Это копия, сохраненная 29 апреля 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 211 Кб, 567x800
211 Кб, 567x800Шапка:
https://github.com/acilsd/wrk-fet
JavaScript учим тут:
https://learn.javascript.ru/
Как учить React:
https://github.com/rtivital/react-things
Подбор вопросов на собеседовании:
https://www.thatjsdude.com/interview/
Торренты на интенсивы HTML Academy:
Базовый интенсив HTML/CSS за 2018 год:
http://nnmclub.to/forum/viewtopic.php?t=1220071
Продвинутый интенсив HTML/CSS за 2018 год:
http://nnmclub.to/forum/viewtopic.php?t=1227331
Продвинутый интенсив HTML/CSS за 2017 год:
http://nnmclub.to/forum/viewtopic.php?t=1220071
Базовый JS-интенсив за 2017 год:
http://nnm-club.me/forum/viewtopic.php?t=1195526
Продвинутый JS-интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1165695
Годный курс по основам JS (на ES6):
https://ru.hexlet.io/courses/introduction_to_programming
Теория продвинутых курсов академии:
https://mega.nz/#!zAIXxBxC!sqFoO_0rYGCzvZlQ3d-RrCZNHfBgeiwH7Ayk8Loelgg
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлые треды:
#59-67 в предыдущих шапках
#68 http://arhivach.cf/thread/364582/
#69 http://arhivach.cf/thread/366321/
#70 http://arhivach.cf/thread/367579/
#71 http://arhivach.cf/thread/368338/
Хочу перекатиться во фронтенд. Какие у меня шансы?
Собираюсь въезжать на миддла. Ну или другими словами не считаю свой джава-опыт чем-то не равноценным, а себя джуном
Въезжай сразу на сеньёра, че мелочиться.
inb4 Пишите сами.
Ты можешь и не писать в резюме про свой уровень, просто опыт указывай, вроде достаточно, чтобы откликаться на мидловские вакансии, все равно все будет решать собеседования, а тебя туда должны позвать.
>>1212756
зареган на апворке. В процессе ща первый заказ на джсе, но там почти с вебом не связано. С СПАшками хуй знает че делать. Там на любую вакансию реакт/ангуляр за 20 минут 50+
пропозалов набегает
Ну тогда другое дело, хотя 1,5 с лишним года с учетом джавы все равно маловато как-то для миддла наверное. В любом случае, анончик выше прав, не попробуешь - не узнаешь.
и то и то нужно. ты хочешь в фронтенд не умея понятия в верстке? хуевая идея
 82 Кб, 932x1119
82 Кб, 932x1119Человек даже два года не работает, а уже имеет стэк больше, чем вы все вместе за всю жизнь сможете выучить, завидуйте, неудачники-вкатывальщики.
Это какой-то дижитал селф-харм, скролить резюме вместо того, чтобы надрачивать технологии.
> Обо мне
> В последние годы проходил обучение без возможности работать. Готов рвать и метать.
Да не ври уж, поди специально на юродивых посмотреть ходишь, чтоб на их фоне почувствовать себя не таким безнадженым.
 46 Кб, 710x492
46 Кб, 710x492И за компом
Безмятежная спишь ты
JavaScript улыбаясь в рассветном блаженстве
Самая лучшая в мире страница
ПУСТЬ ТЕБЕ ПРИСНИТСЯ
ЭЛЕМЕНТ В МАССИВЕ
В ЦИКЛЕ ИЛИ В ФАЙЛЕ
ЛАСКОВЫЙ ОБЪЕКТ
ИЛИ В ПЕРВОМ СКРИПТЕ
ЛОГИ У ЗАПРОСА
Только, чтобы вместе,
Был у нас с деплой
В смысле? Ничего круче реакта-редакса в 2018 году нет.
Вглонас)
Не плачь, я тебя утешу. В этом темном, безлюдном разделе никто не увидит, как я буду тебя утешать...
Pull request?
Да, мы заплыли в мутные воды.
 8 Кб, 631x114
8 Кб, 631x114<Provider><App/></Provider>, то мне реакт ругается, что он хочет один элемент получить? Переносы в jsx какое-то значение имеют?
Мне тоже интересно.
Теперь да.
Добьем до бамплимита, посмотрим как постинг будет хотя результат предсказуем и перекатим обратно в воркач.
Неужели весь постинг создают залетные?
Хуита с олимпиадниками, в воркаче лучше.
 58 Кб, 563x1024
58 Кб, 563x1024МНОГО КАПСБОЛДА И КАРТИНКА С АНИМЕБАБОЙ ЧТОБ ПРИ СКРОЛЛЕ ОПРОС БРОСАЛСЯ В ГЛАЗА КОГДА БУДЕТ МНОГО ПОСТОВ
https://www.strawpoll.me/15925226
В /h/ перекатывайтесь. Будете рядом с дисайплс тредом. Или в анимач, какого там только говна нету, всех приютят.
Заебали, колёса хуевы.
Да, я ебанутый.
Тогда уж сразу в /б, чего мелочиться.
Легко накручивается. Любой школьник справится с накруткой этого опроса, а малолетки как известно хотят в /пр к одноклассникам.
Так ты не накручивай.
Двачую.
Прохожу этот курс
https://www.udemy.com/the-complete-react-fullstack-course/
И дошел до firebase. Сам нацелен на фронт, поэтому вопрос - стоит на это тратить время или лучше перейти сразу к редаксу?
Выбрал этот курс из-за реакта с редаксом и за относительную свежесть.
Так это, тебе все равно надо знать как отправлять запросы хуе-мое, хотя бы зайчаточные знания о бэке нужны, я думаю в разделе про фаербазу это и будут пояснять. Я хз firebase используют на каких то серьезных проектах, если да, то поковыряй, а так можно юзать как бд для петпроекта какогонить.
Там не обычные запросы, необходимо загружать их код на клиент и пользоваться всякими их методами.
Там жаваскрипт обсуждают, тут зарплаты, спорт, аниме, в какой раздел перекатиться.
Короче хуйня это все, мильён способов сделать одно и то же.
Съеби в /пр, олимпиадник мамин, если не можешь не выебываться.
High order component который принимает на вход High order component , который возвращает High order component находящийся внутри High order component-a.
Говно от васянов просто так не едят. Мог бы в английский хорошо - не ел бы.
При нажатии на элемент списка, произвожу удаление элемента в базе данных.
Страница при этом не обновляется.
Как лучше это исправить?
Следует удалять сразу в стейте элемент и в бд или может воспользоваться forceUpdate()?
 82 Кб, 624x612
82 Кб, 624x612Форсапдейт без краней нужды вообще лучше не трогать.
> Следует удалять сразу в стейте элемент
А как ты еще хотел? Нет изменений в стейте или пропсах - нет рендера.
Ну просто получается что выполняю две одинаковые операции - удаляю в бд и те же самые данные удаляю в стейте.
Ты берешь данные с базы, а потом пихаешь их в стейт и работаешь с ними из стейта. Что там в этот момент на бекенде происходит - вообще никак тебя не волнует до того, как ты туда еще запрос сделаешь. Поэтому иначе никак. Ну или можешь из базы удалять, а потом еще запрос делать и заново данные в стейт запихивать, а это еще хуже.
Так и делаю. Удаляются все данные, кроме айди и того что ввел. Похоже надо на клиенте придется сохранять состояние, изменять его и отправлять уже новый измененный.
 64 Кб, 818x752
64 Кб, 818x752Черт, и в самом деле!
Вынес получение данных с сервера и занесение в стейт в отдельный метод и запускаю его после удаления.
Так нормально ведь?
Если я сделаю проверку на то, по какому пути перешли на страницу например через объект match переданный роутером и буду менять метод с post на put, это нормально будет? Или надо делать обязательно другую страницу, а не такое говно?
Логически примерно да, но по исполнению довольно хуевато. Во-первых довольно дико выглядит JSX в функции, которая вообще-то должна ходить за данными. Ты ее в render вызываешь что ли? Не делай так. Во-вторых делать асинхронные запросы в компоненте это вообще так себе идея. Пока идет запрос, компонент может размонтироваться и вызов setState на нем приведет к ворнингу. Так что дрочи редакс.
>JSX в функции
Надо отдать ответ в аргумент другой функции, которая будет перебирать его?
>в render вызываешь
Там снизу видно, в DidMonth
>асинхронные запросы в компоненте это вообще так себе идея
Надо создать родителя, который будет делать запрос и передавать ответ этому компоненту?
>дрочи редакс
Завтра-послезавтра начинаю.
>завтра
Не слоупочь, аноний. Промедление смерти подобно, сколько уже всего было проебано из-за ебаных завтра. Получить знания на уровне хелло ворлда для редакса можно за этот вечер.
https://egghead.io/courses/getting-started-with-redux
>Надо отдать ответ в аргумент другой функции, которая будет перебирать его?
Ммм, нет. Зачем вообще кому-то ответ отдавать? Тем более там промис будет. Пиши в стейт данные, а не компоненты, а в реднере уже из этих данных стой что нужно.
>Там снизу видно, в DidMonth
Да, я не заметил, что ты компоненты пихаешь в стейт.
>Надо создать родителя, который будет делать запрос и передавать ответ этому компоненту?
Лучше иметь один глобальный компонент, который мог бы менеджерить все данные и сайд-эффекты. Он, к счастью, уже изобретен и называется редаксом.
Правильно хотел, не умеешь в реакт нормально - редакс не надо трогать, даже в документации об этом сразу говорят.
 32 Кб, 467x528
32 Кб, 467x528Документацию к каким-нибудь небольшим фичам ещё могу потянуть, но чтобы изучить доки к целому фреймворку или отсмотреть курсы и речи быть не может, это займет целую вечность.
Советы что нужно сначала выучить английский, а потом только начинать вкат, считаю настоящим безумием. Да и, для уровня джуна информации на русском куча ведь, но при этом понимаю что на собеседованиях на меня будут смотреть как на лоха и колхозника
Я ведь действительно считаю владение английским важным навыком, и обязательно буду его штурмовать когда хотя бы джуном начну работать.
Успокой меня анон тем, что здесь есть такие же околонулевые в английском, но все равно сумевшие в вкат.
Same to, bro.
В ру сегменте инфа есть, но либо старая либо хуевая. Из меньших зол приходится выбирать. Хуево что нельзя выучить англ. быстро. А если и можно, то нужно задротить его по многу часов в день - я так не могу..
 55 Кб, 741x600
55 Кб, 741x600Потому что эт нужно иногда ради полезного функционала.
Представь что у тебя есть компонент какой-то, который рендерит список чего-то, к примеру фильмов. Но, тебе этот список фильмов должен показывается только тогда, когда ты залогинился. А до этого показывается просто другой компонент или ваще чистый лист где написано "зайди на акк, ёба".
И вот ты это дело (список с фильмами) оборачиваешь в HOC компонент. Он принимает компонент этот (с фильмами) и как-то проверяет допустим через стор редакса зашел пользователь или нет. И возвращает простую структуру тебе
login ? <ComponentList /> : <NeSmortiBlya />
Вот и все. И этот HOC ты просто импортишь на главную или куда там тебе надо и вставляешь где нужно.
Это позволяет тебе быстро без всяких ненужных проверок в самом компоненте с фильмами рендерить нужное.
Есть к чему доебаться, но вообще норм.
>render props
Сорян, я не умею в англ и не читал документацию. Как пишут все, так буду и я. А в 2018 не пишут рендер пропс.
Я СКОЗАЛ
Нет, не норм. Ты должен зафетчить свой массив и засунуть его в state.
https://pastebin.com/7PeAss6X
И еще jsx принято в рендер() метод запихивать.
Хз, поймешь ли ты, что я там набросал. Я бы сам вряд ли понял).
А ну тебе там рассказали немного, и ты поменял как минимум со стейтом теперь, не дочитал, сори. Но всё же, так логичнее, ибо лишний get request это очень плохо.
<бади>
<тег 1><тег 2><тег2/><тег1/>
<бади/>
Например основной (в бади) установлен шрифт первый. В тег 1 нужен шрифт второй, а в тег 2 снова первый. Устанавливаешь второй шрифт тегу 1 и он накрывает и вложенный.
Снова переписывать фонт фемили в тег-2 выглядит как-то по уебански.
first-child: шрифт второй
nth-child(2): inherit
https://www.w3schools.com/cssref/sel_nth-child.asp
https://www.w3schools.com/cssref/css_inherit.asp
Как работодатели на возраст реагируют?
 65 Кб, 1612x596
65 Кб, 1612x596Фигня все. Сколько людей начали подростками, столько же и в твоем возрасте, просто первые любят об этом говорить.
http://research.hackerrank.com/developer-skills/2018/
Работадатели будут неловко переглядываться, ведь они не думали что к ним придет великовозрастный долбоёб. Потом скажут эйчару чтобы больше на резюме взрослоджунов не отвечала.
Шапку читай, Вась.
Ты не понял. С чего стыд то, что не так? Ты развернуто поясни, с аргументами, за малолетних вкатывальщиков и старперов. Или ты просто потявкать решил?
Значит пояснить ты не в состоянии, только визжать. Так и на собесе, тебя попросят пояснить за прототипы или мемоизацию, а ты взвизгнешь врети и отправишься консультантом в связной.
>>1574
Да троллю я. Я сам 25 лвл вкатывальщик.
Вы заебали уже искать утешения от кого-нибудь, ты либо занимаешься и начинаешь быть конкуретноспособным, либо заёбываешь себе голову комплексами и сидишь гниешь, simple as that.
Я жалею конечно что всрал время, но когда вспоминаю себя 18-летним, то понимаю что нихуя бы тогда не смог осознанно развиваться, просто голова тогда совсем другим была забита, а сейчас "созрел".
Принимаю достойно минусы позднего вката, ровно как и плюсы
а насчет реакции работадателей - чувак, ты должен понимать что работодатели все разные, и кому-то может не понравиться даже твои прыщи на лице, и не взять тебя из-за этого. Поэтому нужно понимать что если один не взял из-за возраста - не значит что другой тоже не возьмет.
Тут даже не нужно быть сеньором-помидором чтобы понимать это.
Я сам вкатился в 30, поэтому и задаю эти вопросы. Правда помню был один собес по вебке, короче сделал тестовое и после него назначили встречу в скайпе, ну так вот, никогда не забуду удивления парня(20 с небольшим), когда он увидел перед собой 30 летнего дядю, он конечно ничего не сказал, но по лицу все было ясно. Задал мне 10 задачек по js/css/html, я решил 6 или 7, не помню уже, а он в конце дал задачу на дом, сложную какую то, типа реши и отправь, но я не стал делать потому, что человеку явно было не комфортно со мной, чувак был явно не дурак и выбирал не по возрасту и внешнему виду, но даже если бы меня взяли, он постоянно испытывал бы дискомфорт, поэтому я решил не идти дальше.
Я добавлю, вакансию эту мне нашла бабень с моего круга и видимо она не предупредила контору о моем возрасте, просто скинула мне тестовое, а в нужный день предупредила о собесе в скайпе.
Да, единственная действительно не надуманная проблема позднего вката - это психологическая составляющая при обучении джуна.
А хотя бы намек, на то какие были задачки, помнишь? Просто пример хотя бы. Собес скоро предстоит, дрожь в коленях, постоянно интересуюсь какие вопросы задают в среднестатистических конторах
стажер за 150 баксов
Задачки были полной хуйней, что вернет алерт/поправить теги в разметке/что то про ссылочный тип объектов/про специфичность селекторов/и помню задачку про замыкание. Ерунда короче. Просили отсортировать массив чисел от большего к меньшему без всяких sort. Ну и вопросы типа как давно начали, что можете рассказать про тесты, знакомы ли с фреймворками, в таком духе короче. А бывают собесы где тебя спрашивают- 'расскажите про типизацию в жс'- ты отвечаешь- 'там утиная типизация'- и тебя берут.
Они на меня смотрят, я смотрю на них, никто не решается сделать первый шаг. Завтра отклик кину, хули делать.
А еще у той конторы полноценные фронтенды есть, на реакте пишут. Это печально, потому что вакансия не полноценного фронтенда и скорее всего я буду страдать только ебучей версткой, прикручивая готовые скрипты на жиквери. Но и хорошая сторона в этом есть, потому что может быть будет возможность в полноценные перекатиться.
Бошка имеет два способа работы:
Первый - синхронная обработка четко определенной информации. Так твоя тефтелина работает когда ты читаешь неизвестную хрень или пытаешься усиленно решить какую-нить задачу.
Второй - асинхронная обработка полученной ранее информации, происходит в фоне без твоего участия, когда ты занят чем-то простым и не требующим умственных затрат. В таком режиме моск охватывает всю память и скачет туда-сюда в попытках усвоить новую инфу.
Поэтому хорошо совершать прогулки и все такое. Вот Енштейн играл на скрипке когда не мог че-то решить и часто вскрикивая бросался записывать свои еба-расчеты.
В декабре вроде начинал смотреть курс, посмотрел 3-4 "урока", показалось, что ничего особенного нового не будет, я не прав?
Вкратце говоря, я получаю 2 значения из query в адресной строке, и умудряюсь запутаться в них. Я сделал в конструкторе две переменные
const loadOptions = queryString.parse(this.props.location.search);
this.displayMode = loadOptions.displayMode? loadOptions.displayMode : null;
this.offset = loadOptions.offset? loadOptions.offset : null;
и юзаю их в рендере.
Но потом оказалось, что при переходе между страницами у меня компонент не ремаунтится, а апдейтится, поэтому пришлось высрать вот такое:
componentDidUpdate(prevProps) {
const currentOptions = queryString.parse(this.props.location.search);
const prevOptions = queryString.parse(prevProps.location.search);
if (!currentOptions.displayMode||!currentOptions.offset||!prevOptions.displayMode||!prevOptions.offset) return;
if (currentOptions.displayMode !== prevOptions.displayMode || currentOptions.offset !== prevOptions.offset) {
this.displayMode = currentOptions.displayMode;
this.offset = currentOptions.offset;
}
В итоге у меня три пути: либо засунуть их в стейт, либо отказаться от того, чтобы использовать их как свойства, и везде, то есть в рендере и двух лайфсайкл методах парсить их заново, либо оставить их как есть. И я хуй знает, как сделать так, чтобы было менее вырвиглазно.
Бесплатные. Так и гугли lear...
 67 Кб, 700x164
67 Кб, 700x164Еще насчет их рекомеедаций не пони, я из жизненных циклов только рендер не назвал, а с верстковопросами вообще обсеров не было вроде. Хотя может они в мой репозиторий заглянули, тогда мне претензии абсолютно понятны.
А вообще, мне кажется собес прошел в их глазах не так хорошо, как в моих и они просто меня обидеть не хотят.
Не драматизируй. Скорее всего просто хотят подождать немного, вдруг кто получше тебя придет.
Может ты и назвал ЖЦ методы, но не раскрыл их сут и своими объяснением дал понять что не понимаешь когда их следует использовать. То же можно сказать и про верстку.
И как анон сказал выше тоже думаю что хотели бы кого-нибудь получше, но тебя пока не хотят отбрасывать.
В любом случае тебя не посчитали безнадежным и пока никого лучше не нашли в целом милионнике.
И что у тебя на гитхабе лежит?
Общество бесконечных вкатывальщиков?
> не раскрыл их сут и своими объяснением
У меня и не спрашивали их суть, в том-то и дело, только перечислить их просили. Вот поэтому я и не пони откуда вопросы в моих знаниях циклов, если моих знаний не спрашивали. Ну может по моему ответу и так понятно было, хз.
> В любом случае тебя не посчитали безнадежным и пока никого лучше не нашли в целом милионнике.
Эх, может и так.
> И что у тебя на гитхабе лежит?
Кривой лендос и какой-то околохелловорлд на реакте, в котором я запрос делал в componentWillMount.
Поменяй хоть на DidMount , чтоб поняли что ты разбираешься.
У меня раньше были ссылки на конфу в дискорде для фронтенда и 2 конфы в телеграмме - для js и react, но найти не могу.
У меня телеграм больше не конектится почему-то, ни в мобильной версии, ни в десктопной. Когда началась эта ерунда с блокировкой, на мобиле еще как-то работало, но теперь совсем отвалилось.
Конфа дает ощущение причастности к какому-то социальному кругу, позволяет почувствовать себя частью целого, даже общаться на другие темы с людьми, которые зарабатывают на жизнь тем же, чем и ты достаточно приятно. Мой вот социальный круг - это менеджеры и рабочие заводов, давно женатые и с детьми, они вообще не понимают чем я на жизнь зарабатываю, думают я в игры целый день ебашу и хуй их переубедишь, поэтому не всегда чувствуешь себя в своей тарелке, когда речь заходит о работе, даже с достаточно близкими людьми.
Не важно, со слесарем ты разговариваешь или вообще с безработным, главное чтобы человек был интересный и со зрелым взглядом на жизнь. А сидеть в конфе с ололокающими животными, будь они хоть 100 раз причастны к твоей профессии- нахуй не надо нормальному человеку. Не, если ты конечно сам ололокающее, мемное ебанько, то тебе будет норм с такими же.
Лол, я помню когда смотрел, кода для тестов было больше, чем тестируемого кода.
писать тесты равно копипастить синтаксис и подставлять разные значения, на работе просто с примера наебашил 40 тестов на один компонент.
Чтобы огородиться от школьников на каникулах.
 26 Кб, 791x466
26 Кб, 791x466Что делать с этой хуйней?
Дэн пишет по TDD, это нормально, если ты делаешь библиотеку или утилити-функцию, но в общем случае на фронте не нужно.
Не знаю, как там на електроне, но когда на реакт-нейтиве что-то вот так начинает каждый раз зависать, но ошибки не показывает, это значит, что пора удалить приложение с телефона и пересобрать его. 99% что она не заработает и выбросит ошибку. Но может у тебя там все совсем по-другому, и ты вообще не понимаешь, о чем я.
Не понимаю нахуя тут спредор, но без него нихуя не работает.
В общем, Array(число) создает array и устанавливает ему array.length=число
В массивах можно вручную поменять длину, и если новая длина превысит текущую, то добавятся "пустые элементы", если новая длина будет меньше текущей - массив обрежется.
[...Array(number)]
Эта хуйня вызывает array initializer на созданный массив с пустыми элементами.
В связи с хотелками создателей смузискрипта, инишиалайзер(спред) собирает пустые элементы и включает в выхлопной массив, оставляя их с неприсвоенными значениями (undefined).
Вооооот
Аррей(2) создаст массив с 2 пустыми слотами, [спред(Аррей(2))] спредит массив с двумя пустыми дырками, осмысливает эти дырки в неопределенные элементы и выдаёт массив с двумя неопределенными элементами.
Итераторы по разному воспринимают пустышки и андефайнеды.
Больше всего глаза бросаются версталы с тудухами или калькуляторами на реакте/вью.
В резюме 1-3 года опыта ВЕРСТКИ везде всякие мутные название фирм уровня "Рога и копыта", в пункте о себе красуется "изучаю реакт/вью, вот мой калькулятор с ссылкой на гитхаб", зарплату хотят 120к+ )))
> в пункте о себе красуется "изучаю реакт/вью, вот мой калькулятор с ссылкой на гитхаб"
Бля, не смотри мое резюме, я стесняюсь.
 18 Кб, 497x539
18 Кб, 497x539https://hh.ru/resume/0e952ec9000216f6e30039ed1f74746255364a
> пик
Редьюсер. Человек себя позиционируют тех лидом на своем текущем месте работы.
>>1634
Но ты ведь не просишь 120к? Тогда вряд ли тебе есть чего стесняться. Дело-то не в их уровне, а в пиздецовых запросах.
> Житомирский государственный технологический университет, Житомир
А всё, вопросы отпали.
Ты правда думаешь что кидая рандомную картинку с кодом, да еще в тред где 70% не понимают его, хорошее дело? Типа, смотришь на его код и не понимаешь хули ты доебался. Расшифруй тогда незнающим анонам.
Ваще не пойму че он там за хуйню делает и нахуй так усложняет
Но он просит техлидом 120к так шо...
типа там где нью кальк можно было сделать ...стейт, наверное
и иф елс в редюсере не канон, свитч удобней и читабельней
джуниор
Там у него свитч и так есть, но внутри еще и ифы. Я щас вот код его смотрю..странный он канеш. Но челик ведь бекендер, так что хз.
Короче, он поместил всю логику своих расчетов в ебаный редьюсер редакса. Туда в 1-2 строчки передается изменение редаксовского стейта. Короче все те свой расчеты он должен был делать в другом месте, а в редьюсер уже передать только значение. Бугурт в том, что он понятия не имеет, что делать с этим РЕДАКСОМ, но уже ищет работу на реакт-редакс разработчика.
>>1638
Ты не понял, там и есть switch/case, в самом верху как раз один из кейсов.
Я правильно понимаю, что он решил запихать в стейт просто все, что есть.
Какой пиздец, на что эти люди надеятся с такой хуйней. Неужели это я долбоеб такой, а они НОРМАЛЬНЫЕ, УВЕРЕННЫЕ В СЕБЕ ЛЮДИ КОТОРЫЕ ЗНАЮТ СЕБЕ ЦЕНУ
Что не так?
Если не учитывать, что для калькулятора ни реакт, ни уж тем более редакс не нужны, то да, у тебя все логично получается.
Html, js
Ну пет прожет уровня хелло ворлд, хули доебался.
 12 Кб, 771x242
12 Кб, 771x242Я так однажды зашел к такому же коммитеру, который расписывал какой он невъебаться крутой ебашер, ведет активную деятельность и еще в опенсорс без остановки ебашит. По зп что-то за 150к просил толком без опыта работы.
Открыл первый же выполненный пул реквест в проект с 4к звездами.
https://github.com/withspectrum/spectrum/pull/3219/commits/7398ac8f1af8390aada470f6359bf7904fd556b6
Охуенный чувак, че ты. Повышает свою стоимость, наебывает галеры. Такая хитрожопость только похвалы достойна.
Опять же, малолетка, что не так? Порой изменению одной строки кода предшествует пол дня копания в проекте.
Чем моложе, тем лучше. В 30 лет сложно будет вкатываться, как учиться кодить, так и устраиваться на работу.
Как это можно сделать?
Если выложу сам сайт на GitHubPages, он сможет слать запросы?
И если положу свой json на firebase, можно будет как-нибудь сделать чтобы запросы на чтение и запись принимались только с этого сайта, то бишь ограничь каким-то образом доступ к нему?
Ладно, проверю методом тыка.
Конечно поздно, пиздуй на завод
Хотя мне пока не очень заходит это разделение на отдельные файлы и компоненты всего, что может разделиться, слишком много букав выходит.
хуева туча вакансий в моем городе. Не пизди.
вспомнил момент, когда Sorax'a спрашивали какой язык лучше всего учить для начала, ответом был английский.
Хватит полгода интенсивного изучения инглиша, и ты удивишься какие возможности перед тобой открываются. Существует множество пиздатых онлайн курсов обучения на английском языке, по сравнению с тем, какие есть на русском. В СНГ дрочат только на одну htmlacademy, так как нет подобного аналога на русском языке. Да и все интересные штуки, проекты делают в основном за рубежом, поэтому ангельский знать обязательно в IT
Я слышал, сасс популярнее.
Css modules
Это лучшее что можно было придумать, js в css ты подумай над этим. Удачи там поебаться с лесом сасом и его конфигом.
А нахуй мне думать чет? Видел я эту ебалу, создавать объекты с объектами и стили внутри. Ебала же.
"Компоненты внутри будут стилизованы" - ух нихуясе. А че, прописать классНейм и поставить класс уже нельзя? Нахера столько придумывать то.
А про адаптивность и кросс браузерность я ваще молчу. Пишут там тернарные бля операторы..Пздц конечно)
>А нахуй мне думать чет? Видел я эту ебалу, создавать объекты с объектами и стили внутри.
О чем ты?
>А че, прописать классНейм и поставить класс уже нельзя?
className={styles.MainButton} vs className={'mainButton'} вот и вся разница.
>Пишут там тернарные бля операторы..Пздц конечно)
Нажата кнопка, вернуть className = "GreenButton", не нажата, "redButton".
Пиздец разница.
А нахуй мне нужна это васянопараша?
Не понимать собственный код - это, конечно, пушка. Сам так часто делаю. Может ты переменные и функции называешь как дебил? Хорошее именование дает большой бафф к читаемости кода.
Вот ты странный человек, нихуя не понимаешь зачем styled-components нужны, ни разу ими не пользовался, зато несешь какую-то поебень про адаптивность и тернарные операторы.
Писать модульно и структурировано, называть переменные нормально.
>вот и вся разница
Ну так и зачем мне себе усложнять жизнь, писать в js коде цсс, при этом даже с хуевой поддержкой (в цсс файлах тупо удобнее писать + есть быстрый еммет и автоклассы).
Если вся разница в том, чтобы добавлять класс из переменной...ну это пздц если честно, гениальная библиотека.
>>1687
>ни разу ими не пользовался
Не надо маняфантазий, плиз. Я пользовался ими. Даже часто подключаю материал юай и беру их готовые компоненты. И приходится писать стили конечно. Именно поэтому я и говорю что это заебно и сугубо для любителя. Но уже порядком заебало что их везде начинают втюхивать.
>Я пользовался ими.
Ага, я вижу. Адаптивность у него через тернарные операторы.
Если бы реально пользовался, то явно бы знал, что кроссбраузерность (префиксы) там автоматическая из коробки, а для медиазапросов можно написать функцию, потому это, внезапно JS, а не неполноценный scss-синтаксис. И этот пример даже, блять, в документации есть.
Меня больше интересует то, нахуя ты смотришь видео по игровым конфигам.
Вот ты конченный блять. Я про это и говорил. Что на простые вещи нужно писать доп-код в виде функций. И да, если ты не знаешь как тернарным можно сделать, то о чем с тобой говорить. Иди документацию читай и копируй все от туда. Я уверен что своего ума у тебя нет.
что за вкатывальщики пошли, вообще своего мнения нет
Ты троллишь что ли так?
>Что на простые вещи нужно писать доп-код в виде функций
Во-первых в styled-components можно писать абсолютно тот же css, что и в css-файле. И эммет там тоже внезапно работает. Во-вторых, если ты каждый медиа-запрос пишешь полностью, а не через функцию (JS или препроцессор), то ты работаешь довольно неэффективно.
>И да, если ты не знаешь как тернарным можно сделать, то о чем с тобой говорить.
Покажи, пожалуйста, как тернарным оператором удобно и красиво сделать адаптивность под 3-4 разрешения.
 21 Кб, 938x480
21 Кб, 938x480>же css, что и в css-файле
Еще раз. Тогда какой смысл так сильно форсить стайледы? Что мешает цсс код писать ВНЕЗАПНО в цсс-файле? Назови мне хотя бы 4 причины, действительно хорошие причины почему стоит отказаться от цсс-файлов и перейти на стайледы.
P.S. Глядя на пик понимаешь, какие же стайледы прекрасные, лаконичные, понятные и легкие в использовании. Что может быть лучше, чем как не напрягать свой мозг даже когда пишешь обычный цсс.
че эта за херь? а я думал препроцесоры сложные.
Неплохо вы друг друга прикладываете.
Охуенно же! От такого синтаксиса домохозяйки с грузчиками будут срать кирпичами и можно будет больше денег просить за верстку.
О, я рад, что ты все-таки открыл доку, теперь можно и предметно поговорить. Ладно, забудем про хуиту, которую ты нес в предыдущих постах.
>Назови мне хотя бы 4 причины, действительно хорошие причины почему стоит отказаться от цсс-файлов и перейти на стайледы
1. Полноценная поддержка JS вместо калечного SCSS. Функции вместо миксинов. Изи считать стили в рантайме.
2. Можно напрямую передавать переменные из JS — цвета, строки, что угодно. Допустим, получил ты с сервера цвет — и оп, без всяких проблем передаешь его в css. Можно даже модифицировать по пути.
3. Проще процесс сборки. Не надо настраивать лоадеры, не надо вкорячивать постцсс для префиксов. Префиксы вообще ставятся автоматом.
4. Поддержка тем через context API реакта. Делать темы на чистом CSS — адская задача. Плюс гемор на ее прокидывание по приложению.
>P.S. Глядя на пик понимаешь, какие же стайледы прекрасные, лаконичные, понятные и легкие в использовании. Что может быть лучше, чем как не напрягать свой мозг даже когда пишешь обычный цсс.
И опять ты пишешь ерунду не разобравшись.
Во-первых код на пике довольно простой, хотя и может показаться непривычным для незнакомых к функциональным подходом. Создается функция под каждое разрешение. Можно просто 4 раза написать одно и то же.
Во-вторых он не имеет прямого отношения к styled-components, это просто демонстрация. Ты можешь написать любую JS-функцию, которая возвращает CSS в виде строки и это будет ок. Не вижу абсолютно ничего сложно в том, чтобы обернуть строку в медиа-запрос.
Или
А, ну да. Еще у тебя никогда не пересекутся неймспейсы и огромные имена классов по БЭМу не нужны. И вообще классы не нужны.
Конечно простой, особенно если ты не знаешь, что делает ф-я css и что дальше делать с media. Я вот глянул и сразу все понял.
 646 Кб, 689x736
646 Кб, 689x736>>1690
как же хуево мы живём, чуваки. настолько хуево, что в погоне за чашкой риса радуемся своим трудностям, в надежде, что они доставят непреодолимые трудности со вкатом другим.
настолько хуево, что бугуртим от десятков контор по продаже курсов по программированию, потому что боимся, что все места займут тысячи их выпускников. ведь айти это чуть ли не единственное место в рашке, где условия труда приближены к человеческим, а не к рабским. и где тебя берут за знания, а не за связи или корку.
каких же завистливых и токсичных мразей из нас вырастила эта постсовковая пынинская помойка.
Ну а доки тебе зачем? Хелпер css там вообще не обязатен, а media это обычная функция, которая оборачивает все переданное в медиа-запрос.
Что же..
>Полноценная поддержка JS
Все еще не понимаю зачем нужно JS в CSS и зачем его там поддерживать.
>переменные из JS — цвета, строки
Не плохо. Но это скорее из разряда "ну может и пригодится".
>получил ты с сервера цвет
За 2 года работы ни разу не приходилось делать это. Маловероятно что в беке будет что-то для фронта. Так что спорно.
>3. Проще процесс сборки.
И префиксы и все остальное делает веб-пак. Без разницы ведь.
>4. Поддержка тем через context API реакта
Единственный пункт с которым я согласен. Но я уже говорил, мне хватает материал юай и его возможностей из коробки.
По поводу картинки. Я понимаю что там написано, но для меня это обычное ненужное усложнение. Слишком много функций нужно будет написать (и у нас на работе их пишут) для обычной стилизации.
Так что ладно. Каждый останется при своем мнении наверное. Может в будущем я потрачу пару дней времени и перечитаю кучу статей на тему стайледов, но сейчас они точно не особо нужны. Особенно вкатывальщику.
Кому ты пиздишь про 2 года опыта, лол. Переменные в жс, а ты будто когда пишешь на лесс или сас не делаешь переменные, миксины, и прочие штуки. Пиздец. Ну с тобой трудно говорить о чем либо. Когда поебешься с лесом и его сборщиками и прочей спецификой ты поймешь наскока ахуенные стайледы. Всего хорошего человек с 2 годами опыта.
Ааа, т.е. мне еще и доки надо выдрочить в дополнение к тому, что я и так неплохо работал с цсс и медиавыражениями, а потом мне надо будет еше выдрочить какиенить доки для очередной либы чтобы работать с снимациями, а потом доки для того чтобы работать с псевдоселекторами и т.д и т.п. А потом очередные васи на хайпе прибегут и скажут мне, что все это хуйня и надо дрочить доки нового препроцессора-фреймворколибы и что до этого у меня все было хуево и неудобно, а вот тепеееерь то с новой технологией super-css-giperpower-vse i srazu edition будет мне счастье. Знаешь, ну его нахуй я как нибудь так.
Энджой капитализм, мань. Ты тут нахуй никому не нужен, не смог выцарапать себе теплое местечко- остался за бортом, свободный рыночек тебя пережевал и высрал на обочину жизни.
Да мне то что, делай как тебе удобнее. Наешься говна с plain css — сам прибежишь.
А причем здесь собсна материал юай то?
Бутстрапом выкручивайся, там красивый дизаен из коробки есть, нужно только цвета с размерами менять.
https://github.com/devjsru/react_test/blob/master/ifinum/task.md
Если я могу выполнить эти задания, значит я имею знания достаточные для джуна?
Эмпирическим путем было выяснено, что стать джуном можно только после написания мувисерчера.
Он лжет.
Тут все латентные анимешники.
Тогда приходи когда тебе удобно, покажи, кто тут главный. И да, сразу к директору заходи.
 33 Кб, 1609x763
33 Кб, 1609x763Тоже решил сейчас ченить сделать оттуда, но так в лом все делать как на картинке. Нахуярю своих пнг и стилей.
Твиттер уже я пишу.
 27 Кб, 600x320
27 Кб, 600x320Сделал свой мувисерчер в том виде, в каком я его понимаю. Из функций только выборка по трем категориям из главной страницы и строка поиска. Ребят, подскажите, не стыдно ли будет такой проект положить вкатывальщику в портфолио? Давайте без шуток про аниме, пожалуйста.
Если ничего больше не можешь и ищешь работу сейчас, то вообще похуй, выкладывай хоть что-то. Я вот вообще высрал очень кривой хелловорлд какой-то без верстки, который просто дергает жсон, отрисовывает его и может фильтровать по-разному. Как ни странно, но на собеседования стали звать. Наверное хаэрки заходят, думают вау, портфолио, потом открывают его и думают вау, реакт и ты сразу в их глазах охуевший погромист. А у тебя вообще почти полноценное приложение. Если куда-нибудь задеплоишь, чтоб можно было в браузере потыкать сразу, то вообще обоссутся поди.
Ты нахуя запрос в componentWillMount делаешь?
Только вот в странах капитализма ты можешь и учителем и хуев дрочителем неплохо зарабатывать, а тут только вертухаем/айтишником/нефтяником
Вот такие потом в бауманках учат на таблицах верстать и ноют что их молодые и наглые заменили, лол
Да ладно ещё запрос (хотя willMount deprecated) , там сам свитч со ссылками , который надо убирать нахуй, если разбиваешь ссылку суй по частям в объект уёба и вынеси в отдельный файл. Фетч не покрыт блоком catch. Если используешь привязку через bind то привязывай методы внутри конструктора, либо через => . Заебался инспектить ещё найду потом что-то наверняка.
при переходе на страницу с описанием к тайтлу поле с поиском не работает
поле поиска с дроп дауном, переходим на more animes и на етой странице не робит кнопка prev
а так в целом заебись, особенно дизайн мне очень понравился, минималистично и охуенно смотрится
сам я делал на материал юа, но выглядит всрато по сравнению с твоим дизигном, например
если сам пилил дизайн то очень даже ничего, хороший вкус так скажем, что охуенно в плюс как фронту
джуниор девелопер с синим мувисирчером
используй стрелочные методы или бинди функции в конструтор, пушто криейтятся функции каждый раз и такое
this.filterText = loadOptions.filterText ? loadOptions.filterText : null; вместо этого можно написать this.filterText && load.... ты понял, в компоненте сирч форм можно порефакторить кароч
вместо фетча лучше так аксиос юзать, но для петпрожекта пойдет, типа аксиос ловит некоторые ошибки и гибче в разы, ну кароч похуй пока что на ето
так же ключи индексами хуевая тема, рендер может обосраться и отдавать тебе не те елементы которые ты ожидаешь и ты хуй поймешь где ошибка, поетому в качестве ключей в мапе юзай уникальную хуйню, например айди как дефолт
вилмаунт деприкейтед, замени на кдм
я понимаю что здесь многие посетители как и я сам выходцы академии, но верстка по бему, ну нахуй в пизду
и ваще советую сразу смотреть в сторону стайлед компонентов чтобы не городить хуйню с хтмлом
стайледы ето гибкость охуенность и будущее
вроде все сказал, поиграйся с редаксом и ищи работу
Нужно сделать точно такое же только картинки другие, это типо пазла что-то,кто знает мб как полностью вытащить эту штуку или возможно поможет создать?
http://aem-group.ru/mediacenter/soberi-aes.html
Это не перекат, возьми это и верни туда, где взял.
Заебали катать тред по всему двачу. Может, для разнообразия, в fur перекатить?
Таки да, олды треда за врк!
Какая свежая мысль!
Мы тут палим репозитории и города, уже достаточно для деанона.
http://kfactor.ru/
Есть сайт где сидят фрилансеры за 500 рублей (кворк бля), так вот скорее всего этот сайт стоил те 500 рублей и был выполнен рядовым "кодером" сего сайта.
Я думаю каждая уважающая себя компания может потратить 500 рублей себе на сайт. Так что мой вердикт - отличная контора!
Друзья, вот вы всегда отвечаете на вопросы совершенно неожиданным образом. Нет бы просто сказать что контора говно или что нормальная и почему, надо какую-то непонятную фигню нагородить.
Также и с сайтами своими. Могли бы просто взять JQ и горя не знать, но нет, надо обмазаться реактами, редаксами и прочей хренью.
150$
ах ты ебаный толстяк.
Сам смотри. Гуглил как-то зарплаты в силикон. долине, а именно техлиды и прочее, те 130-170к в год получали. Хуй знает с вычетом это налогов или нет. Но если с вычетом, то останется около 90-100к в год. 100\12 = 8300 $. Хватит снять клоповник и заказать пиццу флорентину.
я думаю джуны 50-60к в год должны получать
inb4 грузчиком изи
проси через скайп собеседоватся и когда получишь оффер тогда и переезжай
Вспомнил кулстори. Знакомая тян рассказывала, как ее знакомый назанимал денег и съебал в дс с целью устроиться жопаскрипт девелопером. Съебать-то съебал, а вот жаваскрипт выучить забыл, планировал на месте разобраться. В итоге за три месяца проживания в дс он не выучил вообще ничего, не написал ни строчки, проебал все деньги и скоро пойдет устраиваться охранником. Такие дела.
Ну а тебе следует учитывать, что дохуя джуну платить не будут, а хаты в дс недешевые, да и конкуренция ебать-колотить, так что съебывать как мне кажется стоит только если в мухосрани совсем все безнадежно. Да и ты же можешь отклики покидать заранее, да по скайпу пособеседоваться попросить, многие так делают, уже вероятность на кирпичный завод попасть снижается.
Хуй знает, я вот думаю в мухосрани год-два опыта получить и только потом в дс съебывать.
как сказали уже выше, лучше будет пройти собес и получить оффер удаленно. Сам в свое время так искал работу. Пиздел по скайпу с техлидом сидя в труселях. Норм.
Я из /pr к вам пришел, тк фронтендер. Вообще я там тока перезвони треде сижу, тк он лольный.
точно также набивается и рейтинг на слаке. симуляция симуляции.
 1 Мб, 1920x1080
1 Мб, 1920x1080Поскольку сам я всю жизнь (буквально) кодил только базы данных, вся эта шляпа идет с большим скрипом.
В общем, есть один проект на ангуляре 5или6 яхз.
Вот сейчас к нему надо прикрутить редактор кода, но не просто редактор, а чтоб форматировал по кнопке, подсвечивал код в зависимости от выбранного языка, и САМОЕ ГЛАВНОЕ: имел некий интерфейс чтоб можно было в него пихать свои саггешены по интеллисенсу.
То есть есть некое веб апи, которые принимает кусок кода и позицию курсора, и обратно выблевывает массив слов которые можно вставить.
В общем, посоветуйте мне какой кодэдитор взять.
Два дня ебусь со всякими обвязками к monaco, но чет все что я нашел останавливается на базовом редакторе js + двусторонний биндинг типа [(code)]
Пробовал прикрутить ACE и Codemirror, но в общем дальше чем просто вставить в страничку компонент редактора сдвинуться не получается.
Может подскажете готовые компоненты,которые решат мою задачу на уровне код макаки?
Т.е. в идеале что-то типа
npm install ....
import {} from "superEditorModule"
а потом прям вот в педальном режиме
this.editor.contextMenuAdd
this.editor.makeSuggestion
и все такое прочее
Сам я мозгами от современных парадигм отстаю лет эдак на 10, поэтому прошу подсказать чет готовенькое.
С меня няшки
 1 Мб, 1920x1080
1 Мб, 1920x1080Поскольку сам я всю жизнь (буквально) кодил только базы данных, вся эта шляпа идет с большим скрипом.
В общем, есть один проект на ангуляре 5или6 яхз.
Вот сейчас к нему надо прикрутить редактор кода, но не просто редактор, а чтоб форматировал по кнопке, подсвечивал код в зависимости от выбранного языка, и САМОЕ ГЛАВНОЕ: имел некий интерфейс чтоб можно было в него пихать свои саггешены по интеллисенсу.
То есть есть некое веб апи, которые принимает кусок кода и позицию курсора, и обратно выблевывает массив слов которые можно вставить.
В общем, посоветуйте мне какой кодэдитор взять.
Два дня ебусь со всякими обвязками к monaco, но чет все что я нашел останавливается на базовом редакторе js + двусторонний биндинг типа [(code)]
Пробовал прикрутить ACE и Codemirror, но в общем дальше чем просто вставить в страничку компонент редактора сдвинуться не получается.
Может подскажете готовые компоненты,которые решат мою задачу на уровне код макаки?
Т.е. в идеале что-то типа
npm install ....
import {} from "superEditorModule"
а потом прям вот в педальном режиме
this.editor.contextMenuAdd
this.editor.makeSuggestion
и все такое прочее
Сам я мозгами от современных парадигм отстаю лет эдак на 10, поэтому прошу подсказать чет готовенькое.
С меня няшки
Типа нужна первая простая запасная верстка на случай, если у пользователя отключен жс? И вторая верстка под реакт?
 61 Кб, 396x594
61 Кб, 396x594В свободное время изучаю Ruby и рельсы в веб-плане. Да и просто ради интереса.
Вопрос - оно кому-нибудь в реальной работе и жизни вообще нужно?
Нет, как ты собрался такое реализовывать? Если у тебя будет реакт, то все и так будет в jsx, которое в нормальный html преобразовывается на выходе. Обычно беспокоятся о всяких валидациях форм, например, когда нужно заполнить определенные поля, иначе отправить нельзя. Если джс отключен, то юзер по идеи сможет отправить данные на сервер(не совсем понимаю как, ведь джс отключен, но слышал такое), поэтому принято делать точно такую же валидацию с сервер-сайда. Если честно, я вообще с такими условиями, когда нужно заботиться о отключенном джсе, почти не сталкивался. Самое главное, это на бэкенде все защитить, возможно, это даже не твоя задача уже.
Хз, может ты больше по верстке и там такое важно, но на моей реактовской галере о таком не беспокоятся.
>>1789
Если ты будешь вкатываться как фронт, то будет просто полезно, хотя бы потому что в глазах собеседующих ты сразу поднимаешь на уровень выше остальных войтивайти. Но в целом по своему опыту вакансий на фронт, где еще желательно уметь в РОР почти не встречал. Зато в любой РОР вакансии по вебу 100% нужно знания фронта, а с реактом так вообще заебись. Но это тебе тогда нужно делать больше упора на то, что ты бэкендер, и искать уже что-то по руби.
> на моей реактовской галере о таком не беспокоятся
Ой, забей, не слушай меня. Я забыл, что я не для браузеров пишу, лол.
Да как бы уже вкатился во фронт сычую на вольных хлебах и мелочевке, ты не подумай, вот и думаю, будут ли рельсы приятным довеском с заделом на перспективу.
К слову о реакте. Уровень "я понимаю что они рассказывают в своей документации и делал из нее примеры по каждой статье" - это уже тянет на заявление "начальное знание ReactJS"?
>которое в нормальный html преобразовывается на выходе
А! Ну точно же, а то я нуб, не подумал как всегда, спасибо больше за ответ
Сложно сказать, у нас были случаи, когда именно таких и брали, а бывали, когда искали уже "уверенных пользователей реакта" со всеми этими редаксами, сагами. Не знаю, я далек от дел наших собеседующих, сам еще джун, просто иногда слышу их разговоры. Да и частные случаи одной галеры в малой степени отображают реальную картину на рынке.
Получается ты вообще вкатился в фронт без фреймворков, раз так спрашиваешь?
Теперь я вернулся к версте и тренируюсь верстать маленькие сайты по типу Барбершопа, Седоны и т.д. Мне кажется, что применять React тут уже как-то излишне. Но существует большая тяга скачать готовые React-компоненты для валидации и для поисковых форма и вебпаком присобачить к верстке. Из чего вытекает мой следующий вопрос:
Считается ли зашкваром присобачивание готовых реакт валидаций и реакт-компонентов к маленьким сайтам по типу Барбершопа?
Тебе стоит что-то нормальноеМУВИСЕРЧЕР написать на реакте, за это время много нового успеешь выучить понять. Желательно сначала редакс еще выучить. И вот после этого пытаться в поиски работы. А тратить время на возврат к верстке после того, как начал реакт учить, это совсем глупо.
Тебе в любом случае и с реактом поверстать придется.
Во фронт я вкатился с золотым стандартом HTML/CSS/JS.
Дальше лез в Angular, что закончилось "базовым знанием", на кой-то хрен изучал метеор. Попутно лез во флексбоксы и гриды, MaterializeCSS, бутстрап. Совсем чуточку потрогал jquery, нод и забив на все болт скатился во vue/vuetify, благо вольные хлеба тому способствуют. Как видишь, сейчас решил протереть рубины на рельсах.
>>1796
SPA на vue - неплохой вариант.
То есть надо не простые сайты верстать наподобие Барбершопа, а посложнее наподобие приложений мастерить?
>SPA на vue - неплохой вариант.
Насколько я понял, что SPA типа A - Application, и простые сайты типа Барбершопа, вроде как, не потянут на такую категорию?
Зависит от того, как именно ты хочешь вкатиться.
Просто версталой, это совсем дно, вкатиться-то можно, но зачем... А еще логика, когда "ну вкачусь версталой, а потом по ходу дела буду реакт-редакс или любой другой фреймворк учить", очень глупая, потому что времени будет не хватить, очень тяжело работать и развиваться вне рабочее время. Поэтому если время не поджимает, ну мамка там из дома не выгоняет, то лучше больше времени потратить на полноценный фронт.
>>1798
А, так ты можешь и на вью оставаться своем, хоть на реакте и проще работу в офис найти. Вообще фигово как-то у тебя получается, везде потыкался, зря время только потратил.
У меня на самом деле тоже часто желание выучить сверху еще один язык, это выглядит прям так круто, но каждый раз, когда оказываюсь дома, понимаю, что сил вообще ни на что нет. В выходные просто лежу релаксирую.
Single Page App, имеет в виду, что сайт не перегружается, когда ты по его внутренним ссылкам\ресурсам переходишь. Все переходы делаются на стороне фронте, а не когда ты отправляешь запрос на сервер, тебе возвращается новая страничка, и ты ее грузишь для пользователя. Модно(или это уже обыденность), удобно.
Благодарю
Я уже успел успел подумать, что отдельную доску под втб
оплата пасскода через виртуальный терминал втб-24 не сходя с места! успей! завели. Ты так не пугай в следующий раз.
Ну хз, я долбоеб и всегда в этом треде. Просто иногда хочется пощитпостить и кого-то нахуй послать, а иногда и нормально отвечать на вопросы.
Думаю, я не один такой. А приток новых людей всегда нужен, чтобы тред не умирал, но да-да, тут реально и свои минусы есть. НЕПРОСТАЯ ситуация: хочется и в более менее спокойном месте посидеть, но и затухать как-то не ок.
 13 Кб, 411x387
13 Кб, 411x387Кем работаешь? Совсем что-то бесперспективное?
Вот у меня вроде есть вышка, и если бы так вышло, что по ней успел поработать, набраться опыта, то вряд ли в программисты стал бы перекатываться, но у меня не было опыта ни там, ни там, поэтому выбрал второе. А так можно было бы и по своей специальности попробовать подняться, наверно.
Совмещал когда вкатывался. Потом поднакопил средств и уволился, спокойно попивая чай и шаря по фронту без желания вытянуть ноги и наконец выспаться и "ну в субботу буду читать, или в пятницу ближе к ночи", когда так месяц можно убить ни на что.
Не должен по идее, но тут недавно кто-то выложил приложуху на вью, так его обосрали за кривой дизайн, хотя по мне он был совсем ничего.
Что случилось с версткой? Почему теперь нельзя быть верстальщиком, а надо быть сразу Реактивным программистом? Куда исчезла работа верстальщика?
Если вкратце, то со временем появилось куча курсов как онлайн, так и оффлайн. Они выпускают просто огромное количество людей каждые 2-3 месяца. Да, именно столько и нужно, чтобы научиться "верстке". А теперь подумай, если каждый Вася с завода, может пройти эти курсы, то какая будет конкуренция? А помимо курсов еще и самому можно дома все выучить.
Теперь только знаний верстки недостаточно для того, чтобы быть конкурентным. Помимо всего этого верстальщиком платят меньше, чем охранникам, а карьерного роста ни у тех, ни у других нет.
Нет, если макета нет, то от верстальщика требуется только высрать что-то на бутстрапе.
А что делать, если я хочу верстать, но Реакт и Ангуляр слишком СЛОЖНА! из-за отсутствия опыта в джаваскрипте?
Тогда мне надо учить РНР, чтобы таки добраться до моей верстки? Делать всё, бек на РНР, прикрутить мою любимую верстку и облепить её жикверями или просто жсом. Так можно будет добраться до моей верстки?
Спасибо большое, теперь понятно
Какие знания были, что умел?
>>1778
>в мухосрани совсем все безнадежно
Ни одной свежей вакансии с реактом. 8 возрастом 2-4 недели. И только в одной из них не требуют опыта в три года. И сайт этой конторы я кидал сюда и местные предположили что он выполнен за 500р.
Осваиваю Redux, после планирую пытаться в места что есть в моем городе, если не выйдет буду вынужден перекатываться
При таком раскладе ты доберешься до твоей верстки, но место тебе будет лишь в ип рога и копыта, где фронт и бек не делятся, будешь лендосы для ие8 клепать/чинить. Единственный вариант - через жаваскрипт. Прошариваешь всю первую часть кантора, ооп, наследования, замыкания , новый стандарт, а потом идешь читать документацию по реакту, она хорошая, даже я все понял с первого раза. Не так уж все это и сложно.
Понял, спасибо большое
Со стайлед компонентсами у меня код выглядел раза в 2 чище, пока не пришел на проект с зассанными сss модулями и класснеймсами на 5 строк в каждом диве блять. Вот серьезно, css модули такое говно в этом плане, пиздец неудобно отделять юишные пропсы от бизнес логики. А со стайледом верстальщики делают все в своей параше и не добавляют мне 20 дивов со строкой на 100 символов с классом {huinyavgovnewrappercontainer, [visible]: isVisible}
как будто в ебнутых миксинах не бывает выглядищих конченно функций
Грац!
В любом случае ты ничего не потеряешь, выкладывая единственный? проект который у тебя есть. Лучше он, чем ничего. Ищи работу, перед собесами повтори замыкания и прочий шлак и продолжай обмазывать свой мувисерчер модными либами.
Совет от красного мувисерчера
Думаю, что нет. С вакансии 20ой точно получишь оффер на жуна реактера, как бы по-даунски ты не проходил собесы, главное по нескольку в день проходить и все будет ок. Тоже думаю, проект закончится в мухосрани моей, уволюсь, поеду в Москоу сити.
просто найди несколько проектов на реакте, один с либами css-modules и класснеймс, второй со стайлед компонентсами, поразбирайся недельку как верстается под реакт и всё поймешь. Все что тебе надо уметь - это верстать модульно, если хочешь в реактоконтору.
Твой шанс 10%, проходишь 20 собесов и твой шанс уже 200%. Нет смысла сидеть дома. Иди рофлить на собесах
https://2ch.hk/pr/res/1214972.html (
https://2ch.hk/pr/res/1214972.html (
https://2ch.hk/pr/res/1214972.html (
https://2ch.hk/pr/res/1214972.html (
> с 20 вакансии
> мухосрань 250к
> 40 вакансий фронтенд
> из них 20 для сениоров
> еще 15 с пеашпи джавой шарпом с плюс плюс в рога и копыта
> 2-3 вакансии для джуна, на которые ежежневно ходят толпы людей, ведь там обещают 30к+ зарплату, а средняя по городу 15
ну я хуй знает, мне с первого собеса повезло работу найти со знанием ес6, доки реакта, редакса, саг и мувисерчером.
Да, потому что я раньше заходил в /pr и срал во всех тредах, включая и этот. А теперь мне придется делать лишние телодвижения, чтобы насрать тут.
Да, хочется. Прихожу в 6 домой, начинаю заниматься в 18:30 - 19:00 до 23:00. Потом душ и с ноутом продолжаю уже в кроватке почитывать мозиловсике доки. Думаю еще нужно в транспорте чето читать, но там вообще концентрация нулевая. Заходит все это довольно хуева, ибо простые вещи понимаются в выходные на раз-два, после работы даже над хуйней приходиться думать. На РАБоте чето читать практически анриал, ибо дауны коллеги постоянно рядом и несут хуйню, но зато очень стимилирует заниматься все выходные, ибо сама мысль РАБотать в этом говне всю жизнь пиздец как напрягает.
я например, если вижу в вакансиях связку требований в виде - жикверри, MySQL, bootstrap, то сразу сагаю и скрываю, хотя даже ещё джуном не был. Опытные, скажите, правильно делаю? Просто, мне кажется там уж совсем будет "минимум программирования, больше формошлепства", и я только испорчу мнение об этой профессии, и забью хуйю
а если вижу в требованиях джумлу или вордпресс, то вообще вздрагиваю представляя работу там. Хоть и не сильно знаю что это такое, но мне кажется это сильное дно
только те, кто запилили барбершоп и мувисерчер
это такая же работа как и остальные, на которую есть спрос, просто потолок роста ниже, на первые несколько месяцев или для апворка мб норм
Не отвечай ему, а то он тебя сдеанонит, подловит и кончит, лишь бы не было конкурентов.
Учусь в местном универе на прикладной информатике (это, кстати, та, где выращивают JS/JQ-макак)
Сейчас делаю для себя pwa-приложуху на вью, начал колупать vuex
Конфы умирают. Да и здесь вполне неплохо, жаль только, что место не можем найти, не нравится бегать по доскам.
Я вот не старожил треда, и не понимаю, на кой вам сдалось бегать по площадкам туда-сюда. Где бы мы ни сидели, количество щитпоста и даунских вопросов было в разы меньше, чем в большинстве других разделов и их дженерал тредов.
да забей кто первый на 500ом посте перекатит на рофлодоску туда и пойдем
И как сосбна их делать? Есть ли какой-то удобный ноде-модуль или нужно задавать position: absolute у родителя и какой-нибудь toggle, чтобы их показывать?
tooltip
Да, потрепала тебя жизнь, /b/рат.
Я просто тоже сегодня наткнулся на вакансию ту, звучит уж очень вкусно, думаю даже отклик сделать, хотя и не смогу заработать на полную ставку из-за универа.
 7 Кб, 501x133
7 Кб, 501x133>уж очень вкусно
Но там в ключевых навыках это.
Еще ты видел их мобильные приложения? Это просто позорище. Их там штук десять и все представляют собой несколько страниц с текстом и возможностью на своем столе увидеть ТРИДЭ мишку с помощью "дополненной реальности", только предварительно распечатав специальные метки, загруженные с какого-то сайта.
Не, я так подробно не влазил в их дела,только сайт посмотрел. Но учитывая, что живем мы не в ДС, то мне все равно кажется, что вакансия очень даже. Тем более впервые вижу у нас позицию джуна фронтендера за полгода мониторинга хх.
Я на самом деле подумал что это какой-то только открывшийся стартап с недопиленым лендингом и без приложух в сторах, даже интересно где и как ты этого тридэ-мишку откопал
))))))))
 26 Кб, 560x330
26 Кб, 560x330Изумительно.
 118 Кб, 867x344
118 Кб, 867x344Совет может и не рациональный, но лучше сделай несколько шагов назад и попробуй заново. Может что-то упустил.
Так ведь он белый на картинке
Лучшее, что есть по хтмл/цсс в русегменте.
Можешь для начала еще глянуть стартер по html/css от ITVDN. А по академии - грамотная и хорошая структура. Не пожалеешь.
>Как сделать чтобы в <button></button> текст переносился на новую строчку и она тянулась по высоте.
>Делай див из нескольких p и вешайся на онклик дива, хули такой тупой.
даже проверил, обычный <br/> вполне работает, зачем столько лишних движений то
а хули ты такой тревожный блядь? хорошая вакансия, не доебатся даже, коротко и по делу расскидали без хуйни
Когда вкатывался, хер такого где видел. От тебя не требуют космоса, и если перечислили вкратце и без понтов стек технологий - значит еще и обучат.
Тебе радоваться надо, если возьмут. Причем с тебя не требуют чего-то уровня Fullstack WebDeveloper со знанием HTML/CSS/JS/MySQL/C#/Ruby/Ruby on Rails/Python/Java/Android DevOps/опыт системного администрирования систем Linux/опыт от трех лет/пять лет коммерческой разработки - в одной вакансии.
Уйти ты всегда успеешь.
Самый криминальные город сук) Вали от туда, пока ауе пацаны не побили.
Анон, вот я тебе уже говорил про подводных нет. Ты ради интереса посмотри ваканты в Moskau, сравни и подумай как тебе повезло.
 827 Кб, 1920x1080
827 Кб, 1920x1080забей нахуй, верстай как в кайф, хуй клади на эти бестпрактисы
Еще раз скажу - погляди что пишут в Moskau und Leningrad, в конторах вроде Star-staff.
Ясный хуй, что такую ебалистику пишут для меньшего дискомфорта для молодых-шутливых. Стандартный и избитый ход. А может просто находят это оригинальным пиздец. А про молодых-развивающихся - таких космонавтов уже лет 8 как говна.
Ты главное на смотрины собеседование сходи, посмотри как что. На крайняк съебешь от них после испыталки.
Я прямо сейчас читаю, ну вроде норм, хочу там про замыкания и this вычитать.
>что использовать везде дивы - это неправильно
Першин говорил, что надо использовать вместо div, там где это уместно section, article, nav и прочее. Но если вы точно не знаете, что там уместно, то не парьтесь и используйте div. То есть Першин не против div'ов, но он хотел бы чтобы ученики шарили и в section, article, nav и в прочее по возможности.
Тебе самому будет удобнее использовать хедеры с футерами. Ну и мелкие блоки внутри все равно делаются на дивах.
Я так понял, ему нужно что-то типа word-wrap:break-word, либо чтобы ширина подгонялась под содержимое, тогда уже проще через предложенный вариант с дивом
Так это даже лучше
Так лол, на этом семантика здорового человека и заканчивается. Хедер, футер, мейн, нав, х2 ну и может быть секшионы, все. В академии же просто дается лютый дроч на семантику.
>Сколько времени займет обучение?
>Много. В среднем, путь с нуля до уровня более-менее шарящего реактодебила/вьюдераста потребуется около года.
На самом деле так? Я думал, путь до джуна занимает полгода максимум в зависимости от обучаемости.
Сейчас вот хочу на миддла вкатиться, недавно запилил на скам-данных спа магазин на реакт+редакс. Но что-то меня останавливает в вакансиях на миддл жс девелопер. Я не умею в архитектуры, алгоритмы, анимации, вебгл, свг и прочее. Плюс по чистому жс знания у меня довольно плохи (грубо говоря, смогу реализовать простой мвц паттерн на прототипах ес5/классах ес6, но не применял промисы, не настраивал сам вебпук, не писал архитектуры на чистом жс, да и нихуя не понимаю как под капотом работает реакт или вью).
Сам оцени свои знания/силы, уложишься в полгода?
Ты все очень сокращенно написал. Мой расписанный план:
html - css - sass- bootstrap - бэм - js - jquery - es6 - npm,gulp,webpack - react - redux ну и т.д.
>уложишься в полгода?
Я говорил не о том, чтобы выучить кучу всего на идеальном уровне за полгода, а о том, чтобы стать джуном; выше была даже вакансия, где требуют толко хтмл, цсс, сас и жс, остальному научат в процессе.
Ну и да, я думаю, что за полгода можно вполне начальный уровень пройти.
все алгоритмы и хуеритмы и паттерны и как под капотом все работает и вью и реакт и ангуляр и все сторонние либы выучи и тогда приходи, только с такими знаниями можно вкатываться
 11 Кб, 707x186
11 Кб, 707x186Я просто почитал шапку, а там написано, что на стадии уверенной верстки нужно знать это
Буду быстрее начинать кантора тогда
 38 Кб, 1008x227
38 Кб, 1008x227Шоб если спросят, мог что-то сказать
Да
ВНИМАНИЕ ПРАВИЛЬНЫЙ ОТВЕТ: ПОТОМУ ЧТО СЕО
>styled-components так, чтобы по клику менялись
Можно в стейте отображать хранить клик и сделать условие в зависимости от которого будут возвращаться разные компоненты.
Вас послушать дык каждый вкатился за месяц, а на деле сидят в этом треде.
Этот тип вроде все еще постит вакансии свои в телеграме. Вряд ли он.
У тебя api ключ на гитхабе лежит, ты бы его в отдельный файл вынес и в гитигнор пометил.
Как там на работе?
На гитхабе смотрю. Не знаю.
C т.з. сео - говно
Почему за еду? Не потому что я такой жадный. А потому что мне, как менеджеру нужно обеспечить гарантию выполнению задачи на всем процессе. Не сомневайтесь, свои 500-800 рублей за 4-6 часов верстка ленда работы вы получите. Потом больше. Надо "притереться".
Что бы это ключ надо заполнять анкету - откуда ты, для чего тебе это апи, адрес, номер телефона.
Но я сейчас на временный ящик сдела, напридумывал все в анкете и получил токен. Если отберут, можно у того анона взять будет
А кто говорил что с ним что-то не так, просто интересовался он ли это.
25к рубляей платят, живу у родичей пока что, поэтому переезд получился не особо затратным.
нужно
спасибо, посмотри как пойдет, пока все вполне хорошо, у тебя как дела? ты же красный мувисирчер? как работа, как стартап?
LoL
Тебя позвал я, не красный, а несколько дней изучающий редакс анон и пробующий в мувисерчер. А с вопроса про деньги начал другой кто-то
Не, я не он. Я вообще не только зашел и не знаю, откуда вы взяли мувисерч-задание.
 157 Кб, 811x1066
157 Кб, 811x1066Есть JS динамически генерирующий кучу контента типа статей с картинками
Есть директория к кучей изображений и текстов .
Я не придумал ничего лучше чем забирать тексты из JSON ajax запросом и для каждой картинки прописывать URL и высоту- ширину . В общем кошмар .
Задача "сгенерировать HTML считывая картинки и тексты из файлов" вообще решается только на JS с jquery ?
Если нет скорее всего нет, какой самый простой бекенд для этого нужен? Может джанго или rails, я хз
На реакте делается довольно просто , если ты больше по бэку то пыха с запросом , и инжект в html результат через шаблонизатор, типа twig-a.
>как стартап?
никак, не хотелось после работы еще писать что-то.
Работа норм, халявлю как могу, правда лида немного подвел недавно(, надо нормально следующую неделю откодить, а то в пятницу забил и по-пидорски баг не пофиксил, надеюсь он говна от манагера не поест из-за меня.
Сейчас на работе пока нет тасков, или пока их можно игнорить, даже читаю статейки по всякой архитектуре и доки. Стать бы мидлом хотя бы по знанию теории... Но это надолго, без работы было проще учиться.
А вообще дела средне, хотя устроился, ничего не изменилось, так и сижу дома весь день, депрессивно как-то.
Из забавного 2 недели назад сбросил листву с рандомной тней, представившись 300к/нс програмером, но лучше от этого не стало. Теперь можно полноценно за тнн втирать.
>никак, не хотелось после работы еще писать что-то.
теперь кстати хочется, тк я освободился от той рандомной тни и от празднований защит своих друзей, и поэтому делать после работы особо нечего, но уже как-то поздно, там другие фронты есть, судя по оповещениям о коммитах.
 61 Кб, 800x533
61 Кб, 800x533THATS THE THING
Расскажи как примерно на реакте это делать .
Просто у меня вечно ошибка что запрещены кроссбраузерные запросы , реакт как то это обходит ?
*пожалуйста
просто делаешь запрос на сервер, либо поиск фильмов, либо по айди. Тебе приходит в ответ объект с кучей полей, в том числе с срц картинки, дальше просто в имг или чем-то подобном ссылаешься на этот срц и вуаля он на твоем сайте.
А если пакета не окажется? Или надо его форкнуть и допилить, например? Сделаешь окей-фейс и пойдешь чистить говно вилкой?
Алсо, запилить слайдер в сто раз проще, чем сделать грамотную и масштабируемую архитектуру приложения. Причем если для слайдеров у тебя хотя бы референсы есть, то нормальных материалов о проектировании react/redux/rn приложений в сети хуй да маленько.
Как вообще искать открытые репы для джунов куда можно чет дельное коммитить. Ведь в основном опен соурсы все уже крутого уровня, и обычный вкатывальщик хуй поймет что ему там делать. Да даже с кодом который уже есть хуй разобраться можно. Для кого тогда вообще эти опен сорсы? Нахуй везде пишут в статьях, что это поможет начинающим.
 41 Кб, 1000x1000
41 Кб, 1000x1000Я никогда не коммитил в опенсорс, а вообще код какого-нибудь компонента button.js или header.js в материал юи читается нормально, просто как код обычного компонента на 100 строк, в нем все инкапсулировано и легко разобраться. Там пару месяцев назад была альфа версия, в которой не было нескольких компонентов типа автокомлита, думал закоммитить что-нибудь, но потом работу нашел.
А как искать код больших проектов на реакте-редаксе, я сам хз, надо пробнуть в гите погуглить.
а в чем сложность, просто пишешь сверху импорт стайлс фром компонент.scss и потом присваиваешь класснейм как стайлс.имяКласса из файла компонент.scss. Особых настроек вебпака вроде для них не нужно, толкко дефолтная вставка стилей.
Ссылочку вбрось ожалуйста на этот курс. Я лично доносить не буду , но если человек сделавший проект это прочитает , то пусть рефакторит свою помойку чтоб не была 1 в 1 ,или сделает что-то своё, пусть и менее объёмное.
В том и сложность. Я понятия не имею, нахуй тут scss, когда я хочу обычные css модули. Разве они не заменяют, друг друга. Должен ли я что-то знать о scss'е, там же наверное синтаксис другой?
у scss и css обратная совместимость, так сказать. Ты можешь просто не пользоваться приблудами scss'a
За халяву двачую, сам такой же, стараюсь макимально проебаться и ничего не делать.
Тасков по сути у меня нет, пилю по чуть-чуть, статьи и прочую хуйню читаю как и ты.
Грац с дропом листвы что ли, а так да тнн, нахуй ненужны проеб сил и времени, проеб того чего и так нет после ебаной галеры, лол.
>>1975
https://www.themoviedb.org/talk/568e3711c3a36858fc002384?language=ru
там апи отдает поля типа poster_img вроде так и тебе нужно написать префикс типа http://image.tmdb.org/t/p/poster_path
Скоро каждый второй будет пилить мувисёрчер вместо ту-ду листа, и он так-же перестанет котироваться.
Не успел даже миддлом стать а уже деградируешь, ну ёбана.
Потому что однотипные задания заебывают, а еще есть фиксы багов, тесты и прочая занудная хуетень.
Забыл самое главное, я сосбна так и делаю, но после включение модульности, webpack начинает ругаться на @import в модуль.css, с чем это может быть связано? Я уже webpack.config.js перепахал, но нихуя. Поэтому и реквестирую инфы про модули.
ты всегда можешь вернуться туда, откуда пришел, бросить работу и продолжить писать серчер, а потом найти новую с современным стеком.
>>1996
я не шарю в вебпаке, думаю тебе придется гуглить ошибку...
>>1992
барбер=>тудулист=>мувисерчер
Норм же программа для вката. Интересно, какой некст шаг до мидола, тот сервис с вебмами и их рейтом?
>>1991
Судя по мне дает возможность стать хиккой, не выходить из дома никуда, получая за это косарь в день.
>получая за это косарь в день.
Расскажи историю успеха, заинтриговал, реактивный.
мимо-упустивший-мувисерчер-эпопею
 83 Кб, 237x222
83 Кб, 237x222После тщательного изучения кантора анус разрабатывается, в жаваскрипте появляются уже неплохие знания, поэтому реакт проскальзывает со свистом. Начинать тяжело будет, а дальше хорошо пойдет.
А если у меня уже нормально разработано под ваниллу и jquery, то как войдут реактуксы?
Бля, в jq все так элементарно, открываю реакт и охуеваю
>https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Functions/Arrow_functions
Да это я понял. Я не понял конкретно, что его не устраивает в моем задании:
Expected value to be (using ===):
1
Received:
undefined
Difference:
Comparing two different types of values. Expected number but received undefined.
Не надо охуевать, надо открывать официальную документацию и читать ее. Можно даже в переводе, главное чтоб перевод не совсем протухший. Читаешь, делаешь приложение как в документации. Если не понял ничего, то иди на ютуб и смотри курсы васянов, если покажется, что что-то понял - снова читай документацию. Если же нихуя не понял ни после васянов, ни после повторного чтения, то скорее всего ты просто не знаешь ванильный жавкскрипт на достаточном уровне, иди кантора читать.
Классы и ооп нужно понимать, а то ты будешь как дебил просто копировать код из статей, боясь что-то сломать в этой магии и не знать куда тебе воткнуть нужный метод. А так в целом реакт прост достаточно, потому что это скорее даже не фреймворк, а подход к разработке. Освоил состояние, жизненные циклы и основные методы - все, ты уже знаешь реакт, дальше только практика.
То, что ты нихуя не возвращаешь из функции, сашенька. Он же тебе говорит Received: undefined.
>смотри курсы васянов
Не советуй ему зла, ибо чего-то стоящего там меньше, чем адекватного в /b.
Меньше, но рассказывают все для даунов. Да, поверхностно, во многих случаях видео из разряда "ну вот эту хуйню пиздыкс сюды и она хуярит". Но этих обрывков может быть достаточно, чтобы уже какие-то основы заложились, которые помогут понять документацию.
Да я же не говорю, что вообще не нужно. Хотя как делать тот же мувисерчер он найдет если будет искать.
Просто я сужу по курсу от того же Якобчука в связке с документацией.
Один хер в основном с vue работаю, чего я тут распизделся.
Ну хуй знает, я тут раньше плакал, что не могу реакт осилить, потом с редаксам та же история и оба раза метод васяна-документации меня выручил. А с редаксом так вообще основной упор на васянов был, я бы наверное вздернулся уже, если бы по одной документации пытался осилить.
> Ну мои поздравления, риалли.
Спасибо.
Эх, знал бы ангельский хорошо - не было бы таких проблем наверное.
> Вкат успешен?
Пока нет, не стучусь на галеры особо. Вот напишу мувисерчер, тогда и заживу.
Удваиваю, перекатите на этой же доске.
Даун со своей книжкой паттернов 80х годов съебал, понтореза А_КАК_РАБОТАЕТ_ПРОВАЙДЕР не видно. Залетышей с горящими глазами, которые хотят вкатиться за пару месяцев поубавилось.
>не стучусь на галеры
И не стучись. Такое говно от тебя никуда не убежит.
Не хочу заниматься пропагандой, но посмотри vue+vuetify+firebase. Сугубо ради интереса. Космоса для себя не откроешь, но весьма занятная вещь. И не потому что я халтурю на vue
>>2021
Мне тоже. Без понтов, хуйни и снобизма. Мое почтение этому клубу джентльменов.
и в 20 лет уже поздно
молча смотрю с осуждением
Вот теперь заебись, вот теперь как дома.
И промолчал о хотя бы минимальном опыте починки pn-переходов и монтаже кристалла в микроконтроллер, вы поглядите!
 18 Кб, 815x559
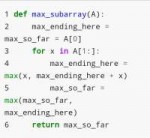
18 Кб, 815x559было 6, отработала +10, потом +1, потом условие, так?
срабатывает инкрисНамбер от 16, затем срабатывает из ивен от 17 и чекается, ага что здесь у нас четное? тогда к глобальной переменной нам добавим еденичку. если нечетное то от еденички отнимем 6, короче ты понял да.
а стоп там конст у нас, нихуя к глобальной не будет добавлено, просто на выходе значение получим кароч
ни разу не видел этих геттеров и сеттеров, когда вкатывался читал конечно об этом, но щас позабыл все к хуям. короче базовые знания ооп лишними не будут однозначно. контекст важная хуйня, как минимум на собесах тонкости этой хуйни спрашивают. а так в целом по зису в реакте там просто все.
Да this понятно, я про bind, apply, call. Не применял этого никогда, ибо юзал фреймворки, но чувствую какой-нибудь козел завалит мне собеседование с очередным вопросом про хоистинг и бабблинг. Алсо, не дорос до уровня альфа-банка и нетологии, где эти вопросы само собой уместны.
Спасибо! А как написать метод сортировки?
ну меня про кол и аплай спрашивали на собесе, а так да нигде их не юзал, мб гдето в ноде будет это полезно, на фронте хзхз, мб я недорос еще до юзкейсов данных методов. а так в целом простая хуйня, привязывает контекст и разница кол от аплай лишь в передаче аргументов, аплай массивом принимает.ну бинд юзается например, но можно и обойтись без него, используя стрелочные методы которые привязывают нужный контекст и никакой ебли с биндом в конструктор.
ирл применял пару раз когда в реакте перестали автобайндить методы
А на собесах конечно спросят.
Сейчас пытаюсь это освоить: не думал, что это окажется так сложно. То eventListener у меня не удаляются, то асинхронные запросы не получается нармально имитировать.
И главное: не всегда понятно, что должно оставаться в пределах юнит-тестов, а что уйдёт дальше (e2e, вроде?). Например, у меня есть бесконечная прокрутка. Там проверяется, соответствует ли адрес рута /blog/ и прокручено ли до конца страницы блога. Первое легко сымитировать, второе честно - никак, так как все элементы JSDOM не имеют объёма. Тест как бы срабатывает, но только потому, что у всех высота 0. То есть, такое должно по-идее проверятся там, где можно реально покрутить страницу - а я жульничаю.
Верно думал, только есть одно условие. У тебя после стрелки идут фигурные скобки и интерпретатор думает что это тело функции. А если бы ты вместо них поставил круглые или все просто в одну строке записал без скобок вообще, тогда бы он понял что это результат выполнения этого выражения должно быть возвращено
func = (a, b) => a + b
func = (a, b) => (
___a + b
)
Либо они с первого взгляда решили, что я лох и им не подхожу, либо им нужен вообще кто угодно, либо я вообще нихуя в этой жизни не понимаю. Ну так вот, думается мне, что я в прососе, потому что я наверняка создал впечатление еблана, а сейчас наверное все зависит от портфолио, а у меня в нем только лишь кривой лендос и не менее кривое приложение без верстки на реакте, которое я сделал сразу после прочтения документации, так что шансы у меня есть лишь в том случае, если мой потомок окажется совсем осел. Я так и не понял нахуй я туда вообще приходил, если о моих скиллах по сути даже не поинтересовались. Вот оно как бывает. То про ооп с порога, то посидели, поговорили о жизни, разошлись. В пизду короче.
150$-кун
Вот допилю еще один свой высер и сделаю.
У меня гибкий график, работаю из дома, периодами могу попросить доделать таск в выхи вместо какой-нибудь абстрактной среды
Либо могу в пару дней поработать 10+ часов а потом просто съебаться гулять и ничего не делать некст день
А может hr назначила собес, а тот мужик решил глянуть на твое резюме и гитхаб после этого уже. Понял что ты не подходишь и им просто пришлось формально провести собеседование.
Ну он сказал, что гитхаб мой не видел, но скорее всего так и есть, потому что я хуй знает что еще думать о таком собеседовании.
А зачем вообще что-то о нем думать. Приходишь, рейтишь компанию, дальше
нравится?
(остаешься работать) :
(пошли нахуй, сыны дерьма)
Будешь постоянно ныть что у тебя нету ничего в портфолио, но действительно что-то сделать для него это конечно не про тебя?
Покажи линк на гитхаб свой, пожалуйста. Я просто в похожей ситуации, интересно че там у тебя есть.
 159 Кб, 1296x632
159 Кб, 1296x632Так там же написано, что это для игры в американский вариант очка под названием "блекджек". Сразу вспоминается фильм, где студенты ездили в Лас Вегас и зарабатывали, считая карты. У тебя с английским как, нормально?
В суть не вникал, но возвращая 'число'++ получаешь то же самое число. Но после того как оно было отправлено уже будет увеличено на единицу. Тебе видимо надо ++'number', тут сначала число увеличится, потом возвратится
 98 Кб, 876x306
98 Кб, 876x306development and support of graphical interfaces;
support of the existing solutions;
assurance of technical feasibility of UI/UX designs;
building of Web projects from scratch;
building of a server-side applications;
We expect that you will bring the following expertise and experience with you:
2+ years of industry software engineering experience;
Experience with React.js;
Experience with Node.js;
Good knowledge of HTML5, CSS;
Experience with Redux;
Knowledge of the Git version control system;
High level of spoken English.
И тут я охуел
Там еще одна вакансия от них, только Angular, тоже 90к. В рублях это что-то около 216к
Нормально. Но это не могу понять. Что увеличивается на +1? Игрок поднимает ставки? А -1 -опускает? что это вообще?
Ещё вопрос. зачем нам нужно было создавать var count?нельзя было только с card обойтись?
>2+ years of industry software engineering experience
>High level of spoken English
>И тут я охуел
А чё не так, это же типа какой-нибудь миддл с сертификатом тоефл какого-нибудь
Если колода тяжелая, то больше вероятность, что игрок выиграет у дилера, и наоборот. Поэтому имеет смысл считать каждую вышедшую из колоды карту и ставить бабосы только когда колода тяжелая. Если в отбой выходят "мелкие карты", то колода становится тяжелее, а если крупные, то легче. Переменная count отвечает за состояние оставшейся колоды.
Что тебе еще непонятно?
 25 Кб, 438x421
25 Кб, 438x421Так это же 180к рублей, разве нет?
Жаль платят какими-то фантиками а не рублями
Раз уж у меня фильтр многоступенчатый, то я имею полное право создать в сторе объект со значением каждого фильтра и экшены под эти самые фильтры, которыми я буду изменять объект с фильтром, а потом при каждом вызове какого-либо фильтра вызывать экшен, который будет смотреть какие фильтры применены и уже в соответствии с ними фильтровать массив. Спасибо, ананасы!
 52 Кб, 600x600
52 Кб, 600x600Какая же хуйня хуйни, о святой Франциск. Анонче, ты главное сильно мозга себе не еби.
халутрящий-на-vue
Конечно, ты творишь хуйню. Если у тебя там не 10к строк, то можно все прямо в компоненте фильтровать, зачем вообще стор дергать? Если медленно, то можно сделать мемоизацию. Если строк оче много, то фильтровать надо на сервере на уровне БД.
>>2074
Ват?
>>2075
Нахуя в сторе? Там данные должны храниться, а не промежуточные состояния UI.
Ну или они просто пиздаболы так и есть.
Так и есть.
Не заморачивайся и верстай себе потихоньку. И продолжай находить новое и новые решения.
Это только в плюс.
Ну так в этом треде уклон в джаваскрипт и его фреймворки, поэтому под "научился верстать" мы подразумеваем "понял основы верстки". Уметь красиво и быстро верстать конечно охуенно, но дело не первой важности.
Заниматься стоит тем, что по душе. Пробуй и не сдавайся, jobanarot!
Фронтэндом*
Нет, без этого всего. Она решается за один проход while в 2 строки кода. Без сортировки и прочего мусора
> Нахуя в сторе?
Да у меня еще компонент нарисовался, который высирает кнопки на основании фильтрованных данных, это придется пропсами ему фильтрованное прокидывать, а в редаксе так нельзя (?)
Стили вебпаком кидаются в папку public? Ничего не выходит
Используй относительный путь.
Но смылс в wrk, когда мы и так на своей доске?
Чтобы опять шизики понабежали? Ну уж нет, нахуй нахуй. Мне и тут хорошо.
Да, в /wrk/.
Здесь можно вообще можно не перекатывать
Не парься, риалли тот анон прав - в реальной жизни тебе это вряд ли понадобится.
Перхоть это подзалупная. Все эти задачки из книг хуй знает нахуя нужны. Только одну норм книгу видел и то по питону. Книга тонкая, но в конце уже показывают как запилить скрипт на архивацию нужных папок с датой в названии. Помню удивился а нахуя я до этого решал эти манязадачи.
 300 Кб, 1920x1080
300 Кб, 1920x1080Подскажите, есть ли реализации лучше и почему моя может быть говном?
можно в селекторах фильтровать, в сторе хранить, а в компоненте отрисовывать. Обычно так
это неверное решение, ты условие невнимательно прочел
это нечитаемое решение на каком-то говноязыке
 108 Кб, 700x471
108 Кб, 700x471Нихуя же себе.
>покажите оба, а я вам скажу с лучшим гитхабом я вкатился или с худшим.
https://github.com/torvalds
Тоже планирую перенести весть код в голову, не доверяю я этим гитхабам.
Вроде при переходе на рут чистится стор и токен из сешн стоража, потом посылается запрос на бэк, чтобы обнулить сессию. Ну я так это у себя в голове представляю, должно работать. Хотя я хуй знает, как это у нас реализовано, надо повнимательнее посмореть код.
Это какой-то тупак — завязывать логаут на роут в SPA. Логаут должен быть редакс-экшеном, который делает все, что нужно.
Это не спа бтв, тут несколько модулей, один из них аутентификация с отдельно заинжекченым стором и сагами, экшон должен на смене рута диспатчиться по идее, но я не уверен. ща почекаю.
короче смотри, сейчас происходит следующее при смене рута только посылается запрос на бэк, который обнуляет на бэке текущий токен и просто ничего не отдает на последующие запросы пока ты не перезайдешь. Ну как я понял, так что в приложухе ничего не происходит. и достаточно просто сменить рут походу.
yield call(request.post, '/auth/logout');
150$-кун
Ай, блядь, треды перепутал. Да и хуй с ним.
Если акция уже запущена и они тебе дают старый лендинг, то всё норм.
Если её не было и по датам видно, что она будет через некоторое время, то 100% наебалово.
Да вроде нормально все. Но лендос большой, страдать сраной версткой очень лень... Зато буду в следующий раз знать что бывает, когда у тебя высер вместо портфолио.
https://github.com/yugamineena/phonebook
На.
Бля, я там еще и через хмлхттпреквест запросы делал, теперь я точно понимаю почему они не впечатлились.
так он на gh-pages даж не залит, они скорее всего и не смотрели его
заливай всё что делаешь на хостинг гитхаба и ссылку вставляй в ридме\дискрепшне, чтобы потыкать можно было
>так он на gh-pages даж не залит, они скорее всего и не смотрели его
А зачем им тыкать, если их скорее всего интересует мой код? Оно ведь может выглядеть хорошо, а быть написано как пиздец.
если тебя уже пригласили - то может и так (но все равно в первую очередь смотрят на саму приложуху, там может быть лоховский туду-лист, а может быть уважаемый мувисерчер)
к тому же хры точно не будут в твой код лезть на стадии отбора резюме, они могут потыкать твое приложение и понять, что возможно ты не совсем тупой и тебя стоит позвать на собеседование
> но все равно в первую очередь смотрят на саму приложуху
А вот об этом я не думал, с первого взгляда не понятно же что за приложение. Точно, буду заливать теперь.
> к тому же хры точно не будут в твой код лезть на стадии отбора резюме
Мне казалось когда ты лох и чмо без опыта, то для хаэрки достаточно уже того, что что-то в репозитории есть.
меня так в 1 раз на работу взяли, чел позвонил и сказал мол видел твою приложуху и она неплохая (при этом по работе ваще с другим работал), дал тестовое, я его сделал и устроился
правда испытательный срок не прошел и через месяц меня кикнули за плохие софт-скиллы, ну, как мне сказали)
сказали, что я слишком мало спрашивал как сделать то или это, ничего не предлагал и пару раз даже пытался съехать с таска, которым не хотел заниматься (а этого точно не стоило делать на испытательном сроке) и это всё очень плохо сказывалось на командной работе
а там была команда из 5 человек и абсолютно все были помешаны на командной работе, так что ничего удивительного, что такой как я их не устроил
да там баг был, который было очень сложно отловить + так же сложно пофиксить, нужно было сидеть и искать его в коде
плевать, сам виноват в том что кикнули, к тому же опыт какой-то всё же получил
Спасибо
Да если пилить прохладную то она выйдет большой.
Но если вкратце..
Закончил технарь по херовой профессии (механик), работу искал но везде требовали с опытом. В институт не пошел потому что было бы тоже самое с работой, пусть и вышка была бы. Решил заняться чем-то другим. И вот в конце 13 где-то начал интересоваться программированием. Верстал херню всякую сперва, получалось чет - радовался. Потом начал учить джс и обосрался. Казался очень сложным. В итоге я постепенно начал сбавлять темп учебы и дропнул. Пошел потом на стройку лол и решил искать чет другое. Выбрал рисование CG. Потратил тоже около полу года, понял что руки из жопы все равно и тоже постепенно дропнул. Начал потом постепенно обратно в программирование лезть. Читал чет смотрел. Ну и работал конечно на стройке лол, чтобы родители не пинали.
И вот к концу 2017 заебало уже в край, спина хрустела как у старика, да и настроение было хуевое из-за вечных деппресух на фоне драмы "я блять никто в свои года, а вот у моего друга уже тяночка, тачка и квартира". Ну и уволился нахуй с работы и начал потихоньку снова вкатываться. С 2018 выучил джс, писал всякое говно типа туду и прочего. Начал учить реакт и редакс как и полагается вебмакаке в 2018. Верстку конечно я напрочь забыл , но ее вспомнить быстрее. Вот жду пока пройдет праздник для петушков ЧМ 2018 и буду делать релокейт и искать работу.
Сейчас прохожу на htmlacademy по 2 курса в день и записываю всякое важное. Стоит ли что-то менять или все заебок?
Укус питона, годная книга
А какой должен быть правильный?
Антоны, у вас по первой ссылке видео в архиве не работают, черный экран и нет звука.
некоторым конторам чтобы не палиться так проще народ искать. ну или чтобы их просто не заебывали своими ссаными тряпками резюме
на практике все изучай. все равно из башки все вылетит. а потом хоп и начнешь вспоминать че-то потихоньку
ясен хер этого маловато. народ видит. что ты реально нуб. но может у них выбора особо нет
я думаю еслиб он чуть полазил по курсам да статьям он лучше бы представлял нах все это нужно
каменты пиши тщательнее
что говорят противники ентой х-ты
http://bradfrost.com/blog/link/whats-wrong-with-css-in-js/
как все заебато
https://hackernoon.com/all-you-need-to-know-about-css-in-js-984a72d48ebc
в одном видосе модный фронтенденр заявил, что это уже не топчки и все уже почти забили на руби на рейлс. некоторые наоборот уат редкий языкю потому что работа на нем есть, а носителей нихуа. но это верно скорее для зарубежки
![19RGpVv6Mwjl6LApR7vsYqA[1].gif](/web/big/thumb/111463/15301845897180s.jpg) 386 Кб, 669x361
386 Кб, 669x361простоq пример зачем нужен реакт
https://medium.freecodecamp.org/yes-react-is-taking-over-front-end-development-the-question-is-why-40837af8ab76?lipi=urn:li:page:d_flagship3_pulse_read;OADbf9jkR3KgZVJAJexEmw==
и это нихера не framework если вы еще не поняли, это библиотека для оперативно обновляемых элементов в DOMe. он писался специально для facebook, потому что они так решили реализовать свою мудацкую интерактивную архитектуру
в обычном JS вы просто не сможете ввести строку в боксе, потому как счетчик будет каждый раз сбрасывать вашу строку, в React же все ништяк
redux работает отдельно от реакта и с кучей другой херни
немодная чика из FireFox вроде sections везде пихает. ну наверное есть какой-то смысл
https://www.youtube.com/watch?v=w8pksaGhjfA
пояснения нафиг все это нужно
https://teamtreehouse.com/community/when-to-use-section-vs-div-help
типичные ошибки
http://html5doctor.com/avoiding-common-html5-mistakes/
"The section element is not a generic container element. When an element is needed only for styling purposes or as a convenience for scripting, authors are encouraged to use the div element instead. A general rule is that the section element is appropriate only if the element's contents would be listed explicitly in the document's outline."
This is taken directly from the w3c documentation here: https://www.w3.org/TR/html5/sections.html
Divs have no meaning in and of themselves and generally are only used for styling purposes as indicated above. We use sections to give our document meaning for screen-readers and search engines.
 51 Кб, 857x850
51 Кб, 857x850изучайте документацию
ну это не ES5 ?
зачем велосипед изобретать
function add(x, y) {
return x + y;
}
console.log(add(1, 2));
он не понимает синтаксиса ES5
 2,2 Мб, 3840x2160
2,2 Мб, 3840x2160Спасибо. А на форуме codecamp был показан другой вариант, но он у меня не получился
Ну а если поподробнее, как PostgreSQL будет работать в этой связка?
 31 Кб, 1263x360
31 Кб, 1263x360Блин. нечаянно тебе получилось. прости прости.
ты прикалываешься или как?
> Я не пойму почему когда мы вводим: var response = prompt(question) , то в prompt(question) у нас получается будет высвечиваться то что ввёл пользователь, а не "How old are you?"
зачем prompt 2 раза? он и спрашивает дважды
точки с запятой нет в первой строке
отлаживать лучше в мозилле ScratchPad, потому что он не построчно выполняет, а целостно как в браузере
то что ты тут запилил можно было уместить в одну строку
alert('Hello ' + prompt("How old are you?") + '!');
p.s. ряд фибоначчи на бумажечке посчитаешь?
если че там подсказки есть и чуть ли не ответы
ну когда поймешь, что тебе втюхивают то, что ты давно уже знаешь можно бросать =)
В чем из под линукса резать макеты? Есть альтернативы в виртуалбоске фотошопу?
Точно, спасибо!
> джунам
> в яндексе
Даже если и берут что-то вроде джунов, то знания должны быть как у среднестатистического сеньора
чувак ты издеваешься типо?
Господи, храни вас, ублюдки. Я уже затрахался искать вменяемый сборник статей.
мимо-php-макак-решивший-написать-SPA
Это копия, сохраненная 29 апреля 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.