Это копия, сохраненная 25 марта 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
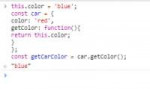
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось сидеть в таком Вебе, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
https://medium.freecodecamp.org/inspirational-success-stories-from-self-taught-web-developers-4f6f375cf17d
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно и подписку купить на месяц, этот дедлайн мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем не понятно, это норма. Тебе просто надо привыкать к подобным документам. Поглядывай их немного, типа шаришь.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни:
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=G8uL0lFFoN0
https://www.youtube.com/watch?v=o3ka5fYysBM
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно найти доки Ноды “nodejs api” и сверяться с ними.
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось сидеть в таком Вебе, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
https://medium.freecodecamp.org/inspirational-success-stories-from-self-taught-web-developers-4f6f375cf17d
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно и подписку купить на месяц, этот дедлайн мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем не понятно, это норма. Тебе просто надо привыкать к подобным документам. Поглядывай их немного, типа шаришь.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни:
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=G8uL0lFFoN0
https://www.youtube.com/watch?v=o3ka5fYysBM
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно найти доки Ноды “nodejs api” и сверяться с ними.
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
те ставишь create-rect-app, потом sass save и при сохранении все само компилируется, несмотря на то, что npm start вроде как привязан в реакту, а не к сасс?
 175 Кб, 1024x512
175 Кб, 1024x512 70 Кб, 218x218
70 Кб, 218x218Вы сильно переоцениваете ру-аудиторию языка этот вселенский идиотизм - якобы человек выкатывающийся в программирование сразу же знает английский язык
Работает, если установить node-sass.
Любой не знающий английского человек обречен на провал, поэтому лучше просто игнорировать их.
https://facebook.github.io/create-react-app/docs/adding-a-sass-stylesheet
Почти. Доки говорят, что надо ещё node-sass поставить.
>npm start вроде как привязан в реакту
Но похоже, ты не очень понимаешь, как оно работает. Шапка просит тебя описать, что ты хочешь получить.
>>0268
Тут выбор невелик. Либо в английский, либо в 1С.
Первый язык человечки осиливают ещё до того, как под себя ходить перестанут. Так что, раз решили вкатиться, имеют ещё и отличную возможность язык подтянуть.
Манямир - это думать, что индустрия должна приспосабливаться под вкатывальщиков, а не наоборот.
Вкатывайся в народные промыслы, ебана. 95% докоментов публикуются на английском.
А че ОП-пост двумя постами?
>Изучить английский на порядок сложнее чем ЯП.
вот тут конечно поорал, учитывая что ангельский среди остальных языков достаточно упрощенный и легкий в изучении, называть процесс его изучения сложным....мб тебе еще рано вкатываться?
Рест апи возвращает что то типо:
[{ key:val, key2: [{ keyIn1: val, keyIn2: val}], key3: val }].
То есть с c [{}] вокруг ключа + значение.
Гугл говорит что JSON это {}, то есть без скобок аля массив. И вложенные объекты - тоже {}.
Эта хуйня может миксоваться между собой?
То есть :
[{ key:val, key2: { keyIn1: val, keyIn2: val}, key3: [{keyIn1:val ]} }].
Или:
[{ key:val, key2: { keyIn1: val, keyIn2: val}, key3: [keyIn1:val , keyIn2:{keyInIn1:val ]} }].
Как из него ИЗВЛЕЧЬ ебанный MediaStream?
Использую Tone.js для создания визуализатора, и когда встал вопрос о сохранения визуализаций в webm появилась одна проблема. Видеоданные хуй с ним, на канвас captureStream вешаю и всё, но с аудио всё куда сложнее: оказывается у Tone.Player() отсуствует подобие captureStream'а. В Tone.Master() тоже нихуя не оказалась. Полез в нативный контекст, а именно Tone.context, там есть что-то связанное с MediaStream, но ни один из методов не выдаёт мне MediaStream.
Как наебать WebAPI?
Если никак, то как запихнуть некоторый блоб сырых аудиоданных в уже готовый блоб видеоданных?
 17 Кб, 566x184
17 Кб, 566x184Да, можно использовать массивы.
https://json.org/json-ru.html
И даже на верхнем уровне. Но почему-то считается плохой практикой. Лучше верхний уровень всегда оборачивать в объект. Типа не [1, 2], а
{"elems": [1, 2]}
Наверно для человечности.
Ты можешь проверить валидность ЖСОНа с помощью функции JSON.parse в консоли браузера.
Неправильный выкинет ошибку.
И вот этот последний вариант
key3: [keyIn1:val , keyIn2:{keyInIn1:val ]}
где массив может содержать ключ значение И еще пару ключ + вложенный джейсон объект?
Он тоже валидный?
Он сразу не валидный только потому, что все ключи-строки должны быть в двойных кавычках.
Нет, не будет работать. Ключ-значение это объект, т.е. фигурные скобки.
Пустой массив:
{"key3": []}
Вот массив из трех объектов:
{"key3": [ {"keyIn1":1} , {"keyIn2":{"keyInIn1":1}} , {"keyIn3": []} ]}
С кавычками все понятно. Ключи только строка.
Меня интересовала вложенность элементов массив и объект + возможны ли в массиве другие ключи кроме объекта, если там есть уже объект.
[{ key3: [ keyIn1:val , keyIn2:{keyInIn1:val }] ]}
В твоем примере вложенный массив содержит только объекты.
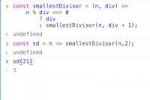
Если с Math.pow ничего сложного нет, то тот же поиск подстроки в строке я не могу реализовать.
 34 Кб, 757x418
34 Кб, 757x418По ссылке, что я дал вначале, написано
>Массив - упорядоченная коллекция значений.
>Значение может быть строкой в двойных кавычках, числом, true, false, null, объектом или массивом. Эти структуры могут быть вложенными.
Валидный:
{"arr": [null, 1, {"innerObj": ["innerArr", true, {"weNeedToGoDeeper":true}]}]}
Окей.
Любая инфа по жсу на сайте mdn.
Про процесс принятия:
http://exploringjs.com/es2018-es2019/ch_tc39-process.html
Вкратце: идея, исследование, формальное описание, две реализации, включение в стандарт для всех. Часто реализация везде есть до того, как бюрократия закончится.
Ссылок на исходники не дам, там действительно запутаешься. Вот спека для indexOf:
https://tc39.github.io/ecma262/#sec-string.prototype.indexof
В начале идёт всякое приведение типов и только последним шагом сам алгоритм. Из-за этого всё размазано в нутрях движков.
Интересный проект Prepack. Это интерпретатор ЖС, написанный на ЖС.
indexOf:
https://github.com/facebook/prepack/blob/master/src/intrinsics/ecma262/StringPrototype.js#L237
Но насколько я понимаю, они тоже не заморачиваются с алгоритмами и отдают всё решать движку Ноды.
Ну а чтоб самому такое писать, пройди курсец какой-нибудь. Например:
https://www.coursera.org/specializations/algorithms
Поделил бы на троих, поскольку это соответствует аджайлу.
Себе бы оставил, ведь на картинке описан обычный рабочий процесс, который не заслуживает особого поощрения.
for... in ..
for...of...
for i=0;...
foreach
?
Нахуя столько было делать вариаций то блять.
>for in
проходит по ключам объекта или массива
>for of
проходит по значениям массива или объекта, для которого реализован итератор
>for i=0
для тех кто угорел по олдскулу
>foreach
для модных смузихлебов-функциональщиков, что не любят императивные циклы.
Вот теперь понятно. За 4 строки несколько страниц текста объяснил.
Сап, двач.
Есть такой вот js-код, высчитывающий рунге-кутта: https://codepen.io/anon/pen/QYYpoJ
Нужно сделать так, чтобы начальные значения(например, $scope.equation) считывались из внешнего файла. Может кто подскажет каким образом это можно сделать? Хотел, например, через node js, но ошибка...
Похоже на кусок приложения на доисторическом Ангуляре
https://angularjs.org/
Это было ещё до того, как Светлейший направил наш поток данных и остановил колесо связности.
Есть тебе это нужно делать на Ангуляре, читай доку, добавляй сервис $http, делай запроса к серверу при инициализации. Сервер прочтёт из файла и всё сложится.
Мне кажется, в этом коде только вычисления. Проще будет освободить этот код от Ангуляра, вынести в отдельные чистые функции и использовать их свободно, где хочешь.
Например, сделать тот же КЛИ на Ноде, который будет читать из файла.
Менеджер не палится
Пад сталом
Как же охото послать тебя нахуй!
Ты главу прочитал? Там же есть про поиск элементов с помощью обхода дерева. Я с DOM еще не работал, так бы подсказал.
Да, прочитал. Ты про childNodes? Я пробовал, но обработчик какую-то фигню выдаёт и я не могу въехать, что именно он выдаёт.
Хоть какая то типизация есть?
Не перебором же тайп оф каждый делать.
Для начала копай в сторону шапки треда. Она тебя просит пояснить, что ты уже сделал и что не получается.
Или ты хочешь, чтоб за тебя вкатились?
Начни с декомпозиции. Не пытайся обхватить всю задачу, раз ступор поймал. Начни делать маленькие функции, которые понимаешь.
Например, имя тега как параметр придёт любыми буквами, а tagName содержит большие. Хочется нормализовать.
function hasTagName(tagName, node) {
return node.tagName === tagName.toUpperCase();
}
Теперь такую функцию можно использовать для дальнейшего решения.
В результате тебе надо будет составить функцию, которая рекурсивно обходит ДОМ-дерево, проверяет теги и нужные пихает в результирующий массив.
Ну, смотри. Я короче начал копать в сторону метода childNodes, думал она сейчас выдаст массив, я потом сверю его с тегом h1 и верну массив. Нихуя не получилось, стал копаться в отладчике, там нахуевертено всякого. Я нихуя не разобрался. И вот я здесь.
Прокачивай рекурсию.
Лучше бы помог чем смеятся над болезным.
И так подсказка была , ну.
Проверять каждый элемент. Только зачем?
Спасибо.
Как избежать состояния гонки запросов, чтобы не было такого что ответ со старых запросов приходит позже чем ответ с нового, и юзеру отображается неактуальная информация? Какой паттерн/велосипед используется?
Никак. На сервере запрос полученный раньше может быть обработан последним, если не повезёт попасть на медленную ноду кластера. Если тебе так важна последовательность, то пусть в ответе будет актуальность ответа хотя бы в виде unixtime.
Наивно, пусть в ответе будет Unix Time Stamp.
{
data: {},
time: Date.now()
}
time в состоянии компонента. Если новый time больше, то рендерить.
Можно наверно даже на клиенте
const time = Date.now()
fetch(`url`).then(r => r.json())
.then(data => time > this.state.time && this.setState({time, data}))
Не проверял.
А почему доисторическом?
Он вышел из моды, или просто менялись версии, а из этого и фишки?
Алсо, спасибо большое за совет
В чём смысл и цель ебать себе мозги задачами которых не понимаешь, если гораздо выгодней и эффективней посмотреть ответ и понят что к чему?
- отменяй предыдущий запрос - https://rxjs.dev/api/operators/switchMap
- не делай новый запрос, пока предыдущий не завершился - https://rxjs.dev/api/operators/exhaustMap
- делай следующий запрос через секунду после ответа первого - https://rxjs.dev/api/operators/concatMap
Стоит сказать, что это сейчас легко пиздеть, а тогда это была прям новая эра, Ангуляр был очень крутой.
Но он был настолько ёбнутый, прости за точный технический термин, что когда выпускали Ангуляр 2 (который сейчас живёт), от старого только название оставили, всё заново писали.
Мой мозг похоже заботливо блокирует травму и не даёт вспомнить. Он местами управлялся не просто строками, а символами нахуй! Где-то надо было передавать типа {param: "@"} или {param: "^"} в конфигурации. Это даже выучить было сложно. Похоронили его конечно не за это, а за крупные недочёты в архитектуре.
 82 Кб, 1280x259
82 Кб, 1280x259Говнокод представляет собой лапшу из ифов, промисов и реурсии + мое творение переваривает даже не джейсона просто любые вложеия из массивов и объектов.
И по сути является бесконечным вложением друг в друга таблиц.
Насколько это хуево?
Как оптимизировать рекурсию?
Делать эммуляцию стака / очереди или хуй с ним?
Как быть с логикой на ифах? Это же пиздец лапша
первый пример из https://json.org/example.html
Упс... Оказывается надо реализовать свое. Сорян. Отвык писать велосипеды.
Ох, говорили же тебе не устраиваться на работу в легаси проекты.
 18 Кб, 482x357
18 Кб, 482x357Где советы как сделать сайт СНУЛЯ? Ну научусь я хтмл-тегам, ну подёргаю стили, но напишу хеллоуворлд на жсе. А сайт-то как делать из всего этого говна? Куда блядь совать эти коды?
Это не "ни разу не делал", а "не имею представления как работает алгоритм". В общем, типичное изобретение велосипеда, вместо того чтобы усваивать уже полученную информацию и придумывать что-то новое и оригинальное.
Можно посмотреть чужое решение и попытаться улучшить его, а пытаться всё с 0 понять это безрезультатное топтание на месте.
Ты сначала научись, а потом уже спрашивай, дауненок.
Репотрнул тебе за щеку.
Поисковики, и в частности гугл это источник бесконечных и бесплатных знаний. Если ты не осилишь им воспользоваться тебе только на завод.
что ты тут забыл, тут для жс-господ чатик, а не для тупого быдла, проследуй обратно в б
Да откуда Вы лезете то блять.
Зачем нужна эта многопоточность?
Потоки ОС в нем можно использовать. Зеленых потоков (Green threads) как в Go нет, но есть другой вид concurrency, - Event Driven модель конкурентности.
Чтобы толпы жс-макак могли за ту же зарплату еще и роуты прописывать, очевидно же.
Каким образом
alert( true > 0 );
Выдает true? Как мы можем сравнивать логический тип с нулем?
Это же бред, может быть мы еще сравним, что больше, слон или грусть?
А зачем ты сравниваешь? Как бэ сам виноват. И вообще то во многих языках 0 равен false, а true обычно все что больше 0. Поэтому логично что true > 0.
Зачем это все, почему бы как в сишарпе, просто не вывести ошибку, какой ебанутый будет этим вообще заниматься?
Тогда бы нечего было спрашивать на собесах. А так куча вопросов на приведение типов и нестрогое равенство.
 164 Кб, 737x758
164 Кб, 737x758Это называется "слабая типизация". Одна из причин, почему жс - говно.
Ребята не стоит вскрывать эту тему. Вы молодые, шутливые, вам все легко. Это не то. Это не сишарп и даже не кресты. Сюда лучше не лезть. Серьезно, любой из вас будет жалеть. Лучше закройте тему и забудьте что тут писалось. Я вполне понимаю что данным сообщением вызову дополнительный интерес, но хочу сразу предостеречь пытливых - стоп.
>это пример из учебника Кантора
Ну правильно, тебе показывают особенности JS. Это нужно знать. А возмущаться тут не о чем. Идеальных языков нет. У JS есть много своих плюсов, которых нет в других языках.
>почему бы как в сишарпе, просто не вывести ошибку
Ты хочешь чтобы компилятор тебя пинал постоянно, или писать так как тебе хочется? Статическая типизация нужна тем кто не может думать своей головой. Программирование как бы про думать головой. На динамике можно быстро и удобно писать. На статике нужно постоянно ублажать компилятор. Это рабство какое то.
Да я просто не очень привык к такому, хотя до сишарпа учил питон.
>Ты хочешь чтобы компилятор тебя пинал постоянно, или писать так как тебе хочется?
Компилятором пользоваться просто удобнее, ведь он явно указывает, где ошибка.
>На статике нужно постоянно ублажать компилятор.
Не знаю такой проблемы.
Гугли - приведение типов JS. true>0 == 1>0.
Норм учебник для изучения JS?
>явно указывает, где ошибка.
Почему ты решил, что true > 0 это ошибка? Я могу написать функцию которая проверяет, что сотрудник пришел на рабочее место и возвращает true, при этом у меня есть еще одна функция, которая говорит о количестве выполняемых заданий в текущий момент времени и возвращает числовое значение, допустим оно вернуло 0. Третьей функцией я проверяю, проебываются мой сотрудник или работает, поэтому проверяю результат выражения true > 0. Всё, я могу работать дальше, я сделал всё это за пару часов, в то время как си-дауны или им подобные всё еще ебуться с приведением типов.
В чём здесь ошибка? Почему это плохо, если учитывать, что подобный инструмент в руках у здравомыслящего человека, а не макаки которую нужно направлять?
Перенос по словам поставил.
Перенос по буквам смотрится уебищно имхо.
Рескейлить шритф? Ну хуй знает.
Я даже думаю о переносе столбцов ниже таблицы, если они не влезают в экран. - это я хуй знает как реализовывать.
Есть еще идеи?
Там в шапке сайт learn.javascript. Пиздец его читать глаза вытекают нахуй. Написано скучно до безобразия.
Но информативный. Я за неделю освоил жс уровня сделай кнопочку поставь событие отрисуй хуйню.
Двачую. Сильно гавно.
Но его хватает чтобы вкатиться и начать что то делать.
За неделю.
Для какой нибудь джавы надо дохуя книг и месяцев несколько жизни. С / С++ еще больше времени и инфы...
ПРОСТО прими как факт.
Я понимаю тебя, сам охуевал после нормальных языков.
Да неудобно дебажить.
Зато можно творить хуйню и делать вид что так и надо и дохуя нестандартно мыслящий фронт энд специалист.
Может тогда тебе на художественную литературу перейти? Какой смысл читать устаревшее говно мамонта, когда технологии меняются каждый месяц?
>>1647
Это и называется хорошим учебником — его материала достаточно для того чтобы как можно быстрей перейти к практике. Вот на практике ты уже погружаешься и изучаешь язык полностью, именно в той области применения которая тебе нужна.
Всмысле устаревшую. У сайта есть англоязычная версия. Ее и читать.
Ты еще скажи кто то по русски читает как кодить, лол.
>технологии меняются каждый месяц
Какие еще технологии? Архитектура компьютера, базы данных, сети, алгоритмы, теория языков программирования, теория алгоритмов, теория компиляции, - все это и многое другое не меняется. API языка тоже не сильно быстро меняется. Даже если что-то изменилось в нем, это не то что нужно "учить". Учат api только те кто не понимает что такое программирование.
>>1656
>Ты еще скажи кто то по русски читает как кодить, лол.
Читают и че? Какая разница на каком языке читать. Если человек не шарит в программировании, то ему и английский не поможет.
>Всмысле устаревшую. У сайта есть англоязычная версия. Ее и читать.
Долбоеб, я не про сайт говорил, а про книгу о которой он спрашивал.
 472 Кб, 749x576
472 Кб, 749x576Писать за деньги их вряд ли придётся. Макакам можно пропускать.
Применяются они везде. В ЖС хеш-таблица это объект, до связного списка движком оптимизируются некоторые объекты.
В шапке есть ссылка на CS50, там их отлично объясняют. Написать самому будет полезно. Во-первых это развивает комплюктерное мышление. Во-вторых, это позволит писать оптимальный код, понимая, как работают нутря.
>Почему ты решил, что true > 0 это ошибка?
Я ничего такого не подразумевал.
С этим приведением логических типов к числу и остальным особенностям я уже привык за вчерашний день.
Думаю, что яваскрипт няшный и легкий язык после сишарпа.
Сейчас уже второй учебник Кантора читаю.
до этого писал на питоне, с бэком имел дело только когда пришлось пилить одну хуйню на джанге
>Хочу вкатиться в бэкэнд на ноде. Что нужно знать о ванила жс, чтобы вкатиться?
Все. Особенно асинхронную модель.
Мань, многопоточность не нужна. Это выебоны для хипстеров.
сап програмач, выручай плиз
изучаю сейчас реакт на практике так сказать, ну и запилил что-то вроде страницы в инсте - на главной галерея и можно перейти на каждый пост соответственно
все данные запилил через редакс и соответственно получаю их через пропс, но вот проблема - если я нажимаю кнопку назад, то страница не рендериться и выпадает ошибка - cannot read property map of undefined
но если обновить страницу, то все сразу становится ок
подскажите плиз, в чем может быть проблема, мб кто сталкивался с таким?
>запилил что-то вроде страницы в инсте
Зумер, ты? Да, ты.
>выпадает ошибка - cannot read property map of undefined
Устанавливай себе redux devtools и дебажь такое говно самостоятельно.
я уже частично понял ошибку - у меня логика завязана на componentDidMount, а при щелчке назад в браузере он походу не срабатывает....подскажи лучше что делать, а не обзывайся
>componentDidMount, а при щелчке назад в браузере он походу не срабатывает
Срабатывает, ты ж на новый url переходишь, и отрисуются с нуля те компоненты, которые ты в роутере прописал
Пытаюсь сделать упражнение. Вроде накатал, а браузер ругается.
var req = new XMLHttpRequest();
req.open("GET", "eloquentjavascript.net/author");
req.setRequestHeader("Accept", "application/rainbows+unicorns");
req.send(null);
Ну хоть один не заболел "джавой головного мозга".
Джаваскрипт тоже не подарок
 82 Кб, 1080x2160
82 Кб, 1080x2160Ты о чем вообще? Это же как вызвать 3 раза консоль лог. Просто линейный код.
console.log('Hello, World!');
console.log('Hello, World!');
console.log('Hello, World!');
Method Chaining
https://schier.co/blog/2013/11/14/method-chaining-in-javascript.html
В таком примере
1 + 2 + 3
ты понимаешь, что к тройке ты будешь прибавлять не двойку, а результат предыдущего действия. Это то же самое.
Оператор точка слева от себя ожидает объект. Значит предыдущая функция возвращает объект. Конкретно в твоём случае — тот же самый объект.
Сяп
Цепочка вызовов. https://code-basics.ru/languages/javascript/modules/properties/lessons/chain-of-methods
Кстати в JS завезли пайплайн оператор https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Конвейерный_оператор он делает цепочки вызовов удобочитаемыми
https://www.youtube.com/watch?v=zLm8pnbxSII
Тут как раз видосик подъехал. У этого пана хохла всё по-университетски нудное, но на х1.25 норм заходит.
https://habr.com/ru/post/434686/
Тут чатик дня манек, которые сами ничего не знают и ставят автоответчик "иди в гугл" чтобы не обосраться
То есть див содержит например <p> XUI <p> и я хочу вместе с тегами это достать.
Я надеялся что есть что то типо innerHTMl или innerText чтобы выбрать все содержимое элемента вместе с тегами.
Или хотя бы как коллекцию элементов вместе с тегами в виде строки. Дальше я уже справлюсь.
Как это гуглить хуй знает.
innerHTML тебя чем не устраиавет? Если тебе еще и сам элемент нужен, то сделай костыль:
>`<${elem.tagName}>${elem.innerHTML}</${elem.tagName}>`
Да мне нужно все. Как если бы открыть исходный код хтмля страницы. Вместе с содержимым.
Хуита получиться.
 113 Кб, 626x626
113 Кб, 626x626Кем вы работаете? Долго ли учились?
DOM API ёпт.
Здесь все учат для себя, о какой РАБоте может идти речь, манюнь? "Если деньги нужны, то идут в бизнес." Как говорит один великий человек.
В гугле.
1. Загружаешь страницу при помощи XMLHttpRequest;
2. Вычленяешь из ответа нужный тебе див при помощи RegExp;
Проходил freecodecamp курс по js, все было хорошо, ситаксис учил можно сказать с удовольстивем, но потом пришло время решать жесткие задачи и алгоритмы. Ощущение словно тебя водили за ручку, а потом ты падаешь в обрыв и нихуя не понятно. Словно и не учился.
Проблема в том, что синтаксис, я понимаю, но когда приходит время решать задачи, у меня мозг словно не готов к такому.
Решил, что значит плохо освоил материал, и начать читать книгу You Dont Know JS, но там на второй книге идет описание областей видимости, от которой у меня просто голова кипит, и я понимаю лишь малую часть. И от этого у меня жестко бомбит. Бешусь и потом тяжело возвращаться.
Может быть я просто тупой ? Если даже такие базовые вещи не могу освоить ? Или это нормально, и мне нужно сейчас сфокусироваться на изучении каких-то других вещей?
Typescript.
>Проходил freecodecamp курс по js, все было хорошо, ситаксис учил можно сказать с удовольстивем, но потом пришло время решать жесткие задачи и алгоритмы. Ощущение словно тебя водили за ручку, а потом ты падаешь в обрыв и нихуя не понятно. Словно и не учился.
Знакомое ощущение.
>>2890
>Проблема в том, что синтаксис, я понимаю, но когда приходит время решать задачи, у меня мозг словно не готов к такому.
Про синтаксис даже не задумывайся.
>>2890
>Может быть я просто тупой ? Если даже такие базовые вещи не могу освоить ? Или это нормально, и мне нужно сейчас сфокусироваться на изучении каких-то других вещей?
Нужно больше практики. Если не понимаешь что-то, просто сделай заметку на эту тему, и оставь на потом. Чтобы начать понимать нужно время. С первого раза никогда ничего не заходит.
Почти у всех кто самостоятельно начинает изучать есть такая проблема. Они думают, что изучив синтаксис языка они смогут писать код. Это не так. Книги вроде You Dont Know JS не помогают решить это проблему. В них тонкости языка, но они не учат как писать код.
Чтобы писать код нужно хорошо освоить базу, функции, рекурсию, циклы, структуры данных. И по мере этого подтягивать теорию, области видимости и все остальное. При чем нужно довести понимание всего этого до автоматизма, это делается с помощью практики. Нужно решать много задач.
Пройди бесплатный курс https://code-basics.ru/languages/javascript
Постарайся кроме заданий в курсе самостоятельно действовать, запускать код на компе или в repl.it, изменять его, чтобы понять как что работает через написание и запуск кода, а не просто из текста. Доведи все темы из курса до автоматизма.
Потом советую этот бесплатный курс https://ru.hexlet.io/courses/introduction_to_programming
В нем минимум теории, и она сделала в игровой форме, но там довольно не простые задачи.
Если все это освоишь хорошо, то советовал бы продолжить обучение на Хекслете уже на платных курсах. У них есть подписка на месяц за 24$, подписка дает доступ ко всем курсам, их там десятки, фронтенд и бэкенд JS и PHP. В PHP отличные курсы по ООП, что нужно будет потом, когда хорошо освоишь базу.
>Проходил freecodecamp курс по js, все было хорошо, ситаксис учил можно сказать с удовольстивем, но потом пришло время решать жесткие задачи и алгоритмы. Ощущение словно тебя водили за ручку, а потом ты падаешь в обрыв и нихуя не понятно. Словно и не учился.
Знакомое ощущение.
>>2890
>Проблема в том, что синтаксис, я понимаю, но когда приходит время решать задачи, у меня мозг словно не готов к такому.
Про синтаксис даже не задумывайся.
>>2890
>Может быть я просто тупой ? Если даже такие базовые вещи не могу освоить ? Или это нормально, и мне нужно сейчас сфокусироваться на изучении каких-то других вещей?
Нужно больше практики. Если не понимаешь что-то, просто сделай заметку на эту тему, и оставь на потом. Чтобы начать понимать нужно время. С первого раза никогда ничего не заходит.
Почти у всех кто самостоятельно начинает изучать есть такая проблема. Они думают, что изучив синтаксис языка они смогут писать код. Это не так. Книги вроде You Dont Know JS не помогают решить это проблему. В них тонкости языка, но они не учат как писать код.
Чтобы писать код нужно хорошо освоить базу, функции, рекурсию, циклы, структуры данных. И по мере этого подтягивать теорию, области видимости и все остальное. При чем нужно довести понимание всего этого до автоматизма, это делается с помощью практики. Нужно решать много задач.
Пройди бесплатный курс https://code-basics.ru/languages/javascript
Постарайся кроме заданий в курсе самостоятельно действовать, запускать код на компе или в repl.it, изменять его, чтобы понять как что работает через написание и запуск кода, а не просто из текста. Доведи все темы из курса до автоматизма.
Потом советую этот бесплатный курс https://ru.hexlet.io/courses/introduction_to_programming
В нем минимум теории, и она сделала в игровой форме, но там довольно не простые задачи.
Если все это освоишь хорошо, то советовал бы продолжить обучение на Хекслете уже на платных курсах. У них есть подписка на месяц за 24$, подписка дает доступ ко всем курсам, их там десятки, фронтенд и бэкенд JS и PHP. В PHP отличные курсы по ООП, что нужно будет потом, когда хорошо освоишь базу.
К слову, chaining паттерн (obj.a().b().c()) та ещё залупа, как минимум из-за того, что любое добавление нового функционала - это изменение уже существующего контракта, и из-за размеров итоговой сборки, когда тебе надо тащить все говно ради одной лишь функции. Поэтому все переехали на pipeline паттерн (с самописным как у rxjs6 obj.pipe(a, b, c) или нативно obj |> a |> b |> c).
 578 Кб, 750x457
578 Кб, 750x457>даже такие базовые вещи
Если чо, ты сейчас на острие прогресса человечества, на верхнем уровне абстракции. Под тобой такая бездна, что удивительно, как ты вообще что-то понимаешь.
Голова кипит от того, что ты её перегружаешь. Разгружай голову, начни на листочке рисовать иллюстрации и майндмепы, пока разбираешься с концепцией или задачей. Это позволит оперировать меньшими кусками и ничего не потерять.
Сейчас ты привязываешься к конструкциям ЖС, это тебе мешает. Вводная часть Фрикодкемпа приучила тебя "угадывать" подходящие по теме урока конструкции и радоваться этому. В реальном мире такой халявы нет, страдаешь от потери халявной радости. У тебя есть аниме-фигурка? Если нет, то, возможно, в этом проблема. Решая задачу, объясни человечьим языком аниме-фигурке все шаги, ведущие к решению (алгоритм). Используй листочек, чтоб разгрузить мозг, если шагов много. Только после этого переводи решение на ЖС, ищи подходящие конструкции.
Зарегайся на Кодворс
https://www.codewars.com/
Пробуй решать и смотри решение при первом потеплении седалища. На первом месте в решениях там часто однострочник на Брейнфаке. Это может быть забавно с точки зрения возможностей языка, но не более. Интересней следующие решения, которые ближе к английскому. Разбирай каждый шаг, описывай его на человечьем языке фигурке. Попробуй придумать другие задачи, которые можно было бы решить подобным образом.
Плюс большой геморрой добавлять свои функции: надо посрать в прототип библиотечного объекта своим полифиллом, а это никогда ничем хорошим не заканчивается. И да, это касается, в первую очередь, всяких библиотек типа moment или rxjs. Для объектов с бизнес-логикой это, наверное, не настолько критичные аргументы.
https://www.youtube.com/watch?v=i43M0WaEhTQ
https://codepen.io/Jatalix/pen/GzVjKB.js
Какова хуя вот это оконо, где написано «свяжитесь с нами через мессенджер не отображается? Там ошибка какая то на код пене но Я ВАШЕ НИХУЯ НЕ ПОНИМАЮ
ЛЕГИОН СПАСИ
Фрилансер что ли? Как докатился до жизни такой, что такую простую хуйню решить не можешь, и спросить не у кого?
Я БЛЯТБ ВСЮ ЖИЗНЬ КАМПУХТЕРЫ СОБИРАЛ, А ТУТ БЛЯТЬ ЗАПРЯГЛИ В ХУЙНЮ ХУЙНЮШНУЮ
Посмотри в дебаггере, какой у тебя подставляется протокол в
>var proto = document.location.protocol
если "file:" то браузер начинает искать скрипт виджета локально и ничего не находит. Можешь поменять строку
>url = proto + "//static." + host;
на
>url = "http:" + "//static." + host;
и должно работать. У меня работает по крайней мере
 486 Кб, 1536x588
486 Кб, 1536x588Я может неправильно вопрос задал, вот как виджет отображается, а должен с окном вспылвающим.
Мне кажется или ты здесь постоянно пиаришь хекслет??
 81 Кб, 916x943
81 Кб, 916x943У меня твой виджет отображается вот так, запускал локально в браузере.
Знание синтаксиса не даёт тебе знаний алгоритмов и методов решений типовых задач. Поэтому нормально, что у тебя ничего не получается с наскока.
И никогда не получится, потому что тебе нужно посмотреть на готовые решения и уже из них понять что к чему, только после этого ты сможешь придумать своё решение. Поэтому не нужно заходить на какой-нибудь кодеварс и ломать голову над задачей. Нужно либо гуглить алгоритм по которому решается эта задача и конвертировать его в код, либо смотреть на чужие решения и понимать что и как работает.
Вот тогда и появится тот самый опыт, а с ним и понимание областей видимости. Потом всё это сложиться в одно целое в твоей голове и ты уже сам сможешь решать сложные задачи, применяя уже то, что использовал раньше.
без замены на хттп браузер пытается в файловой системе скрипт виджета найти. А с заменой грузит его с нета.
Создаешь файл с расширением .html.
Открываешь его в редакторе, пишешь в нём <script> свой код</script>.
Открываешь этот файл в браузере.
Переключившись на окно браузера нажимаешь win+<—, тоже самое в окне с редактором.
По мере обновления кода в редакторе, жмёшь F5 и смотришь в консоль.
Нет, слышал только про говноедов которые обмазываются свистоперделками там где это не нужно .
какой же убогий хеллоуворд
В линуксе Win работает?
Если не знаешь что за фича, то зачем лезешь. Там запущен сервер, видимо какое то расширение. Babel заебись, можно писать на любом синтаксисе, хоть на ES2030, не надо набрасывать. Если ты не осилил, то это твои проблемы.
Какая нахуй фича, долбоебина? Это не фича, а костыль. Сервер там запущен может быть через всё что угодно и в данном случае совсем не нужен, человек спросил как реализовать, я ему и дал способ который легко воплощается без костылей в виде серверов. Но у даунов вроде тебя костыли вдруг приравнялись к фичам, которые кто-то не осилил. Обмазываешься костылями и дрочишь на мнимое "осилил"? Сочувствую.
Спрашивал вообще то я. Что ты называешь костылем, babel, расширения для удобства разработки? Тогда с тобой не о чем говорить. Я хочу освоить современный JS со всеми инструментами.
Откуда такие дауны вылазят только? Какое нахуй расширение, дегенерат, ты не видишь что у неё 2 окна, одно с браузером страницу на котором она постоянно обновляет, а другое с редактором кода? И современный JS со всеми инструментами как раз и осваивается без использования библиотек, фреймворков и различных надстроек, тупорылая ты хуесосина.
Код который не работает из консоли любого современного браузера, я называю плохим кодом. (с) Douglas Crockford
Зависит от того насколько крутой у тебя адвокат. Расширение должно улучшать уже существующий функционал, а не добавлять что-то чего там нет. Так как скачивание музыки уже существующий функционал, то ты ничего не добавляешь, а просто расширяешь его давая пользователю выбрать папку для хранения скачанных файлов на диске.
Глупый школьник. Открой глаза, там запущен сервер, скорее всего с помощью расширения для редактора.
Не перестаю проигрывать с умственно отсталого.
Про nodemon я знаю. Он же не для фронтенда. Вообще я как бы уже установил расширение Live Server для VS Code. Оно запускает сервер и при изменении html, css, или js файлов, автоматически подгружает изменения.
>Он же не для фронтенда.
Что вообще значит для фронтенда или нет? Сервер он и в Африке сервер.
>установил расширение Live Server
Зачем оно тебе?
Не совсем понятно, что ты хочешь в итоге и чем пользуешься. Возможно нужно почитать о 'console.log()'
Смотрю авторы этого сайта пишут на дохуя тем (C#, JAVA, C++, Python, Go и т.д.). Но если попробовать использовать их поиск по сайту, то видно что это подключенный Google "Пользовательский поиск".
Это они блядь че, НЕАСИЛИЛИ написать поиск по собственному сайту с такими-то знаниями?
Суть такова, что state апдейтися после нажатися кнопки, вызывается метод render, но в окне ничего не грузится. В чем проблемы?
ньюфаг
Нужно же поисковый движок подключать, Sphinx какой нибудь. Кому охота такой геморрой. Проект всего равно не особо коммерческий, пара баннеров висит всего лишь. Ты не заметил другого, он написан на PHP без фреймворков, с роутингом через файловую систему, то есть страницы с расширением .php, нормальных урлов нет.
Ну да.
С их сайтом у меня лично связан еще один лулз. Я к ним как-то попал с гугла, искал как-то инфу по Mongoose, чтобы узнать что это такое вообще ибо раньше с такими вещами не сталкивался. Попал к ним на
https://metanit.com/web/nodejs/6.6.php
>Mongoose представляет специальную ODM-библиотеку (Object Data Modelling) для работы с MongoDB, которая позволяет сопоставлять объекты классов и документы коллекций из базы данных. Грубо говоря, Mongoose работает подобно инструментам ORM. Официальный сайт библиотеки, где можно посмотреть всю необходимую документацию: http://mongoosejs.com
еще раз
>Официальный сайт библиотеки, где можно посмотреть всю необходимую документацию: http://mongoosejs.com
Могли бы сразу давать ссылку на документацию и не париться. Зато социальные иконки большие, сверху на видном месте, а также помощь сайту справа в сайдбаре: и по WebMoney, и по Yandex-деньги, и по PayPal. Видно что с этим они заморочились, молодцом.
Эпичные ребята, вообщем.
Спасибо
То у вас НЕАСИЛИЛ это когда используешь костыли в виде бабеля, то у вас НЕАСИЛИЛ это когда сам не реализовал. Вы уж определитесь.
Типичная пидораха, ему бесплатно дают годный контент, а он только изрыгает желчь и пытается считать чужие деньги.
Определяю тебя к параше.
Не пизди. Где там годный контент? Ссылка на официальную документацию вместо объяснения это типа годный контент? Нормальное объяснение я потом нашел на другом, правда уже англоязычном, сайте. Этот сайт - жуткий высер недоучек, которые побыстрому высрали тяп-ляп хуйню не заворачиваясь ни на качество подачи, ни на поиск, ни на систему комментариев, а теперь сидят ждут донатов. Только такие говноеды как ты могут такое пожирать и нахваливать.
Ну по поводу "годного" контента, знаешь, овердохуя сейчас учителей развелось. Держи пример - вроде бы простой видос про форму заявки.
https://www.youtube.com/watch?v=-yZfdyPMzCE&t=431
Автор все разжевал, но забыл упомянуть самое главное - уязвимость phpmailer. Ради теста закинули на домен пустышку его форму из архива в примере, как есть, через пару дней ее ломанул бот. За то благодарностей там в комментах, ууух.
Вроде бы и видео нормально сделано, вроде и объяснил, но главное не сказал. Так что, как посмотреть на годный контент.
Хорошо что ты научился различать хороший контент от плохого. Только зачем поносить автора. Он ничего не продает, денег не требует. Кто хочешь донатит, кто не хочет этого не делает.
Не все могут и способны делать глубокий подробный контент. Не потому что не умеют программировать, а потому что у них другой склад ума. Такие сайты как metanit тоже нужны. Чтобы быстро что-то посмотреть и пойти делать. Согласен, там очень поверхностно. Для глубокого погружения ищи другие источники.
>Только зачем поносить автора
Где понос? Адекватное замечание. Если учить, то учить, а не так что все красиво и радужно.
>Он ничего не продает
Продает курсы. А подобные видео, что то вроде рекламы.
>Не все могут и способны делать глубокий подробный контент.
Сказать про уязвимость, минута времени.
Устранили.
>закинули на домен пустышку его форму из архива в примере, как есть, через пару дней ее ломанул бот
Какую версию PHPmailer использовали?
Охуеть претензии. Он это видео делал когда об уязвимости неизвестно было, ему теперь за всем следить и редактировать из-за этого видео? И всё это не за зарплату, а чтобы васян с двача сказал "хорошо зделоли", охуенная награда. Не его проблема, что ты долбоеб и берешь готовое решение as is не побеспокоившись о безопасности.
Информация дана в сжатом виде, если хочет разжевывания, то либо ищи лучше, либо плати за курсы.
Да ничего сложного нет, потом будешь смотреть назад и недоумевать от того, что ты этого не понимал и тебе это казалось сложным.
Главное не останавливаться и продолжать обучение, пусть ты несколько раз одно и тоже прочитаешь, всё равно это лучше чем ничего не делать. И конечно не забывай разбавлять всё практикой, без которой никакого прогресса не будет.
Под видео есть ссылка на архив. Порядочно уже времени прошло, не помню уже какую версию там заюзали.
Делалось это в академических целях, чтобы показать на практике полезность проверять какие либо решения или мануалы.
>Он это видео делал когда об уязвимости неизвестно было
Погугли даты новостей по теме и дату выхода видео, поймешь, что не прав.
>долбоеб и берешь готовое решение as is не побеспокоившись о безопасности.
Это ты слепая макака, не читаешь что написано тут >>3446
Ради теста закинули на домен пустышку
>не забывай разбавлять всё практикой
На собственном опыте и опыте других с кем общался и что читал сделал вывод, что нужно 80% практики, и только 20% теории. Ну хотя бы 50% на 50%. Многие страдают (как и я) тем, что много читают, но мало практикуют. Это почти не дает прогресса. Понимание в голове возникает только после того как на практике изучишь тему.
Короче, напиши автору, хули нам тут доказываешь что-то.
 7,7 Мб, webm,
7,7 Мб, webm,1032x720, 3:28
 25 Кб, 640x480
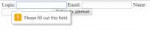
25 Кб, 640x480Есть некая форма, где я на поля установил required, чтобы не отправляли пустые значения. Проблема в том, что добавлении события на клик кнопке становится насрать на эти самые required, а при submit происходит перезагрузка страницы, и preventDefault() не помогает:
https://codepen.io/JavaHutt/pen/zegWqV
Я так понимаю единственный вариант для меня - оставить событие на клике, и сделать проверку на пустые значения в инпутах через js?
ЗЫ stopImmediatePropagation() тоже эффекта не оказывает
>Он это видео делал когда об уязвимости неизвестно было
Не пизди.
То видео
>Опубликовано: 12 окт. 2017 г.
И, например смотрим https://habr.com/ru/post/318698/
>Уязвимости выполнения произвольного кода в PHPMailer и SwiftMailer
>29 декабря 2016 в 01:38
Получается почти год прошел, как она известна.
мимо другой анон
Ну я и нашел.
Смотри на свое развитие, как специалиста, как на букву Т
Горизонтальная линия - ширина твоих знаний, насколько ты широко ты разбираешься в теме, а именно в теории.
Вертикальная линия - как ты свои знания можешь применить на практике, в конкретной ситуации.
Самое главное, чтобы буква была пропорциональна по длине-ширине и развивалась с минимальным отрывом в пропорциях.
Читал про такую модель. Т-образные навыки правда немного по другому объясняются. Ширина это охват разных областей, их может быть 3-5 или больше, а высота это глубокая экспертиза в 1-2 областях. Широкие навыки не глубокие, а глубокие навыки узкие. То есть подразумевается, что теория и практика должна быть и в ширину и в высоту, но в высоту большая глубина знаний и практики, в узкой специализации.
Попробуй еще этот: PAPICH
https://ru.hexlet.io/courses/introduction_to_programming
Да в оригинале техника именно такая.
Нашел для себя иную интерпретацию удачной и применимой на практике.
Это экспериментальный формат. Только этот курс в такой подаче. Если не нравится можешь не смотреть, есть же текст под видео, читай. Главное что там задачи нормальные, не для даунов.
если ты сейчас в кодпен заполнишь все поля и нажмёшь добавить данные, страница станет пустой, она типа совершает редирект на './insert.php'. Если поставить событие не на submit, а на click, то ничего не перезагрузит и даже придёт ответ в консоль.
Я могу конечно в пхп поставить другой локейшн (что опять же означает рефреш странички), но разве preventDefault не должен сам препядствовать редиректу?
>но разве preventDefault не должен сам препядствовать редиректу?
проверь через cancelable, является ли событие отменяемым.
Ага, и спасибо таким видосам еще много кто не узнает.
Подписывайся на сабмит на форме
https://developer.mozilla.org/en-US/docs/Web/Events/submit
>Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. (Forms are submitted, not buttons.)
Можно ли выкачать картинки с сайта, используя JavaScript?
Раньше на нем не писал и не понимаю, возможно ли это, так как раньше прогал на Питоне, а тут обращения от скрипта режет клайдфлейр. Вот я и решил попробовать написать скриптик на JS и запустить его в консоли.
С тем, как сохранять файл через BLOB я разобрался.
СОхранить файл, когда он открыт на странице, скрипт может.
Теперь я пытаюсь собрать имена файлов из превьюшек в списке картинок, подставить их в адрес, п окоторому лежат полные картинки и сохранить. Но мне мешает CORS (хотя картинки сохранены по адресу вида stasik.sitename.bom, а страница со списком картинок sitename.bom/pagename, то есть, картинки в поддомене; кроме того, по ссылке же они открываются)
Более того, я уже выяснил, что скрипт может открыть окно с картинкой и тут cors почему-то не мешает.
Можно ли как-то подцепить код к открывающемуся окну, чтобы картинка из него сохранялась?
Если нет, то есть ли какие-то пути обхода?
Тебе нужно отправлять GET (POST могут блокироваться, хотя для запроса чисто картинок наверное похуй) запросы c url картинок и сохранять ответы.
Соответственно можно использовать все что может отправлять GET запросы, если нужен чистый JS то, например, AJAX.
Логика такая: при загрузке страницы срабатывает скрипт, считывает значение поля amount, отправляет его аяксом в requestUrl.php, принимает ответ и ждёт, пока человек не нажмёт кнопку payButtonId. Нажал - данные улетают в https://pay.realexpayments.com/pay
Проблема в том, что кроме amount нужны дополнительные поля, но пользователь заполняет их уже на странице. То есть, нужно, чтобы он сначала заполнил их, и только потом срабатывала их отправка в requestUrl.php
У меня не получается так сделать. Даже если ввести ещё одну кнопку и повесить на неё скрипт отправки в requestUrl.php, а на вторую отправку в платёжку, то отправка в платёжку не срабатывает. Работает только по $(document).ready
Вот код:
https://jsfiddle.net/tw6f7y2b/
Мануальщиком я в лучшем случаи через года 3 дорасту до сеньера и 2к$ зарплаты, если повезет конечно. А если нет, то буду на уровне 1.5-1.7$ барахтаться, вроде не так уж и плохо с учетом того, что у тебя голова никогда не болит, отработал и ушёл и не думаешь ниочем.
С другой стороны, за то время пока я пердолился с жсом, реактами, редаксами, делал тестовые, мувисерчеры(который я не доделал) я почти поверил в то что я буду девом. Хоть у меня не особо хорошо всё это получалось конечно, и без в целом мне не особо эта хуйня нравилась, но меня мотивировала сумма, что через год-два я могу получать 2к++ зелени, а через 3 года, можно засматриваться на вакансии и 3к++ зелени. И немного жалко забить на всё то что учил, превозмогал и т.д.
Правда ли что жс один из самых простых языков и если я с ним не совладал и не нашёл работу жуном, то смотреть в сторону жавы\питона мне даже не стоит? (это я смотрю как вариант развития автоматизатора)
Дайте советов мудрых. Продолжать после работы учить жс и пробовать вкатиться в разработку? Забить хуй и пробовать придти к успеху с qa ?
Рассматривать всё это строго через призму денег и сложности, мозгоебли. Интересно/не интересно/горящие глаза и всё остальное оставьте 19 летним студентам. (а я 29 летний лоб, который ищет стул, где жопе теплее будет)
Не, с этим я разобрался (скопипастил код)). Если у меня открыта в браузере картинка, то сохранить ее в том виде, в каком она есть, я могу.
Запросы блокируются CORS'ом, так как домен с полными картинками и домен со списком не один и тот же.
Причем я уже разобраося с тем, как открывать новые окна и подцеплять к ним код, но CORS сцуко все равно возбуждается и блочит.
=/
Нужно отключить CORS при помощи расширений для браузера. И как ты сохраняешь файл когда он открыт на странице? Через подтверждение пользователем, не в автоматическом режиме?
Какие вообще требования к мануальному тестировщику? Что на собеседованиях спрашивают? Это ж по сути просто макака, которая нажимает кнопки и пишет репорты, что там еще нужно кроме КОМПЬЮТЕРНОЙ ГРАМОТНОСТИ, что тебя аж не с первого раза взяли?
Ты ведь ответ уже знаешь, правда? Ничего ты учить не будешь, особенно что-то новое, поэтому плыви по течению со своим qa и не думай о чём-то выше. Для чего-то выше нужно получать удовольствие от новых знаний, даже если они даются тебе с трудом, а ты кроме денежной и моральной, от положения, выгоды ничего перед собой не видишь.
>если я с ним не совладал и не нашёл работу жуном
Ящитаю что тут проблема не в тебе. Хаживал я по курсам в реале вот в прошлом уже году - вкатывальщиков ОЧЕНЬ МНОГО. Многие из них, с кем познакомился походу, довольно умные, с техническим прошлым, есть авиаторы, инженеры, архитекторы, биомедики, химики, физики, математики. Каждый год вузы выпускают огромное количество студентов айти и около айти направленности. Курсы выпускают их каждый несколько месяцев. А теперь пойди посмотри вакансии на доу, воркюа, в телеграме с каналы ваканасий и т.п., я заранее скажу - на джуниоров там с такой маленький гулькин носик. Я не знаю объемов претендентов, но человек сто на вакансию наверно может быть уже, один встреченный киевский сеньор говорил что дает претендентам на джуна задачу на разработку алгоритма по типу немного упрощенного md5 на js с некоторыми нюансами. Это на фронтенд. Мне он ее тоже дал по моей просьбе, но я не знаю как ее сделать. Меня везде зарубили по английскому, например, даже не пригласив на собес. Требовали B1 минимум даже на стажера. А у меня меньший уровень. Короч, я вот лично учусь дальше и подрабатывая в говнопродажах говнища. Не знаю то будет дальше, мож сбухаюсь.
мимо киевский вкатывальщик
В смысле чере подтверждение? Я в настройках выставил, чтобы автоматически сохранялось на диск, но это не принципиально т.к. проблема выше по потоку.
Ага, ну ок. На самом деле, я нашел обходной путь - можно просто открывать картинку в новой вкладке, по идее, если выставить в настройках сохранение картинок вместо открытия в браузере, то это должно сработать. Но эта срань почему-то не реагирует на настройки. Пост в файрфоксотреде уже создал.
Спасибо.
Не раздумывал над тем, чтобы пилить скрипт не из браузера, а из ноды? Тогда никаких корсопроблем не будет, а хтмл можно какой-нибудь приблудой спарсить.
на примере своей конторы могу рассказать, что за неделю приходит больше 100 откликов на вакансию, лид проводит в неделю в среднем по 15 собесов. Набор уже несколько месяцев идет, нас сейчас 3жуна только, которых набрали, т.е. примерно получается по 30-40 человек на место. По этому ебут по теории тестирования(которая на практике не нужна) ну и тестовые дают, где ты должен протестировать какую-нибудь приблуду (сайт, аппу, часть аппы, в зависимости чем занимается контора) и написать по этому всему репорт.
Ну основаня сложность, как выше написал - большое количество вкатывальщиков.И ебанутая конкуренция на место.
я вообще к ваше сфере никого отношения не имею, просто работаю с ними и заметил эту оосбенность что женщины в основном только на JS почему-то работают. предполагаю что это самый лёгкий язык и тянки-обезъянки его осваивают массово. я прав?
C# легче js, Python легче js. Много языков легче js, а кто пишет что-то подобное тому что ты написал — хомячки которые JS и не щупали, но на каждом углу кричат, что это легкий язык который осилит любая домохозяйка.
ну как тебе сказать я сам инженер и прекрасно отличаю специалиста в своей области от ньюфани. вот например тянки и всякие хипстерки с бородками молодые они да на jsах сидят, я так и хипстерков за долбаёбов считаю. а вот ещё знаю мужиков взрослых, они в основном на C++ работают, почему-то все взрослые мужики с C++ работают.
>Я не знаю объемов претендентов, но человек сто на вакансию наверно может быть уже, один встреченный киевский сеньор говорил что дает претендентам на джуна задачу на разработку алгоритма по типу немного упрощенного md5 на js с некоторыми нюансами. Это на фронтенд. Мне он ее тоже дал по моей просьбе, но я не знаю как ее сделать
Если ты не можешь решить задачу, значит плохо учился. Небось синтаксис учил только. Это как раз проблема вкатывальщиков, они не учатся ни хрена, думают что учатся, учат да не то, а потом плачут что все плохо.
>Самый простой это Python.
Питон не проще JS. Это только кажется на первый взгляд. Там много чего знать надо, что не видно на поверхности.
тем более что синтаксис учить бесполезно, если ты на языке долгое время писать не будешь то этот синтаксис на 90% из головы за пол года-год выйдет.
а так да, нужно алгоритмы учить, понимать как работает компьютер, двоичный год, вот это всё.
начинающему веб пидору нужно по вузовской классие учиться
html --> css --> php а дальше уже пусть сам выбирает писосы, скрипты и прочую ебатню. и неча здесь рассуждать что легче, что проще у каждого задрота своё мнение.
>а так да, нужно алгоритмы учить, понимать как работает компьютер, двоичный год, вот это всё.
Ну вот, сам ведь все понимаешь. Многие начитавшись статеек и насмотревшись ютубов думают, что программированию можно научиться за 21 день, просто зазубрив синтаксис языка. Сами создают себе ложные представления, завышают свои ожидания, а потом их мирок рушится о суровую реальность жизни. Научиться не так просто, но вполне реально. Главное правильно учиться и правильные вещи учить.
я не тот с кем ты говорил, просто мимо проходил.
На каком языке лучше всего научиться основам погромирования? Какой лучше всего для этого подойдёт?
Как освоить все современные инструменты? Ну там node, npm, babel, eslint, webpack, вот это вот всё.
А я тут ещё у одного погромиста спрашивал, он сказал что питон нужно брать, мол си такому ньюфане как я очко порвёт.
>освоить
типо за вечер, да?
а вообще самый простой варик вкатиться в юдеми, там все по полочкам разложено для самых одаренных
но конечно нужно уметь в ангельский
Поэтому он и легче.
>>4001
Какой первый взгляд, мань? Я 3 года владею JS и 2 года Питоном, JS хорош только в браузерах, либо когда ты используешь чужой код, в то время как в Питоне уже под капотом есть почти всё что нужно и нет ебли мозгов, главная задача при изучении Питона это привыкнуть к синтаксису, который потом кажется божественным в сравнении с другими.
> у одного погромиста спрашивал
> он сказал что питон нужно брать
> си такому ньюфане как я очко порвёт.
Твой пограмист тупая макака!
Не будь таким!
В вузиках лабы на сишечке делают и не жужат!
Ты хочешь зарабатывать деньги, для этого нужно много трудиться а не смотреть видосики "выучись на пограмиста за час".
ну он сказал что сишечка для новичка это слишком жёстко, на питоне типа проще всего всё это освоить и понять. а потом и на сишечку можно
ну раз ОН СКОЗАЛ....
а вообще мне кажется, если человек с какого-то одного языка начал и реально научился кодить на нем, то скорее сего он будет называть его самым легким
>Вначале ставишь линупс, далее хелоуворды, потом посложнее
Линукс уже. Хеллоуворлды пройдены. Уже посложнее. Я же не про язык спрашиваю, а про все вот эти новомодные инструменты, бабели там всякие.
>>4026
>типо за вечер, да?
>а вообще самый простой варик вкатиться в юдеми, там все по полочкам разложено для самых одаренных
>но конечно нужно уметь в ангельский
Кто сказал за вечер? На юдеми хоть бы ссылку дал. Там же этих курсов тьма. По отдельности я понимаю как чем пользоваться (babel, eslint, jest, webpack), а как вместе все это связать не пойму.
он сам с питона учился, да. ладно, понял тебя. пойду на си учиться, спасибо за совет. ты победил всёж
>Ты че поехавший, где логика?
Пиздец ты тупенький. В C# невозможно совершить ошибку, компилятор просто не даст тебе этого сделать, IDE тебе не даст этого сделать, поэтому он проще и понятней, в нём ты следуешь логике, в то время как JS оставляет тебя на самого себя и ебись оно всё конём.
>JS превосходит питухон по всем параметрам, особенно по производительности. JS есть на любых устройствах, включая браузеры.
И каким образом это отменяет то, что JS сложнее Python'a?
Да хуйня ваши споры ёбаные, пока вы 3 час в день кодите и 10 часов сидите на двоще, даже ньюфаня который с с++ начнёт, но будет по 10 часов в день учить вас раком нагнёт. Выбирайте язык любой какой хотите и хуячьте, лёгких путей нигде нету. В крайнем случае в процессе поймёте, на что нужно по проще перескочить.
>пойду на си учиться
И охота тебе байтоёбством заниматься? Что на Си писать будешь? Задач же интересных нету. Сейчас самое интересное в вебе, взаимодействие с пользователем, можно что то написать и все увидят. А на Си никакой пользы и обратной связи нет. Сообществ нормальных не найдешь, ни в телеграме, ни в слаке, топтаться на говнофорумах ожидая по неделе пока тебе ответят.
Так я как раз из тех, кто по 10 часов учит. На двач я захожу для того чтобы из Focused mode перейти в Diffused mode, не больше чем на 30 минут, параллельно читая новости.
Ты скорее всего кроме hello world ничего никогда не писал. Есть линтеры, есть статическая типизация, есть столько всего, огромная экосистема, крупнейшая в мире, больше джавовой, которая до этого была крупнейшей. Почему JS сложнее Python ты конечно обосновать не можешь. Хотя если C# у тебя проще, то представляю твои аргументы.
Как же ты прав.
> один встреченный киевский сеньор говорил что дает претендентам на джуна задачу на разработку алгоритма по типу немного упрощенного md5 на js с некоторыми нюансами. Это на фронтенд. Мне он ее тоже дал по моей просьбе, но я не знаю как ее сделать.
Задачу, я так понял, мы не дождемся?
Протип: такие вещи логичнее делать на компилируемых в васм языках.
>есть статическая типизация
>подразумевает что с динамической типизацией кодить легче
>кукарекает что-то про хелло ворлд
Ясно. Ты лучше бы обучение продолжил, а не в треде фантазировал о том какой ты охуенный знаток. Еще ты настолько тупой, что многофункциональность языка приравниваешь к сложности, когда на самом деле всё наоборот. На JS у тебя нет sleep() как в С# и в Python, он от этого легче стал, а, долбоебина? В JS нет нескольких потоков как в С# и в Python (хоть в пайтоне это и хуевая многопоточность), от этого JS стал еще легче, да? Ведь тебе придется обходится без этого, придумывать как всё реализовать без этих функций и вот это ты называешь легкостью.
Хуею с дегенератов, как вы с такой логикой только в программирование умудрились залезть?
>Сообществ нормальных не найдешь
>ни в телеграме
>ни в слаке
Подросло поколение дебилов!
Блядь самому докумекать по книжке уж ума не хватает!
>топтаться на говнофорумах ожидая по неделе пока тебе ответят.
Там все ответы уже есть!
Гугли проблему и дохуя решений.
Можно сразу начинать на английскоми гуглить!
>На JS у тебя нет sleep()
const sleep = duration => new Promise(resolve => setTimeout(resolve, duration));
await sleep(1000);
О, действительно легче, да? Для новичка то особенно! В то время как в других языках ты пишешь sleep и вообще не задумываешься, в JS тебе надо написать этот sleep самому. Написал, доволен? Ой, а что это, оказывается твой sleep можно использовать только в async функциях, а также он будет останавливать только эту функцию, а не весь поток, из чего вытекает еще куча сложностей, особенно для новичка. Наверное эти сложности и делают JS легче чем C# и Python, да?
Нахуя тебе свой единственный поток останавливать, наркоман? Я вообще мимокрок.
1. я не программист по специальности и зарабатываю другим на жизнь.
2. да охота заниматься байтоёбством, мне интересно например научиться драйвер для какого-нибудь устройства писать, а веб для меня наоборот скучен.
>>4078
спасибо огромное за ru, а то заебали все англоязычные источники давать, я конечно знаю неплохо английский, но не до такой степени чтобы техническую литературу на нём читать
>не до такой степени чтобы техническую литературу на нём читать
Боюсь, вам не стоит заниматься программированием.
я его улучшу со временем. не переживай, но для каких-то азов будет достаточно пока и русскоязычных источников. алсо, не понимаю до сих пор почему никто ещё не первёл все эти мануалы нахуй на русский?
А зачем? Коммьюнити программистов интернациональное, если ты не можешь писать и читать документацию на английском, то для 90% коммьюнити ты и твой код мертвы, а значит ты нахуй не нужен.
Нахуй нужен твой sleep. Есть таймеры-планировщики. JS полностью ассинхронный, поэтому код там пишется не так как в питоне. В питоне многопоточность говоришь? Ясно все с тобой. В JS есть многопоточность на сервере. Короче, ебись с чем хочешь, с тобой не о чем говорить, если ты одну функцию ставишь во главу угла, хотя в JS она и не нужна.
я могу общаться на английском и я могу комментировать код на английском. но мануалы мне не идут почему-то. вернее идут, но это долго. я долго соображаю по смыслу. хули ты приебался задрот чсвшный
Без сообщества, без более опытных прогеров, ты никогда не дорастешь до уровня сеньера. Кроме простых ответов, в комьюнити можно узнать бест практис, дать код на ревью, найти работу с интересными задачами. Если ты хочешь сидеть в конуре завернувшись в пледик, то пожалуйста. Только знай, что так ты никогда не станешь крутым программистом.
а если я буду доёбывать русских погромистов сеньёров? в чём проблемы? мы же не арабы или нигеры какие-нибудь среди русских очень много людей неслабых погромистов да ещё и знатоков ангельского которые всё это уже прошли. ты прям недооцениваешь нас.
>а если я буду доёбывать русских погромистов сеньёров?
Сишников-сеньеров высокого уровня ты тупо не найдешь. Или найдешь хуевых, которые при слове архитектура представляют себе здание. Сообщество Си мертво. Си не развивается как язык, не развивается экосистема, не развиваются подходы к программированию. Там только загнивать.
Ну да, мне делать нечего перед васяном распинаться и пытаться ему доказать очевидные вещи. Могу только проиграть с твоего НИНУЖНА. А от того, что ты это сказал в разговоре про легкость для новичка, становится вдвойне смешней.
ну я же не планирую этим зарабатывать. для меня это так чисто посмотреть-поучиться. я себя уже нашёл. мёртвый и мёртвыйага так я тебе и поверил
>будет по 10 часов в день учить
это прикол такой, да?
я понимаю еще писать код по 10 часов в день
но учить первый язык с нуля по 10 часов....покажите мне этого сверхчеловека, почему он учит программирование, а не создает искусственный интеллект?
Аноны, скажите что там за ситуация с вебассембли, мы жс макаки больше не будем нужны?
Про прогроммирование не скажу, но у меня друг школьный когда в своё время постоянно с машинами возился по 10 по 12 часов и он именно учился с ними обращаться, разбирался там в устройстве то сё. Ну он увлечён конечно был этим до жути, да.
Что в этом сверхчеловечного? У новичка как раз столько и будет уходить, если он действительно научиться хочет, а не читает туториал как художественную книгу.
я уже не учу почти, только видосики смотрю иногда,
но раньше двух часов подряд осилить не мог - мозг начинал плавится от обьема новой и сложной инфы, дальше сидеть уже смыла не было, всеравно не запомнил бы ничего
>всеравно не запомнил бы ничего
Это ты так оправдывал свою лень. Вот если бы мыслил в направлении "лучше прочитать сейчас и вернуться потом, чем вообще не читать", то мог бы и все 12 часов учить. Перерывы конечно нужны, но 15-30 минут хватит для того чтобы мозг пришел в порядок и был готов усваивать новую информацию.
программист всегда учится же. это ты на одном уровне каком-то засахарился и всё. я таких людей пачками во всяких SITE D E S I G N конторах вижу, которые клепают унылые сайтики под ключ на заказ, характеризуются заоблачным чсв(пок-пок я погромист) и полной остановкой в развитии. чему научились то и пожинают и не ебёт их ничего больше
Ну давай, расскажи для чего слип в евент лупе.
на реакте пацанам помогаю фронт писать, в марте вот планирую работку искать
>Кроме простых ответов
В гугле забанили?
>в комьюнити можно узнать бест практис
Для этого есть книги по теме, персональные сайтики "топ персон" и профильные конференции с докладами.
>дать код на ревью
Свою лабу1 решил показать другим школьникам?
Или ты с работы свой код показываешь?
> найти работу с интересными задачами
Для вакансии отдельные каналы куда копипастят с хх
Общее представление знать надо, там ничего сложного. Пару дней максимум просмотреть документацию.
>>4255
Просто на курсах хтмлакадемии все как-то коротко и скомкано подается, в итоге не ясно каким образом приоритеты расставлять и на чем акцентировать внимание. Я по началу думал, что нужно прямо таки как отче наш верстку знать. Да и во многих курсах пишут, что перед изучением необходимо как минимум иметь представление о хтмл.
мне нравится как всякие говноучители растягивают какой-нибудь урок по написанию хеллоуворлда со своей болтовнёй пустой до 20-30 минут.
Ты должен следовать какой то четкой цели и/или придерживаться требований конкретной конвенции. Просто так "рефакторитнг" превратится в перегонку из говнокода в говнокод.
> Особенно видео это пиздец потеря времени
Почему? В комментариях иногда полезные вещи пишут. Да и воспринимается информация лучше, по крайней меня для меня - неофита и профана. Хотя, может по времени это более затратно.
Я бы не сказал, что скомкано, скорее наоборот. К тому же у академии есть четкие критерии того, изучил ты материал, или нет. Просто следуй им.
пусть он учит. заодно поймёт его ли это. к примеру я знал людей которые даже html с css освоить не могли, а какой им джаваскрипт, если они в разметку не могут? и потом с html и css результат твоих познаний сразу виден, что будет радовать новичка. в кодинг кидаться это слишком жёстко, тем более в явускриптек.
Ну это я так, к слову. Чаще всего упоминания о js и php встречал, вот и решил, что нужно выбрать из этих двух вариантов. Причем ткнул наугад.
А я обожаю после того как заончил свой прожект, хуярить всё в одну строку... так сказать люблю нагадить тому кто потом будет копаться в этом гавне.
А ещё по возможности использую сложные конструкции в коде, чтобы всё ещё запутаннее было.
хорошо что ты на c++ не ткнул.
жс сразу компилируется в браузере, новичкам легче вкатиться, в пхп нужен эмулятор сервера а это уже лишняя мозгебля
да и вообще фронт легче бека, поэтому логично с него начать
>фронт легче бека
Это пока дело не дошло до кроссбраузерной верстки, после чего бек начинает казаться дивной легкости красивой логичной структурой.
кроссабраузерная верстка довольно такое размытое понятие. ибо каждый браузер по разному читает\не читает\отображает некоторые тэги, там селектора, функции, что там в этой вёрстке есть.
 102 Кб, 700x862
102 Кб, 700x862Ну это дело вкуса, предпочтений, склада ума.
Чем больше ты углубляешься в свой стек, рано или поздно начинаешь те или иные моменты из бэкэнда изучать.
Ага, по разному, блядь. Особенно заебись становится когда хуйню выкидывает четко ебанный сафари и четко на маке, а в особо хардкорных случаях еще от версии зависит. А у тебя раз, и нету его нихуя этого мака. А еще нужна graceful degradation, полифилы и прочие порождения тьмы.
>>4336
И его тоже. К счастью не 6-того. А обычно до 8го максимум, так по моему опыту. Хотя знакомые знакомых рассказывали что приходили кадры к ним и с требованием до 6-го, но там все разом отказались всей командой.
Да я к сожалению знаю. Еще помучаюсь немного, и или подохнет осел с сафари и переедут на движ хрома, или я подучу питон с гоу (ноду уже знаю немного) и перееду на бек. Ну или у меня отъедет кукуха.
Я еще точно не решил сейчас, там видно будет.
вёрстка это простая хрень, не подошло оно поюзай другое. мануалы же есть там всё раписано какой тэг где и как отображается ну конечно же я никогда не занимался кроссбраузерной вёрсткой поэтому так говорю)
Репрот говнобота.
Я знаю несколько мидлов и сеньеров, которые говорят что не знают верстку, и не хотят знать, хотя пишут на JS фронт и бек, и не только на JS пишут.
Я думаю они скорее о ебле с ЦСС. Если пишешь бэк, на какой нибудь джаве, то в цсс желания думаю не будет ни у кого.
JS ламповый. Не сильно сложный. Хорошо поддерживает ФП. Работает на фронте и беке, на десктопах и контроллерах. Транспайлер позволяет писать на новом синтаксисе, который еще даже не ввели в стандарт, и не реализовали в интерпретаторах. Много классных библиотек. В общем крутой язык.
>JS ламповый.
Кривое говно, которое пытаются допилить до нормального языка, добавляя классы и прочее
Зато не сложно это да.
Только не надо не нем в бэк лезть или контроллеры. На жс можно писать фронт и что то у браузерах. Для остального он не очень. Есть интересней и удобней вещи. Из скриптовых тот же питун.
Как там в 2019 с глючным однопоточным говном без возможности использовать общие блоки памяти?
У вас на проекте что, кодревью отсутствует на корню?
>классы
ООП головного мозга? Классы не нужны. JS хорошо поддерживает ФП. Больше ничего не нужно.
Питухон рвет по производительности. Потоки есть не пизди. Какие еще общие блоки памяти, ты хуйню сморозил.
В новом стандарте добавляют в жс классы. И всем рекомендуют настоятельно их использовать. И следом еще будут приватные поля и прочее дерьмо.
Сейчас это можно реализовать через Revealing Prototype Pattern. Но это кривой костыль кривого языка.
>>4400
Если ты не в курсе как осуществляется менеджмент памяти в нормальных языках мне не о чем с тобой говорить.
>В новом стандарте добавляют в жс классы.
И что, это просто синтаксический сахар. JS как был прототипным так и остался.
>>4403
>Если ты не в курсе как осуществляется менеджмент памяти в нормальных языках мне не о чем с тобой говорить.
Ты хуйню морозишь. Про какой конкретно менеджмент памяти ты говоришь, STM что ли?
https://github.com/EntropyAndDespair/JSON2TABLE/blob/master/jsonToHtmlTableConvertor.js
Почему пикрил1 не работает как надо (или выдает не те значения, или бесконечен), а пикрил 2 работает как надо
нет, не потому что он белый
Если ты про строки 5 и 6, то они на итог не влияют и выполняют иную функцию. Ошибка не в этом
Ну у тебя а = а++, что странно само по себе.
А там ++а, то есть а = а+1.
++а и а++ разные вещи.
>И всем рекомендуют настоятельно их использовать.
Я чето слышу последнее время что НЕ рекомендуют.
Хуею с дауна. Ты хотя бы в консоли попробуй заменить перед тем как обсераться так жестко.
Ща еще добавлю, чтобы можно было по желанию классы добавлять к табличкам.
Я всё же даун, проблема по итогу была в этих строках, а я в глаза ебусь
на самом деле заеб такой из-за того, что первым на проверку шло значение 1, которое делало всё действие бесконечным. Если бы первой шла 2, то получал бы ошибку, а не бесконечную функцию
К чему этот скриншот, долбоебина? При i = i++ у тебя i никогда не будет увеличиваться и всегда будет одним и тем же значением.
Тебе хуево или что?
Я уже увидел, что ошибся и написал а++ вместо ++а, и уже вроде довёл до сведения, что проблема не в этом, так нахуя ты что-то высираешь? Специально для тебя так же написал, что до этого брал и "а + 1" и "++а" и это всё равно приводило к ошибке
Да, хуево когда дегенераты пишут о каждом своём пуке, а потом еще и продолжают хуйню нести когда их в своё дерьмо носом ткнут.
Ты сам то html и css знаешь, мань? Как же заебали залетыши, которые сюда заходят поиграть в программистов.
html и css сложны по своему, тебе нужно пространственное мышление чтобы их применять, а также знать дохуя синтаксиса и уметь его применять в нужных местах, потому что взаимоисключающей хуеты в нём дохуя и можно ебать мозги делая дерьмо, даже не подозревая, что ты делаешь дерьмо.
Твой говнокод сломается с "RangeError: Maximum call stack size exceeded" если на вход 1 подать.
 50 Кб, 856x512
50 Кб, 856x512const smd = (n, div) => n === 1 || n < 1 ? n : n % div === 0 ? div : smd(n, ++div)
const sd = (n) => smd(n,2)
Читай внимательно
>хотя пишут на JS фронт и бек, и не только на JS пишут
Они не фронтендеры. CSS знают не среднем уровне. Но верстать макеты не умеют.
Только если ты маняфантазер из треда и учить ничего не собираешься. Он учится быстрее чем тот же JS, но применять его гораздо сложнее.
Что значит правильный стиль? Ты пользуешься указательной функцией вместо обычной и тернарным оператором, вместо if.
>применять его гораздо сложнее
Согласен, правильно применять уметь нужно. Конечно если это не всратый лендинг с двумя инпутам и одной кнопкой
Понял.
Съеби уже, ебанько.
о, поликостыляция пошла
>В оригинале при < 1 выдавало NaN
Там условий задачи вообще не видно нигде четких. Оба те скрина это работа нубов/нуба.
Если вбить в консолечку ноды или хрома, то: -4/2 = -2
Тогда можно доебаться и до того, что проверки на строку/дробные числа/infinity/NaN/объект и т. д. нет.
>маняоправдания быдлкодера
Тогда надо было ему вводить проверку на натуральные числа, а на остальное NaN швырять.
Кому ему, мань? То что ему надо было он описал в своём говнокоде, остальное это ты уже напридумывал.
Ты от непрерывной дрочки зрение потерял. Я уже выше писал что его говнокод на -4 выдает -4.
Почему тебе так печёт от того, что кто-то умеет кодить лучше тебя? Логичней было бы направить свою энергию на повышение своих навыков, а не на бессмысленные пуки на анонимном форуме.
>высрал неработающее дерьмо
>У ВАС У ВСЕХ ПИЧОТ!!!!
Навыки надо именно ему повышать. Например закончить школу, научиться элементарному счету и тестированию своего говнокода.
Но ведь неработающее говно здесь только ты, а код вполне справляется со своими функциями.
Не пизди, чмо. Тот код валился даже на единице на входе, пока я тому дятлу на это не указал. Такое говно можешь только он, и такой говноед как ты пожирать горстями и нахваливать.
Этот код еще лучше, потому что создатель понимает бесполезность проверки n < 1 и n === 0. И этот код тоже относится к тому посту на который я сослался, дурачок.
Дурачок здесь пока только ты.
На это я тебе уже ответил, что если учитывать все условия, то лучше вообще оставить только вычислительную часть, а проверочную поместить в отдельную функцию. Но ты ведь бомбанувший долбоеб, который понимает, что не умеет кодить и поэтому решил доебаться до пустяка.
Ты оправдываешь неработающее говно которое быдлокодер даже не удосужился задуматься проверить на работоспособность. Зато хотел по быстрому выебнуться. А ты его оправдываешь уровня дешевого УТЕБЯБОМБИТ и СПЕРВАДОБЕЙСЯ. Скоро уже начнешь про мамку вспоминать.
Только непробиваемый долбоеб вроде тебя будет думать, что сведений о коде и о том как он должен работать было достаточно для того чтобы проверять его каким-либо образом на работоспособность.
Челик, ты рофлишь? Как ещё духовно развиваться после работы, если не смотреть подрубочки лучшего из когда-либо живших?
Что означает @ в названии пакетов? Гугл игнорит спецсимволы. Не получается загуглить.
гугли если по русски то "собака", если по английски то "at" это так этот символ словами называют...
ну в отличии от тебя знаю хорошо, петушок.
ибо
>взаимоисключающей хуеты
подобное говорят только ньюфани, конечно чтобы понимать его нужно знать особенности тог окак каждый браузер воспринимает тот или иной тэг, а так конечно если ты этого не знаешь то всё кажется таким нелогичным.
Нагуглил, спасибо. Только я ничего не понял. Переливают из пустого в порожнее, типа скоупы, приватные и публичные репы, но нигде не нашел объяснения чем отличаются обычные пакеты и пакеты с @. Я установил babel-cli, npm ругается что есть опасность в пакетах. Зашел на сайт бабеля, там все пакеты начинаются с @. Как я понял нужно устанавливать так @babel/cli а не так babel-cli. Почему тогда депрекейтед пакет babel-cli установился? Выпилили бы его из репов и все. В чем разница, почему появилась @?
я никогда ни то что с js, я в вебе никогда не работал. просто увидел тебя с нулевой и пояснил. извини, не могу помочь
И на том спасибо. Может другие ответят.
 10 Кб, 361x254
10 Кб, 361x254Объясните тупому
Но я же вызываю функцию на объекте car, стало быть this относится к объекту car, а не к глобальному объекту?
Ой, бля... Просто прочитай эту главу и ты больше никогда не будешь путаться в контексте вызова.
https://github.com/getify/You-Dont-Know-JS/blob/master/this & object prototypes/ch2.md
Или так, и я просто не вижу смысла пересказывать главу из книги, которую ты в любом случае обязан прочитать.
Да ты просто сам нихуя не понимаешь, так и скажи.
> ты в любом случае обязан прочитать.
Ты скозал?
Вот тут детально разбирается твой кейс.
https://github.com/getify/You-Dont-Know-JS/blob/master/this & object prototypes/ch2.md#implicitly-lost
>Ты скозал?
Да, я сказал, что это одна из лучших книг, где досконально и дотошно разбирается механика работы джаваскрипта. Так что к прочтению обязательно.
>Да ты просто сам нихуя не понимаешь, так и скажи
Да ты просто не знаешь английский, так и скажи.
У тебя проёбывается контекст, когда ты присваиваешь метод объекта переменной. Для сравнения вызови напрямую car.getColor(), получишь red
Че это за наркомания?
this.color = 'blue';
const car = {
color: 'red',
getColor: function(){
return this.color;
}
};
const getCarColor = car.getColor;
getCarColor();
Так ты определись, если ты присваиваешь переменной ОБЪЯВЛЕНИЕ функции, то контекст проебётся. А если присвоишь ВЫЗОВ со скобками, то всё будет окей.
Ну попробуй так:
this.color = 'blue';
const car = {
color: 'red',
getColor: function(){
return this.color;
}
};
const getCarColor = car.getColor();
Однохуйственно.
А теперь вбей getCarColor и нажми энтыр
Он не возвращает blue, blue он возвращает только при выполнении этого кода, потому что назначает this.color в последнюю очередь. В Переменной getCarColor у тебя будет храниться значение "red".
Если ты имел ввиду присвоение вида getCarColor = car.getColor;
То это тождественно тому, что присвоить getCarColor = function() {return this.color};
Поэтому она всегда будет возвращать переменную color из своей области видимости, в данном случае из window. Чтобы изменить данное поведение, нужно назначить ей область видимости при помощи Function.bind()
Т. е. в итоге писать нужно:
const getCarColor = car.getColor.bind(car);
 71 Кб, 604x483
71 Кб, 604x483>То это тождественно тому, что присвоить getCarColor = function() {return this.color};
Теперь я понял, спасибо.
То есть единственный способ - это привзяать контекст к car через метод bind?
Да
 66 Кб, 564x804
66 Кб, 564x804 27 Кб, 600x500
27 Кб, 600x500Спасибо.
Да, а как еще сделать? Там дохуя вариантов надо отсечь.
Меня это тоже угнетает. Я не знаю как исправить.
Ну ок. А еще косяки очевидные есть?
Есть функция, которая создаёт некий объект, в котором также есть вложенные объекты, а затем этот объект вставляет в заранее созданный пустой массив, всё это делается с помощью цикла n-раз.
Мои рассуждения:
Стадия, когда всё понятно.
1) На первом пике все ожидаемо, вызываю функцию, получаю заполненный объектами массив. Вызываю console.log и передаю 0-ой элемент массива и вижу 0-ой объект. Также всё понятно, если обращаться к свойствам и свойствам внутри свойств, и даже методу, которые сейчас просто возвращает число.
Стадия, когда понятно не всё.
2) Здесь я немного изменяю функцию d() в объекте, я хочу, чтобы она возвращала значение свойства c, эти два свойства находятся в одном объекте. Я вызываю этот метод и это не работает! В консоли ошибка: y is not defined. Почему? Свойства объекта же знают друг про друга? Но что ещё более непонятно, если вместо return y.c, я укажу return this.c, то функция возвращает значение свойства c. Если я правильно понимаю контекст вызова, то вместо this.c и должно подставиться y.c?
Стадия, когда непонятно вообще нихуя.
3) Сейчас я пытаюсь обратиться к свойствам соседних объектов, но получаю в консоли ошибку: x is not defined. Почему я не могу обратиться так к другим объектам? И самое непонятное для меня во всём этом то, что если я выношу метод из вложенного объекта и опять обращаюсь к свойствам других объектов, то это работает! Это последний скрин.
Песочница: https://jsfiddle.net/zd9vyLoq/
Если кратко сформулировать суть, то я не могу понять, почему я не могу обратиться из метода вложенного объекта к соседнему объекту? Надеюсь более менее понятно, что я имел в виду.
Вообще, это небольшая тестовая задача, нужно создать массив объектов объявлений, для этого есть некоторые данные, исходя из которых генерируется каждый объект, и я наткнулся на момент, когда нужно генерировать поле адреса, а оно должно состоять из значений двух других полей, поэтому я решил, что это поле адреса должно быть функцией, которая будет обращаться к тем двум полям и возвращать их объединенное значение, но это не работает.
Есть функция, которая создаёт некий объект, в котором также есть вложенные объекты, а затем этот объект вставляет в заранее созданный пустой массив, всё это делается с помощью цикла n-раз.
Мои рассуждения:
Стадия, когда всё понятно.
1) На первом пике все ожидаемо, вызываю функцию, получаю заполненный объектами массив. Вызываю console.log и передаю 0-ой элемент массива и вижу 0-ой объект. Также всё понятно, если обращаться к свойствам и свойствам внутри свойств, и даже методу, которые сейчас просто возвращает число.
Стадия, когда понятно не всё.
2) Здесь я немного изменяю функцию d() в объекте, я хочу, чтобы она возвращала значение свойства c, эти два свойства находятся в одном объекте. Я вызываю этот метод и это не работает! В консоли ошибка: y is not defined. Почему? Свойства объекта же знают друг про друга? Но что ещё более непонятно, если вместо return y.c, я укажу return this.c, то функция возвращает значение свойства c. Если я правильно понимаю контекст вызова, то вместо this.c и должно подставиться y.c?
Стадия, когда непонятно вообще нихуя.
3) Сейчас я пытаюсь обратиться к свойствам соседних объектов, но получаю в консоли ошибку: x is not defined. Почему я не могу обратиться так к другим объектам? И самое непонятное для меня во всём этом то, что если я выношу метод из вложенного объекта и опять обращаюсь к свойствам других объектов, то это работает! Это последний скрин.
Песочница: https://jsfiddle.net/zd9vyLoq/
Если кратко сформулировать суть, то я не могу понять, почему я не могу обратиться из метода вложенного объекта к соседнему объекту? Надеюсь более менее понятно, что я имел в виду.
Вообще, это небольшая тестовая задача, нужно создать массив объектов объявлений, для этого есть некоторые данные, исходя из которых генерируется каждый объект, и я наткнулся на момент, когда нужно генерировать поле адреса, а оно должно состоять из значений двух других полей, поэтому я решил, что это поле адреса должно быть функцией, которая будет обращаться к тем двум полям и возвращать их объединенное значение, но это не работает.
Хотя я пока смутно представляю как можно запихать кучу проверок на тип объекта в отдельную функцию и убрать if / else.
И эта же лесенка будет в других функциях по сути.
Ждем, пока что-то достойное на хуках выкатят. Пока по-старинке пользуемся context.
 165 Кб, 1245x831
165 Кб, 1245x831Написал такую функцию, но быстродействие оставляет желать лучшего:
https://repl.it/repls/SlategreyUnequaledPlots
Также хотелось чтобы выводом был полный путь к данному объекту.
Как можно улучшить код исходя из этого?
Всё. Начни сам проходить курсы и поймешь. Зайди в их слак-чат и там поспрашивай что людям нравится в хекслете. К слову это один из крупнейших чатов по программированию.
Та это тестовая задача в курсах, на этом этапе не предполагается,что я знаю о областях видимости, да и до es6 я ещё не дошел. Я расписал так подробно алгоритм рассуждений, чтобы кто нибудь смог указать на ошибки именно в том, как я понимаю работу с объектами. Всё, что я описал из за областей видимости? А второй пункт с this?
Попробуй поиском в ширину или глубину.
Погугли BFS алгоритм.
Я ебался с JSON ом дня 4, но к моему случаю оно не особо применимо ибо я запихиваю все обьекты одного уровня в одну таблицу+ таблица должна быть вложена обязательно в td иначе при копировании этого хтмля браузер будет обрезать все нахуй.
И отсюда лапша из ифов. Я ее потом перепишу.
У тебя должно быть проще.
Я вообще третью неделю вкатываюсь.
Сам оцени. Я лучше не встречал. Хотя перепробовал все что можно, и на английском и на русском.
Ну взять 2 пункт, у тебя на скриншоте одно, а пишешь ты о другом, на скриншоте всё работает. Щас вот прочитал второй раз и только тогда понял чего ты хочешь.
Нет, там не должно подставляться y.c вместо this.c, вместо this.c там должно подставляться items[0].y.c, при y.c он в функции ищет объект "y" с свойством "c". Тоже самое и с третьим пунктом.
Использовать this ты не можешь не зная об областях видимости, поэтому тебе и не понятно что и как работает.
Пиздец тебе пичот. Завидуешь что их курсы клевые и популярные?
Просто на hexlet.io лучшие курсы, а у тебя горит
В твое время не было таких курсов, вот ты и бесишься ..
Что такое монада?
correctly nested. You need to consider three kinds: (), [], <> and only these kinds.
Дали это сделать на собеседование(на листочке). Я написал хуйню полную, как бы вы написали?
Что за должность?
Сказал бы, что я не парсеры сюда писать пришёл, иначе выбирал бы вакансию с крестами.
> с самописным как у rxjs6 obj.pipe(a, b, c)
Моя шизофрения хотя бы лечится в отличие от твоей лишней хромосомы.
Это копия, сохраненная 25 марта 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.