Это копия, сохраненная 22 октября 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
JS-конфа в телеграме:
https://telegram.me/jsthread
Конфа /pr/ в Slack:
https://invite-me-to-2chpr.herokuapp.com/
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
АдельтаБдельтаС
А 1,2,3,4
Б 3,4,5,6
С 2,4,6,7
Говорит, что симметрик дифф будет АдельтаБдельтаС=1,4,5,7
Я не понял, так СД считается последовательно. т.к. сказать. а не параллельно? Те. последний сет соответствует антипересечению двух предыдущих, а не каждому из них одновременно и самостоятельно?
Хочу к вам вкатится, но мне кажется что ЯваСкрипт это язык для анимаций в бровзере.
> Телеграмошизик не удержался и поставил свою конфу повыше в списке.
Я её теперь ротировать буду, чтобы никому не было обидно. В следующем треде слак будет первым.

Помогите как сделать это. При прокрутке один слой должен перемещаться относительно другого, нужно сделать верхний слой с треугольниками как на пике.

И на пол часа завис, пытаясь понять, почему все-таки если аргумент массив, то он проходит инструкцию alert( 'Привет, ' + who );
Через пол часа до меня доперло, что who.forEach(sayHi) в функцию отправляет по одному элементу массива, а значит условие на массив будет ложное и элемент попадет в инструкцию else...
Это нормально так тупить на таких вот вещах?

Другими словами это блок содержимое которого можно редактировать из окна браузера. Служит, как альтернатива input type="text"
Необходимо создать кнопки бб-кодов для вводимого в этот див текста. Создаем например такую кнопку
<input type="submit" onclick="bbcode('b'); return false" value="b">
теперь Функцию JS
пикрелейт ибо какое-то там слово из спамлисте
Таким образом выделяя часть текста в диве и нажимая на кнопку передается 'b' в функцию bbcode, внутри которой создается новые html объект - <b></b>, в нутрь него вставляется выделенная часть текста. Хорошо, но нужно не так.
Необходимо, чтобы я передавал открывающийся и закрывающийся тег, вот так: onclick="bbcode('<b>','</b>'), а внутри функции bbcode выделенный текст оборачивался этими тегами. Как такое сделать?
Если достаточно долго читаешь - да, это нормально. Сделай перерыв до завтра, нельзя дохуя информации за один раз пихать.
А так.. может, с циклом было-бы нагляднее, но учитывать новые API тоже надо. Так что привыкай.
>чтобы получить работу джуном надо хотя бы чистый жс знать от и до со всеми подводными
Не надо.
Я знаю нативный JS от и до (исключая, наверное, общение через postMessage и графику), но везде в требованиях стоит: Angular/jQuery/React и и.п. говнобиблиотеки.
Поэтому, наверное, веб-разработка дальше хобби и лаборантства не зайдёт - презираю всё это говно и не собираюсь его учить.
Ну у тебя же есть createElement(tag);. В чём проблема из "<b>" и "</b>" сделать "b"?
Напиши, как должен выглядеть в хтмл результат. вообще не понял, что ты хочешь сделать.
Ты прав, до этого всегда цикл использовал, про forEach знаю теоретически.
Сегодня только эту часть прочитал, а она не большая. Но очень долго сегодня я структурировал в своей голове предыдущую главу про методы обьектов и контекст вызова. Досихпор трясет от декораторов.
так и сделано. Я выделяю часть текста, нажимаю на кнопку - она становится жирной, хочу дополнительно сделать еще например курсивом - хуй. Как-то мне это объяснили - уже не помню, но если выделить этот момент и захватить по концам еще по одному символу, то он оприменяется. Вообще хочу реализовать так как написал.
>>843651
нажимаю на кнопку B, получается так:
не выделенный текст<b>выделеный текст</b>не выделенный текст
нажимаю кнопку i, получается тоже самое но с <i>
Вообщем я описал все понятно
>трясет от декораторов
Меня от них тоже трясло, пока не понял какая это охуенная фича. Можно сделать надстройку над чем угодно, при этом не меняя имени и пр.
В этом моя проблема, что усвоить - усвоил, а вот когда их применять я не знаю, ибо в заданиях меня просили использовать конкретные приемы, я их использовал. А если надо будет написать свой код, то я обосрусь. Хорошо что еще впереди еще целая книга по интерфейсам и тд...
Нахуя ты тогда JS учишь?
Я, например, начал учить из-за того, что это понадобилось в моём проекте. По той-же причине потом доучивал много аспектов XHR, HTTP и пр. По той-же причине уже неплохо знаю PHP.
У тебя должна быть причина учить язык и проект для реальной практики. Если будешь только теорию учить - это всё быстро забывается.
Нам в команду нужен совершеннолетний разработчик на JS со средним (и выше) знанием Angular первой версии и умением в REST, Gulp и Git.
Работа удаленная, полный день, 5/7.
Пишем CRM-ку для норвежской компании, платят в районе 1000-1200 долларов.
Почта: {:Qng-jobANUS{!1bkPUNCTUMrv@Ju
Мне тоже нужен JS для моих проектов верстки. Но какой смысл сейчас перескакивать на события и тд, когда нужно базу выучить.
Ну тут палка о двух концах, если сразу прыгать в практику, руководствуясь google-driven-development, не разобравшись предварительно в основах, то на выходе получим дичайшие костыли из-за незнания простых вещей из мануала. А тот анон, раз не знает основ, идёт по правильному пути.
Вот какие проекты нужно уметь делать, чтобы меня брали на такие вакансии? JS + знание одного фреймворка на уровне выше среднего и штука баксов, охуеть.
мимо-школьник-верстала-за-еду
Это ты, выблядок из прошлого треда? Люди тебе учебник сделали, а ты их хуесосишь. Типичная пидораха. Надеюсь тебе не перезвонят.
В норвегии 1200 баксов это пять раз в магаз сходить.
Как через трансформ сделать? Не пойму
А адаптивность как теперь запилить?
этих учебников по жесу хоть жопой жуй.. а клитор - бабки делает, на учебник ему давно похуй
Проиграл с Мани, которая считает библиотеки от лучших инженеров планеты хуже своих говноподелок
Сам клитор в треде рекламирует свое говно? Пачем там курсы? Как в изгаиле погодка?
А я надеялся что ты пропустишь мимо.
Ибо как только я отправил сообщение и пересмотрел пикчу, то и вправду увидел что forEach вызывает эту самую функцию.
Хорошо хоть ссаными тряпками я выше как петух не начал закидывать, вот бы был обосрамс
Нашел в интернетах слитые видео оттуда, но хотелось бы поделать задания.
Конечно! Погоди, сейчас скину
Вот поэтому нужно идти по цепочке: выучил -> написал -> выучил -> отредактировал, написал -> выучил… И так совершенствовать свой код.
>>843668
>нужен JS для моих проектов верстки
Если тебе нужен JS для вёрстки - тебе не нужен JS. CSS3 даёт большую часть тех костылей, что ты там напишешь, остальное можно сделать и не углубляясь.
Ну, если ты, конечно, не собираешься IE10- поддерживать.
Я подумал, что ты перекатился из того треда.
>>843710
>библиотеки от лучших инженеров планеты
HAHAHA.. oh WOW!
Говнобиблиотека, которая на 100% состоит из оверинжиниригна, костылей, велосипедов и нахуй не нужных функция - лучше моих поделок для нужных мне целей?
Я ведь не говорю, что всё пишу сам. Годные решения в библиотеках есть (например, jQuery'вское extend или parseXML), но использовать библиотеки полностью - долбоебизм XXIка века.
> 100% состоит из оверинжиниригна, костылей, велосипедов и нахуй не нужных функция
Иди ка ты нахуй с такими познаниями, быдлокодер. Последние версии фреймворков/либ, что ты перечислял - максимально модульные
Ну как для верстки...
Я просто не знаю, как далеко смогу зайти в изучении JS.
Конечно же не хочется быть макакой, штампующей лендинги.
Но пока еще рано мне говорить о веб приложениях.
Так что первоочередная цель - использование ванилы на практике в верстке для закрепления полученных знаний. Ну там слайдеры, календари, работа с формами и тд...
Что-нибудь посолиднее todo и чата, что ты можешь написать протыкав Coursera + опыт использования большинства возможностей целевого фреймворка и понимание, что, зачем и почему.
>Последние версии фреймворков/либ, что ты перечислял - максимально модульные
Какие нахуй модули в jQuery, ты ебанулся?
А Angular - ебатень, что с модулями, что без. Ещё и исходники нормально не посмотришь, блять.
Ты молодец, вот на таких людях мир и держится.
А теперь иди на хуй из треда, аутист пафосный. JS-разработчик обслуживает интересы бизнеса, которому нужно сделать быстро и "стабильно", и с озвученными фреймворками это получается лучше, чем без них.
Я только начал вкатываться, решаю задачи с learn.javascript. Пользуюсь Komodo IDE 8.5. Еще есть PhpStorm, но он слишком медленный и тормозящий для моих скромных 8г оперативки и 4х ядер. Ноут обжигает ноги, когда запущен шторм. Поэтому пользуюсь Komodo, это не реклама, просто дело вкуса короч.
Для того чтобы пользоваться отладчиком в браузере, я создаю файлы с расширение .html, а подсветку кода ставлю JS. Но тогда подсвечиваются только JS теги. В добавок афтоформатер (js beautify) кромсает html-теги. Также не понятно как быть с отступами, в html вместо 4х пробелов стандарт - 2 пробела. Как я понял, в JS - 4 пробела. Как дальше жить?
Как вы совмещаете js/html? Как вы организовываете работу в IDE?
О неофит, скоро ты узнаешь что не пишут жс в хтмл файлах, про модульность и фреймворки и отпадут
> Как вы совмещаете js/html?
такие вопросы.
А вообще для решения задачек выбрал бы себе что-нибудь менее громоздкое и неуклюжее с кучей свистоперделок, такое как vim, nano или нотпад, если под виндой, тебе же ничего сейчас кроме подсветки не надо.

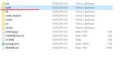
Завел webpack и babel.
Имею такую структуру:
index.html
/js
--/src
---main.js
---module_class1.js
--/lib
---svg_libary_for_draw.js (ES5)
https://jsfiddle.net/s38w7z9r/
В module_class1.js - описание класса.
Импортирую его в main.js. Подключаю стороннюю библиотеку (кажется, некорректно). Создаю объект сторонней библиотеки с обращением к DOM-элементу в index.html
Пытаюсь создать объект и в конструктор module_class1 передаю объект с якобы подключенной библиотекой.
При сборке то собирается, вываливает предупреждение, мол, сторонняя библиотека тоже линкуется. Конструкция не работает.
В webpack.config.js добавил в исключение библиотеки, но не помогает,
получается, что тогда она не подключается. В общем, посоветуйте, как правильнее всё это сгородить.
Бамп
Если делаешь export default, то название не пишешь -- это дефолтный экспорт же. Т.е. замени export default class Class1 на просто export default class.
Т.е. получается настроить совмещение html / js в одном файле не получится? Поэтому js beautify будет безжалостно кромсать html-теги и ide подсвечивать только JS?
Up

window.getSelection().focusNode.parentElement === document.getElementById('xxx')
проверяет является ли элемент с фокусом внутри которого произошло выделение элементом с id = 'xxx'
Суть проблемы в том, что внутри элемента с id = 'xxx' могут быть созданы новые элементы и если уже выделять внутри этих новых элементов, то проверка не проходит. Как сделать чтобы проверка проходила если выделение происходит внутри любых элементов расположенных внутри элемента с id = 'xxx'? Как правильно написать проверку?
все решилось, вот проверка:
document.getElementById('xxx').contains(window.getSelection().focusNode)

Да, целых 3 мб
>>843955
>конечный результат
Если ты про фронт, то мой пока не минифицированный бандл весит 2.5мб

Охуеть
Да про фронт, с минификациями и прочими гзипами.
Странно, я уже переустанавливал все пакеты и ничего не менялось
Если не трудно, попробуй установить gulp-sass, так как node-sass это его зависимость
Ну это то ладно, исправил. Уже установил эту библиотеку через npm. Попытался грузить еще одним загрузчиком. Не взлетает. Боже, какие костыли. А так синтаксического сахарка хотелось.
Пробовал, то же самое.
node v6.3.1 (npm v3.10.3)
gulp-sass@2.3.2
node-sass@3.10.0
Может еще и от платформы зависит.
Поищи какие именно файлы в node-sass занимают место.
Еще при первой установке эта параша просто так не устанавливалась, а требовала питон второй версии и сишный компилятор
Ладно, хуй с ним, перейду на ликус, от винды уже горит жопа
Например, если мне в каком - то компоненте надо показать/скрыть маленькую деталь по клику
У меня вообще нет директории build, при установке нужные бинарники качаются с гитхаба.
Если зафигачить export SASS_FORCE_BUILD=1, то build появляется и node-sass разрастается до 93M.
После удаления этой директории gulp sass продолжает работать.
https://jsfiddle.net/s38w7z9r/1/
main.js - точка входа. Там я импортирую этот модуль и модуля класса.
Но при создании экземпляра класса Rect, в самом модуле rect.js ошибка, метод .rect сторонней библиотеки Snap там неизвестен, хотя я отправляю объект как аргумент. Почему не взлетает? Так нельзя что ли?
>>843984
>>843830
Нихуя он не создает объект от Snapа всё-таки, хоть либа и линкуется. Ладно, хуй с ним.
function sraka() {
__console.log(a);
__if (false) {
____let a = 10;
__}
}
sraka();
Посоны, почему эта пиздень работает? Где моя референс еррор через темпорал дед зоун?
Анон, второй день пытаюсь понять твой код. Каждый элемент по отдельности мне ясен. Но что происходит, когда ты чейнишь функции одна за другой .редьюс.фильтр.фльтр.фльтр - как вся схема взаимосвязей внутренняя выглядит, где почитать про чейнинг функций такой? Или вообще что почитать? Как ты пришел к такому решению?
Введя в гугле Solitaire можно поиграть в их реализацию косынки. Так вот, она мне очень понравилась. Как можно скачать только игру, чтобы можно было играть без интернета, на смартфоне?
Заранее спасибо.
update: нашёл косынку в отдельном окне, возможно это поможет?
https://www.google.com/logos/fnbx/solitaire/standalone.html
>Solitaire
Это фрэйм, так что можно. С другой стороны, это может сильно зависить от окружения и кода Гугла вообще.
>>844211
Если хочешь - попробуй скачать веб-страницу полностью (в браузере есть такая функция, получится архив). Если всё будет норм - будешь играть без сети.
при простом скачивании в итоге загружается только фон, вместо карт белые макеты, и drag and drop не работает(как, впрочем, и всё остальное). Янд.браузер
Ну так нужно качать всё: скрипты, стили и пр. Если ты просто страничку скачаешь - ничего не будет.
Цепочки вида b = a.f().g().h() это по сути просто:
b = a.f();
b = b.g();
b = b.h();
Где f, g, h каким-то образом преобразуют изначальный объект или список объектов. Пример:
Array.prototype.f = function filter(predicate) {
. . let result = [];
. . for (const x of this) {
. . . . if (predicate(x)) result.push(x);
. . }
. . return result;
}
То есть после array.filter(odd) мы получаем новый массив, в котором только нечетные значения изначального.
Можно снова применить filter к этому новому массиву и получить еще один массив и так далее.
Но допустим метод возвращает не список, а число, к примеру array.average(), тогда уже не получится применить фильтр к числу:
array.average().filter(odd) // ошибка, у чисел нет метода filter
> Как ты пришел к такому решению?
Сначала реализовал симметрическую разность для двух значений.
Некоторые тесты провалились, "что-то там слишком много значений в результате", аха, нужно только уникальные возвращать.
Добавил фильтр, чтобы убрать повторы. Как вариант можно было преобразовать в Set и потом обратно в Array, но мне не нравится, как это выглядит.
Кстати, я загуглил как это делать, я бы мог и сам реализовать, но я надеялся, что есть какой-нибудь встроенный метод Array.unique.
Теперь проваливаются другие тесты, в них больше двух аргументов, ох, нужно симметрическую разность для произвольного числа значений, окей, reduce как раз для таких случаев существует:
[a, b, c, d].reduce(^) -> ((a ^ b) ^ c) ^ d = a ^ b ^ c ^ d
Цепочки вида b = a.f().g().h() это по сути просто:
b = a.f();
b = b.g();
b = b.h();
Где f, g, h каким-то образом преобразуют изначальный объект или список объектов. Пример:
Array.prototype.f = function filter(predicate) {
. . let result = [];
. . for (const x of this) {
. . . . if (predicate(x)) result.push(x);
. . }
. . return result;
}
То есть после array.filter(odd) мы получаем новый массив, в котором только нечетные значения изначального.
Можно снова применить filter к этому новому массиву и получить еще один массив и так далее.
Но допустим метод возвращает не список, а число, к примеру array.average(), тогда уже не получится применить фильтр к числу:
array.average().filter(odd) // ошибка, у чисел нет метода filter
> Как ты пришел к такому решению?
Сначала реализовал симметрическую разность для двух значений.
Некоторые тесты провалились, "что-то там слишком много значений в результате", аха, нужно только уникальные возвращать.
Добавил фильтр, чтобы убрать повторы. Как вариант можно было преобразовать в Set и потом обратно в Array, но мне не нравится, как это выглядит.
Кстати, я загуглил как это делать, я бы мог и сам реализовать, но я надеялся, что есть какой-нибудь встроенный метод Array.unique.
Теперь проваливаются другие тесты, в них больше двух аргументов, ох, нужно симметрическую разность для произвольного числа значений, окей, reduce как раз для таких случаев существует:
[a, b, c, d].reduce(^) -> ((a ^ b) ^ c) ^ d = a ^ b ^ c ^ d
слышь, говно
Мимо бэкендмакака
Что посоветуешь делать, чтобы алгоритмы подтянуть до твоего уровня? сайты мож какие с задачками, практикумы?

Без реакта и ангуляра тут не обойтись.
С меня сотни нефти.
>
Какой в пизду красный квадратик, ты не задаешь никакого цвета фона своему enemy. Он у тебя прозрачный.
Он хотел сказать background-color тебе нужно было ставить, вместо color.
Ты странный.
В css ты значит додумался до того, какая проперти отвечает за черный фон у level, а в js не можешь.
color - это цвет текста, и бордеров иногда.
Он сейчас поставит и ничего не получится, потому что через api это - backgroundColor
Парсишь JSON, потом циклом оборачиваешь данные в HTML, потом вставляешь в DOM.
Все. Уже сделал вставляю обернутые данные через иннерх, оно работает. Но мне кажется, что это выглядит костыльно..
Упс, очепятался. Все ок, спасибо!
я как раз и нажимал "скачать всё", итог написан выше
Ьамп
Ребят, теперь нужна помощь по расположению квадратика относительно верха. Когда пишу marginTop, отбрасывает и черный квадрат, paddingTop распидорасивает красный квадрат, а top тупо не пашет. Как быть? Спасибо.
> top тупо не пашет. Как быть? Спасибо.
position: absolute
А теперь иди нахуй читать цсс, больше на такую хуйню отвечать не буду
иди нахуй читать цсс
Эмбер точно нет. Ангулар2, если хочешь быть в тырпрайз тренде, но готов к трудностям, связанными с новизной технологии. Реакт/Vue, если хочешь быть в тренде и не хочешь особо ничего учить.
Если тебе нужна индексация для спа, то тебе не нужен спа.
https://github.com/text-lock/cookeycart
Может и пригодится кому, корзина+каталог товаров на JS+HTML
Почему нет? Учитывая что он активно развивается то кол-во предложений на нем только расти будет.
просто ни один Тимлид или Синиор, с которыми я говорил ИРЛ не слышали о нем. Такое ощущение, что знают о нём лишь 2 семёна с двачей.
bump
Up
У инферно уебанская организация компонентов, как и в реакте
Нормальный разработчик со знанием энгулар за такие копейки не пойдёт работать, вакансия в аккурат для совершеннолетних школьников, так что дерзай, работающий за еду.
Ну сэнсэй!
https://jsfiddle.net/nezj2hos/
да, спасибо анон, работает, читаемость правда проебывается слегка, надо что то более элегантное

http://api.jquery.com/event.currentTarget/
Или замыкания или отказаться от jquery вообще.
Мир полон возможностей!
Страдай.
По старинке надоело код хуячить.


Пиздос, нахуй так жить блядь.
зачем тебе вышка ? Полистаешь ее немного когда и если будешь плотно с webGL работать и скайрим в браузер переносить, разве что для программирования дискретка не помешает ну так ее третьеклассники в школе для особенных детей могут осилить
Ясненько. Просто я как бы сразу сыканул. Принцип понятен, но так сказать что я прям ебать в 2 счета могу эти задачи решать, нет, но ладно.. не все сразу. Спасибо что успокоил. А то я уже обосрамс
Бля, че сложного в фислах Фибоначи?
Следующее число - сумма двух предыдущих. Ты сумму чтоли запрогать не можешь? Какая высшая математика. Тебя никто матаном и дифурами не грузит. Сиди, кодь спокойно.
История всегда движется по спирали, а необучаемые макаки слишком необучаемые.
Сейчас много проектов переходят на cmake. Какую хуйню в очередной раз придумают в "современном" вебе для сборки и решении зависимостей библиотек - хуй его знает.
Если что, ищу норм nodejs фреймворк, что-то в духе laravel в мире nodejs(со всякими генераторами и тд)

Точка в ссылке, не надо так делать.
Понятия не умею что в твоем учебнике, но ES5 и ES6 это настоящее жаваскрипта, а то что учил ты некий фундамент, а некоторые части уже рудименты.
Уясни вот что -- язык и среда в которой он живет это не нечто статичное, тебе постоянно надо будет за этим следить.
>>844981
> Meteor
Куча реализованных для тебя модных фишек и которая будет тебе мешать сделать что-то нетипичное для этого метеора.
Во второй части пока тебе не надо это. После нее надо будет. Причем этим учебником не ограничиться: тут хреновенько es2015 расписан
про event loop есть охуенное видео: "what the heck event loop is" или как-то так
Хуянтора.
Выбор - это всегда хорошо. То, что твой скудный мозг не понимает, что бывают для одной задачи альтернативные инструменты, с разными достоинствами и недостатками - это твои проблемы, а не "макак"
Сам пишу на C++\Python, но для своего проекта нужно было сделать небольшой интерфейс. Взял js+bootstrap. Писал в процедурном формате, куча функций (широких по своим задачам) в одном файле.
Вопрос: как можно рефакторить всю эту кашу, привнося минимум изменений (ни на какие реакты и ангуляры перекатываться не хотелось бы). Если что, ничего про классы в js не знаю, какие-то там прототипы и прочая муть.
Ну вот какое-то время назад придумали bower. Окай, был вау эффект, какая гибкая штука без рекурсивных зависимостей.
Что сейчас я вижу? Рекомендуют от него избавляться в сторону дефолтного npm из-за того, что он не резольвит вложенные зависимости.
Альтернативы - хорошо. Но блядь, альтернативы в вебе это жгучая невыносимая боль.
>>845356
require(amd) + билдер навроде webpack. Это сейчас единственная модульная система, от которой не тянет блевать в js. Ну и еше советую никогда не писать на чистом js. Используй сразу typescript/coffee.
> Ну вот какое-то время назад придумали bower. Окай, был вау эффект, какая гибкая штука без рекурсивных зависимостей.
> Что сейчас я вижу? Рекомендуют от него избавляться в сторону дефолтного npm из-за того, что он не резольвит вложенные зависимости.
Ну так, и что не так? Нпм сейчас заимел преимущества бовера, вот и предлагают от бовера избавляться. Бовер стал неконкурентоспособной альтернативой
> Альтернативы - хорошо. Но блядь, альтернативы в вебе это жгучая невыносимая боль.
В чем боль? Не хочешь мигрировать - не мигрируй, никто же не заставляет.
Или тебе от скорости развития этого всего пичот?
> typescript/coffee
Кофе уже давно загибается, только разве что рубисты все еще когда-то реализованные проекты на рельсах с ним поддерживают. Плюс ты еще сотню раз его проклянешь используя с ним какие-нибудь фреймворки и глядя на Евполне валидный, но не рабочий код -- привет неявным ретурнам и специфики транспиляции кофе в жс.
Тайпскрипт так себе, лучше все же придерживаться жс в его новых спецификациях. Ну с каким-нибудь вторым ангуляром может и зайдет, ведь для жс так доков и не завезли.
>Кофе уже давно загибается
Скоро новый релиз с новыми фичами
https://github.com/jashkenas/coffeescript/pull/4300
мимо

$m = strip_tags($m, '<b><i><u><img><font><br>');
$m = trim(str_replace(['<br>', ' '], ["\n", ' '], $m));
$m = str_replace(["\n"], ['<br>'], $m);
`stripTags` лучше в функцию вынести.
https://jsfiddle.net/fq4pq2e2/
>>845443
Ангулярщик в треде, все в модули!
>Или тебе от скорости развития этого всего пичот?
Горит от того, что идиоты тянут всякую хуйню, игнорируя здравые идеи, и спустя годы с покерфейсом добавляют фичи в репозиторий.
За разработкой всей этой парашикухни я перестал следить, когда проекты разделились. Пока вот снова не пришлось этим пользоваться.
>>845431
>для жс так доков и не завезли
Завезли jsdoc с тайпдефами в комментариях и прочими радостями. Только толку не особо много увы, пользуется сейчас этим полтора java миддла.
Кофе живет и таки ближайшее время все будет цвести, потому что пахнет только js.
Для ruby/python подобия, где функция всегда возвращает значение либо undefined/nil проблем никаких не бывает, это все привычно.
Не шарю в этой параше, так что спасибо за фикс.
Я действительно понимаю jQuery. Когда-то она была необходима для нормального поиска по DOM. Сейчас это - неплохой швейцарский нож с годной расширяемостью.
Я действительно понимаю AngularJS. Для огромных проектов, когда нужен инструмент "из коробки", который делать буквально всё что тебе может понадобиться - он очень годный.
Я понимаю Bable и es5-shirm - хочется и нахуй сесть фичи новые, и охуенную кроссбраузерность.
Я понимаю PrototypeJS. Я понимаю Lodash. Я понимаю UnderscoreJS.
Но у меня дикий баттхёрт с React.
Это полный пиздец, господа.
Я открыт для всего нового, но смешивать логику отображение - это кромешный пиздец.
Ведь так сложно сделать отдельную функцию для шаблонизации? Нет, нужно вставлять куски HTML прямиком в например код парсинга ответа сервера!
Это, пожалуй, самая ебанутая библиотека для JS: она тяжёлая (и даже не в плане фич как все остальные, а именно в размере), она ебанутая просто в край, у неё просто пиздец какая хуёвая документация. В ней всё ебанутое: от задумки до исходного кода.
Пиздец, блять, куда катится JS?
>самая ебанутая библиотека для JS
Не самая.
На самом деле, jsx на фоне большого количества говна, как шаблонизатор html, хорош.
Ты просто строишь представления из компонентов, расширяя dom своми компонентами когда необходимо.
Вот тут отличный пример есть
https://github.com/ReactTraining/react-router/tree/master/examples/huge-apps
Самый пиздец на самом деле творится в ангуларе с его js внутри html. Причем уровень вложенности в чудной нагруженной логике может быть невероятным.
>как шаблонизатор html
Как шаблонизатор хорош LoDash - даёшь ему шаблон, потом даёшь готовые данные - вот тебе и результат.
А jsx хорош разве что "на фоне большого количества говна" для тех, кто не умеет в нормальные шаблоны, как по мне.
А вообще, шаблонизация только на JS - извращение ещё то
>js внутри html
Кстати, из-за этого раньше ненавидел KnockoutJS. Пожалуй, только она ебанутей.
> Ты просто строишь представления из компонентов
Ангуляр тоже тащем-то на компоненты перешел.
Ты не улавливаешь философии. Суть в том, что все компоненты изолированы. Нет связи между ними в виде шаблонов, стилей и прочего говна.
Удалив компонент - ты удаляешь все, что было с ним связано в проекте.
И это действительно охуенно удобно. Только реализация реакта мне пиздец как не нравится, вот в vuejs эту идею лучше всего передали.
В том плане, что нахуя ему str_replace, если можно это сделать вызовом метода `.replace`?
К тому-же, выше я кидал решение с прототипом и чередой replace'ов.
>>845511
>vuejs
Тут чуток лучше - что в сравнении с React, что в сравнении с Knockout.
Но всё-равно мне кажется, что проще сделать коллекцию-объект и вызвать его .init с нужными элементами. Конфигурировать JS в HTML - это пиздец.
И да, JS в HTML - ещё простительно. HTML в JS - вот это настоящий бред.
function Foo() {
this.POSITION = {x: 1, y: 2}
}
Native JS, например. Как по мне - очень годный.
Тот, который нужен работодателям твоего города, если собрался туда идти. Если метишь во фриланс 300ккк/планковское время, то ЛЮБОЙ. Всё равно все учить придётся.
Твоя "константа" - просто свойство. Ты ведь не боишься записывать `obj.prop = {x: 1, y: 1};`? Ну вот и тут не парься.
Спасибо.
function Foo(first) {
this._first = как-то ограничиваем значение, иначе вбрасываем исключение;
}
Foo.prototype.something = ...;
}
Я так понял, ты хочешь запретить создание объекта после 1го экземпляра?
Нахуй тебе тогда вообще конструктор? Пили singelton и не еби мозг.
>>845606
>кодить на JS
>не быть хипстером
You're doing it wrong.
Юзай прокси с с трапой construct.
>браузерный JS
>в калбеках
Лол.
Тащемта, я их использую, но применять такой мощный инструмент как Proxy для такой хуиты - вот неадекватность.
Короче, ES6 люблю и расширяю браузеры полифиллами, просто не использую по чём зря.
Вспомнил ебаната из прошлого треда, который не знает основ синтаксиса, а уже использует стрелочные функции, блять!
Проиграл на всё окружение.
Последний раз тебе кидаю: jsfiddle.net/czLcf2d3/1/, умри нахуй или учи основы, сука.
Хуесос, я понял на счет статических переменных которые БЛЯДЬ АХАХАХХА КОНСТАНТЫ НА САМОМ ДЕЛЕ ХАХАХАХХАХАХАХ ОБЪЯСНИ ПОЧЕМУ В МОЁМ ПРИМЕРЕ https://jsfiddle.net/czLcf2d3/ foo.consoleLogConst is not a function, когда я 5 000000 00000000 0000 раз написал Foo.consoleLogConst = function() {...}
Дебил, блять, в регистр символов не умеешь?
http://jsfiddle.net/czLcf2d3/3/ - решение всех твоих проблем, кусок ты говна.
КАКОЙ БЛЯДЬ РЕГИСТОР СИМВОЛОВ СУКА? Я БЛЯДЬ НАПИСАЛ var foo ОБРАТИ ВНИМАНИЕ ЧТО ЭТО ОТДЕЛЬНАЯ ПЕРМЕННАЯ С МАЛЕНЬКОЙ БУКВЫ = new Foo(); ТО ЕСТЬ НОВЫЙ ОБЪЕКТ FOO ДОЛЖЕН БЫТЬ ПЕРЕМЕННОЙ foo С МАЛЕНЬКОЙ БУКВЫ
И хули? У тебя в foo С МАЛЕНЬКОЙ БУКВЫ лежит пуской, сука, объект, ибо Foo С БОЛЬШОЙ БУКВЫ не вернул нихуя и прототип у него пустой.
>ибо Foo С БОЛЬШОЙ БУКВЫ не вернул нихуя и прототип у него пустой
Ууууууууу
Ладно, похуй, поясни мне тогда как определить константы чтобы можно было передавать в собственный конструктор, а то у меня уже мозг горит, на людей буду кидаться если продолжу писать на этой хуете
var foo = new Foo(Foo.CONST);
Спасибо.
Собственно, вот: http://jsfiddle.net/czLcf2d3/4/
Твой "класс" - это функция. Функция - это объект, так что CONST - это всего-лишь статическое свойство Foo.

var newNode = 'что-то';
var range = document.getSelection().getRangeAt(0);
range.insertNode(range.createContextualFragment(newNode));
>Бля, давно так не угорал. Как вы блядь пишите не осилив даже какую-нибудь вшивую книгу для ньюфань. Реально правильно люди говорят, что у нас проблема не в языке, а в комьюнити
Может быть. Признаюсь, что я действительно не осилил даже свой первый учебник по js, потому что не посчитал что он полноценный язык со своими особенностями, а что-то на уровне html\css.
- функции, которые объекты, которые не возвращаются как объекты, для меня это было целое открытие. Я никогда не думал что такое даже возможно.
Впрочем, языки учатся для конкретных задач. Я поставил себе задачу выучить js за две недели. Думаю, я уже достиг успехов, учитывая что я две недели еле еле недочитал учебник, и вот уже пытаюсь писать на ООП.
могу, но тебе показывать не буду
3 года пишу.
Пример кода - не покажу, ибо у меня ОВЕРИНЖИНИРИНГ головного мозга. Хотя.. могу свою обёртку для ajax-запросов показать. Сойдёт?
http://pastebin.com/DsA7fU10
И это она ещё не закончена. В будущем запилю options/head/get/post/put/path/ методы через цикл (видимо, придётся ёбаную инициализацию добавлять в будущем), потом разделю настройки на каллбэки и запрос, а сам запрос буду передавать в каллбэки как 2й аргумент, добавлю поддержку response.xml и пр.
>>845812
Так-то где-то год уже знаю на нормальном уровне. Мои проблемы - перфекционизм и ненависть к библиотекам, поэтому вряд-ли буду работать по JS.
Чот вне редактора это вообще адово выглядит - когда нельзя свернуть функции.
>ненависть к библиотекам, поэтому вряд-ли буду работать по JS
С таким подходом тебе только с фортом работать, лол.
>не посчитал что он полноценный язык со своими особенностями
js неполноценная встраиваемая параша, уж сколько раз твердили миру
Ебать орнул.
Его придумали за 10 дней, что нереального в том, чтобы за столько же его выучить?
Бля, ну вся эта недофункциональщина-прототипщина немного замедляет наворачивание говна языка, но за пару недель все-таки вполне можно, если до этого какой-то опыт в кодинге был.
Пытаюсь пользоваться webstorm и отлаживать в хроме, но это выглядит как костыли и виснет при КАЖДОМ перезапуске дебагера. Так жить нельзя поэтому пришел за советом.
Почему не могли сделать как в пичарме, к чему эта дрочь?
Ковырять в нотепаде тоже желания нет. Как быть?
После часа ебли я выясняю что все это так и осталось манямечтами. Блять, 16 лет прошло, что за цирк?
ну приведи мне еще один пример где книжка для начинающих 16летней давности опережает свое время, потом обсудим рациональность моего поведения
>придумали за 10 дней
Его синтаксис придумали за 10 дней.
Когда сможешь написать хотя-бы полифилл к промисам - вот тогда будешь где-то на среднем уровне.
>>845871
Создание классов - основа любого ООП-языка. За 2е недели ты разве-что синтаксис нормально запомнишь сможешь.
Если есть опыт программирования - тогда, может, и всякие типизации и проверку типа за это время осилишь.
Но не более, мне кажется.
>>845824
Ты про Фортран? Почему, лол?
visual studio code скачал бесплатную версию. вроде все норм можно скачать базы для ноды и прочее прямо туда сразу и еще наверно есть фичи какие то которые я еще не знаю. пайчарм оче хорош да. эта штука тоже норм.
>>845928
Вебпак настроили?
К примеру, ф-ия, которая переключает порядок сортировки списка:
<button ng-click="toggleSort()">Пук</button>
$scope.toggleSort = function() {
switch($scope.sort) {
case 0:
$scope.sort = 1;
break;
case 1:
$scope.sort = -1;
break;
case -1:
$scope.sort = 0;
break;
default:
break;
}
}
Нормально?
>ЛУЧШИЕ ИНЖЕНЕРЫ ПЛАНЕТЫ!!
>Ну ладно... НО без них получается точно дольше чем с ними, понел?!
> А Angular - ебатень, что с модулями, что без. Ещё и исходники нормально не посмотришь, блять.
Тут ты ошибаешься. Ангулар вообще максимально модульным старались делать и получилось очень неплохо.
>>845888
Я про форт, а не фортран.
>>845888
>костыли к велосипеду
Старые браузеры не нужны.
>понимание классов - основа любого ООП-языка
Проиграл. Но вообще радует, что сейчас в веб-программировании идеи Алана Кея и Вирта получили вторую жизнь, пусть немного это и извратили.
В чем эта книжка опережает свое время?
И вообще, посоветуйте книгу по алгоритмам для JS-разработчика (Data Structures and Algorithms with Javascript не предлагать, ибо хуево отредактированное говнецо)
> Создание классов - основа любого ООП-языка.
Основа любого ооп языка это предоставление эффективных паттернов для написания интерфейсов и выстраивания отношений между объектами. А как ты это будешь делать всем насрать, хоть через жопу, лишь бы удобно было писать и поддерживать это говно.
> Я поставил себе задачу выучить js за две недели.
>>846036
> за недели 2
> алгоритмы
Вы оба, вы ебанутые? Нахуй вы берёте цифры с потолка, даже не попытавшись адекватно взвесить то, что планируете изучать?
> посоветуйте книгу по алгоритмам для JS-разработчика
Почему JS? Самые качественные труды по алгоритмам не зависят от языка, так и должно быть. Зачем ты пытаешься себя рамками языка ограничивать?
Наверное, он просто ебанутый.
Бля, что вы за дауны что учити годами и выучить не можете. Я клитора прочитал за неделю, почти весь учебник. Потом еще недели 2 вкатывался в ангуляр первый. Сейчас уже работаю ангуляр девелопером и успеваю смотреть на второй ангуляр и тайпскрипт.
> $ Prefix Naming Convention You can create your own services, and in fact we will do exactly that in step 11. As a naming convention, Angular's built-in services, Scope methods and a few other Angular APIs have a $ prefix in front of the name.
Догадайся откуда.
>>846068
> В пхп переменные с $ начинаются
В перле тоже, почему ты такой ограниченный и однобокий?
Извини, я понял, что ты другой анон.
Зачем содомировать себя кнутом, если есть нормальный Кормен без ассемблера и математики уровня мехмата?
Я нихуя не понял, в чем проблема то? Чем тебя ассемблер в книге не устраивает?
Тем, что он нахуй не нужен например и удобнее читать алгоритмы на нормальном языке
Нет я ничего против не имею, но реально советовать кнута, как первую книгу по алгоритмам явно не стоит
Так-то не спорю, что старались. Может, кому-то даже нравится.
Но меня такая поехавшая модульность бесит. Я уже писал выше: проще подключить файл с нужными самописными или найденными велосипедами полифиллами, а нужный код - группировать в объекты.
>форт
Ты про дикий язык программирования..?
>Старые браузеры не нужны
Ещё как нужны.
Видел > 10ти вакансий с упоминанием "поддержка IE6". Одна даже была с, блять, IE5/5.5!
Да и для своих проектов хочется настоящей кроссбраузерности.
>>846020
В ES6 мне не нравится то, что нельзя ставить свойства в прототип. Без этого это действительно извращённые классы.
>>846062
>качественные труды по алгоритмам не зависят от языка, так и должно быть
Двачую этого.
>>846097
Да нисколько. Это действительно понятно из синтаксиса, как по мне.
Алсо, >>846108 - таки да, забыл что на learn есть статья про стрелочные функции. Хорошо сгруппировано, кстати, ибо я выискивал нормальную информацию по забугроязычному MDN.
>дикий
Сам такой. В стековых языках нет ничего дикого. С любовью к велосипедостроению тебе только на форте колеса и стоит писать.
>>846127
>хочется настоящей кроссбраузерности
Лол, когда там последний анализ рынка браузеров проводили в пидорахии? У 98% пользователей уже современные девайсы. От нищебродов с говном мамонта никому нет никаких профитов.
Привет)))))
Скобка. Добрый день! Скобка.
В лиспе все более гармонично и от этого не хочется блевать.
>Конфигурировать JS в HTML - это пиздец.
Двачую. Мы используем вот такую красивую и простую конструкцию. Все остальное перенесено в шаблонизатор на клиенте. Bb - backbone
http://pastebin.com/Q15wEbXB
Так толсто, что аж тонко

Отнесся апатично, тип не при делах - ну ладно, сделаем так. Хотя на командном обсуждении аж с воплями проталкивал свой подход.
Посмотрел бегло несколько штук - вообще непонятно, кто эти люди и почему они не осознают своего несовершенства.
Сударь, уточните, что подразумевается под нормальным проектом и в чем проблема уже просмотренных?
Нормальный проект - публичный или корпоративный сайт, прод исходники которого доступны для просмотра.
Проблема просмотренных - куча закомментированного кода, неструктурированность. Если делать так и не выкладывать в общий доступ - пожалуйста, а если публикуешь что-то - будь добр за собой прибрать. К примеру, исходники общеизвестных пакетов любо-дорого посмотреть. Свои проекты выкладывают как на душу легло, без рефакторинга.
Серьезные вещи как писались на жабе, так и пишутся. Ниша ноды - всякие спа и простенькие сайты (в принципе как и у руби/питона/пхп).
>серьёзные вещи
>джиява
кекус
например, какие серьезные сайты?
С тем что я сталкивался, написанном на джаве - ужасные корпоративные порталы десятилетней давности и монструозные обертки над ораклом, написанные странными людьми, которые через хибернейт выковыривают себе гланды через жопу, вместо того чтобы написать процедуру в БД. Так что не знаю, насчет серьезных сайтов.
>какие серьезные сайты?
Практически все, чем ты пользуешься в интернете так или иначе использует технологии, построенные вокруг jvm. Wikimedia, ibm, aliexpress, linkedln, amazon, ebay, google. Да можно долго перечислять.
>jvm. Wikimedia, ibm, aliexpress, linkedln, amazon, ebay, google
Из всего этого использую только Гугл и, косвенно, Wikimedia, лол.
на асм вапщета
Ну да, надо как можно быстрее, херак-херак, каша в голове, потом язык гавно и т.д. и т.п.
Я вот 23 года никуда не спешил, а теперь обнаружил что скором вполне себе могу стать бомжом.
Так иди работай грузчиком или гей-шлюхой. Зачем ты сюда пришел?
Ебался с этой хуетой минут 20, пока искал ошибку... И ошибка была в том, что вместо ' ' использовал " ". Вот только какая разница, если JSON.parse требует строку как параметр и не один хуй в какие ковычки я ее запакую?
Попробуй файл сохранить без BOM.
Ну вообщето формат json требует двойные, если мне память не изменяет. У тебя чет странное. Может это не json файл?

Анончики, молю, обоссыте код конструктивно. Крестики-нолики онлайн на js, можно сказать первое приложение, раньше только верстал.
http://xo-.herokuapp.com/
https://github.com/PersonalOpensourceBusiness/xo
метрику по высоте поправь, у меня всю высоту монитора берет, а не высоту окна.
>Из всего этого использую только Гугл и, косвенно, Wikimedia, лол.
Хуёвая и скучная у тебя жизнь тогда получается.
Неужели тут нет ни одного программиста, который хоть что-то написал на js именно полноценное, игру там, приложение, а не просто скрипт, выводящий алерт с надписью "ибал вашу матерь".
Потому что он не заказывают хуйню из-за границы лол ?
> игру там,
я написал блэкджек и выложил в гуглплэй, когда учил джабаскрипт. больше такой хуйней не занимаюсь
Змейку написал на канвасе. Сойдет за игру?
пью пиво, а в перерывах пилю свой стартпупчик
Уже год с хуем поддерживаю и допиливаю хуйню на ангуларе. Но все вопросы я задаю гуглу, а не в тред.

Да, кстати, призываю жс кодеров на зарплате, что и как оно? Особенно интересен фулстек.
Написал одно действительно большое приложение для внутренних нужд компании, месяцев 5 ушло. Сейчас второе пилю, еще больше. И еще пару относительно небольших (~1000 LOC) для себя и друзей делал.
А ты норм. Я интернет-бложик полтора года уже пишу.
фуллстек asp mvc + js здесь. Хуево, пидорас начальник гребет даллары заказы буржуйские, а нам дает зп "по рынку".




Сразу скажу, что сам жс я пока только-только начал учить, совсем хеллоуворлды. С версткой поувереннее. Поэтому могу немножко неточно описать, как бы со стороны пользователя, а не разработчика. Нужен фреймворк/либа для разработки диаграмм и схем, таких, как на пик1 - создаю стилями див с градиентом и фигурками-рисунками-человечками в уголке, задаю стилями же способы связи (толщина линии, ее начертание и т.д.), с помощью фреймворка надо будет из таких блоков строить то, что на пик1. Оно может быть большое и объемное. Конкретно: либо юзер методом драг-н-дропа вытаскивает из панельки такие штуки, выбирает связи, задает свойства (цвета, текст на квадратах и линиях связи), а я средствами фреймворка преобразую это в некий формат, в котором это все хранится, повторно показывается (ну и реализую сам интерфейс для перетаскиваний-редактирований). Либо отдельная программа подготавливает такую схему (блоки + связи между ними - какой с каким), а средствами фреймворка этот формат читается и фреймворк подбирает координаты так, чтобы вся схема была минимальной по величине, но блоки не налезали друг на друга + минимум пересечений связывающих линий друг с другом (и без пересечений блоков, офк). Ну и опять же, чтобы это потом драг-н-дропом поредактировать, сохранить, открыть заново... Все это звучит очень трудно и громоздко, особенно для такого нуба, как я, но наверное, кто-то уже делал тулкиты для работы со схемами, графиками, поиском пути (чтобы вот эти линии без пересечения строить), выбором координат? Делал же, есть такое? Максимально допиленное и легкое в использовании, абстрагирующееся от ебли с элементами как кусками кода, высокоуровневое короче? Те же вопросы для пик2 (там такая же схема, но уже циклы, больше видов фигур), пика3 (там как пик1, но не строгая иерархическая древовидная структура), пика4 (более задротский вариант пика2 - связей, циклов, но меньше элементов).
Есть html, а также
home.js:
'use strict';
let welcome = require('./welcome');
welcome("home");
welcome.js:
'use strict';
module.exports = function(message){
alert(`Welcome $(message)`);
};
webpack.config.js:
'user strict';
module.exports = {
entry: "./home",
output: {
filename: "build.js"
}
}
Помогите найти ошибку плз
все ок, проблема
Вот, да. Не знаю, какие из задач эта штука покрывает, но как генерилка из данных + драг-н-дропалка эта штука - ну просто супер, вот прямо ровно то, что нужно, даже сэмплы в комплекте. Вот только она платная, причем дорогая.
>>847499
Хм. Примеры выглядят круто, но это вроде как инструмент довольно низкоуровневый, для широкого круга задач. Если смотреть на сэмплы - можно делать классные штуки, но заточки под описанные задачи нет совсем и чтобы желаемое реализовать, придется очень задротить (если смотреть код), функций .сделать охуенно(), как в примере выше, причем ровно под задачи - хуй. Есть еще варианты? В смысле, вариантов-то я уже дохуя нагуглил, но все очень очень дорогие, а свободные - низкоуровневые очень.
Почему-то не работает даже совсем простая комманда
browserify -t coffeeify --extension=.coffee app.coffee -o bundle.js
app.coffee состоит всего из одной строки
jQ = require "jquery"
Была у кого подобная проблема?
А, решил проблему.
Оказывается в package.json было свойство
"browserify": { "transform": ["coffeeify"] }
которое все ломало
>бабки делает, на учебник ему давно похуй
Как что-то плохое.. Ну чесслово
Кто не может в англ аналагов так-то нету, у меня дома почти все учебники по JS Фленага, Стефанова, Крокфорда, Закасса, во-первых из-за перевода суть иногда хромает, во-вторых без задачек не так весело.
Для тех кто не может в англ этот учебник реально спасение, а кто может о нем почти и не знает толком.
У если бы меня была возможность, я бы запили точно такие же платные курсы, не понимаю от чего бугурт.
Я о том и говорю, читает стандарт и не знает ни о каких канторах
Я вот смотрю что-то много такого вот, дотнета или какой-нибудь джава лабуды на бэкенде -- создается ощущение что на ноде ничего не делают.
А во фронте какие фреймворки?
Просто понаписывали а теперь поддерживать то надо. А потом тех кто поддерживает просят еще чет написать - вот так и плодится.
Ах эти мамкины вкатывальщики. Небось без технической вышки, да еще только клитора осилил и думаешь вкатица фулстак синьором?))
>Небось без технической вышки
Если у человека есть техническое образование, зачем ему идти в веб?
Куда хочет туда и идет. Оно в вебе явно не лишнее.
Хотя крудоклепы могут и не согласиться, мол для copy/paste ума не надо. Но ведь этим веб не ограничивается, правильно?
Правильно, на завод надо.
господа, подскажите, где качнуть курсы по фронтенду от htmlacademy
Вот тебе пример.
Я вчера полдня ебался с тем, чтобы сделать `HTMLElement.prototype.style` функцией. Не придумал способа элегантней нормализации CSS-свойств для IE.
Вся проблема была в том, что было пиздец как сложно заполучить оригинальный `style` - он терялся сразу при присваивании или выбрасывал ошибку при попытке его получить.
В итоге таки додумался: взял дескриптор `HTMLElement.prototype.style`, сохранил оттуда get-функцию.
Сейчас всё работает, очень даже заебись.
Суть в том, что я, может быть, спросил-бы тут как решить такую задачу, но ведь намного интересней было самому это сделать! Вчера был доволен собой из-за этой надстройки и ещё пары больших фич на сервере.
В общем, спрашивать тут - неинтересно, вот и всё.
Тот, кто умеет в JS - напрягает мозг и в итоге, и с интересом, решает задачу. Спрашиваю, видимо, только новички, у которых скиллов не хватает додуматься.
Куда ты, блять, идти собрался? Учи сначала все эти "сотни спецификаций" - для узких спецов они нужнее раз в 10.
А что именно ты нормализировал?
И почему тебе normalize не подошел?
мимо-интересущюийся, проебавший сегодня время на posthtml
>normalize
Не в том смысле, лол.
Самый явный пример - filter вместо opacity для старых IE. Т.е. я вызываю `style('opacity')`, а внутри стоит фикс.
Ещё меня заебало каждый раз искать стили хуй знает где - теперь метод может вернуть как из getComputedStyle, так и из inline-стиля элемента. Стало проще - вызвал функцию раз и не бегаешь по всему браузеру.
Ну и парсинг значений, естественно. Числа для всякой метрики, строки - для слов и пр. Тоже самое - с присвоением: `.style('width', 500)` - будет работать так-же, как и `.style.width = 500+"px"`.
Ну и всякие плюшки типа передачи массива как RGB и пр. Просто упрощает работу других функций.
Т.е. просто упрощал себе дальнейший кодинг.
>мимо-интересущюийся
Таких проблем с вёрсткой у меня не было - дизайн довольно простой и проверенный годами чужого опыта. Т.е. решением таких проблем, как у тебя, я не интересовался.
Единственное, что похожее слышал - reset.css, чтобы было проще переписывать стили с практического нуля. Не знаю, сильно оно тебе поможет или нет.
>posthtml
Почитал примеры.. пиздец, блять, какую хуйню только не придумают.
У меня нет проблем (я хз откуда ты взял, что есть, лол), мне просто было интересно что ты такого у себя наворотил.
Старые ишаки не поддерживаю - поэтому на эту часть похуй, остальное более-менее интересно, но такое-себе.
posthtml - нормальная хрень кстати, потом с этим деревом (которое получается после парсинга) можно че в голову взбредет делать и таким образом модернизировать html-ку
Ну а хули ты хотел.
> пиксель
> в жс
Тебе же все равно дауну то ничего не скажет что можно отрендерить страничку в канвас и из него уже достать.
потому что метод .data() он работает не с data-attrибутами, а с хранилищем внутри джиквери, в который попадают данные из дата-атрибутов, но не только.
попробуй
console.log(trackItem.data('url'))
>В стековых языках нет ничего дикого.
Кроме ебанутого[/] странного синтаксиса?
>>>846127
>От нищебродов с говном мамонта никому нет никаких профитов.
Про профиты есть смысл говорить когда ты пишешь для заказчика, а не для себя.
>>846161
Так-то можно. Но зачем?
Я понимаю, если бы свойства в классах было чем-нибудь абсолютно новым, но, блять, это есть в любом другом языке с ОПП!

Мне нужна самая простая функция для шаблонизации, но с поддержкой вложенных объектов и функций.
Действовать должно примерно так:
> "some text: {string}, other text: {key.string}".template({string: 'str', key: {string: 'str2'}});
> some text: str, other text: str2
.
Пытался написать сам, но есть очень печальный баг:
> "some text: {string}, other text: {key.string}".template({string: '{key.string}', key: {string: 'str2'}});
, то получается
> some text: str2, other text: str2
. Т.е. .replace() не поможет, ибо заменяет всё без разбору.
Был вариант просто допилить все ключи в RegExp, но не получится из-за вложенных объектов. Т.е. у меня остаётся только 1 вариант - перебирать ебанутейшим циклом и использовать regexp.lastIndex и т.п. Но это такой пиздец, что я даже алгоритм до конца не могу продумать.
Анон, помоги, пожалуйста. Я не хочу танцевать с бубном RegExp'ами и lastIndex'ами.
Если кому не только посмотреть: https://jsfiddle.net/95sLhm5f/ . Алсо, находил это: https://gist.github.com/WebReflection/8f227532143e63649804 , но там слишком много функций, которые мне не нужны, а копаться в этом диком коде и фиксить регулярные выражения - это пиздец.
>дефолтное значение для стринги - null
В смысле "дефолтное значение", лол? Так проверка на равенство. Ты в глаза ебёшься?
Привычка делать проверки, ибо .call(null) же. Знаю, что сам так не вызову, но всё-равно привычка остаётся.

Неужели реакт придумали только чтобы максимально увеличить проложительность разработки? Действительно ли он даёт какие-то профиты при разработке больших проектов?
Просто сравнить не с чем, это моя первая работа.
https://regex101.com/r/kYDMec/1
Переписываю в 5 раз. На сайте валидация проходит так как требуется.Про слешы при копировании в код не забываю. В чем может быть дело?
> Мне нужна самая простая функция для шаблонизации, но с поддержкой вложенных объектов и функций.
Функции в шаблонизатрое? Ты ебанулся?
За такое руками и ногами надо пиздить.
>Функции в шаблонизатрое?
Потому, что, возможно, придётся делать хардкорные сложные расчёты, которые лучше отложить до того момента, когда они действительно будут нужны. Привязка параметров же есть.
>Про слешы при копировании в код не забываю
А про g-флаг? И точки там не нужны или ты забыл экранировать?
А вообще, ты-бы лучше описал чего тебе нужно.
Поясните за babel и react, я что-то в ахуе, как так можно писать невалидный кд и он по какой-то магии работает. (jsx и расширения стадарта)
Ну вот открыл в редакторе и он подчёркивает html теги в js, в консоли браузера забил тоже самое, а так оно как-то работает я не понимат что за магия.
При чём тут это вобще, я практически не писал кода на С не могу пояснить за вставки.
Тут скорее дело в чётности зоны которая пересекается. Если чёт-выкл, нечёт-вкл. Диван
Я к тому, что твой код так или иначе в конечном счете преобразовывается в инструкции, которые понимает процессор.
В случае jsx код проходит через babel или другой транспайлер и становится валидным js.
Это магия не больше чем то, что делают компиляторы, интерпретаторы и прочие.
А вот это можно считать магией, поскольку используют "фичу" указания кодировки файла:
https://github.com/dropbox/pyxl
Мейби, но хочется разобраться в кухне, что заставляет браузер глотать такие файлы.
>как так можно писать невалидный кд и он по какой-то магии работает
Так-же, как и всякие шаблоны пишут в <script type="text/template">. Так-же, как работают TypeScript и CoffeeScript.
Bable просто ищет скрипты, парсит их в нативный JS и, если что-то нужно - добавляет. React - тоже самое, но только позволяет вставлять туда куски говна HTML.
Вот и вся магия - хаки и регулярки.
Хочешь подробней - смотри исходники.
>>848084
>что заставляет браузер глотать такие файлы
В том-то и суть, что браузеру передаётся уже распаршенный JS.
Я имел ввиду конкретное правило, что мол недо-js надо оформить и подключить в коде так-то и так-то его считать и записать.
Глобальность тоже включал и точки экранированы квадратными скобками.
Проблему решил заменой \d на [0-9].
Ghost. CMS, юзается NASA.
>>848258
>Ну для веб-приложений сойдет. Для сайтов думаю, это не нужно.
>Для сайтов это не нужно
Пиздец, я хуею с этого овоща.
Одна из многочисленных проблем, которую решает Реакт, это как раз снижение порога входа в разработку UI. Это характерно, конечно, для любой другой либы, использующей компонентый подход, тем не менее, реакт позволяет существенно снизить время и трудоемкость разработки фронта девелопером, не специализирующимся на UI, например бекэндером. И, разумеется, предотвращает от многочисленных ошибок при работе с потоком данным за счет использования архитектуры Flux. Ну и профиты уже готового продукта на выходе - скорость рендеринга, ощутимая в комплексных веб-приложениях (особенно, если ты косолапый иплан, не могущий в оптимизацию).
>Неужели реакт придумали только чтобы максимально увеличить проложительность разработки?
Я так понимаю, реакт тебя заставляет использовать работодатель? Что конкретно тебя в нем напрягает?
Если после нескольких месяцев пользования реактом у тебя сложилось такое впечатление - то лучше действительно выбросить его на хер, нежели слушать доводы в пользу.
>Я так понимаю, реакт тебя заставляет использовать работодатель?
Почти так. Пиндосы хотят, мы делаем.
Проблем с разработкой не возникает, всё четовски просто, но как-то медленно, чтоли. Чтобы заебошить всего одну страничку нужно дохуя всего сделать. Может быть это и норма, не с чем сравнить, говорю же. Просто хочу сделать свой маленький проект на реакте, так люди говорят, что не надо, мол слишком долго, проще использовать какой-нибудь backbone.
>проще использовать какой-нибудь backbone
Backbone иногда используют в связке с Реактом, для придачи последнему модели. Я хз какой профит юзать бекбон в чистом виде.
Жизнь слишком коротка, чтобы тратить ее на тесты.
> реакт позволяет существенно снизить время и трудоемкость разработки фронта девелопером
Оптимизировал пару лет сервера одной рекламной компании. Когда выбирал для себя что-нибудь готовое в вебе, от реакта, доджо, эмбер и прочих хотелось блевать. JSX в том виде, котоырй там есть - дерьмо.
И еще: на каких биржах фриланса более честное отношение к исполнителю и не требуется финансовых затрат(или небольших затрат относительно других бирж), чтобы приступить к работе?
В том то и дело, что с матановым бэкграундом проблем нет. Проблема в моем мозге, который не может это применить в реалиях жаваскрипта...
>>848450
я думаю нужны знания:
в первую очередь
git, bower/npm, grunt/gulp, html5/css3, es2015, webpack/browserify
фреймворки/либы
jquery/angular/react/ember/backbone
ибо легаси говно во фрилансе каждый божий день
важны понимание ООП и ФП(я не говорю вообще о умении управлять своим свободным временем и продуктивно работать и даже не говорю про умение окучивать клиента)
второстепенны:
php ибо легаси
python/ruby для общего развития
понимание работы apache и nginx
умение работать с ssh и линукс вообще
если ты сидишь под виндой - то во фрилансе рано или поздно ты упрёшься в потолок стоимости своего труда. яблоёбы и красноглазы здесь идут дальше вверх по доходам
Таймеры зубри, блять. А всякие кривые - это просто функция преобразования прогресса.

Все равно глаза режет. Вот ты вешаешь класс скопировано, а потом удаляешь copied.
Интендация раздражает.
И еще у тебя это ебаная самовызываемая функция-хуюнция, но когда я вижу конструкцию вроде
(function(){})();
я ожидаю увидеть в самом конце пару круглых скобочек: "(" и ")".
Твой код неприятно читать. В жизни ты наверное плохой человек. И девушки у тебя нет.
Ой зачем так обкакал то, я от силы 3й месяц в этой теме и только начал вникать.Насчёт красоты не спорю, этот кусок кода мне нужно только поправить.Только насчёт девушки угадал"))))"
Ну-ну, не горячись, я помог как мог.
Последний абзац для лулзов вставил.
Я привел тебе 2 возможных ошибки к твоей проблеме, о которой ты между прочим ничего не написал.
К слову, насколько я помню, современные версии браузеров изменили свое отношение к функции копировать/вставить, вообще оно по разному работает в разных браузерах. Я не писал велосипед, но юзал какую-то либу и у меня были траблы с использованием её в сафари. Но в принципе мое решение было как на твоем пике: в случае проблемы выдавать алерт, что надо использовать cmd+c
По тз кнопочки должны копировать ссылочки и похер всем на соображения безопасности, проблемка в том, что при переборе массива я создаю эти самые ссылки\кнопки с разными классами, а все возможные примеры я видел со статичными вариантами кнопка\окно.
В моём примере js кода где то ошибка пунктуации\логики и я не могу её найти, от слова совсем.
Либы использовать нельзя, именно набыдлокодить надо.
Такое дело.
Нужно делать сайт.
html5 css js
Для чего нужен редактор html5 css js.
В блокнот умею.
А хотелось бы чтобы нормальный редактор с анализом кода(подсказками, подсветкой синтаксиса).
sublime text тебе хватит
У меня нет вышки, а я всем говорю что есть. Значит у меня есть вышка.
Atom, например
В нем packages:
atom-beautify,
autoclose-html
и какой-нибудь atom autocomplete.
Или ide, webstorm, напримерю

http://brackets.io/
Там лайв превью есть искаропки. Будешь своё говноподелие сразу в браузере видеть. Для ньюфани — самое то.
https://www.youtube.com/watch?v=O3_gus8nb0Q&list=PLPpaecEYRC8bGw3oj3ecnPjSe09r4bPyo
И сразу начинай пользоваться Emmet. Гугли. Ставь его дополнением в Брекетсе.
http://docs.emmet.io/cheat-sheet/
Надо создать форму и сохранить введённый текст в куисах. Потом надо брать значение из кукисов и вставлять. Как это делает? Я не погромист и меня уже затрахало искать это в гугле, везде неработающий код.

>если ты сидишь под виндой - то во фрилансе рано или поздно ты упрёшься в потолок стоимости
Как так-то? Мы все еще про фронт говорим?

Нужно, чтобы при нажатии на кнопку "Кошки", выпадала одна рандомная ссылка на картинку в поле для текста. Тоже самое при нажатии на кнопку "Собаки".
Как написать такой скрипт?
Это какой-то шизик красноглазый, не обращай внимания.
мимо фронтендер, всегда работаю на винде
Тебе как, рандомную из набора своих картинок или совсем рандомную из интернета?
*на страницу в интернете
Хочешь для элемента ссылки, идешь и читаешь
https://developer.mozilla.org/en/docs/Web/API/Element/setAttribute
Спасибо!
Норм
Тока непонятно где модель и почему ее обозвали стор..
Хуево быть нищуком без денег на образование.
По итогу: нужно превратит хтмл+жс веб приложение в ОБЫЧНОЕ десктопное(без хостов), какими средствами я могу это сделать?
Добавлю.
Приложение при сборке создает локалхост, по нему в браузере оно и работает, нужно чтобы оно работало без этого или само поднимало для себ я локалхост и работало в нем. Извините, если тупые вопросы. Сам не жсник.
Ну пиши браузер, который будет хостить приложение. Каким надо быть дауном, чтобы писать на js под винду?
Это будет работать на всех десктоп платформах
>Каким надо быть дауном, чтобы писать на js под винду?
Например, таким как я.
Я писал небольшую аппу под винду, которая дергала WinAPI через NodeFFI.
Брата нет, зависимость лютая.

Вот у меня есть длинная строка в которой есть, допустим, такой тег:
[ Жирный текст ] ТЕКСТ [ /Жирный тест ]
Как мне редерить такую строку так, чтобы этот тег превратился в [ b ], да и еще и опасные теги script, style, etc. не редерились как теги?
Я понимаю, как заменить это в самой строке, но как в любом случае редерится обычный текст без тегов
Почему счетчик не сбрасывается, когда вызывается ф-я makeCounter, ведь внутри есть строчка counter.currentCount = 1, которая присваивает значение 1 счетчику, каждый раз когда вызывается ф-я?
function makeCounter() {
function counter() {
return counter.currentCount++;
};
counter.currentCount = 1;
return counter;
}
var counter = makeCounter();
alert( counter() ); // 1
alert( counter() ); // 2
хтмл+джс?) херачь node-webkit, а потом сборщик web2exe и будет тебе десктопная прилага
Что то я тебя не понял. В примере makeCounter() вызываеться только один раз и присваивает 1 счетчику. Потом вызываеться толькo:
function counter() {
return counter.currentCount++;
};
Если зделать вот так:
var counter = makeCounter();
var test = makeCounter();
alert( test() ); // 1
alert( test() ); // 2
alert( counter() ); // 1
alert( counter() ); // 2
то счетчик тоже не сброситься ибо при каждом вызове makeCounter() создаеться другой обьект с переменной.
если не ошибаюсь, то makeCounter возвращает функцию, вызывая которую, ты увеличиваешь счетчик (counter.currentCount), который сохранен в makeCounter. короче, каждый экземпляр makeCounter имеет свой счетчик внутри. который инициализируется с единицей. он не должен сбрасываться, он должен хранить значение. кури замыкания и hoising

Потому что JavaScript. Обычного SCSS хватает
Тут не надо пустать postCSS и плагины для него.
Сам postCSS ниче не делает, кроме как в АСТ и обратно.
А так:
1. JS (можно самому написать плагин + В одном плагине js разобраться быстрее в случае некорректной работы и сделать PR, чем во всей кодобазе любого препроцессора)
2. Модульность. можно подключить только то, что необходимо
3. Юзанье нового синтаксиса уже сегодня
4. Не только про препроцессоринг файлов:
- всякие форматы
- линтинги
- префиксы
- изоляции
- минификаторы/оптимизаторы
5. Быстрота
6. Стильно, модно, молодежно)
Если проект который надо поддерживать уже имеет препроцессор, то не надо ниче менять, можно просто добавить postcss и плагины (тот же автопрефиксер).
Если же пишут новый можно не тянуть препроцессоры, а тупо собрать из доступных плагинов postCSS то, что именно небходимо.
Выбор такой (просто разные проекты и написаны по-разному):
1. Верcтка + Wordprss + PHP + MySQL
2. Backbone+Marionett
3. Angular 1.x
Совершенно не знаю, что выбрать. Вроде бы ангуляр сейчас пиздец какой популярный. С другой мне очень доставляет верстать. Но верстать нынче, понятно, любая макака умеет и это не очень перспективно.
С вордпрессом можно фриланстиь в свободное от работы время, потому что это пиздец популярно и всотребованно. Плюс ПХП и мускуль это уже более серьезно.
На бакбоне я немного писал, но пишут, что он загибается уже.
В общем, что делать, куда двигаться? Тимлид сказал что ему не нравится моя неопределенность и я начинаю впадать в панику.
Я вообще учу только чистый JS пока точнее читаю по второму кругу Кантора и пишу на ES2016.
На работе вообще разрешается использовать любые технологии, можно как на чистом JS писать, так и на жкувери.
Словом, на чем удобно - на том и пиши.
Посоветуйте что-нибудь, за всем ведь не угонишься.
Я бы выбрал бэкбон. Он дает базис, который будет полезен в любом фреймворке. Ангулар - унылое говно, вордпресс можно за пару дней освоить дома, мускуль-пхп в принципе не нужны, если ты не хочешь стать мамкиным фуллстакером.
Представил что меня бы поставили перед таким выбором.
Какие-то сорта говна прям, ппц.
Но если нравится верстка - то я бы выбрал первое пожалуй. (по вообще не в восторге от пыхи)
Backbone - ну как бы мертвечиной обмазываться не очень охота.
Первым ангуляром тоже.
Был бы хотя бы ангуляр 2 - тогда бы выбрал его. Или эмбер. Или реакт. Или vue...
ну а еще лучше - ушел бы искать другую работу
>у а еще лучше - ушел бы искать другую работу
Нет, мне на этой нравится, тем более я совсем еще зеленый джун - смешные 3 месяца опыта.
Предложи Реактус.
Вот ты сейчас траллишь, да? Обычно верстаков обоссывают за использование jquery из-за пары строк кода. И тут ты такой вместо одной строчки в css хочешь плагины подключать, ппц.
Задай своему хедеру position: fixed и не позорь анона.
Думаю, фронтендобоги постепенно перекатятся в Elm/PureScript/Reason и оставят недотипизированну ООП-помойку индусам.
Адекват в треде, надо же.
Это не ты случайно писал в одном из тредов про фреймворки современные и что сам для себя пишешь утилиты на js?
Вроде бы нет. Я тут вообще довольно редко пишу.
Убивал бы за такие советы.
Платформы node-webkit-vased создавались не для того, чтобы каждое приложение тянуло за собой весь рантайм. Для кого блядь в каждую такую платформу запиливают специальные форматы контейнеров для приложений, которые и должны открываться платформой. Архивы nwjs или asar?
Вы банутые. А потом удивляетесь почему все хейтят.
При позиционировании теряется адаптивность хедера.
Слак нинужен, в следующем треде лучше вообще его убрать и оставить только телеграм, чтобы не размазывать людей по недомессенджерам. А то, чтоб никому не обидно было можно ещё и джабберконфу добавить, и канал в ирке, написать кого френдить, чтобы вконтакте в конфу вкатиться, в вайбере, ватсапе, скайп, тимспик и вебчатиков пару десятков.
Мань, слак был создан гораздо раньше телеграмоговна. Если не хочешь размазывать людей - так и удали телеграм.
Может нужно не по древности, а по удобству выбирать? А то с твоей логикой на папирусе чатиться - самое оно
>был создан гораздо раньше
А Usenet ещё раньше, но лучше, наверное, списочек рассылки заюзать.
> слак был создан гораздо раньше телеграмоговна
Ох уж эти говноеды с pr. Разработчики как использовали irc, так и продолжают.
function yoba(){}
yoba.prototype.options = {};
yoba.prototype.init = function(){};
сделать в жиквери плагине?
Делаю $.fn.yoba = function(){};, а дальше что?
> Как порвало то, аж три поста накатал
Нам там как минимум двое, и с чего вообще по-твоему "порвало"? С твоей консервативной логики?
> В тырпрайзе юзают слак и атлассиановский хипчат
Какое отношение тред жса имеет к тырпрайзу? Тут нужна просто оперативная связь, а не каналы для десятка команд. Слак - это профессиональный инструмент, оче глупо его использовать для обычного общения, когда есть более простые и дружелюбные мессенджеры вместо тяжеловесных корпоративных монстров
Преобразует NodeList в Array.

Детектор чини.
В твоём тырпрайзе будут использовать любой распиаренный говночат для бессмысленных чатиков, потому что так модно и ААА, у нас дедлайны горят, фикс зис плиз.
У нас например все основное общение в почте и только в почте. Заставляет думать перед отправкой.
cycle.js
Может стоит уже отдельный тред по ним запилить?
Какой программой обфусцируют код до такого нечитаемого состояния? И как вернуть ему нормальный вид?
> Какой программой обфусцируют код до такого нечитаемого состояния?
https://javascriptobfuscator.com/Javascript-Obfuscator.aspx
> И как вернуть ему нормальный вид?
http://jsbeautifier.org/
Значения из переменной _0x3cad подставляй вручную или напиши скрипт на питоне.
изи 5 сек в гугле
>/Javascript-Obfuscator.aspx
Благодарю/
>вручную
Лол.
>напиши скрипт на питоне
Ну так напиши или нагугли уже.
3 строки
for i in range(0, len(_0x3cad)):
js = js.replace('_0x3cad['+str(i)+']', _0x3cad)
print(js)
http://pastebin.com/rz4YiUeb
Результат: http://pastebin.com/0EKaekh6
А с именами переменных ничего не поделаешь.

Премного благодарен. Конечно, самый лучший выход это найти исходники, но с твоим скриптом более-менее можно читать код.
document.location.href = "2.html";
Скрипт запускаю баттоном, все как в примере, должно вроде работать, но нифига.
Работает в фаерфоксе, если после этого присвоения поставить
alert(document.location.href);
Тогда выскакивает сообщение и одновременно переходит таки на другую страницу. А в хроме не работает никак. Наверняка тут какое то очень простое решение, подскажите плиз, или хотя бы пошлите в сторону хуя верного решения.
Да не стоит, это лишь фронтенд в OpenCart. Просто не первый раз вижу подобное и вот решил разузнать что это за дерьмо.
вообще есть где-нибудь гайд для саблайм текст 3, чтобы его настроить под жс?
Проверку синтаксиса, дебаг, консоль какую-нибудь и всё в этом роде
бамп вопросу
http://stackoverflow.com/questions/13209214/the-document-location-href-is-not-working-in-chrome-browser
Спасибочки
Это копия, сохраненная 22 октября 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.