для интерфейса - свой фреймворк.
Помню как сам верстал с этим бутстрапом и постоянно охуевал от его нелогичного поведения раз от раза. Отказался и не жалею - без него тупо быстрее всё делается.
сап вебач, есть одна страница, которую мне нужно сверстать, ПОМОГИТЕЕЕЕЕЕЕЕ, Я ТУПОЙ ПИДОРАЗ
вся загвоздка, в карточках, блок с которыми идет после хедера, я не догоняюю как ее сверстать - то есть в карточке : три блока
1) сверху, 100% ширины
2) column c хедером и текстом
3)column с номером
как сверстать такую хуйню
ПАМАГИТЕЕЕЕЕ, Я ТУПОЙ
Учи вёрстку - ты её не знаешь вообще никак. Эта ерунда верстается ровно за минуту: карточка + блок контента(тайтл + текст). Тут не с чем помогать - сложных элементов на странице нет.
 171 Кб, 570x717
171 Кб, 570x717Ты ж необучаемый, шиз.
В этом вся беда фриланса - всякое невменяемое дерьмо путается под ногами.
 1,1 Мб, 636x959
1,1 Мб, 636x959Это копия, сохраненная 26 июля 2021 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.