Это копия, сохраненная 23 декабря 2014 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Предыдущий: - https://2ch.hk/pr/res/396358.html
Шапка тренда переезжает в репозиторий - https://github.com/ID25/js-thread (Делать пулл реквесты с корректировками и ссылками на материалы приветствуется).
Что же на повестке дня?
А у нас охуенные новости. Уже не секрет что вот вот выйдет angular 2.0. Вроде как до нового года обещают выпустить. Сочные баттхерты наши западные друзья уже успели излить по этому поводу, ибо изменения довольно критичные.
Вот ты хикка сыч, листаешь сотни блогов и книг, пишешь свою todo-шку, и тут хуяк, все это нахуй не нужно, пошел вон переучиваться.
(На самом деле бугурт не обоснован, вкатится в 2.0 будет просто, да и никто не отнимает у вас возможности писать на 1.3).
Следущая новость, связана с Meteor:
Анонас, бросай всю эту хуйню с коа експресс и ангулярами, АМЕРЕКОСЫ СУКА влили 16 лямов в развитие meteor, а это тебе не хуйня... Плюсы у метеора очевидны, он очень хипстерский, максимум риал тайма, байндинг сразу в разных окнах без перезагрузок, пишешь на одном фреймворке и серверную и клиентскую логику. ТЕПЕРЬ НЕ НУЖНО УЧИТЬ СОТНИ ЕБАНЫХ ФРЕЙМОВРКОВ. ВЫБЕРИ МЕТЕОР И ТВОЯ ЖИЗНЬ ИЗМЕНИТСЯ!
Правда не скоро, выстрелит продукт разве что через годик другой, как на рынке засядет.
К слову сказать, изучать его можно уже сейчас, вышла стабильная версия 1.0 и есть хорошая документация. Правда виндобляди соснули по умолчанию, пока что поставить метеорчик на шиндовс нельзя, это удел юниксобогов.
Ну и reactJS, разумеется. Посмотрел я его, и ОХУЕЛ. Какой мудак придумал писать html внутри js? Это извращение и очень даже на любителя, если тут кто-то пишет на реакте, поделитесь секретом, нахуй это все нужно?
Так же скоро выйдет божественный jquery 2.0, что бы мы без него делали. Правда ничего интересного в нем не будет. Такие дела.
Ну а мы продолжаем изучать этот божественный язык, созданный богом Айком всего за 10 дней (ничего не напоминает?)
Официальный JavaScript тред #4 объявляю открытым!
мимоспортфентезикун
Ой блять, ты качек чтоли?
>14155681592780.jpg
SOOQA!!1
Подписался тредж.
>Meteor
Очередная параша уровня XAMPP только для js-блядей?
>angular 2.0
Нинужно.
>reactJS
Ебанически тяжелая хуита.
> (На самом деле бугурт не обоснован, вкатится в 2.0 будет просто, да и никто не отнимает у вас возможности писать на 1.3).
Совсем от гугловой спермы мозг раскис.
Почему еще не было бугорта на хабрапараше?
Проиграл.
А ведь это любимая забава хуюгла.
митрил - годнота, автор - очевидный битард, вот тут обсирает другие фреймворки http://lhorie.github.io/mithril/comparison.html

То что автор битард, видно уже из гайда.
Чо по ангуляру почитать на русском? Я пидарашка и не могу в английский.
Тогда забудь. Сириусли, я когда изучал Angular, практически сразу бросил искать инфу на русском. Вопросов возникает настолько много, что и англоязычной инфы не всегда хватает, а слоу-переводов уж тем более. Кроме того, никто не будет тебе переводить ответы со stackoverflow, которые иногда ценнее статей и офф. документации
Стэк оверфлоу могу читать. Я думал на русском какую книжку почитать типа в стиле learn by doing с задачками
Java тред в другом месте, манька.
вчера написал слайдшоу для гельбуры, до этого никогда не имел дела с такими фраймворками, доставило, и подрочил норм
ну так вот
я знаю что сейчас ангуляр во все поля
есть смысл учить реактжс? он лучше ангулара? не хочу на хипстерскую поебень тратить время.
Я бы сказал, будущее за FRP и смешению SPA и страничного подхода (аккуратное дублирование).
а инструменты какие?
Под ответами на стэк оверфлоу я подразумевал такие, как этот: http://stackoverflow.com/questions/9682092/databinding-in-angularjs#answer-9693933
Если можешь читать стэк оверфлоу, значит не совсем ноль в английском - прокачивай его. Для изучения ангуляра советую курс на codeschool - самый простой туториал из всех, что я видел.
Блядь, совсем забыл. GWT!
Гвит, сука! интерфейс экстендс интерфейс! тройной дженерик! Пачки сеттеров! Тонны бойлерплейта! Подбор CSS, чтобы хоть как-то отображалось! Мыло АПИ!
Одно удовольствие, в общем.
Лучше для чего ? Я реакт не знаю, как и ОП недоумеваю, зачем они пихают HTML в JS-код
>Лучше для чего ?
дженерал вебдевелопмент
сложный круд для одминки
одностраничные приложения
вот это вот всё
Понял одну хорошую вещь - прикольный фреймворк для прототипа чего-либо простого и того что быстро надо кому-то показать.
Как только объем проекта достигает хотя-бы средней сложности начинается ад и погибель, если не использовать MVC-шные фреймворки для хотя-бы какого-то структурирования бизнес логики.
Сразу после того, как попробовал Meteor, немного в нем разочаровался и перешел на Rails как бэкэндщик. С тех пор только с любопытством посматриваю как развивается этот проект.
параша уровня пхп
объебосы, считающие себя ИЛИТОЙ но не осилившие нормальные языки попадают на РУБИ ОН РЕЛЬС
Гораздо взрослее и продуманее любой джаваскриптовой технологии на данный момент.
Vim, GHC. Самое то для начинающего.
Лол, а что тогда в тренде?
Vim, если осилишь.
Или тут вот Brackets релизнулся. Atom, Sublime, et cetera. Или например Cloud9 IDE или plunker (для всякой хуиты лучше не найдешь).
Все редакторы поддерживают Vim-mode, так что можно приобщаться. Во вторых, после релиза NeoVim, все редакторы бубуд поддерживать Vim в виде плагина.
FF, npm, chrome, node/static-server, как писали выше.
Еще Yeoman для генерации минимального app.

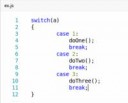
Кто скажет, что пикрилейтед код читаем лично нассу в рот.
Ещё бы, в понятном стиле маккаба не пропустила. Пояснил же, что не дала запостить грамотный пост.
Что-то было из спам листа. Слово или конструкция, разваливающая сайт.

Спасибо, оказывается Sublime вполне бесплатен, сейчас капитально надо подойти к рабочему окружению и софту, пока осваиваюсь, надеюсь на сотрудничество, анон.
>if (a = 1) {
лол
Это тебе не SQL. ==
mad skillz:
a == 1 ? doOne() :
a == 2 ? doTwo() :
a == 3 ? doThree()
На самом деле, если бы в JS был нормальный свич-кейс, то лучше через него. А тернарки никогда не используй.

Смотри, допустим a = 0, в твоём красивом коде, произойдёт минимум 3 проверки, а если условия проверяются 60 раз в секунду, то это 180 проверок в секунду, а если условий не 3, а 10, то все 600 в секунду.
Тогда как если a = 0 в представленном виде будет сверять лишь 60 раз в секунду.
На счёт свичей, да безусловно это было бы хорошим решением, но я не уверен, что свич так же быстр как даже твои ифы подряд.
Меньше считай такты процессора. Преждевременная оптимизация - серьезный антипаттерн. Чистый код лучше быстрого в 90% задач.
Учу этот метеор потихоньку вот уже месяц. Мне нравится.
В одном уверен, делать на нем что-то в команде - полный пиздец.
Нужен скрипт, который бы при достигании полной длины вертикальной прокрутки откручивал страницу вверх в начальное стостояние.
Надеюсь, понятно написал.
Целевой браузер - фаерфокс. Скорее даже старый фаерфокс.
Как это можно сделать, к чему цепляться и что отслеживать?
> Вопрос, глупой обезьяны котаны.
Я не знаю, откуда тут запятая.
> достигании
Блядь. Ну вы поняли.
Я просто очень хочу спать, а завтра сне придется в считанные часы решать эту задачу без доступа к интернету.
>абсолютно ни в чем не совместимую
Ты ньюфаг или тралль? Принципы-то те же, разница в синтаксисе и количестве/расположении сахара осваивается за неделю.
Сравнивай высоту viewport'а браузера и высоту div'а и скролль вверх если они совпадают.
Без интернета с таким уровнем понимания у тебя ничего не получится, так что лучше сделай это сейчас.
два чая господину
и, если doOne doTwo doThree не однострочники, то получается столько же писать, сколько и в кейсе. А читаемость устремляется к нулю.
Никто не мешает тебе их заранее в переменные засунуть. Алсо, если это не однострочники, то кейсы быстро превращаются в одну огромную лапшу. Кейсы, кроме очень редких случаев, которые я даже не могу сейчас придумать, вообще не стоит использовать.
>Потому что буду сидеть на режимном объекте.
На всякий случай сообщаю, что со второй формой тебя не выпустят из Мордора вообще никогда. С первой - пять лет с момента увольнения.
function govno (huy,pizda,jigurda){
huy = huy;
pizda = pizda;
jigurda = jigurda;
};
Ну вы наверное поняли суть вопроса. Что насчет правил именования аргументов, не будет проблем если я буду присваивать такие же имена как и у переменных внутри объекта?
Это называется смена указателей. В js переменные это ссылки на объект.
Вообщем, можно, а иногда даже нужно так делать, но в твоём примере у тебя там вообще ничего не происходит.
Только я бы рекомендовал объявлять переменные через var так по 5 стандарту, на который обязательно через лет 5 будет ориентироваться весь WWW интерпретатор не разрешит тебе такого вольного объявления.
У тебя уже внутри функции huy, pizda & jigurda будут инициализированы тремя переданными аргументами. С другой стороны, если ты используешь зайчатки ООП, то в прототипе пиши тогда this.huy = huy

Лол, зачем ты в первое условие добавил <>? Если a === 1, очевидно, что проверять >< не требуется.
Такое решение уже было, как сказал анон если не ебёт производительность используй switch-case конструкцию.
Роль > < - отсеять выходящие за пределы значения, чтобы лишние условия не проверялись. Т.е. если a < 1 или a > 3, то остальные проверки можно не совершать.
if (a > 1 && 3 < a) { if.. } //если a вне диапазона, не сверяем с нужными значениями

Высоту страницы получишь через
document.body.scrollHeight
http://jsfiddle.net/y210vweb/
Далее в событии window.onscroll сверяешь
document.body.scrollHeight //высота страницы
с суммой
window.pageYOffset + document.documentElement.clientHeight //проскролено
http://jsfiddle.net/9ozj82t7/1/
Если они равны или прокручено больше, чем высота страницы (что на самом деле не произойдёт), то делаешь
window.scrollTo(0, 0);
// где аргументы это координаты точки, куда тебе нужно проскролить.
Внешне похоже на дефолтный скин WebStorm'а, погугли, какой шрифт там используется
Я имею ввиду как мне тогда обызвать параметры чтобы по уму все было. Я сам двоить не хочу но просто по сути это верно что передаем хуй и пизду чтобы обновить значение хуя и пизды, не писать же мне новыйХуй новаяПизда. Или писать? Тут вопрос больше не в логике а в архитектуре и подходе.

Собственно, сам скрипт реагирования на ивенты есть, если я его в гризманки в фаерфоксе вставлю то всё работает как надо. Трудности же у меня с безбраузерным подключением, я просто не знаю, с чего начать и что в целом нужно для этого сделать.
Весь лог подключения к сайту такой — http://anotepad.com/notes/4937237 (жирным выделено, на мой взгляд, важное).
Например, на строке
Видимо, получается инфа о сокете, так как в идущей дальше
вот эти вот 210/gx9ygtlb всегда разные.
Если сделаю WebSocket по этому адресу, то подключение открывается, получаю сообщение с data="o", а потом постоянные "h" идут. "o", я так понимаю, open, а h — hello (поллинг типа).
На скрине есть и плюс в окошках открыто то, что передаётся/получается в этих двух GET запросах фаерфоксом во время загрузки сайта.
Вот. А что с этим дальше нужно делать я что-то не догадываюсь. Там куки какой-то передаётся, но в скрипте-то у меня его нет. Теоретически могу из фаерфокса достать и скормить скрипту, наверное, но как?
Сосбтвенно, вот, что нужно читать (именно конкретно по задаче, так как цели учить джаву особой нет). Ну или хотя бы по пунктам расписать, что нужно сделать для решения моей проблемы (например: 1. открыть сокет; 2. отправить такое-то сообщение; 3. получить такое-то; 4. ???; 5. Запускай работающий в гризманки скрипт.). Заранее спасибо.

инбифо: TodoМВЦ
Если ты передаёшь параметрами, тебе не надо объявлять новые переменные.
Просто если ты передал функции хуй с пиздой, инициализировать их не требуется.
function sex(dick, pussy){
return dick + pussy;
}
var sexChance = sex(mike.dick, masha.pussy);
Насколько я помню let появился в 6 версии стандарта и явно несовместим с текущим.
У меня даже хром последний ругается, когда я делаю for(let i = 0..){}
Хром не поддерживает ES6, если там чо-то не указать в настройках. FF, IE поддерживают изкаробки.
>>404948
tl;dr
Въеби cUrl. Хотя не, есть какая-то херня для NodeJS для этого. Если не node/phantom, то таки cUrl или что-то более хайлевельное.
>>404949
>не лаба студентоты
>понятным кодом
>без этой вашей декларативщины
Лол.
FF, IE поддерживают let
>Въеби cUrl
Ну так и что мне с ним сделать-то? Что будет представлять из себя процесс такого подключения к сайту? (К phantom'у тоже относится вопрос.)
>Если не node/phantom
У меня есть одно "готовое" решение, но оно требует phantomjs 2.0, которого ещё нет и из сорса не компилится, а с 1.9.8 (если удалить проверку версии) не подключается.
Фантомом там создаётся ssl-protocol, создаётся страница какая-то, потом фантомом получаются куки и отправляются. Собственно, что в этой цепочке такого важного и меняющего, что вдруг с 1.9.8 оно не работает и чем это можно заменить?
>tl;dr
Ну так я пытался наиболее подробно описать, что мне нужно, чтобы ответить можно было нормально, а не "въеби фантом/curl". Это я и так узнать мог, помощи от этого мало. А сам вопрос во втором абзаце целиком поставлен, дальше только специфические подробности.
Я полюбил js как раз за то, что могу сложные вещи делать просто и элегантно (анонимные функции, callbacks..).
То, что есть люди, которые не понимают суть асинхронности, кто привык, что их куски дерьмового кода должны всегда исполняться сверху вниз пусть продолжают работать в c.

C ангуляр я примерно год работал, но он десредитирован 2.0 + хочется чего-то нового.
В конечном счете нужна гибкость/модульность/структурированность, подгрузка компонент (ng-include, дерективы) ну и биндинги чтобы в дом руками не лазить.
Polymer просто привел как что модное, интерфейс думаю будет дизайнер интерфейсов придумывать так что прикольные контролы возможно и не будут использованы.
div childctrl
parentctrl
function foo=(){};
childctrl
bar = new foo(); >foo is not defined
ЧЯДНТ?
Попробуй еще раз.
Функция конструктор не так работает, а вот так
Foo = function(one){
this.property1 = one;
..
}
bar = new Foo(1);
bar2 = new Foo(343);
>Ну так заинъектай, ёба. Что там у тебя, ангулар?
Везде написано, что дети прототипично наследуют от родителей, а foo почему-то из childctrl не видать. При попытке заинъектить родителя в ребенка РОСКОМНАДЗОР РОСКОМНАДЗОР МИЗУЛИНА МИЛОНОВ получается ошибка инъектора.
>Сделай фэктори, например.
Придется наверное. 250 строчек кода это еще преждевременная оптимизация?
Я не понимаю, что за каша у тебя в голове.
Делаешь фабрику, которая просто обертка над классом родителем.
Инъектаешь фабрику куда угодно и используешь класс.
angular.controller 'app', 'NameCtrl', (
$http, $state, ParentClass
) ->
class ChildCtrl extends ParentClass

Забудь, покуда, о $scope.$apply
Angular сам разберется, как обновить данные.
$http.get().then (data) -> $scope.val = data.val
Этого хватит.
Рекомендую паттерн Resource. Есть реалзации готовые, например Rest-Angular.
Но скоуп я не могу использовать внутри фабрики. Илм мне надо для метод в фабрике переписать так, чтобы он возврашал promise и написать на этот метод обертку в контроллере и уже в ней написать твой метод. Но тогда получается я продублирую кусок кода просто для того чтобы получитт доступ к скоуп. Наверное у меня еще мышление не перестроилось я привык к ооп повсюду, а тут ехал фанкшн через фанкшн. Зы, пишу с телефона, возмодны ошибки.
Я так понял, ты имеешь ввиду что-то типа такого:
var a = 0;
var b = 0;
function test (a, b) {
a = a;
b = b;
}
Что бы это работало, нужно при присваивании указывать конкретно контекст. Например,
function test (a, b) {
this.a = a;
this.b = b;
}
http://jsbin.com/qebowicuko/1/edit?html,js,console
>внутри фабрики
##controller
promise = factory.method(arg1, arg2)
promise.then (data) -> $scope.val = data.val
Если использовать ресурсы, то все несколько проще.
user = new User()
_.extend $scope, {user}
## Теперь юзер привязан к скоупу
## Можно делать всё, что угодно. Sync не потеряется
user.name = 'Noname'
user.save()
user.patch {name: 'Other'}
user.refresh()
>Я не понимаю, что за каша у тебя в голове.
https://github.com/angular/angular.js/wiki/Understanding-Scopes
Все в родителе, кроме function foo=(){};, отлично видно из детей.
Есть такой кусок кода:
[code]
var v = something.s;
foo.bar(function (callback) {
$.ajax({
data: {param: v},
// и т.д.
});
});[/code]
Я хочу повторно использовать код анонимной функции, которая передаётся в bar() - нужно вызывать foo.bar() ещё в одном месте. Проблема в том, что захватывается переменная v.

Бамп вопросу про атом-шелл архитектуру.
Пидор мочерадор закрыл мой отдельный тред. Второй раз такое, нахуй закрывать треды, удалять еще ладно, но что за хуйня с закрытием?
А переписывается все целиком за сколько? И как проходит НЕПРОСТОЙ РАЗГОВОР с менежерком, которому нужно еще вчера, тоже расскажи.
но ведь ангуляр 1.0 уже не модно-стильно-молодежно, а вторая версия с ним не совместима
Да, ты правильно меня понял. А я понял твой ответ. Короче все все поняли. Мы достигнули оптимизации энтропии, и это хорошо.
http://habrahabr.ru/post/195944/
Читал и думал - где автор оригинального текста находит таких долбоёбов, которые на JS вопрос отвечают CS-кодом. Оказывается, вы и правда существуете. Раз так, ответь на вопрос: нахуя ? Тебе человек пишет, что он в js слабоват, а ты ему пример на кофе скрипте.
Тут всё просто. Пока макака не прикрутит
```javascript
ЕБУЧЕЕ ФОРМАТИРОВАНИЕ КОДА
```
Я буду писать на том, чтьо лучше читается без него. Кстати, зачастую это даже не CS, а псевдокод очень на него похожий.
Вот JS:
var fn = function(v) { return function(callback) { $.ajax(...v...)} }
foo.bar(fn(v))
Да и в чем проблема -> ? Они есть во всех языках, даже в С++ Java. И в ES6 в том числе.
function xyi(dlina){this.dlina=dlina};
МАГИЯ
function pizda(glubina){this.glubina=glubina};
jigurda = new pizda(dlina,glubina);

Реквестирую какие нибудь книги по архитектуре. Вот вопросы которые у меня возникли, после использование ангуляра:
1. как лучше организовать использование моделей, в частности если у них есть отношения один-ко-многим, многие-ко-многим и тд. Есть ли какая нибудь нормальная ORM система, чтобы она за меня прописывала все рест действия. Я использовал ресурс, и там действительно есть рест действия, но я так и не понял как прикрутить в к одной модели другую. Например у нас есть дом(House) и человек(People). С отношением один ко многим. И чтобы добавить нового жильца я хочу писать что то типа:
myHome=Home.get(id: 1)#тут идет запрос к серверу который возвращает json с домом и тут же следующий запрос который возвращает людей живущем в нем и для каждого жителя создается новый экземпляр класса People и добавляется в массив peoples
myHome.peoples.add(People.get(id: 10)).save()
2. и тут же следующий вопрос, например у человека есть несколько машин, и получается что один запрос на один дом потянет за собой например 100 людей и еще 1003 машин, а если у машины при этом будет еще несколько зависимостей, то как это все остановить.
3. и сейчас делаю так: есть дроплист для домов и при изменении текущего дома посылается запрос на сервер, который возвращает жильцов дома. Так же для жильцов есть свой дроплист и при изменении жильца посылается запрос на кол-во машин. Как то все это неправильно по-моему.
4. переменные houses, current_house, peoples, current_people, cars все хранятся в $scope. Это правильно делать?
5. правильно ли в ответе на post запрос, отсылать не только код но и какие то данные?
Вообщем хочу узнать когда отправлять запросы на сервер и что он должен возвращать. Потому что все статьи в основном описывают как работать в ангуляре без сервер сайда, либо на каком то уж очень примитивном уровне.
Поищи туториалы по MEAN-stack. Там как раз и Angular и Node.js в качестве бэкенда. Вне зависимости от того, что будешь использовать лично ты, можно подчерпнуть правила хорошей архитектуры.
>2. и тут же следующий вопрос, например у человека есть несколько машин, и получается что один запрос на один дом потянет за собой например 100 людей и еще 1003 машин, а если у машины при этом будет еще несколько зависимостей, то как это все остановить.
Длинно - http://www.sarahmei.com/blog/2013/11/11/why-you-should-never-use-mongodb/
Коротко - если у тебя есть отношения между моделями - используй реляционную БД, блядь!
Засунь эту статью себе в одно место. Кто только не обоссал эту статью, так нет все равно тащат сюда.
Спасибо.
Тут получается, что при каждом вызове fn будет создаваться новый объект функции или всегда будет использоваться одна и та же function(callback)?
помогите, посоны
почему сборщик Gulp не хочет компилировать sass?
http://prntscr.com/55ye25
что это за хуйня выскакивает?
Каждый раз - новая

Пробую в фф на пустой страничке сделать xml-запрос:
(скриншот, а то спамлист)
—> работает. (security.fileuri.strict_origin_policy, разумеется, перед этим пришлось отключить.)
Если же я пытаюсь сделать то же самое на любой другой странице:
>[Exception... "<no message>" nsresult: "0x805e0006 (<unknown>)" location: "JS frame :: debugger eval code :: <TOP_LEVEL> :: line 3" data: no]
Чего я не так делаю и что нужно исправить? Я понимаю, что безопасность и вся хуйня, но что-то у меня пригорает от этой безопасности.
Её вроде даже на русский переводили и на хабр закидывали. Обсуждалось в местном монго треде который благополучно проёбан.
jsfiddle и сотни других сайтов для кого придумали, мудила?
В том треде закончилось чем-то вроде "монго подходит для задач где надо собирать очень много одинаковых данных и потом их как-то обрабатывать, вроде статистики какой нибудь". А целиком пихать на неё какую-то сложную структуру это фейл.
Где, блять, хоть один пример большого ангуляр приложения, что бы посмотреть, как надо делать, а как - нет
Спрашивай тут, я решил в JS треде прописаться.
Директива должна быть по максимуму инкапсулирована. Для динамического изменения данных (например чарт), просто в аттрибуту директивы вешается вотчер.
<chart data={{data}}>
...
directive
scope: {data: '='}
link: function ($scope, el, attrrs) $scope.watch('data', fn)
>Спрашивай тут
Есть код, который вычисляет несколько значений из свойств элементов коллекции, а после того, как вся коллекция отрендерена нг-рипитом, раздает получившимся дивам инлайн цсс на основе этих значений. Сейчас все это добро живет в контроллере и вызывается вотчем, но меня терзают смутные сомненья, что оно должно быть в директиве. Прав ли я, и где директиве лучше хранить промежуточные данные?
Я не очень понял флоу. Сначала нужно всё вычислить, а затем за один проход ng-repeat всё нарисовать. Использование инлайн-стилей должно быть оправдано. Если можно, то замени на ng-class (ng-style есть еще).
Директива является самостоятельным компонентом, не требующим контроля. Иногда можно заинъектать какой-нибудь сервис, например для хранения глобальных данных.
Сейчас у меня так и есть, но контроллер разросся, как говно. Хотел разбить все это дело на мелкие независимые куски
Сделай сервис или абстракцию над данными, etc
>>405935
У меня есть шаблон для калькулятора. http://plnkr.co/edit/ppFe47?p=preview
Можешь туда перекатить.
Это понятно, но непонятно, как. Хочу найти исходники нормального приложения, что бы посмотреть, как такие вещи вообще делаются. Пока нашел только
https://github.com/johnpapa/ng-demos
но это демка, с 1.5 примерами. Как придумать нормальную архитектуру для большого приложения из неё непонятно.
Переписал только что, щас посморю твой шаблон.
http://jsfiddle.net/w2n28v2p/1/ - вот. В браузере работает, а с фиддла не работает, нету алертов. В чем может быть проблема?
Точно же. http://jsfiddle.net/w2n28v2p/2/
Кстати, где можно почитать про алгоритмы? Допустим я хочу сделать змейку, но понятия не имею как, пример кода не обязателен, только алгоритм построения. Где такое нарыть?
Уже делаю на ангуляре, но все равно интересно мнение анона. Бамп.!

Блядь, как же заебали все эти ассинхронность, уже пукан бомбит.
Чому я не могу в привычном мне способе извлечь данные, отредактировать и засунуть обратно сука, ну почему блядь?
Тушите.

> Кроме того, никто не будет тебе переводить ответы со stackoverflow, которые иногда ценнее статей и офф. документации
Я больше скажу, что у ангуляра официальная документация очень плоха. Такое ощущение, что писали инопланетяне и постили лишь избранные отрывки из своего внутреннего мирка.
Видосики еще спасают дело, ну и переполненный стек конечно, без него никак :(
Перешёл, кстати, на чтение исходников. Почему-то там гораздо полнее и понятнее все расписано в комментариях, хотя мне казалось, что документация генерится как раз из них.
В общем, всем рекомендую.
бамп
Каким образом можно добиться file i/o в javascript'е, будучи клиентской стороной (не имея возможности ничего на сервере менять)?

Суть вопроса, как сохранить статус? После перезагрузки страницы, форма естественно на месте. Как такое реализовать? Желательно через ajax, json, jqurey.
Сам спросил, сам ответил. Кукисы и локал сторож.
Как я понял, юзер загружает файл и ты его этими командами можешь читать. А мне нужно в скрипте, который я запускаю у себя в браузере (сервер не мой, и сделать я там ничего не могу, разумеется), в переменную записать данные из текстового файла для дальнейшего манипулирования.
В общем, вручную вписал в фф <input type="file">, сбросил туда файлик и сумел прочитать. Вроде работает, спасибо.
Можно ли таким же образом как-то с <output> поиграться для записи в файл? FileWriter'а на сайте нет.
Куда не сунусь везде свой путь. То, obj = {}, то, huyna function = {}, то, obj = new {}. И еще с десяток путей как туда запихать методы и поля.
Правильный ответ. Я проверял, можно ли с тобой вести диалог.
Делай так
obj = function(a) {
this.property = a;
this.method = function () {}
}
var objA = new objA('A');
var objV = new objV('V');



То, что нужно. Спасибо.
И сразу нет.
Во-первых, что за new objA, когда конструктор называется obj ?
Во-вторых, методы задаются у прототипа, что бы для каждого экземпляра класса не создавать копию метода:
obj.prototype.method = function () {...}
В-третьих, >>406429 всё правильно сказал - {} подходит для большинства случаев.
Пофиксил школьника:
var Obj = function (a) {
this.property = a;
};
Obj.prototype.method = function () {};

АСУшник в треде! На производстве саморазвитие нахуй не нужно. Ставь PCS7 и задрачивай МЭКовские языки для ПЛК
И еще вопрос, котаны, какой фреймворк задрачивать для серверного javascript? express без coffeescript'a бесполезен?
inb4: todomvc
форма обратной связи -> обработчик на кнопке отправки -> preventDefault() -> валидация формы -> создания объекта данных -> отправка объекта на сервер пост запросом -> проверка полученного ответа с сервера -> сообщение об не/успешной отправке данных
То, что ты описал, делается вообще без JS.
http://htmlbook.ru/html/form
Но для этого, у тебя должен быть поднят сервер, который будет это принимать. Если у тебя его нет, то возникает вопрос, на чем писать. Можно и на JS, да. Но легче будет какой-нибудь Google Forms прикрутить и с него данные кидать прямо в таблицу.
Зависит от твоей задачи
>какой фреймворк задрачивать для серверного javascript?
Часто просто берут express, но он очень минималистичен, так что еще накручивают сверху кучу middleware. Если хочешь чего-то более комбайнового, где многое уже прикрутили за тебя, то посмотри sailsjs. Если тебе нужен реактивный, изоморфный, хипстерский комбайн, то бери meteor.
От себя добавлю, что если ты не уверен, что тебе нужен бекенд именно на js с нодой, то я бы посмотрел или в сторону других динамических языков, более приятных и со стабильный экосистемой, вроде руби с рельсами, где через полгода не окажется, что половина либ которые ты используешь умерла, а другая половина внесла кучу обратно несовместимых изменений. Или в сторону статических функциональных языков, вроде Scala или Haskell.
>express без coffeescript'a бесполезен?
Нет, конечно. Не знаю с чего ты так решил, особенно учитывая, что express сам по себе написан на js. Но в целом как только более-менее освоишься с js советую посмотреть и попробовать использовать для небольшого проекта coffeescript, есть хороший шанс, что тебе понравится и больше на чистом js ты писать не захочешь.
С сайта клиент может отправить телефон, чтобы ему перезвонили, как то так.

Не знаком с архитектурой express'a, но встречал разухабистый код контроллера (или чего то другого, где инкапсулирована бизнес-логика) на js и более компактный код с использованием coffeescript, на основании чего и сделал вывод о необходимости его изучения. Серверную часть могу писать на python/Django, но тенденции таковы, что javascript будет одной из самых востребованных технологий в ближайшем будущем.
Проблема, наверное, в том, что express не диктует, как надо писать. Вот тебе API и ебись как хочешь. В готовых фреймворках тебе все расскажут и покажут: где и как описывать модели, как хранить контроллеры, как писать роуты и прочее.

и он добавился в бд. Как? Разве не нужно объявлять параметры в модели монги? Я не могу нормально вникнуть в sails из-за этой хуйни, будто я на cms работаю, и не ебу что там под копотом происходит
У монги нет схемы.
Скорее всего ОРМ в сейлс работает так: если есть схема (на уровне кода, конечно), то он следует схеме (ошибки, валидация, и тп), если ее нет, следуй стандартному поведению монги (т.е. можно добавлять все что угодно).
s/ОРМ/ОDM

Проиграл с далбоёба с промытыми мозгами.
ВСЕ КТО ПЕШУТ НА %ХNAME% БЫДЛО ЕБАНОЕ СУКА, %YNAME% ДЛЯ ЭЛИТЫ! КТО ПРОТИВ ТОТ БЫДЛО ЕБАНОЕ АХАХА))) МАМ, ДАЙ ЕЩЕ СМЕТАНЫ К БОРЩУ, И КУСОЧЕК ХЛЕБА ОТРЕЖЬ... СПС.
Ебать дебил. Посоветуй тогда мне браузер, который умеет рендерить вордовские файлы? Плюс яндексовская поделка умеет обходить прокси на работе, ибо может гонять траффик через свои сервера

ХУЛИ ТЫ ВЫЕБЫВАЕШСЯ ПИДАР ГНОЙНЫЙ, ЕСТЬ ТОЛЬКО ОДИН БРАУЗЕР - ЭТО СОБСТВЕННАЯ КОНФИГУРАЦИЯ В CHROMIUM, ВСЕ У КОГО ХРОМ, ФАЙРФОКС, ИЛИ ЧТО ТО ДРУГОЕ - БЫДЛАНЫ ЕБАНЫЕ, СУКА Я СКАЗААААЛ БЛЯЯТЬ... ТВАРИ!!!
-САШ, НУ ХВАТИТ ТАМ УЖЕ, ЩАС ДОЕДАТЬ ЗАСТАВЛЮ
-БЛИН, ПРОСТИ, ВСЕ, МОЛЧУ))

Файлопомойки, в т.ч. И google drive заблокированы (мы ведь находимся внутри корпоративной сети, где весь траффик идет через прокси-сервер). Яндекс браузер позволяет по клику на ссылке отображать документы без необходимости их загрузки и запуска постороннего приложения.
Я даже не знаю, что ими движет. Какая разница какой я использую вебкитовый браузер? Они все практически идентичны
Блять, ты не обучаемый? Сука, это ебанный завод с ебанным интернетом в котором открываются 3,5 сайта, никаких ебаных сервисов, это все заблоченно. Даже мыло только заводское через Lotus Notes. Дебилам, которые считают, что проектную документацию можно шарить через google drive или пересылать по почте - привет от отдела по безопасности.
Джаваскрипт не знаю совершенно. Решил обмазаться с помощью Meteor, скипая pure-js туториалы как таковые.
Каковы подводные камни?
>Каковы подводные камни?
Дальше копипастинга чужого кода в редактор, и просмотра что получилось, не уйдешь.
Рендери иконки через snap js или еще какую нибудь надстройку
Понял, покаялся.
Не зацикливайся на определенном фреймворке, начать работать в любом фреймворке на Ноде займет час, выучить его еще час.
Зачем выбирать определенный фреймворк, и ограничивать себя им? Если знаешь JS, то включиться в новый фреймворк не составит вообще никакого труда.
Пишу директиву. Как в ней отловить момент, когда она становится видимая? Ну т.е. есть директива <myDirective/>. На неё могут повесить ngHide или ngShow или вообще вручную менять видимость. Можно как-то повесить обработчик на это событие ?
Проблема в том, что в этой директиве у меня создается CodeMirror, но если его создавать в скрытом div, то он будет выглядеть как говно. Что бы это исправить, нужно после того, как div станет видимым, нужно выполнить codeMirror.refresh(), а это событие нужно как-то отловить.
1. Для чего вообще используется JS? Я как-то так и не понял. Нужно ли знать HTML и всякую хуйню?
2. Стэндалон возможно пилить? Еще под iOS, Android, вся хуйня.
3. С чего начать учить и чем продолжить, чтобы въехать в эти ваши всякие ангуляры, реакты и прочие фреймворки, для чего какой нужен и тд.
Проблема в том, что теоретически я не знаю, что там пользователь может поставить - ngIf, nfShow, ngHide или будет сам менять стили директивы. И багу codemirror на это тоже наплевать

Заводы разные бывают
ngHide/ngShow меняет видимость, а ngIf добавляет/выпиливает элемент из DOM. Проблем с ngIf у codemirror быть не должно.
Как ловить события несуществующего элемента изнутри директивы с абстрактным пользователем который меняет код как хочет – я не знаю, лол.
Хорошо, спасибо
1. Для всего. Нужно знать HTML и много всякой хуйни.
2. Да. Node-webkit, Phonegap, Codrova, etc.
3. Начать можно с курсов codeacademy. Продолжить созданием простых веб-приложений с синхронным MVC-фреймворком типа rails/django/symfony (по ним больше туториалов для ньюфагов). Через месяц/полгода/год можешь начинать осваивать javascript mvc (вот эти всякие ангуляры и реакты) и, по желанию, ноду.
>Да. Node-webkit, Phonegap, Codrova, etc.
это всё равно что нельзя
мимо андроид-девелопер слава роботам
В общем, даже лень тебе что-то объяснять.
Таких, как ты — миллионы, серых и отвратительных, как плевки на асфальте. Приходящих сюда ежедневно с ведром грязной воды, которой мыли полы, вместо мыслей.
Вам все уже было сказано и не раз, поэтому и встречают тебя пастой и струей ссанины.
Причиной является используемая методология проектирования. Язык всегда является следствием выбранной методологии. Жаба - это язык, вышедший из ООД. ООД провоцирует рефакторинг. ООД и ООП - суксь, потому как спровоцированний ими рефакторинг - суксь. Жаба, следовательно, тоже суксь.
Как же смешны эти безмозглые доморощенные "психоаналитики". Кто тебе, дурню, сказал, что я ненавижу быдло? Мне их скорее жалко. Я бы с удовольствием помог им стать человеками. Так что, дурилко, засунь ка свои жалкие и безграмотные потуги на анализ поглубже в тухес - не умеешь - не берись. Я то тебя правильно раскусил - как вечного дилетанта, не достигшего мастерства ни в одном из искусств. Ты - худшая из версий быдла - быдло с претензиями. Развиваться не умеешь и не желаешь, но требуешь от окружающих, чтоб тебя держали не за чмо. Но даже таких, как ты, мне просто жалко - даже презрения вы не заслуживаете.
А что скажешь по поводу чистой ноды, без фреймоврков и сахара, нужно ли учить этот синтаксис, или хватит понимания, и на деле оно не пригодится\?
Паша не палится
Нет, наоборот.
Скажу что не нужно учить синтаксис (ты ведь не стих в школе будешь сдавать), учись работать с АПИ документацией, и сам не заметишь как со временем выучишь синтаксис.
Специально что то учить - пустая трата времени.
Открой документацию, начни делать проект, к концу простого проекта будешь знать 30-50% синтаксиса наизусть.
Да любоеочередноеКРУДговно напиши.

>завод, сверх-безопасность/секретность
>используют дырявую порашу от яндекса вместо браузера
Посмотрите на этого дебила.

Есть один модуль для node.js. Этот модуль отправляет данные на удаленный сервер и возвращает результат в виде эвента.
Как сделать так, чтобы скрипт отправлял их последовательно? Отправил один, дождался результат, отправил другой.
Ну типа
array.forEach(function(item) {
module.send(item);
// тут ждем ответа
}
Пробовал делать через костыли, типа на эвенте ебашить array.splice(0,1) и снова отправлять array[0]. Так оно работает, но эта хуйня ломает весь остальной скрипт и неоправданно усложняет его.
Няшка авансом.
Проиграл с проигрывания.
Что хотел-то? С d3 относительно легко работать.
Ну да, руками много, хотя это по сути своего рода верстка. Есть плагины, например для трансформов.

Все кукарекают про то, что нужно присоединяться к оупен сорсу. Ко-ко-ко-кодстайл, там научат, прокачаешься.
Вот конкретно скажите, носом тыкнете, куда джаваскрипт макаке приткнуться? Какой проект от всех коммиты принимает? Только крупный, чтобы потом свой профиль показывать на гитхаб
>Какой проект от всех коммиты принимает?
Прозвучало как "дайте няшу-стесняшу берущую на клык у каждого первого". Таких тупо нет, нюфажик.
>>407685
Мне эти пидоры тоже не ответили, когда их спрашивал. У меня был очень мелкий багфикс в одном node.js фреймворке. До этого долго сидел в irc канале с разработчиками, спрашивал их всякую херню по фреймворку. Нашел как-то баг, они предложили самому его исправить, подсказали, что и как, направили куда надо.
Так что оптимальный вариант, я считаю - вспомнить все, чем пользуешься или в чем интересно было бы поучаствовать, начинаешь общаться с контрибьюторами проекта и его пользователями, смотришь, какие проблемы и из-за чего возникают, пробуешь править.


>Do you know what it's like to be a peasant in Soviet Russia?
>Imagine this: You're in bed. It's cold. Suddenly, guards kick down the doors to the barracks and rush in to unshackle your feet. You think of your hunger as you put on your only shoe.
>You are then marched, to the music of a whip, outside, into the snow, where you will work until dawn, when you will be given a cold cup of water and a wormy crust of bread.
>I'm sure that doesn't appeal to you as much as the American Way of Life.
>That's Communism, babes.
www.crockford.com/wrrrld/kid.html
Каких-то илитных не знаю, захожу в очевидные ##javascript, #angularjs и по надобности узнаю на странице фреймворка офф. канал.
У редактора Brackets, кстати, есть не только свой канал в IRC, но и теги у задач в github - starter-bug (или как-то так). Т.е. специально для тех, кто хочет начать контрибьютить, но не знает с чего начать. Правда я даже в них не разобрался, но может тебе больше повезет. Как вариант, кстати, действительно написать какой-нибудь плагин или помогать разрабатывать существующий.

>Suddenly, guards kick down the doors to the barracks and rush in to unshackle your feet. You think of your hunger as you put on your only shoe.
>вот вот выйдет angular 2.0
>изменения довольно критичные
>пошел вон переучиваться
Нахера? Если я уже пишу на 1.3 и у меня есть нужные фреймворки, я предпочту остаться на 1.3 и пилить манки патчи для фреймворка с нужным мне функционалом. Это всегда лучше и выгоднее, чем переписывать все на новую версию.
Лол, быдлокодер в возрасте.

Я боюсь привыкнуть к сахарку, а потом словить УМЕНИЕ РАЗБИРАТЬСЯ В ЧУЖОМ КОДЕ
Ну и естественно вопрос, какой сахарок слаще.
ты врнучную крупный проект заебешься пилить, особенно с нуля, для привет мира хватит и блокнота.
К твоему списку еще сразу добавляй грант(или гальп) и бовер и йомен.
Не то, чтобы я не могу без всей хуйни, НО НАХУЯ?
>Ну и естественно вопрос, какой сахарок слаще.
мне жс синтаксис не нравится поэтмоу кофе, бэмить на стилусе проще
coffee/sass/jade очень хорошо сочетается, т.к. подходы к кодстайлу похожие.
В любом случае, чужой код будет использовать всякие крутые штуки, поэтому не парься.
Переключись на галп (gulp). Там из коробки есть watcher, который следит за изменениями и автоматически конвертит файлы. В гранте он тоже есть, но не из коробки и вроде как конвертит даже неизмененные файлы, тормозя процесс.
Бля хуй знает, что ты там грантишь, я единственное, что отключил джхинт, чтобы не заебывал каждый раз - и так билдит все пиздато
gulp проще. Присобачь gulp + livereload + concat и будет збс.
На вот, потыкай
http://gulpfiction.divshot.io/#/ece8e25a-82fd-4168-b009-3108d8717bef
Вроде смог нагуглить, что это specRunner.html и её нужно скачивать вместе с Jasmine standalone. Это так или можно как-то нормальными средствами вызвать этот репорт ?
Это да, но при установке непосредственно Karma через NPM его нигде нет. Ни в самой карме, не во внутренних пакетах.
И не может же быть, что джасмин устанавливается через NPM, а specRunner качается отдельно архивом ?
Ну заколбась ты вручную уже. Всё равно тесты ранаются на фантоме.

>Уже не секрет что вот вот выйдет angular 2.0.
>Вот ты хикка сыч, листаешь сотни блогов и книг, пишешь свою todo-шку, и тут хуяк, все это нахуй не нужно, пошел вон переучиваться.
Blyad'. Как я проигрываю с тех людей, которые сравнивают технологию по скорости её изучения. Это ваше программирование, в частности уэбпараша, и так всего 10 книг. Плюс раз в пару месяцев почитать что-то новенькое. А тут поменялось название метода и сразу кукарекания. Это не к опу или пиэру относится, а вообще к точке зрения с которой смотрят люди. Если не умеешь читать, то в печь.
проиграл с этого антонимуса
Да, с десятком книг это он переборщил. Для вебпараши вообще достаточно пару страниц с документацией почитать.
Вобщем-то для вэбпараши можно вообще ничего не читать, да.
Ну, так чтобы бравировать знаниями и ссать на лицо другим, одна любая книга по алгоритмам и структурам данных и одна книга по дизайну. Плюс специализированная книга по изучаемуму языку, допустим джс в нашем случае. И шо, и всё. Потом только документацию, да.
Вобщем-то для вэбпараши можно вообще ничего не читать, кроме документации, да, потому что никому твой мёржсорт нужен не будет.
Обосрался.
Так и 95% js-блядков могут в асинхронность только на уровне "срать не снимая свитера". А остальное они вычитали в бложеках у крутых дядь.
Блять любые знания вычитываются где либо.


1. Защита от копания в коде пользователями в целях разобраться и что-то под себя переделать/выдрать лишь нужные куски?
2. Экономия виртуальной бумаги?
3. Какой-то компилятор/компрессор? Зачем?
4. Ебанутость создателей?
Минификация. Чтобы меньше места занимало и сайт грузился побыстрее. "Обфускация" и так же некоторые оптимизаации это приятное дополнение.
Просто конкатенация, для уменьшения объема кода (меньше весит, быстрее загружается), для защиты используется обфускация, если говорим про JS, то конкатинация делает во время сборки (для гранта и галпа есть плагины), там же в опциях можно указать обфускацию.
>сайт грузился побыстрее.
>для уменьшения объема кода
Так это юзер-скрипт же, какое тут увеличение скорости, на 5мс, что ли? Нафиг оно никому не нужно же, по сравнению со временем загрузки самого сайта (там порядка нескольких секунд загружается). Ну. видимо, привычка такая у создателей.
Лишние отступы-пробелы-переносы_строк так сильно в js влияют на скорость, получается? Я думал интерпретатор просто проскакивает их (почти) мгновенно и всё.
Про обфускацию почитаю, спасибо.
>>408198
Не очень понял, что ты сделать хочешь, но держи —
https://d1rfegul30378.cloudfront.net/files/plugCubed.min.js Всё равно же не моё, лол.
Двачую вопрос. Все говорят, что быстрее интерпретируется, но насколько реален прирост в производительности ?
А насколько целесообразно эти 20кб экономить в 2014 в файле, который один раз за сессию загружается? На сайте, где нонстоп аудио/видео контент.
Смотря что за файл. Иногда пробелы занимают треть объема. А довод про год не имеет смысла - раз такой подход уже работает, целесообразнее ничего не менять, будь у тебя хоть 2014, хоть 3421 год. Когда ты читаешь этот раздел, у тебя может сложиться впечатление, что постоянное переписывание существующего кода в программировании сплошь и рядом, но в реальности уже работающий код трогают только если в нем внезапно находят баг, в остальных же случаях он лежит и тихо урчит себе годами, а постоянное переписывание - это влажные фантазии студентов второго курса, которым важно чувствовать себя НА ОСТРИЕ ПРОГРЕССА.

>>408218
Сжатие же включают в том числе и в новых проектах, а не просто потому что так было и решили не менять. Кроме того, js не просто принято минифицировать, его еще и сжимают gzip'ом.
Дело в том, что когда файл скачивается через TCP, он скачивается в несколько запросов, между которыми есть ощутимые задержки (особенно на телефонах). Минифицирование позволяет и сжатие позволяют сократить число запросов в несколько раз. Кроме того, когда с твоего сервера 10000 раз скачивается сжатый файл вместо полноценного, экономия траффика получается вполне приличная.
Больше - здесь: http://engineeredweb.com/blog/why-minify-javascript/
И все дружно промолчали. Молодцы!
>А довод про год не имеет смысла - раз такой подход уже работает, целесообразнее ничего не менять, будь у тебя хоть 2014, хоть 3421 год.
Так я же говорю, это любительский юзер-скрипт, допиливающий пару приятных функций на сайте, написан в последние 2 года. В сжатом виде (в таком, как на скрине) — 16кБ. Для пользователя это вообще ничто, хоть ты миллион пробелов этих вставь, они видео (некоторые в хд) на сайте смотрят.
Лежит он на, по всей видимости, персональном клаудфронте, откуда его каждый день тысяча человек по несколько раз качают, поэтому-то сжатие, видимо, и приносит плоды.
И тебе >>408220 тоже спасибо.
Пажжи, что еще за несколько TCP запросов? TCP работает на транспортном уровне.
Обфусированный код значительно меньше весит + можно добавить немного статической магии. Минификация и обфускация ничего не стоят (строка в конфиге), поэтому ее добавляют зачастую "чтоб была". gzip всё равно пожмет.
Во вторых, сколько бы HD файлов там не смотрелось, время открытия сайта очень сильно влияет на конверсию.
> Пажжи, что еще за несколько TCP запросов? TCP работает на транспортном уровне.
Он наверное про конкатенацию 20 скриптов в один.
Как это проще всего сделать?
>>408228
Не запросов, а сегментов. Я так понимаю, при передаче файла по TCP он делится на несколько сегментов, где каждый из последующих больше предыдущего (см. медленный старт). Соответственно, суть в том, что бы передать файл за меньшее число сегментов, так как между ними есть определенная задержка, зависящая напрямую от расстояния, которое сегменту приходится преодолевать.

Реквестирую литературу, гайд, видеоурок,
все что угодно, где рассказывается как шаг-за-шагом делается приложение\игора\чатик\похуй.
На JS или ноде или ангуляре, похуй.
Буду очень благодарен.
Смотри, правильно ли я думаю, что надо взять все города и их комбинации, и сделать из этого что-то, что потом можно умножить на цену за километр и объём/вес груза?
Эти комбинации надо же где-то хранить? json файла хватит?
Я не прошу сделать за меня.

От души, братан!
Например, есть кнопка first. Кликаешь на first и на странице из ниоткуда появляется другая кнопка second (в DOM такой ноды не было, мы, например, хранили HTML кнопки second в переменной).
Возьмем Джейквери за пример, если разместить second.click() в том же скоупе, что и first.click(), то не случится нихуя, если закешировать все селекторы, а тех, которых еще пока нет, выставить как null (например, var secondSelectorCached = null;), а потом после клика задать им реальное значение, то случится ошибка Джейквери, потому что использовать метод click() на null нельзя. Больше ни до чего толкового не додумался, разве что second.click() в first.click() вложить (или обернуть second.click() в функцию, которую потом вызвать внутри first.click()), но это как-то уродливо всё.
Есть идеи, есть икеи? Как вообще поступать с селекторами, которых в DOM еще нет, но которые потом появятся?
Вроде, когда создаешь элемент, его можно закешировать как селектор.
Чтобы не было уродливых вложенных колбеков, прогрессивное человечество использует ClojureScript промисы.
>>408292
>Все города и комбинации
Похоже, нужно въебать пару алгоритмов на графах. Например, поиск кратчайшего пути. Если память не изменяет, то Дейкстра один такой сделал.
>прогрессивное человечество использует промисы.
Ты об этом? https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Promise
Это черновик же еще.
>>408367
Вроде того, спасибо. Коллбеками, так коллбеками.
Есть разные реализации, в том числе и JQuery. Правда не знаю, как их применить в текущей ситуации. Условно вместо
onClick(function () {...})
ты пишешь
onClick.then(function () {...})
Нужно это для асинхронных вызовов, которыми тут и не пахнет даже
>и JQuery
и на JQuery
>onClick.then(function () {...})
onClick().then(function () {...})
быстрофикс
1.Город
2.ЗП
3.Чем занимаетесь
Интересно же.
Год назад? 0.8? Я на него в начале сентября сел, тогда была 0.8.3, стабильность меня устроила, сейчас хоть и вышел 1.0 но из-за того что они кучу всего поменяли проект с 0.9 версии на 1.0 не смог мигрировать, но в целом сейчас проект завершен, лишь небольшая поддержка осталась, так что все норм.
> Понял одну хорошую вещь - прикольный фреймворк для прототипа чего-либо простого
Не только, у нас конечно не ебанный фейсбук, но функционал достаточно богатый. По строчкам кода думаю около 10к. И большая часть данный приходит по ресту, кстати в несколько строчек адаптировал коллекции метеора для данных получаемых по аджаксу, получилось более чем годно. Даже с позвоночником не так удобно работать.
> Как только объем проекта достигает хотя-бы средней сложности начинается ад и погибель, если не использовать MVC-шные фреймворки
Есть коллекции ака модели, шаблоны ака вьюхи и хелперы к шаблонам ака контроллеры не секу если честно что такое mvc хоть на рельсах пару лет сижу. Какие тебе еще фреймворки нужны? Ангуляр что ли этот убогий?
Вот у меня максимум претензии к масштабируемости и монге, но и с этим справится можно.
>>404794
Все норм, если изначально правильно разделишь логику, у меня уже структура выработалась, как на рельсах можно легко писать командой, так и в метеоре. Мое мнение, конечно.
Проект который сейчас закончили, по неопытности скатил в говно, так как начинали командой, я в качестве тимлида, а потом сам стал делать и сейчас думаю тяжело будет людям разбираться. Но зато теперь знаю как все сделать так, чтобы разбираться было легко.
----
Месяца три назад создавал тред по метеору, но никого не заинтересовало и ответы было спрашивать не у кого. Сейчас я более менее адекватно с ним познакомился, так что спрашивайте свои ответы.
Алсо, ад и погибель в крупных проектах на js начинается, если не использовать функциональщину. Причем количество функционального кода обратно пропорционально аду в проекте.
Расскажи про проект. Я так понял, самая продвигаемая фишка Метеора - автоматическое обновление контента у всех клиентов. Здорово и быстро работает на демо-проектах, а как обстоит дело с реальными проектами и большими нагрузками ?
Работа у тебя была проектная или где-то на постоянке используют такие хипстерские штуки, как Метеор ?
Что будешь делать дальше ? Востребованы знания и опыт по Метеору ?
Как пришел к тимлидерству ?
Где почитать про функциональщину в JS ?
В любом случае спасибо за то, что поделился опытом.
Очевидно же, что никто не знает, иначе бы ответили. Зачем тебе вообще перекатываться ?
Только если тебя заебало, что в рельсах все из коробки и делается в пару строк. В ноде придется самому подбирать компоненты и вообще многое делать руками.
Чому бы не пилить и на рельсах и на ноде?
Заебался поднимать готовый проект на рельсах. То одно не ставится, то другое. В туториале про что-то написано что-то вроде "если вам удалось поставить эту поебень с первого раза - вы счастливый человек".
Я понимаю, что без конкретных примеров я хуй простой, но мне лень вспоминать, что именно не работало и искать ту строчку из туториала.
Так везде.
В node такое только с очень привередливыми пакетами и сейчас вроде пореже уже.
Куда мне копать чтобы написать отдельный от браузера клиент? В вебе не шарю почти никак.
Дополню, в принципе для начала можно обойтись запущенным браузером и выдачей сообщений наружу, слыхал как-то можно свои скрипты внедрять во все это дело?
Проект - обработка заявок клиентов. Заявки поступаю с сайта, модераторы их сразу видят, после идет полный цикл обработки этой заявки, не уходя со страницы. Это различные звонки с сайта, отправка писем как клиенту оставившему заявку, так и клиентам сервиса с которых получаем деньги. Куча статусов у заявки, ведение истории, ведение статистики. Множество вариантов обработки заявки и множество состояний у всех объектов. Всего около 15 моделей задействовано, половина запрашивается с основного сайта, половина висит на метеоре. Короче не буду подробно описывать, суть в том, что не просто вот типа пришла заявка отобразилась в табличке и дело сделано. Достаточно специфичный проект, под конкретные нужды.
> самая продвигаемая фишка Метеора - автоматическое обновление контента у всех клиентов
После работы с ним, я понял, что главная фишка в шаблонах, ничего удобнее для js я еще не видел, с реактом, например, тоже работали, он тихо посасывает со своей простотой. Шаблоны эти чем-то похожи на полимер, но гораздо удобнее, не приходится думать о лишних вещах. Например, возьмем рельсовые вьюшки, в нее можно передать любые данные, а также к ней подключаются хелперы. Вот в метеоре тоже самое, только все это будет работать на клиенте да сео сразу нахуй, но есть костылики, будет работать реактивно и события как в бекбоне, причем в событиях будет доступен контекст шаблона. Короче шаблоны мало чем отличаются от серверных в плане удобства.
Реактивность отдельный разговор, если ты подобное своими силами будешь реализовывать на ноде и, например, soket.io то точно охуеешь, у меня был подобный опыт, тоже обработка заявок на съем недвижимости и я охуел.
> Здорово и быстро работает на демо-проектах, а как обстоит дело с реальными проектами
Также здорово и быстро, поток заявок у нас не очень большой, около 15-20 в день, обрабатывают их 4 человека, если бы поток был 1500-2000 и обрабатывало их 100 человека ситуация думаю была бы аналогичной. Задержек с сервера никаких нету, все стабильно ничего не падает. Но бенчмарки я не делал, так что утверждения мои основываются на знании их протокола и знакомстве с сорцами. По протоколу пересылается только дифы, нужные данные кешируются как на клиенте так и на сервере, обращений в бд необходимый минимум, сервак простаивает практически всегда, так как большая часть работы с данными происходит на клиенте, сервер только отдает и принимает. Очень четко можно контролировать какие данные будут обновляться для конкретного пользователя, а значит лишнего он тоже не получит. Вот например взят трелло, там есть различные области видимости данных, доски, задачи, события пользователя и все такое. Так вот даже если на сайте куча пользователей онлайн, то каждому из них не так уж и много надо получать данных, и не нужно это делать с какой-то переодичностью, не считая пингов. В метеоре подобные подписки - это стандартный функционал, благодаря им можно сильно экономить на объеме пересылаемых данных.
По началу я тоже переживал по поводу производительности, потом познакомился с магией, что внутри, там все пиздато. Правда один момент не понравился, что монга с переодичностью опрашивается, а данные реактивны благодаря кешу сервера. Но это будет заметно только если в бд данные менять не через метеоровское приложение, может быть задержка в несколько секунд перед обновлением данных на странице.
> большими нагрузками
Хайлоад отдельная тема, я с ним не сталкивался, и не уверен, что метеор для этого подходит. Вот тут могу сказать, что он под определенные проекты, где нужна совместная работа, если этого нет в задачах лучше воспользоваться проверенными решениями, либо реализовать частичную логику на метеоре, например чатик, а частично на php|rails|.net|spring|etc, на том в чем будете уверены.
> Работа у тебя была проектная или где-то на постоянке используют такие хипстерские штуки, как Метеор ?
Да один проект, а метеор вообще неожиданно нашли. До этого уже делали пару раз подобное на ноде и сокет.ио, так я радугой кончал от метеора после них. На счет постоянно: за пару лет два проекта таких, еще один в планах, но хз когда на него будут деньги у заказчика.
> Что будешь делать дальше ?
Дальше пилить сайтики на рельсах и прокачивать свой скил в фронтэнде, мне почему-то именно он интересен. В серверной части обычно скучно, даже если и попадаются интересные задачи, по объему они обычно меньше, чем интересные задачи на фронте в каких-то проектах наоборот, не спорю. Но мне нравится делать отзывчивый интерфейс с которым будут непосредственно работать пользователи, а не заднюю часть, которую никто не видит. И вот метеор позволяет сконцентрироваться именно на клиентской части.
> Как пришел к тимлидерству ?
Пару лет работаю в компании. Хорошо знаком с нодом, хорошо знаком с фронтэндом, короче я фронтэндщик, а коллеги нет, а в метеоре только js. Так и пришел.
> Где почитать про функциональщину в JS ?
habrahabr.ru/post/224081/
habrahabr.ru/post/238171/
habrahabr.ru/post/230649/
habrahabr.ru/post/176233/
habrahabr.ru/post/154105/
То что нашел в избранном, а вообще кучу всего можно найти. И я не утверждаю нужно писать в чистом стиле, просто в последнее время увеличил скорость и уменьшил количество ошибок именно благодаря фп, субъективно, конечно. Именно поэтому и ангуляр мне не особо нравится, весь мир стремится к простоте кода, а они паттерны столетней давности захучили.
Проект - обработка заявок клиентов. Заявки поступаю с сайта, модераторы их сразу видят, после идет полный цикл обработки этой заявки, не уходя со страницы. Это различные звонки с сайта, отправка писем как клиенту оставившему заявку, так и клиентам сервиса с которых получаем деньги. Куча статусов у заявки, ведение истории, ведение статистики. Множество вариантов обработки заявки и множество состояний у всех объектов. Всего около 15 моделей задействовано, половина запрашивается с основного сайта, половина висит на метеоре. Короче не буду подробно описывать, суть в том, что не просто вот типа пришла заявка отобразилась в табличке и дело сделано. Достаточно специфичный проект, под конкретные нужды.
> самая продвигаемая фишка Метеора - автоматическое обновление контента у всех клиентов
После работы с ним, я понял, что главная фишка в шаблонах, ничего удобнее для js я еще не видел, с реактом, например, тоже работали, он тихо посасывает со своей простотой. Шаблоны эти чем-то похожи на полимер, но гораздо удобнее, не приходится думать о лишних вещах. Например, возьмем рельсовые вьюшки, в нее можно передать любые данные, а также к ней подключаются хелперы. Вот в метеоре тоже самое, только все это будет работать на клиенте да сео сразу нахуй, но есть костылики, будет работать реактивно и события как в бекбоне, причем в событиях будет доступен контекст шаблона. Короче шаблоны мало чем отличаются от серверных в плане удобства.
Реактивность отдельный разговор, если ты подобное своими силами будешь реализовывать на ноде и, например, soket.io то точно охуеешь, у меня был подобный опыт, тоже обработка заявок на съем недвижимости и я охуел.
> Здорово и быстро работает на демо-проектах, а как обстоит дело с реальными проектами
Также здорово и быстро, поток заявок у нас не очень большой, около 15-20 в день, обрабатывают их 4 человека, если бы поток был 1500-2000 и обрабатывало их 100 человека ситуация думаю была бы аналогичной. Задержек с сервера никаких нету, все стабильно ничего не падает. Но бенчмарки я не делал, так что утверждения мои основываются на знании их протокола и знакомстве с сорцами. По протоколу пересылается только дифы, нужные данные кешируются как на клиенте так и на сервере, обращений в бд необходимый минимум, сервак простаивает практически всегда, так как большая часть работы с данными происходит на клиенте, сервер только отдает и принимает. Очень четко можно контролировать какие данные будут обновляться для конкретного пользователя, а значит лишнего он тоже не получит. Вот например взят трелло, там есть различные области видимости данных, доски, задачи, события пользователя и все такое. Так вот даже если на сайте куча пользователей онлайн, то каждому из них не так уж и много надо получать данных, и не нужно это делать с какой-то переодичностью, не считая пингов. В метеоре подобные подписки - это стандартный функционал, благодаря им можно сильно экономить на объеме пересылаемых данных.
По началу я тоже переживал по поводу производительности, потом познакомился с магией, что внутри, там все пиздато. Правда один момент не понравился, что монга с переодичностью опрашивается, а данные реактивны благодаря кешу сервера. Но это будет заметно только если в бд данные менять не через метеоровское приложение, может быть задержка в несколько секунд перед обновлением данных на странице.
> большими нагрузками
Хайлоад отдельная тема, я с ним не сталкивался, и не уверен, что метеор для этого подходит. Вот тут могу сказать, что он под определенные проекты, где нужна совместная работа, если этого нет в задачах лучше воспользоваться проверенными решениями, либо реализовать частичную логику на метеоре, например чатик, а частично на php|rails|.net|spring|etc, на том в чем будете уверены.
> Работа у тебя была проектная или где-то на постоянке используют такие хипстерские штуки, как Метеор ?
Да один проект, а метеор вообще неожиданно нашли. До этого уже делали пару раз подобное на ноде и сокет.ио, так я радугой кончал от метеора после них. На счет постоянно: за пару лет два проекта таких, еще один в планах, но хз когда на него будут деньги у заказчика.
> Что будешь делать дальше ?
Дальше пилить сайтики на рельсах и прокачивать свой скил в фронтэнде, мне почему-то именно он интересен. В серверной части обычно скучно, даже если и попадаются интересные задачи, по объему они обычно меньше, чем интересные задачи на фронте в каких-то проектах наоборот, не спорю. Но мне нравится делать отзывчивый интерфейс с которым будут непосредственно работать пользователи, а не заднюю часть, которую никто не видит. И вот метеор позволяет сконцентрироваться именно на клиентской части.
> Как пришел к тимлидерству ?
Пару лет работаю в компании. Хорошо знаком с нодом, хорошо знаком с фронтэндом, короче я фронтэндщик, а коллеги нет, а в метеоре только js. Так и пришел.
> Где почитать про функциональщину в JS ?
habrahabr.ru/post/224081/
habrahabr.ru/post/238171/
habrahabr.ru/post/230649/
habrahabr.ru/post/176233/
habrahabr.ru/post/154105/
То что нашел в избранном, а вообще кучу всего можно найти. И я не утверждаю нужно писать в чистом стиле, просто в последнее время увеличил скорость и уменьшил количество ошибок именно благодаря фп, субъективно, конечно. Именно поэтому и ангуляр мне не особо нравится, весь мир стремится к простоте кода, а они паттерны столетней давности захучили.
Недавно мне под убунтой понадобилось штук двадцать библиотек вручную перекомпилить, и вот нихуя не с первого раза они компилились, в гугле тоже нихуя, искал решения методом тыка, флаги, зависимости, которых тоже нет в репе.
А ты жалуешься что не может из репозитария имайджмеджик поставить и масиквелклиент-дев, да и за тебя это rvm может сделать.
Пару лет с рельсами работаю, под убунтой, дебианом и сусой никаких проблем в этом плане не наблюдал. Да бывают зависимости, но в ридми обычно все написано, либо куча ответов на so. А баги - они везде есть.
Двачую. Перепаковывал и распаковывал .deb пакеты и всячески пытался обмануть убунту. wkhtmltopdf, та еще херня, особенно их, сука, самописный скрипт сборки на пайтоне написанный.
Товарищ python-wsgi, пересобирал, т.к. обычный залинкован на старый пайтон. Охуительная просто вебразработка. Но в целом всё тихо
>в нее можно передать любые данные, а также к ней подключаются хелперы
Ну охуеть киллер фича
>будет работать реактивно
Если ты имеешь в виду под реактивным обновлением не просто обновление дома при обновлении модели на клиенте, а автоматическую синхронизацию клиентской модели с сервером, то для этого есть отдельные библиотеки, для этого не нужно использовать специальный фреймворк.
А то, что эта хуйня намертво встроена в фреймворк, это полная пизда производительности. Это не значит, что по сравнению с другими вариантами метеор хуже в разы. Дело в том что его производительность непредсказуемая. Непонятно в какой момент и из-за чего всё начнёт тормозить, и как тогда эту проблему вообще решать. А это самое важное в серьёзной разработке, необязательно в хуйлоаде, а вообще там, где стоимость проеба в продакшене на несколько порядков больше стоимости твоего времени.
Это так же как в ангуляре, ты полгода ебашишь приложение, а потом оказывается, что оно начало тормозить из-за того что слишком много данных. Эти проблемы может быть даже решаются как-то, но это занятие уже не относится к разработке приложения. Вместо того чтобы решать проблемы лучше их вообще избежать.
Ммм... Ты имеешь ввиду, что LGPL запрещает модификацию сорца? Но я его не трогаю. Да и пулриквест сделать всегда можно в их репу, но я в эту хуергу лезть не очень хочу.

Что скажешь за sails, express, koa? Гнойная параша, и не конкурент метеору, не стоит тратить время, а сразу учить метеор, ибо в будущем все будут на нем ебашить?
Я не особо секу в этих юридических вопросах, но LGPL обязывает по требованию предъявить код проекта, если в нем используется код под LGPL. Там есть всякие хитрости с линковками и способами взаимодействия, но крупные компании например в это говно априори не вникают, так как очень сомнительная лицензия.
Алсо, под просто GPL нужно предоставлять сорцы программы, которая находится на устройстве пользователя. И похуй платная она не платная. То есть на сервере GPL можно использовать, а вот LGPL сразу мимо.
Угу, всему есть альтернативы, я же не агитирую что на метеоре нужно делать все новые сайтики, просто если будет подходящий проект, ознакомься, очень порадуешься.
На счет производительности, все в твоих руках, как было так и остается, в чем тут метеор?
> Ну охуеть киллер фича
Киллер фича в том, что ты пишешь шаблоны как на сервере, а они работают на клиенте и работают заебись. Можешь забыть про всякие байдинги и выставление нужных классов через джиквери. Короче я знаком со многими шаблонизаторами, метеоровский прост для использования и работает заебись, подводных камней никаких не нашел, меня это сильно впечатлило.
>>408509
> express
Основные функции у него роутинг и встраивание препроцессоров. Любое middleware заебись подключается к стандартным нодовским классам (подключал к метеоровскому проекту алсо).
> sails
Годная вещь, особо на нем не разрабатывал, но то что они объединили кучу библиотек и дали им стандартизованный интерфейс очень круто, без сарказма. Плюс на сколько я понял у них есть несколько и своих решений типа ORM. Но до рельсов они очень сильно не дотягивают, так что и смысла использовать подобный подход на ноде я пока что не вижу.
> koa
Посмотрел на него, тот же экспресс, только не экспресс.
Короче метеор хорошо подходит под определенные проекты, сравнивать их можно, но не совсем корректно, по-моему. В будущем на нем все не будут ебашить, но определенный успех как и рельсы, думаю, ожидает метеор.
гугол грит
HTML5 is a core technology markup language of the Internet used for structuring and presenting content for the World Wide Web.
а так хз нах нада
Спасибо за подробные ответы и ссылки, добра тебе
Смотри, есть ли у них открытый API но скорей всего - нет. Если нет - открывай консоль разработчика в хроме и смотри, какие запросы посылаются при авторизации, при пересылке сообщений и т.п. Но врядли на этом далеко уедешь

там ссылка- на нее тыкаешь, отрывается маленькое окошко с картой и кнопкой печати
я уже мозг взорвал как они это делают.при чем это работает только в веб версии письма, не через email клиент
<span class="js-extracted-address daria-action mail-message-map-link" data-action="map-up.showAddress" data-params="address=ул. Выборгская, 16, корп. 2">ул. Выборгская, 16, корп. <span class="mail-message-map-nobreak">2<span class="mail-message-map-link-icon icon"></span></span></span>
я правильно понимаю, что идет обращение к api яндекс карт?
Да. Найди туториал от яндекса, там вроде всё понятно и с примерами.
Как вообще правильно обновлять элементы внутри директивы ? Как я уже сказал, я создаю в скоупе параметр и заявязываю его на элементы через ng-model. Но ведь можно, например, вешать события через element.children[0].on('change', function () { })
>666
лол
Ну да похуй.
Смотри. Забудь про element.children[0] и прочий жиквери. Для решения твоей задачи нужно две модели, два вотча и немного логики.
У меня эта переменная будет изменяться как с помощью двух input'ов, так и извне, из контроллера. Всё равно для каждого input заводить отдельную переменную, при условии, что большую часть времени они будут равны друг другу ?
Это еще при условии, что у моей директивы эта переменная будет задаваться с помощью ng-model и проходить всю эту еботню с $formatters, $render и $parsers.
Идёшь на ХХ\Брейнстораж, ищешь вакансии и смотришь к ним требования

Спасибо. Немного не то, но попробую это решение, если ничего лучше не придумаю. Но на самом деле, качество решения мне очень важно, так как в задании джва условия: правильный код и отличная производительность при условии использования этой директивы множество раз на странице (а лишний $watch умноженный на количество директив создает дополнительную нагрузку)
Более подробное описание проблемы вот:
http://plnkr.co/edit/E5QJUHsAMBTlwUzO4L0V?p=preview
(писал для буржуев, но они тоже ничего толкового не говорят).
Лучше сразу забудь. Ставь виртуалку или на худой конец - используй какой-нибудь Koding. Нет ничего хуже, чем проебаться с каким-нибудь пакетом и потом узнать, что он (или какой-нибудь из пакетов, от которого он зависит) не идет под виндой.
Кстати, палю годноту: jsfiddle для meteor'а -
http://meteorpad.com/
Бамп вопросу. Очень нужно.
Легко ли деплоить метеор апп-ки? Обычно все через package.json идет с запуском скриптов, а тут как?
И еще, посоветуй, как ты изучал метеор, как грамотно подойти к вопросу, чтоб зря время не проебывать, а нормально задрочить его.
стремящийся в нод жс
Проблема MVC (MV, MVVM) клиент фреймворков, в том что этот MVC нихуя не работает на клиенте. Структура данных на бекенде в 99% случаев отличается от структуры данных на клиенте - ведь на клиенте чаще всего ещё куча флагов и вспомогательных переменных типа className, collapsed?, которых само собой на бекенде в принципе быть не может. Зачем вообще какие-то модели на клиенте нужны? Но самое главное непонятно как код структурировать с этой грудой моделей.
Я с meteor не работал, просто проблемы с пакетами на винде присущи node.js вообще. Тут выше был анон, разбирающийся в вопросе, надеюсь, что он не ушел далеко. Самому было бы интересно послушать.
Аналогично, когда командуешь meteor bundle, собирается папка с обычным нодовским приложением, скрипт запуска тоже там прилагается. Весь клиентский код аккуратно упаковывается в отдельную папочку в сжатом виде, статика из папки паблик вроде как где то рядом с серваком лежит не разбирался в этом вопросе, так как мое рабочее окружение в силу многих причин мало отличается от продакшена. Настраиваешь нджинкс, настраиваешь форевер, есть даже пакет github.com/arunoda/meteor-up , я правда им начал пользоваться когда был метеор 0.8.3 так что некоторые проблемы испытал, но в целом благодаря ему: деплою приложение одной командой в консольке, что-то типа недокапистраны, но вижу что в последнее время пакет развивается, так что возможно уже сейчас все стало лучше.
> посоветуй, как ты изучал метеор
Вот тут из меня хуевый советчик, мне его вручили, через две недели надо было прототип показать, сразу начал делать, в основном читал доку и пользовался предыдущим опытом, по непонятным вопросам лез в сорцы различных приложений. Есть куча полезных ресурсов на эту тему (github.com/ericdouglas/Meteor-Learning), есть книга, но после краткого обзора понял что мне она не особо нравится (ru.discovermeteor.com), еще конечно официальный гайд, и есть еще гайд на русском, который недавно на хабре публиковали, достаточно годный по-моему (github.com/ovcharik/meteor-getting-started), какие-то идеи я отсюда еще пиздил (github.com/oortcloud/atmosphere/tree/0.7.0)
>>408704
> Не понимаю, почему у метеора 20 тыщ звезд, а комьюнити кажется таким мизерным на фоне експресс.
Если только в этой стране, в пендостане комьюнити огромное, бложики, книги, ответы на со, пакеты, куча всего. По экспресс особо и пояснять то по моему не нужно, доки и пары примеров с плагинчиками более чем достаточно. А в россии, по-моему, даже на заглохнувший дерби чаще смотрят чем на метеор, может просто до наших долго доходит?
> Да и по работе с метеор вообще редкость найти что-то.
> Как же быть, дрочить метеор, или занятся чем то устоявшимся, типа рельс.
Я бы дрочил рельсы, и поглядывал на метеор, на твоем месте. Рельсы еще точно очень долго из моды не выйдут, а скорее их популярность будет только увеличиваться, но это не значит, что метеор пойдет в бездну после своего первого релиза, нет, думаю он тоже будет активно продвигаться в ряды разработчиков и набирать популярность по крайней мере надеюсь на это.
Аналогично, когда командуешь meteor bundle, собирается папка с обычным нодовским приложением, скрипт запуска тоже там прилагается. Весь клиентский код аккуратно упаковывается в отдельную папочку в сжатом виде, статика из папки паблик вроде как где то рядом с серваком лежит не разбирался в этом вопросе, так как мое рабочее окружение в силу многих причин мало отличается от продакшена. Настраиваешь нджинкс, настраиваешь форевер, есть даже пакет github.com/arunoda/meteor-up , я правда им начал пользоваться когда был метеор 0.8.3 так что некоторые проблемы испытал, но в целом благодаря ему: деплою приложение одной командой в консольке, что-то типа недокапистраны, но вижу что в последнее время пакет развивается, так что возможно уже сейчас все стало лучше.
> посоветуй, как ты изучал метеор
Вот тут из меня хуевый советчик, мне его вручили, через две недели надо было прототип показать, сразу начал делать, в основном читал доку и пользовался предыдущим опытом, по непонятным вопросам лез в сорцы различных приложений. Есть куча полезных ресурсов на эту тему (github.com/ericdouglas/Meteor-Learning), есть книга, но после краткого обзора понял что мне она не особо нравится (ru.discovermeteor.com), еще конечно официальный гайд, и есть еще гайд на русском, который недавно на хабре публиковали, достаточно годный по-моему (github.com/ovcharik/meteor-getting-started), какие-то идеи я отсюда еще пиздил (github.com/oortcloud/atmosphere/tree/0.7.0)
>>408704
> Не понимаю, почему у метеора 20 тыщ звезд, а комьюнити кажется таким мизерным на фоне експресс.
Если только в этой стране, в пендостане комьюнити огромное, бложики, книги, ответы на со, пакеты, куча всего. По экспресс особо и пояснять то по моему не нужно, доки и пары примеров с плагинчиками более чем достаточно. А в россии, по-моему, даже на заглохнувший дерби чаще смотрят чем на метеор, может просто до наших долго доходит?
> Да и по работе с метеор вообще редкость найти что-то.
> Как же быть, дрочить метеор, или занятся чем то устоявшимся, типа рельс.
Я бы дрочил рельсы, и поглядывал на метеор, на твоем месте. Рельсы еще точно очень долго из моды не выйдут, а скорее их популярность будет только увеличиваться, но это не значит, что метеор пойдет в бездну после своего первого релиза, нет, думаю он тоже будет активно продвигаться в ряды разработчиков и набирать популярность по крайней мере надеюсь на это.
> meteor build
Лютый батхерт я словил, когда они все что можно переименовали и в конечном итоге я не смог мигрировать на 1.0
Кстати, нонче можно биндиться на свойства, пример:
http://plnkr.co/edit/ZH2DpOwq1PCKvEeKvAbP
Кака даже не вводится.
Вот ! Кажется это то, что нужно. Спасибо, почитаю про это побольше.
И скорей всего нет, я пару раз хостинги снимал, где твоего пользователя просто анально от всего ограждают, но дают возможность в своей папочке делать все что хочешь. Дают права к твоей бд и права к редактированию твоего nginx конфига, ну и разные другие нищтяки, для нестандартной настройки хватает. Конечно софт не поставишь, но вот локальный rvm там никто развернуть не мешал, только вроде как это нельзя было делать.
Так а в чем проблема у тебя? Ты в принципе не знаешь как это сделать или проблема именно с js?
Если с js то goo .gl/y5r0hg, хуева туча всего же есть, js сам по себе очень дружелюбен, если ты до этого писал хоть на чем нибудь. Канвас как канвас, события мышки как события мышки, ничего сверхъестественного. Хули ты такой ленивый то, я понять не могу?
Учи матчасть, может после этого хоть не таким зеленым будешь, а то даже определений не знаешь.
Глядите, хабрабыдло вылезло. Забыл rtfm сцуко, google it животне, афтар вбабруйск! Даже CoffeeScript более язык программирования чем эта ваша параша.
Хочу центральный координирующий сервер на метеоре и отваливающиеся от него в p2p куски.
Я наркоман/
По сути - никакой, но второй способ позволяет делать разные крутые штуки. Во-первых, хранить название проперти в переменной. Условный пример:
['name', 'address', 'age'].forEach(function (p) {
console.log(object[p]);
})
Во-вторых, название проперти может быть хитровыебанным: с тире, пробелом, одним лишь числом и т.п. В таком случае ты можешь получить его только вторым способом.
javascript-jedi
Нет, тоже false. Запускаю через start и он висит и автоматически прогоняет тесты при изменении файлов

Стоит ли комментировать все публичные функции? Автоматическая генерация документации - годнота?

>>409141
Ну значит autoWatch: true
Я тут, не могу каждый день проверять тред, особенно на выходных, так что задавай. В любом случае отвечу, но может не сразу.

Можно.
Ты опять выходишь на связь, сишарпер ?
пост: {
текст: "$текст",
заголовок: "$заголовок"
пользователь: {
//данные пользователя
}
}
вроде, нашел, как это сделать в могузе, хочу знать, как это сделать без него, реквестирую знатоков помочь мне.
О-хо-хо, эмуляция sql запросов на бекэнде? Используй реляционную БД для реляционных данных. Если до тебя сделали велосипед, реализующий это в монго, используй его, блядь! Он едет? Зачем ты пытаешься его починить?

Попробуй aggregation, если у тебя вся эта ебала хранится в одной коллекции.Дал бы по ебалу за такую DB Model
Если нет: придется перебирать все коллекции для формирования указанного документа.
Ну и если тебе лень лезть в сорцы мангуста
http://stackoverflow.com/a/22739813
Что вообще за проблемы я не понимат, какого хера это хоть какие-то вопросы вызывает?
Есть какой-нибудь FAQ для нубов по самым распространённым ошибкам ?
Самый годный совет
Я и написал, что на монгузе нашел, хочу без монгуза посмотреть.
Если бы ты прочитал внимательнее, то понял бы, что мне нужно объединить 2 РАЗНЫЕ коллекции, внутри одной коллекции разобраться с данными я могу, как хочу.
>>409328
Извиняюсь, я спустился на комменты ниже. А по поводу того, что ты скинул: желаю тебе удачи, когда у тебя упадет сервер нахуй, когда ты, захотев выгрузить большое количество данных, будешь делать запрос ДЛЯ БЛЯТЬ КАЖДОГО ОБЪЕКТА В ДОКУМЕНТЕ. Не знаю, как в ноде, но на рельсах за такое ебут в жопу.
Если бы научился называть вещи своими именами, то тебе бы может и помогли.
Охуеть, блядь, посты у него один документ, авторы - другой. RTFM, быстро и решительно.
Ну-ка, расскажи, как надо. Нужно, чтоб посты были внутри юзеров? Охуеть, блять, просто, гений нахуй.
Делал в монге просто потому, что хотел попробовать.
Я, в принципе, так и думал, но там выше говорят, КАК НАДО В МОНГЕ и поэтому захотелось понять: можно ли там такое, как, зачем и почему.
mongoid да и актив рекорд в рельсах именно так делает, собирает сначала данные с основной коллекции, потом на строне сервера собирает айдишники зависимой моделей (для связи has_one), либо свой айдишники для обратного отношения, забирает из связанных отношений (таблиц или коллекций в монге) данные и на стороне сервера фасует их. Но в монге например при сохранении нету транзакций, а значит и принципы acid не соблюдаются, так что монга не подходит для реляционных отношений, и выборки пиздатые не получится делать на основе джоинов. Мангуст точно также работает.
Dr. Axel Rauschmayer - "Speaking JavaScript: An In-Depth Guide for Programmers"
Неужели покупать? Очень хочется почитать что-то годное на английском. Или может есть другие аналоги в свободном доступе?
Загуглил, и правда какая-то тоска.
>Dr. Axel Rauschmayer - "Speaking JavaScript: An In-Depth Guide for Programmers"
>
3 секунды в гугле
Благодарю

>460 страниц
Охуеть просто.
Что он там блядь расписывал?
Историю разработки JS вплоть до нулевого коммита чтоле, сука?
Что он там блядь уложил в 460 страниц? Я хуею просто, это пиздец.
В каждой современной книге обязательно овер 300 страниц из которых полезного материала 15-20% процентов, блядь, который приходится затрачивая свое время выдрачивать из книги. Ну нахуя, нахуя они льют столько воды, когда хватило бы одного простого reference of JavaScript?
Или там художественное повествование о путешествии юного JS в мире быдлокодеров сука? Дайте по ебалу этой книжкой тому, кто её писал, это пиздос.
Сейчас пойду зашиваться.
Анон, есть такие проблемы, с голым JS я как-то разобрался, благо литературы по нему дофига, но с этим далеко не уедешь , как только начинаю копать глубже, начинается херь, если по jQuery что то есть, то по фреймворкам вроде angular, backbone инфы вообще практически нет, собственно изучение их - это находишь справочник и... во общем это запутывает еще больше, может я что-то неправильно делаю?
Я в прошлый раз просидел несколько дней, проебался - ничего не понял, в итоге пару недель не мог подойти к компьютеру.
Конечно делаешь что-то не так, учишь ёбаный JS, не что бы осилить какой-то нормальный язык, ты решил изучаться строение человека на примере двухголовой камболы.
Ищи туториалы. Справочники нужны, когда ты уже понял самую суть и тебе нужно узнать, как делается конкретная вещь. Касательно ангуляра - бесплатный видео курс от codeschool - самое то. Там и другие бесплатные курсы есть, я думаю, они не хуже.
Суть в быстром освоении языка и побега в лучшее место с того ада где я живу.
Js предполагает(точнее предполагал) самый быстрый результат.
Да и знания в программировании после года работы на том же джава скрипте будут достаточны, что бы я мог выбрать то - что мне нравится.
Если можешь что то посоветовать лучше - я буду только рад.
Как же я с вас теку, хейтеры.
бамп
Про backbone ты не прав, там всега 2000 строк кода, причём с подробными комментариями. Берёшь и читаешь.
https://github.com/jashkenas/backbone/blob/master/backbone.js
В HTML. Такой подход используется в angular-ui.
Двачую, где все js-пацаны?
Предлагаю обсудить животрепещущю тему, вытеснит ли нода rails в ближайшие 3 года?
Есть какие-то примеры сайтов, написанных на ноде ? Давно задавался этим вопросом, но ничего не нашел тогда. Сейчас ситуация хоть сдвинулась на шаг ?
На ум приходит только Ghost.
Точно нет. Не помню, на чем он был раньше, но сейчас - на питоне: https://github.com/reddit/reddit
>>410071
Спасибо, интересный список. А почему именно express ? Использование ноды подразумевает использование этого фреймворка ? Альтернатив нет вообще ?
На лиспе вроде был раньше.
Экспресс в ноде как рельсы в руби, тупо дефолт, на которым многие останавливаются. Есть еще hapi.js и куча других построенных на экспрессе. Новый сайт нпм вот хапи пилят.
Чому ты пиздишь? Какой "как рельсы в руби"? Никогда не было задач писать рест апи на ноде, только с сокетами работаем, либо с кучей всего другого, когда делаем чисто серверное приложение, експресс даже если и используется, то выполняет лишь малую часть функциональности. Есть же рельсы для охуенного и удобного реста. Но например нету годной реализации каких то функций в рельсах, либо есть очень годные реализации в ноде тот же фантом, берем редис, берем еще какую нибудь хуету и соединяем эти приложения. Какой смысл вообще делать что-то на связке node и express, если только учебные проекты иначе себе дороже выйдет.
Пиздец, ты дальше-то читал?
>тупо дефолт, на которым многие останавливаются
Имеется в виду по популярности.
Чел ищет веб-разработку на руби, первым натыкается на рельсы, на ноде - на экспресс.
надо было использовать "натыкаются первыми" вместо "останавливаются"
>смысл вообще делать что-то на связке node и express, если только учебные проекты иначе
ясно
Cажа приебалась
Прогроммист официального сайта школы №113 детектид. PHP форева, Ленин, партия, комсомол!
Два чаю тебе. Недавно попытался API запилить на Loopback'е(который на том же самом экспрессе и сделан) - думал щас "сяду и поеду", где всё само - дошёл только до тестов и уже приехали, в процессе изучения issues выяснилось, что сами разработчики ещё не определились с базовым функционалом и зачем-то хардкодят какие-то готовые модели типа User и т.п., что нихуя не добавляет удобств. Сыро, короче говоря.
Мимо-рельсобог
Я по себе сужу просто, с нодом впервые столкнулся, когда делал сервер для одной игрушки. Надо было побыстрому, в течение одной недели захуячить прототип, поэтому и вязи нод. Все взаимодействие с клиентами было через веб сокеты.
Второй раз столкнулся, когда надо было сделать реактивное веб приложение, но оно должно было быть прикручено к уже готовому сайту на пхп. Через редис сделали авторизацию пользователей. Остальное отдавалось по тем же веб-сокетам.
В третий раз, было знакомство с метеором.
В четвертый на ноде писали ботов, которые вызываются через рельсовое приложение. Опять очереди и редис для взаимодействия, пользователь к этим ботам только косвенно может обращаться, то есть никакого экспресса и сокетов.
---
И так как мне в принципе нравится нод, я пару раз делал на нем сайтики для своих знакомых и по учебе какие-то проекты. Вот там да я использовал экспресс, но лишь для того чтобы познакомится лучше с нодом и js в целом. Но для работы это вообще неудачный инструмент, одна только асинхронность чего стоит. Если там нужно отобразить пару страничек и чатик захуячить, то да безусловно нод теперь уже метеор, где бы такая задача не возникла.
---
> веб-разработку на руби, первым натыкается на рельсы
> на ноде - на экспресс
Пиздец, ты рельсы с экспрессом сравниваешь.
Посмотри на sails, сам я не пользовался, но выглядит приемлемо, конечно, далеко не рельсы, но свои нищтяки есть.
Вообще есть тут кто пользовался? Какие ощущения?
> Пиздец, ты дальше-то читал?
Опять затупил, короче я про то, что рест приложения на ноде делать смысла особого не вижу. Есть другие, более подходящие для этого инструменты.
Олсо, про локомотив скажите что-нибудь. Ниразу не видел вакансий, где требуется не только знание ноды, но и определенного фреймворка и вот недавно где-то увидел именно локомотив.
>Никогда не было задач писать рест апи на ноде
Ну раз у тебя не было, то и у других не должно быть.
>Есть же рельсы для охуенного и удобного реста. Но например нету годной реализации каких то функций
Поэтому мы напердолим максимум разных технологий. Тут рельсы, там нода, сям джавы можно добавить, ну вдруг типы понадобятся. А часть бэкенда на с++ напишем, потому что Ивану Петровичу так удобнее.
Чем рельсы лучше для rest api? Скафолды быстрее генерируются?
Угу, еще большое сообщество, куча решений для всего, тесты из коробки, общая продуманость всего и прочее. Я считаю рельсы лучшим фулстек веб фреймворком на сегодняшний момент, поэтому для задач типа "зделать сайтик с формачками и всей хуйней" он подходит лучше, не буду спорить если не согласишься, зачем мне холивар. Но и в рельсах есть вещи, которые не очень удобно делать, поэтому архитектура обычно только ими в каких-то сложных приложениях у нас не ограничивается.
Если выбирать между нодом и рельсами, то все будет зависеть от поставленной задачи, а где-то и вправду лучше какая-нибудь скала или даже плюсы подходят.
Прямо в HTML пишешь тег <script> и внутри него пишешь код. Примеры слишком простые, что бы их искали за тебя. Иди на learn.javascript.ru и наверняка уроку к третьему будешь всё это уметь.
Можешь тогда посмотреть более конкретный пример и подсказать, что исправить?
http://pastebin.com/zPZHbANd
Что нужно подправить в форме, чтобы после отработки run() никуда не перенаправляло, ничего не обновлялось и был просто показан результат работы?
Хм блядь, оказывается так нельзя и нужно использовать AJAX. Ладно, спасибо мне.
Поменяй тип кнопки с submit на button и отправляться не будет.
>так нельзя и нужно использовать AJAX
ебанулся чтоли, какой аякс
http://jsfiddle.net/5w9yhjLa/
Да просто спамь во все конторы, где ЗП опыт 1-3 года и ЗП в разумных пределах. Они вышлют тебе ТЗ, сделаешь - молодец, не сделаешь - будешь знать, что нужно подучить, чтобы сделать. Все просто. Я так с нулевым опытом получил работу.
Влад?
Штаны подворачиваются?
var foo = $('.bar');
Допустим, я хочу добавить к этому селектору добавить еще один класс, чтобы было $('.bar .barson'), это можно как-то сделать или нужно заново пересоздавать объект с уже новым селектором?
addClass
но есть же куча крутых штук, типа jade, haml, slim - дохуя их, но в контексте нода однозначно jade
Задрачивал ангуляр последние пол года, в какой-то момент решил, что готов и выслал резюме к ребятам, к которым хотел устроиться. Они мне прислали тестовое задание, от которого я уже неделю засыпаю в кровати полной слёз. Таким дном я себя давно не ощущал.

Почему вот это http://jsfiddle.net/vnkuZ/ работает, а вот это http://jsfiddle.net/7s5mb8wv/1/ - нет?
Это же тебе не lazy-load, элементы уже выбраны в момент создания переменной, создавай новый селектор.
Так работает. http://jsfiddle.net/7s5mb8wv/2/
В нерабочем варианте после вызова makeSize(12) возвращается undefined, а должен коллбек. Object.bind делать обертки на лету.
Тут не в замыканиях дело, а в том, что onclick должен быть равен функции, а не результату ее выполнения.
document.getElementById('size-12').onclick = size12;
Здесь ты onclick приравниваешь к функции, когда click происходит, эта функция вызывается.
document.getElementById('size-12').onclick = makeSizer(12);
Здесь ты вызываешь makeSizer, а результат выполнения функции присваиваешь onclicke'у.
Я и писал. Но проблема в том, что самому сложно наткнуться на какие-то вещи, которые требуются в команде. Условно говоря, не научишься писать хайлоад проекты, когда у тебя твой домашний проект развернут на локалхосте и посещаемость у него - 1 человек.
Больших опенсорсных проектов на ангуляре, где можно было бы поучиться, я не нашёл.
>>410709
Спасибо, с этим вроде все понятно. Еще вопрос - правильно ли я понимаю, что замыкание в общем случае - это когда функция находится внутри другой функции и наружная функция при обращении к ней возвращает не результат, а внутреннюю функцию?
Не бейте сильно. Вчера пол вечера курил разные статьи, но так и не понял зачем это нужно, кроме того, чтобы ограничивать видимость переменных.
Так и должно быть. У многих людей, ходящих по собеседованиям, цель не устроиться на работу (они знают, что их не возьмут), а научиться чему-нибудь, узнать реальные задачи. Одно собеседование в большую компанию может стоить месяца изучения учебников в рафинированных условиях.
Лол, ну да, я узнал задачу, только не знаю, как её решать. Гуглю каждый день, читаю исходники ангуляра, ищу примеры, но продвижения практически нет
Нет, то, что ты описал - это partial application, наверное.
Замыкание - это не про функции, а про переменные (просто в js переменная может быть равна функции).
Посмотрел по ссылке, да, у тебя там замыкание.
В реальной жизни редко сталкивался, по-моему, оно нужно только для того, чтобы запутывать, и чтобы спрашивать про это на собеседованиях.
Короче, для чего нужны замыкания.
Глобальные переменные использовать плохо. Поэтому создаем функцию, которая оборачивает весь твой код, и создаем там переменные, во всех функциях эти переменные "замкнутся".
Боюсь, что я тебя только запутаю. Я сам когда пишу код, не думаю о замыканиях, только об области видимости переменных, и тогда все ясно.
Привык писать на js практически в функциональном стиле, нет есть конечно классы и состояния, но года типа функция через функцию функцию возвращает очень дохуя, тоже проблем нет.
Не хочу ололо деанона от работодателя или его подчиненных.
Убрал бы детали и описал бы немного по другому, но там вся суть как раз в деталях.
Могу свое озвучить, не так давно ходил на собеседование.
Попросили сделать систему комментариев (только фронт-энд).
Эта система должна уметь создавать вложенные ответы, markdown разметку, а остальное по стандарту по сути, там круд, авторизация, таймштампы, пользователи вся хуйня. Нужно было сделать без всяких фреймворков, онли pure js.
На собеседовании они увидели что я владею различными фреймворками, по крайней мере те что в требованиях были. Показа несколько проектов и прочее. Интересно стало именно то как буду с чистым js работать, как архитектуру выстрою, как это потом поддерживать можно будет, как тесты ко всей этой хуете прикрутятся и прочее. По губам можно проводить за задания типа сделать какую то очень типичною задачу для фреймворкнейм.
Какой смысл "с чистым js работать", если в работе будешь всегда фреймворки использовать?
>как архитектуру выстрою, как это потом поддерживать можно будет
Само наличие в жс тонны этих фреймворков и прочих костылей уже говорит о том, какая на нём без них получается архитектура и поддержка.
Предложить работать с DOM на чистом джс, без декларативных ангуляров и даже без жквери - равносильно плевку в лицо.
>Могу свое озвучить, не так давно ходил на собеседование
>комменты
>разметка
>авторизация
>pure javascript
Лол. Они тебе хоть заплатили за полную разработку фронт-энджа?
Авторизацию на фронт-энде с CRUD - какой-то пиздеж.
Закон дырявых абстракций объясняет, зачем это нужно. Если возникнут какие-то проблемы с фреймворком и человек не знает, как устроен сам JS, то он нихуя сделать не сможет.
В разработке достаточно знать что это нахуй не нужный выебон, который ломается при минификации, поэтому приходится делать хуйню вроде
['$scope', function($scope){}]
> даже без жквери
Нахуй надо жквери для тестового задания, где не требуется поддержка IE?
> Само наличие в жс тонны этих фреймворков и прочих костылей уже говорит о том, какая на нём без них получается архитектура и поддержка.
Это еще говорит и о том, что многие джаваскриптизеры даже сам js освоить не могут. jQuery-программисты.
Да как по мне ангуляр это сборище ковна и костылей
Меня не просили сервер писать, сказали делай как хочешь, можно хоть LocalStorage, хоть куки, хоть просто в памяти хранить, хоть что короче использовать, всем было похуй. Авторизация, например, условно ввод нужного мыла. Суть задания не в этом. И зачем платить за это? И я начал делать, а потом меня обломало, так как офер предложили не прошлой работе.
Они ебанутые просто. Или тебя прост за лоха приняли, судя по портфолио типа "владею angularyeomanrestatomemberamber+33frameworks)))."
Замыкание, это когда функция всегда имеет доступ к контексту, в котором определена.То есть если ты объявил huita() и рядом был var yoba, ты сможешь использовать yoba в huita(), где бы не вызывалсь huita() и все будет работать. Знаю, объяснил хуево, сам пока не написал, не понял.

лолблять проиграл
Потому что ты присваиваешь переменной "s" значение "х", а "х" у тебя равен 1.
Потом ты что-то делаешь с переменной "х", но это неважно, по ому что твой метод возвращает в итоге не "х", а "s", которая по прежнему равна единице.
И да, если хочешь, чтобы возвращалось 18, поменяй же строчки местами:
[code]this.x += n;[/code]
[code]var s = this.x;[/code]
Это копия, сохраненная 23 декабря 2014 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.













