Это копия, сохраненная 20 декабря 2018 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства.
П Л А Т И Н А
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
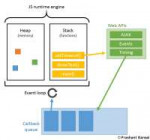
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют значения. Времени потребуется год с нуля, но это не точно.
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно и подписку купить на месяц, этот дедлайн мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем не понятно, это норма. Тебе просто надо привыкать к подобным документам. Посматривай их немного, типа шаришь.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё (но не разжевывает для ньюфань, иначе было бы достаточно только его), плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни:
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs
Нода это уже отдельная приблуда, человечного MDN’a тут нет. Но ты же уже не боишься сухих документаций. Нужно найти доки Ноды nodejs api и сверяться с ними, пока читаешь статьи.
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал (не трать на это больше часа);
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
Шапка: https://pastebin.com/FdaQRUS3
Берешь DOM модель, своей html-странички, и обращаешься к узлам метатега og:url.
Спасибо брат, уже напарсил на BMW
 60 Кб, 520x759
60 Кб, 520x759По умолчанию кнопку я заблокировал через disabled. Помогите сформулировать условие. Хелп. В какую сторону копать?
Какие кубики, шашечки, о чем ты вообще? Что за орнамент?
А так: делаешь массив из имен input'ов (у тебя же ответы к одному и тому же вопросу с одинаковыми именами, типа name="question-[n]"), делаешь для каждой группы инпутов onclick обработчик, который удаляет имя этого инпута из массива, удаляет себя с onclick'ов, и, если массив пустой, разблокирует кнопку. мимо сам вкатываюсь скорее всего можно сделать лучше намного. У input'ов есть же change событие ещё, можно повесить этот обработчик не на onclick'и всех инпутов, а только на элемент-контейнер, содержащий конкретную группу
Это козырные вопросы из топ 1 гугла забей, лень было что-то нормальное искать. )))
Ты предлагаешь создать отдельный массив из группы атрибутов и удалять их от туда по клику? Если допустим ответов 4 и если пользователь кликнет, то длина массива уменьшится как минимум на 1. Если провести проверку array.length <= 3 то условие выполнится. В принципе идея.
>>297925
Что-то новенькое. Узнал про метод some. huh Буду пробовать.
Я предлагаю сделать массив неактивированных групп (групп input'ов с одинаковым name), каждый раз раз, когда группа становится активированной (выбран 1 из input'ов группы), она убирается из массива. Когда array.length == 0 кнопка активируется.
>>297970
Вообще аноны выше правы, нахуй массив, простой счетчик намного лучше.
http://jsfiddle.net/07sz16xh/
 51 Кб, 640x640
51 Кб, 640x640А ЧТО ЭТО У ВАС ЗА ТИПИЗАЦИЯ ТАКАЯ НЕПОНЯТНАЯ?!?!?!?!??!?!
Всегда в голос с таких, да.
Из того что ты высрал понятна только твоя симпатия к котам.
Ну убери привязку к контейнеру и будет у тебя работать ко всем группам инпутов, чего ты такой тупой то? И при чем здесь та лапша которую высрали другие?
>Ну убери привязку к контейнеру и будет у тебя работать ко всем группам инпутов
Кто из нас ещё тупой, лол.
Обосрался пока только ты. Как ты собрался группы инпутов проверять через твой говнокод - создавая для каждой из них по массиву и дёргая его через .some()? А если групп 10? 20? 100?
bump
Долбоеб, зачем мне создавать каждой группе по массиву, когда я могу создать один массив из всех инпутов? Пока в каком-то вопросе не выберут ответ, кнопка не должна быть активной, хуило ты тупоголовое, поэтому разделять инпуты в зависимости от вопросов нет смысла. Просто хуею с дегенерата, как можно быть настолько тугим?
 104 Кб, 700x700
104 Кб, 700x700Новичкам советуют всё делать на компонентах, а если он начнёт разрастаться и иметь состояния/много свойств, тогда переводить в класс.
Вот появляется некоторое количество блоков, где есть текст, если он длинный, то возникает потребность в введении у блока состояния, чтобы по кнопке у текста изменять state и показывать текст полностью. Стоит из-за этого его переводить в класс или можно как-то иначе? С ума сводит это, но говорят, что с опытом придёт понимание.
Ну и следующее, стоит ли хранить это состояние в redux store? Вообще, правильно ли в store записывать такие незначительные данные типа "в таком-то блоке текст скрыт/показан полностью"?
>Господи, современные макаки даже XPath не знают.
Книжонка хорошая по XPath есть? в гугл не ходил, английский не пугает
Аригато дэс
Хуя ты порвался, смотри не взорвись там, лол.
>я могу создать один массив из всех инпутов
Ну давай, создай, и на результат погляди своими свиными, залитыми мочой зёнками - кнопка станет активной, как только любой инпут нажмёшь во сюрприз-то.
Тупая хуесосина, мало того, что высрала не по изначальной задаче абсолютно, так ещё и говно неработающее. Ещё и наглость имеет кого-то тупым называть, в голос с тебя.
Нони? А что не так с ними? В документации есть разделение на Function and Class Components, или там что-то новое уже завезли?
Долбоеб, тебя навели на идею, никто не будет здесь делать что-то за тебя, кроме долбоебов-вкатывальщиков с их макаронным кодом и неумелыми попытками помочь. Если у тебя мозгов не хватает для того чтобы немного отредактировать код, оставив общий принцип, и сделать так чтобы всё работал, то не обижайся, что тебя называют тупым.
> Hooks are a new feature proposal that lets you use state and other React features without writing a class. They’re currently in React v16.7.0-alpha and being discussed in an open RFC.
Как там, в 2019м?
По реакции разработчиков становится ясно, что их точно оставят. Так что пусть учится актуальным техникам.
Хуки охуенные
 107 Кб, 800x746
107 Кб, 800x746Только вчера случайно наткнулся на видео с той страницы, подумал, о, ещё что-то новое изучить надо будет и добавил в Watch later, ну как знал, посмотрю вечером, arigatou gozaimasu
Но хотелось бы всё-таки узнать по классам что как и где хранить state.
Пошли поехали оправдания с отмазами, как я и ожидал, впрочем. Да ты же сам никогда свою срань не отредактируешь так, чтобы она работала без массивов и прочих лишних костылей, лол. На охуенные идеи ты вкатывальщиков наводишь, как раз из-за таких даунских "идей" имеем все те макароны в коде, на которые ты так любишь поныть.
Это вообще не мой код, хватит уже себе в штанишки срать от беспомощности. Можешь попросить автора, если ему не лень и он готов сжалиться над дауном, то может быть и подотрет тебе попку, показав как сделать то что ты хочешь.
Даже 100 элементов это не много, в любом случае придётся находить все селектором. А если у тебя на странице 1000+ радио кнопок, то у тебя проблемы другого рода.
написал codepen
Кто бы про тупость кукарекал, как не скудоумная манька, не способная полтора замыкания со счётчиком заюзать вместо переборки каких-то ебучих массивов и наивно думающая, что у неё жабаскрипт сам понимает, в какой группе инпутов есть активный, а в какой нет.
Ещё и сажу включил, уже не помню когда так искренне хохотал с какого-нибудь тщеславного дауна в интернетах.
 66 Кб, 518x492
66 Кб, 518x492Начал проходить основы программирования на Хекслете, почти ничего сам решать не могу, это норма или я слишком тупой?
>Хекслете
Сейчас бы полторытыщи в месяц отдавать за инфу которую можно бесплатно надыбать.
Если ты тупишь в самом начале, на говнокурсах для даунов, то у меня для тебя плохие новости. Думал веб макака это просто, каждый даун сможет? Ну-ну.
 123 Кб, 500x720
123 Кб, 500x720Ждем, когда пропозал вступит в силу: https://github.com/tc39/proposal-class-fields
А вообще, по-моему, такая хуйня уже есть в ТС.
Честно говоря, вот конструкция this.#x++ выглядит ну максимально всрато.
Так там ведь часть курсов бесплатна, основы можно на них навернуть.
> container.querySelectorAll('input').some(input => input.checked)
Ты что. Дебил?
> container.querySelectorAll('input:checked')
>Я о том, чтобы обозначать private и protected атрибуты
Это лишь соглашение. Оно не обязано соблюдаться.
Вообще используй символы лучше. Они для этого как раз.
>>298216
>>298221
Вам уже умный человек всё расписал: https://codepen.io/anon/pen/xQPMvv А вы опять срать принялись. Совсем заняться нечем?
Если много элементов будут тормоза
Лучше делегирование https://codepen.io/anon/pen/mQqNbx?editors=1010
Вывожу данные массива в инпут, они выводятся через запятую но слитно, как после запятой поставить пробел?
Телега @lalkachan
Дело будет касаться верстки, джаваскрипта и ангуляра. Буду очень благодарна фронтендерам, вышедшим на связь.
Много времени не займу. Вопрос минут на 5.
Заранее благодарю.
function (){
x = 10
}
a = x; выдаст пустоту, так как получить данные из x из вне?
>Ну и следующее, стоит ли хранить это состояние в redux store? Вообще, правильно ли в store записывать такие незначительные данные типа "в таком-то блоке текст скрыт/показан полностью"?
Store это состояние всего твоего приложения, поэтому да
В класс можно не переводить, просто передавай это состояние через пропы
А вообще не обращай внимания на предыдущий пост, все советуют некритичный стейт держать в компонентах
Что в принципе логично, просто я очень не люблю как стейт в реакте устроен
как можно эти значения получить средствами только HTML?
<canvas id="ctx" width=innerWidth height=innerHeight style="border:1px solid #000000"></canvas>
если это нереально, то как это сделать с помощью подключаемого скрипта на js?
<script src="skript.js"></script>
А как это связано? Даже если я в тред раз в неделю буду заходить, то меня все равно будет заебывать то, что половина постов от людей, которые не собираются учить язык и не хотят платить за решение их проблем.
> Ну и следующее, стоит ли хранить это состояние в redux store? Вообще, правильно ли в store записывать такие незначительные данные типа "в таком-то блоке текст скрыт/показан полностью"?
U mait not nid redukz.
Есть строка a = 'хуй пизда джигурда';
b.innerHTML = 'Текст ' + a + ' ещё текст';
b выдаёт мне "Текст хуй"
а дальше всё вырезает, что нужно сделать? как-то кодировать a?
 235 Кб, 700x700
235 Кб, 700x700Я просто читаю треды пыхеров, Сисянов, Джавистов и только тут задают настолько тупые вопросы. Воистину жэсеры - не программисты.
Еблан, тем и хорош JS что любой может сделать себе маленькую плюшку на сайт без нанятия ёбаных хохлов кидал, пусть едят американские хуи, а не мои рубли.
encodeURI()
Хорошо.
Вот вариант полнее что я хотел, URL для примера заменён
a = 'Текст с пробелами';
b.innerHTML = '<a href=https://2ch.hk/pr/res/1297718.html?hui=' (
Мне выдавало ссылку https://2ch.hk/pr/res/1297718.html?hui=Текст (
Сейчас сделал так + encodeURI(a) + и всё стало как надо
class A {
constructor(b) {
this.b = b;
}
foo() {
b += 1; //ИЛИ this.b ??
}
}
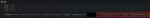
обязан ли я каждый раз добавлять this. к полю класса, если я обращаюсь к нему внутри самого класса
Да, ты обязан всегда писать this.
Потому что вызов класса А просто создаст объект (инстанс класса А), у которого в __ptoto__ будет метод foo.
На первом скрине this для foo будет равено объекту вида {b: 0}, соответственно сделав this.b++ ты инкрементируешь b на один.
На втором скрине видно, что b внутри метода foo не существует (я специально развернул метод foo), поэтому и падает ошибка "б не определенно".
Все логично, просто надо привыкнуть.
ООП не нужно
получается, что если вызываешь метод класса в самом классе this тоже писать надо?
 76 Кб, 1418x616
76 Кб, 1418x616Если вызывать метод класса в другом методе класса, то да, надо писать this.
Есть вьюха, в ней есть кнопка. По нажатию на кнопку открывается модалка. В модалке - инфа, полученная от запроса на сервер.
Когда и где правильно делать запрос на сервер и показывать спиннер?
1. Нажал на кнопку - закрутился спиннер, всплыла модалка с готовой инфой.
2. Нажал на кнопку - всплыла модалка со спиннером - в модалке появилась инфа.
Как обычно делают?
Ну тут вопрос к аналитикам/дизайнерам.
Я бы показывал модалку только после получения данных, потому что показывать спинер внутри модалки чревато тем, что она "прыгнет" в размерах, если контента, полученного с бэка, будет больше чем высота модалки, а это не очень красиво с точки зерния UI. Хотя если контент у тебя будет стоять с overflow-y_ auto; то прыжка не будет.
Насчет прыгающих размеров дельная мысль, спасибо!
Нихуя не понятен вопрос, сформулируй четче.
a = 'текст 1';
b = 'текст 2';
c.innerHTML = 'текст ' + a + 'текст ' + if (b !='текст 3' ) + b ' текст';
В общем при конкатенациитак же это называется? мне нужно ещё и условие проверять, и если оно совпадает, то выводить в данном случае и b
Блять, пишите свой код в фидлах, сука.
c.innerHTML = 'текст ' + a + 'текст ' + b !== 'текст 3' ? b : ' текст';
а проверку лучше делать через регулярку и match
test точнее, а не match
const b = 'текст 2';
const c = b !== 'текст 3' ? b + ' ' : '';
button.innerHTML = `текст ${a} текст ${c}текст`;
>>298417
>>298433
>>298435
Пацаны вот более нормальный пример что я хочу https://codepen.io/anon/pen/PxEWMa
Я не знаю как там же в конкатенации выполнить проверку и вывести вторую ссылку, если условие выполняется.
http://jsfiddle.net/w0by8h6u/17/
и тут ты такой идешь нахуй.
а то что у тебя переменная а перезатирается это уже вопрос к твоей реализации вставки через innerHTML, тернарный оператор работает и никаких uncaught там нет, хуесос тупорылый.
Где там код вида:
c.innerHTML = 'текст ' + a + 'текст ' + b !== 'текст 3' ? b : ' текст';
В голос с обосравшегося уебища и его попыток маняврировать.
 17 Кб, 1367x166
17 Кб, 1367x166Вынеси это в переменную, тернарным оператором добавляй
если условие выполнилось ? переменная вставляется : "";
 5 Кб, 150x150
5 Кб, 150x150То что там не рисуется весь текст уже вопрос к тому кто задал вопрос и к тому как работает innerHTML, я тебе показал как добавить туда тернарным оператором тот или иной текст и никаких uncaught там нету, uncaught есть только у тебя, потому что ты - необучаемый.
 19 Кб, 1543x126
19 Кб, 1543x126Выделенное красным, добавить только при выполнении условия
Долбоебина, твой высер не работает так как нужно, потому что это не предусмотрено языком, хотя ты несколько постов назад усерался и говорил, что всё работает так как ты написал. Но ты конечно можешь продолжать срать себе в штанишки и веселить меня, такого упертого дурочка я давно не встречал.
Тебе уже показали двумя разными реализациями, что ты еще хочешь?
Я тебе показал как тернарный оператором сравнить и выставить значение в зависимости от результата сравнения, остальное меня не ебет.
 32 Кб, 511x399
32 Кб, 511x399>c.innerHTML = 'текст ' + a + 'текст ' + b !== 'текст 3' ? b : ' текст';
>Хуйня, не работает.
>вытащи руки из жопы, заработает.
>Я ПАКАЗАЛ КАК РАБОТАИТ ТЕРНАРНЫЙ АПИРАТОР МАМ НУ СКАЖИ ИМУ ЩТО Я НИ АБАСРАЛСЯ МАААМ НУ МААМ
 202 Кб, 500x500
202 Кб, 500x500Маня, пади uncaught поймай, который у тебя там нарисовался после тернарного оператора.
Вот тут вот обидно было, я просто хотел знать, можно ли выполнять условия прямо во время построения строки
ТЕРНАРНЫЙ ОПЕРАТОР СУКА, КОТОРЫЙ НЕ РАБОТАЕТ, ПОТОМУ ЧТО В ИТОГЕ ВСТАВИТЬСЯ ТОЛЬКО ПОСЛЕДНЯЯ ПЕРЕМЕННАЯ, ПЕРЕТЕРЕВ ВСЕ. ТЫ СОВСЕМ ТУПОЙ?
Красава, у тебя впереди светлое будущее!
>сычев, нам нужна функция которая возвращает сумму двух чисел
>function (x,y) {x+y}
>сычев, она нихуя не возвращает, что за хуйню ты нам принес
>МАНЯ ПАДИ UNCAUGHT ПАЙМАЙ!!
 1,2 Мб, 1600x1150
1,2 Мб, 1600x1150Можно, обернув в (выражение)
button.innerHTML = 'текст ' + a + 'текст ' + (b !== 'текст 3' ? b : ' текст');
Чтобы сначала выполнилось выражение, а затем конкатенация.
Братик, забудь уже про "текст", вот нормальный пример https://codepen.io/anon/pen/pQpeZg
О тернарном сравнении, там нужно вводить ещё и элс, а он в данном примере просто ненужен
Так это неработающий пример, в котором и нужно исправить ошибку, правильно вписать условие проверки значения test прямо во время конкатенации
И если значение test удовлетворяет условию, вывести то что написано после проверки
document.querySelector("#test").innerHTML =
"<a href=https://2ch.hk/vg/ (
(test === 'ok' ? " | <a href=https://2ch.hk/pr/ (
if ничего не возвращает в отличии от тернарного
Я бы хотел стать fullstack (с упором на backend).
>>298551
Тогда учи js здесь: https://javascript.info/ если не умеешь в англ. то здесь: https://learn.javascript.ru/
info с гугл переводчиком читай, всё равно английский учить надо, сразу двух зацев убивать будешь.
>строгая типизация
>взрослый, продуманный язык
В голос с этих маняфантазий. Может в java треде такое и прокатит, но здесь тебе только за шиворот нассут.
Совсем с ума сошел, шизик? Какое отношение типизация имеет к продуманности и взрослости?
и еще такой вопрос, если меня тошнит от верстки psd лендосов. Я просто ненавижу всю эту хуйню с "Тут кнопочку влево, а тут нам картинка не нравится переместите" да и верстать макеты я не хочу. Короче не хочу работать именно верстальщиком лендингов, бизнес-сайтов и прочей промо хуйни. К примеру такой front я бы ебашил - http://preview.themeforest.net/item/annex-responsive-bootstrap-4-admin-dashboard/full_screen_preview/21444595 или к примеру tjournal.ru, а вот ебаный интернет-магазин нет. Я просто боюсь что большинство вакансий именно про верстку и разработку этого говна.
java говно для дебилов из сбербанка
Ок, разжую для джавистов:
В школе всё строго. Преподаватель следит за учениками, все сидят смирно и слушают. Преподаватель ставит оценки каждому ученику и контролирует каждого по отдельности. Преподаватель отчитывает за прогулы, могут даже к директору вместе с родителями вызвать. В общем, всё строго.
В университете всё наоборот. Преподавателям похуй на всё кроме чтения лекций и подачи материала наиболее эффективным способом. За прогулы тебя никто не отчитывает, ты либо сдаешь сессию, либо идешь нахуй, за кем-либо конкретно не следят, оценок нет, всем на всё кроме подачи и получения образования похуй, всё проходит быстро, наполненное движением. В общем, всё динамично.
Теперь простая логика — где всё более продуманно и по взрослому? В школе, в которой ученик не понимает, что ходит туда для себя, а не для того чтобы оценку получить и родители по попе надавали. Или в университете, где студенты понимают, что они ходят туда для получения образования и знаний?
Ты сначала выучи, а потом уже выбирать будешь и думать где бы ты стал работать, а где не стал. Сейчас эти размышления будут лишними. Даже работая с бэкендом ты должен знать как работать с фронтом, иначе ты никому нахуй не нужен будешь.
>Преподавателям похуй на всё кроме чтения лекций и подачи материала наиболее эффективным способом.
Преподавателям похуй на всё кроме отработки своих часов
>что они ходят туда для получения образования и знаний?
что они ходят туда для корочки
Ты совсем шизик?
Нахуй ты сюда свои страхи и комплексы высираешь? Меньше на двачике нытиков слушай. Говори либо по делу, как есть, либо пиздуй в /b/ыдлятню и ной там, пребывая в своём манямирке, в котором всё плохо и все тупые.
Ну это в идеале, если ты с бэкендом работать хочешь, то в реакт можно не углубляться.
ты меня перепутал меня с другим аноном, я мимопроходил. Но у тебя реально манямирок, вуз = шарага (Привет из ВШЭ/ФУ). Это не все тупые, это просто люди подстраиваются под требования.
@Пришел прочитал материал
@Уехал домой
@Пришел на семинар
@Задал даунам делать доклады
@Поехал домой ебать свою вайфу
Ебать у тебя там мир красочный, где мужики выбирают самый эффективный способ подачи материала, им же не похуй на тебя
Ты судишь по своему опыту и кругу общения, я сужу по своему опыту и кругу общения. При этом мой опыт отражает идею тех учреждений о которых я говорю, а твой опыт отражает лишь недостаток ума и воспитания.
Аналогия не становится ложной лишь из-за того, что она тебе не нравится и не удобна для тебя.
Вся эта хуйня изучается за пару часов. Тебе нужно изучить js и node.js, остальное изучается за пару часов, максимум дней.
а я не буду похож на динозавра с той пикчи, где динозавр тупо весь в JS. JS на беке, JS на фронте
а с хуяли у тебя не манямирок с радугой, а у меня значит манямирок? че за хуйня из /b/????
Фронт зависит от бека, поэтому человек не знающий фронт не может работать с беком, его просто туда не возьмут. Как я уже писал, тебе нужно избавиться от лишних мыслей вида "я хочу работать там, а не буду ли я похож на ..." и просто изучать основы.
Потому что в моем посте прилежные студенты и ответственные преподаватели, которые ведут себя как разумные существа. А у тебя студенты и преподаватели — биомасса, которая живет инстинктами.
>Дуй в /b/
Тебе там одному скучно? Пришел сюда посрать и раскрыть взрослым дядям глаза на серость и тщетность бытия? В загон, быдло, в загон...
Да, но он используется в малом количестве проектах. Учить его нужно только если ты нашел такой проект и хочешь попасть туда, либо если ты хочешь сделать что-то для себя.
Да я смотрю тебе там одному было скучно, теперь тут локальный /b/ открыл. Если у тебя кругом маняфантазии и ты не можешь нормальные аналогии делать, а не ущербные, то просто иди на хуй
Хм, а чем он плох? К примеру был бы у меня текстовый редактор аля office365 в браузере, значит я мог бы просто его засунуть в electron и не заморачиваться с нативностью?
Два долбаеба, примени к себе же свою фразу.
Зачем он с тобой спорит? Аналогия твоя реально ущербная.
Ничем не плох, просто пишут на нём не многие. Я, например, для себя изучил, потому что зарабатываю собственными проектами, а что-то другое кроме JS изучать мне лень.
>К примеру был бы у меня текстовый редактор аля office365 в браузере, значит я мог бы просто его засунуть в electron и не заморачиваться с нативностью?
Тут уже вопрос в ресурсоемкости и быстродействии приложения, если тебе на это наплевать, то почему нет.
Ну а ты третий, раз что-то пытаешься доказать двум долбоебам. Чего ты от меня то хочешь? Мне похуй на мнение дауна, который кроме "я так чувствую" ничего высрать не может.
Если тебе обещают кросс-платформенность или вообще какую-то платформенность, кроме браузера без заебов на жсе, то сразу шли нахуй, тебя наебывают. В браузер пиши на жсе, потому что это необходимость, все остальное стремись писать на нормальных языках с нормальной устоявшейся экосистемой, а не на костыльном говне-моче(ноде и жсе).
>Как там, в 2019м?
ахах два чая. А то из крайности в крайности все скачут, джависты в 2005-ом сидят, а джсеры в 2019
Помню славный 2045
сори что я вклинился к вам, я мимопроходил. Но разве необходимость js'a в браузере скоро не исчезнет? К примеру rust
Но это же ты начал всю хуйню, это ты начал "нет ты"!
Сразу на парашу отправишься.
могу пояснить, ну в браузере есть же виртуальная машина для JS, вот ету виртуальную машину хотят заменить в chrome на что-то более крутое, разве не так?
Учи жс, первый сервер поднимай на ноде, потому что в любом случае придется с ней работать, а это гораздо менее затратно по времени, чем учить доп язык только для бэка. Подолбишься в туза с нодой, выучишь со временем какой-нибудь другой язык и охуеешь от комфорта, по сравнению с жсоговном.
ты дурак?
ok, спасибо за помощь. Буду изучать
next-js не костыль и не моча
ладно.... ты прав
Смотря насколько он у тебя плох. Если даже со словарями не можешь то да. На русском то легко найти инфу по жс, а вот по фреймворкам типа реакта уже тяжелее и без англюсика никак.
Вкатываюсь во вротенд, помню ещё с вуза много cs фигни, ориентируюсь свободно в коде, задрочил за пару недель реакты редуксы, знаю английский хорошо C1
Моя ахиллесова пята это css. Знаю его на уровне сделать туду на флексбоксах, если нужно что-то больше, то приходится нагугливать.
Нужен ли js кодеру css на хорошем уровне, или можно кабанчиком всё решить на месте? Я хочу код писать, а не маржины раскладывать.
Не нужно. Есть bootstrap
В вакансиях фронтэнд джуна частенько требуют, но с твоими способностями ты и без них найдешь работу.
Какой нахуй раст, блять, раст это дохлый язык уже как года полтора.
Эникейщик, ты?
Ты настолько туп что не понимаешь что верстала знающий js будет работать js прогером за большие деньги. А если в его обязанности и будет верстка входить то использовать он будет bootstrap. Но откуда макаке знать такие тонкости, лол.
Мань, твои знания устарели лет на 5. Ты наверное и без JQuery никакого сайта себе не представляешь, да? Про CSS 3 ты и не слышал, ну конечно, ведь ты долбоеб, который привык всё делать по старинке, а на новые технологии закрывает глаза, вместо того чтобы их изучить, и продолжает кукарекать. Так вот, мань, проснись, все уже давно перешли либо на CSS, либо на React+Redux и твой бутстрап никому кроме таких же дегенератов не нужен.
>все уже давно перешли либо на CSS, либо на React+Redux
Макаки с сss никуда и не уходили. А реакт, да есть такое, только опять же макак, причем тут css. Сss как был для верстал низкооплачиваемых по ставке 500 баксов в месяц так и остался
При том, что он уже в состоянии заменить твой бутстрап, чего ты такой тупой то? Возьмут на работу не черепаху с бутстрапом, а человека который хорошо знает CSS, сейчас не 2003 год, мань, знать нужно не JS или HTML/CSS, нужно знать всё это вместе и еще приправить тележкой различных фреймворков и библиотек. Поэтому слова типа - CSS не нужен никому кроме верстал - детект долбоеба-черепахи застрявшего в начале нулевых.
Почему именно 500? Потому что если добавить еще 50, то получится уже выше твоей тикущей зарплаты? Теперь понятно почему ты так порвался и начал нести свой шизобред.
Откуда макаке верстале это знать ^_^
Разные вещи при помощи которых делается одно и тоже. Тебе не нужен реакт и редукс если ты делаешь сайт магазина в своем пгт с посещаемостью 1 заблудившийся бот в сутки, ты можешь сделать его со знанием CSS.
Потому что я не агрессивный даун, от чего не стал втаптывать тебя в дерьмо и оставил тебе хоть какой-то шанс?
Безграмотная чмоха которая не может собственный, родной язык выучить. Молчу уже про прогерские языки. И эта чмоха тут поясняет, лол.
>даун начал отрицать реальность в которой браузер сам подчеркивает орфографически ошибки, давая их исправить
Что и следовало ожидать — дурачок обосрался и заглотил наживу, пытаясь резко сменить тему.
Не нужен. Есть бутстрап
>НЕТ ТЫ НЕТ ТЫ
В голос. Казалось бы, куда еще ниже, но ты побил свой собственный рекорд, поздравляю.
Но не нужен реакт и редукс, про что я и писал.
Проблемный момент заключается в том, что есть парочку элементов, такие как кнопки и прочая лабуда на странице, которая не должна идти в пдф ибо не комильфо. Ну и я сделал через обыкновенный hide() этих элементов - скриншот - show() этих элементов.
Синьёрам-помидорам это не очень понравилось, ибо загрузка в пдф занимает добрые две секунды и юзер видит все эти пропавшие элементы, которые потом обратно появляются.
Сама цель состоит в том, чтобы делался скриншот, все элементы оставались на месте, но когда будет выгрузка в пдф, то некоторые элементы игнорировались.
Я немного подрочил canvas и пришел к выводу, что если я сделаю hide(), то хуй я вообще смогу добиться желаемого результата.
Пошурстил на эту тем станоковерфлоу, но там либо совершенно хуйня не по теме, либо такие же гении, которые предлагают hide() и show(), что не подходит.
В итоге мне нужна помощь, ибо не очень хочется переписывать вообще всю структуру и делать выгрузку ручками. Есть кто разбирается в этой хуйне и может помочь?
>Использовал jsPDF для этого.
Вот здесь ты проебался. Нужно было использовать это:
https://github.com/GoogleChrome/puppeteer
Закинь конечно, хуле тебе стоит.
Ты же талантливый, и в ноде спец будешь, и в электроне, и в питоне.
remove() не пробовал? может если полностью удалить узел со страницы то он и в пдф не будет находится. (или другим способом удалить, главное чтобы узла не осталось в хтмл)
Да да это я, порекомендуй ему еще в совершенстве С выучить, в горшочек то самое то :)
Сделаем из него терминатора, знает 5 языков, в каждом можнет хелоу ворлд вывести, для 300к в наносекунду достаточно.
>>298761
Зачем ты начал фантазировать? Если тебе от этого легче, то можешь делать это перед зеркалом, ну или на балконе, крича на прохожих какое они говно. Нахуй ты здесь то срёшь. И:
>Мимо другой анон
>Плюсую
>количество оригинальных постеров не увеличилось
Проиграл в голосину. JS прогер который не смог разобраться в интерфейсе двача, ты?
js прогер на бутстрапе, очевидно.
Твоя аналогия говно. Твоя аналогия - тебе и доказывать обратное.
Т.е копию документа? Документ только один и я его получаю. Даже если я сделаю референс(ибо создать document2 просто нельзя), то все изменения на нём буду отражаться и на оригинальном документе. Или что ты имеешь в виду?
Уже заработал свои 300кк/нс за html 5 + css 3 + js, преподаватель мастер классов по ДИНАМИЧНОМУ ФРОНТЕНДУ?
Это что за нахуй?
Чет не подумал об этом, нужно посмотреть как прикрутить такое к jsp, спасибо.
Посмотрел я что с этим можно сделать и пришел к выводу, что вариант не из приятных. Мне придётся делать один документ поверх другого и пока юзер смотреть 2-й документ, что внутри iframe, 1-й документ, будет делать скриншот себя. Мне придётся оставить hide() show() хуйню и делать её на первом документе. А это в принципе только спрячет проблему, а не решит её.
И это всё при условии что я правильно разобрался, а то мб скриншот первого документа будет делаться поверх второго и потому вообще нихуя не изменится. spoiler]
Да, выглядит интересно, но проблемно по двум причинам.
1 - Встраивать ещё одну либу в большой проект, а это нужно спрашивать и ебаться с настройками, чтобы ещё всё не слетело.
2 - Оно только под хром, а проект под все браузеры.
pdfjs охуенная либа и версия до вторйо поддерживает даже ие 10.
то что ты не можешь скрыть какой-то контент скорее к реализации твоей относитс, а не к либе. так тчо не вижу смысла в исопльзовании той либы что анон посоветовал.
>реализации твоей относитс
Это да. Я уже решил переделать структуру а так не хотел и сделать так, чтобы отчёт шел из бэкенда, т.е избавиться от создания отчёта посредством скриншота. Пора возвращаться в жабу и контроллеры hehe boi
Да и сам вопрос относился не к либам, а "Как скрыть элементов на канвасе, во время того как делается скриншот. Чтобы пользователь видел, а элемент игнорировался. Скриншот без кнопка, а на экране всегда есть кнопка"
А мне вот 21, мне дропать js и катится в rust?
Конечно бы еще верстку подучить тебе
ну пиздец мне анон говорил es5 самый актуал, я его и учил
......................
ПОЯСНИТЕ ЗА ELECTRON
Я считаю что это заебись, написал и запустил где угодно! Удобно же ну
>Их тимлид сказал что если пишешь на electron, то значит ничего не понимаешь в программировании.
Может, он фанат NWJS?
Вот мой диалог:
Q: Что еще умеете использовать?
A: Electron
Q: До свидания!
A: Почему?
Q: Если вы используете Electron, вы не программист. Еще раз говорю, до свидания!
Уже знаю:
- HTML
- Linux (на уровне макаки дебека, могу nginx запустить, конфиги поправить, mariadb поставить да пыху)
- CSS (ну на уровне макаки дебека, background, z-index, color)
- English (B1-A2, Hello, my name is Anon and I wanna sex with you'r father)
- Git (ну опять на уровне макаки дебека, git pull, git push, git add remote)
План по изучению:
1. Javascript (пока могу только 2+2 сделать)
1.1. Python (паралельно с JS)
2. Node.JS
3. React or Angular or Vue????? (похуй шото выберу, сначала нода)
4. Webpack
Пали контору. Что-то попахивает ебанутостью, или, что более вероятно, формальным предлогом для отказа.
Не ожидал увидеть тебя на дваче. Наш сеньёр рассказал про тебя. Пойду передам ему, что встретил тебя, ты тут ещё и оправдываться начал. Дам ка я нашей hr-ше инфу, чтобы она внесла тебя в черный список и смежным компаниями написала.
Ой бля, как же вы заебали, шутники-развратники.
>>298970
По делу, компания с НЕ ОЧЕ солидным реноме, судя по всему: https://orabote.top/feedback/list/company/12275
думаю это шутка
>№1298959
По делу бы отписал
Шизик с electron'ом еще с ночи не успокоился?
>Лучше мне подскажите порядок изучения для вкатывание в веб
Основы Photoshopа-> HTML+CSS ->VanillaJS -> jQuery -> React.
 162 Кб, 1024x1449
162 Кб, 1024x1449ХЗ, выучил стак джабы, со всем нужным для разработки ПО и прочего. Взяли на РАБоту, дали таск, сижу дрочу жс и jquery, ибо таск фронтэндовский. СИЖУ ПЕРЖУ УЧУ
На эту тему нет никаких исследований, можешь стать первым.
Хватит траллировать нбюфажку, сейчас требования при устройстве на работу намного больше, чем когда ты вкатывался.
В твои 2015 годы достаточно было штмл+ксс пролистать и чутка Js изучить. На 100 часов времени.
500 часов хватит, чтобы выучить верстку и реакт. А дальше работаешь и за годик становишься миддлом.
If нажата кнопка than изменить цвет, это и весь jquery?
Встал в три часа дня, отписал в скайп ответ на вопрос клиенту, сейчас схожу в банк, похаваю в маке, приду домой и начну ебашить до ночи(надеюсь). Сейчас у меня только фронт из задач, нужно будет вынести попап в отдельный компонент, потому что понадобилось его реюзать, сделаю в этом попапе нужный функционал, заодно начну рефакторить обработку вебсокет-сообщений и реквесты к апихам, чтобы можно было их нормально интегрировать в тесты и добавить end-to-end тесты к моему юнит-тест покрытию. Надо было это сделать еще в самом начале, но я только недавно раздуплил, как нормально работать с TDD сверху-вниз, а не снизу-вверх. До вечера успею, я думаю.
Есть аноны, идущие на holyjs?
Rust заменит js?
Нет, я тебе не разрешаю.
js -> ts -> rxjs -> angular -> ngrx
reactangulal hue.js
Так это язык как pascal?
Так это язык как pascal?
Да я сам первый раз пойду. Как связаться тольк?
Поменять значение атрибута title у нужного тебе элемента.
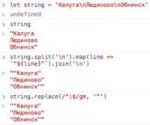
Есть файл с текстовым списком, нужно обернуть каждую строку в кавычки.
Пытался делать так:
[CODE]fileContent.replace(/\n/g, '\"\n\"')[/CODE]
Возвращает в таком виде:
"Калуга
"
"Людиново
"
"Обнинск
"
Нужно так:
"Калуга"
"Людиново"
"Обнинск"
В чем моя ошибка? Как сделать чтобы работало по моему методу? Или может есть метод проще?
Я знаю photoshop html css
>В чем моя ошибка? Как сделать чтобы работало по моему методу?
Ты заносишь перенос строки между кавычками же
>'\"\n\"'
и странно, что ты не понял этого, увидев получившийся результат.
Суть проблемы: 2 года в ит, один из которых - js. Как поднять скилл? Не просто технологии, а в плане архитектуры,подходов и прочего,что сделает тебя на порядок выше рядовых кодеров? Неужели только практика и опыт?
в первом ответе уже сказали
////////////////
function f () {var x =10;
return x}
a=f()
///////////////
var x;
function f (){
x=10;
}
f();
a=x;
>Неужели только практика и опыт?
Ну, а сам как думаешь? Можно строить научиться, только книжки читая? Или там, рисовать, например?
Пиши, блядь, код. Код пиши, блядь.
Ну необязательно прям свободный. Хотя бы чтобы в документации смог разобраться. То есть чтение со словарем.
nextJS учи
Реакт
Ну цена копеечная, купи. Только бери лучше курсы с нормальными сабами, на слух не всегда получается разобрать, особенно если индус какой нибудь преподает. Но хотя я и с автоматическими справлялся. Вернее переиначу свой совет. Бери курсы в которых есть текстовые транскрипты уроков. Жизнь проще будет.
индусы вообще пиздос
Произношение хорошее. Жить можно.
Вон там написано рядом с языком, что сабы тоже англ.
на торентах от другого автора нашел по ноде, где еще можно поискать кроме рутрекера?
Не работает
>>299253
Получилось тоже, что и у меня
>>299309
> '\"\n\"'
\n - перенос строки, я так понимаю он располагается в конце строки
и мой документ должен выглядеть так:
Калуга\nЛюдиново\nОбнинск
Перед символом переносом строки, и, по совместительству, в конце строки ставлю кавычки. А также после символа переноса строки, т.е. в начале следующей строки. По логике должно было работать.
Где ошибка в рассуждениях?
Я бы не стал ебаться с регулярками и сделал бы просто:
>const r = str.split('\n').map(item => `"item"`).join('\n');
Он наверно вместо '\n' сует своё '\"\n\"' лол
Все, там \r ещё был
тонну нефти тебе, анон
Это все причешу в конце.
Если кому интересно, что получилось с викториной.
https://github.com/heindesign/quiz
У тебя из-за этого и не работает.
Подумай, как функция showPrice() должна узнать, какой элемент из priceList она должна взять. Иначе говоря, чему равно i в showPrice().
Для подобных ситуаций лучше использовать делегирование (это когда ты вешаешь не один обработчик на несколько элементов, а один обработчик на один, родительский элемент).
https://codepen.io/anon/pen/zMWYGL?editors=1010
Ты в showPrice пытаешься манипулировать переменной i которой там не существует (и у тебя в консоли должна была быть ошибка, следи за ними).
переделай for в:
btnAdd.forEach(btn => btn.addEventListener("click", showPrice));
а showPrice в:
function showPrice(event) {
event.target.getAttribute("data-price");
}
но этот аноний >>299572 выкатил более крутое решение, делай как сказал н
Иди в макдак
Хорошо, попробую разобраться в этой конструкции. Нашел статейку на лерне.
https://learn.javascript.ru/event-delegation
В общем проблемы это не меняет. Я просто заменил цикл на таргеты. Это конечно здорово, но как получить элемент по клику из того же контейнера?
Додумался только так. Но как-то стыдно за такой код.
 132 Кб, 1261x953
132 Кб, 1261x953Поди ещё на es5 кодишь.
Надо привыкать к хорошему
https://github.com/tc39/proposal-observable
>>299534
3 строки, куда ещё меньше
Вот, что самое короткое получилось http://jsfiddle.net/wjz2xb4v/123/
 40 Кб, 630x430
40 Кб, 630x430Ахах!! А вот и нет. Просто смотрел Лаврика как-то на днях и он там в курсе по js делал что-то похожее и я тоже решил попробовать, ну и усложнил немного задачу.
В общем допилил, все работает.
Изучи, что такое addEventListener.
Использовать onclick можно лишь в том случае, если ты полностью понимаешь как устроена логика навешивания обработчиков событий.
Иначе ты так рано или поздно наткнешься на подводные камни, и будешь долго разбираться.
>proposal
Нахуй пошел. Еще не хватало ЖОПАСКРИПТ ПРОПОЗАЛОМ реализовать обычный паттерн.
>3 строки, куда ещё меньше
Это не три строки, это тысячи строк чужого кода под капотом и три строки твоего кода на поверхности.
Никогда не меняй значения переменных. Везде и всегда используй const, можно сразу создавать вспомогательные функции (тоже через const). Лучше создать const + лишнюю функцию, чем let/var + блок с ифами.
В общем старайся, чтобы код выглядил примерно так:
...
const getSomething = (...) => {...}
const something = getSomething(...)
...
наверное, будет интересно нубисам, в первую очередь.
Это долбоебизм полнейший - использовать КОНСТАНТУ вместо ПЕРЕМЕННОЙ. У них разные задачи, const приемлемо выглядит только на топ-левеле, когда реально нужна константа, типа const ZALUPA_1 = 1; У жс-макак вечно какие-то новые карго-культы, уровня НАМ СКАЗАЛИ ЧТО СТЕЙТ И ОБЪЕКТЫ - ЭТО ПЛОХО, А ФУНКЦИОНАЛЬНОЕ ПРОГРАММИРОВАНИЕ - ЭТО ОХУЕННО, ПОЭТОМУ БУДЕМ ХУЯРИТЬ const a = (hui) => (zalupa) => (pizda) И НАЗЫВАТЬ ЭТО ХОРОШИМ КОДОМ
>КОНСТАНТУ вместо ПЕРЕМЕННОЙ
Простите, орнул чет.
Ключевое слово const объявляет переменную. Так и сказано в спеке, тащемта. Единственное, что постоянно в этом случае, это ссылка на объявленный объект или примитив.
Ты долбоеб? Понятно, что константа - это константа уровня жса, где все через жопу, но менее ПОСТОЯННОЙ, она от этого не становится.
Просто ФП требует немного опыта, в него надо вкатится, и как раз макаки им и недовольны по моему опыту. Действительно, оно намного лучше чем объекты и состояние, код понятен, декларативен, легко тестируется.
>это константа уровня жса
>но менее ПОСТОЯННОЙ, она от этого не становится.
Опять маняоправдания пошли в бой. Как скажешь, брух.
Cпасибо, солнышко, я даже не слышал про эти штуки - это чё?
Я ещё теоркат решил выучить, что бы в качестве хобби что-нибудь начать писать на хаскеле/эликсире. На самом деле, мой пост был написан с иронией, как ты понял, но правда в ней есть, такое чувство, что раньше разрабы были на порядок "мощнее", ибо велосипеды юзать это вам не компиляторы свои писать
Сразу видно карго-культиста. Во-первых, удобного ФП в жсе нет и быть не может без совсем сильных заебов с иммутабельностью и кучи базовых фич любого фп-языка, которые тебе придется писать самому или использовать левую говнолибу. Во-вторых, хороший код в любом случае
>понятен, декларативен, легко тестируется
И неважно, в каком стиле он написан. Но макаки почему-то считают, что их код выходит говном из-за клятых объектов, а не из-за того, что они макаки. В-третьих, как минимум глупо выкидывать половину вещей, вокруг которых язык все эти годы(объекты, кривенькое подобие классов, мутабельность, переменные) и считать, что это вдруг сделает код лучше. Не сделает. Одно дело - использовать элементы ФП-парадигмы, а другое - говорить, что ты пишешь функциональный код на жсе. В первом случае ты хороший программист, во втором - долбоеб-хайпожор, который не может нормально распорядиться инструментами языка. Хочешь ФП - пиши на ФП-языке, жс для этого не приспособлен.
Более того, в ООП изменяемый стейт, особенно внутри объекта, тоже считается code smell'ом и его стараются избегать, где это возможно.
Что это за гавно?
 263 Кб, 500x298
263 Кб, 500x298>в ООП изменяемый стейт, особенно внутри объекта, тоже считается code smell'ом
Все сеттеры семи небес и девяти миров посмотрели на тебя, как на долбоёба
Если ты используешь сеттер, чтобы посреди выполнения операции поменять внутренний стейт объекта, да еще и снаружи этого объекта, то это очевиднейший code smell и в 99% случаев ты что-то делаешь не так. Обычно сеттеры нужны для изначальной конфигурации объекта, как более гибкое дополнение к конструктору.
Делаю значит переменную, вывожу в HTML файле в виде {{op.hui}}. В процессе меняю её, и хочу чтобы она в файле тоже менялась. Как такое провернуть?
Что-то ты наворотил все в кучу, кони, люди. У него, например, стейтменджмент может быть завязан на сеттерах/геттерах + прокси. И это вполне себе индустриальный стандарт.
Спасибо, конечно, но вроде как последнюю часть с запятой и пробелом можно сделать элегантнее...
>jsfiddle.net/p64rbe8h/
Блять удалите уже этого шизанутого констанщика из треда, один пидор где-то сказал, он теперь даун в каждом скрипте эту хуйню суёт
Ты ебанутый? Обьявлять неизменяемые переменные через конст, это стандарт де факто уже года с 2015-го.
Это сразу говорит тому, кто смотрит код, что ссылка на обьект не изменится. Если это касатеся примитивов, то что не изменится он сам.
Соответственно, если придерживаться таких правил, то каждый раз когда видишь let, явно знаешь, что дальше он будет меняться. Это самодокументация.
 39 Кб, 1246x329
39 Кб, 1246x329помогите, уже всё облазал, почти всё что хотел дописал, в итоге пизда, не могу до конца доделать.
пикрил TS скрипт
Я вывожу this.cardName в HTML файле, хочу чтобы по клику на маркер(leaflet.marker), переменная менялась и в самом HTML файле. То есть сама переменная и так меняется, но в приложении не меняется.
Если что, эту функцию исполняю в ionViewDidEnter(), может быть в этом косяк?
Вопрос: как назвать функцию, которая возвращает массив двух значений? Если будет getXAndY - хуита же нечитабельная.
jointArray
 10 Кб, 225x225
10 Кб, 225x225И если да, то есть ли возможность подтягивать логи из консоли и выводить их в эту же хтмл?
Это говорит о том, что ты долбоеб и пишешь на две буквы больше там, где это не нужно. Если нормальный человек(не жопаскриптер) читает слово const, то он сразу думает, что это очень важная константа, которая объявлена где-то на верхнем уровне приложения. Видишь const внутри функции - обоссы ебало дебилу, который это написал и оправдывает тем, что "ну теперь поменять нельзя, ыыыы". Реассаймент - это всегда зло, если он происходит не внутри скоупа, который можно пробежать глазами. Тебе не нужно писать каждый раз 2 лишние буквы, чтобы помнить об этом.
Хуйня какая-то, вот вариант на JQ, он оборачивает в <a>, но как ещё и ссылки добавить? http://jsfiddle.net/u1dxwsor/2/
Просто непонятно нахуя ты тогда сидишь в этом треде. Тут все ебанутые жопаскриптеры, смирись с этим, как и с тем, что использование const over let (и уж тем более var) это текущий стандарт.
Типичный жс-дурачок, который ставит либу на каждый пук и даже не задумывается о трейдофах.
Типичным жс-дурачкам даже классов нормальных не завезли, а они всё нахваливают.
Чувак, в 2018 году практически любой код на JQ является намного большей хуйней, чем ванильный JS
Еще был стандарт ставить 4 пробела вместо двух и такие же тугоумные его защищали, мол читабельность лучше, а два лишних символа ничего не решают. Слава богу сейчас уже со скрипом переходят на нормальную индентацию. Или ты до сих пор?
>пишешь на две буквы больше
Небось еще считаешь, что проптайпы и тесты ненужны, т.к. отнимают время?
Чего ты доебался до меня?
> Если нормальный человек(не жопаскриптер) читает слово const, то он сразу думает, что это очень важная константа, которая объявлена где-то на верхнем уровне приложения.
Ловите ясказала, ссыте на него, гоните его.
Тупоголовый не отличает константную ссылку и константное значение, на которое она указввает
Расскажи мне, как ты будешь избегать локального стейта в жопаскрипте и писать при этом читабельный код, а не залупу. Рекурсию уже завезли? Сколько там лет, до тех пор, пока ее не начнут поддерживать 90% используемых браузеров?
Не рекурсию, а тейл-кол оптимизацию
Внезапно, почему же? Производительность?
Я вообще сторонник чистого JS, но понимаю что тут будет дохуя кода, а раз на сайте и так подключены костыли JQ, почему бы не воспользоваться для уменьшения кода.
Так что там дописать, чтобы и ссылку с подставкой самой фразы в конце добавляло?
У тестоеба два стула
- данные не передаются более чем на один уровень в глубину
- экспоненциальное количество тестов
Что не отменяет ненужность проптайпов при наличии статических проверок от божественного typescript
Потому что это нечитаемая хуйня для вебмастеров из 2008 года. Все что нужно было, уже давно есть в нативном жс (фетч, например).
Я топлю за нормальный код. А нормальный код всегда использует лучшее из обеих парадигм и утилизирует все доступные в языке инструменты по максимуму. В жсе в сто раз удобнее писать в ОО-стиле с элементами функциональщины, а не в подобии функционального стиля о котором хайпомакака прочитала пару статеек на медиуме, но функциональных языков не видела в глаза с элементами хуй знает чего. Кроме того не забывай, что ООП было и остается доминирующей парадигмой, поэтому большинство людей знакомы именно с ним и им гораздо легче понять ОО-код, чем мешанину из функций.
> Маленькая проблеиа - нормальный код в твоем варианте это "я привык к классам".
Нормальный код в моем варианте - это "раз жс не построен вокруг основы ФП - иммутабельности, и в нем нет даже половины фич любого функционального языка, которые призваны помочь работать с этой самой иммутабельностью, то нет смысла писать на нем в тру-фп стиле и пытаться десятью пальцами заткнуть эти дырки".
>решение дали
Это? http://jsfiddle.net/p64rbe8h
Это какая-то хуйня, и там url неправильно подставляет
Нужно на сабмит получить из этого поля инфу.
Страницу не рефрешить, поле очистить.
Как?
Vue
(Код говно, согласен)
угу, и document.queryselectorall.("urmom").childnode
Вставил уже, можешь пояснить за ".forEach((el, idx) =>" что это за "=>"? Я JS хуй знает когда учил, в наше время такой хуйни не было, хочу видео поискать что это за стрелочка и почему ты так дрочишь на константы, я хуй знает что это кстати.
JS построен как хуйпойми что, но мутирующие от любого пука объекты там были и будут всегда.
http://jsfiddle.net/9voshwdq/
Собственно, хочу на сабмит получить в переменную значение поля, и при этом не рефрешить страницу (и, соответственно, не сбрасывать только что полученное значение в переменной). Как?
Сторонние либы юзать нельзя.
Собственно, завернул всё в форму, чтобы код был компактнее, и сразу как нажатие кнопки, так и enter детектились.
Абсолютно такая же реализация, как у константщика выше, только .map надо убрать и добавить в forEach создание ссылки. Тогда будет один-в-один, но читабельнее.
Блять опять эти дауны констант накидали, нахуй их и в пизду, вот http://jsfiddle.net/6dtvzk4o/1/
Чё вы так до этих констант и стрелок доебались? Где вы блять js учили? Что за новая школа даунов? Что блять сука за стрелочки? =>
В этом примере нет стрелочек, если че.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
А потом макаки жалуются, что у них обновление интерфейса тормозит , так как каждый узел по отдельности добавляют.
Нахуй библиотеки, мы по всем граблям сами потанцуем.
>Нахуй библиотеки
>А потом макаки жалуются, что у них обновление интерфейса тормозит
Шизоид не знает, что его библиотека это несколько тысяч строк кода?
Тормозит один хер на reflow / обновлениях DOM.
А тупая макака думает: "если мой костыль так тормозит, то как же тыщща строк кода будет!"
Во-первых, не все обновления DOM тормозят. Тормозят лишь те, что вызывают reflow\repaint.
Во-вторых, очень далеко не любые обновления DOM вызывают reflow\repaint.
В-третьих, браузеры не так глупы, как хотя бы ты, и умеют отлично оптимизировать обращения к DOM, в том числе вызывающие reflow\repaint.
В-пятых, если ты фронтенд-разработчик, ты обязан знать как работают браузеры и работать с DOM наиболее рационально, позволяя им оптимизировать все самим, чем не знать нихуя, тянуть на каждый чих тонну бойлерплейта, в надежде на то, что он исправит кривизну твоих рук и при этом умудряться называть всех вокруг макаками.
мимо
>В-третьих, браузеры не так глупы, как хотя бы ты, и умеют отлично оптимизировать обращения к DOM, в том числе вызывающие reflow\repaint.
А vDOM придумали так, подрочить вприсядку.
Ссу на велосипедиста, иди память вручную выделяй.
>А vDOM придумали так, подрочить вприсядку.
Люди много чего придумывают. Как ни странно и возможно для тебя удивительно, придумывают всё, совсем не для того, чтобы это всегда и везде использовать. Как бы, если ты носишь памперсы, это не говорит о том, что ты настолько пиздат, что можешь срать не снимая свитер. Это говорит лишь о том, что у тебя что-то не в порядке.
Что по существу vDOM'a - если у тебя крупный проект на десятки тысяч строк кода с огромной командой разработчиков, то да, он нужен. Но он совсем не нужен если ты пилишь круды или местечковые поделки. И уж тем более, он не нужен для запиливания кода на кодепен.io с демонстрацией как разбить текстовые ноды и что-то с ними там сделать. И ссать надо именно на тех, кто бегает по интернетам и с горящей жопой к месту и не к месту кричит про то, в чм не разбирается. Ну, а итт, данной почести заслуживаешь именно ты, Маня.
Сутпай.
>НЕ НУЖНО
Стезя студентов писать велосипеды, а нам надо надёжно удобно быстро и ясность кода
Пока ты будешь осиливать свои велодромы, вместо юзания готового ,что выльется в ТЫСЯЧИ СТРОК с душком, пасаны уже тыщи крудов/поделок запилят.
Нужно его заполнить (в т.ч. повставлять текст внутри всяких <h>), и положить в контейнер на странице. И так много раз.
Как на ванильном жс эффективнее всего это реализовать?
Эффективнее всего было бы знать контекст задачи, потому что это делается миллионом разных способов.
>>> Бабахи от const вместо let
>> Обосрамс на reflow
> Библиотеки для наколенного проекта нинужны
Ну не долбоебы ли.
Утятки - важно лишь то, к чему лично они привыкли.
Что именно обозначают эти два значения? Смотри на семантику, Люк.
Если это тупо "два каких-то числа", то, например, getPair. А если у тебя x и y это координаты, то например, getCoord, getVector, getV2. Или getIndexInt, если это у тебе число из какого-нибудь массива и его индекс. И т.д.
Этому две чашки латте.
Разработка - это не изобретение велосипедов раз за разом и размышления над тем, сколько строк кода в той или иной библиотеке. Современный "development hell" - это MVP в сжатые сроки с, желательно, минимальным количеством прострелов ног.
Lodash/template.
Microsoft Surface GO
 33 Кб, 378x302
33 Кб, 378x302Вопросы на пикрил.
Изобретением велосипеда в данном случае как раз и будет использование библиотеки, потому что все функции этой библиотеки уже давно внедрены в native js.
Вопросы уровня пикрил решаются при помощи карандаша и листа бумаги, какой нахуй collabedit?
Хуже бумажки только код не моноширным шрифтом
Ну, резонно, лол.
Всрато. Не надо нюансами грузить - лучше одну чуть посложнее дать на простой алгоритм.
Ещё один всратый не понимает, что происходит, когда dom добавлением узлов дрочат.
Не совсем правильно давать человеку роль компьютера.
Лучше напиши 2 структуры данных и предолжи написать алгоритм, который переводит одну структуру в другую. Тут можно посмотреть на всё, внимательность, скорость, стиль написания, качество кода.
Можно так же дать возможность как угодно реализовать что-то уже созданное, например функцию reduce, compose и т.п.
>>300097
Тут не нюансы, а типичные ситуации, которые встречаются в реальной разработке. Идея в том, чтобы понять - знаком ли человек вообще с языком, потому что приходят вообще всякие, и это некая капча, чтобы потом спокойно поговорить о предыдущем опыте, спросить о том, как он подходит к написанию кода, к рефакторингу и проч.
Не совсем согласен давать писать алгоритмы или реальные задачи прямо на интервью - все-таки собеседуемый стрессует. Мне кажется, что такое лучше давать как тестовое - если у человека есть время и мотивация идти работать, то часа на 4 задача как раз все покажет - он будет работать в комфортной обстановке, никто не будет следить за его работой за спиной. Плюс если где-то не уверен, то он сможет посмотреть в интернетах.
Сейчас я понимаю что это большая трата времени и недостойное разработчика упущение. Какие годные примеры/мануалы/книги по написанию тестов для Реакта, Вью и Node.js? Нужно ли создавать тестовую реплику БД? Как перестать беспокоиться и начать жить вкатиться в професииональное покрытие кода тестами? Спасибо за советы
https://www.youtube.com/watch?v=XKu_SEDAykw
^ хороший формат
Тест на знание синтаксиса языка
^ плохой формат
>Нужно ли создавать тестовую реплику БД?
Тесты должны быть независимыми -> между (интеграционными) тестами БД сбрасывается в предсказуемое состояние -> ты на самом деле не хочешь тестировать на продакшн базе.
Третий вопрос еще куда ни шло, но первый слишком просто, а второй меня спрашивали 3/4 собесах за последний месяц.
вкатывальщик во фронтэнд
2й это пиздец, его спрашивают везде, вопрос ритуал. Однако неплохо понять что за ним стоит.
Якобы понимание асинхронности и замыканий.
Естественно. Если тебя не передергивает от ужасов верстки и она даже неплохо получается, то с программированием вообще не возникнет проблем.
та часть, что касается DOM, точно должна зайти
На все ответил, кроме таймаута. в принципе понимал что 0 1 2 3 4 там не выведет, но и ответить что выведет не смог. Объясните почему это так работает?
И кстати. Может ли тут кто-нибудь в js в фидле написать дешифровщик шифра Цезаря?
Только для алфавита, без спец знаков, но с сохранением регистра каждой буквы?
Это задача из Гарвардского курса по программированию, правда они там на С ее делают.
А я потом прогоню ваш дешифровщик через все значения, которые они тестируют в своих тестах.
Интересно, как у современных макак уживаются в голове задроченные правила, вроде KISS, YAGNI, "преждевременная оптимизация - корень всех зол" и вот такая любовь к библиотекам? Это же противоречащие друг другу вещи. Самым эффективным способом разработки был и остается - "просто сделай по начальным требованиям и доработывай по тем требованиям, которые появятся в результате использования, но никак не заранее". Как только ты замечаешь, что оптимизация хромает, что элементы ререндерятся, когда не должны ререндериться, то ты это исправляешь, оптимизируешь и т.д. Но не заранее. Это не велосипед, а грамотное распоряжение своими ресурсами. Возможно, проблема в том, что для такого простого подхода нужна дисцплина тестирования, в которую макаки не могут?
https://github.com/getify/You-Dont-Know-JS/blob/master/scope & closures/ch5.md#loops--closure
Надеюсь, ты уже читал эту книгу?
Пардон, энкриптизации.
То есть из нормального текста в шифр.
Как ключ для шифровки обвиусли число.
Ах, ну да, цикл событий же. Асинхронщина и сеттаймауты же уходят в очередь в браузер, а потом он "выплевывает" их, после того как стак выполнения программы чист.
Спасибо.
 26 Кб, 734x689
26 Кб, 734x689Угу, понял.
>по написанию тестов для Реакта, Вью и Node.js
А, это я пропустил. В TDD by example объясняется сам концепт TDD и примеры там на джаве. Но джаву понять не составит труда, даже если никогда на ней не писал, язык очень простой и прямолинейный. В жс-коммьюнити же вообще очень хуево с этим, если ты начнешь гуглить "TDD javascript/react", то тебе в лучшем случае навыдает статей с объяснением базовых вещей и элементарными примерами, а в худшем - абсолютно ебнутой ереси, где с первых строк тебе предлагают установить мокинг либу, чтобы тестировать реакт-компонент. Так что конкретно по жсу у меня советов нет, кури базу и пытайся сам это реализовать в жаваскрипте с минимумом зависимостей.
вот-вот, и я об етом. ничего толкового не могу найти для практической практики
Нет
Есть же всякие essential js questions , там годные примеры на this, closure и пр. Прямо так и гугли
Иди нахуй байтики ручками дрочи.
Есть один контейнер со всякими штуками, он скроллится.
Как задетектить ивент когда юзер доскроллил до конца?
Я вообще охуеваю.
Тот же Бабель, который стандарт на моей работке вообще на всех проектах - охуенно мощный оптимизирующий компиляторю И настроить можно как угодно, если смущает количества мусора для совместимости в выдаче.
Если говорить про исполнение голого кода в браузере - просто пиздуй читать байткоды которые V8 тот же выдает node --print-bytecode test.js > byte.txt, сам, своими глазами увидишь, что всё ненужное режется нахуй, и всякие ухищрения вроде выноса длины пиздюлины из цикла в отдельную переменную нахуй не нужны на самом деле конкретно этот случай даже чуточку медленне будет, чем считывание .length, правда ты этого никогда не заметишь, никак не влияют на время исполнения твоего кода, и игнишном проглатываются с одинаковой скоростью.
Мимо-люблю-ковырять-потрошка.
>ЖОПАСКРИПТ ПРОПОЗАЛОМ реализовать обычный паттерн
Итератор реализовали, удобно когда общий интерфейс.
В языке присутствует, обработка эвентов каноничный observer, rx это больше про стримы.
> это тысячи строк чужого кода под капотом и три строки твоего кода на поверхности.
Тришейкится.
>>300221
>Возможно, проблема в том
Пафосно молвишь, а на деле, банально рефрешь листа оптимизировать не будешь, не будешь тестировать под все браузеры, тк у тебя нет для этого мотивов, в отличии от авторов фреймворков, от которых зависят их продукты.
Во вторых у тебя нет общего подхода как у остальных, но это не значит, что все макаки, а ты особенный.
Ну просто как не откроешь вакансию по ноде то везде в требованиях хтмл сss реакт и так далее. А в фронтенд вакансиях ноды нет если это не фуллстек
Расчитывают, что если ты умеешь в ноду то в остальной жс должен быть и подавно. В принципе, они правы - с ноды в жс мало кто вкатывается.
То есть все таки сначала лучше за фронт браться.
>Итератор реализовали
Где? Если ты про генераторы, то они пиздец неудобные и очень нишевые, гораздо проще самому написать простенький итератор, если у тебя логика итерации сложнее чисел фибоначчи. Читаться будет в сто раз лучше, чем мешанина генераторов. Единственное применение на практике, которое я могу представить - это костыльная замена рекурсии в бесконечных итерациях.
Работает с мышкой. Работает с тачем, если нажать и отпустить. Если нажать, подвинуть палец, и отпустить потом - нет.
ЧЯДНТ?
Перекот делай, ты ответственный
https://2ch.hk/pr/res/1300743.html (
https://2ch.hk/pr/res/1300743.html (
https://2ch.hk/pr/res/1300743.html (
IntersectionObserver, создаешь элемент с нулевой высотой в конце списка и вешаешь на него обзервер, он тебе выдаст эвент когда скролл закончится
Это копия, сохраненная 20 декабря 2018 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.





![15419219974880[1] — копия.jpg](/pr/big/thumb/1297718/15427244293520s.jpg)