Это копия, сохраненная 18 июня 2018 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 93 Кб, 619x619
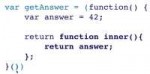
93 Кб, 619x619Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы: https://github.com/vladimir37/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения: https://github.com/vladimir37/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки: https://github.com/vladimir37/js-thread/blob/master/Wiki/tools.md
Конфа /pr/ в Slack: https://slack-2chpr.herokuapp.com/
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
Добавили промисы, а мы смеемся. Присыпали сахаром прототипы и назвали классами, а мы смеемся.
Три тимлида прыгнули с крыши 16-этажного дома, взявшись за руки после попытки разгрести код с тридцатикратной вложенностью, а мы смеемся и просим еще. Промисы, колбэки, асинки/авайты — мы смеемся. Модульность, асинхронность, непрерывная интеграция, юнит-тестирование, key-value хранилища, два десятка фреймворков на любой вкус — мы смеемся. GitHub позволил писать приложения на десктопе, запихивая в каждый хеллоуворлд отдельный браузер — мы смеемся. Мы бездушно подпишемся под чем угодно, наши предпочтения не основаны на здравом смысле, бесцельные споры — наша стихия, мы — истинное лицо современного IT.
Существуют ли функции для деления и отнимания больших чисел в виде строк,
как например вот эта: https://jsfiddle.net/mtsL1k2x/5/
Можно ли написать так же кратко, используя какой-то быстрый алгоритм рассчёта?
У меня есть ещё функция для перемножения чисел, если хотите - дам.
Это - длинная арифметика.
Интересуют алгоритмы быстрого вычитания длинного большего от длинного меньшего,
с целочисленным положительным результатом,
а также алгоритм быстрого деления с остатком - с целыми числами в результате
или же нулём, если остатка нет.
Я знаю, что есть BigInteger, но инклюдить его не очень хочется,
а перелопатить код, чтоб найти функции долгое и нудное занятие. Они могут зависеть от других.
А в ссылке, что я закинул сюда - там лишь две простые функции.
Почему вы спрашиваете?
Насколько сложно найти бекендовую работу за 10$ в час на node.js?
При этом без знания либ.
Если есть проектик нормальный на ноде с экспрессом на гх и знание ес6, то думаю за месяц легко найти.
Если ты хочешь выучить что-то одно и сидеть на жопе ровно, ты явно ошибся профессией, или как минимум технологией.
Ты мне это в лицо сказать сможешь, чмо? А то в интернете-то вы все смелые, герои блядь комнатные.
v8 за всю работу дома отвечает и просто закидывает в очередь эвент лупа онклики и прочее говно, которые потом входят в стэк вызовом колбэков. (я себе всегда это так представлял)
v8 отвечает за эвентлуп, а не за дом.
дома в v8 нет и никогда не было.
алгоритм обработки форм дома описан в сорцах компонентнов браузера отвечающих за дом.
v8 это js-engine, а не дом.
Снимите уже номер петушки.
Иди нахуй.
Поднасру макакичам в тред
https://developer.mozilla.org/ru/docs/Learn/Getting_started_with_the_web/JavaScript_basics жмешь далее, далее, далее пока не закончишь. Примеры можешь тестировать на codepen.io.
> нужно ли знать html и css
html не нужен, CSS только подмножество. Вкатишься на примерах, не ссы.
https://repl.it/repls/StarryJudiciousLoopfusion
Господи какой пиздец этот пример. Я один охуеваю от этой разметки, именования функций, стиля их объявления?
 20 Кб, 1280x784
20 Кб, 1280x784Но это же стиль плюсов и джавашарпов... табами надо было отбивать, тогда бы легко читалось.
Что же косаетьса функцiи — здесь имелося в виду вот чо новерн))
Это я что-то не так делаю или надо просто привыкнуть к этому пиздецу? Или даже не привыкать, а использовать что-то статически типизированное, тайп скрипт какой-нибудь?
Как уронить WebWorker? Именно уронить, crash, а не просто вогнать в бесконечный цикл.
Хочу понять, упадет ли его родитель, и если да, то до какого колена.
Пробовал выделять овердохуя памяти в нем, нихуя не происходит. Эффект аналогичен бесконечному циклу, в какой-то момент он просто перестает отвечать на сообщения, но падать не падает.
Ты писал не на языке, а на IDE.
Если довольно долго, то считай, что ты уже профдеформирован. Дальше сам выбирай. Вряд ли динамика для тебя. Программист на форте везде будет писать на форте. Ты везде будешь искать статичность и автокомплит. Соответсвенно и выбирай инструменты аналогичные - типизированые трансляторы, типизированные статичные библиотеки, без мета-магии, и вот это всё.
А, ну и алсо, js это современный ассемблер, просто для более высокго уровня абстракции. Вот и думай. Писал бы ты на асме под аппаратуру, откуда бы брал себе автокомплит. С js-ом тоже самое. Это встраиваемый язык, и его возможности диктуются окружением. Так что на TS ты писать конечно можешь, но вот можешь ли ты писать на TS, например под Автокад?
https://repl.it/repls/SparklingStridentUtilities
А тут можно по ангуляру вопросы задавать или потребуется пройти в другое место?
 252 Кб, 1440x1524
252 Кб, 1440x1524Проблема не с областью видимости, а с контекстом вызова функций, то есть this.
Когда ты в showItems вызываешь форматтер, ты ему напрямую указываешь, что вот твой контекст, работай в нём. Он такой окей, понял. А когда ты вызываешь его через show, ты уже не говоришь передаваемой функции, в каком контексте работать. В итоге этот контекст проебался.
Последний способ не работает, потому что ты передаёшь в параметре уже вызванную функцию, и в show в итоге пришла строка, которую вернула передаваемая функция, и show такой: "и хуле ты от меня хочешь, строку вызвать? Ты шо ебобо?"
Решение - передавать контекст дальше внутри show. Тогда функция будет указывать, что принятому аргументу нужно выполниться в контексте этого show.
Проебываю понятие callbackов, из-за этого не понимаю суть работы map, reduce, for each и т.д. Гуглил - нихуя не понял. Смотрел видосы на ютабе - нихуя не понял.
Где еще можно почитать/посмотреть чтобы понять?
Я тоже не понимаю это слово, но оно и не нужно совершенно. Map и проч. очень элементарно работают. Тупо функция принимает в кач-ве параметра другую функцию. Возможно это и есть колбэк.
Да, это и есть колбек. Но блять в моей тупой голове не укладывается суть работы функции которая в качестве параметра принимает другую анонимную функцию.
Что сложного блядь.
Представь, что ты землекоп.
Копаешь траншеи. Сколько скажут столько и копаешь. Вот отсюда и до обеда.
Вот, ты блядь - функция. Принимающая на вход параметры нужной траншеи, и возвращаюшая в итоге саму траншею с этими параметрами.
Теперь представь, что тебя повысили до бригадира землекопа. Теперь ты сам траншеи не копаешь. А используешь для этого других землекопов, которых тебе дают.
Вот ты снова блядь функция. Только теперь один из принимаемых тобою параметров, это другая функция - землекоп. Скажем, говорят тебе выкопай 10 траншей по 1- метров с помощью вот этих вот землекопов. Ты такой окей, берешь землекопов и говоришь им что делать.
Пиздец просто, принцип проще некуда. Весь мир на нем построен. Что не ясного.
АААА СУКА, ПОНЯЛ. Я как бы передаю в параметр уже готовое значение какое-то которое возвращает функция которая собсна в параметр передана.
нет ты сука совсем тупой
функция внутри функции. пиздец. Только вот начал читать про жс, охуеваю с переменных пока что.
интерересно расписал.
Она не внутри функции. Внутри функции это уже не коллбэк, а замыкание.
Коллбэк это самодостаточная функция. Ты ее можешь и просто так вызвать сам, а можешь и передать куда-то.
Так же, как если ты хочешь например питаться не через пищеварительный тракт, а закладывая еду прямо в желудок себе.
Неужели тебе не очевидно, что к моменту когда ты пытаешься вызвать ss в своем fq = ss(..) функция ss уже не существует вообще? Это не говоря о том, что в той области видимости ее и не существовало никогда, но это ладно. Я о том, что вы когда код пишете - вы наугад ебашите, не приходя в сознание? Не пробовали побыть интерпретатором и по шагам выполнять то, что вы написали? Вас как детей надо, чесслово, ставить в круг, и играть в игру аля-крокодил, давая каждому задачу - вот ты переменная, ты функция, ты вот число, ты вот поток выполнения, давайте посмотрим, что тут происходит.
Просто катастрофический дефицит абстрактного мышления у вас, товарищи.
 98 Кб, 371x340
98 Кб, 371x340> как тогда вызывать функцию внутри функции
очевидно, пробросив туда, откуда ты хочешь ее вызвать, как и все остальное, что ты пробрасываешь
как обратиться к f внутри mult ты же додумался. почему дальше твоя думалка думать не смогла?
я знаю, почему у тебя не будет детей.
Такое обычно рисуют на канвасе, а не на дом-нодах. Если вместо дивов готов рисовать все на канве, то изи какой-нибудь d3 или что-то было. Гугли по js graph visualization
на хаскеле ебани
И что вообще записывается в chain?
http://plnkr.co/edit/pzWpd9418pnVJxlvK4SV?p=preview
Нет
Есть ли в node.js профилирование и перфоманс тесты?
Можно ли например сохранить джейсонину и загрузить в гуй хрома?
Опа. Дай угадаю, ты обоссаный джавист или обдрыстаный питонист? Вернись в свой курятник.
Ладно, еще раз поясню по хардкору
function НарубитьДрова (дрова, function Рубить(бревно) {Топор = new Топор(); Топор.рубить(бревно);} )
{
for (бревно in дрова)
Рубить(бревно);
}
Может есть книга где более на пальцах разъясняют?
Я, как и все дебилы из фронтенд треда привык к курсам от хтмлакадемии, где объясняют для аутистов полнейших, тяжело вкатиться так резко в сухую литературу (а что будет когда документацию читать буду вообще не понимаю, наверное повешусь или в дворники вкачусь в итоге).
Можешь на тытрубе глянуть видосы по жс, там их много.
Но дело не в том что хтмлакадемия хорошо объясняет, а в том что хтмл и цсс очень простые вещи. Кодинг это сложнее намного.
Привыкай. Решай задачки-говоломки на сообразительность для развития мозгов.
Программировать на DHTML, это так круто...
(Delete occurrences of an element if it occurs more than n times)
https://jsfiddle.net/vsuzmkko/1/
Хочу, чтобы двачик сказал мне, что решение очень элегантное
написано странно. проще было просто для каждого числа счетчик увеличивать и если больше N то не выводить результат.
типа
for( var i : input)
{
cout++;
if(cout>n)
continue;
result.append(i);
}
Я бы тебя уволил раньше, чем ты меня.
JSDoc для кого придуман, блять?
Большинство нормальных либ его используют. А нормальные редакторы его хавают и показывают по наведению мышки.
Сап, решил вкатиться сейчас. В каком порядке читать книги из гайда шапки?
Тогда начну по порядку.
Purescript лучше подойдет.
Кодинг на самом деле намного проще сss'a, в кодинге ты просто кодишь очевидные фронтовские алгоритмы, а не ебешься с пикселями и движениями неведомой хуйни вправо-влево. По основам жса глянь курс с юдеми, скачай с рутрекера вирд партс жаваскрипт.
Кантор хуевейшая книга сама по себе, объясняет он по-даунски, не советую
>Кантор хуевейшая книга сама по себе, объясняет он по-даунски, не советую
Какой язык такое и объянение ))0
Лол. Даже сам Кокфорд не раз говорил, что в я зыке полно странностей и ошибок. Но всем похуй.
Попробуй создать пустую переменную и выполнить с ней оператор плюс-равно, вот так:
var str; str += 'ABCD';
console.log(str);
Достаточно понимать как, что работает. А не ебашить наугад.
Твои советы сравни - если не хотите случайно сдохнуть, нехуй на улицу выходить. Признак дегенерата.
Тут забавно еще то, что етот Кокфорд, емнип вообще левый хуй. Т.е. опытный пользователь, не более, не дизайнер и не разраб жс.
Он простой программист. Его основная заслуга, если ее таковой можно считать, что он распространил формат json и пропихнул его для спецификации. В то время все обменивались xml'ом, Крокфорд взял нотацию хэш-таблицы и js и популизовал как формат для обмена данными на замену ксмл. Так вот.
Но суть в том, что ссылаться на чьи-либо мнения, как какие-либо аргументы, в темах, не касающихся самих этих людей, тем более в формулировках САМ, ну это пиздец. Особенно для программиста.
Да я в курсе насчет его достижений.
Да не неосиляторы. Я прекрасно понял, что твоя каша из тернарных операторов делает. Только вот с точки зрения читаемости за такое нужно по рукам бить.
Бамп
 50 Кб, 500x412
50 Кб, 500x412Ты не поверишь, но это можно писать обычным текстом без тегов.
За такое нужно ебало бить
Да, если пользователь не идентифицирован на сервере и не имеет ключа, он не посмотрит защищенный компонент и, уж тем более, не получить json с данными от сервера (asp.net core если важно).
Но, злоумышленник, посмотрев в код, будет иметь представление какие данные отдает сервер и как они отображаются у пользователя. Это нормально?
Как один из вариантов решения, сейчас отдаю часть наиболее важных (по мнению моей паранои) данных в виде html кода.
Я хочу сделать html форму с JS скриптом, который будет генерировать данные (на основе JSON файлы в этой же папке) и выводить их в форму. + хочу прикрутить возможность сохранять данные в txt формате на диск. Возможно ли это реализовать на чистом JS? При условии, что на компьютере, где будет работать скрипт, не будет админских прав и интернета. Только IE и Chrome.
<p></p>
css (контер стрике соурсе)
Скорее всего ему нужен язык haskell
Нет, в смысле нельзя в файл сохранять? Или вообще такой скрипт офлайн не реализовать?
Ну смотри. Обычными средствами ты не сможешь получить доступ к файлам в браузере, ибо безопасность.
Но если твое приложение крутится на локалхосте, то ты вполне можешь получить содержимое файла через ajax.
То есть и статичный файл типа того же json этим скриптом не прочитать?
Боже, да сохраняй ты в local-storage и успокойся уже.
Можно. Формируешь файл в памяти и даешь его на созранение.
На ознакомься с экхемплом https://app.keeweb.info/
Это одностраничное приложение работающее локально, ты можешь сохранить страницу html себе на диск и запускать локально, а не удалено.
https://jsfiddle.net/tqg9he1a/1/
>кодварс
Ты же посе решения задачи можешь посмотреть решения остальных, в том числе топ, в том числе самое лучшеее и короткое.
 120 Кб, 1024x576
120 Кб, 1024x576Нихера не понимаю, слишком сложно для меня. Вернее суть я уловил, но когда начинаю смотреть примеры, то пиздец как сложно.
Почитай тред чуть выше. Тут один анон разжевывал как мог, прям для самых довенов. Может настигнет прозрение.
В Опере, Хроме, Лисе ты можешь запросить привилегии у пользователя, но только если твой код выполняется локально, является приложением.
Также есть недокументированные способы, но они применяются с диалоговыми окнами через загрузки.
Ты можешь сохранить такой файл (при согласии пользователя), но не можешь загрузить, поэтому как писали выше используй хранилище браузера и не парься это тот же файл на диске юзера. Разницы нет никакой.
>Разницы нет никакой
Есть. Все что созранено в зранилище браузера, будет удалено при очистке кэша\истории браузера.
А деструктуризация в других ЯП тоже есть? Хоть и понял как она работает, но до сих пор когда её вижу напрягаю свой мозг, чтобы понять что куда присваивается, особенно когда присваивают свойства какого-нибудь объекта. Иногда кажется не очевидной хуйнёй, которая только усложняет код.
Не заёбывай себя. Ты не работу их не понимаешь, ты просто не понимаешь что это и для каких задач нужно. С практикой придет понимание.
Ты видимо ещё до прототипов и контекста вызовов не дошёл, раз у тебя есть время над другими вещами голову ломать
>А деструктуризация в других ЯП тоже есть?
Есть, конечно. В этом плане в js нет ничего уникального ни в чем, кроме того, что он собрал лучшие фичи из всех остальных языков.
>Иногда кажется не очевидной хуйнёй, которая только усложняет код.
Серьезно? вызво функции тебе не кажется нечевидной хуйней? А операция сложения? Уверен? А если бы ты жил во времена программирования на перфокартах?
Скудоумие и узколобость неизлечимы.
Нах прототипы нужны? Уже ведь завезли синтаксически норм классы почти как в Джаве.
С чего ты взял что как в джаве, это норм, а не наоборот?
Спасибо, вроде немного получше понял.
Ещё дебильный вопрос - в каких ситуациях использовать forEach, а в каких for? Первый мне всегда давался с трудом, так что я всегда писал всё через for и если видел в чужом коде forEach, то переписывал его в for для лучшего понимания.
Но в чём отличие и где применять каждый из них - я нигде не нашёл инфы.
>>72043
Это был не я.
>>72068
Да, всё так.
Просто начал изучать асинхронность и там в первой главе про коллбеки, и что это основа основ.
>и если видел в чужом коде forEach, то переписывал его в for для лучшего понимания.
Вот же червь-пидор. Надеюсь тебя гонят отовсюду ссаными тряпками.
В которой раз убеждаюсь что комьюнити на дваче ужасно агрессивное. Это наверное потому-что здесь в основном омеги которые если в чем-то разобрались лучше других, начинают компенсировать и самоутверждаться
>>72115
>Ещё дебильный вопрос - в каких ситуациях использовать forEach, а в каких for? Первый мне всегда давался с трудом, так что я всегда писал всё через for и если видел в чужом коде forEach, то переписывал его в for для лучшего
лол, тоже этим страдал, просто Кантор упор на for в уроках делал, и у меня это от него. Хотя на деле все перебирающие методы наоборот упрощают жизнь, поэтому нужно специально заставлять себя именно их использовать, пока не станут как родные
>все перебирающие методы наоборот упрощают жизнь
Чем конкретно?
Тем, что чуть меньше писать?
То есть по сути разницы никакой, это всё дело вкуса, как пробелы/табы?
Плюс в гугле пишут, что for в разы быстрее, чем forEach, кому верить?
>Тем, что чуть меньше писать?
>[1,2,3].forEach(i => console.log(i))
>for(let i of [1,2,3]) console.log(i)
 74 Кб, 600x579
74 Кб, 600x579Я не так пишу. Пощади, о гуру жс
Ну и ты хочешь сказать, что будучи плюсовым программистом, ты не знаешь, что такое передача функции по ссылке и зачем это используется?
ФП это прежде всего зависимые типы, а не лямбды. Лямбды - это обычная императивнщина. И функции передают по ссылке в другие фукнкции испокон веков. И в си, и в плюсах, и даже в асме. Особенно в асме.
Мне в форыче не нравилось то, что из цикла нельзя выйти преджевременно. Плюс, в каком-то перформанс тесте я встречал, что итератор и forEach работают намного медленнее классического for (let i = 0; i < a; i++). Так что если встаёт вопрос быстрого перебора больших массивов, да ещё чтоб останавливать в нужном месте, то лучше каноничного фора ничего нет.
>Но в чём отличие и где применять каждый из них - я нигде не нашёл инфы.
В том что в жс нет цикла форич. Метод массива форич есть, а цикла нет. Соотв-но фор универсален, форич нет.
в деве это норма вроде, кроме доков был какой-то реп с вкусностями по вебпаку, что-то типа авсом реакт только авсом вебпак но не точно так
Привет, программач. Пишу приложение на Node. Нужно сделать так, чтобы при подключении первый пользователь попадал на страницу с ссылкой, передав которую второму пользователю тот мог бы подключиться к первому. При этом, этом, нужно чтобы одновременно больше одной пары пользователей могли поддерживаться подобным образом.
Как это сделать? Подозреваю, что нужно как-то химичить с socket.io и неймспейсами, но не совсем понятно, как именно.
Таблетки опять забыл принять?
 17 Кб, 502x500
17 Кб, 502x500Цикл выполняется до i = 7 (потому что знак i<8, а не i<=8), и "sum+=i" тоже делает sum = 7.
Так чому тут 16? Я понять не могу.
Как вы заебали. А вы ожидали, что вызов функции на кажду. итерацию будет быстрее цикла, что ли? Вы ебаутые? нахуй вы каждый раз повторяете быстрее, быстрее. А код без функций еще быстрее, что теперь - не использовать функции? Ты тупой? Сукка, нахуй иди мудак.
Жс-пидора ответ.
Да, это я понял. Просто при самостоятельном разборе кода я совсем забыл про sum+=i и не брал в расчет выполнение этой строки совсем.
Невнимательность - один из моих главных врагов.
Хочу вкатится в платный курс на learn.javascript.ru, стоит ли оно того?
Нет, уже долгое время существует понятие Open Source, платные курсы дают тебе то что ты сможешь найти сам и вполне бесплатно.
Это понятно, что найти сейчас можно всё. Просто мне хотелось бы найти нечто цельное и систематизированное по ноде и (желательно) реакту, вот и присматриваюсь к разным курсам.
 579 Кб, 850x1200
579 Кб, 850x1200мимонепидор
Не стоит, просто всрёшь деньги.
Обычно на курсы идут те, кому сложно читать статейки, и им хочется чтобы их научили. На деле информации там всегда меньше чем нужно, и самое страшное, ты себя приучиваешь к тому что-бы кто-то тебе всё обьяснял. Но при этом всём курсы всё равно годная штука чтобы их наворачивать с видосами, статьями, документацией, мастер-классами, но естественно если не платить за них деньги, и не проходить их по два-три месяца, лол. А смысл отдавать деньги за что-то если тебе все равно потом придется дообразовываться из других источников?
К тому же я смотрел один курс с лернжс, и там было просто адовое качество с бульканьем микрофона и со звуками автомобилей из окна. А люди за это ведь платят.
А всё потому что отступы на скрине кретин расставлял и с первого взгляда и не очевидно, что sum+=i внутри лупа находится.
Как, сука, задетектить, что socket.emit('msg') прошел, а не соснул с ошибкой?
Там вторым аргументом ебаный коллбек на выполнение, в оф.доке не нашел ответа.
 18 Кб, 786x379
18 Кб, 786x379Че тут сложного то
Для каждого i элемента в массиве:
_если сумма элементов от 0 до i-1 равна сумме элементов от i+1 до последнего:
__добавить i в массив ретурна
А половины массива выбирать слайсом?
А вот в последнем примере как у первого и последнего чисел массивов справа и лева беруться нули?
Грубо, но верно.
Есть ли какие- то сервисы, которые подгоняют строки для более приятного и понятного чтения?
Вроде бы похожий сервис видел гайде по пхп в соседнем треде.
Если индекс первый, сумма слева = 0, если индекс последний, сумма справа = 0
Собираешь нужные индексы слайсом и через reduce сумму ищешь
 448 Кб, 1516x752
448 Кб, 1516x752Откуда столько скобок блять, как не привыкшему глазу это уловить все? Как понять что где куда?
 6 Кб, 752x298
6 Кб, 752x298И вправду слишком много скобок. Убери первую круглую и ставь точку с запятой после закрывающей фигурной.
Вот типичный JS-код в стиле 2009-2015 года (как видишь, это конструктор класса), и там нет ничего сложного.
Спасибо, анонче, вроде сам только что решил, не так изящно конечно но вроде работает, добра.
А всё из-за того, что код написан под старые браузеры, а ещё там подключён React, и в его файлах отступы должны быть сделаны Tab'ами.
Так-то я написал бы лучше. Сам рыдаю от єтово.
я думаю тот анон про цветовую гамму, лол
Какой язык, такая и конфа.
будь оригинальней, читай первоисходники, на этих курсах штампуют мусор
Заново читать Кантора или лучше пока не проебал вообще всю цепочку перепрыгнуть на альтернативный источник информации?
Какая документация еще. прошлый век? Смотри Дена Абрамова на ютубчике, попивая смузи.
Бля, понравился мне этот язык. Он как гибрид питона и си, но вместо шестерёнок и поршней тебе выдали глину, лепить из неё.
Чтобы написать документацию, надо знать как это говно работает. А если знаешь, то она и не нужна. А там новая версия выйдет
Ну охуеть теперь. То есть вывалили библиотеку без доксы, без нихуя, с полутора рекламными высерами в бложике и все, пользуйтесь, ребята? Заебок, чо. Надо ораклу предложить тоже на такую систему перейти. А то чо в каменном веке-то жить, документация какая-то, обратная совместимость, program against interface, какая чепуха, господи. То ли дело написал drinkSmuzzi() и потом переебываешься с ней по гуглу, пока не найдешь восемнадцатым коментом в бложике васяна, что же эта блядская функция все-таки делает.
The second parameter to setState() is an optional callback function that will be executed once setState is completed and the component is re-rendered. Generally we recommend using componentDidUpdate() for such logic instead.
Вот все, что написано в твоем хваленом апи референс про колбэк в setState. Что из этого мне должно стать понятно про его использование?
То, что это обычный жс колбэк, который заупскается после основного тела функции. Колбэки гуглить в тч в канторе.
Одно слово - асинхронность.
Смысл в том, чтобы дать тебе знать, когда эта операция закончится.
Иногда в таких случаях в колбек передаётся ещё некий параметр - состояние, ошибка и т.п.
Нииит. Это не правильна. Ни па уму. Надо, чтобы в описании каждого метода\функции, любой, даже самой простейшей библиотеки были пояснения, что такое функция, что такое коллбэк, что такое строка, что такое число, как числа представлены в языке, как представлены объекты, что такое объекты, что такое методы, что такое переменные. Иначе это не па инжинерному и жс гавно
Ну, честно говоря, документация для большинства js либ и фреймворков оставляет желать.
Видимо, сказывается эфемерность всей этой хуеты.
Написать годную документацию - нужно время.
Пока напишешь половину - выходит версия 2.0, не совместимая с 1.x вообще.
А писать самодокументируемый код многим смузихлёбам запрещает их религия, ибо так пропадает флёр собственной исключительности.
Ну и чем меньше доков - тем больше поисковых запросов, больше постов на SO, больше хайпа.
Поэтому, вместо документации пишут сказки о том, как всё будет охуенно, если начать использовать фреймворк Pink Reactive Zalupa 3.0.
мимо другой анон
>>74171
Ребята, я знаю, что такое колбэк и что setState выполняется асинхронно. Но какие аргументы передаются в этот колбэк? Можно ли внутри него вызывать setState? Вопросов такого рода можно назадавать кучу, а ответы на них искать негде, разве что в сырцы лезть.
>>74175
Че ты кривляешься, не маленький уже.
ЧЯДНТ? Почему не работает?
https://codepen.io/anon/pen/yKdRxR
Рискну предположить, что твой div не сфокусирован. Более того, из коробки он и не будет фокусируемым, тебе нужно руками добавить ему это свойство. tabIndex вроде называлось, погугли кароч.
>твой div не сфокусирован
Что это? Впервые слышу.
Тут проблема в условии. Если его убрать вообще, то при нажатии любой клавиши див исчезает.
без условия выведи в консоль кейкод на любую нажатую клавишу, и увидишь что твоё условие построено совершенно неверно, код совершенно другой на буквенные клавиши
fix: забыл добавить, используй keyup или keydown и все будет работать
Спасибо, выяснил, что a-97, а z-122
Почему тогда во всех справочниках пишут, что это 65 и 90 соответственно?
У меня разрыв шаблона.
Нужна интеграция сокетов с редаксом, и есть наработки в ту или иную сторону, хочется услышать критику этих решений или твой совет, как не соснуть с расширением приложения.
Анон, подскажи, как сделать такой файл, чтобы из него можно было тянуть примера json-запроса?
Я тут пытаюсь написать обработку json-ответа от сервака, но сами ответы нерегулярны и вот хочу записать пример в файл, чтобы дергать, когда понадобится, но просто запихнуть массив в квадратные скобки - недостаточно!
Почему нет?
Но, только тоже асинхронно - через setTimeout(setState, 0).
Если туда параметры нужны - сделай функцию-обёркту.
Дергай апи двача.
А не проще Node поднять или какой-нибудь детский веб-сервер?
var items = [];
$.each( data, function( key, val ) {
items.push( "<li id='" + key + "'>" + val + "</li>" );
});
Чёт я не понимаю откуда берутся тут ключи и значения, если их нигде не указывают и не объявляют.
А в json'е у тебя что - хуй собачий?
Ты попробуй уже понять, что у тебя там написано, и зачем.
JSON - это и есть набор пар ключ-значение (т.е. просто объект).
JQuery получает файл с сервера, парсит и превращает в объект (data).
Потом each проходит по этим парам.
Т.е., если на вход each подать не массив, а map (объект), то он будет передавать в callback пару аргументов, а не один.
Хм, постараюсь донести мысль.
В спа есть два варианта общения с сервером -- обычные запросы через axios и через socket.io.
При инициализации приложения создается инстанс апи-клиента аксиоса. _Все_ запросы этого инстанса вызываются исключительно через асинхронные редакс экшоны, доступ к апи-инстансу изнустри любым компонентов невозможен.
Вопрос -- как реализовать общение через сокеты?
Как я вижу.
Все сокет.эмиты идут точно так же, как и запросы аксиоса -- через асинхронные редакс экшоны.
Нужно что-то заэмитить -- вызывается экшон, после прохождения него диспатчится успешный (или не очень) экшон.
А вот куда пихать все листенеры сокета?
В моем представлении -- в роутах аи рядом с объявлением инстанса сокета. Причем при объявлении инстанса сокета передавать ему заинициализированный стор, уже диспатчить нужное действие при получении данных с сервера.
Жду критику решения.
Олсо, даже опишу так.
Проблема: при разрастании количества роутов будет затруднительно работать с сокетами.
Задача: все листенеры и все эмиттеры сокетов держать в одном месте.
Решение: все эмиттеры лежат в экшонах, все листенеры -- в роутах рядом с инстансом с подключенным стором.
В функцию передают переменную и вызывают её метод. Но она не объявлена нахуй!
Объявлена.
https://yopta.space
гыы gop внатуре пиздишь, lt нах
куку йопта law() жЫ
вилкойвглаз(gop типа нечотко) жЫ
ксива.малява("Я и правда язык") нах
gop сука чотко нах
есть иливжопураз жЫ
gop сука чотко нах
потрещим(semki чоблясука трулио) жЫ
lt сука ксива.вычислитьЛохаПоНомеру("list") нах
ебало.шухер("Привет, йопта") нах
есть
есть
есть
Ты знаешь, что то, что ты притащил - старше, чем ты. Что ты хотел этим показать? Что ты не слишком умный?
Проблема в том, что эти функции выполняются в любом случае, как только на строчки с ними попадает парсер. А мне нужно, чтобы только при кондишене. При этом запихать её сразу после этого кондишена не могу, потому что вызывать надо при разных событиях. Что делать?
В смысле какие аргументы. Я туда полностью свои функции (экшоны) с любыми аргументами из саг хуячу уровня fetchSomeData(this.state)
Как самое простое думал заносить их просто в txt файл, парсить первый. После выдачи юзеру удалять позицию и заносить ее в другой txt файл отработанных логинов с припиской времени когда именно было выдано.
Может подскажите более элегантный вариант, желательно подсказать в какую сторону копать. Я еще не макака, я только учусь.
Майэскуэль подними и не еби мозги. В три строчки всё сделается.
Есть токая хуйня, как callback. Эта просто функция, которая вызовется в будущем, и ей будут передана нужная информация в виде аргументов.
$.each возьмёт твою data, попидарасит там чутка, а после этого для каждого объекта в коллекции data вызовет ту самую функцию. И вот в будущем при вызове он передаст туда те самые key и value. Их объявление, как и вызов самого коллбэка, зашиты внутри реализации $.each.
А вообще хорош лезть сходу в бутылку с jQuery.
а) В 2к18 она нахуй не нужна
б) Разберись с паттерном callback в принципе как он работает. Это абсолютно необходимо для любого асинхронного программирования. Этот паттерн не JS-specific, кстати.
Советы мудрые:
1) Вынеси всю работу с асинхронным говном (будь то аяксы или сокеты) в моддлвары. Можешь юзать redux-saga или redux-observable, рекомендую последнее. Оно поначалу посложнее, но rxjs дальше круче.
2) Сдизайнь так компоненты системы, чтобы у тебя была одна хуйня, которая принимает информацию из внешних источников, и остальная система, которая на неё реагирует, не зная, откуда она пришла. Типа ты можешь сделать аякс /users, или сокет может ебануть эвент типа 'updateUser', и у тебя есть отдельный адаптер к сокетам, и отдельный к аяксам, но у них одинаковый внешний АПИ, и остальная система в обоих случаях обновит юзера
В принципе, п. 2 норм реализуется через редьюсер и миддлвару. Экшны только синхронные, редьюсер чисто обновляет стор, реагируя на экшны, а задача миддлвар — ебаться с аяксами/сокетами, и в нужные моменты просто хуярить экшны UPDATE и т д.
>Это вообще на нём возможно?
Да, возможно.
Используй canvas.
Декодируется оно само.
Гугол в помощь.
Спасибо за отклик.
1) общение с сокетами идет через мидлвары по аналогии с апи, компоненты не знают, какой способ связи будет задействован при передаче экшона в диспатчер.
Юзается стандартная хуйня вида
{
types: [request, callback],
socket: async (socketClient) => {
return await socketClient.doSomething()
}
}
2) Ты предлагаешь сделать обертку над сокетами и апиКлиентом? Или что?
В принципе, писал сейчас простыню и понял, что в уме раскидал, как должны лежать слушатели, эмиттеры и прочее говно, и потому стер все вопросы.
Спасибо за ответ.
ну я на самом деле хотел вообще рекомендовать избавиться полностью от такой хуйни как «асинхронные экшны». Thunks — нахуй короче.
Типа задача редьюсера чисто обрабатывать любые экшны, независимо от источника, и обновлять стор всегда одинаково.
А на сокеты и на АПИ можно просто написать 2 разные миддлвары, которые в нужные моменты будут вызывать нужные экшны
Ну да, мидлвары для сокетов и для апи разнесены.
И type: success (или fail) диспатчится в стор только после прохождения запроса, на промисах.
Но лучше конечно вовремя обойти эту ересь и погрузиться в алгебраические типы.
Только Task, только хардкор. Промисы для пидоров, монады для бояр.
Хотел сделать по-простому, чтобы удалялась кнопка при клике на неё, но даже если кликать справа налево, он идёт строго по порядку.
https://codepen.io/JavaHutt/pen/ELYrVo
Пробовал назначать по классам и выбирать их, не реагирует
Тут помогло бы:
document.getElementById('dummy')[0];
document.getElementById('dummy')[1];
document.getElementById('dummy')[2];
Во-первых, согласно html спецификации, id должен быть уникален для каждого элемента. Если ты хочешь выделить группу похожих друг на друга элементов, используй class.
Во-вторых, не навешивай js-события в инлайновый html, это плохо пахнет. Пусть в html будет разметка, а в js — интерактивность. Для этого есть метод addEventListener.
В-третьих, в современных браузерах поддерживается классный метод elem.remove() вместо ебучего elem.parentNode.removeChild(elem).
Короче я бы сделал может как-то так.
https://codepen.io/anon/pen/VxZgQO
Я вообще нуб, нихуя жс не знаю. Но предложу такой вариант https://codepen.io/anon/pen/BxBMMQ?editors=1111
работает, но 300к-аноны могут найти какие-нибудь изъяны с высоты своего опыта
 63 Кб, 604x453
63 Кб, 604x453ага, и больше не пишу на JS :)
Но это я не отговариваю учиться. Очень крутая, мощнейшая экосистема вокруг JS. Язык, который стоит учить. Дохуя денег платят, хорошие карьерные возможности, а потом сам поймёшь, куда дальше двигаться.
А давай я тебе усложню задачку.
https://codepen.io/anon/pen/vjBPZX
Кнопка «Добавить интерес» добавляет интерес в список интересов. Для каждого пункта есть рядом псевдо-ссылка, удаляющая его из списка.
Если инпут пустой, ничего не добавляй.
Задание «со звёздочкой» (основы вылидации):
1) Если чувак попытался нажать кнопку при пустом инпуте, сделай alert('Ты пидор')
2*) Если чувак попытался добавить интерес, который уже был добавлен ранее, сделай alert('Лечи склероз')
Вдобавок: разрешается менять html-разметку по удобству, добавлять классы, тэги, и т. д.
Для пункта 2 точно надо будет тэг добавить. Для остальных мб классы и так далее по вкусу.
 3 Мб, 400x300
3 Мб, 400x300Что можно сделать нв реакте чтобы взяли на работу? Вышке нет, вкатывась в реакт
Такие вещи надо уже делать на vue или на реакте.
Иначе бессмысленное пердоленье с dom получится.
Или пилить свой MVC, лол.
>Такие вещи надо уже делать на vue или на реакте.
>Иначе бессмысленное пердоленье с dom получится.
Ты скучный, зелёный, и вообще пошёл нахуй.
Ещё (надеюсь) остались люди, которые хотят стать толковыми разработчиками.
Я прагматик.
А толковым разработчиком я давно уже стал.
Но, конечно, лучше, если человек сам дойдёт до понимания, что просто так, ad-hoc, ковыряться в dom - это не кошерно, и надо как-то это систематизировать.
Я не тот чел которому ты пишешь, но отвечу. Там задание то ведь обычное и изичное. Даже туду не назову. Там 50 строк кода будет, из которых 30 просто работа с ДОМ: создать элемент, добавить класс\айди, засунуть элемент. А остальные строки это проверки. Вот и все. Ради такого не надо подключать реакт, вью или ЖК.
>Там 50 строк кода будет
Да, и все их придётся переписать при небольших изменениях в ТЗ.
А потом ещё раз.
И ещё.
>Но, конечно, лучше, если человек сам дойдёт до понимания, что просто так, ad-hoc, ковыряться в dom - это не кошерно, и надо как-то это систематизировать.
 66 Кб, 400x533
66 Кб, 400x533https://codepen.io/JavaHutt/pen/zjYNvy
Вобщем копаясь в стаковерфлоу, пытаюсь что-то делать по своей задачке, но всё не гладко
Вроде бы новым баттонам присваиваю класс removable, но удаление по клику не срабатывает как с предыдущими кнопками. Обработчика событий в инспекторе на новые кнопки вообще нет..
Алсо есть какой-то способ новые элементы помещать вначале блока, а не в конце?
>есть какой-то способ новые элементы помещать вначале блока
insertBefore(вставляемый элемент, родитель.firstChild)
топ тян
https://codepen.io/JavaHutt/pen/rvNJem
Переделал вообще всю систему.. кнопки ремувит, но как insertBefore внедрить понять не могу
Кнпочка TAB.
А так загугли beautify javascript, миллионы их, как онлайн так и оффлайн.
https://github.com/mishoo/UglifyJS например или http://jsbeautifier.org/
Тебе же выше писали, что инлайново вешать функции — не круто. Сделай как было раньше, а при создании новой кнопки вешай на нее eventListener отдельно.
между кнопками которые добавлялись скриптом не было отступа потому что они расположены инлайново и между ними нет текста, а в первых трёх он есть, это переход на новую строку, вот, если хочешь, чтобы был отступ – сразу добавляй текст ноду
твоя мать шлюха, а это говно придумали пидодрасы из фейсбука чтобы россию развалить
Передавать сука! функцию, как аргумент, ебаные мудоебы, твари недотраханные, рендер сука, ахаххах, просто блять жирная мать шлюха не влезла в пропсы, вот они и высрали это говно
Да я заебался, я каждый раз пишу
ебучее говно = говно=>моча=>тупое говно тупого говна
И нихуя не понимаю как это работает. Ебучий контринтуитивный паттерн, нахуй он вообще нужен. Сколько блять месяцев еще надо писать это хуеговно, чтобы привыкнуть
у меня там при добавлении новых кнопок им приписывался класс removable, но почему-то это не считалось элементом массива removableButtons
Я не понимаю как это работает, поэтому "крутизной" пришлось пожертвовать и добавить инлайн
А вот вопрос про инсерт всё ещё в силе
Сделай это на jQuery. Гораздо проще будет.
А потом - попробуй сделать без, если захочется.
Сейчас набегут мамкины прогрессисты и расскажут, что jQuery не нужно в 2018-м.
Не обращай на них внимания.
Алсо, я не спроста тут несколько раз упомянул MVC.
DOM должен быть вторичен - это всего лишь отображение.
Т.е. лучше добавлять объект "интерес" в массив интересов (или удалять из него), а потом рендерить это в DOM. Руками или с помощью шаблонизатора (JsRender).
Тебе же не сами по себе эти кнопки нужны, правда?
>>76311
Спасибо вам, но я реально новый в js и программирование вцелом, хотелось бы разобраться в нативе для начала.
Кому интересно, переписал в очередной раз всё заново, даже вперёд смог поместить
https://codepen.io/JavaHutt/pen/ZoEVLz
Единственная проблема что он не отрабатывает условие, при котором я ввожу пустое значение в промпт
Прежде чем учить матан, надо выучить таблицу умножения. Базовые операции с DOM — это таблица умножения.
И да, иногда даже в реакте приходится спускаться на уровень ниже и работать с DOM. Уровни абстракции надо поднимать постепенно, начиная с основ.
Мартышка, которая и может, что использовать реакт — не разработчик. Норм разработчик, если надо, сам тебе напишет свой реакт.
Это просто нужно liftN сразу в мозг.
Давай по порядку
1) addInterestButton — вот так к DOM элементам не надо обращаться. Используй document.getElementById или document.querySelector
2) onclick='this.remove()'
Давай теперь перепишем всё без инлайновых onclick. Только addEventListener.
3) var newDiv = document.createElement("button")
это же не <div>, это <button> :3. Почему не var newButton = ...?
3) Когда справишься с этим, я бы всё же рекомендовал вернуться к оригинальной вёрстке задания. Там и html инпут был, и псевдоссылка для удаления. В общем, поинтереснее
Да ну, что плохого быть мартышкой с трехзначной зп. А вообще в реакт доках есть инфа как его написать самому) если серьезно, то я считаю, что нет разницы учить ли сверху вниз или снизу вверх,по эффективности по крайней мере. Но мне было интереснее начать с реакта. Тк он проще
Ты говоришь про state management. Это пока вторично, следующий этап. Надо для начала разобраться, какие бывают элементы, какие события и узнать несколько базовых DOM-методов.
Для простых сайтов/страниц стейт менеджмент вообще не нужен, как и сложные фреймворки с сотнями зависимостей. Можно очень элегантно на нативном JS делать простые вещи.
Когда будет уже какое-то сложное приложение с логикой, тогда можно будет и о state management, и о фреймворках задуматься.
Есть разница. Мартышка, которая привыкла учиться, пробегаясь по вершкам, не докапываясь до сути, может и достигнет трёхзначной зп, но с большой вероятностью так и остановится на средненьком уровне. В начале первой сотни, если тебе так нравится всё мерить зп.
Люди, предпочитающие фундаментальный подход к обучению, постараются разбираться в сути того, что происходит, и делать вещи, понимая, как они работают. Таким людям будут доверять строить реально сложные системы, принимать решения. Это уже путь ко второй-третей сотне.
>>76374
>не отрабатывает условие
Бля, я таки дал себе труд прочесть то, что ты там написал.
Тебе сначала надо получить строку из prompt, проверить её - if (newString) {...} и, если она есть, то создавать text node.
А всё потому, что переменные надо нормально назвать, лол.
Новый text node - значит newNode или newTextNode, а newContent я принял за строку чисто на автомате.
И эта блядская хипстерская тёмная тема ещё.
 13 Кб, 400x400
13 Кб, 400x400>Давай теперь перепишем всё без инлайновых onclick. Только addEventListener.
Сорри, не укладывается в голове как это сделать. Не первые сутки уже с этой фигнёй работаю, как только не подлазил, мозги кипят реально уже :\
И ты тот самый квестгивер, я тебе писал на фейкопочту, а ты не ответил
>не укладывается в голове как это сделать.
Почитай про то, как работают события в браузере.
Если коротко - надо назначить всего 1 обработчик на контейнер, в котором у тебя будут создаваться твои кнопки. Или вообще на документ. А в обработчике проверять, откуда событие.
https://stackoverflow.com/questions/34896106/attach-event-to-dynamic-elements-in-javascript
https://codepen.io/JavaHutt/pen/ZoEVLz
обновил, с горем поплам
Так долго в монитор с тупым лицом я давно не пялился
>var newString = document.createTextNode(prompt('Новый интерес',''));
Что ж ты делаешь, лол.
var newString = prompt('Новый интерес','');
if (newString) {
var newTextNode = document.createTextNode(newString);
var newButton = ...;
...
...
}
> зачем каждой кнопке свой новый обработчик, если можно обойтись одним общим
Ну это честно уже вкусовщина. В конкретной ситуации правда похуй. В реальном проекте можно так, можно эдак, по ситуации смотришь на структуру компонентов. Ящитаю на данном этапе решение анона вполне принимается.
 37 Кб, 2208x216
37 Кб, 2208x216Хе, и правда, писал. Ты не подружился с гугловским спам-фильтром, лол. Буду проверять спам тоже.
Пользовался бы божественным mail.ru, то не было таких проблем
У меня грузит главную, но не прогружает скрипт с cdn a5.behance.net со вчерашнего вечера. Провайдер МТС. Айпишника cdm в реестре нет.
Отпишитесь плиз.
Не думаю, что будет, что-то плохое, если отучиться фундаментально на другом уровне абстракции и потом перейти на более низкий. С реакта и легкого ес6 сахара на жс и работу браузера. Или с си на асемблер. Или с арифметики к матанализу.
Почему бы не учить первее, то что учится проще и быстрее, а потом наиболее сложные не самые практичные вещи.
Никто не изучает ничего начиная с фундаментальных вещей.
Ты не изучаешь сначала фонетику, чтобы начать говорить.
Физики не начинали изучать физику с изучения ее законов. Они начинали с наблюдения естественных процессов в быту. Ты не начинаешь изучать электронику с проектирования микросхем, ты сначала знакомишься с электроприборами.
А вот и нет, у меня уже первый проект намечается! Буду верстатьтть
Именно что с трёхзначной, лол.
>>75795
Вообще похуй что. Хоть даже тудулист ебашь, если ты ньюфаг и не работал над серьезными проектами.
Тебе важно показать что ты а) знаешь современный стэк реакта б) готов и любишь разбираться со всякими костылями, потому что в реакте их навалом.
Вот тебе списочек:
- react-router
- react-redux / mobx
- react-redux-router
- redux-thunk/redux-saga/redux-observable
- redux-actions/redux-batched-actions
- reselect
- normalizr
- lodash/lodash-fp/ramda/ImmutableJS,
- fetch/isomorphic-fetch/axios
- flow/typescript
мимо-работал-со-всем-этим-дерьмом
это я еще про серверный рендеринг забыл, да..
Это тудулист надо делать со всеми этими перечисленными вещами? Или для начала react-redux достаточно?
Это всё нужно для того, чтобы запилить хотя бы бойлерплейт.
нет
там где я поставил слэш - значит можно выбрать одно из, т.е. это либы для одного и того же
что тебе брать - дело твое, но ты должен хотя бы поверхностно представлять концепты и зачем кто то вообще всю эту йобу написал
>длинный список всякой неведомой хуйни
>>76942
>и зачем кто то вообще всю эту йобу написал
Вот это вот самая главная загадка - нахуя они пишут тонны этого бессмысленного говна?
Они, блядь, про бритву Оккама слышали вообще?
И это говно потом просто дропается, и пишется следующее инновационное говно.
Это какая-то разновидность распила, мне кажется.
Как можно всё это использовать в продакшн вообще, если только ты не тсукерберг с охулиардом долларов на тысячи жс-обезьян?
Спасибо большое
В каком порядке это усваивать?
Это типа основы?
- axios
- redux-saga
- react-router
Вот эти 3 штуки чисто, чтобы редаксокод был красивым и оптимизированным?
- reselect
- normalizr
- ImmutableJS
- redux-actions вкусовщина или рили удобная штука?
остальное я погуглил и так понял, что очень опционально?
- react-redux-router насколько эта хуйня важна, если уже есть обычный роутер?
- lodash/ramda отсюда обычные не фпзадроты юзают функций 5-10 же?
Остальное какое-то нестандартное уже кажется.
http://www.allitebooks.com/react-quickly/
???
У меня норм открывается.
Там реклама только, но uBlock и блокировка попапов убирают всё без проблем.
Можешь ещё отсюда скачать:
http://scanlibs.com/react-quickly-painless-redux-graphql/
Прямая ссылка:
http://turbobit.net/9gqv819yi71s.html
Спасибо большое, дорогой анон
>Это типа основы?
Типа да
>Вот эти 3 штуки чисто, чтобы редаксокод был красивым и оптимизированным?
Красивым врядли, но оптимизированным.
>redux-actions вкусовщина или рили удобная штука?
Оба варианта верны. Я бы рекомендовал сперва с обычными экшнами разобраться.
>react-redux-router насколько эта хуйня важна, если уже есть обычный роутер?
Важна если ты хочешь что бы переходы тоже отображались в твоем сторе. Что бы можно было просто написать store.dispatch(push('/foo'))
>lodash/ramda отсюда обычные не фпзадроты юзают функций 5-10 же
Зависит от скила
Я конечно ФП-задрот, но бери рамду, она реально лучше. Изначальный порог вхождения низкий, постепенно начнёшь юзать больше.
>react-router
Ну это очевидно для SPA. Дам подсказку: SPA — это перехайповавшее дерьмо. В 99% случаев оно нахуй не надо, а требует значимо больше времени и сил.
Но если действительно реалии бизнеса требуют SPA (почти точно нет), то тогда надо разбираться, хуле. Но это далеко не единственная проблема у спа-неудачников.
>redux-thunk/redux-saga/redux-observable
вот из этих трёх я бы рекомендовал миновать нахуй redux-saga. Thunk простой и минималистичный, если его не хватает — тогда пора заботать Observable и начать юзать их. Не пожалеешь, RxJS — мощь.
Ботать можно в таком порядке:
React
React чо-нибудь посложнее
React ещё чо-нибудь посложнее
redux халяву
redux посложнее
redux-thunk
Этого хватит для большинства несложных веб-приложений. На остальное пока забей, напиши чо-нибудь реальное на этом стеке.
>thunk
поясни зачем делать асинхронный диспач?
делаю асинхронный экшон и все как надо работает, чем плох этот код?
async function set_list() {
const list = await get_data()
store.dispatch({ type: types.SET_LIST, list })
}
спасибо, я просто на тему блокировок решил пожаловаться, так-то я нашел, хотя хз как эти книги юзать, доки + практика обычно лучше заходили, а щее лучше видосы
>>76995
можешь объяснить >переходы тоже отображались в твоем сторе
Это ты типа адресную строку в сторе можно хранить дублируя? и вместо хистори.пуш писать диспатч.пуш? в чем смысл?
>>77002
я наоборот не понял ничего в танках, в сагах конечно тоже генераторы какие-то, но их бойлерплейт использовать просто и структуру выдумывать не надо, если с ними работаешь.
>>77075
а оно правда работает? Такое норм переиспользовать? а то я не шарю в ес1488
Это хорошая книга.
Понятно объясняется куча неочевидных вещей.
Но, надо именно читать, а не просто смотреть примеры кода.
И там есть видео для каждой главы.
Даже с QR кодом, чтобы можно было и из бумажной книги открыть.
Плюс, есть код на гитхабе, естественно.
Спасибо.
Ты уже докуда дочитал? Интересно, что в этой книге есть поверх доков реакта, посмотрю мб главу про скейлинг сегодня.
Ребят, подскажите как верстать на реакте, какую структуру файлов выбирать, подскажите кто-нибудь ваш набор либ под сss. Я пока только класснэймс знаю и стайлд-компонентс, но второе лид не разрешил юзать на проекте))
нужны ли либы типа реакт-моушн? почему их вообще юзают люди вместо обычных сss анимаций?
пример бы проекта какого-нибудь мидла
Ну, учитывая, что её выложили 2 дня назад, а скачал я её вчера вечером, то пока только пролистал и прочёл некоторые понравившиеся места.
Написано хорошим языком, читается легко.
Много объяснений типа "зачем" и "почему", а не просто "как".
Кстати, в своё время я её хотел купить (пока она в MEAP была). У Маннинга бывают регулярно 50% скидки.
Но, прередумал, почему-то.
Я тогда увлёкся Vue, т.к. не был готов погрузиться в глубину современного js тулинга - бабели, вебпаки и прочие радости (у меня java ee backend).
>какую структуру файлов выбирать
При наличии библиотек импорта-экспорта — любую выбирай.
А без них — создаётся файл «items.jsx» и сразу же рядом с ним каталог «./items».
>не был готов погрузиться в глубину современного js тулинга
А я так и не погрузился, хотя работаю с последним Реактом 16.3.2.
В смысле?
JSX не используешь?
ES2015+ тоже?
Flow?
Меня даже не столько сам по себе тулинг смущал, сколько то, что вместо привычной одной jsp страницы + includes из общего каталога, надо городить для каждой страницы целый огород. Я не был морально к этому готов тогда. Ну и jsp само перекомпилируется при изменениях, а тут - надо что-то мутить, и т.д. Но, на самом деле - всё это решаемо.
Я уже кидал ссылку, просто не хочу хвастаться...
Взял за основу TodoMVC и запилил из него http://www.r-5.org/books/computers/all-js/
>JSX не используешь?
Использую обыкновенный JSX Transformer,
>ES2015+ тоже?
Остановился на функции «createReactClass()» чтобы создавать классы с миксинами,
>Flow?
Может и использую, но не догадываюсь что это такое...
>одной jsp страницы + includes из общего каталога, надо городить для каждой страницы целый огород
Как раз библиотеки для импорта-экспорта позволяют всё сложить в один каталог. Но мне лично — не нужно. Я не на том уровне.
>Flow?
>Может и использую, но не догадываюсь что это такое...
https://flow.org/
Это приблуда, делающая статическую типизацию в JS.
Что-то вроде Typescript, но для JS.
При транспиляции типы проверяются (и в IDE тоже видно подсказки), а потом выбрасываются из кода, и остаётся чистый JS.
Я им тоже пока не пользуюсь, но планирую начать.
Сейчас использую JS Doc (с обычным ES5) - в IDEA видны подсказки о типах.
Удобно, но, это очень минималистичный вариант.
Например, нельзя нормально задать тип свойства-функции, только просто function. И неудобно всё это писать в куче мелких комментов на каждую переменную, код засирается.
Статическая типизация - must have для большого проекта.
Особенно - делаемого малыми силами.
И не только из-за контроля ошибок.
IDE показывает использование, облегчает рефакторинг и т.д.
Короче - заменяет пару дополнительных макак.
> www.r-5.org/books/computers/all-js/
Да, видел, но не вникал. Надо посмотреть.
Я изучаю джава скрипт, осилил учебник Кантора.
Задрачиваю react. Собрал свою страничку.
Но я нихуя не могу написать сам, бладж.
Как только нужно написать какую нибудь вещь самостоятельно, какой нибудь сложный компонент с логикой, какое нибудь не обычное меню, допустим все - пиздос, я затупливаю насмерть.
Что почитать мне? JS шаблоны ?
 4 Кб, 436x68
4 Кб, 436x68Да что тут непонятного.
Это нормальная ситуация для начинающего, в любом деле.
Умом человек понимает, а на уровне рефлексов - ещё не усвоил.
Поэтому и нужно сначала просто копировать других.
Т.е. переписывать чужой код, потом менять его, потом писать свой. И это требует времени.
Потом будет проще, по мере накопления опыта.
>Это ты типа адресную строку в сторе можно хранить дублируя? и вместо хистори.пуш писать диспатч.пуш? в чем смысл?
Смотри. Идеалогия редукса- единое, детерменированное хранилище состояния твоего объекта. В любой момент времени работы приложения ты можешь заглянуть в в стор и понять, что делалось, как получилось это состояние и т.д. Благодаря иммутабельности ты можешь "путешевствовать во времени", ведь тебе надо просто откатить свой стор на n экшнов назад.
И вот вдруг у тебя есть роутер. Он живет своей жизнью, навигация по аппу никак не отражается в хранилище. Ты больше не можешь открыть свой стор и получить 100% инфу о приложении. Ты не можешь точно понять, что пошло не так если оно вдруг пошло. В этом и суть.
Ну а если на практике:
во-первых ты не дублируешь хистори. Это хистори теперь получает инфу из редакса.
во-вторых тестирование. Ты можешь легко написать тест на переход, просто сделав диспатч в фейковый стор и сравнив состояние. Т.е. твоя бизнес логика подчиняется общим правилам, а не живет где то сама
>я наоборот не понял ничего в танках, в сагах конечно тоже генераторы какие-то
Все просто на самом деле. Thunk - мидлваря которая чекает тип экшна. Если видит что пришла функция - вызовет эту функцию и передаст ниже результат работы функции. Пихаем туда промис и получаем свои асинхронные действия.
Saga - в корне иной концепт. Это такой большой брат, который слушает экшны. Каждая сага - это генератор, тоесть она висит в подвешенном состоянии и ждет. Как только поступает экшн, который ждет эта сага - она запускается и отрабатывает. Что она будет делать - вообще что угодно. Это один из минусов саги - она слишком мощная, она может пустить что угодно куда угодно, например записать данные в стор взяв их из того же стора (считается антипаттерном), может запустить в бэкграунде любую операцию, или кучу операци. Может задиспатчить любые экшны с любыми данными. Считай это отдельный слой с бизнес-логикой.
 170 Кб, 960x640
170 Кб, 960x6401) Изучения JS
2) Лучший фреймворк для тестирования
3) Фреймворки типа JQuery, которые точно пригодятся в работе
4) Тулзы для разработки
На http://learn.javascript.ru/array-iteration написано одно, а на mdn совсем другое - https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
Почему так?
Лень вчитываться в эту хуйню, в чём ты увидел разницу, вроде одинаково всё?
все там правильно написано
метод идет по массиву и для каждого элемента вызывает колбек. В колбек поступает результат вызова этой же функции для предыдущего элемента, а по заврешению то что сделала функция становится предыдущим результатом для следующего и так до конца.
Например можно трансформировать массив в объект
arr.reduce((prev, key) => (
...prev,
[key]: 'some value'
), {});
или сложить все числа в массиве
arr.reduce((sum, next) => sum + next, 0)
>>77429
1) learn.javascript.ru, Eloquent Javascript, JavaScript-Garden
2) Mocha + Chai
3) React, Lodash, Nodejs
4) VSCode/Webstorm
Спасибо бро. Вообщем не стесняться ковырять чужой код. А то я упорот сам перерешал большинство задач с учебника кантора. Мой первый слайдер картинок - это было что то монструозное, с кучей обработчиков событий и отменой обработчиков событий пока идёт анимация
Спасибо за разъяснение, анон.
на codewars себя не пробовал?
решаешь задачу, когда решишь - смотришь топ лучших решений этой задачи
правда иногда унизительно смотреть на чужое решение в пару строк кода, а потом на свой абзац говноперфоманса. Зато многие трюки для себя открываешь.
Попробую. Знания какие то есть по js , а практики не хватает соаювершенно. Вот разобрался я как допустим итераторы работают. А хули с этого толку? ) Или вот - понятны мне промисы, а я на колбеках ниче путного не напишу. Короче попиздую на кодеварс
 5,1 Мб, webm,
5,1 Мб, webm,420x315, 1:32
1) Поясните, то, как открываются шебмы это и есть HTML5-стриминг видео?
Ну или как здесь - http://easyhtml5video.com/assets/video/new/Penguins_of_Madagascar.webm
вместо того, чтобы скачать файл, браузер открывает приблуду для воспроизведения видео.
При этом сервер отвечает не просто http 200, а 206 partial content и заполняет хедеры типа Content-Range, заясняя за количество байт. При этом если двинуть ползунок воспроизведения, то браузер отправляет гет, заполняя реквест хедер Range:bytes=4653056- поясняя с какого байта давать контент.
2) Как это реализовано на стороне сервера? Просто метод в контроллере, который хавает передаваемый Request и отдает реактивный стрим байтов под знаменем http 206, а браузер уже сам разбирается куда эти байты пихать?
3) Откуда сервер узнает размер буфера после заполнения которого надо остановить передачу байтов? Я открываю видео, передается request bytes 0- и все. При этом весь файл не скачивается.
все работает, на проде. но есть сомнения, может я что то не так делаю? сомнения появились почитав про эти саги и танки - ну не зря же их люди запилили!?
 25 Кб, 480x385
25 Кб, 480x385upd. но почитав про саги и танки не уловил какого то сакрального смысла в их использовании, это же ведь просто сахар? или я не прав?
короче сомнения
Спасибо теле большое, анон, вот я никогда не заглядывал в стор, чтобы понять, что делалось, как путешествовать во времени в редаксе то вообще, я ни в каком гайде не видел кнопку реду анду? И как иммутабельность этому помогает, редакс что сохраняет ссылки на все старые объекты в памяти? Это же дохуя ресурсов тратится.
Поставь redux-devtools, там есть слайдери много чего еще
> редакс что сохраняет ссылки на все старые объекты в памяти
В этом суть иммутабильности. Дохуя ресурсов не тратится потому что эти сторы тащем то довольно маленькие объекты. Ты же не милион записей копируешь.
Пытался повторить, но че-то не получилось, в консоли браузера все работает как надо. Хотя я не копировал данные идентично тем, с которыми работал, потому что заебался это дебажить. Код упростил по-максимуму. Собственно, вот он:
[code]
const position = { x: 0.123, y: -0.123, z: 0.321 }
const updatedImage = {
id: image.id,
url: image.url,
title: image.title,
cameraPosition: {
x: pos.x,
y: pos.y,
z: pos.z
}, // - this works
wtf: pos, // - this will be updated for ALL images that has this property, HOW IS THAT POSSIBLE?
wtfspread: { ...pos }, // - this works
};
images[index] = updatedImage
[/code]
Че за хуйня, двач? Это бабелепроблемы или я неправильно пользуюсь жабаскриптом? Ладно бы там ошибку какую кидал, но это же просто какое-то безумие, я меняю только один объект (пробовал и object.assign'ом, чтобы не мутировать - та же хуйня), какого хуя он трогает остальные?
pos = position
1003.1e
fix
Впрочем, сам решил —
https://medium.com/@steve.mu.dev/setup-authbind-on-mac-os-6aee72cb828
Ну а если в сторе ссылка уже пропала, объект не нужен, его же сборщик мусора собрать должен? Неужели редакс внутри как-то ПРЯМ ВСЁ это оставляет?
Почему в обычном апи редакса нет реду-анду, те иммутабельность в редаксе дает возможность делать свои анду-реду, но не дает какого-то бойлерплейта?
Редакс даёт тебе минимальный скелет.
>те иммутабельность в редаксе дает возможность делать свои анду-реду, но не дает какого-то бойлерплейта?
Это делается через композицию редьюсеров.
Что вполне нормально - юникс вей, вот это вот всё.
Зачем раздувать?
https://github.com/omnidan/redux-undo
А если с редаксом то уже фреймворк!
Олсо нужно для игры. Не знаю вообще правильный ли это подход, если нужно чтобы была текстура пола, и по ней ходить.
Ну где же вы сениоры, сениоры, сениоры?
phantomjs + karma (как тест-раннер, как я понял) подойдут?
Попробуй вот это читни, там 52 страницы всего:
http://www.allitebooks.com/instant-html5-2d-platformer/
И вот это:
http://www.allitebooks.com/pro-html5-games-2nd-edition/
Ну и в гугле полно туториалов по играм на канвасе можно найти.
Это медленно будет и непонятно как двигать по координатам. Если координаты отрицательные, то вообще будет ошибка?
иди гугли composition over inheritance
если коротко - в этом просто нет смысла, если мы говорим про реакт
Зачем ты это вообще спрашиваешь? Возми и захуячь картинку с отрицательными координатами, и увидишь что будет. Это делается за минуты. Зачем ждать часами или днями пока тебе тут кто-то ответит?
Разобрался со всем сам. Хуй на вас ложить.
Короче дальше рассказываю, покапался немного в ангуляре, наткнулся на проблему что так как все динамическое, это счастье нихуя не индексируется. Ну ок, загуглил юниверсал, что сервер скармливал статику. Таким образом на node.js вышел. Ну думаю хули нет, стоит того, тоже посмотрю что да как. Вещь перспективная, к тому же дохуя плюсов что один язык, кроссплотформенность. Короче и правда, вдруг js - язык будущего, а я как даун с пыхом работаю. Ну ок значит, захожу на ноджс первым делов вижу var module = require("module"); Немножко подташнило, но сдержался, дальше вроде как полегче и привык получше. И не такое на пыхе видал в свое время.
Ну вот балуюсь с нодом и тут вспоминаю что я ебанное нубло с чистым жсом и что дальше жквери мои руки не доходили. Ок думаю, недело быть фулл js девелопером и не знать что там под копотом происходит.
Решил отложить мою красавицу ангуляр и как говориться опуститься на дно. Скачал книжку https://www.amazon.com/Secrets-JavaScript-Ninja-John-Resig/dp/1617292850 и читаю.
Как же мне хуево аноны, я прямо сразу вспомнил почему я это говно дальше пятиметровой палкой в виде jquerry не трогал. Вот почему как читаешь книжку про жаву это как изучать тело молодой красавицы, порой сложно но сука приятно и когда изучил на душе хорошо и красиво. А когда блять изучаешь ебанный джаваскрипт это как изучать тело франкинштейна, никакой элегантности блять, зато куча АХУЕННЫЙ ФИШЕК СВОЙСТВЕННЫХ ЯЗЫКУ(ебанутой хуйни). На 1 блять фичу 10 кастылей которые блять есть потому что а хули бы нет.
Короче 1/4 книги прошел, вроде как и понятно что к чему, но никакого чувства прекрасного на душе как при изучении жабочки и близко нет. До этого я в этом болоте на мели плавал, а щас погружаюсь на дно. Может конечно со временем привыкну, но хз. Но пока запашек то вокруг меня стоит злавотненький и дышать тяжеловато...
Короче дальше рассказываю, покапался немного в ангуляре, наткнулся на проблему что так как все динамическое, это счастье нихуя не индексируется. Ну ок, загуглил юниверсал, что сервер скармливал статику. Таким образом на node.js вышел. Ну думаю хули нет, стоит того, тоже посмотрю что да как. Вещь перспективная, к тому же дохуя плюсов что один язык, кроссплотформенность. Короче и правда, вдруг js - язык будущего, а я как даун с пыхом работаю. Ну ок значит, захожу на ноджс первым делов вижу var module = require("module"); Немножко подташнило, но сдержался, дальше вроде как полегче и привык получше. И не такое на пыхе видал в свое время.
Ну вот балуюсь с нодом и тут вспоминаю что я ебанное нубло с чистым жсом и что дальше жквери мои руки не доходили. Ок думаю, недело быть фулл js девелопером и не знать что там под копотом происходит.
Решил отложить мою красавицу ангуляр и как говориться опуститься на дно. Скачал книжку https://www.amazon.com/Secrets-JavaScript-Ninja-John-Resig/dp/1617292850 и читаю.
Как же мне хуево аноны, я прямо сразу вспомнил почему я это говно дальше пятиметровой палкой в виде jquerry не трогал. Вот почему как читаешь книжку про жаву это как изучать тело молодой красавицы, порой сложно но сука приятно и когда изучил на душе хорошо и красиво. А когда блять изучаешь ебанный джаваскрипт это как изучать тело франкинштейна, никакой элегантности блять, зато куча АХУЕННЫЙ ФИШЕК СВОЙСТВЕННЫХ ЯЗЫКУ(ебанутой хуйни). На 1 блять фичу 10 кастылей которые блять есть потому что а хули бы нет.
Короче 1/4 книги прошел, вроде как и понятно что к чему, но никакого чувства прекрасного на душе как при изучении жабочки и близко нет. До этого я в этом болоте на мели плавал, а щас погружаюсь на дно. Может конечно со временем привыкну, но хз. Но пока запашек то вокруг меня стоит злавотненький и дышать тяжеловато...
расстрелы спасут
Посоветуйте, как правильно вкатываться в веб после C++. Что учить сначала, что потом? Какие проекты писать? Где учиться бест практисам?
Сейчас я изучаю голый JS. Сам язык довольно простой после C++. Как выучить фреймворки и потратить несколько месяцев до поиска работы наиболее эффективно?
Алсо, пишу todo-list на голом JS+HTML/CSS. Как улучшить свой проект до уровня продакшн?
У них там 4 интенсива: вёрстка, тестирование, жс и аппликашки.
ну если с чистым джесом разобрался можешь фреймворк себе подбирать. https://medium.com/unicorn-supplies/angular-vs-react-vs-vue-a-2017-comparison-c5c52d620176
Олсо, у тебя твой пробный проект без перезагрузки страницы или с? Если с перезагрузкой, то смотри Ajax сначала.
А так хз что еще, просто идешь в гугл и смотришь как надо и как у тебя получилось. Тут велосипед изобретать не надо, это все довольно поточно.
Правильно. Как докуришь эти вводные курсы, уже смотри в сторону.
У меня примерно такие же чувства были, когда я изучал JS. Язык грязный и не элегантный, но потом привык, хотя все равно не долюбливаю его. Ну это как с запохом говна, сперва сильно воняет, потом через какое-то время привыкаешь, но говно остается говном.
>Ну это как с запохом говна, сперва сильно воняет, потом через какое-то время привыкаешь, но говно остается говном.
Нупомнило C++.
Допустим есть вебсайт, который отдает инфу по ссылке вида https://site.com/name=pisya1. Как мне считать раз в день допустим три имени сразу pisya1, pisya2, pisya3 и получить хтмл этих сраничек? Как вообще приступить к тако проблеме? Жс тут поможет?
Лол ну ты явно ньюфаг, такая банальная проблема. Если ты хочешь за кем-то вконтакте следить, то для этого уже есть готовые программы.
Нет, ничего такого, это по игре проверять несколько профилей. На самом деле я когда-то доходил до абстрактных классов и прочего, даже сам писал что-то, но это было давно.
Для начала почитай и разберись как работают паттерны, прототипы, замыкания, асинхронный код.
В любом современном ЯП есть http клиент.
Python + Scrapy
0.1 + 0.2 → 0.30000000000000004
0.1 + 0.2 === 0.3 → false // ???
x = 1.0000000000000001
x === 1 → true // ???
typeof NaN → "number" // NaN is a number??? But...
NaN != NaN → true
NaN !== NaN → true
isNaN('hello world'); // returns 'true'.
Number.isNaN('hello world'); // returns 'false'.
[] + [] → "" // Empty string? These are arrays!
[] + {} → [object object]
{} + [] → 0 // Why isn't the operation commutative???
{} + {} → NaN // ???
16 == [16] → true // Array converted into string, then into number
16 == [1,6] → false // But what is array converted into?
"1,6" == [1,6] → true
var arr = [];
arr.length → "0"
arr[3] → "undefined" // No array bounds exception???
arr[3] = "hi";
arr.length → "4" // 4??? Only one element has been added!
arr["3"] → "hi" // Apparently "3" is coerced into a number
delete(arr[3]);
arr.length → "4" // 4??? There are no elements in the array!
arr[3] → "undefined" // 7 lines above, length was "0"!
var i = 1;
i = i + ""; // Oops!
i + 1 → "11"
i - 1 → 0
var j = "1";
j++ → 2 // Okay, but...
var k = "1";
k += 1 → "11" // What???
[1,5,20,10].sort() → [1, 10, 20, 5] // Why is it sorting strings???
xs = ["10", "10", "10"];
xs.map(parseInt) → [10, NaN, 2] // ???
y = {};
y[[]] = 1;
Object.keys(y) → [""]
0.1 + 0.2 → 0.30000000000000004
0.1 + 0.2 === 0.3 → false // ???
x = 1.0000000000000001
x === 1 → true // ???
typeof NaN → "number" // NaN is a number??? But...
NaN != NaN → true
NaN !== NaN → true
isNaN('hello world'); // returns 'true'.
Number.isNaN('hello world'); // returns 'false'.
[] + [] → "" // Empty string? These are arrays!
[] + {} → [object object]
{} + [] → 0 // Why isn't the operation commutative???
{} + {} → NaN // ???
16 == [16] → true // Array converted into string, then into number
16 == [1,6] → false // But what is array converted into?
"1,6" == [1,6] → true
var arr = [];
arr.length → "0"
arr[3] → "undefined" // No array bounds exception???
arr[3] = "hi";
arr.length → "4" // 4??? Only one element has been added!
arr["3"] → "hi" // Apparently "3" is coerced into a number
delete(arr[3]);
arr.length → "4" // 4??? There are no elements in the array!
arr[3] → "undefined" // 7 lines above, length was "0"!
var i = 1;
i = i + ""; // Oops!
i + 1 → "11"
i - 1 → 0
var j = "1";
j++ → 2 // Okay, but...
var k = "1";
k += 1 → "11" // What???
[1,5,20,10].sort() → [1, 10, 20, 5] // Why is it sorting strings???
xs = ["10", "10", "10"];
xs.map(parseInt) → [10, NaN, 2] // ???
y = {};
y[[]] = 1;
Object.keys(y) → [""]
Ты забыл что сложение происходит как стринги, но остальные операции как инты.
Сразу видно, что на других языках ты тоже не писал.
 23 Кб, 673x380
23 Кб, 673x380>0.1 + 0.2 → 0.30000000000000004
>0.1 + 0.2 === 0.3 → false // ???
>
>x = 1.0000000000000001
>x === 1 → true // ???
Это не проблема языка, а проблема точности чисел с плавающей точкой. Javascript по дефолту использует для всех чисел тип double (8 byte) что в принципе не плохо, так как если бы они решили сделать float (4 byte) дефолтным, то было бы еще хуже. Вот на пике пример с double в C++, там точно так же. А остальные твои примеры, да - это пидерастия языка.
Забавно наблюдать, за рассуждениями человека, не знающем о двойной точности, и при этом возмущающимся о проверке выхода за границы массива. В динамическом, мать его, языке.
Откуда столько даунов. Откуда они просто лезут вот.
 136 Кб, mp4,
136 Кб, mp4,480x360, 0:14
Кстати вот еще, Visual Studio дает подсказку, какое значение имеет числовой литерал на самом.
да, а вселенная - одна большая симуляция и галаграма. Ты из пещеры что ли ток вылез?
есть вот понятие синхронизирование данных. это со стороны бэкэнда решается (вебсокеты)? или со стороны фронтэнда тоже можно решить?
взять двачи. тут автообновление есть. это интервал между реквестами? и реквест при нажатии "обновить тред"?
я пользуюсь ангуляром, как с этим дела обстоят в реакте?
>>78898
то есть вы тут как хобби это воспринимаете? но работающие тоже есть наверное?
Пишу Todo List. Какой модный фреймворк и паттерн можно использовать для такого веб-приложения? И как это запилить? Написал проект на чистом JS, теперь хочу сделать что-то продакшн уровня.
> работающие тоже есть наверное
Мы тоже как хобби это воспринимаем.
Иначе программировать не выйдет.
Это тебе не мешки ворочать. Тут надо быть увлеченным.
деньги давай говорю!!! деньги! жрать хочу!
Ты ахуеешь от того, сколько программ пишется в продакшн сразу. именно так написана бОльшая часть всего.
>давай работу
>бог подаст
>ну вот... работы значит нет
>она есть, ты херовый
>давай тогда раз есть
>бог подаст
...
>хуяк-хуяк и в продакшн
Это было не о работе.
Тебе рассказать как были написаны первые версии всего самого популярного? И как они писались до тех пор, пока не стали популярными?
3 вакансии на весь мир?
и че?
введи конкретную роль + фреймворк + регион + стаж
сколько останется? 10? 3?
тысячи просмотров резюме... бесполезных.
работу давай а не скриншот.
ты? ты сосешь...
Мы вам перезвоним.
1) какой js стак самый популярный(=больше всего вакансий, проще найти работу)? Я так понимаю это MEAN?
2) какой самый перспективный. А то я собрался express/angular2 учить, а тут говорят что он неоч.
линукс, дос, фейсбук, гугл, яндекс, вк, ffmpeg, etc
>ведущий
>senior
>middle/senior
или еще лучше: в новосибирске за 15 тысяч рублей программистом xD
ты ебанутая сельдь, работающая в hh?
никто не платит 90 тысяч. это замануха. в москве 60, не в москве 30. вот так дела и обстоят. я работал, я знаю. меня бесят такие вот энтузиасты-активисты-пионеры-поцреоты которые говорят что все заебись, хотя сами нихуя не пробовали даже делать и сидят на какой-нибудь халяве!
Украина это один из областных центров Российской Федерации.
https://code.visualstudio.com/docs/getstarted/theme-color-reference
Да там сотни параметров, я не могу найти тот который мне нужен.
Нет. Я фрилансер с 12ти летним опытом и доходом от сотки в месяц. Мне твоих проблем не понять. Ной дальше.
ты хуисос и пиздобол. мне тебя не понять. ной дальше.
использую js для написания игр на phaser, задумываюсь об изучении backend разработке на js и о поиске работы проггером. но смотрю вакансии в своем городе - на чистого бэкенд js проггера их почти нет, только php. в основном frontend и fullstack. при этом frontend как область меня совсем не притягивает. что посоветуете? стоит ли обращать на этот факт внимание или забить и в ус не дуть и изучать nodejs? насколько я понимаю, популярность php сильно падает и серверную часть переписывают на node.
 168 Кб, 1280x855
168 Кб, 1280x855У меня аналогичный вопрос Бро. Стою на перепутье. Вообще знания у меня уровня html, css, js, jquery, bootstrap, google vizualisation и т.п. планировал изучить питон с Джанго, т.к. веб привлекает, но все вакансии в моем мухосранске - Красноярске сводятся к знаниям 1с битрикс и php. Не хотелось бы к этому прикасаться, но видимо придется. И не думаю, что php умрет. Если умрет, то явно не скоро
> пыха сейчас наоборот только набирает популярность, в отличие от жс.
Чем это можно объяснить. Алсо можешь рассказать какого плана работы делаются на пыхе? Я так понимаю крупные объекты на пыхе не делают?
>Я так понимаю крупные объекты на пыхе не делают?
Кто тебе такое сказал?
И что ты там собрался, свой локальный фейсбук делать?
Чёт вспомнил ОПа этого треда и проиграл.
>пыха сейчас наоборот только набирает популярность
Если это действительно так, то единственная причина - то, что сайты (представительские) понадобились тем, кому они раньше не были нужны, т.е. совсем уж мелким конторам.
Ну и, возможно, больше мелких торговых контор стали хотеть торговать через интернет.
Естественно, они могут себе позволить только пыху.
frontpage, narod.ru
 68 Кб, 768x512
68 Кб, 768x512Ну вот взялся я писать валидацию формы.
http://plnkr.co/edit/eqwfZwFGXZBGMljbCaUy?p=preview
Написал, показал корешу фронтендеру, он говорит ты малацца, но это хуита слишком частная, перепиши всё так, чтобы ты свою валидацию мог применить на любой форме, скелет.
"Ща попробую описать.
1. Добавляшь элементам формы атрибуты типа rule-required or rule-email
2. Вызываешь новую версию функции валидэйт и передаешь ей в качестве аргумента идентификатор формы.
3. Функция валидэйт получает по индентификатору форму, затем ищет в ней все дочерние инпуты и пробегается по ним в цикле. Для каждого инпута проверяет имеет ли он атрибут element.hasAttribute(attName);
Если атрибут есть, то валидируем значение инпута в соответствии с атрибутом, если нет, проверяем на наличие еще какого-нибудь атрибута и так пока не проверим все атрибуты для всех инпутов.
Если ты это сделаешь, то сможешь вынести функцию validateForm в отдельный файл и подключать ее к любым формам. В формах просто будешь добавлять атрибуты к полям, которые нужно валидировать. ПРОФИТ
и не надо прописывать логику каждый раз"
А я блять нихуя не понимаю. Я понимаю что моя валидация тупой дроч достукиваться к каждому инпуту и т.д. Но как сделать это нормально я хз. Помогите ссылкой хоть, где про это почитать можно еще, желательно с примерами и разъяснениями. Может я что-то где-то недочитал по теории раньше? Что мне блять делать?
Не так. И впредь, намотай себе на ус, что вводить в заблуждение это не достойно и если твоя мать шлюха, а отец педофил, то в этом никто кроме тебя не виноват.
Объясните почему этот код всегда будет выдавать 10, не могу разобраться че-то
по идее ведь функция вызывается во время работы цикла, и пока она не исполнится i не должно увеличиваться
потому что переменная i объявлена как var то есть не имеет блочной области видимости. А следовательно, на момент вызова функции отложенной в эвентлупе, она будет равна 10.
Да я просто левый чел. Решил спросить. Просто самому интересно что учить, чтобы деньги всегда были
Замени var на let и удивись.
Потом слходи прочитай про области видимости переменных и что такое event-loop.
> потому что переменная i объявлена как var то есть не имеет блочной области видимости. А следовательно, на момент вызова функции отложенной в эвентлупе, она будет равна 10.
А если вместо var выставить let, то что выведет?
мимо
Ну так у тебя эе описан алгоритм, вот его и реализуй. В твоем коде ты каждый инпут берешь по его id отдельно и потом каждый по отдельности чекаешь. А тебе надо переписать так, чтобы ты брал инпуты вообще все, не по идентификатору, а например по тегу,а еще лучше по классу там своему в завиимости от типа проверки. Проходил по всем элементам в цикле и проводил свою валидацию. Что тебе не ясно. Как работают css-селекторы? Или как циклы?
нахуй тебе вообще на фронтэнде валидация? 2 раза писать один и тот же код, посылай это на бекенд, и чтобы через джесон возвращал прошла ли валидация. Может ты в курсе, но на всякий случай скажу, что ты НЕ можешь делать валидацию только на фронтэнде, тебе все тоже самое обязательно надо делать на бекенде.
Если по твоему коду, то
- убери нахуй это спагетти из ифов и элсов
- для кажого поля сделай свою функцию с параметром(string) который хочешь валидировать, а не из глобального пространства брать.
function checkField(value){
//
}
>нахуй тебе вообще на фронтэнде валидация? 2 раза писать один и тот же код, посылай это на бекенд
Ахуенно наверное на каждый инпут хуярить хапрос на сервер, чтобы динамически подсветить инпут при блуре. Уволил бы тебя нахуй сразу.
Валидация на клиенте еще как нужна.
А на бэке валидируют всю форму целиком сразу и лишь один раз.
Ну я имел в виду тюпина, думаю все это поняли.
 57 Кб, 504x334
57 Кб, 504x334да вроде ясно как работают цсс селекторы, не ясно как это всё завернуть в циклы со всеми этими апенд чайлдами и прочим. Мне бы на примере посмотреть или чтобы добрый анон показал
>Ахуенно наверное
Мне ахуенно, часто у тебя юзеры будут логин/пароль вводить? Ты наверно еще за голову хватаешься когда о какой-нибудь хуйне типо динамического поиске слышишь где запрос на каждую букву происходит.
Знаешь, копировать код и затем еще jsfiddle искать и потом что то менять очень муторно. Легче спросить
т.е. ты уже в восьмом?
>>79083
Не слушайте дауна. Очевидно ты ничего более лендосика под ключ на вордпресе в своей жизни не делал.
Валидация должна быть на фронтенде и на бекенде. На бекенде даже ты понял зачем.
На проектах с посещаемостью больше 100 человек дергать сервер на каждый запрос это очень хуево. Нагрузка на сервер растет в геометрической прогрессии. Любой васян сможет заддосить твой сервер через такую форму. И это все лечится просто микроскопическими по своей сути методами, вызовом пары функций на клиенте.
>через такую форму
Ну давай поясняй умник чем ддос на /api с проверкой формы отличается от любого ддоса на другой адрес, например отгрузки данных.
Ты дебил. Зачем ты говоришь в чем некомпетентен? Единственное, в чём ты прав - это в том, что нужно добавить в поля соответствующие свойства (которые вообще недавно только появились в браузерах). Ну а если в браузере их нет? А? А если юзер ручками пульнёт запрос? А если не ручками, а автоматизировав? И если их будет несколько тысяч?
>>79083
Ты тоже дебил. Предлагаешь возвращать от сервера проверку на валидацию в жсоне.
Завтра на работе покажу, поржём всем офисом, так сказать.
одни свчешные выблядки, которые нихуя не могут аргументировать свои высеры. Какие-то свойства в браузерах у него, жсон ему не нравится. Чем тебе ответ от сервера возвращать? Штмлем блять?
>Чем тебе ответ от сервера возвращать?
JSON - это всего то форматнутая инфа, ровно также ты можешь вернуть её в чём угодно, хоть голой, хоть в богомерзком XML, хоть в JSON, зависит только от задачи которую ты хочешь решить. В случае JSON - удобно получать табличку или список, или какой-нибудь офис лайк документ который ты быстренько на страничке при помощи JS раскидаешь (хотя в 9000 раз проще это сделать в бэке и не ебаться с JS). Но если смотреть в общем и целом, JSON - это ебаная технология для безмозглых дауничей которые не способны вместить что-то большее, выучили себе JSON и ебашат им всё. Сайты на JSON, передачу инфы, таблички, карты, ссылки, массивы, документы, БАЗЫ ДАННЫХ. Такое ощущение что вы на этот JSON дрочите по ночам.
мимопроходил
>JSON - это всего то форматнутая инфа
Спс кеп. Я где-то утвержал обратное? Просто родной формат для js на котором 99% информации передается. Мне то похуй, можешь на xml но как ты и сам сказал он не оч, так что я хз к чему ты это высрал.
>табличку или список, или какой-нибудь офис лайк документ который ты быстренько на страничке при помощи JS раскидаешь (хотя в 9000 раз проще это сделать в бэке и не ебаться с JS)
Хеллоу, а потом чтобы эту табличку оживить как даун ебаться с каким-нибудь jquerry? Знаем, проходили, одна из причин почему я с пыха ухожу на фулл js чтобы как раз такой хуйней не заниматься и все построение страниц делать на фронтэнде тем же ангуляром[тут можно вставить любой фреймворк].
>JSON - это ебаная технология
сам себе блять противоречишь блять, сначала у него все-лишь формат, а потом уже целая ТЕХНОЛОГИЯ блять.
>для безмозглых дауничей которые не способны вместить что-то большее, выучили себе JSON и ебашат им всё.
Что ты блять несешь дебич, к врачу сходи. У тебя раздвоение личности в пределах одного поста, может к врачу сходить. Как можно блять json выучить, если это всего-лишь формат данных)) Ты хоть свой пост перечитай.
И дальше опять у тебя какой-то высер в сторону json я нихуя не понял что ты этим хотел сказать ну да ладно.
> чтобы эту табличку оживить как даун ебаться с каким-нибудь jquerry?
По сути юзеру нужна таблица. А свистелки, перделки, летающие хуи на странице - уже твои маняфантазии. Я как юзер прямо сейчас просматриваю таблицу 300*12 полей и мне твой JSON ну просто нахуй ненужен. Хотя не сомневаюсь есть дауны которым лишь бы покрасивше.
>я с пыха ухожу на фулл js чтобы как раз такой хуйней не заниматься и все построение страниц делать на фронтэнде тем же ангуляром[тут можно вставить любой фреймворк].
Наркоман. Пыха это бэк, Ангуляр - фронт. Тоесть ты в любом случае будешь что-то получать с бэка. Тоесть причём тут ангуляр вообще?
>сам себе блять противоречишь блять, сначала у него все-лишь формат, а потом уже целая ТЕХНОЛОГИЯ блять.
Когда это передача данных - это одно, когда это целый сегмент который уже используется вообще везде, даже в БД - это уже технология.
> Как можно блять json выучить, если это всего-лишь формат данных))
Вот один формат данных узнают, и ебошат им всё. Даже в тех случаях где можно без него обойтись.
>а потом уже целая ТЕХНОЛОГИЯ блять.
А обработка JSON - тоже формат? А формирование JSON тоже формат? Наркоман?
>Наркоман. Пыха это бэк, Ангуляр - фронт. Тоесть ты в любом случае будешь что-то получать с бэка. Тоесть причём тут ангуляр вообще?
плиз не пиши если ты не шаришь, хз откуда ты выполз и кукарекаешь. Офк я буду получать респонд - только это будет 0% html и 100% инфы в json который высрал сервер и который ты так почему то не любишь. А со своим манямирком можешь в 1999 возвращаться, где формы были не интерактивные, где чтобы менюшку открыть надо всю страницу перезагружать с нуля и прочии нештяки.
А обработка .txt - тоже формат? А формирование .txt тоже формат? Наркоман?
Не злись няша. Я же не говорю вообще от js отказаться, просто мне например нужен ограниченный набор функций. А всякие пидоры, такое ощущение, что ос мне в браузер пихают, при этом умудрившись по дороге проебатб функционал.
JSON.stringify(myObject);
JSON.parse(myString);
Хули вы до jsona доебались, как анон сказал выше это всего-лишь формат, можно xml, можно хоть в бананах с пальмы. А вот что с этими данными делать - это уже совсем другой вопрос и мало имеет отношения к тому как эти данные отформатированы.
Тред хоть читай, я всего то пояснил разницу между технологией и форматом.
можешь начинать привыкать, так как потребителю твоё мега-ахуенное приложение на крестах в хуй не вперлось, качать его еще, устанавливать, еще и вуросов небось туда запехал, падлюка? Куда проще зайти на сайт через браузер на ссылку что друган скинул, зарегаться чере какой-нибудь вконтакт и гугл чтобь эта хуйня все отхранизировала и быть в шоколаде, еще и с мобилки можно потом зайти если оптимизировано норм.
Причём тут кресты? Какое приложение? Какой друган? Ты уже какой то манямир себе придумал, а теперь пытаешься меня убедить в том, что это Я про это говорил.
>А всякие пидоры, такое ощущение, что ос мне в браузер пихают, при этом умудрившись по дороге проебатб функционал.
мы видать с тобой на разных языках говорим
Ну да, если я читаю двачи, я хочу ограниченный функционал. А теперь зайди на какой нибудь мэйлач, какие то свистелки, перделки, звуковые оповещения, тут же мыло встроенное, тут же СОЦИАЛОЧКИ, тут же знакомства, ПУШБлдядь оповешения которые уже блядь вообще везде и прочее. Кажется что мэйл крайний случай, но нихрена подобного.
БЕСКОЧНАЯ ЛЕНТА КОТОРАЯ БЛЯДЬ ЗАЕБАЛО В ПЕРВЫЙ ЖЕ ДЕНЬ. Нахуй её пихают везде и всюду? Нахуй она нужна? Существуют в мире аутисты которым лень пагинацию прожать или что? Больше всего бесит именно она.
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262
ПЕРЕКАТ >>1179262
ПЕРЕКАТ >>1179262
ПЕРЕКАТ >>1179262
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262 (OP)
ПЕРЕКАТ >>1179262
ПЕРЕКАТ >>1179262
ПЕРЕКАТ >>1179262
ПЕРЕКАТ >>1179262
Это распространённая задача в любом гуе, не обязательно веб.
В вебе её легче сделать, ибо динамика.
1. Я бы предложил не аттрибуты, а классы-маркеры.
2. jQuery. Если надо - потом переделаешь без.
Но, надо понимать, что jQuery - это гораздо больше, чем просто поиск по селекторам (который сейчас можно и так сделать).
3. Дополнительная таблица (массив) с валидаторами в JS - {имя_класса: функция_валидатор, ...}.
Выбираем по классу, проходим по элементам, для каждого находим в таблице валидатор по классу и вызываем, передавая в него value элемента.
Как обрабатывать результаты?
Можно это делать по-разому.
Можно собирать в массив и что-то с ним делать потом.
Можно сразу же присваивать элементу класс "validation-error", который будет его обводить красным.
Можно возвращать из функции сообщение об ошибке и присваивать его соответствующему элементу на форме для отображения подсказки.
И т.п.
Ничего сложного в этом нет.
Если интересны подробности - спрашивай ответы.
Хуй соси.
спасибо, анончик.
Я пока тип только чистый джс использую. Да понятное дело, что ничего сложно здесь не должно быть. Но у меня опыта всего месяц, месяц назад я узнал что такое хтмл и цсс. Мне пока всё очень сложно дается, буду думать/вникать. Но мне бы минимальной какой-нибудь пример увидеть с комментариями
спасибо, анончик
 47 Кб, 600x450
47 Кб, 600x450Есть, Анон! Ну, что вкатишься в мою комманду? Готов устроить за трёхразовый дошик и койку-место под компом у себя в гараже :) Мазик бесплатно.
 1,5 Мб, 1280x960
1,5 Мб, 1280x960Ти же мну писал, что грамматика и знание ангельского не так уж важны.
Окей, какой проект? Парсер ПУБГ на ноде?
Вечер - понятие растяжимое, лол.
>>1179312
Валидация формы:
https://pastebin.com/2iBzGLJi
Использует jQuery.
Написано на старомодном JS, работает везде.
Там много букв, конечно.
Но, на самом деле, пример простой.
И поучительный, лол.
Из хитрых вещей (для ньюфага) - функция, возвращающая функцию. Погугли javascript closure.
Остальное - элементарный код на jQuery. Погугли, там ничего сложного.
Кстати, я забыл там сделать для примера один валидатор просто инлайн-функцией.
Т.е., например, вместо Validators.gte(100) можно написать function(val){...} - то же самое, что находится внутри Validators.gte(), но сравнивать сразу с числом 100.
оке, но для начала надо посмотреть что из себя представляет этот jQeury, еще не трогал.
Спасибо.
Это копия, сохраненная 18 июня 2018 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.