Это копия, сохраненная 24 сентября 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
JS-конфы
https://telegram.me/jsthread
https://invite-me-to-2chpr.herokuapp.com
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
Попробуй JS for kids книгу. (я не шучу если че). Там довольно доступно, пару мини-игр в процессе сделаешь на канвасе. Я сам ее пролистал несколько месяцев назад ради интереса, хотя и всего Кантора до этого изучил и прорешал.

Как инициировать нажатие на кнопку в друпале?
Кнопка пересчета корзины (айди edit-submit) при изменении количества позиций товара. По ее нажатию аяксом норм обновляет, но нужно на другую ссылку инициировать нажатие этой кнопки.
$('input#edit-submit').trigger('click'); - не работает
$('input#edit-submit').click(); - не работает
$('input#edit-submit')[0].click(); - господин из прошлого треда советовал - не работает
попробовал даже $('input#edit-submit').trigger('mousedown'); т.к. в консоли эвент стоит на маусдаун - не работает.
На пике лог с запроса:
Drupal.behaviors.aaa_cart_form_ajax_update = {
attach:function (context, settings) {
console.log(settings.ajax['edit-submit']);
Анон, выручай
> 2016
> полно вакансий OOP with JS, angular 1.x
пидоры
>OOP
"The problem with object-oriented languages is they’ve got all this implicit environment that they carry around
with them. You wanted a banana but what you got was a gorilla holding the banana... and the entire jungle".
:)
П Е Р Е К О Т
Е https://2ch.hk/pr/res/827757.html (
Р https://2ch.hk/pr/res/827757.html (
Е https://2ch.hk/pr/res/827757.html (
К https://2ch.hk/pr/res/827757.html (
О https://2ch.hk/pr/res/827757.html (
Т https://2ch.hk/pr/res/827757.html (
Перекат нелегетимен. В шапке на гитхабе указаны обе конфы, а ОП-хуй который тред форсит своё телеграмоговно. Этот тред легетимен.
А насколько похоже на оригинальные рельсы по идеологии? Там есть новое или это голая копия?
макаки ссорятся из-за конф
Ну правда же неудобно будет, если будет несколько конференций на разных платформах. Зачем так делать?
Ну да, ты у нас более прошаренный, маня
https://github.com/xxxwww/js-thread/blob/master/header.md
Как создавалась конфа в слаке (около года назад) - группа людей в треде захотели создать конфу, обсудили, выбрали платформу и создали. Самым активным были выданы админки.
Как создавалась конфа в телеге (пару месяцев назад) - один человек создал по своему желанию, а потом начал агрессивно форсить её.
По-моему очевидно, какая конфа легетимнее. Плюс я - автор всей шапки js треда, добавивший туда ссылку на неё.

> Как создавалась конфа в слаке
Да похуй как она создавалась, если она полудохлая. Посмотри сколько там мертвых акков и сравни активность конфы всего /зк/ в слаке с конфой одного жс-треда в тг:
https://combot.org/chat/-1001051430308
Я не просто так решил создать конфу в тг, я в дохлой слакопараше сидел с ноября 2015-го. Пикрел.
> а потом начал агрессивно форсить её
Ссылка в шапке жс-треда -- это агрессивный форсинг? Это ты агрессивным форсингом занимаешься. Ты создал новый тред раньше бамплимита, чтобы заменить ссылку с активной конфы на свою дохлую слакопарашу. ЗАЧЕМ?
Ну нагонишь ты людей, основная масса также забьет, как и было до этого. Это означает, что людям слак неудобен. Им нужно держать отдельное приложение, чтобы заходить в конфу, запускать его. Большинству это влом, отсюда и низкая активность, им просто лениво таким заниматься, они забывают.
А телеграм сейчас есть у каждого второго, это не профессиональный инструмент. Многие им пользуются для общения. Ты заходишь ответить знакомому, попутно заглядываешь в конфу, что-то пишешь. Отсюда и такая активность.
Откуда у тебя такое желание усложнять людям жизнь - мне не ясно.
> Это ты агрессивным форсингом занимаешься.
Алсо, кроме этого ты ещё много раз спамил ссылкой на слакоконфу в тред, мешая анонам общаться. Это я, блять, всего два треда открыл:
https://arhivach.org/thread/192539/#817263
https://arhivach.org/thread/194164/#823263
https://arhivach.org/thread/192539/#817801
https://arhivach.org/thread/192539/#819774
https://arhivach.org/thread/190598/#811572
https://arhivach.org/thread/190598/#811833
https://arhivach.org/thread/190598/#813742
https://arhivach.org/thread/190598/#813927
https://arhivach.org/thread/190598/#814375
https://arhivach.org/thread/190598/#814765
. . .
Спасибо, бро!
>А телеграм сейчас есть у каждого второго, это не профессиональный инструмент. Многие им пользуются для общения
Мне срать на споры конфодебилов, но вот это - откровенная ложь. Для бытового общения основная масса людей использует скайп, школьники - контакт. Для деловых конференций используется либо тот же скайп, либо hipchat. Для кого создан телеграм - я не знаю. Его юзеры - это пара хипстеров, которые меняют мессенеджеры на волне хайпа ежемесячно.
> Для бытового общения основная масса людей использует скайп, школьники - контакт.
Ты из 2009-го пишешь? Посмотри размеры аудиторий мессенджеров и скайпов/вк
Вот решил я удалить старый проект, относительно небольшой, но на реакте, с вебпаками, трансляторами-хуяторами SASS, всякими модулями. И подохуел: 126 000 файлов, винда пытается удались вот уже полчаса и говорит что осталось еще 40 минут. Как можно БЫСТРО подчищать это говно, я ж охуею столько ждать. Пека не современно-игровой, но и не настолько древний.
SSD
https://youtu.be/G2cedTpDu8A
Месяцев пять назад начал свое победное шествие из верстка-треда. Практически с нуля. Сейчас я устроился работать в небольшую контору с кучей различных заказов.
95% моего времени занимает верстка. Для остальных 5% предпочитаю нативный жс. Его функционала мне вполне хватает.
Недавно пришла к нам работа по созданию небольшой crm. Сейчас я ее уже сделал. Написана она вообще не чистом жс, без каких-либо фреймворков или либ. Но она сделана не очень удобно, если не сказать иначе- не поддерживаема. Непосредственно ее работа зависит от значений в элементах html, что как мне кажется совсем не правильно.
Начал смотреть какие есть решения для этого.
Сначала подумал что лучше бы было осилить ангуляр. Но сейчас мне кажется что этот фреймворк очень подворачивает под себя всю разработку.
Реакт же мне кажется может подойти- вроде как то что мне надо. Но смущает что там какой-то ебучий зоопарк из всего чего только можно. Одно тянет другое- другое третье. Сам реакт это лишь одна из библиотек для нормальной работы.
Статьи на том же хабре сводятся к пению хвалебных песен любимому инструменту и обидкам в сторону других.
Можете посоветовать какие-либо обзорные статьи? С более фундаментальным объяснением методологий разработки на том или ином инструменте.
Охуеть, за пять месяцев устроился версталой в контору. Вот это успех, правда, я не шучу. Давай прохладную короткую. По теме вопроса - мне кажется тебе надо в буржунете поискать по этим темам, на quora вместо хабра например.
ты рили штоля? чтоб макакой стать больше нужно по-твоему?
я 15го января сел за ДжС, 21го июня первый рабочий день был. работаю с Реактом. Если б не тратил 3 месяца на ебучий первый ангуляр, и того быстрее бы устроился.
маленькие КАНТОРки в моей мухосрани берут джунов с полусредней вёрсткой даже. правда на зп $200-250%%
Расскажи как стать таким как ты. Что учить, в какой последовательности?
Как проверить, что пользователь щелкнул последовательно по 2 кнопкам (интервал не важен), чтобы потом выполнить действие? Пишу на чистом js.
var isClickThis = false;
var andIsClickThis = false;
div.onclick = ()=> isClickThis = true
anotherDiv.onclick = ()=> andIsClickThis = true
if (isClickThis === true && andIsClickThis === true) {
//
}
спасибо, добра тебе!
Подскажи, плз, где тут можно было сделать лучше и где я накостылил? Вроде задача легкая, а кода получилось много...
https://jsfiddle.net/h09L5qe9/
Для начала почитай про делегирование
var isClickThis = false;
var andIsClickThis = false;
let checkClicks = ()=> {
___if (isClickThis === true && andIsClickThis === true) {
_______//
___}
}
div.onclick = ()=> { isClickThis = true; checkClicks(); }
anotherDiv.onclick = ()=> { andIsClickThis = true; checkClicks(); }
спасибо еще раз, теперь работает!
>Давай прохладную короткую
1.Понял что на мамкиных борщах жизнь не так хороша как на собственно-приготовленных.
2.Пошел в pr, посмотрел на hr сайтах что востребовано.
3.Увидел в разделе wrk верстка-тред
4.Прошел базовый курс html-академии за 300 рублей один месяц брал.
5.Начал смотреть видео их интенсива но в итоге бросил и пошел верстать учебные макеты.
6.Потом взял перерыв на месяц потому что родители настояли на учебе, а у меня как раз сессия началась.
7.После ее окончания походил по собеседованиям.
8.Устроился в контору на первый месяц за 15 тысяч. Рублей. Зарплата не большая но мне норм.
Я вот думаю сегодня вечером начать проходить обучение по ангуляру второму. Вчера смотрел видосы со всяких конференций. Реакт хорош, но я все-таких хотел бы делать приложения с потенциалом поддержки, а не на еще 0.09 версиях библиотек.
Реакт хорош, но мне нужен скорее фреймворк для создания именно приложений. Делать интернет-магазины или еще что подобное в виде spa я не собираюсь.
Как-то так.
ну же, аноны, помогите
Проблема в том, что в учебнике жс-а любая глава начинается "наверное, вы знаете, что в других языках программирования это сделано так, но у нас через три пизды, колено и очко". Суть сводится к тому, что я и на С++ писал для конторы и на яву занесло, хорошо что не долго, и ебаный жс отличается от всех этих языков костыльностью и отсуствием общей логики.

Ну вот видишь, он особенный, это же хорошо
>>828743
Не так как я привык != язык гавно
Ну серьезно, такое впечатление, что у тебя мозг застыл и не способен понять что-нибудь новое. Как старый пердун сидишь: вот в других языках...
Не хочется - не разбирайся. Начал разбираться - не скули, а вникай в логику (она там есть кстати)
Лол, ты не всосал проблему. ЖС попытался объединить сразу несколько парадигм и закономерно получилось говно. Понятно теперь почему жс даже стараниями армии безработных хипстеров не выходит дальше, чем за клепание форм на сайтах.
Функция = объект. Локальные переменные функции != свойства этой же функции.
Замыкания - вообще балет, функция благодаря замыканиям может исопльзоваться как объект с состоянием, а это абсолютный уход от понимания функции. Функция отработала и подохла, у нее не может быть состояний, только возвращаемые значения. Это основная претензия, ну и вообще говнистость языка везде ощущается.
Сисп читал, задачи делал.
> благодаря замыканиям может исопльзоваться как объект с состоянием
Таки внешняя функция остается стейтлесс. Использование замыкания ничем не хуже хранения сотояния в локальной переменной.
Ага, только функция можно положить в переменную и вызывать значения из замыкания. Не неси хуйни. Функция приобретает состояние и с чем мы работаем? Че это за квазимода ебаная? Объект? Или функция? Или высер уровня жс-а?
да брат, страдаем, сидим в этом болоте и страдаем.
обоссыте, но не бейте нас, питонобоги и сишарпогоспода, мы жалкие ничтожества.
Двачую вопрос!
иди в питонисты/джава макаки/сисярп, жс не для тебя
ты даже в шапку не можешь заглянуть, сука, я уж не говорю набрать в гугли js exercises
peopleblocks.onclick = function(event) {
var clickedId = event.target;
var attribute = clickedId.getAttribute('id');
alert(attribute);
}
Как сделать локальную переменную attribute глобальной? Ну, чтоб потом с ней дальше можно было работать, за пределами этой функции?
Вот такая хуйня у меня работает:
return func1(arguments[0] = x[0], arguments[1] = x[1], arguments[2] = x[2], arguments[3] = x[3])
А мне надо чтобы работала херня типо:
return func1(arguments = x)
где i количество элементов массива, то есть, чтобы функция имела столько аргументов, сколько у меня элементов массива, и каждый следующий аргумент был равен каждому следующему элементу масссива.
Мудак, блять, вот скажи, так сложно загуглить?
Какого хуя, я, когда был ньюфагом, почти нихуя в этом треде не спрашивал, а все сам узнавал?
блядь, какого хуя тут вырезаются сраные скобки, а?
А если так: return func1( arguments [ i ] = x[ i ] )
Да я уже загуглил. Сделал вот так и вроде все заработало.
peopleblocks.onclick = function(event) {
window.clickedId = event.target;
window.attribute = clickedId.getAttribute('id');
alert(attribute);
}
Че ты ругаешься-то, я тоже все сам узнаю, просто что-то дается легче, а что-то тяжелее.
Еще и обзывается.
Как сделать этот код рабочим?
http://codepen.io/sashaslow/pen/YWmkrx
По легенде, при клике на элемент обработчик должен вытаскивать его айди, после чего перебирать объект и менять разметку на значение ключа с этим айди.
Обосрался где-то в районе перебора for, потому что забыл как это делается, да и вообще устал чето пиздец.
Этого франкинштейна можно оживить или я уже совсем ебанулся?
Установить innerHTML не вариант?
Типа element.innerHTML = '<div class="stories__slider">...';
Я ебусь в глаза, не обращай внимания.
>одного es5-файла
babel webpack
>сворачивание/разворачивание элемента неизвестной высоты
Вроде бы нет. Есть костыль с max-heigh, но это именно костыль, если неудачно звезды сойдутся, можно на неприятности нарваться.
>babel webpack
Блядь, что ж я торможу-то так. Зависимость и правда можно сначала собрать, а затем добавить. Спасибо, антоша.
Я спрашиваю почему оно так проиходит. В других языках оно вполне логично и интуитивно
Я думал есть какое-то логическое обоснование. Может во фронтенде именно так удобнее
Касательно той картинки:
Операция склеивания строк имеет и смысл, и пользу. Поэтому сложение любой фигни со строкой превращает любую фигню в строку.
Операция вычитания имеет смысл только для чисел. Поэтому вычитание любой фигни вызывает приведение к числу.
Сочетание "+ -" имеет смысл, потому что существует унарный минус. Унарный минус выполняется до сложения, а по поводу сложения смотри первый пункт.
Для более глубокого объяснения можешь написать в твиттор этому чуваку, он в ЖС немного разбирается: https://twitter.com/BrendanEich
Пиздец, джаваскриптер оправдывает это говно вместо того, чтобы стыдливо признать, что да, есть такой груз обратной совместимости, и предложить, например, Flow:
https://flowtype.org/try/#0PQKgBAAgZgNg9gdzCYAoVUCuA7AxgFwEs5swo44AKAZwC4xr8AnQ7AcwBoxt7tMBbAEYBTJgEowAb1RgwuEozABDMAF4GYALTcZYYMDAAxOE3w4l+YTACeYfAAtC1ME4ZEYMOSabCCtXfLYioJqGgDUOrKBirihzhHa2KgAvkA
Ой, нахуй иди. Спросили про мотивацию приведения типов — я ответил.
Потому-что JS - разрабатывали тупые дебилы, под руководством маркетинговых даунов. Вот почему. Поэтому мы имеем кусок вонючего говнища с костылями.
Нахуй ты заполняешь недостаток знаний своими фантазиями? ЖС был придуман за неделю одним человеком
ну че там?
Вообще-то задень. На одном уроке по программированию его второклашка придумал и сразу написал.
Допустим хочу сгенерировать несколько div элементов с картинками.
dataElem.innerHTML = '<img src:'+"'" + datacat + "'" +'>';
в данном случае, datacat - ссылка на картинку, dataElem - класс элемента div.
Проблема в том, что почему то никакой картинки не отображается, то есть я где то проебался именно в этой строке. Например ссылку просто могу вывести, с картинкой проблема.
Подскажите, пожалуйста в чем ошибка, может кавычку или запятую забыл где и не вижу.
быстрофикс, dataElem - не класс, а сам элемент див (но это ничего не меняет)
cпасибо, не заметил что двоеточие вместо равно поставил!
> JavaScript, not to be confused with Java, was created in 10 days in May 1995 by Brendan Eich
https://www.w3.org/community/webed/wiki/A_Short_History_of_JavaScript
Почему fs.readFile('./titles.json', 'utf8', function (err, data) { добавляет к data двойные кавычки в начало и конец? ЗАЧЕМ?
Приходится делать вот так var json = JSON.parse(data.substring(1, data.length - 1)); и мне это совсем не нравится.
Кавычки по показывают, что это строка
readFile такого делать не должна. Двойные кавычки могут быть признаком того, что ты данные 2 раза приводил к json-у. Текстовая строка в json это строка обернутая в двойные кавычки. Возможно где-то ты превратил свой объект в json-строку, а после еще раз закодировал его в json.

>2016
>Все объект
>Нет классов
Нет, ну серьезно, как вы на этом кастрированном куске говна собрались мир завоевывать? Формочками на сайте мир не завоюешь. Давайте, вам удачи, пацаны.
Хорошо, что жс-о дурачки совращают ньюфагов своим говном. Ньюфаги привыкают к жс-у и это гут, лучше, чем хаскелл ньюфагам советовать, лол.
Тебе загуглить впадлу? Ты полную хуету написал
За 10 дней был создан Mocha, тупизна, а потом язык дорабатывался и развивался.
Что ты хочешь сказать, поехавший? Что у него было другое название? Его просто переименовали, чтобы сыграть на трендовости java. Сейчас это всё тот же язык
Тут,В моей мухосрани,меня нашла фирма,которая пишет на ноде,предложили попробоваться. прошел первые двас обеседования,дали тестовое.
краткая суть
нужно сделать систему учета прихода и ухода сотрудников,что бы человек мог зайти на условный сайт,ввести время прихода и время ухода. Так же что бы система высчитывала,что когда человек прихдит не 8 00,а ,анпример , в 8 15,то это заносилось как опздание.
Как это реалзовать на рельсах я понимаю,а вот ноду до прошлйо недели в глаза не видел.
В данный момент вижу это как
есть система авторизации. человек вводит свой логин и пароль,входит в систему.вводит там время своего прихода. Аналогично с выходом.
я написал систему авторизации( passport) ,сейчас пытаюсь подключить mongoDB, и думаю как лучше реализовать систему учета календаря(думал подключить апишку гугл календаря).
Анон,пдскажи,как лучше реализовать идею.
Три таблицы
employee
username | password | came (нужное время прихода) | left (нужное время ухода)
came
employee | time | late
left
employee | time | ahead
Фронтенд - страница авторизации и страница с полем с выбором времени в календаре
Юзер отсылает дату -> сверяется время с временем в его записи в таблице employee -> дата записывается в нужную таблицу с флагом late/ahead, если он опоздал/ушел раньше времени.
Ну ебать, набросай на листе грубую реализацию на рельсах и по пунктам на ноде напиши
Бамп вопросу.
>>828891
В смысле? Длина массива у меня должна меняться а количество аргументов подстраиваться под длину. Я тут придумал такой неработающий костыль, может кто подскажет как его работать заставить:
var dl = x.length;
function arg () {
for (var i = 0; i < dl; i++) {
arguments = x;
return parseInt(arguments);
};
};
return func1( arg() );
ну и я опять забыл, что этот ебаный форумчик для друзей и семьи отрезает такие скобки [ ]
Там arguments[ i ] = x[ i ];
В том посте весь код, который есть.
В titles.json обычный json объект { ... } без всяких кавычек. Если fs.readFile() делать без указания кодировки - в data он возвращает буфер, если указать 'utf8' он возвращает сразу строку, добавляя кавычки.
Если что, я в node.js ньюфаг, читаю "Node.js in action" и вот там нерабочие листинги, лол.
readFile читает строку, а не объект. В объекту строку ты уже сам должен привести
readFile таки ничего никуда добавлять не должен. Если это весь код, проверь, у тебя точно в читаемом файле этих кавычек нет?
Абсолютли точно. Я в вебе не первый раз, в дотнете такой хуйни нет (но есть много другой).
К тому же да, я вчера вечер убил на эту ерунду - на стековерфлоу у всех все ок.
>>829581
http://pastebin.com/1eWJXBy7
Зачем он добавляет кавычки к считанной строке? Из-за этого не работает JSON.parse
> Зачем он добавляет кавычки к считанной строке? Из-за этого не работает JSON.parse
Он не добавляет, блять, я тебе уже два раза написал. Он просто показывает тебе так в консоли, что это строка. Чтобы ты знал, что это не объект, а строка. Иначе как ты узнаешь строка это, или объект?
var json = JSON.parse(data); делай просто и всё, так всё работает
>Зачем он добавляет кавычки к считанной строке? Из-за этого не работает JSON.parse
titles.json в студию, пожалуйста, тогда твой кейс можно будет воспроизвести. Просто здесь 2 варианта, либо у тебя какая-то уникальная версия ноды, которая добавляет ненужные символы к считанному файлу, либо одно из двух.
>var json = JSON.parse(data); делай просто и всё, так всё работает
От нормально записанного json-объекта нельзя просто так отбросить первый и последний символы, чтобы он продолжал парситься без ошибок. От массива может быть можно, если в нем 1 элемент, от чего-то еще придумать. Но здесь, похоже, именно объект. Так что кавычки опять же похоже там действительно есть.

Он отбрасывает открывающую и закрывающую фигурную скобку, как он будет парситься, епта?
Пикрел, у меня так всё работает
Я о том же пытался сказать, если это
http://pastebin.com/1eWJXBy7
работает, то единственный вариант это то, что кавычки уже были в файле.

Нет, только BOM
Потратил короче пару дней на чтение умных статей и просмотр видосов с конференций между дрочкой и скроллингом мемесов.
Итак, какие выводы я сделал и какими бы хотелось поделиться с вами...
1. Ангуляр 2 еще в разработке. Пусть уже якобы вышел из беты, меняться он будет не так значительно, но все же в разработке.
2. Ангуляр предусматривает разработку на тайпскрипте. Все туториалы есть по нему, разрабы typeScript гордятся сотрудничеством с разрабами ангуляра.
3. Можно писать и на чистом жс, но тогда есть только один, самый стартовый туториал, и везде люди высказывают свое громкое фи в адрес актуального стандарта жс. То есть чистый жс очень не рекомендуется для работы с ангуляром.
4. Тайпскрипт является отдельным языком. Это не js стандарта es6. Это именно отдельный, транслируемый язык который работает только через трансляцию. Очередной оверхед.
Говоря честно, изначально я думал об ангуляре как о "сел и поехал". То бишь знакомишься с неким шаблоном разработки на ангуляре, методами и начинаешь разрабатывать свои приложения.
Сейчас же я понимаю что ангуляр 2 подразумевает использования своеобразных технологий, осваивание которых у одиночки или маленькой компании займет слишком много времени, не принося плоды.
Такие вот дела, попробую посмотреть в сторону реакта.
>Тайпскрипт является отдельным языком. Это не js стандарта es6. Это именно отдельный, транслируемый язык который работает только через трансляцию. Очередной оверхед.
Любой es6+ работает только через трансляцию.
частично двачую, еще мне сейчас показалось, что вакансий для react больше чем для angular.
Буду вливаться в реакт.
!function (t) {
....
}(jQuery)
В данном случае отрицание заставляет выполниться функцию с аргументом jQuery ?
Это что то вроде (function(t){..})(jQuery)
?
А где все варианты можно посмотреть? Пару ссылок по IIFE глянул, встречаются только уже знакомые записи.
Нет, сейчас везде нужен фулстак.
Но, наверное, ты просто не в курсе как сейчас дела с вебом обстоят, всё очень сильно изменилось, всё довольно круто.
У меня все очень плохо с дизайном следовательно и с версткой. Да и HTML с CSS не особо нравятся. Вот хотел разобраться с bootstrap, да не получилось :с
> плохо с дизайном следовательно и с версткой
Не следовательно. Версталы никакого отношения к дизайну не имеют. Они просто переводят в верстку то, что нарисовано.
> Вот хотел разобраться с bootstrap, да не получилось
Просто добавил его на страницу и добавляешь классы, которые находишь в доках. Нужна синяя кнопка? Добавил .btn .btn-primary - всё. Вот и весь бутстрап.
Что же не получилось?
Наверное просто я тупой. Как допустим элементы из массива php вывести отдельной каждый в рамке с bootstrap?
<?php
while($entry = $database_result))
{
echo "<div class='well'>".$entry['title']."</div>";
}
?>
Благодарю.
>Нет, сейчас везде нужен фулстак.
что ты имеешь в виду? Если я сейчас учу реакт, по-твоему мне надо будет ебашить еще и пхп?
За сколько учебный макет сверстал? Адаптивно умеешь верстать? На бутстрапе умеешь? Когда устраивался были знания про js , git , препроцессоры css ?
ой диван
во первых, проектов УЖЕ на втором ангуляре достаточно и их количество будет только увеличиваться.
тайпскрипт не так и сложен в освоении, плюс выглядит посимпатичней жс.
Реакт... отдельная тема для срача ангуляр vs реакт, но ангуляры уж точно не проигрывают этот поединок.
Не ебаш. Выучи только js и отправляй заявки. Ебашу я, почти весь популярный стек, я читаю и практикуюсь 16-18 часов в сутки, даже ем под скринкасты. Я готов работать за 200$ через полгода, и я уже уверенно беру сертификаты.
Читай только js, желаю удачи в трудоустройстве и соревновании с такими как я.
Нахуй ты живешь?
накидай годных скринкастов
какими как ты? Ты сам написал, что ебашишь весь стек, поехавший.
Каждый изучается за неделю
https://codepen.io/Zeronsul/full/OXKpdE
Ньюфаги приходят сюда, спрашивают что - то, но делают это без уважения
Так не спредуй, это еще неподдерживаемая большинством браузеров фича. Чтобы из коллекций сделать массив используй Array.prototype.slice.call(collection)
а что спорно?
с синтаксом жс можно и 3 месяца и пол года ебаться, потому что с непривычки камень на камне.
тайпскрипт в этом плане проще, учится за неделю максимум без шуток и преувеличений
Спорно, что выглядит посимпатичнее, выделил же.
Возможно для какого-нибудь жабиста или питониста или сишарписта и попривычнее. Мне лично больше ванильный подуше, хотя первый язык и плюсы.
При чем здесь обучение вообще хз, сравниваешь теплое с мягким - сам язык и надстройку над ним.
Если уж на то пошло, чуваку с улицу вообще фиолетово и на ваниллу и на тайп, а учить придется все-равно с ванильного

Ангулар 2, если собираешься перекатиться в пределах полугода. Реакт, если прямо сегодня.
Третья конфа? Серьезно?



В другой папке пробовал, систем32 прописана в глобальных переменных системы, все в кодировке утф без кириллицы, других приложений на портах 8080, 3031 и 3030 нет.
на вебпак уже перекатись наконец
заебал пиарить это говно с кучей быдла и неадекватов
В шапку загляни
В общем, заходите в чатик, форкайте репозиторий, будем вместе делать. Это весело и потом будет что показать на собеседовании. Зеленый гитхаб дает много плюсов в вашу пользу.
http://github.com/aq1/henchman/
В readme ссылка на гитер-чат.
>Было бы годно, если бы у тебя был отдельно апи-сервер, его описание. А я уже пилил бы под него клиент. А то так сложна, я не хочу разбираться в пистоне.
Это можно устроить. Но попозже.
Кому ты пиздишь, учить можно только максимум часов 5, остальное время проёбывается и даже чтение даётся ОЧЕНЬ сложно. Не представляю как что то учат всякие РАБОТЯГИ когда с работы приходят - это вообще наверное ебануться.
Обычно на работе никто не стоит за спиной, а если и стоит - то ему похуй, хоть в дотан иногда катай, лишь бы ты таски закрывал. С учетом того, что больше 2-3х часов в день средняя макака на работе не кодит - остается весьма дохуя часов на изучение чего угодно. При этом большинство людей возможностью обучаться не пользуются - макачество оно как админство, выучил что-то одно, деньги получаешь и деградируешь на остопиздевшей рутинной работе.
Это тебе очень сложно. А как люди в блокадном ленинграде жили? Слабаки умирали, сильные живы по сей день. Мир делится на хищников и травоядных.
Утром в субботу спать неохота,
Сон для усталых взрослых людей.
Мы приглашаем тех, кто отчаян
В дикие джунгли скорей.
Там крокодилы, львы и гориллы,
Слон и пантера в зарослях ждут.
Если ты смелый, ловкий и умелый,
Джунгли тебя зовут!
Джунгли зовут!
>Для запуска нужен python 3, все модули из requirements.txt. Установи их и делай миграции.
>Для фронтенда нужен bower. Запусти bower install в henchman/treasurer/static
Что, какой хенчман? Что значит "запусти"? Я фронтендер таких слов не знаю.
Какая нахуй академия для детей, вангую ты ещё здоровый лоб 20+. Я тебя разочарую, рынок айти труда это такая жесткая вещь. Погугли среднюю зарплату по россии, как вкалывают шахтеры или таксисты чтобы купить себе говяжий анус на ужин. Потом погугли зарплату в айти, и желательно найди соотношение соискателей/вакансии. Анон, не лезь в это дерьмо если это не твоё. Я обмазан боверами, грунтами, нодами. У меня всё покрыто мочёй (я об ассертах) и я хуёвый специалист у себя на работе. Академия для детей, серьёзно?
Иди нахуй, довнер.
Двачую
> Я обмазан боверами, грунтами, нодами. У меня всё покрыто мочёй (я об ассертах) и я хуёвый специалист у себя на работе.
Нихуя себе. Выполнить 4 команды в терминале - это теперь специалист?
это клован какой-то
я пользуюсь и тем и другим. Саблайм для мелкой фигни, всяких мелких правок, так как он очень быстрый и шторм лень открывать.
Здарова, хочу вкатиться в JS. Знаю на любительском уровне дельфи. Посоветуйте неплохие уроки (главное что б не занудные и неформальные) по сему языку.
добрый совет, читай книжки, ссылка в шапке
По моему опыту учиться чему-то посложнее хеллоуворлда по книгам гораздо быстрее.
Второкурсника вижу в тебе я.
Двачую, выучить яп можно только будучи вынужденным с носителями языка говорить.
Хочу добавить элемент в страницу с реактом. Проблема в том, что не показывается этот элемент, хотя в консоли ошибок нет и в целом все ок. Подскажите в чем может быть проблема?
var MyElement = React.createClass({
render: function() {
return (
...
);
}
});
ReactDOM.render(
<MyElement />,
document.getElementById('food')
);
henchman - это что-то вроде помощника\пажа.
bower - инструмент фронтендщиков. Давай не ленись, погугли. Поднятый сайт можешь посмотреть тут. http://aq1.pythonanywhere.com/
>>830894
Я задеплоил сайт. Можешь посмотреть апи по алресу http://aq1.pythonanywhere.com/treasurer/api/v1/
Только надо залогиниться. anon@anon.ru:123
Или зарегистрируйся сам. Это на основном сайте.
Из задач, которые можно решить:
- подумать над дизайном
- нормально проработать ресурсы, а то сейчас они почти копипаст.
- посмотреть как лучше организовать сам код приложения
- сделать сервис мета-форм. То бишь по джанго-моделям бы сразу создавалась какой-то CRUD-диалог. Если есть готове решения - покажите. А так, можно самим запилить, мне кажется это не сложно, я на PyQt нечто подобное делал. Сейчас код этих диалогов тоже не особо отличается.
Пока все. Я надеюсь, все таки анон подтянется и мы как-то активизируемся.
Опять же, любого уровня подойдут люди, всем найдутся задачи.
Ах да, еще верстка поехала чуть чуть. Но это опять же мои кривые руки.

Что такое зеленый гитхаб.
https://codepen.io/Zeronsul/full/OXKpdE/
Вот мой левел.
Я могу чем-то помочь?

>Что такое зеленый гитхаб.
Я надеюсь ты не тралируешь, а просто не знаешь.
Пикрилейтед. Лента активности. Чем больше комитишь, тем зеленее.
>Я могу чем-то помочь?
Ангуляр знаешь? bower можешь осилить? Репозиторий можешь форкнуть? Готов развернуть сервак у себя? Не лень разбираться?
понял в чем была ошибка
Но реакт все таки такое говнище после первого ангуляра, где все почти на интуитивном уровне делалось
Как на этом форуме лайкнуть комментарий?
Это всё потому что каждый дурак, выучивший что такое инкапсуляция, считает что знает ООП.
Так он уже взлетел нихуево
Вечер в хату. Джава-дев репортинг ин.
Есть желание привести в порядок JS-ассеты в проектах, но что-то я не могу разобраться с инструментарием для сборки.
Соориентируйте меня по npm/bower/gulp и browserfy/webpack. Что делает что? Что чем можно заменить? Почему не использовать сам npm, который идет в комплекте с node?
С меня как всегда.
> npm/bower
Пакетные менеджеры
> gulp
Таск-раннер
> browserfy
Позволяет юзать модули из npm в браузере
> webpack
Сборщик
> Что чем можно заменить?
Это всё разные инструменты для разных задач. npm может заменить bower, разве что.
То, что проблемма не всегда только лишь в дураках, выучивших, что такое инкапсуляция и считающих, что знают ООП
Так а в чём? Я не понимаю, в чём смысл этого видео в контексте дискуссии.
Добра тебе, няша
>>827737
Автор цитаты Джо Армстронг, создатель Эрланга. Приятно видеть на сосаче людей, которые круче чем он.
охуел с даунов, на джуна то уже устроились, компоненты в ангуляре осилили?
А, ну раз Армстронг сказал, значит так и есть.
Надо быть полным уебаном, чтобы принимать личное мнение за аксиому. К тому же мнительность Армстронга широко известна.
Это очень популярное мнение, его поддерживают Дуглас Крокфорд и Эрик Эллиотт, как и другие бегемоты жс-а. И хуй знает, с чего ты взял, что они тупые дауны, раз у тебя читай - никого другое мнение без аргументации даже.
Иди и напиши свои two pillars of js и good parts скажи что они хуесосы, я с удовольствием почитаю. Иначе это очередной жиденький, ничем не аргументрованый
>пук
Соглашусь с этим ценителем
> пук
Тебе 7 лет?
Мне как-то абсолютно похуй, кто это мнение поддерживает -- это не делает его более правильным. Тем более, что они сами используют современны методологии объектно-ориентированного проектирования, заменяя полимофризм функциональщиной (что кстати действительно круто и эффективно в том же JS), но это всё равно по сути объектно-ориентированный подход.
>>827684 вот этот вообще как уебан притащил вырванную из контекста цитату. Если ты заинтересуешься первоисточником, ты внезапно обнаружишь, что Армстронг выебывался на использование сущностей с состояниями для обработок. И это здраво -- даже в джаве появились лямбды, но при этом такой подход всё равно используется с объектами.
Но нет, петушне надо зацепиться за одну фразу и начать выть, что классы -- это плохо, ссылаясь на людей, которые говорят вообще о другом.
<textarea>{{key}}</textarea>
<input @click="test(name, key, index)" type="button" value="OK">
Как с помощью angular/vuejs вытащить значение атрибута value у textarea и передать в $scope/data?
Жыквери не предлагать!!!


Проблема, пожалуй, весьма банальная. Но сам я далеко не веб-кодер.
Пишу говнокод для ESP8266, это такая железка для гиков-нищебродов.
Нужна статическая html-страница, на которой два текстовых поля и кнопка. При нажатии на кнопку должна сформироваться ссылка по шаблону типа:
"http://хуйпизда.ру/"+[содержимое поля 1]+"/курлык/"+[содержимое поля 2]
и сработать переход по ней.
Реквестую полный код такой странички.
>"http://хуйпизда.ру/"+[содержимое поля 1]+"/курлык/"+[содержимое поля 2]
Без AJAX такое не получится
http://pastebin.com/uPrGXeis
илитарий порвался.

>XPEH?text1=курлы&text2=курлык
Спасибо! Меня и такой вариант вполне устроит. Практически такое и нужно было. Сам вид запроса не критичен, все-равно на куски потом распарсивать. Еще раз спасибо!
один стакан с мочой наполовину больше/меньше другого
Типа ca*t=ct,cat,caat и т.д
ca+t=cat,caat и т.д
я хз что это
а мне по ключевым словам бы поиск сделать
в дашчан автоскрытие пердолю
ну реально, я в даш чане пердолю автоскрытие, а мне тут намекнули что оно работает на универсальной херне
КАК ЭТО ВСЕ УЧИТЬ БЛЯТЬ?
С удовольствием)
что там блядь учить чушка тупорылая.
>Stylus
я, кстати, ахуеваю насколько все эти лессы и сассы похожи. Недавно столкнулся с стилусом и он сука почти тоже самое. Нахуя их столько наплодили хз.
ты же понимаешь, что мне так придется несколько часов ебаться? Я хочу просто взять и скопипастить хоткеи как для шторма, наверняка кто-то раньше должен был этим озаботиться, но я не могу найти, только в братном направлении sublime > shotrm
еще preCSS есть, ну и более эксперементальное cssnext
Смотри на вопрос с положительной стороны - сможешь завести репозиторий "JetBrains Shortcuts for Sublime Text", авось звездочек насобираешь
чтобы в резюме можно было дахуя чего понаписать.
Такие дела, 25% времени решал, остальное - ебатория с запятыми и семиколонами, как оно мне тяжело дается.
Алсо, рейт мой говнокод.
Задание было сделать шахматную доску.
Кстати, вариант высоты и ширины
var Hgt = Number(prompt("set Hight"));
var Wdt = Number(prompt("set Widht"));
ideone не хавает, как и мой webstorm, а учебник, в котором эти примеры, работает.
Хочу устроиться джуном, но не знаю четкий набор знаний по которым джун валиден и где лучше смотреть работу. Помогите.
Jquery, react+ redux, angular1, angular2 webpack, gulp, typescript, sass/less, bootstrap, git
То что я написал, это необходимый минимум, для зарплаты хотя бы 20к рублей в дс1, если ты даже этого не знаешь, тебя даже за еду не возьмут
Нахуй ты им нужен, с мозгами и обучаймый, чтобы обучать тебя?
И кто тебя джуном возьмет без знания jquery?
>React + Redux или Angular 1/2, выбери одно.
Выбери одно, если знаешь, что нужно будет твоему работодателю, иначе нужны все
Предоставь свой список необходимых технологий, если такой умный
I'm from Indonesia. I knew FCC last year, before that I was playing around with codecademy.
I always consider myself as a geek, I love trying new techs and reading books about computer programs despite my major in literature and my job as language teacher and translator.
My first attempt was in 2008 and I was trying to teach myself Java but failed and I stopped trying, and then in 2010 I got web translation job, that was the time I fell in love with web development. when I downloaded the web file and opened it in Ms.Word (I didn't know IDE) and saw lines of HTML code I was fascinated with the idea of web development, I thought "wow, it's amazing, how with lines of code you can make something useful and beautiful at the same time." That was my trigger to teach myself HTML and CSS and because of these skills I got a job as webmaster for a trading company, I didn't touch coding at all because the company's website was using wordpress.
After 4 years working as worpress webmaster (still teaching too), I decided to switch career as web developer, but I didn't know where should I begin. Out of nowhere as Universe listened my dream, some link about codehour (Hadi Partovi) brought me to another link, I ended up watching youtube video about programming Why Our Kids Must Learn to Code51 and it made me enrolled to CodeCademy and later in FreeCodeCamp.
I spent a year trying to figure out JavaScript puzzle in FCC as English is not my mother tongue, but I kept repeating it and finally understood how JavaScript works, but I still have to learn it more deeply.
at this time I also fell in love with rails and trying to follow all tutorials about cloning web apps with rails.
I am still at front-end intermediate project but all the puzzles I've passed, built a stronger basic front-end skill for me.
As I'm 33 years old now, I have the urge to get a developer job as soon as possible, so I applied to many front-end job vacancies, surprisingly I got many interview invitations despite I don't have IT degree, just personal rails projects in github and FreeCodeCamp projects and competing with younger developers with experience or fresh graduates that agree with entry level salary.
I just believe in law of attraction that if I have passion universe will open doors for me, some interview made me loose confidence, as one interviewer underestimated me by saying that I'm a late gamer, too old to apply for developer job, it was very uncomfortable moment, I lost my confidence, but one article about age issue in applying developer job, made me confidence, because the article said if the interviewer said that to you, it means he is looking for fresh graduates that are willing to receive low starter salary.
I decided not to give up and kept sending resumes, surprisingly one great startup in my city invited me to get an interview. I had nothing to loose so I did my best in the interview and 2 weeks later I got accepted and they offered me experienced (mid-career) developer salary.
I'm from Indonesia. I knew FCC last year, before that I was playing around with codecademy.
I always consider myself as a geek, I love trying new techs and reading books about computer programs despite my major in literature and my job as language teacher and translator.
My first attempt was in 2008 and I was trying to teach myself Java but failed and I stopped trying, and then in 2010 I got web translation job, that was the time I fell in love with web development. when I downloaded the web file and opened it in Ms.Word (I didn't know IDE) and saw lines of HTML code I was fascinated with the idea of web development, I thought "wow, it's amazing, how with lines of code you can make something useful and beautiful at the same time." That was my trigger to teach myself HTML and CSS and because of these skills I got a job as webmaster for a trading company, I didn't touch coding at all because the company's website was using wordpress.
After 4 years working as worpress webmaster (still teaching too), I decided to switch career as web developer, but I didn't know where should I begin. Out of nowhere as Universe listened my dream, some link about codehour (Hadi Partovi) brought me to another link, I ended up watching youtube video about programming Why Our Kids Must Learn to Code51 and it made me enrolled to CodeCademy and later in FreeCodeCamp.
I spent a year trying to figure out JavaScript puzzle in FCC as English is not my mother tongue, but I kept repeating it and finally understood how JavaScript works, but I still have to learn it more deeply.
at this time I also fell in love with rails and trying to follow all tutorials about cloning web apps with rails.
I am still at front-end intermediate project but all the puzzles I've passed, built a stronger basic front-end skill for me.
As I'm 33 years old now, I have the urge to get a developer job as soon as possible, so I applied to many front-end job vacancies, surprisingly I got many interview invitations despite I don't have IT degree, just personal rails projects in github and FreeCodeCamp projects and competing with younger developers with experience or fresh graduates that agree with entry level salary.
I just believe in law of attraction that if I have passion universe will open doors for me, some interview made me loose confidence, as one interviewer underestimated me by saying that I'm a late gamer, too old to apply for developer job, it was very uncomfortable moment, I lost my confidence, but one article about age issue in applying developer job, made me confidence, because the article said if the interviewer said that to you, it means he is looking for fresh graduates that are willing to receive low starter salary.
I decided not to give up and kept sending resumes, surprisingly one great startup in my city invited me to get an interview. I had nothing to loose so I did my best in the interview and 2 weeks later I got accepted and they offered me experienced (mid-career) developer salary.
Это был всего лишь пример. На react'е писал только хеллоу ворлд и я не могу представить зачем там может быть нужен jquery, в первой же ссылке в гугле подтверждается это:
> don't use jQuery.
> In most cases you won't need anything from jQuery when properly using React
Итак, что ты собрался делать с jquery?
>Итак, что ты собрался делать с jquery?
Ты любую логику собираешься писать с использованием angular/react etc? Ты понимаешь что для многих задач это будет оверкил?
Допустим, тебе досталось древнючее легаси. В одной формочке к textarea надо добавить счетчик числа оставшихся символов, как тут: http://jsfiddle.net/lesson8/x82L8/show/
На жиквере это делается методом хуяк-хуяк-и-готово, на реакте к существующей textarea приделать это будет точно не проще.
тащемта для таких вот задач можно и ванилой обойтись, она сейчас везде одинаковая(почти). но jquery надо знать ибо, да, легаси там где jquery уже есть
Как ты вообще живешь?
Да нахуя вообще нужны все эти библиотеки, плагины, лучше я все функции и ивент-хендлеры руками прописывать буду для всей хуйни.
Слегка проиграл.
Дебилушка, для конкретно такой задачи в легаси проекте любая либа - оверхед.
20к рублей в дс1 верстала заработает без знания этого всего (да собственно не только в дс)
погорячился, имел ввиду не всего этого, а реакта/ангуляра, вебпака может не знать. jq на уровне "я прикручиваю плагинчики и не шарю в js" вполне достаточно для подобного рода "специалистов", ну препроцессоры нужны как и иногда бутстрап.
первый нихуя не проще, но надо подождать финальный релиз, а не ебанутые RC которые ломают постоянно всё
Учи React и Reason :3
>>83337
уже на первом чутка пишу лол не хочется по стульям прыгать
> atom
Отличнейшая иллюстрация тезиса "Лучше не использовать js для создания десктопных приложений".

>>833591
Строка + строка конкатенация строк, очевидно.
Строка - строка, явно не конкатенация, почему бы нам не преобразовать в числа, раз уж "-" определен для чисел.
Итак, господа, поясните мне + и -:
1. Angular
2. React
3. Backbone
4. Knockout
5. ???
А то наделают велосипедов, ебись, пробуй, падай.

Написано же, что не может найти TestController.
Не занес его небось в какие-нибудь списки имеющихся контроллеров.
да иди нахуй уже дебил, там не программисты, а два студента хуесоса сидят фотошоп обсуждают

Добавляю вниз и перезаписывает прошлые контроллеры, добавляю вверх и вообще нихуя не работает, не может найти контроллер из controllers.js
>Добавляю вниз и перезаписывает прошлые контроллеры
Неймспейсопроблемы? Попробуй переименовать свой TestController в SuperDuperTestController



Ты небось ещё и без Babel пишешь, на EcmaScript 5?
https://docs.angularjs.org/guide/module
Ты перезаписываешь свой app module.
module('app', [...]) <- создание нового и перезапись существующего
module('app') <- достать уже существующий
Тебе либо нужно вынести все зависимости в одно место, либо сделать как-то так:
module('app', ['app.controllers', ...])
module('app.controllers', [...]).controller('TestController', ...)
Решил сам, но тебе огромное спасибо, синхронно с твоим постом получил результат. Только у меня app ворует у MYapp, просто по разному назвал модули и всё. Но буду пользоваться твоим решением впредь.
Почитай вот этот популярный гайд:
https://github.com/johnpapa/angular-styleguide/blob/master/a1/README.md
Пример стартового приложения от того же автора:
https://github.com/johnpapa/ng-demos/tree/master/modular
Кстати, они немного правы, я бы не стал сейчас осваивать первый ангулар. Взял бы typescript + ng2.
1. Angular
- первый ничё так был, пока морально не устарел
- второй вроде как надежды подаёт и продолжит традиции ООП и MVC
2. React
- в сочетании с Redux действительно годнота в наши дни, простая как калаш и действительно простреливает рельсу.
3. Backbone
- недавно третий Marionette вышел. морально устарело что бы учить(хотя там учить нечего) но олдфаги продолжают его тем или иным образом использовать.
4. Knockout
- сам по себе ещё маргинальнее бекбона, но имеет свои плюсы. есть гибрид Knockback.js с плюсами обоих
5. ExtJS
- энтерпрайз параша со своей философией(внезапно годной на фоне всего остального). после экста и в бекбоне начинаешь делать как сделал бы в эксте, но без боли(хотя фантомные боли присутствуют)
6. Ember
- опенсорс замена эксту. впитал все худшие черты энтерпрайза и опенсорса
7. VanilaJS
- внезапно можно писать с babel'ом и несколькими плагинами с npm проекты любой сложности без серьёзных вендорных зависимостей. конечно в 2016 всем похуй что все минифицированные скрипты в одном файле будут меньше 100Кб, но иногда возникают ситуации когда пишешь код который будет выполнятся в среде которую ты никак не контролируешь. т.е. всё цсс инлайном, а js окружение ты предсказать не можешь.
Куски говнокода вот, если что http://codepen.io/anon/pen/zKYJyb
УПД: нужен простой намек, где все это дело фильтровать (подгрузили 20 картинок, отрендерили, проскроллили => подгризили следующие 20 картинок), у меня уже мозги что-то совсем не варят, а в гугле какая-то поебень.
Как избавиться от оверинжиниринга?

>сколько надо времени чтобы это все выучить?
Одной человеческой жизни хватит. Наверное хватит.
Вот я вчера наконец-то в полной мере освоил одну технологию. Так, что могу уверенно сказать, что я в ней разбираюсь. А сегодня уже нашел технологию, которая лучше. И это повторится еще много раз.
Я пишу на чистом JS как мастер.. а всюду требуются знания AngularJS и jQuery.
Пожалеешь меня..?
Я уже добился! Я написал полифилл к Array.from!
https://facebook.github.io/react/docs/tutorial.html
Окей начну:
//tutorial6.js
>{this.props.author}
К чему тут обращается this и что такое пропс? Да, есть пробелы в скрипте.
// tutorial7.js
> return { __html: rawMarkup };
Что за подчеркивания ебучие перед хтмл? Не написано что они обозначают. Вообще в 7 нихуя не понятно. rawMarkUp, new Remarkable
// tutorial10.js
Здесь в мою маленькую голову не влезает как будет работать map и что такое тут data
// tutorial13.js
>bind(this)
Что это означает в конце? Встречал уже где-то но забыл и бинда там не было, а был 0. Короче как-то так, первые вопросы которые возникают при беглом осмотре всех примеров. Даже если где-то проебался с беглой спешкой, то все равно не понимаю конструкции которые описаны там
всем похуй
>что такое пропс
properties, очевидно же.
>Что за подчеркивания ебучие перед хтмл
В JS нет приватных свойств. Те свойства, которые начинаются с "__" - условно считаются приватными.
>properties, очевидно же.
Это метод же? Не гуглится, к сожалению
И я без понятия что такое приватные свойства, анончик. Я учусь по курсам. Наверное стоит вернуться к скрипту пока не стану шарить в нем
>стоит вернуться к скрипту
Стоит бросить нахуй эти говённые курсы уровня /b/.
Говорили-же вам, десятки раз, что курсы ваши - говно. Лучшее, что можете найти - это онлайн-учебники и проект для практики.
Я ведь говорю, нахуя ты за реакт берёшься, если не знаешь основ?
Если начинать с нуля, то 100% learn.javascript.ru - это действительно лучший из базовых.
А потом, как закончишь - читай стандарты (по большей части понадобятся стандарты W3C, ибо ES будут описаны в учебнике и к самой веб-разработке не имеют прямого отношения), описание API и интерфейсов на MDN.
Гугли непонятные ситуации - на stackoverflow, MDN и пр. есть ответы на все вопросы.
Потом, когда нужно будет отправлять всякие запросы на сервер без перезагрузки - штудируй стандарты HTTP. Если захочешь - читай что такое REST, лично мне эта штука очень и очень нравится.
И практикуйся. Хоть свою социальную сеточку пиши, но пиши.
Я, к примеру, движок для АИБ пишу, лол
Ах да. Если что-то не знаешь как прогуглить - экспериментируй! Не зря б-гом дана тебе великая Консоль!
Лично я дохуя экспериментов проводил с HTTP-заголовками, о которых что в FetchAPI-стандарте, что в других - как-то слабо написано.
Попробую этот ресурс. Можешь пояснить вкратце что такое движок и как его примерно писать?
Анон выше был прав все-таки, что тебе не помешает сначала освоиться с чистым js.
Также не помешает почитать про ООП.
Твои проблемы не реакто-специфичны.
У меня в букмарках есть такая книжка:
https://leanpub.com/javascript-allonge/read
Не думаю, что читал ее полностью, но кажется вполне годной.
Вот куда вы с такими знаниями лезете? Мне интересно, почему ты пошёл в эту профессию? Я начал изучать как-раз из-за того, что хотел движок для борды написать. Почему ты внезапно решил JS изучать?
Вики:
>Движок — центральная часть компьютерной программы, выпоняющая основные функции этой программы
. Вот хочешь ты себе 2чепарашу - скачал архив с движком, залил файлы на сервер и настроил немного. Вот тебе и новая борда!
Движок Сосача, например, писался с другого движка, Wakaba.
Я это знаю. Как это все выглядит я имел ввиду, какие-то особенности от обычных js файлов, пояснение по архитектуре, что-нибудь такое
Уже встречал ее, но выбрал другую, ибо не нашел где скачать эту.
За какое кол-во времени должна освоиться такая книга чтоб понять что я и не гожусь к профессии или же наоборот?

>особенности от обычных js файлов
Да таких-то нет особенно.. кодировку случайно можешь, но это лечится нормальным редактором.
>пояснение по архитектуре
Это сам должен придумать же. Не будет анон с тобой на работу ходить и за тебя инженирить.
>>834075
>проблемы с написанием всякой визуальной логики
Лично у меня они возникали только из-за того, что забывал свойства для метрики. Помог пикрелейтед, теперь лучше.
Или у тебя с визуализацией ("что от чего отнимать?" и пр.) проблемы?
А, ну тогда просто тру стори. У меня нормальное понимание приходит через полчаса минимум.
Иногда помогает навесить событие, проскроллить и посмотреть на координаты - приходит понимание что с чем стыковать. Но всё-равно времени дохуя отнимают такие задачи.
Там вирус, брат умер.
Понятно, спасибо. Завтра посвяще весь день этому. А то уже, блядь, на реакте с редаксом пишу нормально, а добавить туда красивостей не могу (тянуть говноплагины не хочется).
Ты можешь читать ее онлайн, там же на сайте.
Я не знаю, что тебе сказать по поводу времени.
Я очень давно начинал и никогда не задавался таким вопросом.
Книги по ЯП я сейчас пролистываю и читаю избирательно, если вообще читаю, уходит на них несколько дней максимум.
На учебник по теории вероятностей у меня ушло полтора месяца этим летом, хотя были недели, когда я совсем к нему не притрагивался.
Я не считаю, что полтора месяца это много, если ты не в теме.
Есть блядовк, в котором можно слушать музыку, только html страничка там автоподгружаемая через ajax.
Я бы хотел её получить, но не скроля её, а тупо запросами.
inb4: используй API.
В общем, я уже дебаггер заебал в поисках нужного запроса, но уже просто голову сломал, как там формируется запрос и ответ с нужной мне информацией.
Буду благодарен за любую информацию, подсказку, etc.
>реакт
>сколько надо времени чтобы это все выучить?
Пара дней? Когда меня на работе на новый проект на реакте послали, примерно столько ушло на то, чтобы освоиться.
Блядский API убирает из audio.get некоторую музыку в выдаче. Короче доступна только в веб-версии. Это нихуя не прикольно.
В целом можно использовать официальный client_id, но с учетом того, сколько запросов я хочу сделать через него - боюсь бан получу очень быстро.
Так ты работай с чем-то похожим, бери и работай, потом станешь ещё опытнее чем тот, которому ты ответил своим постом.
но ведь я не тот, о которым ты подумал, тот другой
Помощи ищу.
Записался на курсы в местной IT компании. Но она довольно крутая, поэтому там надо что-то знать уже до курсов. Но, конечно, не говорят что. Есть неделя до интервью, чтобы сразить их наповал своими знаниями которых сейчас мало.
Подскажите, что лучше подучить? Нужно ли портфолио подготовить (есть аж один лендинг сайт с самопильной галереей).
Пока что ознакомлен с jQuery и чуть-чуть sass
Направление - WebUI/JS Development
>Высокая производительность
Это когда простой цикл жрет 800мб и намертво вешает браузер?
Для сравнения в Bash такой цикл работает секунды 3 - чуть дольше чем в C.
Это не имеет отношения к javascript.

> Я нагуглил что нужно конкатенировать с помощью чистого js или жквери к пути пикчи рандомную строку и пикча заменится.
Ну так попробуй сделай так.
Наверно потому что ангуляр парсит темплейт у себя внутри и может он игнорирует скрипт теги. ты же яндекс, подебагай ангуляр. Ах да, сча бы джекверы использовать в 2016... ради чегото...
ох там индекс было, а не яндекс, ух проорал, сорян.
Бамп
Мне на собеседовании в лоб единственный вопрос дали - имплементировать Promise. Я рассчитывал отвечать на замыкания, контекст, поднятие, ООП
рекат это либа а не фреймворк неандерталец
Бамп
Я думал только начинает вкатываться bower а он уже ВСЁ? Чем же менеджить пакеты сегодня, в 2016?
Мимопроходил
Нпм же
В форме инпут мы получаем файл с именем 1, как сделать чтобы при заливке на сервер файл приобретал имя 2?
Я изучаю код ВК уже не первый месяц.
Смотри фукнцию `nav.go`, потом - `ajax.post` и `ajax._post`. Там есть всё.
Если в JS знаешь основы (вплоть до ES-6, например) - лучше подкачивай вёрстку.
Дебил, блять, откуда вы лезете?!
Ищи `FormData.prototype.append(name, value, filename);`. А вообще, зачем это, если можно переименовать файл на сервере, лол?
Найду твой сайт и буду перезаписывать все файлы картинками с нигерскими залупами
Мне кажется, он для удобства переименовывает, или для тестов. Не думаю, что он такой глупый…
Да чо уж там. Я же пришёл за помощью и советами, не глупый, просто новичок. Про залупы просто не подумал, окей. Ты заливаешь файл со своей залупой в качестве аватарки в папку img/zalupa.jpg что должно происходить далее? Хитрый калбек, который поменяет имя файла на твой id и запишет как img/3dedfsg34.jpg. Так? Где писать этот хитрый калбек? Пикча заливается с помощью библиотеки с гитхаба, там надстройка ангуларовская над аяксом вроде.
>Пикча заливается с помощью библиотеки с гитхаба
Но заливается-то она на сервер. И сервер обрабатывает и сохраняет её, так?
При сохранении изображения нужно его переименовывать обязательно.
Сервер на node+loopback. Есть контейнер куда ложатся пикчи, весь сервер занимает 20 строчек + пару моделей (MVCPDFSDC FRAMEWORK MINIMAL CODE) и думай теперь куда пердолить калбеки.
ебанутый блядь, bower это пакетный менеджер для фронтэнд хуеты, куда ему блядь деться
ну а ещё gulp + browserify заменяет webpack

> куда ему блядь деться
Отправиться на свалку истории? Когда есть npm, который и для фронтэнд хуеты и для бекэнд хуеты и для изоморфной хуеты используется.

Приеди пример либы которая есть в bower но нет в npm.
Ну изи жеж...
>2016
>Устраиваться на работу
Ты ещё скажи с 8 до 17 ходить, или завести ТРУДОВУЮ КНИЖКУ. Устраиваться, лол, все давно занимаются ремоут разработкой. Зачем куда-то ходить чтобы кодить ну ты и ппц

Придумал такую хуйню, для контейнера есть апи, возьму обьект из http.get представляющий наш файл и запердолю http постом назад с новым именем тут же
Но зачем? Есть же готовые.
Хуй знает, я бы, наверное, предпочёл офис. Ибо вижу, что физиологическое состояние тела становится совсем хуёвым, если долго не выходить из дома. А если уж я найду способ зарабатывать деньги не выходя из дома - я точно сдохну здесь.
А ещё новый коллектив - годный способ найти себе няшу-стесняшу среди программистов.
>>834584
Только конченые долбоёбы нумеруют версии ES по годам. Ты ещё ES2016 говори вместо ES7, блять!
Охлол, я бы точно такое не осилил на интервью:
https://github.com/taylorhakes/promise-polyfill/blob/master/promise.js
Из дома? Ты собираешься фрилансить на вордпресе в ру бирже? Из тайланда и гоа очевидно же.
Ааа, я-то думал ему дали задание переписать callback-код через Promise.
Тащемта, пару дней назад решил написать свой полифилл. И тогда-же почти закончил, но руки не дошли оборачивать все функции в setTimeout(/ /, 0);, ибо это половину кода переписывать. А так, работает. Мне можно идти на собеседования?
>>834594
Поясни ньюфагу, разве удалёнка - это не из дома?
Алсо, да, планировал фрилансить (но не на вордпресс, лол) , но как-то пока лень - стипендия есть, мамка кормит и хватит.
Поначалу из дома. Средний фриланс это 70$ в час, за день легко собирается на билет до тайланда, или тенерифе или любой точки земли где тебе хотелось бы жить. День придётся пофрилансить из дома, но я это в расчет не беру.
Ааа, ты к этому.
Ну хуй знает. Для меня главное условие - нативный JS.
Умею в jQuery и ещё пару мелких библиотек, но люто ненавижу хуиту типа AngularJS и пр. Так что пишу на чистом JS.
Каков шанс найти клиентов, которые не требуют говнобиблиотеки?
Кто ищет тот найдет. На земле 7млрд людей, кому то может и нужен. Если не найдёшь значит хуёво искал, очевидно же.
>jax._post`. Там есть всё.
То есть ты все же считаешь реальным вытянуть запросами подгружаемые аудиозаписи?
Если тебе нужен кусок страницы, который вставляется при переходе в /audiosXXX - да, реально. `nav.go` тебе в помощь.
Ну охуенно, диванные, даже посоветовать не можете
Upwork умирает, да и в английском не настолько хорош
Что там по русским площадкам всякие freelance.ru нормальные?
Как вообще в фриланс вкатится, там же конкуренция охуеешь
Куда делась хуёвая капча?
А еще танцевать не начал, пока площадку расчищаю
Уточню.
Я зашел в audio134234, загрузилось 50 аудиозаписей. А мне нужно получить полный список их. Как бы самый примитивный способ - промотать вниз, а потом сохранить страницу, что довольно неудобно и т.д.
Я хотел бы просто запросами подергать куски и выгрузить это говно.
Бля, пиздец. Не могу скачать страницу. На 11B замирает и дальше никак.
>Объект? Или функция?
в ЖС нету функций маня, так как в ЖС все типы данных являются объектами определённого класса. поэтому функция, это внезапно объект класса "function".
Ты хочешь распарсить страницу пока она динамически не подгрузилась? Только апи, иначе мотай с помощью jquerry вниз до конца и только потом парси свои аудиозаписи.
Я хотел бы найти запросы, которые шлют скрипты JS и выполнить их у себя на сервере.
То есть я хочу отловить запрос, которые грузит аудиозаписи от 0 до 50, потом выполнить его от 51 до 100, потом 101 до 150 и т.д.
Это реально или нет? Или только полностью прогружать и потом выкачивать?
Это я уже все обошел. Куки и прочее без проблем получаю. По-крайней мере для oauth для приложения (токен вытаскиваю без браузера).
А вот как найти нужные запросы - хз. Я с дебагером хрома посидел, но нигде не нашел нужного мне запроса. Хуй знает, может в глаза долюблюсь, но ясное дело, что это ajax реквест к их API или что-то в этом роде, а значит можно отправить куки, запрос и все должно пройти нормально. Надеюсь.

У меня сразу все загружаются. Или ты что-то другое имеешь в виду?

есть хтмл форма, там список SELECT с несколькими параметрами (город), и в зависимости от выбранного города нужно тут же динамически вывести сумму в соответствующем поле формы без обновлений страницы.
Сам я не из местных, поэтому не особо понял, нужно ли это обязательно реализовывать через Ajax или можно обойтись JS.
Помогите плиз советом, с меня няшек.
Чисто технически можно, практически нужно хорошо подумать, чтобы твои скрипты или значение тарифов не закешировались в браузере и не висели в статической странице после того, как они утратили актуальность.
Захотел ты, скажем, поменять тариф, в случае с ajax сразу после изменения на бэке новое значение раздается всем клиентам. В случае, если все на фронте, то там все не так очевидно.
Так что сам смотри, критично ли для тебя прибегающие клиенты, орущие, что на сайте у них получилась одна сумма, а с них затребовали другую.
Буду очень благодарен, если дашь наводку на файл\название функции.
Короче, я без пяти минут и нормального портфолио верстала.
Да-да, я в курсе что мы вас заебали
Короче, не лезет мне ваш этот расчудесный Кантор, то ли я дебил, то ли он, что вряд ли.
Так вот, что мне стоит ЖЕЛЕЗНО выучить в нативном жс помимо основ, чтоб суметь в дальнейшем обходиться без джквери. Ну или чтоб не было джквери через джквери. Вы поняли.
Я читаю этот учебник - ну да, ну круто, ок, понял. Вроде.
А как я в дальнейшем буду вот это все применять - а хуй его знает.
Где можно ПОНЯТЬ, КАК грамотно использовать жс в верстке. Наглядно прям чтоб и чтоб что-то запомнилось.
Как камень преткновения какой-то блядь. Всяких кудрявых препроцессоров уже обчитался, обмазался свг и разными модными веяниями.
Может стоит курсы какие-то пройти, видео посмотреть, чьи-то развёрнутые FAQ есть?
Сорян за простыню.

Кому-нибудь будет интересно, если я запилю веб сервис, который по подпискам ищет того, у кого они все есть? Ну и критика мне тоже не помешает.
Можно будет диванонить рачков в "рейт анона по подпискам" тредах, хе-хе.
На самом деле я почти уже доделал, реквестирую фичи, который ещё мог бы реализовать.
Сервер на Node.js, на клиенте реакт. Остальной стек на скрине.
Жквери не так плох, как кажется. Тем более ты верстала, ты пока ньюфагом будешь, будешь 90% времени с ним работать.
Ну если прям уж хочешь слезть, то вот:
http://youmightnotneedjquery.com
Не закончен же ещё. Сегодня и гитхаб и ссылку в тред запощу.
Процесс разработки можешь подсказать? Покажешь гитхаб? Почему выбрал вебшторм? Как считаешь атом только для веб-макакинга годится, для программирования не подходит?
>Процесс разработки
Что ты имеешь ввиду?
>Покажешь гитхаб
Да.
>Почему выбрал вебшторм?
Он удобен. Дебаггинг, разрешение конфликтов в гите, плагины и всё такое.
>Как считаешь атом только для веб-макакинга годится
Не пользовался атомом. Саблайм иногда юзаю.
Месяцев 8.
Может ты прочитаешь, что там написано, даун?
People learn best by doing.
Иди прожекты пили, а не хуйню всякую абстрактную в книжках зубри.

Реакт — 10 из 10, Боже, 10 из 10.
GraphQL — 11 из 10. Нахуй ванильный РЕСТ, будущее наступило.
Reason — 12 из 10, никак не меньше.
Вот бы все технологические компании так двигали прогресс.
Это тоже хуйня. Вот зачем было пихать жс-код в реализацию самого v8? Портировать такое добро не слишком-то удобно было.

И вся фейсбучная параша идёт под такой лицензией, что фейсбук в любой момент может тебя засудить за использование их кода.
ВК отправляет запросы не к своему API, а к внутренним PHP-файлам, так что всё просто.
Я ведь говорю, смотри `nav.go`, которая посылает запрос через `ajax.post`.
>>835411
Соси хуй, быдло.
Да это я уже уловил. Я просто не могу найти nav.go функцию. Обращения вижу, но не вижу имплементацию. В каком файле искать хотя бы?
Наркоман? Йобом токнуть? Сначала была лицензия Apache 2.0, сейчас 3-clause BSD.
https://github.com/facebook/react/blob/master/LICENSE
А если уж и хочешь файл, то vk.com/js/al/common.js
А, я нашел, о чем ты. Почитай-ка лучше фб.me/patents2 и почини свой параноидальный манямирок.
tl;dr: Книгоюристы написали "patent grant" слишком сложным языком, напугав таких параноиков как ты. На деле же они дают право использовать все патенты, связанные с реактом и прочими БСД-проектами.
И даже без этого патент гранта отзыв БСД-лицензии невозможен. Засудить за патенты могли бы, а отозвать лицензию — нет.

Смотри как я это нашел.
Пик: Chrome > devtools > network > XHR > F5
al_audio.php - то, что тебе нужно.
Правой кнопкой по нему > copy response проверяешь что это то что тебе нужно вставляя куда-нибудь (например в консольку очистив от шелухи в начале строки).
Правой кнопкой по нему же и copy as cURL, вставляешь куда-нибудь. В конце строки видишь параметры запроса вроде "act=load_silent&al=1&album_id=-2&band=false&owner_id=454262", компонуем всё это в ссылку вроде
https://vk.com/al_audio.php?act=load_silent&al=1&album_id=-2&band=false&owner_id=454262, вставляем в браузер, в сурсах видим что закачивается то, что нам нужно. Проверил, без куков-аутентификации не работает, но ты сказал что с этим разобрался, а я в этих ваших интернетах ничего не понимаю, так что ебись сам.
Как в этой ситуации кроме счетчика count отслеживать по итогам всех итераций лупа, была ли внутри фолсянка?

В общем, появилась такая проблема.
ВК запрещает для приложений с мелким количеством установок больше 3 запросов к АПИ в секунду. Чтобы сделать больше, приходится использовать метод execute, но он доступен только если передать access_token. А этот токен выдаётся только если пользователь залогинится через моё приложение. В общем, сегодня уже не допилю авторизацию. В ближайшие дни(наверно) доделаю.
> i ii iii
Хех.
По поводу вопроса, обычно вложенные циклы выносят в отдельную функции и возвращаются оттуда в случае ошибки.
Но можно сделать вот так:
https://jsfiddle.net/f8v2LLLo/2/
Например:
1. Клиент отправляет запрос на получение некотороых данных
2. Сервер отправляет запросы А, Б, В на какой-то сервис. В одном получается статус, в другом последний скриншот стрима, в третьем количество зрителей и так далее.
3. Сервер всё это комбинирует в один опрятный json и отсылает клиенту.
Вот шаг 2 как нормальные люди делают? Я вижу лишь два пути: коллбэк на коллбэке и выполнять все эти запросы последовательно или иметь доступную всем запросам переменную, которая будет проверяться при ответе на каждый из запросов А, Б и В, не последний ли это ответ (т.е. можно высылать клиенту). Второй кажется довольно разумным, но может есть что-то ещё удобнее?
Бля, анон, ты нереально А-ХУЕННЫЙ! Я, конечно, тоже ещё тот долбоеб. Я особо в консоле хрома не шарю, поэтому все подряд читал и не замечал. Я, вот, смотрю вкладку Response сейчас и понимаю, что банально не заметил бы.
А если мне чисто концептуально узнать хочется, как делают такое, а не просто либу скачать и в продакшн?
Можно так:
Массив со всеми асинхронными функциями, и функция, которая
1) Удаляет из массива функцию и запускает ее
2) По каллбеку функция сама себя запускает
3) Если массив пустой, return
Заебись, в этом вопрос и состоял, как лучше ручками сделать.
>>835708
Но это последовательно будет. Фактически описанный мной первый способ, только красивше. А параллельно? Я пока сделал через доступный всем счётчик. Ответ на каждый запрос декрементирует его на 1 и вызывает функцию проверки. Если 0 — высылается ответ. Это норм или за такое побьют?
Код этой async либы читать нормально за 5 минут понять не получилось, заебало это разделение на 35 трёхстрочных файлов.
> Заебись, в этом вопрос и состоял, как лучше ручками сделать.
Ты даун? Тебе дали опенсорсную либу, где это уже сделано, там и посмотри как это сделано
Вообще, смотря что понимать под параллельностью
Можно всякими евентами-хуентами создать то, что анон подразумевал под параллельностью
Хорошо, может не совсем правильное слово выбрал в той либо оно parallel же называется, вот я так же и назвал, но я имел в виду асинхронное выполнение всех реквестов.
>>835718
Я написал в спойлере, почему я не могу сейчас посмотреть. Впрочем, похуй, раз никто не может в двух словах объяснить (уж не знаю, не хотите или не можете), то да, придётся сидеть в этом говне копаться.
> Я написал в спойлере, почему я не могу сейчас посмотреть. Впрочем, похуй, раз никто не может в двух словах объяснить (уж не знаю, не хотите или не можете), то да, придётся сидеть в этом говне копаться.
Что там объяснять? Это просто колбечные обертки над набором функций. Врапер передает в функцию функцию, которую функция, по своему завершению вызывает. Врапер это все отслеживает и представляет тебе в виде удобных методов.
Вообще, это юзлес учить, потому что в жс это сейчас впиливают искаробки со всякими генераторами
>>835721
Однопоточность не мешает параллельному выполнению нескольких задач.
>Однопоточность не мешает параллельному выполнению нескольких задач.
Охуительные истории, приведи пример
> Вот шаг 2 как нормальные люди делают?
Отправляют 3 запроса, пихают выданные промизы в promise.all, который ждет выполнения всех трех и по окончанию выдает тебе все три результата, после чего шаг 3.
>Врапер это все отслеживает
Так вот это и был мой вопрос, как именно отслеживает. Получается, что всё через массив и удаление функций (до или после запроса как раз и определит синхронность/асинхронность, как я понимаю) делается. Спасибо всем.
Как по-твоему вебсервер на ноде работает? Пока не ответит одному, другого не обрабатывает?
Двачую этого.
Исполнение одного кода добровольно прерывается и начинается исполнение другого.
Многозадачность? Да, разумеется, но не параллельность.
Пытаюсь разложить твою эрроу фанкшн на нормальный вид.
https://jsfiddle.net/f8v2LLLo/5/
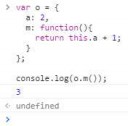
Правильно?
Это копия, сохраненная 24 сентября 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.