Это копия, сохраненная 15 мая 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
Мож посоветуете что-то? Хуйцы уже делал, бочу сосал.
Да нормально это, первые пару недель всегда сложно и медленно, потом уже быстрее пойдёт.
смог написать автобампалку
ололо
я за 4 месяца еще до ноды не дорос и даже к фреймворком не приступал, до сих пор азы пердолю
так что за две недели охуеительный результат
решать абстрактные задачки
Запилил тебе за щеку, проверяй.
Питон в этой связке нахуй не нужен. Для ведра есть phone gap и юнити для игр. Плюсы нахуй не учи, все равно пока будешь осиливать 3-5 лет завезут нормальную поддержку раст\ ди.
Учу JS уже несколько недель, и вот на learn.javascript.ru наткнулся на этот вот код -https://jsfiddle.net/y4smprn8/#&togetherjs=NkRRvMiDkq
Так вот вопрос: а почему count увеличивается? Ведь в начале выполнения функции makeCounter переменная currentCount приравнивается к 1, следовательно функция всегда должна возвращать 2, разве нет?
Функцию makeCOunter ты выполняешь только один раз, и да, в тот момент переменная currentCount равна 1, после этого запускается только внутренняя функция. Это называется замыкание, погугли сам в общем.
Спасибо, анон. Я тебя люблю
Хейтерс гона хейт
Ну так пиздуй в типизированный язык с предсказуемыми результатами, в чем проблема?
Хм, гляну, спасибо
Пиши дальше на своём говноязыке, что я могу сказать. Ошибки в рантайме, лол, вот ебанашки
на js что ли? Ну придется, зарабатываю им все таки.
Да, плюсы не трогай, можешь для общего развития язык со статической типизацией осваивать параллельно: шарп(тот же юнити) или java(android) или хотяб тот же typeScript для второго ангуляра, но большую часть времени в js вкладывай.
Ну и питон можешь подучить, ибо за ним будущее. Тем более, что он прост.
>>728503
Хуй там.
Самое тяжелое это не добавочные моули типа директа, ффмпега или чего-то еще.
Даже если девтулс выпиливать (как в nwjs продакшн) это не сильно влияет на размер.
Самое тяжелое это сам Chromium
И меньше ты его не сделаешь.
Разве что хаменишь хромиум на уже предустановленный браузерный движок (ie\edge) на хабре была статья на эту тему.
Но это чепуха конечно.
>непредсказуемые результаты
Они непредсказуемы только для тебя ввиду закостенелости твоего мозга.
>>729036
Проиграл с того что за ним будующее, чтобы там не запиздели змеефаги он не будет для фронта лучше чем js, уже хотя бы потому что не встроен в каждый браузер. Но он и не умирает. Совет в приципе годный, хотя полезнее будет какой-нибудь статик освоить. Если будет время(а скорее всего его нихуя не будет) обмажся, он легкий как и js и если выучил скрипты то там будет мало новых концепций в основном сахарок и божественных синтаксис. Если все же решишь навернуть, рекомендую книжку collaborative mind, там кратко и несложно объясняются много концепций из машинлернига в применении к вебу.
Делал такую хуйню на java и скажу что на скриптах это намного проще. После поверхностного осмотра api кури функцию execute.
>чтобы там не запиздели змеефаги он не будет для фронта лучше чем js
мда блять) ПИТОН ДЛЯ ФРОНТА)
Мне тут пацанчики заливали что на питоне можно писать охуенный фронтенд, думаю что пиздаболы или утята, сам я питон не юзаю и кроме ебалы под названием brython ничего под веб не писал.
Я сижу и плачу, блять, полгода учил-учил-учил эту ебаную хуйню для ебаных задротов и нихуя не научил, этот поганый бесполезный мусор для омег, сука.
И что получилось? Может есть какие-то советы?
Я хочу реализовать функцию автоматического изменения чата, но пока не имею идеи как это сделать.
vk.com/dev
Представь себе, не толщу. Сорвался из-за ебаной змейки http://slither.io/ Зато хоть глаза себе открыл, мне нравится играть, мне нравится смотреть сериалы, но я не могу больше видеть этого ебаного программирования. Почему же пидорашкам никогда не видать безусловного дохода. Я бы сука послал это ебучее говно сразу же, заодно пуская струю в рот всем вашим короткевичам-хуевичам.
> Ангулар работает с любым бэком, Метеор - только с нодой.
Что такое ангулар?
Что такое бэком?
Что такое метеор?
Что такое нодой?
поясните по хардкору
вкатываться в жс норм? Ну для нюфани
я там ласт тайм в школе чето програмировал, а если с перспективой поработать потом? жс норм? Ток без троленка блять! А то знаю я вас двощеры сука
Я просил без троленка. Пиздец ору с таких даунов как ты. Мест больше не говори, не ссцы я к твоему дошираку не стремлюсь
Давай вот без этого, двощеры ты ебаный(как и я) ты еще до запятых с орфографией доебись. Даун.
>Что такое ангулар?
>Что такое бэком?
>Что такое метеор?
>Что такое нодой?
Забанили в гугле? Ангуляр и метеор front-end фреймворфки, бэк - back-end, нода - node.js, ну нельзя же быть таким ущербным
Тебя в гугле забанили, что ли?
> нейросети пишут на Питоне
> распознавание языка пишут на Питоне
> инфопоиск пишут на Питоне
У М И Р А Е Т
Аргументный аргумент. Учитывая, что КС сейчас развивается как раз в этом направлении.

Я не знаю почему, но это так. Пикрел
>>729103
Ну совсем он не сдохнет, конечно. Просто его всё меньше и меньше будут использовать в энтерпрайзе. Он отлично подходит для науки и написания скриптов, своя аудитория у него будет, но будущее веба не за ним.
>>729104
А что не так? Эти языки идеологически достаточно сильно похожи. Их основные достоинства - это изящный синтаксис и большая компонентная база.
>>729299
Мы же про веб говорим, нет?
Ты ебанутый. Пайтон никогда не умрет, он слишком хорош, слишком прост.
Но люди все еще пилят на джанге.
"Лучше" это совокупность факторов. На чем запилишь, на том проект и будет. Джанго ничем не уступает ноде.
Мне тоже так кажется. Но я для него еще не созрел.
Ввели три переменные: m, i, t. Для m значением будет количество символов в значении этой переменной.
Поправьте, если я ошибаюсь в терминах, недавно учу язык.
Ага, понял уже. Просто у меня питон головного мозга и я подумал, что они тоже в присвоение идут
>Для m значением будет количество символов в значении этой переменной.
Значением m будет свойство length объекта в переменной array
>Поправьте, если я ошибаюсь
Поправил, не благодари.
Не пизди мне тут, уебок. Минификатор сделает это за меня, а в коде, который будут читать другие, лучше написать "лишний" var.
>свойство ленгтх - примитивное
Откуда ты это знаешь? На скрине нет описания объекта, который будет передан в функцию. Там может быть что угодно.
Нет, не лишняя.
Если length это геттер, то при array.length ты будешь каждый раз выполнять этот геттер. А если сохранишь один раз в функцию, то он выполниться лишь один раз.
Ты прав.
> Джанго ничем не уступает ноде.
Толстый, вали из треда
https://habrahabr.ru/post/123154/
Сколько петабайт памяти нужно для такого на джанге?
Попизди мне тут
http://stackoverflow.com/questions/22626115/djangouwsgi-huge-excessive-memory-usage-issue
Как это решается без клепания слейвов?
Есть методы оптимизации. Преимущества джанги (дохуя всего из коробки) перекрывают недостатки с лихвой.
Джанга не может в риалтайм. С нодой её просто нельзя сравнивать. Это как сравнение с пыхой.
Веб перекатывается в риалтайм, пыхе и джанге с их синхронностью в риалтайме нет места. Круд - их удел.
>я подумал, что они тоже в присвоение идут
В es6 есть деструктивное присваивание, выглядит так
>var [x, y, z] = [1, 2, 3];
то же самое, что
> var x = 1, y = 2, z = 3;
В том-то и дело, что нельзя сравнивать. У них разные кейсы. Все риалтаймы я сам пилю на ноде.
Шо
Скоростная, да. И легко держит соединения. Десяток тысяч соединений занимает 100 мегабайт
Потому что сравнение в рамках "для бэка" некорректное. Надо уточнять, для какого бэка. Для сайта я выберу джанго. Для сервиса ноду.
На го сложнее разрабатывать.
Нода для создания соединения использует код, написанный на си, который использует unix-сокеты. Очень быстро получается.
Бамп вопросу
А как ты представляешь себе сбор статистики без фриза? Либо фриз, либо статистика неправильная.
В реляционных базах этого фриза нет. Не знаю как данные там отдаются, но нет фриза, пока выгружаются данные.
Кто собирается?
Мне просто нужно не фризить базу во время получения данных. Даже ссаная mysql так может. Не верю, что этот вопрос никто не поднимал, но нагуглить ничего не получается
Наверное, я не так выразился. Мне не статистика базы нужна, я её сам из данных собираю. И пока нужные данные выгружаются, коллекция фризится для чтения/записи. С mysql/postgre такого не было
Одно слово: домино.
Бывают
https://www.percona.com/live/mysql-conference-2014/sites/default/files/slides/Percona Live 2014.pdf
Выглядит странно, похоже, будто они аккумулируют похожие запросы, а только потом обрабатывает. Это псевдо-асинхронность. Хотя мб я читал жопой.
Ну ява тоже использует нативные функции для этих целей, думаю фреймворки на других языках тоже. unix сокеты не знаю что такое, судя по названию unix only.
Так что не понятно почему очень быстро получается
Одно является образцом для всех конфет, другое с помощью магии создает новые.
Ну этот ребенок до этого программировал на плюсах и только-только вкатывается в JS.
Разве те, кто программировал на плюсах, не знают все языки программирования по умолчанию?
Лол что? Байтоёбить гораздо легче, чем писать на том же лиспе. Оно просто много времени занимает, хуй знает почему такое уважение к байтоёбству. Может всем кажется, что долго = требует большого ума
Потому что это сравнение ссылок и ты сравниваешь 2 разных объекта и похуй что внутри данные одинаковые

Допустим, мне надо выдрать с лога все уникальные айпишники и строки с определенными пометками.
Собственно, где копать, чтобы этому научиться? Я полагаю, файл надо как-то разделить на блоки пропарсить с помощью регэксп?
Что посоветуете?
ты глупенький штоле
Хотя тупое поэлементное сравнение еще быстрее.

Если так сделано, значит так надо. В пхп [1,2,3] == [1,2,3] это true, можешь перекатиться.
Я просто думал, что есть какая-то объективная причина, а не "лол, давайте сделаем везде сравнение по ссылке '===', а сравнение по ссылке у масиивов '=='". Ну ок, приму.
>Turning primitive types like strings or arrays into “pseudo-objects”
https://nikic.github.io/2014/03/14/Methods-on-primitive-types-in-PHP.html
А никич хуйни не напишет.
Коа тема, жаль они асинк авэйт ждут, хочется вторую версию получить.
Алсо, поздравьте, устроился на 60к фронтенд джуном в мск сегодня на испыташку!
> коа
http://koajs.com/
> Может, я зря готовлюсь быть джанго-джуном...
Может. А может и нет. Смотря что ты хочешь делать
>>729898
Вроде ж уже вторая есть в какой-то альфабете, висит ветка на гитхабе
Да не особо готовился даже, выложил резюмешку, думал долго буду искать, в итоге через день позвонили, и ещё через день (т.е сегодня) уже на собеседосе был, сразу взяли. В резюме ничего особенного. Я на самом деле сильно лажал там, видимо просто понравился чем-то, не из-за навыков взяли думаю. (я даже кантора-то не дочитал, лол). Ещё удивились, что я так мало хочу по з/п, я если честно прихуел, 60к это по-моему нефигово очень для джуна, хоть это и мск. Но это только испыталка, дальше больше видимо дадут.
>>729902
Ну хуй знает, первая работа, хоть какой-то опыт получу, пох.
Немного пхп знаю, очень чуть-чуть, ну там простенькую базу прикрутить и т.д.
Знаю ангуляр (в том числе чуть-чуть второй трогал). Но на работе сказали, что почти всё на чистом пишут, без модных фреймворков.
Ничего сверхестественного, всего несколько месяцев изучаю, на самом деле, так что бы серьезно.
Спасибо, анон
пишите фейкомыльце - добавлю в слакоконфу
Присоединился.
Нету, раньше в жопе мира жил, там хер получишь
Я по работе подобные сайты пилю, обращайся, если будут вопросы.
ЛАДНО ПОХУЙ ОСТАЮСЬ НА БАБЕЛЕ))0)
Нахуя отдельный сервис нужен?
Зашёл на авито и выставляй что хочешь, хоть билеты, хоть жопу свою.
Дистанционно, не паришься о платежках.
Например, захотел я продать билеты на то, как дергаю анус. Куда мне обращаться?
Только вот интересно, что они будут делать с мошенниками. Билеты продали, а анус не дернули.
Тип генератор билетов для мероприятий с конструктором и распечаткой?
Ну так любая площадка с электронными платежами. Сорри, идея неочень, не думаю, что взлетело бы.
Проблема в том, что find() возвращает курсор, следовательно nullом он быть не может.
Да я про тебя и не говорю ничего, просто идея не так чтобы какая-то революционная, ничего особенного, просто высказал мнение.
Проверяй на отсутствие элементов. В монгусе я просто длину возвращаемого массива проверяю, но может в нативной либе так нельзя.
Понятно что разные, но я думал, что == проверяет равенство ПО ЗНАЧЕНИЮ
И какое же ЗНАЧЕНИЕ может быть у массива? А есть там внутри лежит какая-то гипер йоба, он тоже должен пойти её сравнивать посимвольно?
Это раздел /pr, манька, в тред я ваш даже не заходил
Я думал, что для этого типа реализована эквивалентность
Ты не очень понимаешь, что значит truthy
Походу true кастится к инту и получается 1. 1 != 4. Но почему 4 не кастится к true?
Спасибо, друг!
Причем здесь фичи. Тут вопрос только в том, что к чему кастится в приоритете. В джс/петухоне значит бул к инту, а в пыхе наоборот.

>>729825
Бамп вопросу, помогите пожалуйста
https://bitbucket.org/2ch_dev/cvd_double/src старый скрипт
> Причем здесь фичи
При том, что нигде таких "приоритетов" больше нет, потому что это нихуя не логично. True это другое представление единицы
ну выучить новые фишки проще, если уже хорошо освоил старые
А что в резюме то, ебана?
findOne
На плюсах if (-1) cout << "hui" тоже даст хуй.
Как выглядит митап питонистов:
- мы запилили крутую фичу
- мы обучили нашу нейронку
- мы написали неблокирующий драйвер к райеку
...
Как выглядит митап функциональщиков:
- мы настроили восстановление и бекпреше в Эрланге, теперь наша система работает заебись
- мы написали апи на Кложуре, работает охуенно
...
Как выглядит митап джаваскриптеров:
- мы переписали это на релей
- мы переписали с реста на графкьюл
- изоморфное приложение не работает с <технологиянейм>, Я ПЫТАЛСЯ
- мы переписали с ангуляра на редукс
Джаваскриптеры это пиздец, отбросы программирования. Никакой ценности не создают, только ПЕРЕПИСЫВАЮТ. Посмотрите на Реакт. Там нет нормальных тестовых утилс. Есть enzyme, где ивент не ПРОПАГЕЙТЯТСЯ при DOM-рендеринге. Юнит тест хуйни, блядь. И нет полноценных css-селекторов. И еще дохуя нет. И это для Реакта, которому блядь уже 2+ года. Зато starter-kit'ов насрали за 1000+, а тестовую утилиту не осилили, долбоебы.
Короче, JS говно для дебилов без нормальных задач. Я все сказал.
))
сказать нечего потому что ты тупой или занят составлением starter-kit'а под Реакт+Релей+Редукс+Рефинк/Монгу?
во втором случае ты тоже тупой
>Там нет нормальных тестовых утилс.
>И нет полноценных css-селекторов.
Ну дык запили сам если надо. Раскудахтался тут.
Раз не можешь, то жри че дают.
я блядь не единственный программист на свете. Но JS-комьюнити позиционируется как самое крупное, при этом эти долбоебы за два с лишним года не могу себе тестовую утилиту допилить до адекватного состояния.
Смысл больших комьюнити -- в их развитости. Есть тулинг, есть утилиты, есть best practices, есть стандарты. От JS комьюнити раздается только пердеж, когда очередной дебил вместо того чтобы развивать библиотеку создает вражеский форк или еще какую-нибудь хуйню в таком духе.
(автор удалил оригинальную историю, осталась только как ему передали овнершип Реакт Роутера
https://medium.com/rackt-and-roll/rrtr-is-dead-long-live-react-router-ce982f6f1c10)
Даже если либе год, а автор-долбоеб разосрался 50-ю коммитами, как в указанном примере.
И так все в вашем мире. Вместо того чтобы СОЗДАВАТЬ и РАЗВИВАТЬ вы только срете под себя своими же бесконечными фреймворками. Из-за этого в JS нет и скорее всего никогда не будет нормального тулинга и инфраструктуры, зато всегда будет REACT UNIVERSAL APP STARTER KIT MONGODB SOCKETIO. Причем без тестов.

ой юзернееееееейм ты таааааааакой забавныыыыыыый))) странно, почему у тебя до сих пор нет девушкиииии))))
>Байтоёбить гораздо легче
Это не верно.
Это лишь разные уровни абстракции.
Сложность именно в перестраивании между этими уровнями, а не непонимании.
Тем кому сложно понимать абстракцию в уме (программный код, это тоже в уме), есть вариант объяснять на пальцах, на спичках.
После того, как человек усвоит, ему уже должно быть легче в эту абстракцию в уме. А если нет, то он не пригоден. Такое тоже может быть, у всего есть предел, и например в ту же философию не все могут, даже когда какие-то принципы им объясняешь на привычных примерах, они потом не сумеют провести аллегорию, и вывести суть.
один массивы через == сравнивает и бугуртит
другой не смог осилить первые два раздела Кантора и не понимает к чему приводится true при сравнении
третий описывает свои ощущения сходив на встречу по js где выступали питонисты
лучше бы не заходил в тред
А как массивы-то в итоге сравнивать? Самому функцию писать для поэлементного сравнения?
Двачую едниственного адеквата за 41 тред
Массивы чего?
Примитивов?
Или объектов?
А функции в массиве могут быть?
А как бы ты сравнил две разные функции?
>А как бы ты сравнил две разные функции?
Ну я бы им на вход подал что-нибудь раз 10-20, сравнил выходные резальтаты. Если одинаковы - то и функции одинаковы.
ты смешной
json
сначала длину, потом json
А если у функции поведение одинаковое, но наименование аргументов разное?
function g(x) { return function (y){ return y*x} }
var x = g(10);
var y = g(20);
В x и y у тебя теперь две одинаковые функции если сравнить их toString, но сами функции вообще не одинаковые
В том что получается тяжелое, глючное и тормозное говно. Для примера зайди хотя бы на сайт пакетов для метеора http://atmospherejs.com и офигей. Другой прекрасный пример - airbnb
А как же ангулар? Мне кажется, что это очень хороший пример годного коммьюнити.
Реакт нормальные люди использовать не будут, поэтому всё там плохо
Абстракция не имеет такого понятия как сложность. Сложность есть у знаний, которые необходимы, чтобы оперировать какими-то абстракциями, но не у самих абстракций.
Ты можешь заебашить высшую математику жонглируя битами, но если у тебя с этой самой матеамтикой всё хуево, то как бы хорошо ты не умел в байтоебство, у тебя ничего не выйдет.
Абстракция это аморфное понятие.
Всё вокруг абстракция от чего-либо и всегда есть уровень выше или ниже. То что он выше или ниже, не значит, что он проще.
Ты состоишь из атомов и всё вокруг из них состоит. Ты умеешь взаимодействовать с миром вокруг себя. Но это не значит, что тебе легко дасться спустится до уровня атомов и оперировать ими.


Толком еще не садился за изучение js, в частности учебника Кантора. Только глянул интенсивы от академии (и то в интенсиве по js еще не все задания поделал). Учебник Кантора полностью не читал и не прорешивал. Но увидев на его сайте раздел с тестами - решил пройти.
Результаты вот такие.
Мне показалось или тесты там легкие раз я, практически нихуя не знающий выбиваю средний уровень?
В любом случае собираюсь проштудировать его учебник + откопал на торренте курсы - буду смотреть
Вот отличный пример того, что не всем дано свободное переключение между абстракциями, даже когда речь идет о вещах, с которыми они и так уже имели опыт.
Я всегда думал, что простые абстракции - это то, что имеет аналоги в материальном мире. Сложные - те, что не имеют. И чем больше над нами уровней, тем всё сложнее.
И я не про решение конкретрых задач, а про решение задач на языке вообще. Хаскель будет локаничнее, но сложнее для восприятия в реализации какой-либо функции из высшей математики, а си и плюсы наоборот.


А объясните пикрелейтед.
Если я сначала выполню первую строку, а потом вторую - то всё работает нормально, выводит единицу.
Если же пытаться выполнить весь блок кода сразу, то 'f is not a function'. Т.е. переменную f-то он видит, но почему он пытается сначала IIFE выполнить? Или он не пытается, но из-за хоистинга в объявление функции внутрь iife попадает f тогда, когда ей ещё не присвоена функция? А как же лексикал скоупинг?
А если между ними вставить console.log, то происходит вообще чушь какая-то.
Мде, так просто. И ведь не раз тут даже спрашивали, зачем iife иногда с точки с запятой в модулх начинаются.
На learning lavascript все это есть, внезапно годнейший сайт для старта, лучше книг.
Не пизди.
>console.log('as')
>(function(){}())
это тоже самое что
>console.log('as')(function(){}())
у тебя не может ничего работать нормально
Ну да, я в две строчки. Ясно тогда.


А как это сделать в реакте? Ну ясно что нужно вместо одного компонента отобразить другой, а дальше то же самое, но как это реализуется? Совсем запутался.


Разобрался. Оказывается, если выкинуть remote и заменить его на electron, то все будет работать.
Бери стейт (или где там у тебя данные хранятся берутся), суй в компонент для редактирования, там редактируй и сохраняй обратно в стейт (или откуда там брал).
Но это нужно чтоб компонент для редактирования все время был на странице что ли, а я хочу заменить элемент списка на форму, изменить значения и вернуть элемент обратно. Ну типа размонтировать одно, на его место смонтировать другое, не теребя стейт в это время, а теребить только после отправки на сервер (подтверждения формы, ну или отмены)
Кстати, это правильно что сервер присылает постоянно весь стейт для реакта, а не только изменения 1го элемента? Может нужно сделать для каждого элемента стейт, а не общий? Или как?
for (var y = 0; y < 10; y++) {
for (var x = 0; x < 10; x++) {
console.log({y, x});
}
}
или
for (var z = 0; z < 100; z++) {
console.log ({ y: (z - z % 10) / 10, x: z % 10})
}
Что это блятб за форма записи? {y, x}? Ты имел в виду {x: x, y: y}?
А так, первый лучше, читабельней.
Реакт хороший, комьюнити плохое.
Ангуляр в этом смысле не лучше. Гугл положил хуй -- больше нет первого ангуляра.
То что все крупные JS-фреймворки существуют только при поддержке корпораций еще одно доказательство того, что это говно здравый программист поддерживать не станет. Есть Эмбер, конечно, но он уже издох.
> третий описывает свои ощущения сходив на встречу по js где выступали питонисты
Жопой читаешь? На встрече js выступали джаваскриптеры и рассказывали как они одно и то же переписывают на новый фреймверк. На других встречах (не JS) люди обычно про новые крутые проекты и фичи рассказывают. Но ведь на JS их нет (почти), все время уходит на переписывание.
Вброшу свои 5 копеек - самое адекватное коммьюнити, по-моему, у Dojo, но слишком высокий порог вхождения и замедленное развитие в угоду совместимости. Дискач.
На это можно смотреть с другой стороны:
джаваскриптеры не рассказывают о вещах типа запила какого-либо продукта, ибо для них это банально и легко (они ведь уже сделали какой-то продукт). А вот потом когда они узнали про технология нэйм и поняли что их продукт можно улучшить - они решили его переделать. В процессе переделки возникли проблемы связанные с переосмыслением решения для конкретной технологии и теперь они делятся опытом. По сути опыта накапливается больше ибо продукт сделали, а потом переделали(переосмыслили) - считай две разных работы ну ладно, полторы .
А разрабы другие только 1 раз написали и еще не дошли до стадии переосмысления и пока наслаждаются своим продуктом и подходом который они выбрали, не видя в нем недостатков
=) Думал еще че-нибудь добавлю?
учи ваниллу, фреймворки для начинающих не годятся
Просто берешь и без задней мысли пишешь код.
Как срать не снимая свитер?

Э... Юзать макросы/сниппеты?

Возможно я делаю что-то не так, но это сомнительно. У меня есть на сервере модель, скажем, Item. Для вьюшки с крудом к этой модели мне нужны следующие акшены:
# коллекция
1. Fetch items
2. Items are fetching - для спиннера
3. Fetch success
4. Fetch fail
# модель
5. Fetch item
6. Item is fetching
7. Fetch success
8. Fetch fail
9. Update item
10. Update success
11. Update fail
12. Delete item
13. Delete success
14. Delete fail
В некоторых случаях я могу объеденить success\error хендлеры в одну\две функции, но зачастую эти экшены ведут к различным последствиям и проще иметь личный хендлер для каждой. Получается пикрелейтед ересь.
И это только ключевые операции, есть куча специфики самого приложения, т.е. несколько моделей в одном эдите, например. Или эдит всей коллекции сразу, которая может ещё и содержать вложенные данные, тогда надо ещё заботиться о нормализации стейта, и ещё вагон мелочей всяких.
Когда я писал небольшие приложения, где логика была в основном поверхностная, то всё шло как по маслу, очень доставляло. Сейчас у меня есть очень громозкий MVC бэкенд, который я пытаюсь обслуживать на клиенте, не имея ни моделей, ни коллекций и по сравнению с, например, бекбоном или ангуралом это вообще ад. Хотя, конечно, может быть я допускаю какие-то ключевые ошибки, но я видел много редакс кода и он обычно следует этому паттерну, никто обычно не постит большие приложения, однако. Везде каунтеры, ле реддит пост коллекторы или в лучшем случае базовые бложики.
https://github.com/danjac/podbaby <- самое больше, что я находил. И там такое же полотно из акшенов и редьюсеров, и это даже не четверть от того функционала, что мне нужно описать.
Суть такова: портирую часть своего проекта под Node.js. Пишу на TypeScript. Заранее извиняюсь, не умею этими вашими фиддлами пользоваться, ну да это не особо важно. В коде есть такие инструкции (все typings установлены как ambient):
import * as express from 'express';
var app = express();
app.use(function(err, req, res, next) { ... бла-бла-бла
Извиняюсь, макакыч оказывается на ctrl+enter "отправить" поставил.
Так вот tsc ругается мол у меня прототип функции не соответствует ей (а точнее, типы параметров совершенно другие).
При этом на чистом JS это всё работает без проблем.
А, ну тут хз. Я не работал в офесе уже давно, но как ты можешь понимать "не выперли" в первую очередь в твоих же собственных интересах, надо оставаться конкуретноспособным или завтра можно остаться без бутерброда, везде так. Да и что ещё делать в жизни если не учить новый материал в направлении которое ты для себя выбрал. Плюс если контора нормальнная то попросишь и тебе купят материал для обучения хороший, на конфочку может даже отправят.

Мне норм.
Как же ваш блядский npm тормозит, сколько же в вашем блядском репозитории говна. Ебанный стыд, как этим вообще можно пользоваться?
>>730928
А как без него делать большие приложения? Хуячить на ванилле? Да ты охуеешь сделать быстро и качественно без базового надежного каркаса и утонешь в сильной связанности всего и вся.
Без npm жить не можешь?
Появилась проблема при написании метода (2)
А именно, если вызвать его дважды (3)
то исполняется только второй метод
Но если облoжить их алертами, вот так (4), то всё будет нормально выполняться
Есть ли возможность достичь того же результата, но без алертов?
>>731075
Внутри Circle.prototype.move используй .end() только один раз, присобачь вторую цепочку к первой (перед end-ом).
String.prototype.repeat = function(times) {
return new Array(times + 1).join(this);
};
alert( "ля".repeat(3) );
> то будет массив из 4 undefined
У тебя все хорошо с математикой?
Сколько надо запятых при джойне массива из четырех элементов?
Давай-ка посчитаем вместе, мой маленький друг.
[1,2,3,4]
Смотри-ка, четыре элемента в массиве, а запятых выходит только три. Магия!
В твоем же недополифиле ты вместо запятых используешь саму строку.
Ой, ты какой-то тугой.
https://telegram.me/joinchat/BE8kJz5Ac82JhSOAbmerbw
Мемы, рофлы, разговоры о работе, разговоры о не работе, свободное общение.
Я не доебывался, просто ты не уважаешь собеседника. Я не хочу ничего тебе кидать
Да любое изоморфоное SPA приложение, с парой десятков типов сущностей в состоянии. Конкретный пример тут не нужен.

>бойлерплейта при написании больших React\Redux приложений
Это ты еще на голом флаксе не писал. Вот где бойлерплейт так это там.
Всегда ли вы ассертите входящие аргументы функций?
прогресс бар уже отключил?
В дебаг режиме да. А при сборке на прод сборщик вырезает все лишние проверки.
Ну, в смысле на продакшене.
в б иди
Если например функция является обработчиком какого-то события (например, клик по элементу) и больше нигде не используется, то есть тип данных и то что они будут валидные заранее известно (скажем, генерятся вместе со страницей), то не проверяю вообще. Если там что-то сломается, то ежу понятно что проблема с генерацией страницы, и где искать проблему также понятно.
Если же функция будет вызываться хуй знает где, хуй знает как и хуй знает что туда передадут, то ставлю соответствующие проверки. Ну то есть если ты скажем передашь null в функцию, где нужна непустая строка и которая в норме возвращает непустую строку, то она к примеру вернет либо пустую строку, либо null (по ситуации). И так на всех уровнях. Соответственно, везде, где при вызове функции ты не знаешь, что ты в нее передаешь, ставишь проверку возвращаемого значения. Да, для разработчика это не так удобно, как натыкать везде ассертов и молиться чтобы все работало, зато пользователю приятно - если что-то пошло не так, то вылезет аккуратное сообщение об ошибке и работа продолжится, и все не сломается к хуям.
Всё просто. Надо не писать вот такой код:
>Если же функция будет вызываться хуй знает где, хуй знает как и хуй знает что туда передадут, то ставлю соответствующие проверки
И в принципе не пользоваться в райтайме поломанными тайп чеками.
Ты говоришь как не надо. А как надо, судя по всему, не знаешь. Нигилизм это хорошо, но он должен вести к решению проблемы, а не только к отрицанию всего и вся.
А что ты будешь делать с тем, что js runtime доступен пользователю в принципе?
Я вот сейчас могу открыть консоль, и воротить объектами.
То есть исключая всякого рода проверки, ты готов и на сервер принимать лишний раз всякую залупу?
И в случае встраиваемых библиотек, тебе тоже до фонаря всё, и
>в документации все интерфейсы описаны и ниибёт
?
Как имея на руках только лишь объект получить его конструктор, не полагаясь на поля самого объекта (потому что они могут быть перегружены)?
Если такого варианта нет, то есть другой вопрос.
Поле constructor, которое прописывается в прототипе автоматом, как в одну строчку сделать не перезаписываемым и неконфигурируемым для абсолютно всех объектов (уже созданных и тех, что будут созданы в будущем)?

http://pastebin.com/4E2T7z47
есть же RandomSource.getRandomValues()
while (randomTime < 60000) {
randomTime = time Math.round(Math.random()100)/100;
}
Проиграл как ебанутый.
потому что если ты неудачник, то это будет бесконечный цикл
лучше если рандомтайм меньше минуты, то пусть будет равен этой минуте
На самом деле, ты прав. Зачем jQuery, когда можно написать на ванилле? Хотя, зачем вообще js, когда все прекрасно рендерится на php? С другой стороны, php - это оверинджиниринг, достаточно и html. И вот я чет сейчас подумал, а не излишне ли это? Можно же просто отдавать текстовый файл.
А действительно, зачем он в 2016 году? Я надеялся что насиловать трупы ископаемых ослов, даже самые отбитые перестали еще год назад.
Да, с тех пор как откопали и изнасиловали труп последнего ископаемого осла - твоего отца.

Объясните где ошибка, а то на codewars не принимается ответ. Думал, что надо типа prompt задать внутри функции, но вроде там это не надо. Учусь js двадцатый день.
Надо не консоль лог делать, а ретурн
Вместо console.log напиши return name + "play.." в иф и элсе и попробуй, а то ты просто в конце функции возвращаешь параметр который ей передал и все.
да
Eloquent Javascript.
Чини детектор.
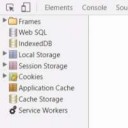
Ты тоже данные от клиента прямиком в базу пишешь и пытаешься обезопасить себя проверками типов на клиенте?
А кто говорил про проверку типов на клиенте? Речь шла вообще про typeof
Сёма, плиз, не стыдно? Взрослый мужик ведь, а ведешь себя как девченка.
Быстро, пили, на какой тип данных (которые в джсоне тебе пришли) ты проверяешь инфу с клиента? Пиздоголовый, блядь.
Все, иди на хуй.

Сука, ты троллишь что ли?
Ну если я не прав и просто глупый ретроград, то может кто приведет примеры хороших лекций.
Хуяк хуяк и в продакшн?
Полторы тысячи не хочу отдавать, а оффлайн-версия нужна на неделю, ибо уезжаю в места, где ет интернетов.
напиши парсер
данных
Из всего этого под "базу данных" попадает только IndexedDB, и проверять типы там нахуй не упало, ибо это cookies на стероидах, а теперь уебывай.
Живи теперь с этим.
его можно скачать с гитхаба и установить на свой сервак, там есть инструкция
>cookies на стероидах
Кукисы гоняются в http-хедерах, а indexedDB хранится у юзера. Принципиально разные вещи, хоть и выполняют схожие функции.
Та же самая хуйня. Хочу сделать что-то вроде базового набора редьюсеров (тот же CRUD), которым бы можно было передавать только пути объектов в стейте.
Как сделать, чтобы оно импортировало все файлы стайлуса в main.styl, а затем компилировало его в main.css?
Сейчас оно все файлы стайлуса, собирает прямо в main.css.
gulp.task('stylus', function () {
return gulp.src('app/stylus/main.styl')
.pipe(stylus({
paths: ['app/stylus/blocks', 'app/css/'],
import: ['header', 'footer', 'fonts.css'],
'include css': true
}))
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}));
});
Можно ли назначить хоткей для выполнения одного из действий стороннего плагина в Sublime text 3, например, задать сочетание клавиш для выполнения кода в NodeJS?
Если да, то как?
да
Это что, троллинг такой?
В репозитории по ссылке хорошее решение есть на тему акшенов: https://github.com/danjac/podbaby/blob/master/ui/actions/utils.js. Работает на все стандаотные акшены, если у тебя возвращается только TYPE + payload. Впрочем писанины всё равно море, я даже переформатировал проект в feature-based структуру, хуйлиарду акшенов\констант\редьюсеров становится очень тесно в своих фолдерах. Теперь у меня под каждый раздел приложения есть свой фолдер, со своей редакс инфраструктурой, вьюшками и стилями. Потом это всё джойнится на топ уровне.
>15 экшенов
>хуилиард
Вот когда напишите что-нибудь, где 500 экшенов, тогда будете ныть, а пока вы даже не понимаете, что редакс гораздно удобней в большом приложении, чем что либо другое, и имеет гораздно меньше бойлерплейта.
http://ideone.com/792NiH
Шаришь? Смотри, я пытаюсь навалякать что-то на основе туториала с чатом. Запилил никнеймы, при том, только несколько чуваков одним ником не могут пользоваться. Тут и проблема. Я сначала посылаю серверу ник и пытаюсь узнать, а свободен ли он. Затем на сервере при получении этот "эвента" я отсылаю free если свободен. Так вот, если нажать несколько раз на кнопку Send, то в участок кода под (if msg=="free") программа заходит ровно столько же раз! пофиксил это по-костыльному. Можешь объяснить почему так происходит?
> Можешь объяснить почему так происходит?
Если я правильно понял, то сколько запросов событий ты инициировал, столько тебе и ответов приходит. 2 нажатия на кнопку -> 2 события на проверку ника -> 2 ответа
Чтобы такого не было, нужно блокировать кнопку после нажатия и разблокировать после получения ответа
да, но типа если он не проходит проверку, то идёт нахуй сразу. почему после положительной проверки он несколько раз принимает положительный результат?
>>732125
И у тебя ошибка в коде, не сразу заметил. Судя по всему, если у тебя там нет проверки, если отправить socket.emit('nickname', $('#nickname').val()); просто без проверки занятости ника, можно получить уже занятый ник.
>>732137
> почему после положительной проверки он несколько раз принимает положительный результат?
После одной проверки несколько результатов?
Тут уже, вероятно, у тебя на сервере что-то не так. Вообще у тебя странная логика приложения. Ты её на ходу пилишь, что ли?
Распиши на листочке все события, а потом закодь их. И посмотри примеры чатов на socket.io на гитхабе
Суть такая - хочу запилить ёба приложение с сокетами и джейсоном. Понятно, что джуквери и чистый джава тут не канает, нужно выбрать ёба фреймворк. И тут я попробовал разобраться в сортах говна фреймвоках:
Ангуляр. Знакомился поверхностно год назад, с первой версией, но где-то слышал, что его используют одни пидары хипстеры.
Реакт. Размером с ангуляр, роутинг не завезли (флекс-шлекс, сложна!), компонент в компоненте компонентом погоняет. Всё отлично, встал вопрос - как начать? Выскочил какой-то бабель ( script type="text/babel"), started-kit предложил рендерить приложение на сервере, и тут я такой - "эээ, вы чё ебанулись там сука нахуй?".
Бекбон. Размер збс, делает тоже, что и реакт, роут завезли, но посмотрел примеры - это же ёбаный джеквери. Не для того я фреймворк подключаю, чтобы от библиотеки зависеть.
Метеор. Почитал описание - мегаприложение, которое работает и на серваке и на клиенте. Ну збс.
Короч, вопрос то в следующем: кто нибудь подскажет по хардкору: где какой фреймворк нужен и для чего. Какой брать и начать практиковать? Изучить все - не вариант, на один выученный появляется два невыученных.

>Ангуляр. Знакомился поверхностно год назад, с первой версией, но где-то слышал, что его используют одни пидары хипстеры.
А я слышал что твою мать ебут за гаражами.
Пиздец, вот так люди и живут, где-то хуйню прочитал и теперь у него слышал и хипстеры. Ебаному ангуляру уже 7 лет, он стал сраным корпоративным стандартом наряду с ExtJS, который пилят такие ХИПСТЕРСКИЕ СТАРТАПЫ как ГУГЛОФФ и его коллега ХИПСТЕР МАЙКРОСОФТСКИЙ, разрабатывая попутно ТАЙПСКРИПТ, это такой ХИПСТЕРСКИЙ ЯЗЫК чтобы ЫНТЕРПРАЙЗ моднявым хипстерам было легко с их хипстерских жабы, с++ и сишарпа перелезть на хипстерский жс, используя хипстерскую типизацию.
Ваще ящитаю эти хипстеров пидарков надо запретить.
И да, ленивый ты хуй, так сложно первую ссылку открыть по запросу js frameworks comparison?
Там же всё расписано, ну.
http://noeticforce.com/best-Javascript-frameworks-for-single-page-modern-web-applications
Spasibo za ssilku, no ya ne umeyu v angelskii. Но всё равно почитаю, ибо для таких как я есть ёба-гугл-переводчик.
> Пиздец, вот так люди и живут, где-то хуйню прочитал и теперь у него слышал и хипстеры. Ебаному ангуляру уже 7 лет, он стал сраным корпоративным стандартом наряду с ExtJS, который пилят такие ХИПСТЕРСКИЕ СТАРТАПЫ как ГУГЛОФФ и его коллега ХИПСТЕР МАЙКРОСОФТСКИЙ, разрабатывая попутно ТАЙПСКРИПТ, это такой ХИПСТЕРСКИЙ ЯЗЫК чтобы ЫНТЕРПРАЙЗ моднявым хипстерам было легко с их хипстерских жабы, с++ и сишарпа перелезть на хипстерский жс, используя хипстерскую типизацию.
> Ваще ящитаю эти хипстеров пидарков надо запретить.
Да похуй кто че пилит. Оперу, эксплорер и хром тоже не хуи с горы пилят, но все знают какой из этих браузеров зашквар.
гена пидр
Бери ангуляр, он у нас самый популярный. А так как 95% погримистов в СНГ это жаба и пхп макаки, все благополучно хотят перейти на тайпскрипт и ангуляр 2, так что с таким выбором не соснёшь точно.
Стандартные, не знаю. Я ничего с шрифтами не делал
>все благополучно хотят перейти на тайпскрипт и ангуляр 2
Тоже заметил. Хорошо что быдло пройдёт мимо моих няшных виртуальных домиков :з
>будет не похож на первый
Да! И это хорошо. Первый ангулар получился очень сложным для понимания, неоправданно сложным. Второй же, то, что представляет из себя сейчас, очень приятен. Я еще не совсем понял за соурсмаппинг, поэтому отладка кода пока еще не очень приятная.
Еще, пользуясь случаем, хочу заявить, что обожаю промисы.
>обожаю промисы
Скоро уж async/await, а ты все с промисами бегаешь.
>соурсмаппинг
Что там сложного?
>как будто потом пересесть будет сложна
Как будто есть смысл использовать изначально то, что менее популярно и с чего надо будет пересесть куда-то. Ну вот серьезно, я подхожу с максимально прагматичной позиции, и не вижу смысла использовать что-то менее популярное и успешное по неким очень субъективным причинам, иначе бы вообще кложурой в продакшене обмазывался.
Так-то возможно он и лучше в чем-то, но сам понимаешь, я про рыночек онли тут.

95% посетителей програмача - безработные корзиночки, потому что настолько дебильных обсуждений я почти нигде не вижу, а я говорю про помойные телеграмочаты и прочее говно, даже там всё намного лучше.
Бывают конечно треды уровня машин лернинга, но я только мельком его читал, но вроде всё намного лучше. Думаю мы даже хуже пхп треда стали.
>треды уровня машин лернинга
Да пусть просто хуйню просто перестанут нести несусветную и нормальный тред будет. Angular vs Socket, вообще охуеть.
>Скоро уж async/await, а ты все с промисами бегаешь.
А мне они нравятся, вызовы цепочками, это приятно. Серьезной разницы не вижу между async/await. Если приведешь преимущества, то переберусь на async/await, няша.
>Что там сложного?
Из коробки стартер-кита возвращает в консоль информацию про ошибку на строке 29942 или типо того.

>95% посетителей програмача - безработные корзиночки
Угадал на 100%
Правда я ничего не обсуждаю. Молча пилю тупые задачки, поглядываю в тред и ничего не понимаю
>>732185
>>732181
>>732177
>>732173
А вы переставайте отвечать на очевидную толстоту и развивайте дележку опытом.
Всегда приятно почитать доказательство, что я ничего не смыслю в javascript, приправленное полезной информацией.
>Всегда приятно почитать доказательство, что я ничего не смыслю в javascript, приправленное полезной информацией.
Вот только это неприятно писать и ничего кроме раздражения и желания послать нахуй не вызывает, потому что гуглится первой же ссылкой если тупо скопипастить вопрос ничего не меняя даже.
Я к тому, что уровень меганизкий, уровня интерполяции строк и сравнения несравнимого, что уж совсем пиздец.
Я не про сравнение теплого с мягким, я про то, что самые доходчивые ответы получал только после толстых вбросов, анон пишет что-нибудь вроде: "ТЫ ДАУН ЕБАНЫЙ, НА САМОМ ДЕЛЕ ВСЕ ТАК И ТАК", а если задать вопрос прямо, то ответа можно и не дождаться. Этот тред для того, чтобы делиться опытом, самоутверждаться можно во время работы или заработком денег.
>Этот тред для того, чтобы делиться опытом
Делюсь я опытом с Абрамовым в телеграмме и пацанами с крутых конфочек, а тут я хуйней страдаю, потому что уровень треда пиздец низкий, нахуя анону тратить время на объяснение базовых вещей?
Лучше бы погуглил и спрашивал рили умные вещи, получил бы ответ и другие бы узнали, а так очередной подскажите фреймворкенйм и нахуя нужен ваш жс.
>>732220
Не совсем. Перемотка истори это дефолтный функционал реакт роутера, т.е. сам browserHistory, который позволяет тебе ходить вперед-назад по хистори пользуясь интерфейсом браузера.
Таймтревел это возможность отката всего стейта, например в большом круд приложении ты можешь сейвить последнее состояние стейта и если уже после сабмита юзер вдруг понял, что он что-то нафакапил с эдитом, он может нажать волшебную кнопку ВЕРНУТЬ ВСЁ НАЗАД и ты просто инджектишь предыдущий стейт в текущий и сразу синхронизируешь его с бекендом.
Если твой таймтревел состоит из нескольких шагов, которые включали в себя и навигацию на другой роут, ты для адекватного отката тебе нужно откатить и сам location(url), который ты можешь взять из сохранненого стейта, если ты там его хранишь.
https://github.com/reactjs/react-router-redux вот тут можешь почитать и пользоваться.
Скинь какие-нибудь крутые конфочки, хотя бы? Кроме мертвой реактифлакс, если есть что интересное?
Есть тег <webview>, на нем partition="persist:randomstring", есть ли возможность прописать proxy для каждого отдельного webview, а не для всего документа в целом?
А еще Chrome App
Скинь конфочек каких-нибудь крутых?
Спасибо, нашел уже, лол. Почему то всегда, когда в треде вначале напишу, поиск становится быстрее.
Целых полгода прошло, для JS-разработчиков это целая вечность, у них за это время 3 раза используемые стандарты, библиотеки и инструменты сменятся.
Ну так! Дэн теперь в ФБ работает и с ноунеймом с харкача бы общаться точно не стал, ахахах.
Ты бы не стал, потому что ты пафосный пидор.

Есть тут гуру angularjs?
Пишу приложение, но никак не могу понять, как организовать работу с данными.
Везде пишут, что ее лучше вынести в отдельный сервис, но как из него своевременно подтягивать изменения? Завязать все на событиях или выносить коллекции в рутскоп? Спасайте, анончики. Сроки поджимают, а городить очередной велосипед сил уже нет.
Что лучше разобрать в первую очередь: canvas или svg? Вообще взаимозаменяемые ли это сущности?
Проиграно
Погоди-ка, а чем Sails не угодил? Я тут уже намылился их книжку покупать за $40, и ВНЕЗАПНО узнаю, что с этим фреймворком что-то не так. Что именно?
Общетематический JS джихад.
Течет просто пиздец
Последовательность чисел Фибоначчи имеет формулу Fn = Fn-1 + Fn-2. То есть, следующее число получается как сумма двух предыдущих.
Первые два числа равны 1, затем 2(1+1), затем 3(1+2), 5(2+3) и так далее: 1, 1, 2, 3, 5, 8, 13, 21....
Числа Фибоначчи тесно связаны с золотым сечением и множеством природных явлений вокруг нас.
Напишите функцию fib(n), которая возвращает n-е число Фибоначчи. Пример работы:
function fib(n) { / ваш код / }
alert( fib(3) ); // 2
alert( fib(7) ); // 13
alert( fib(77)); // 5527939700884757
Все запуски функций из примера выше должны срабатывать быстро.
Но Я даже представить не могу как написать. Что нужно почитать, чтобы понять как писать код. Не про синтаксис и содержимое языка, а про то как писать код хотя бы не на языке программирования, а на обычном языке.
Ты знаешь что такое числа Фибоначчи? Знаешь как считать? Тогда расписание задачи на человеческом языке у тебя не должно вызывать трудностей.
Смотря как организовано. Если данные с сервера обновляются, то как писал вот этот аутитст, тебе поможет только socket.io, а если просто нужно делиться данными между контроллерами - сервис, возможно, использующий angular-resource
Это копия, сохраненная 15 мая 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.